Learn how to create and render custom animated 3D logos within Swift 3D v6. Whether you're new to Electric Rain's popular Flash-oriented 3D modeler or just looking to better acquaint yourself with the program, you're sure to find much of value from this free video software tutorial. For more information, including a complete walkthrough of the process, watch this web developer's guide.

This web development software tutorial shows you how to create an animated banner in Flash that you can upload to a website. You will learn how to use the timeline, learn Flash layouts, and discover animating as you create your website banner in this Flash tutorial. The video is best viewed full screen.

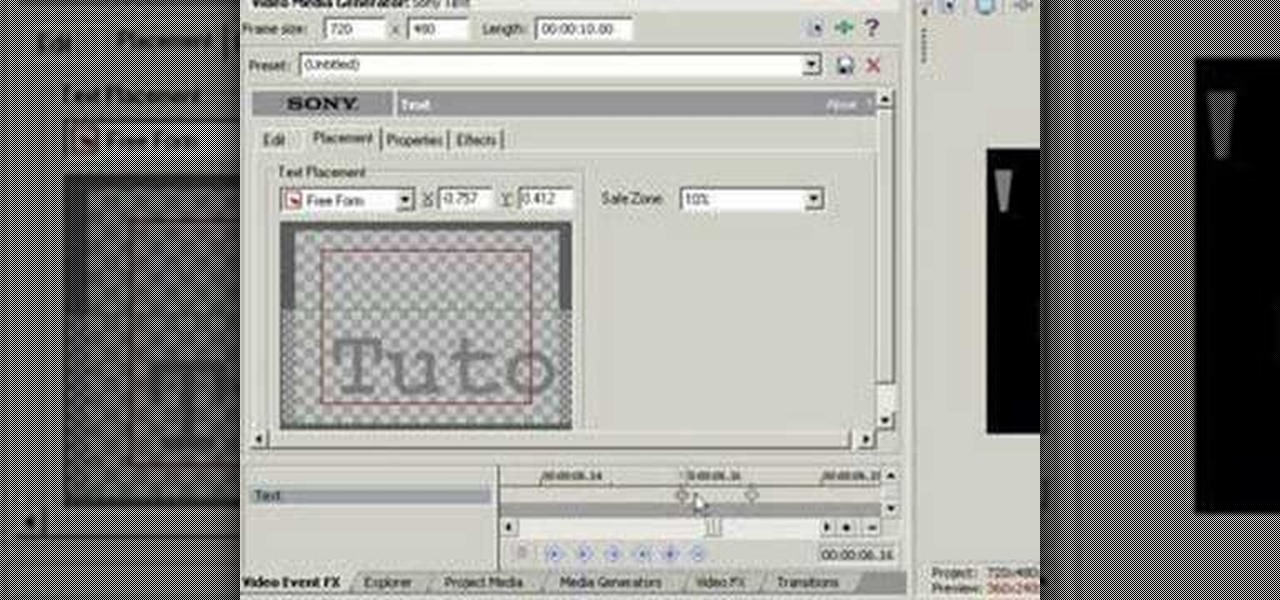
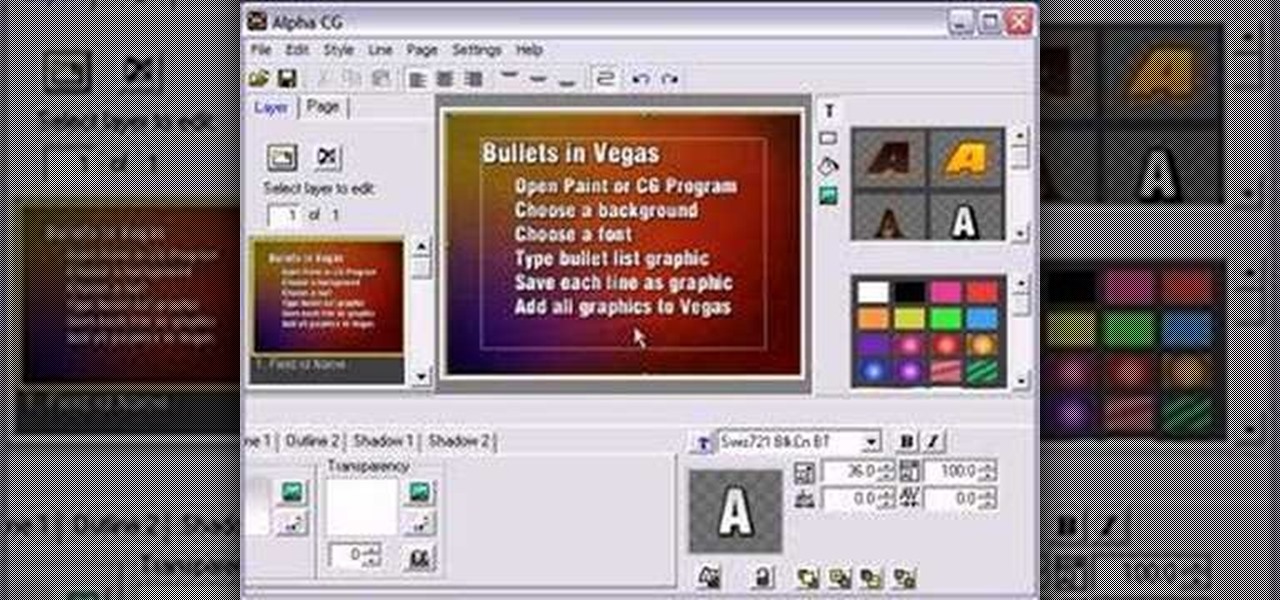
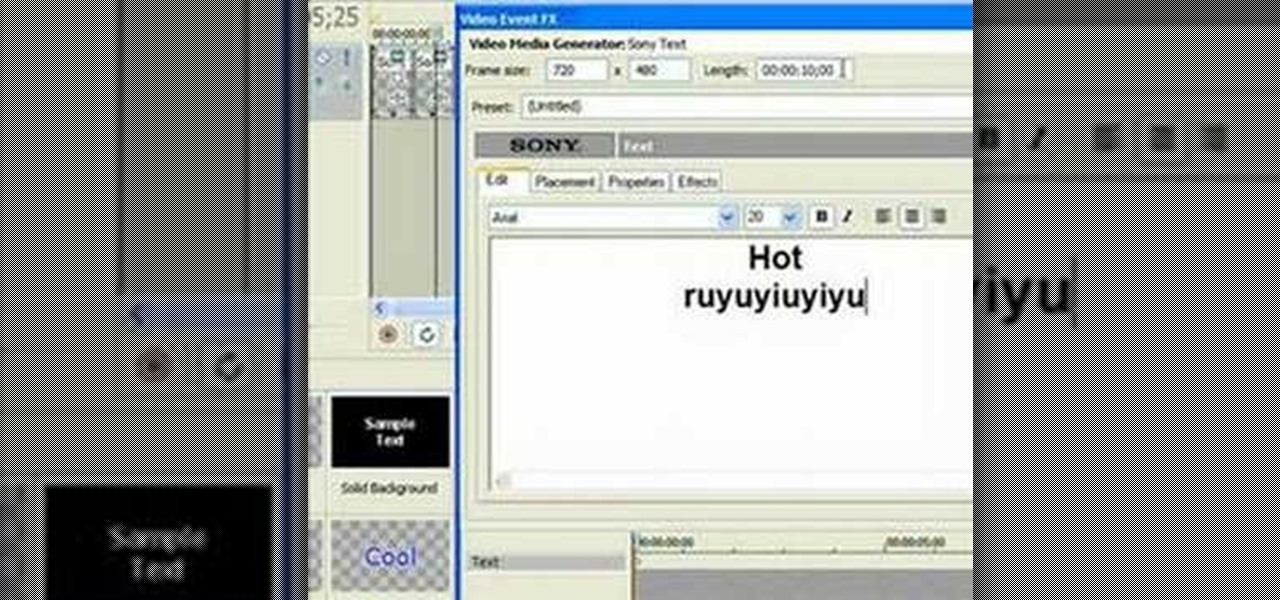
Bill Myers shows how to create animated text and bullet lists in Sony Vegas Movie Studio.

This screencast shows you how to add animated bullet points to your video. It displays a header with bullet points fading in underneath.

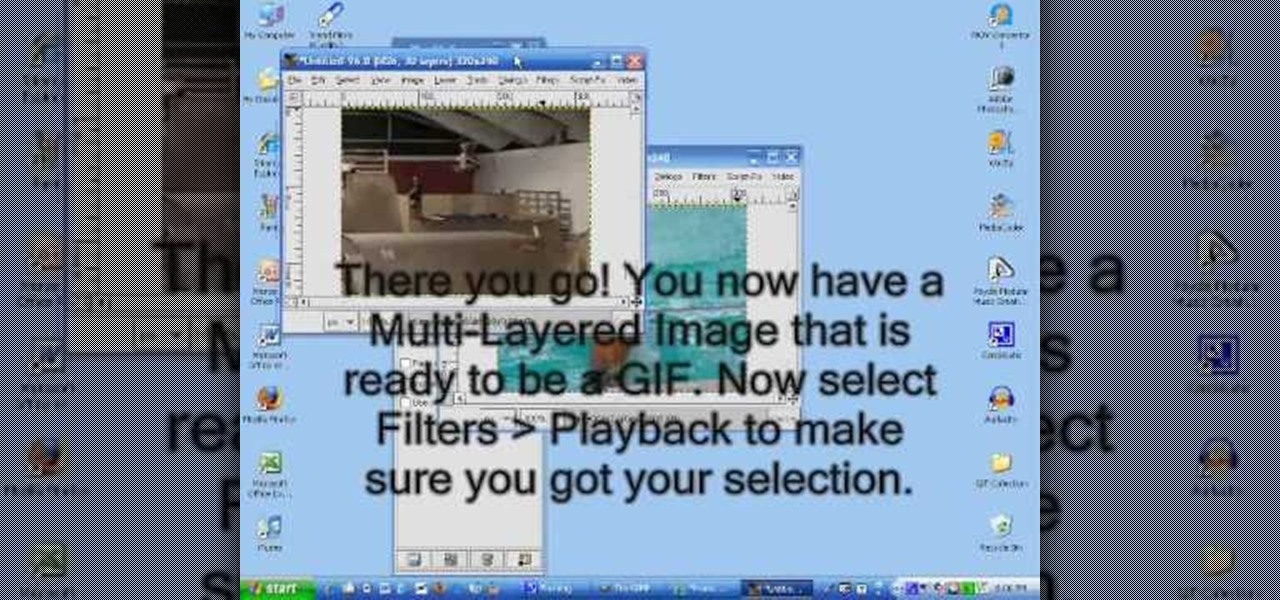
In this tutorial, we learn how to make an animated GIF from a video clip. First, open up your video clip on your computer. Next, open up MediaCoder onto your desktop and convert your video into an AVI file. After this is done loading, open up GIMP software, then click on options, and then extract video. Now, change the preferences and click enter. After this, you will load your video clip, which will take up to 10 minutes. Next, choose playback and then click and change the frame speed to pic...

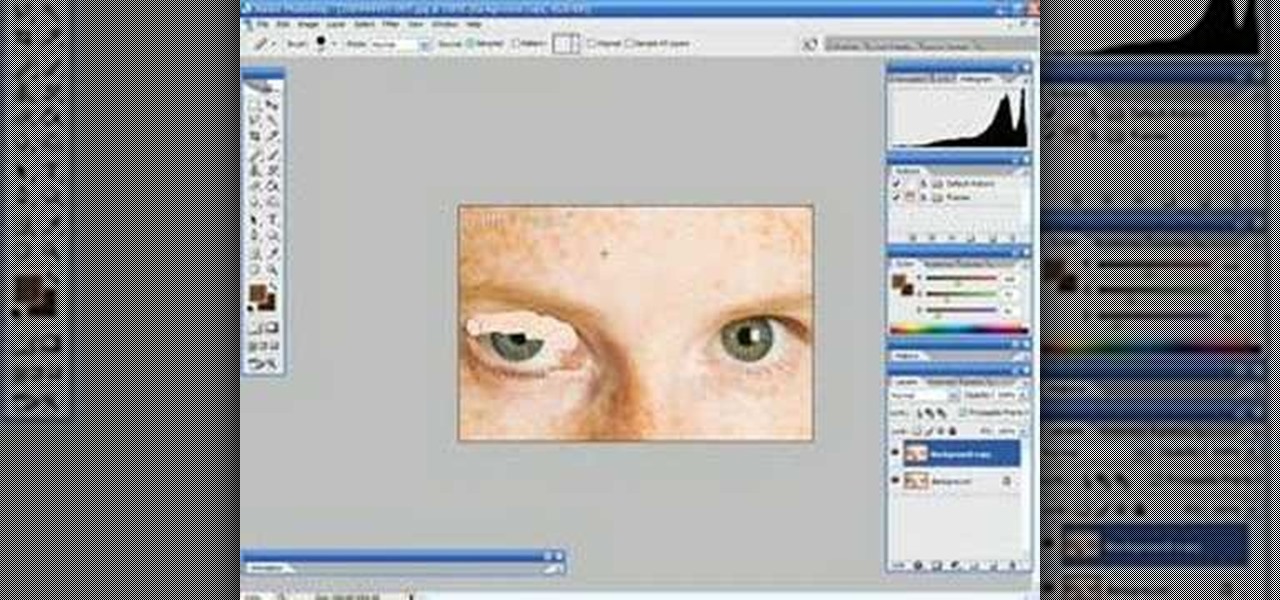
In this Software video tutorial you will learn how to make a winking animated GIF in Adobe Photoshop. Select a photograph of two eyes and duplicate the layer. Now copy the top eyelashes and paste them on top of the bottom eyelashes. Go to the eye drop tool and select a dark color. Then go to paint brush, choose a brush with size 1 and select darken in the ‘mode’ dropdown menu. Reduce opacity to 50%. Now darken the lower eyelashes as shown in the video. Then go to healing brush tool and se...

In this video, we learn how to make an animated dialogue in CrazyTalk6. Once you are in CrazyTalk6, face fit your character then click on "script". You can re-name your characters as you wish. Once you have their names picked out, you can create a script for them. Press the red record button and record what you want the character to say and press "load". Then, choose what you want the facial features to look like. Load another script for the other animal and once you press play, you can see b...

CreativeIceDesigns teaches you how to create an animated banner for MySpace using Adobe Photoshop. After you've finished your static banner in Photoshop, go to Animation. You must be using Frames for this. You can make a new empty frame after the original one and it will make the banner flash. You can also make a new frame and starting from the old one create a movement. You set the speed and the delay. Select both frames and select Tween. In the end you need to go to File - Save for web and ...

SchizoFilms brings the viewers instructions on how to make an animated GIF in Windows Movie Maker. First open up Movie Maker. You will need to import pictures. To do this, click the button on the top left of the screen that reads 'Import Media'. Find your files here and import them into Movie Maker. Now, you will want to order the pictures in the sequence you want them to show up in. To do this simply drag and arrange them. Now, you can make adjustments for how long you want each to run by dr...

In this clip, you'll learn how to use the AnimatedTransition class to create transitions between visual states in your Silverlight apps. Whether you're new to Microsoft's popular web application framework or a seasoned web developer merely looking to improve your chops, you're sure to find benefit in this free MS Silverlight programming lesson. For more information, including a complete demonstration and detailed, step-by-step instructions, take a look.

Make your own small .gif animations on a Mac! This tutorial shows you how to use GifBuilder Carbon to take small movie clips and render them into your own .gif animations! This will work for any movie file except Windows Media Player formats.

In this clip, you'll learn how to animate textures with the alpha channel in Cinema 4D. Whether you're new to MAXON's popular 3D modeling application or are just looking to get better acquainted with Cinema 4D and its various features and functions, you're sure to enjoy this free video software tutorial. For more information, and to get started using this trick in your own Cinema 4D projects, watch this 3D modeler's guide.

Creating Flash animation is one of the most popular ways for beginning digital animators to cut their teeth. This video will teach you how to animate one fairly basic effect in Flash CS4, making text write itself out using a mask layer. For Flash beginners, this is a great way to make your text appear more dynamically until you become advanced enough to record dialogue.

If you're giving a presentation, it's likely that you will have one or more bulleted list, and in most cases you will want to present each bullet point individually.

This video tutorial takes a look at how to create layers in Photoshop CS2 that build up to your signature. Then we'll pop over to Adobe ImageReady to put the finishing touches on animating that signature so that it can be used on the web or in your email application. Check out this Terry White's video now!

This graffiti/drawing tutorial finally gives spraycans, the weapon of choice of graffiti artists everywhere, the respect they deserve. With the power to make a beautiful picture on what would otherwise be an ugly concrete wall or to create a sociopolitical statement that changes the world, spraycans are integral to a graffiti artist's success.

This tutorial shows you how to use Pinnacle Studio to add a menu screen to your video for a DVD. They have a list of preset menus you can use, which each have different appearances. First you select the menu you would like, and drag it to the start of the "video line" which is where the movie you want to add a title screen to sit. After you have selected a menu, the how-to show you how you can edit the menu items and change the titles of the chapters. It then shows you how to write your disk ...

Windows Movie Maker has some pretty cool text effects. One of them is a layered effect for titles. Here is basically the same thing in Sony Vegas.

This walks you through how to create an animated GIF image file that can be used in websites, as avatar's, as icons, etc. You'll be using Microsoft Paint to create each frame of the animation, and an application called Unfreez (found here) to animate them together.

If you've ever wanted to quickly create a simple starfield (with a constellation) in Photoshop, here's how. This is part one, creating the source material for the After Effects project that follows in Part 2 ("Fish Star").

Code a retro style video game using old school sprites or other animated .gifs. This tutorial shows you how you can take a small character and animate him to walk across the screen. Make your own homage to Mario or a nostalgia-fueled video game or animation!

When you start uploading videos to YouTube or Vimeo, you may want an intro animation. In this tutorial, learn how to use Magix Movie Edit Pro 12 to create a cool animated screen that will make your clips look like professional TV shows.

Watch and learn how to create a drost effect on images in GIMP. The end result will be a color cycled animated GIF. The theory behind this can be applied to make any other adjustments. Whatever layers you have can be cycled through continuously.

This video shows you how to quickly and easily create an animated cartoon in Media Smasher. NOTE: This software is no longer available for download.

How to create animated GIFs using Adobe Photoshop and Adobe Imageready.

Using Windows XP, this tutorial will show you step by step how to make your own animated background. Try making different animations for different times of day.

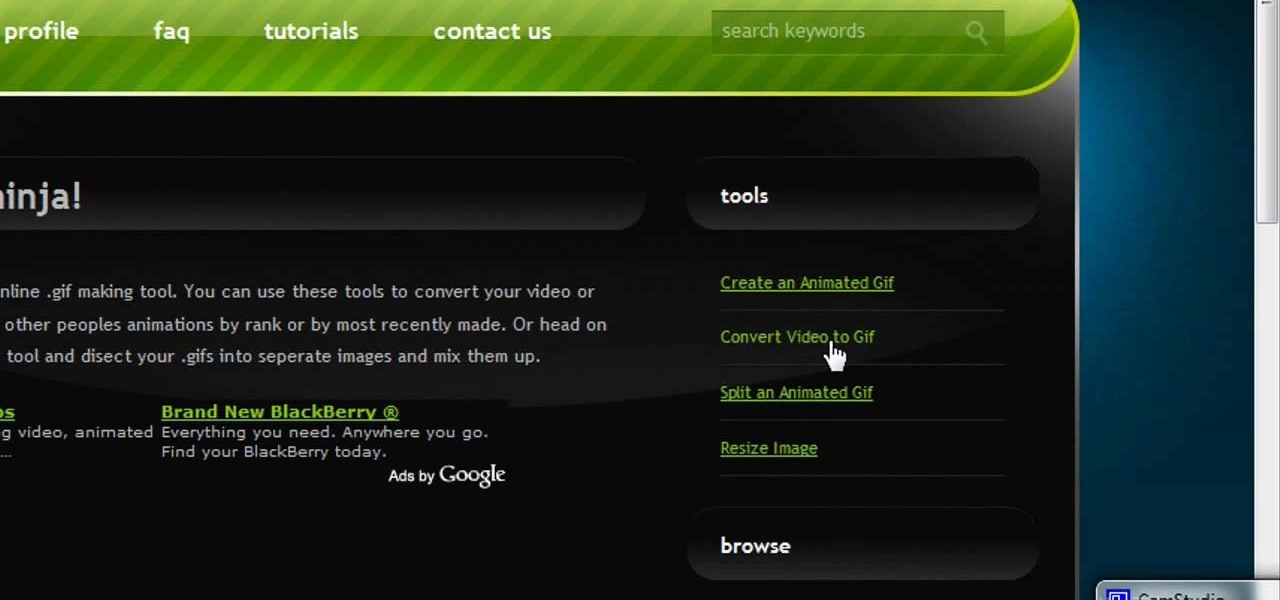
In this video, we learn how to make video clips into animated gifts. First, open Windows Movie maker and import a video file. Now, shorten the video to four seconds or less and save it. Now, go to the website gif ninja. Once on this site, you will see a section that says "tools", then click the button to convert your image to GIF. Once on this, you can browse and upload the file that you just created. Next, click "make my gif!" and a status bar will load on the bottom. When this is done loadi...

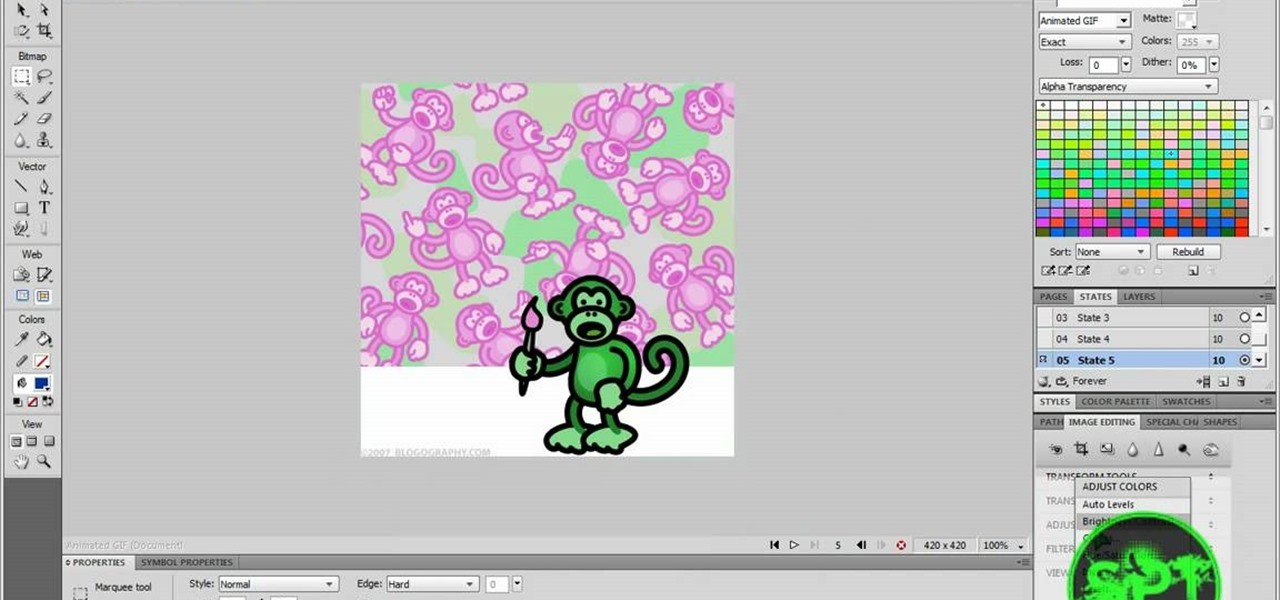
In this Software video tutorial you will learn how to make animated GIFs with Adobe Fireworks CS4/CS3. It is easier than Photoshop and Flash. You can create a picture or you can drag and drop a picture. To drag and drop a picture, find out the dimensions of the picture. In the example, it is 420 x 420. Now open fireworks, open a new document and set the height and width to 420 pixels and click OK. Now drag the picture and drop it in to the blank canvas. On the top bar go to window > states. T...

First we have to do is to create a new file with the size we want. Then we go to the layer tab in the left and duplicate the existing layer how many times we want (how many frames we want to have the GIF). After this we deselect all the layers by clicking on the eyes on left. Now we click again on one eye to select the layer we want to work with. Be sure to have only one layer selected. Then we can start "playing" with the images and create shapes, faces and so on with all the layers we had c...

This video tutorial gives tips on how to draw boys by highlighting some of the differences showing what makes a feminine drawing vs. a masculine one when drawing in a kind of animated style.

If you didn't know you could make videos in Photoshop, you've got to watch this video tutorial! It's a simple process in PS CS5, much like making an animated GIF, but you can save (export) these files to video formats such as .MOV, .AVI, .MP4, and more! Just follow along through the various examples presented in this Photoshop tutorial.

How to create animated sprites off of a sprite sheet in GameMaker.

Burst mode on iOS was introduced together with iPhone 5s. It is great, but there was something missing. Do you always swipe thru burst photos to animate them? Did you want to send them to your friends all together? That's where Burstio comes in.

You don't want to miss this animation. The overall concept -particularly the color, movement and sound- is beautiful. The piece is entitled "Box Animation, performed by Mike Edel, and created by Jordan Clarke.

When you wake your iPhone X, XS, or XS Max for the first time, you'll probably notice a subtle animation in the top right of the screen that slides down to reveals a couple switches, one toggled on and one toggled off. At first, the meaning of this could be confusing, but it's just Apple's way of helping you learn your new device better.

Have you ever wanted to add animated pictures or GIFs to your website or blog? Two free software programs, GOM Player and GIMP, both allow you make your own GIFs. This tutorial shows you where to get them and how to use them.

This animated video shows you how to do an Ollie from Munkii.

Hey, want to make an animated movie, but you don't know how to start? First of all, you need a good idea. Good ideas are hard to find, but you could always steal one from someone more talented than you. Found a good idea? Very good. Now take good care of it, over time that idea will turn into a story almost by itself.

In this two-part tutorial, J. Schuh demonstrates how to animate a layered image of a butterfly using After Effects CS4.

In this tutorial, Creative Cow contributing editor Carl Larsen shows you how to build an expression-based vehicle rig that automatically calculates the rotation of its wheels based on the movement of the vehicle chassis.