See a very simple way to create a two-column layout with pure CSS. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

This clip will show you how to create pure CSS drop down menus without any JavaScript. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

Learn how to easily create a CSS photo gallery with a unordered list and a little bit of CSS. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

In this clip, you will see how to create a cool parallax effect with some CSS and images. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

In this free web developer's guide, you will learn the basic of creating a basic CSS layout. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

This video shows how to turn a single image into a rollover button with a little XHTML and some CSS. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

This video tutorial is in the Software category which will show you how to create a website in Dreamweaver and Photoshop. Open Dreamweaver and make sure you have the view on table mode. In the table mode, draw layout table and draw layout cells tools are alive. To define a new site, go to file > new folder and give the folder a name. then go to site > new site. On the site definition window that comes up now, give a name to your site and click next. Finally save this page into the ROOT folder...

Learn how to build a tabbed navigation bar using Dreamweaver's Navigation Bar builder and give the buttons an over and down state. .

Depending on what your website is for, you may or may not care about allowing your users to download files from you. If hosting downloadable content sounds like something you want to do, watch this video! It will teach you how to allow your users to download files from your website using Dreamweaver. It's not very hard, and your users will probably be thankful that they don't have to go on the web every time they want to access your content.

Learn how to build a an Email Handling PHP script in Dreamweaver that sends info from your web form to your email.

See how to add a background image to an CSS image container div with this handy hand-coder's guide. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

In this free video CSS tutorial, you will learn how using attribute selectors easily add images to download links and email links. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

For first time users of Dreamweaver, this tutorial shows you how to begin designing your own new website. Start from creating a new site entirely, and then set up the program and your website to look exactly how you want it.

This Dreamweaver CS4 tutorial takes you on a step by step process for installing an automated comment box system for your website. The system is a great way for communicating and interacting with your website users. It has a great feature that automatically sends you an email everytime someone comments in your website. Also it will allow you to post a reply by email.

Learn how to export a web layout made in Photoshop and build an editable website layout in Dreamweaver, then convert the page to a template for future use and ease of editing.

Cloaking is a function you can get to in the advanced menu of Dreamweaver, and it lets you designate a specific folder as being not for upload. This lets you save a folder full of pictures or code you may not want to use just yet.

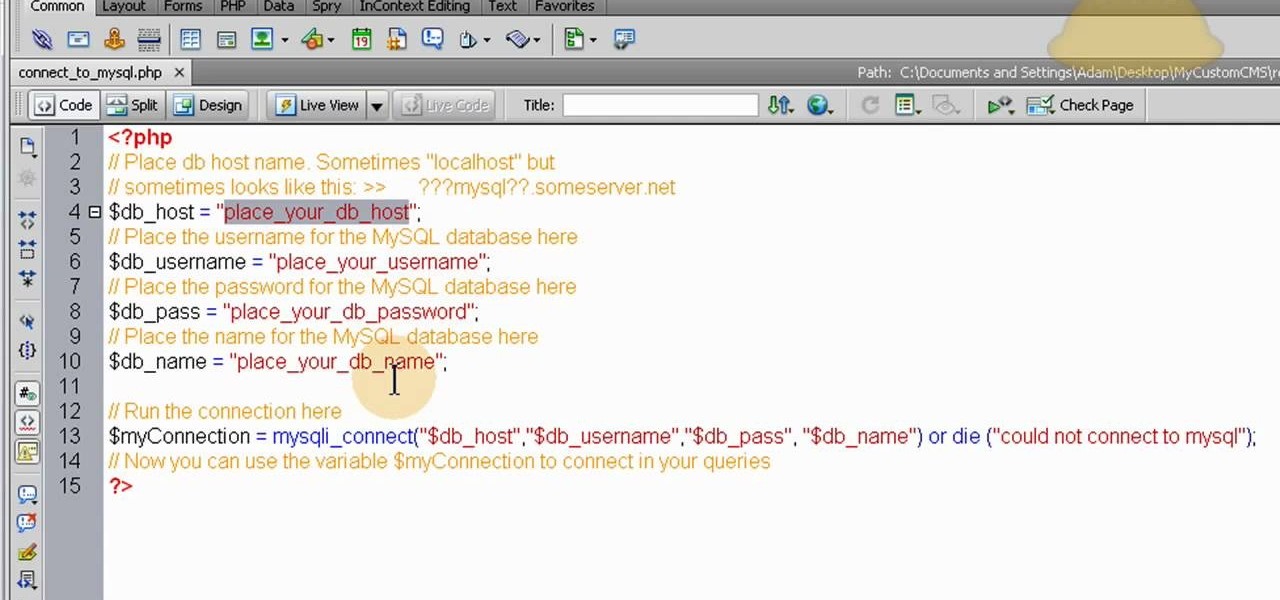
This is a video aimed at those who are just starting to set up their own website. You're going to want to begin with creating a MySQL database on your server, and then set up a default layout in Dreamweaver, which you can then customize to your liking.

You'll of course want to set up an admin account when you create your own website, so you can restrict access for everyone else but the admins. This tutorial shows you how to set up an admin account on your website using Dreamweaver.

Of course your website will be continually undergoing edits, adjustments and revisions. You can use PHP scripts to edit your already existing pages using the Dreamweaver software. This tutorial also covers a few extra tricks you can use when editing your pages.

Whether you're using a fancy WYSIWYG (what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

This software tutorial shows you how to set up your FTP server using Dreamweaver. FTP servers are a great way to share and transfer data, especially when it is too large for email. So if you have a website, make it easy on yourself and set up an FTP server with Dreamweaver and this tutorial.

You've seen them a million times on other websites, and now you want to use them on your own. This tutorial will show you just how to create those button rollovers for your website using Dreamweaver. The video goes over the basics but we're sure you can embelish on your own.

Take that Flash SWF file with lots of open space(be it an animation walking around or maybe that slick semi opaque video, or maybe the more practical drop down menu) and use Dreamweaver, HTML, and CSS to place it on a div that floats above your site and allows you to see whatever is underneath of it.

A beginner's guide - learn all about creating layers (or AP Divs in Dreamweaver CS3). Learn about applying properties to custom CSS rules and using stacked Divs to create interesting effects with images.

Learn how to create a web text box using Dreamweaver that get bigger or smaller depending on how much text you place in it. Also make a header that spans the users screen not matter what size.

This is a video tutorial on creating Hyperlinks to your local site or other websites with Dreamweaver as well how to create email links.

Is your webpage dull and uninteresting? How about adding a Flash movie to your page? In this video Terry White will teach you how to use Dreamweaver to do just that.

An Accordion widget is a set of collapsible panels that can store a large amount of content in a compact space. Site visitors hide or reveal the content stored in the accordion by clicking the tab of the panel. In this video special guest Mike McHugh from Creative Sweet TV shows us how to create a very fancy looking Spry Accordion Panel using Dreamweaver CS3.

So you just got Dreamweaver for your computer, and you're ready to start creating your first website. The most important thing to know is how to set up a local root or site folder. This folder will be the basis for your whole website and is a crucial step.

Down, down, down! Yep, what you want is lower on the page and you want to get there faster. SO, why not scroll baby scroll! Ever wanted your website to have a scroll bar? Well, now you can by watch the following video. This how-to will show you how to use Dreamweaver to insert a scroll bar to allow for easy navigation for your or your client's website. It's not too hard, so follow the bouncing ball and learn what to do.

Are you a Dreamweaver user who's looking to build a slide show? Whether you're presenting a nice slide show of your cats, or your dogs or maybe a 1973 Camero re-build, this tutorial will get you up and running in no time. Check out this video and learn exactly how to create your project. Plus, you'll see that Flash can create a slide show for you with lots of automation. And the best part? You won't need to hunt for your slide projector, slide tray, slide screen AND, you'll never need to worr...

A snippet is a piece of code which you may want to repeatedly use (like a login code). Snippets can also be global, which you can apply to every website you have. This tutorial shows you how to store and use snippets in Dreamweaver.

Need to make an newsletter for your company or business? It's really not that hard to do, if you know a little bit about HTML coding. Ryan Quintal and the Email Dance House sits you down and shows you how easy it is to make a custom HTML email from design to Constant Contact.

In this video tutorial, Creative Cow leader Michael Park shows you how to recreate the opening gun barrel sequence from the two newest James Bond movies in 3d Studio Max using the default scanline renderer, minimal modeling, and only standard materials.

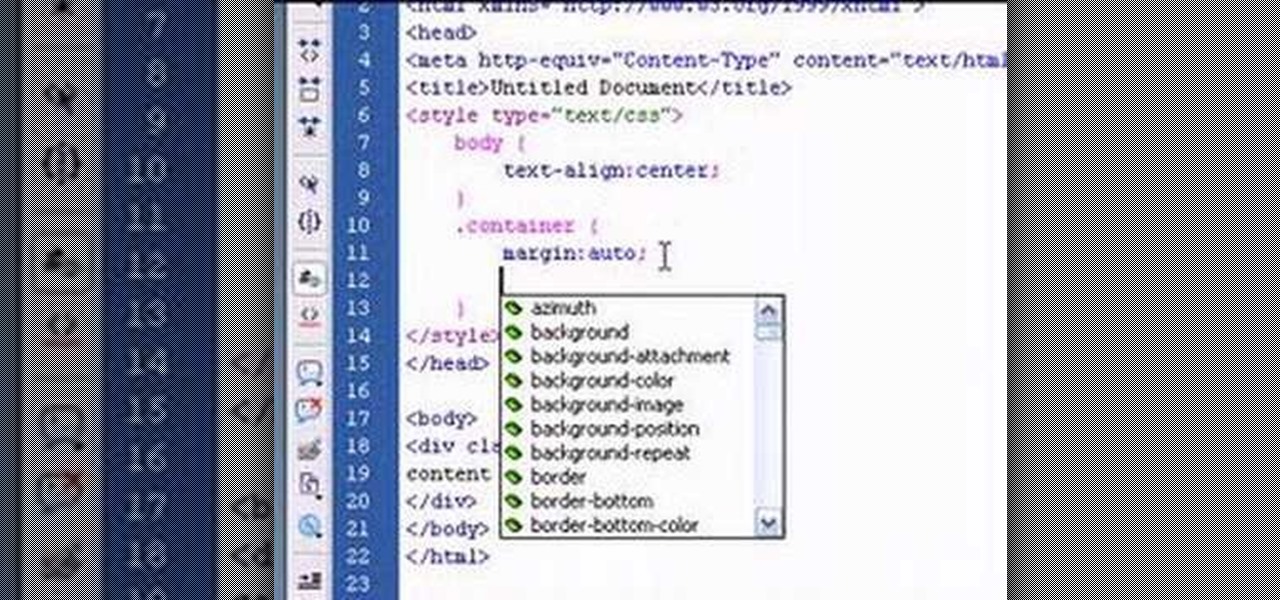
This tutorial will teach you how to horizontally center HTML elements on a web page using Adobe Dreamweaver.

In this tutorial, we learn how to use templates in Dreamweaver. First, go under "create new" and click on "hdml". Start with a table that has three rows and one column at 100% width. Click in the middle one and split the cell into two columns. Now, click "insert", "template objects", then "editable region". Type text into this box, then it will show up on your page. Whenever you open a file, this will be the part you can edit, while you won't be able to change anything else. Now go to "file" ...

This video shows how to create a menu with rollover images in Dreamweaver. Open a new document and create a table with one row and one column. To add your rollover images, go to the "Image" tab and select “Rollover Image”. In the “Insert Rollover Image” box, give the image a name, then click “Browse” under “Original Image” to find your images. You can select your rollover images in the same window. Then enter your alternate text and click OK.

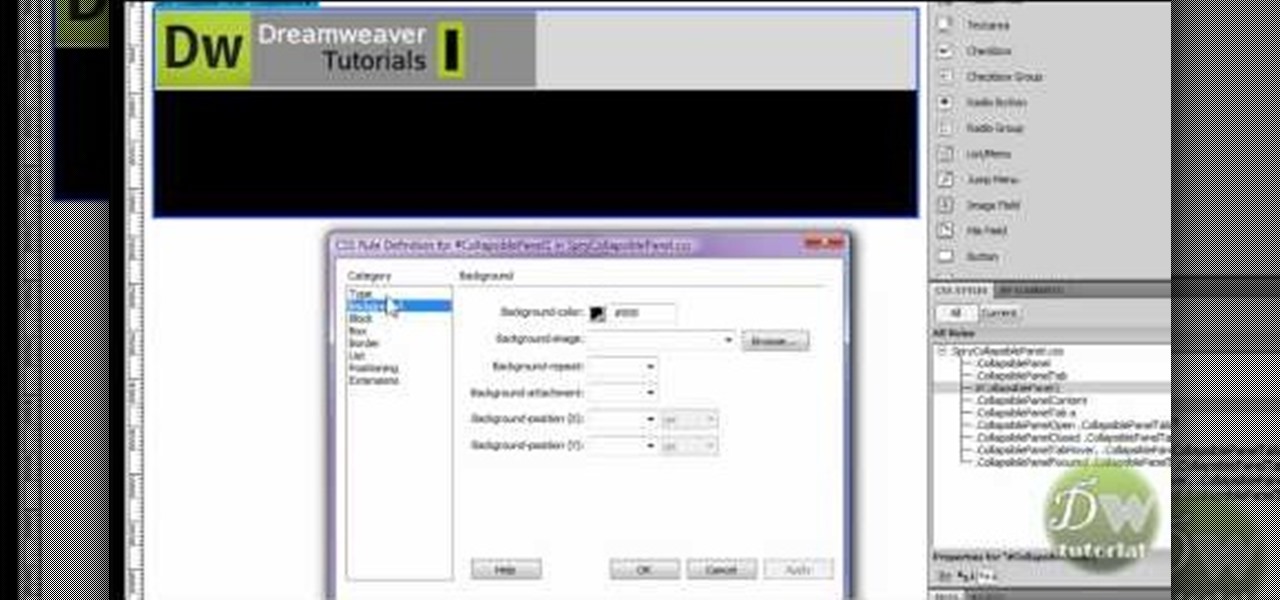
James from DreamWeaverTutorial.co.uk shows you how to use collapsible panels with the spry module in Dreamweaver CS4. The spry collapsible panel works similarly to an accordion widget, except it only has one section which features a tab panel and a content panel. When you click on the tab panel the content panel either appears or disappears (toggles on and off). You can add background colors, text colors, images, rollover effects and more, and James shows you exactly how to do all that in thi...

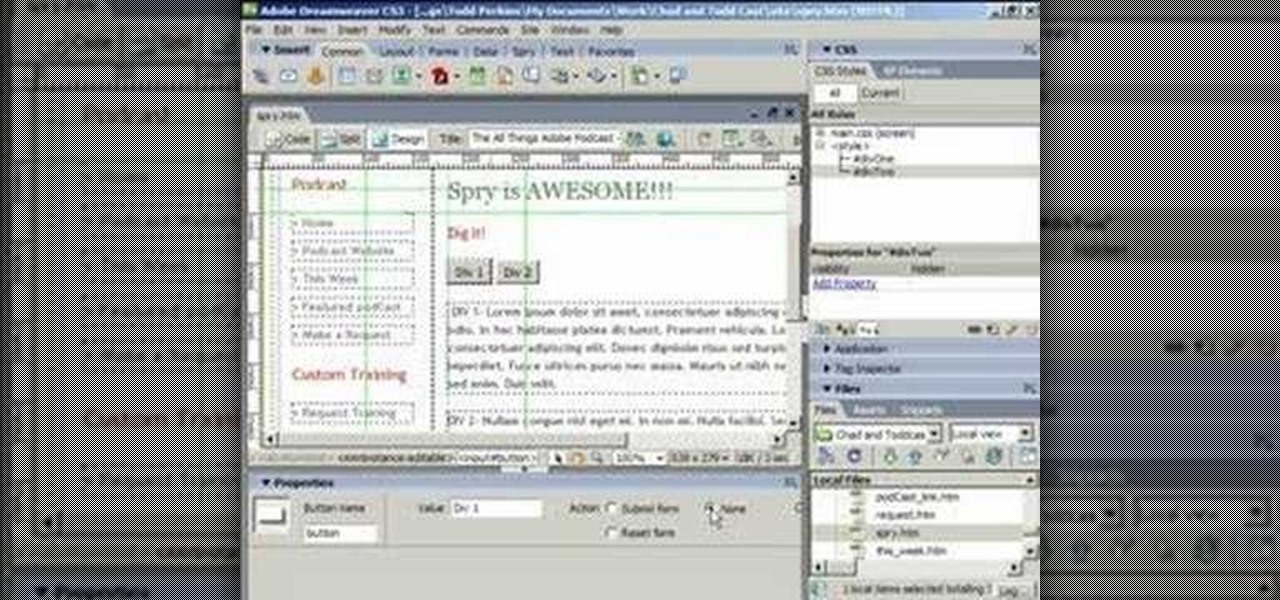
ChadandToddPodcast teaches you how to use the spry framework for AJAX in Dreamweaver CS3. This allows for effects on the page to happen, without the need for the browser to refresh. You start with a simple .html page. You have 2 buttons and 2 div tags with text in them. Div 1 and div 2 have the visibility property set to hidden. Click on the div 1 button, go to Tag inspector and click behavior with a plus. Click Effects and choose Appear/fade. The target element should be div 1. Fade from 0 t...

In this video tutorial, you'll learn how to create a simple PHP/MySQL registration page using Adobe Dreamweaver. For more, or to get started creating your own registration page without having to do any hard coding yourself, take a look.