
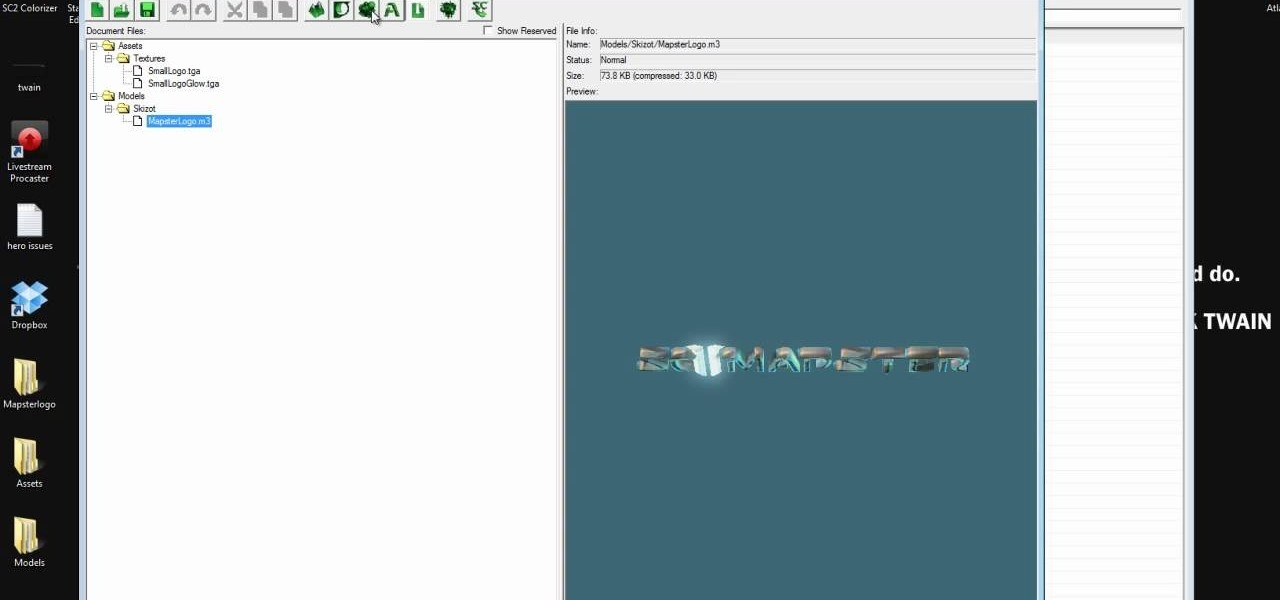
Starcraft 2, like it's predecessor before it, has a very robust level editor called Galaxy Editor that allows you, the DIY modder, to create nearly any scenario within the bounds of the Starcraft 2 engine that you could imagine. We have compiled videos on how to do all sorts of fun things with it, from making RPG's and Tower Defense games to just making you dream Starcraft 2 level. This video will teach you how to import custom 3D models into the Galaxy Editor and then use them in your custom...

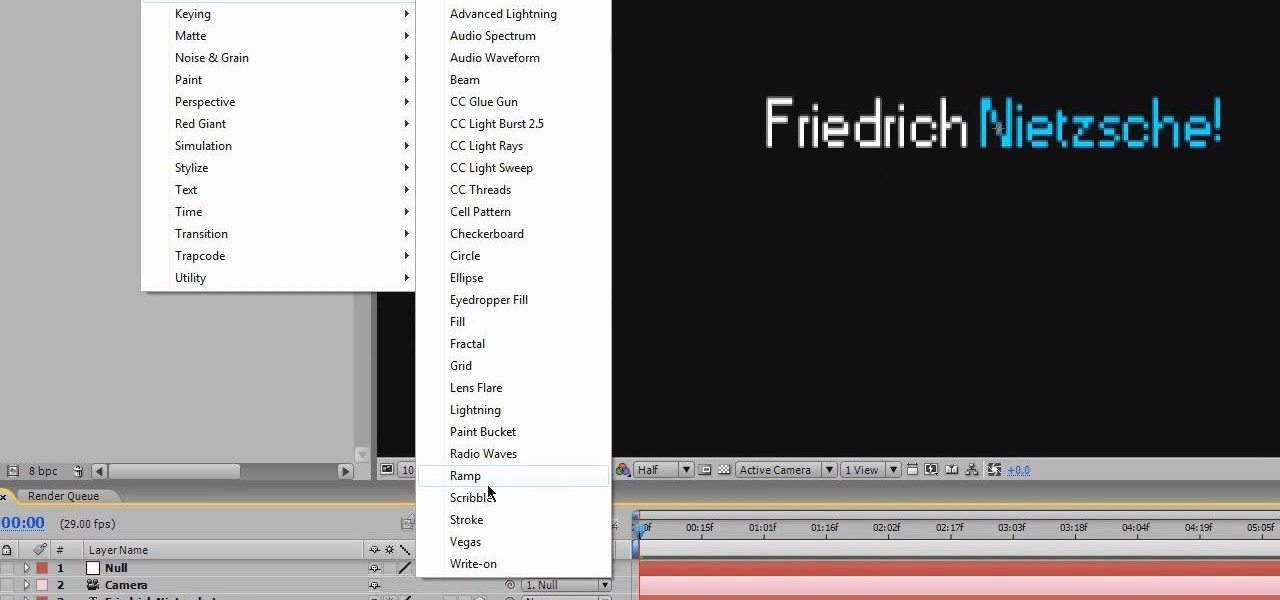
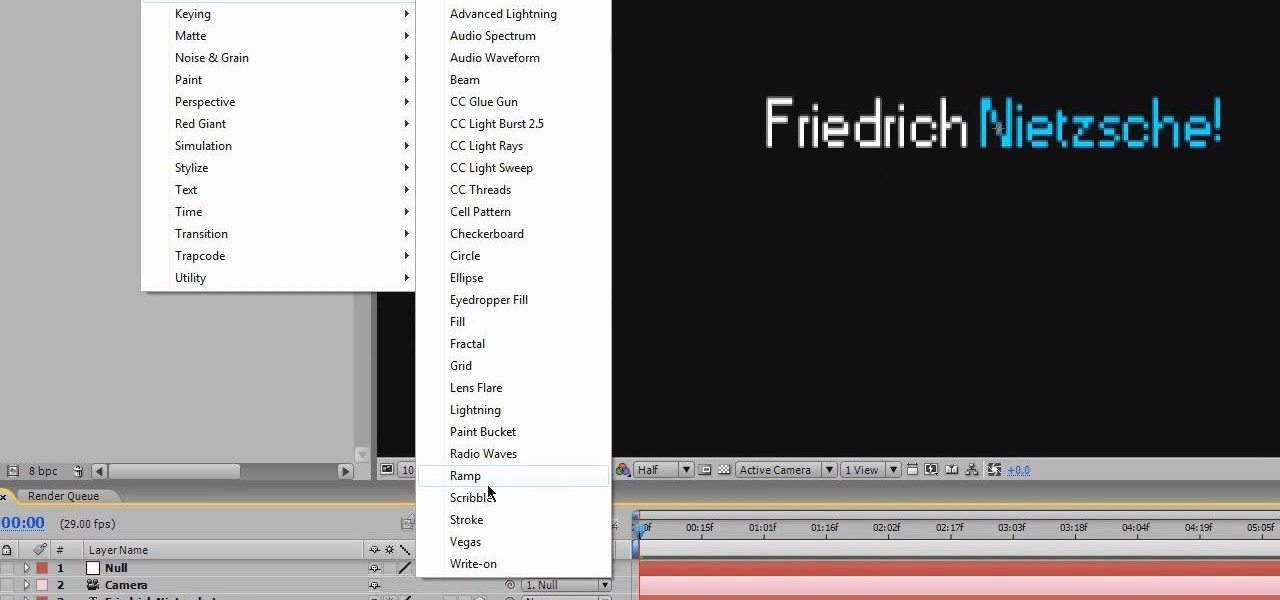
There is not limit to the amount of cool title effects that you can create for you film using After Effects. This video will show you how to create a cool digital futuristic title effect by making use of a plane of particles animated based on your audio levels with the Fractal Field options.

Are you getting better at using After Effects and finding that you want to create your own custom particles instead of using the default ones? Then this video is for you. It will show you how to create custom animated particles which can be used to create all manner of cool effects like the one created as an example for this video. Don't keep using clublets of particles, make them do what you want them to do.

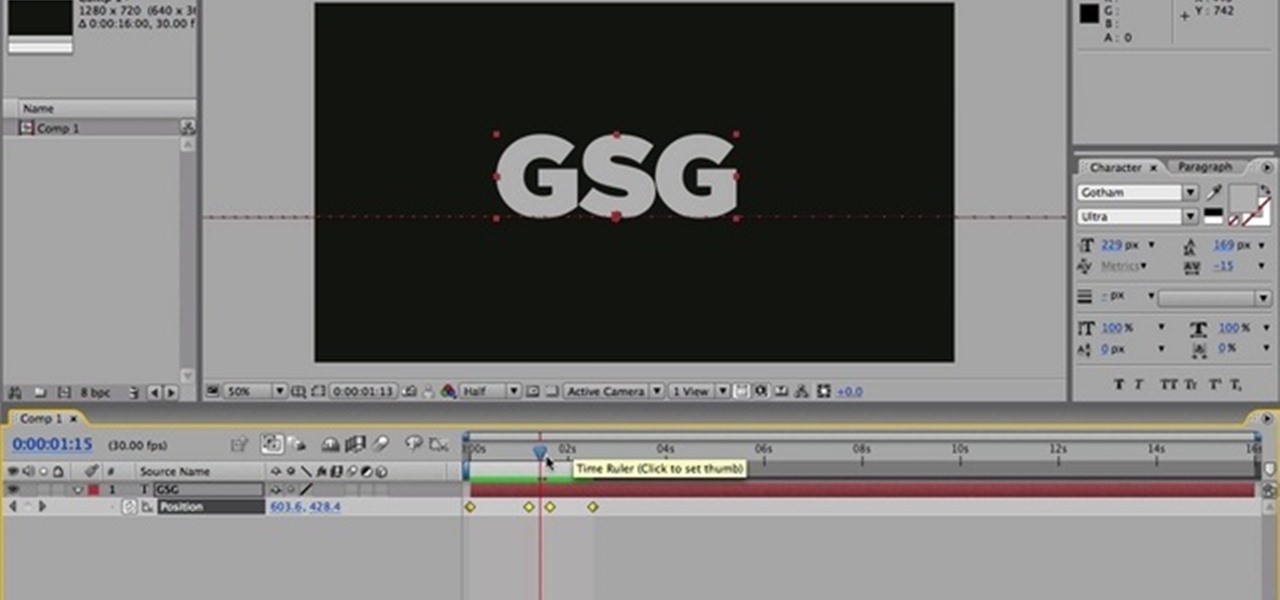
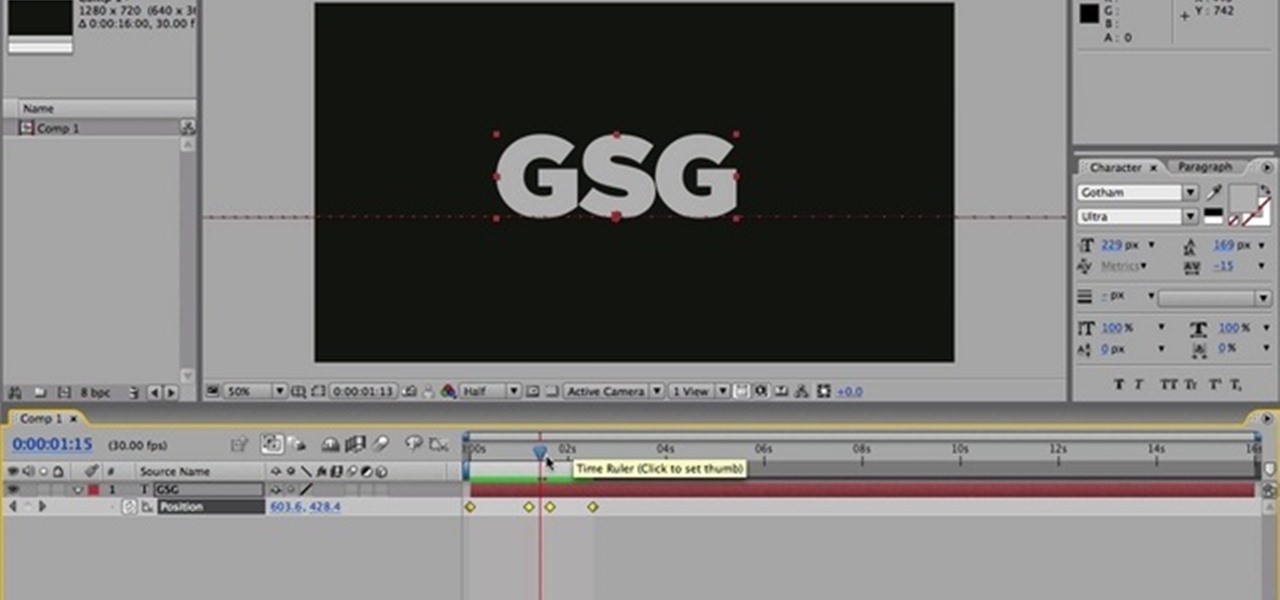
Nick Campbell shows us how to avoid the wobbly keyframe in After Effects. When you are animating logos and want them to come onto the screen, stop for a few seconds, and then continue off the screen. To fix it, highlight your key frames and then right click on "keyframe interpolation". Now, where it says "temporal interpolation" click to make it say "linear" next to it. Save this change and now the wobbly effect should have gone away. This can come up in a number of different moves, no matter...

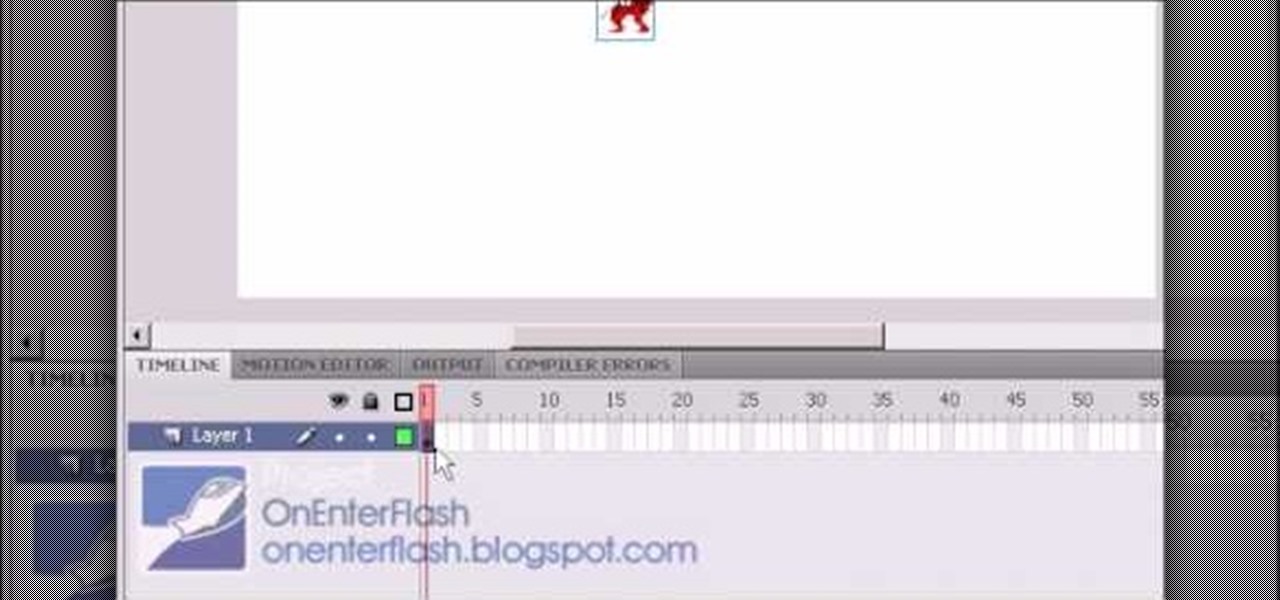
So you want to make your own video game using Flash CS4 and Actionscript 3. We applaud your chutzpah. This video will walk you through what should probably be your first steps: importing a sprite character, making them move around in response to keyboard inputs, and making them animate depending on how they are moving. Once you have this established, you can move on to creating enemies to fight, environments to wander, and all the other elements that make a good game.

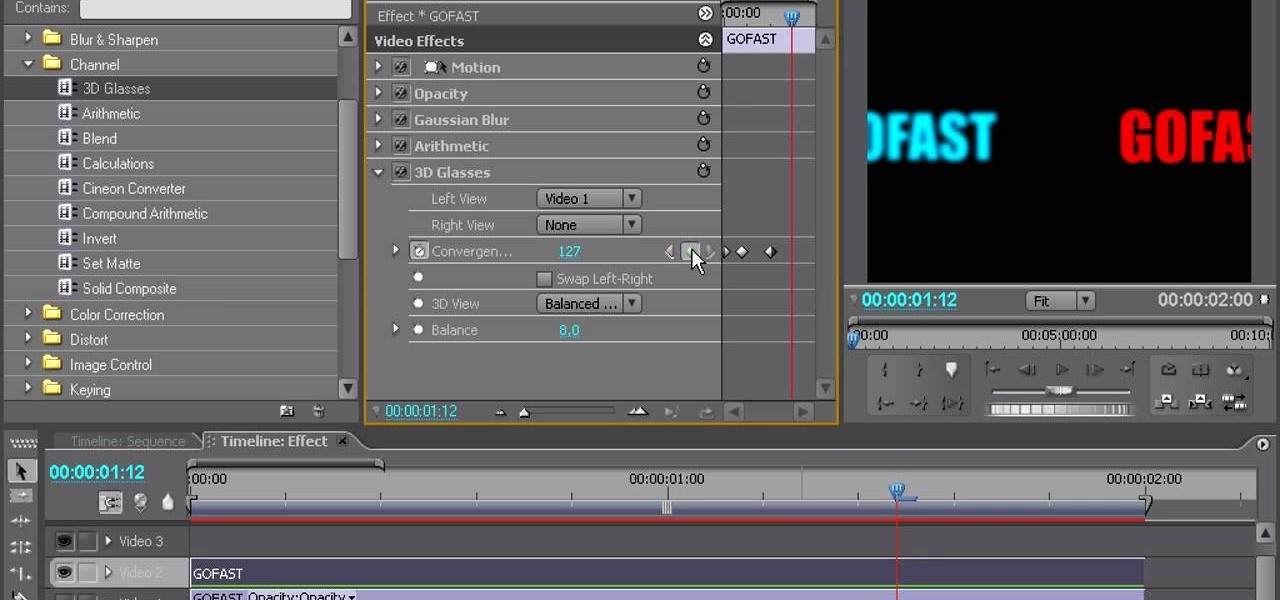
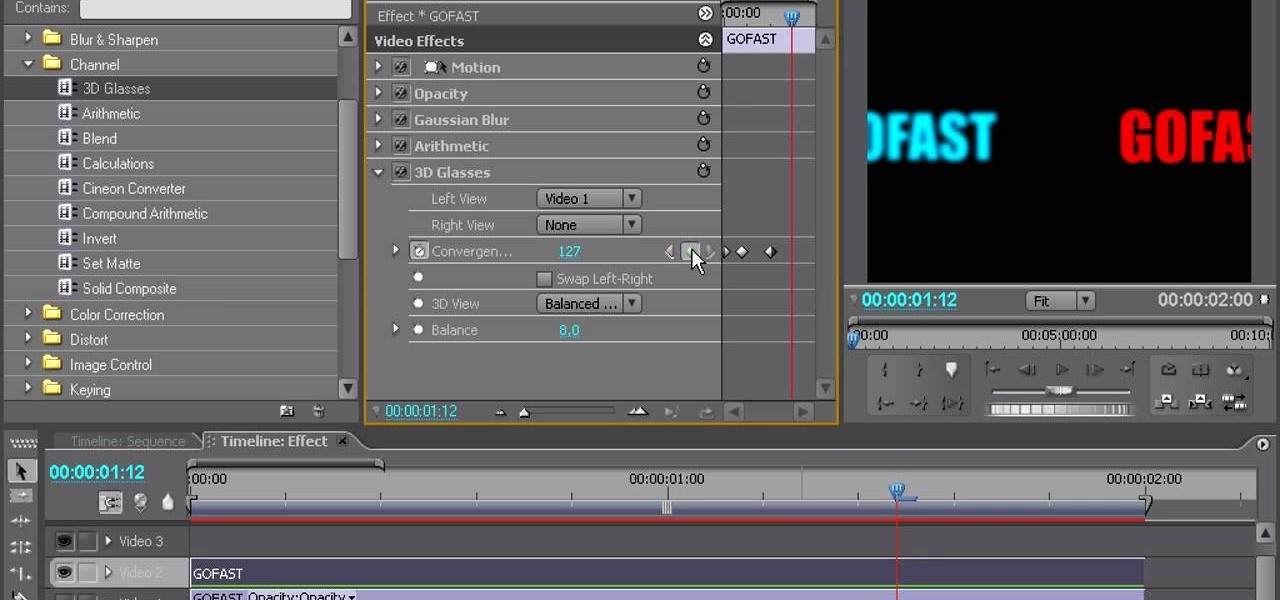
Creating good-looking titles is one of the oft-neglected but most important parts of creating a really appealing video, especially if you want to post it online. This two-part video will teach you how to animate blue in-out effects with keyframes and create a 3D glasses effect for a title using Adobe Premiere Pro.

If you're a fan of Italian animated television series, Winx Club, here's your chance to bring the characters to life! In this video, learn how to draw Bloom from the series with help from Drawing Now. Search WonderHowTo for more videos from Drawing Now to learn how to draw a variety of characters and cartoons!

In this video tutorial, viewers learn how to draw the character, Shunshui Kyoarku, from the anime series Bleach. Follow the step-by-step drawing tutorial, and you can learn these techniques too. The animated instruction can be paused, slowed down, or replayed at any time, so you can really master the drawing. This video will benefit those viewers who enjoy drawing on the computer and who would like to learn how to draw this character.

There's nothing better than a cool logo design, except maybe a cool 3D logo design. A 3D logo might just be what you need to have your company stick out. Watch this Illustrator video tutorial to learn how to make a 3D logo. You may want to apply a glassy text feel to the finished 3D text logo. It is a pretty complex logo, but it is good to learn some great techniques for doing some interesting things in Illustrator.

Create some cool comic vectored effects! Watch this Illustrator video tutorial to learn how to make some comic styled text. You will learn how to break text down and add gradients. You will also learn how to create a fake 3D effect as well as some stroke options. All of these techniques will come together in the end as we create a comic book cover worthy logo.

Retro is in, but then again… when was retro ever out? Watch this Illustrator video tutorial to learn about making retro looking sparkles for whatever reason you may need (or want) them. The bulk of the video will cover the many advantages to using symbols, when and where you can, in your illustrations when dealing with many of the same graphic objects. Learn to edit 100's of objects in no time, and learn about many of the symbolism tools available to you in Adobe Illustrator!

Metal is sleek, metal is stylish, so why not incorporate that metal look into your designs? Watch this Illustrator video tutorial to create those nice little metal buttons, which can also be used as icons for your phone or desktop. Everything in this video is 100% vector, so it can be used virtually anywhere!

The Apple iPod and iPhone are the hottest electronics on the market, so keeping up with the times means keeping up with designs people like. Apple incorporates all kinds of cool images and icons into their products, so learn how to re-create them so you can modify them or get ideas for your own designs. Watch this Illustrator video tutorial to create a gel progress / loading bar-similar to the progress bar found on an iPhone and iPod -- from start to finish.

Working with vectors isn't easy, and working with vectors means using paths. Adobe Illustrator is a vector graphics application, therefore virtually everything in Illustrator is created using paths. The Pen Tool is the king of paths, you can create any kind of path using the pen tool, you just need to know how to use it! Watch this Illustrator video tutorial to learn how to use the pen tool and trace the outline of an object as well.

If you don't have CS3 and have an older one, you should still be able to follow along with this tutorial. Watch this Illustrator video tutorial to create vectored swooshes and swirls. Learn how to create vector swirls and swooshes which can be easily re-used by using these fairly well known techniques

This is all about vector, swirling rainbows. Have you ever seen those looping, swooshing, swirling rainbow graphics used in all kinds of graphics ranging from logos, and sketches, to grungy and retro illustrations? Well, you are going to create one of them in Illustrator. Watch this Illustrator video tutorial to create vectored rainbows. Also, learn how to export it to a program, such as Photoshop, as a smart object, to utilize it as a smart object so we can both retain vector scalability whi...

Take a look at some vectored hearts… it's fully vectored. Older versions of Illustrator should be able to handle this project just fine. Watch this Illustrator video tutorial to learn this heart-shape design. A vector heart is great for Valentine's Day. No source files are needed. Just Adobe Illustrator and some time. Learn about using the grid, the basic pen tool, gradients, swatches, blend modes, masking, and so much more.

Increasing the contrast in Photoshop could help when performing this Illustrator technique. This subject: the eyeball. Watch this Illustrator video tutorial to learn how to vector an eyeball in CS3. Vector an aye of a model of your choice using simple techniques that will be useful, not only in vectoring eyes, but tracing techniques that are used for full face and body vectoring and vexeling.

Changing the way the Bridge looks is a personal touch everybody can make to streamline their workflow. Changing layout settings in the bridge is actually quite easy and very helpful for customizing for individual needs. In this video tutorial, see the ways that you can change the Bridge's look and feel to suit your work environment and to free up the space necessary to have a comfortable working window. This video also covers the viewing options given to you by the Bridge to allow for quick a...

If you never used Adobe Bridge before, learn the basics of the Bridge now! Bridge has been around since CS2, and is a file brewing and organizing piece of software, designed to streamline your workflow using Adobe applications. This video tutorial is geared toward all you new Bridge users, with the hopes of getting you firmly situated and comfortable with Adobe Bridge, as well as understand some of the basic features it has to offer.

This animated video, produced by Jewish Pathways, demonstrates how to affix a mezuzah to a doorpost. In Judaism, the mezuzah (or mezuza) is a parchment inscribed with religious texts that is attached in a case to the doorpost or doorframe of a Jewish house as a sign of faith.

This friendly tutorial guides us through the process of creating a simple animation from a still image, using Adobe Photoshop and Adobe After Effects. Although the narration is at times difficult to understand, the tutorial provides a good way to learn one common technique of integrating Photoshop and After Effects.

This series is easy enough for kids and adults but should be alot of fun for both that want to learn how to build and animate 3D characters. Jason Welsh teaches how to get all your software for free and setup for the students workflow for his tutorials..

This tutorial demonstrates how to create animated banner ads using Xara Webstyle - no skill required!

This film was awarded the Green Ribbon in Itami Film Festival, 1993. Learn how various techniques of animation work and see some amazing examples- including an animated pin up girl! The film is in Japanese dialogue with English subtitles.

Have a laptop and a TV? Want to use your laptop on the bigger screen? Well, here's how. This video offers the viewers a detailed step by step explanation on how to connect their laptop to their TV and to use their TV as their new laptop screen. More specifically, this video offers the method for anyone with an S video cable and HDMI connection. The instructions are clear and precise, and viewers should have no problem connecting their devices after this.

This video is compilation of ten amazing optical illusions: Rooftop Illusion, Color Illusion, Motion Binding Illusion, Crazy Wire Illusion, Duck-Rabbit Illusion, Silver Egg Illusion, Anamorphic Illusion, Water Illusion, Animated Optical Illusion.

Easy follow along animation of how to tie a classic windsor knot for your necktie.

A sophisticated knot invented by the one and only Elliot Truelove. Difficulty level 5/5. This knot isn't for little boys, it's for lady killers.

Want to try something new for your necktie? The cape knot is similar to the Atlantic knot, but tied better and has a fuller look. Go ahead and add some wabam to your necktie today.

As worn by "The Merovingian", the villain in the Matrix Reloaded & Matrix Revolutions Hollywood movie.

Learn how to draw Arthur from the animated film Arthur Christmas using the brief video guide below. For the full tutorial with step-by-step instructions and speed control, visit Sketch Heroes.

Learn how to draw Ben 10 from the famous Cartoon Network animated franchise. For the full tutorial with step-by-step drawing instructions and speed control, visit Sketch Heroes.

Secret of the Wings (formerly known as Tinker Bell and the Mysterious Winter Woods) is an upcoming computer-animated comedy film. Learn How to draw Tinkerbell (Secret of the Wings). For the original tutorial with speed adjustment and step by step instructions visit: how to draw.

Learn How to draw Boa Hancock (One piece) (manga & anime) with the best animated drawing tutorial online. For the full tutorial with step by step & speed control visit: how to draw.

In this how to video, you will learn how to create animated text flash using Flax. First, open the program. Now go to the menu and insert the text. We can modify the aspect, dimension, and position from here. The dimensions can be modified in the window or in the left menu. The position can be modified in the preview as well. In the right menu, different animations can be chosen. Each animation can be modified in the settings window shown. The text can also be personalized by adding different...

First of all open the image of Daniel Craig. Go to 'layer' and create a 'duplicate' the current layer. Then from top choose 'colors' then 'saturation'. Now click the 'r' from right side bar and also adjust up the 'hue' to 108 till he looks green. Now adjust the 'saturation' bar till 100 and then click 'ok'. Now go to 'filters' at top bar and then click 'distort' and then 'iwrap' filter. This shall open a new screen. Drag the image large. Now click 'move' and then 'deform radius’. This shall m...

SchizoFilms brings the viewers instructions on how to make an animated GIF in Windows Movie Maker. First open up Movie Maker. You will need to import pictures. To do this, click the button on the top left of the screen that reads 'Import Media'. Find your files here and import them into Movie Maker. Now, you will want to order the pictures in the sequence you want them to show up in. To do this simply drag and arrange them. Now, you can make adjustments for how long you want each to run by dr...

George Maestri from Lynda shows how to add interactivity in Google SketchUp Pro using a variety of tools in the program. Adding interactivity allows for added dimension and interaction with an object. The example used in the tutorial was that of a fridge, which after adding interactivity, allowed for the doors and drawers of the fridge to be opened. To utilize this technique, the object's file (without interactivity) should be opened. By selecting the fridge and then going to component attrib...

Are you fed up using Zbrush? Are you just not cut out to be a 3D digital sculptor? Nah, all you need is a little practice. Check out this three-part Pixologic video tutorial on how to use the basics when sculpting a head. You'll see how to make the perfect 3D animated head, and you'll learn how to make an imperfect head. You'll learn how to form with a few tools, and be on your way to great 3D animated character modeling. NOTE: the tutorial starts by using a squirkle, NOT a square mesh - if y...