
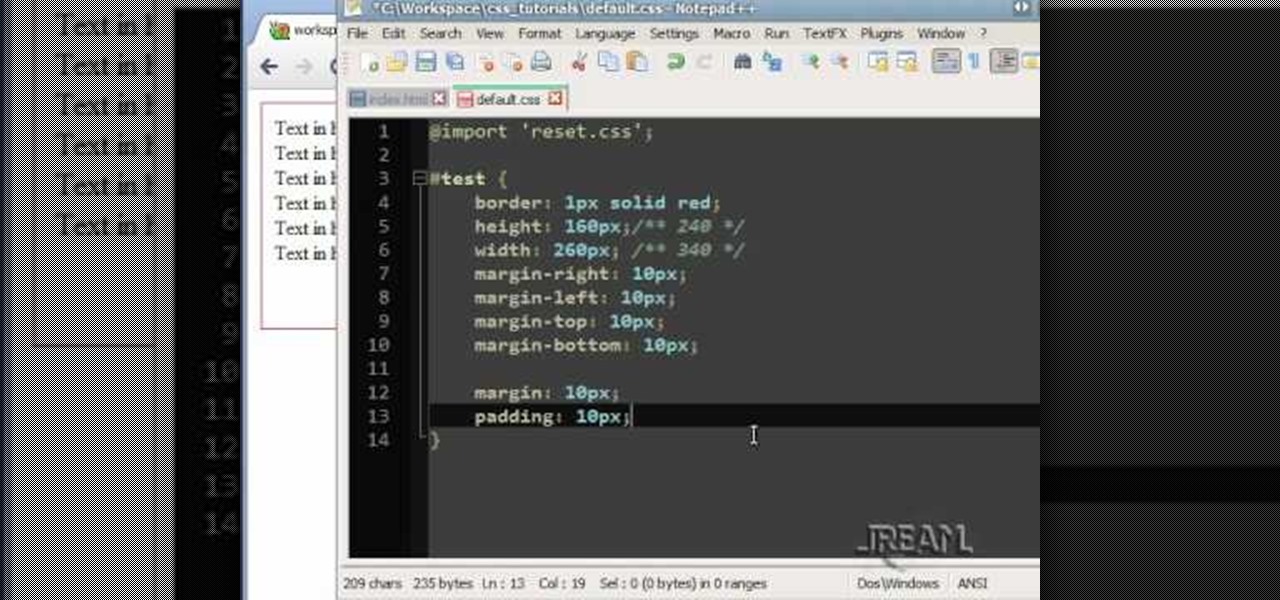
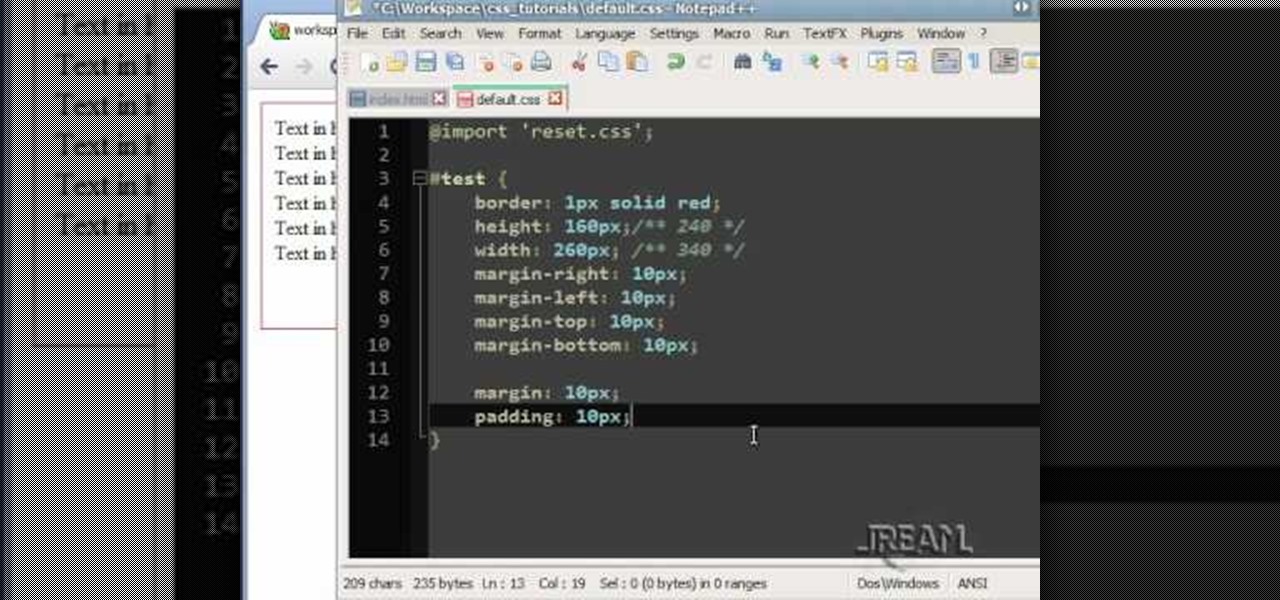
If you don't learn anything else about writing a website using CSS, learn this. This video teaches you about how to use the Box Model, which will save you hours of frustration and re-tinkering your website once you master how to use it.

Whether you're new to Adobe Photoshop or a seasoned graphic artist after a general overview of CS5's most vital new features, you're sure to be well served by this official video tutorial from the folks at Adobe TV. In it, you'll learn how make fast work of common design and production tasks like image re-touching with magical content aware fill in Photoshop Extended, creating complex shapes with Shape Builder tool in Illustrator, and intuitive object-selection features in InDesign and more.

Website Design Tutorial for Xara Web Designer - graphics folder in designs gallery. In this web design tutorial learn how to add various graphics, modify colors and remix images to create your own custom icons or logos. The web design tutorial will put some of the concepts you learned in previous web design tutorials to practical real world use. If you need assistance using Xara Web Designer let us know and we will do our best to create web design tutorials to help you.

Adobe InDesign CS3 software is used to create compelling print layouts, immersive content for playback in the Adobe Flash Player runtime, and interactive PDF documents. It is built for graphic designers, prepress and production professionals, and print service providers who work for magazines, design firms, advertising agencies, newspapers, book publishers, and retail/catalog companies, as well as in corporate design, commercial printing, and other leading-edge publishing environments. Simply...

Interested in learning how to code and create a modern website from scratch? Let this eight-part video tutorial series be your guide. It's easy and this series presents a complete, step-by-step overview of the process. For more information, including detailed instructions, and to get started creating and coding your own website groups, take a look.

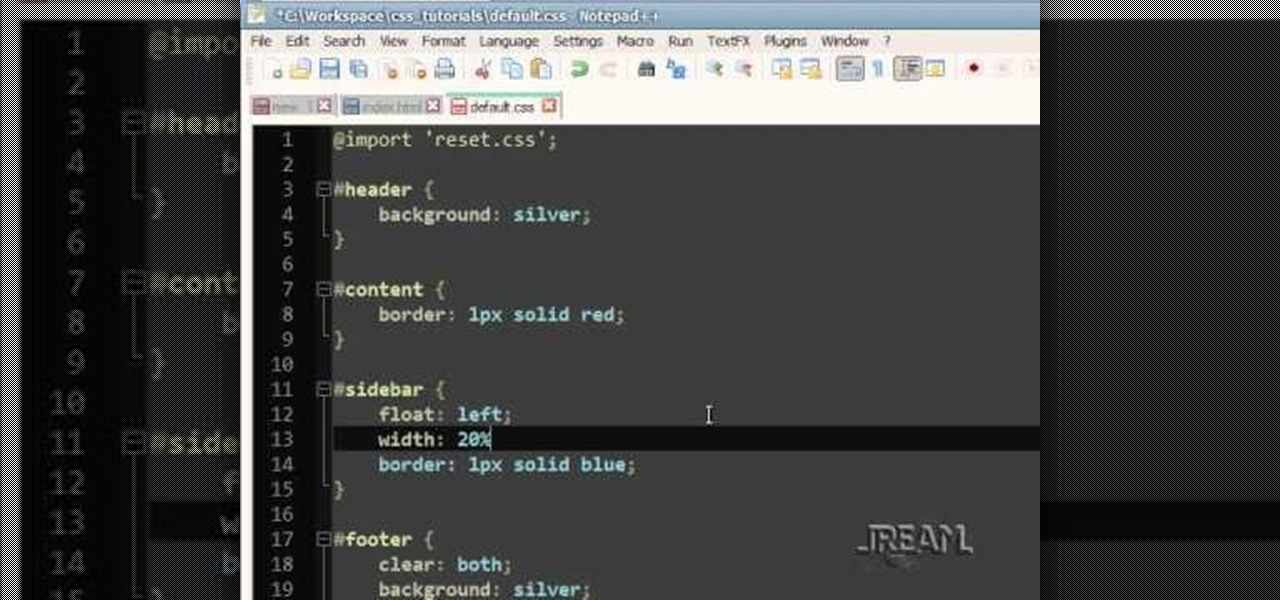
A fixed layout means your website will not change size no matter the size of the browser it's being used in. This tutorial shows you an easy and quick way to set up the CSS for your website to give it a fixed layout.

A beginner's guide - learn all about creating layers (or AP Divs in Dreamweaver CS3). Learn about applying properties to custom CSS rules and using stacked Divs to create interesting effects with images.

Have you seen extravagant graphics on web pages or in the GUI (Graphical User Interface) of a commercially published program? Do you wish you could create graphics comparable to published works? Now you can! This tutorial will take you step by step in creating visual elements in CSS. Cascading Style sheets are the present and future of web pages and this tutorial will make sure you are not left behind. The visual aspect of web pages are of utmost importance and the major determinant of a user...

Want to create a web site using the latest web standards but don't know where to begin? This tutorial outlines the usage of a CSS website template file designed to help those who are not familiar with programming. This is a great resource that will not only kick-start your first web design project, but it will also help you to learn how to manage your web site layout, fonts, and colors using CSS through simple experimentation of changing values in your style sheet.

See how to use CSS and JavaScript to visually design style sheets for publishing XML and database data in Altova StyleVision, a visual style sheet designer for rendering XML and relational data in multiple formats. In this video, you'll learn more about how StylevVision interfaces with CSS and JavaScript.

Being organized and using good formatting in your CSS files can save you lots of time and frustration during your development process and especially during troubleshooting. The multi-line format makes it easy to browse attributes but makes your file vertically very long. The single-line format keeps your file vertically short which is nice for browsing selectors, but it's harder to browse attributes. You can also choose how you want to group your CSS website statements. Do you do it by sectio...

In this three-part video tutorial, a HTML/CSS expert shows how to build a web page from scratch with a case study example. He begins with a basic text web page and advances up through graphics, CSS, and more.

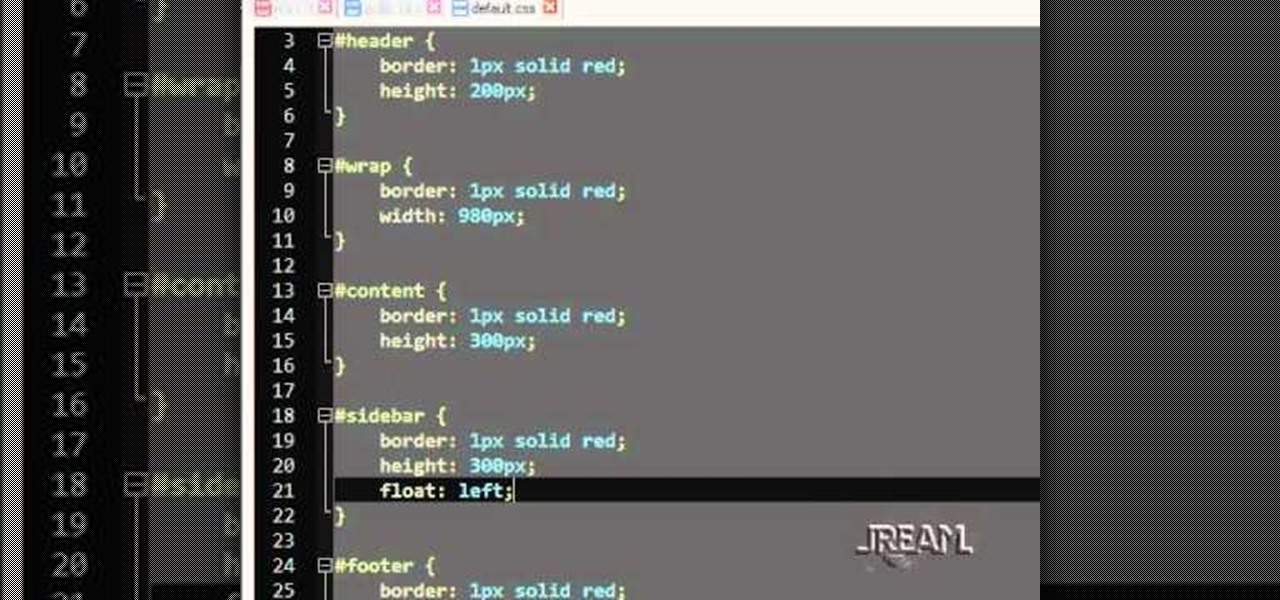
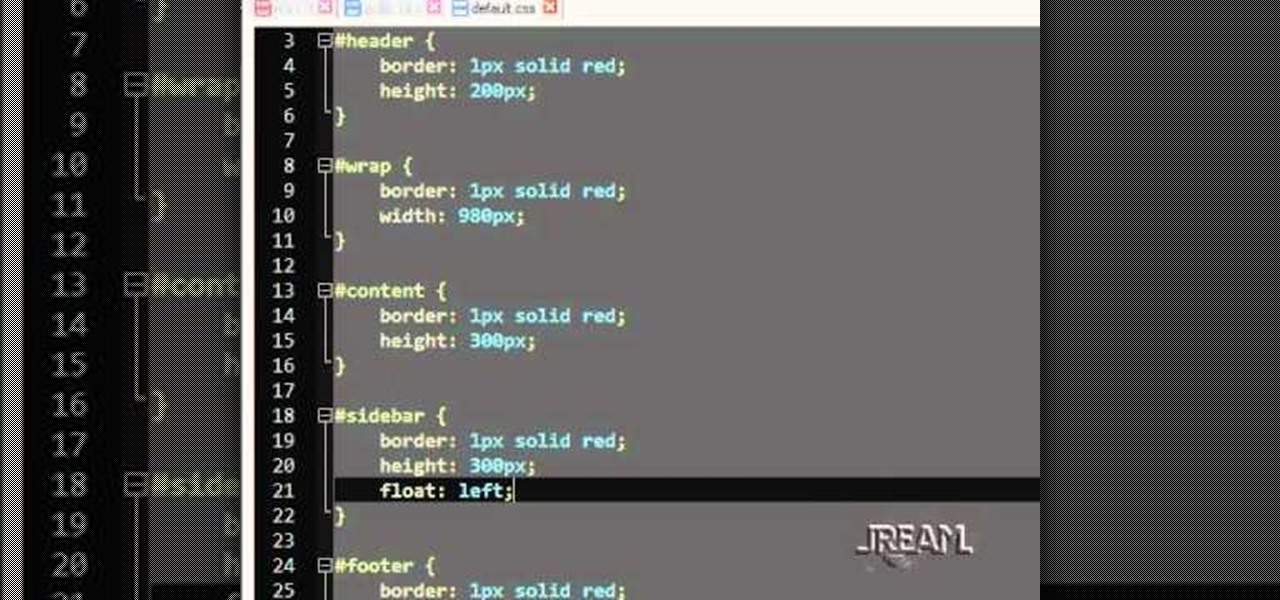
This tutorial goes from the box model and then progresses on to show you how you can use floats when designing a website using CSS. Which layout you choose will determine how your website looks, so make sure you pick the one that's the best for your needs.

Using GoLive CS2, you'll learn how to create some CSS-based rollovers. This is really an easy way to create some rollovers, using CSS, which is an incredibly useful and powerful way to style and design your website pages. In this GoLive video tutorial, learn how to style not only your links, visited links, and active links using CSS, but you will also see how to give your links a rollover or hover style as well. You will quickly see how much more you can achieve by styling your links using CSS.

Today, see how to use GoLive CS2 to create pure CSS layouts. That's using CSS to lay your website out, which is a really nice way to layout your webpages. It's laying it out without tables, and allows the site to change based on the users resolution. In this video tutorial, see how to create website layouts made entirely of CSS using GoLive's new CSS tools and the new liquid layouts available in GoLive CS2.

Watch this video series to learn how to start the conversion process of an Adobe Photoshop mockup of a website, into a real live CSS based website.

With help from this free video tutorial, you'll learn how to style list items with CSS. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

Learn how to easily create a CSS photo gallery with a unordered list and a little bit of CSS. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

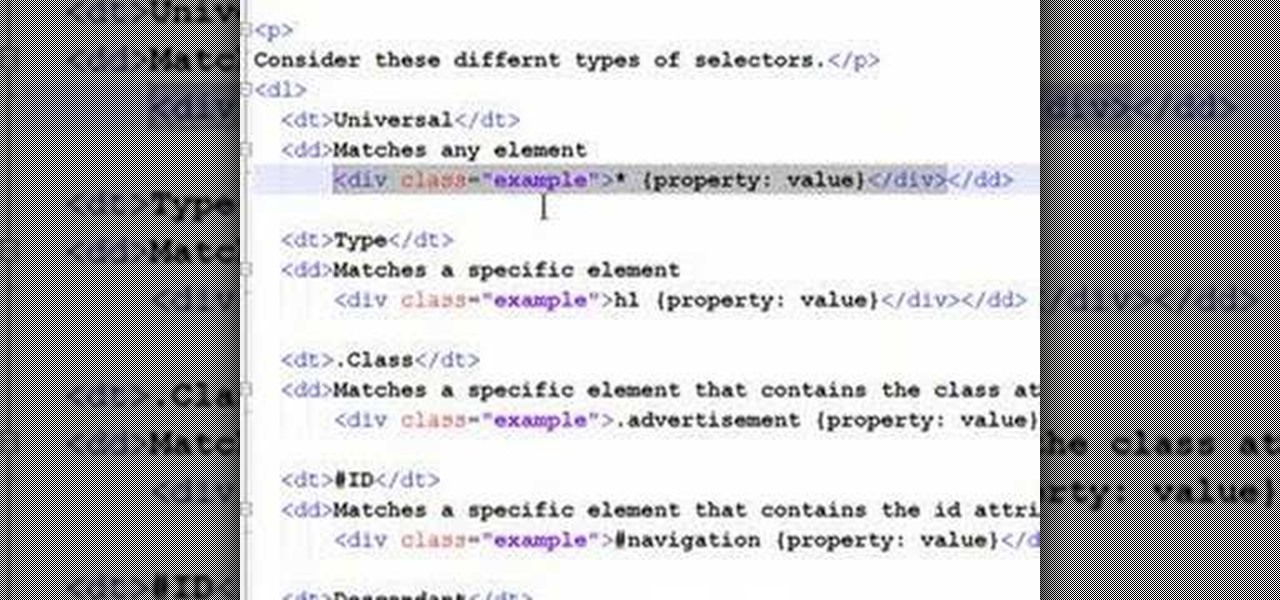
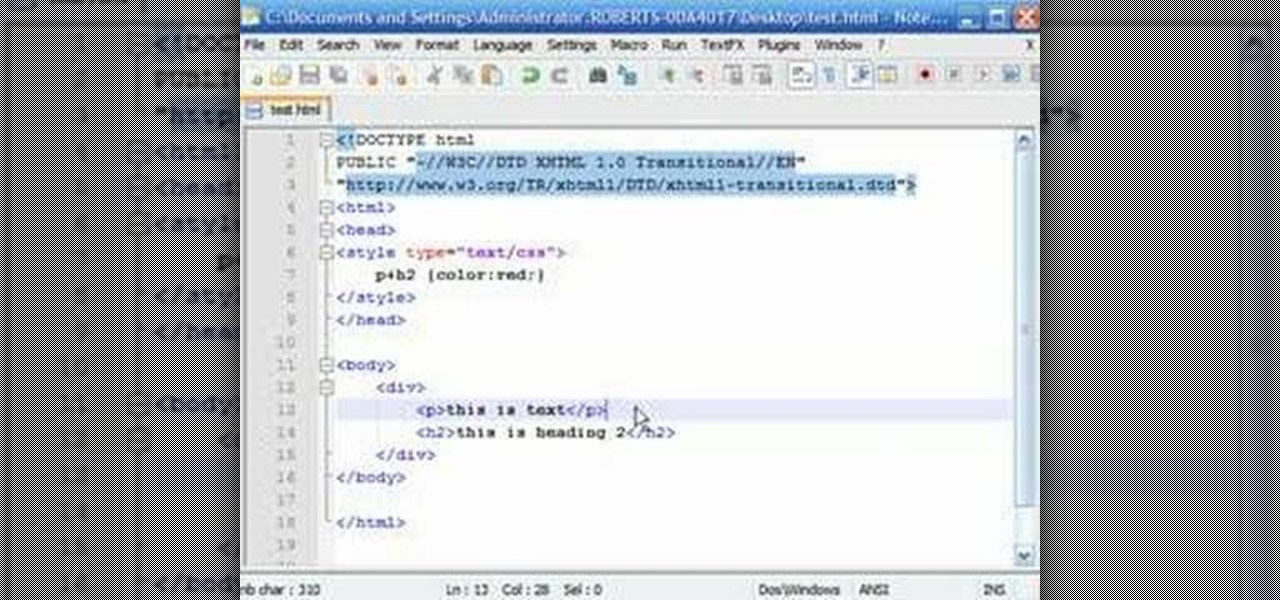
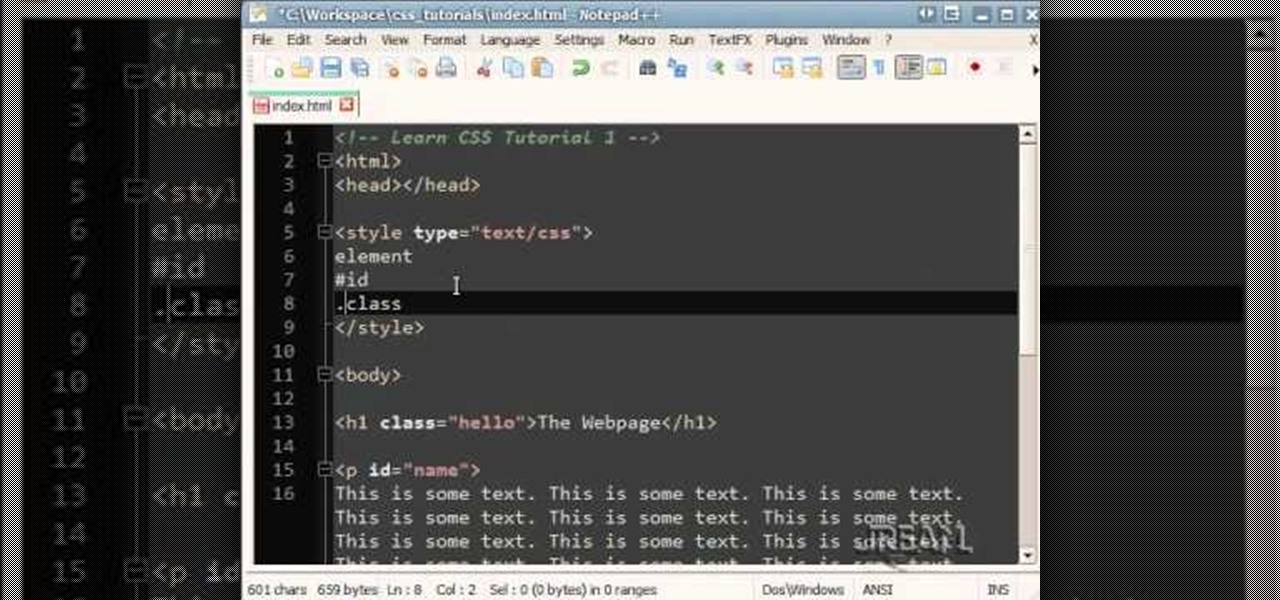
Learn the common and not-so-common css selectors to control the various elements on your web page. Part 1 of 2 - How to Use CSS selectors.

This is a video related to Computers and Programming. This is the video regarding CSS Rounded Corners: Dreamweaver Tutorial. They have discussed some images regarding CSS rounded corners. CSS is not just chatting about and doing stuff. There's a CSS book regarding all this computers and programming. Due to this, it is very much easy to implement. We do not need to face any problem. It's a great book. In this video, they have given the full video about how we can create rounded corners in CSS....

In this free video CSS tutorial, you will learn how to use floats and absolute and relative positioning. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

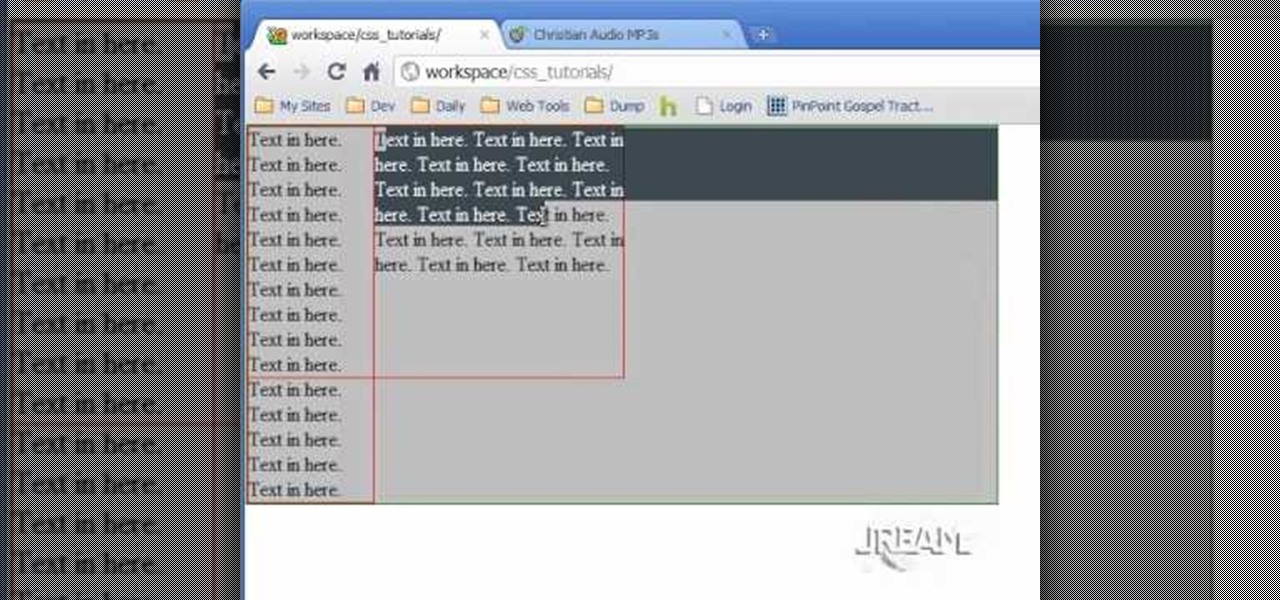
See a very simple way to create a two-column layout with pure CSS. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

This clip will show you how to create pure CSS drop down menus without any JavaScript. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

In this clip, you will see how to create a cool parallax effect with some CSS and images. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

In this free web developer's guide, you will learn the basic of creating a basic CSS layout. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

This video shows how to turn a single image into a rollover button with a little XHTML and some CSS. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

Want to take control of your web site elements? This tutorial helps you tone down their transparancy or turn it up! Use your CSS opacity ability to get the look you want. Set your text apart from background elements by separately adjusting thier opacity.

James Williamson for Lynda demonstrates designing for multiple browsers. The most frustrating aspects of web design is constantly dealing with the settle and some times not so settle differences in browser rendering. While they moved to a standard spaced, CSS control presentations has made life infinitely easier for web designs. Dealing with bad browser behavior is one of most unfortunate side effects. All browsers render our pages same because each browser reads and renders the HTML and CSS ...

The popular javascript library jQuery is an amazing way to extend the design possibilities of your site beyond what CSS can do. But luckily, if you are already comfortable with CSS, you have a huge head start in jQuery! This is a very basic introduction to including jQuery on your web page and getting started writing a few functions. So you Internet website designers out there, this is a good video tutorial to check out.

See how to add a background image to an CSS image container div with this handy hand-coder's guide. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

In this free video CSS tutorial, you will learn how using attribute selectors easily add images to download links and email links. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

A liquid layout will change size as the browser also changes size. It's a good layout to use if you're trying to design a website that can be read on many different size screens and browsers. Here's how you can implement a liquid layout in three minutes.

Bucky from The New Boston serves up this CSS video tutorial on how to use direct and indirect selectors with CSS web development. You can make stunning websites with CSS and XHTML.

Bucky from The New Boston serves up this CSS video tutorial on how to group elements using CSS web development. You can make stunning websites with CSS and XHTML.

Learn how to edit external CSS or cascading style sheets when using Dreamweaver CS5. Whether you're new to Adobe's popular WISYWIG page editor or a web design professional just looking to better acquaint yourself with the unique features of Dreamweaver CS5, you're sure to be well served by this video tutorial. For more information, and to get started editing CSS pages yourself, watch this free video guide.

Learn how to style images using CSS, or cascading style sheets, when using Dreamweaver CS5. Whether you're new to Adobe's popular WISYWIG page editor or a web design professional just looking to better acquaint yourself with the unique features of Dreamweaver CS5, you're sure to be well served by this video tutorial. For more information, watch this free video guide.

Forget tables, start using list items and some css to start styling your forms. In this CSS tutorial, you learn just that. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

If you're designing a website but are uncomfortable slicing your interface up and reassembling it with CSS, or if you'd like to add easter-egg content to your site, then an image map might be a good option. And with Dreamweaver, the process is simple.

Looking for a place to quickly and easily learn CSS? This is the tutorial for you! This video covers every basic concept that you'll need to get under your belt, and shows you how to code a few simple procedures using CSS.

See how to work with (and for) CSS when using Adobe Fireworks. Whether you're new to Adobe's popular bitmap and vector graphics editor (formerly known as Macromedia Fireworks) or are a seasoned web design professional simply looking to become better acquainted with the application, you're sure to benefit from this free video software tutorial. For more information, including detailed step-by-step instructions, take look.