
To create an added interest with text, learn how to wrap text around paths or shapes using Illustrator software. This video from Task Tutorial shows us each step involved with wrapping text around an oval as an example. However, any shape or path can be used to wrap text around that object. An object just needs to be placed on the page and then the "text wrap" command needs to be applied, and the wrapping will be done for you automatically. The Illustrator effect allows you to break up a page...

Want to break into the video game industry? Dream of a career as a game designer? This video shows you how you can become a game designer, in specific for the large game studio Electronic Arts. Find out what's in store for you and the ideal path of study.

Copying a file's path on your Mac isn't always an easy task. Thankfully, this cool little OSX utility called Copy Path Finder helps solve this problem and lets you copy the path of a file in your file system to the clipboard so that you can paste it into a text editor later.

One of the first things you may want to know when learning how to animate in Flash is how to orient an object to a path — the path, in turn, serving as a sort of metaphorical track for your Flash element.

John from www.YouGoProBaseball.com shows us how to grip and throw a curveball. There are two ways to throw a curve ball and one of the ways is to keep your index finger and your middle finger on the right side of the two seam of the ball. The real curve ball is that with a lot of depth and sharpness. The depth in the sense how far the ball breaks along the path. The longer it takes time to break the sharper its curve will be. And you need to feel the ball when you throw the ball, keep your fi...

Working with vectors isn't easy, and working with vectors means using paths. Adobe Illustrator is a vector graphics application, therefore virtually everything in Illustrator is created using paths. The Pen Tool is the king of paths, you can create any kind of path using the pen tool, you just need to know how to use it! Watch this Illustrator video tutorial to learn how to use the pen tool and trace the outline of an object as well.

Illustrator denotes how to create a road. First select the pen and draw a path. Now go to stroke. It depend 130. Deselect dash line. Now move our path a little bit upper. Now select our path. Now duplicate of our path several times. Now turn off the new layers. Focus on our first path. Turn on the second path. Change the stroke weight value to 125 and change the color to gray. Now go to the next path. Select our path and change the stroke weight value to 115 and leave the black color. Now go ...

Once you have created a few shapes you can modify them with the path selection tools in Photoshop. The Path Selection tool selects all points on a path. The Direct Selection tool selects individual points on a path.

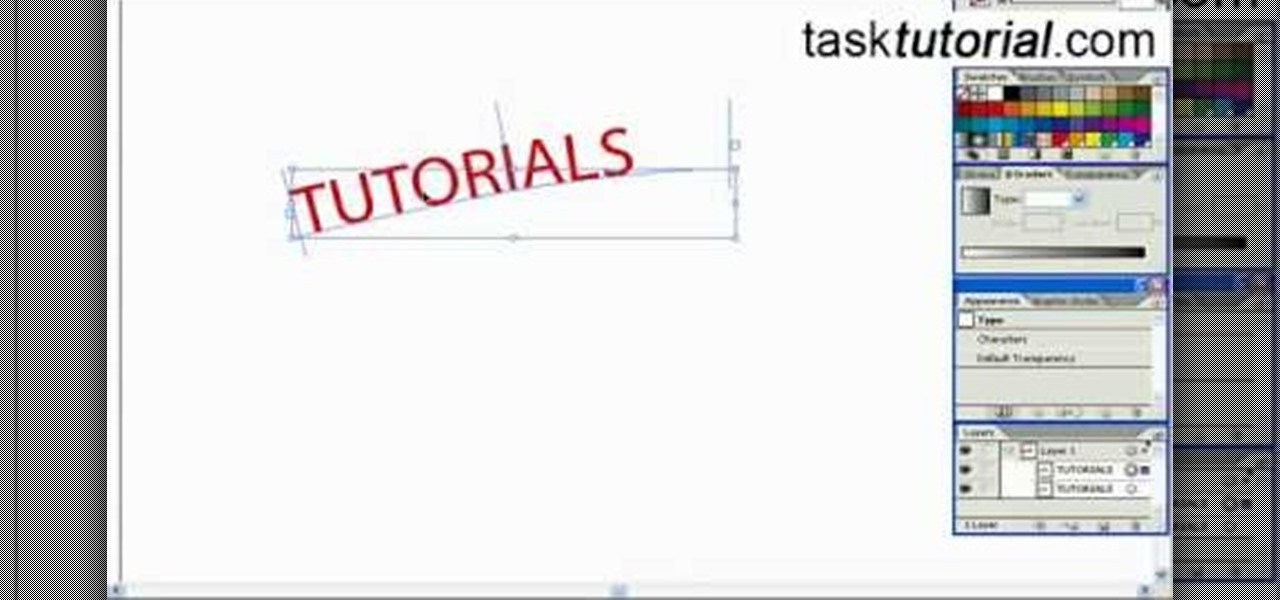
This video demonstrates how to use Photoshop to make text follow a path. First use the pen tool and draw the path you want your text to follow. They demonstrate by drawing a curved line above a circular logo. Select the type tool and start from the beginning of your path, then type your text. Select the path selection tool and fine tune the text placement by dragging the X. This video is easy to follow and shows how you can make text on a curved path.

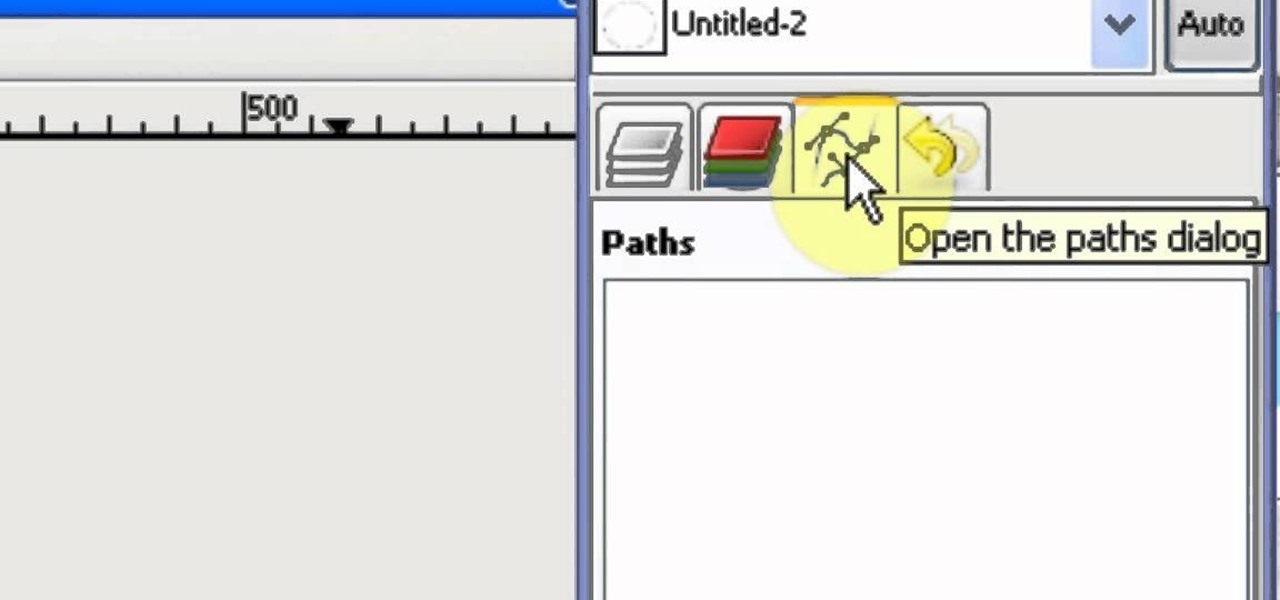
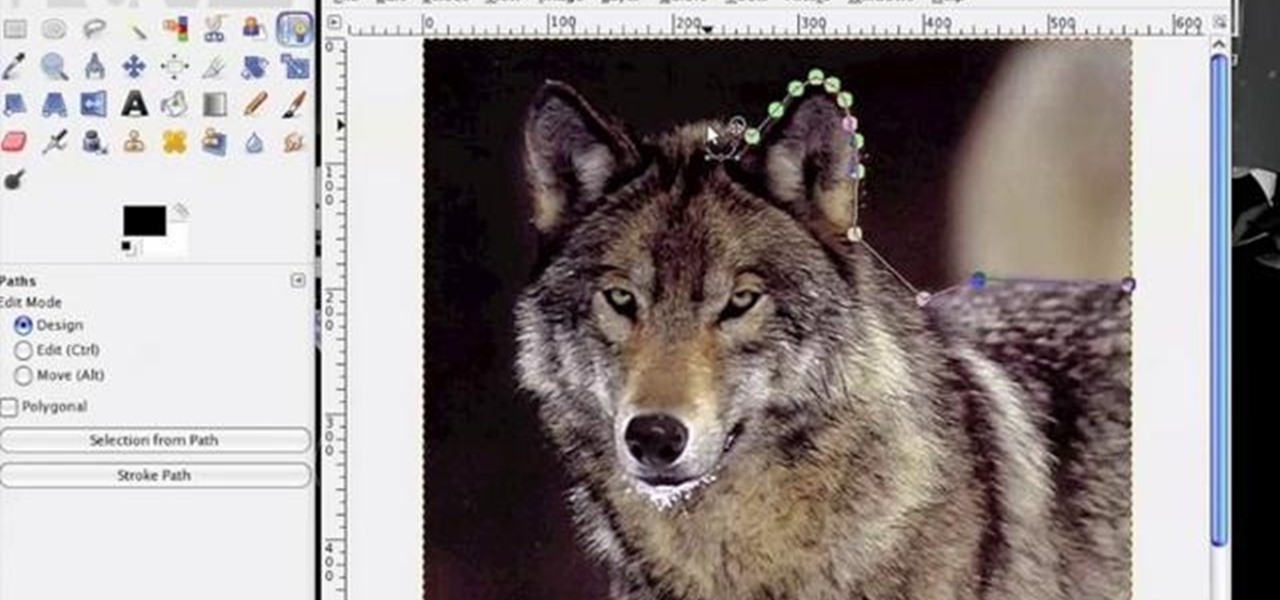
This video will introduce you to the basics of creating vector art in GIMP by teaching you to draw using the path tool.

inDesign has some hidden special effects that will make your type on a path much more compelling. Granted Type on a Path is not a new concept and has been around in Illustrator for years. However, no other application out there can handle Type on a Path as well as InDesign CS2.

In this tutorial, we learn how to create a cool blend text effect in Illustrator. First, open up Illustrator and draw a path, then change the color to black. After this, click on the line and type in your desired text. Increase the font size to 36 points, then select the red color. After this, copy your path and select the duplicate button. Now, move the duplicated path and change the background color to yellow. Now, scale the path and resize, then place on to of the red path. When finished, ...

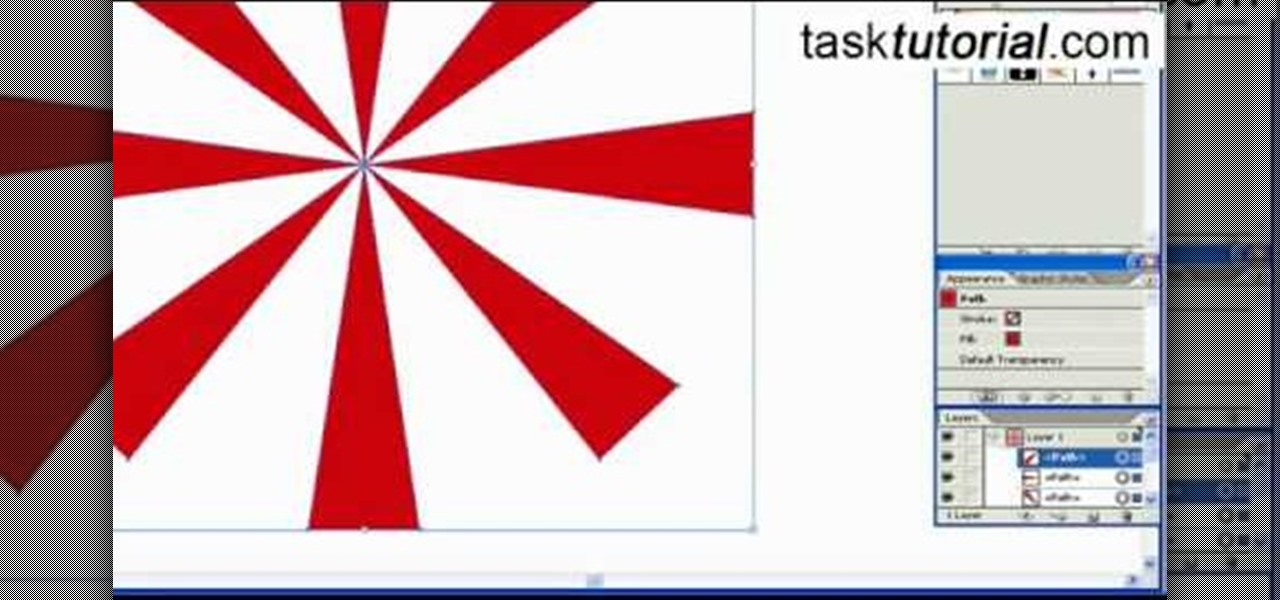
This video is about creating sunbursts using symbols in Illustrator.

Strap on your stupid and get at it. Here's some big boy Photoshop work to ready this photo for eBay because you no longer need a wedding ring. Use paths and masks to fix up your photo. Cause there's no denying she left you for someone with more baby making man batter.

Line integrals will no longer be the feared terrorist of the math world thanks to this helpful guide from the Khan Academy. Marvel at the ease in which the integral is taken over a closed path and solved definitively. Then take out a sheet of paper and see if you can do the same.

Welcome to a tennis lesson from FuzzyYellowBalls, the the best place to learn how to play tennis online. Our free video tennis lessons teach you how to play the game in a new way that combines technical analysis, visual learning, and step-by-step progressions.

The most annoying thing about Christmas lights is when one bulb blows, the whole string stops working. There's no easy way to tell which one is out when it's a huge strand, so it can take forever to fix.

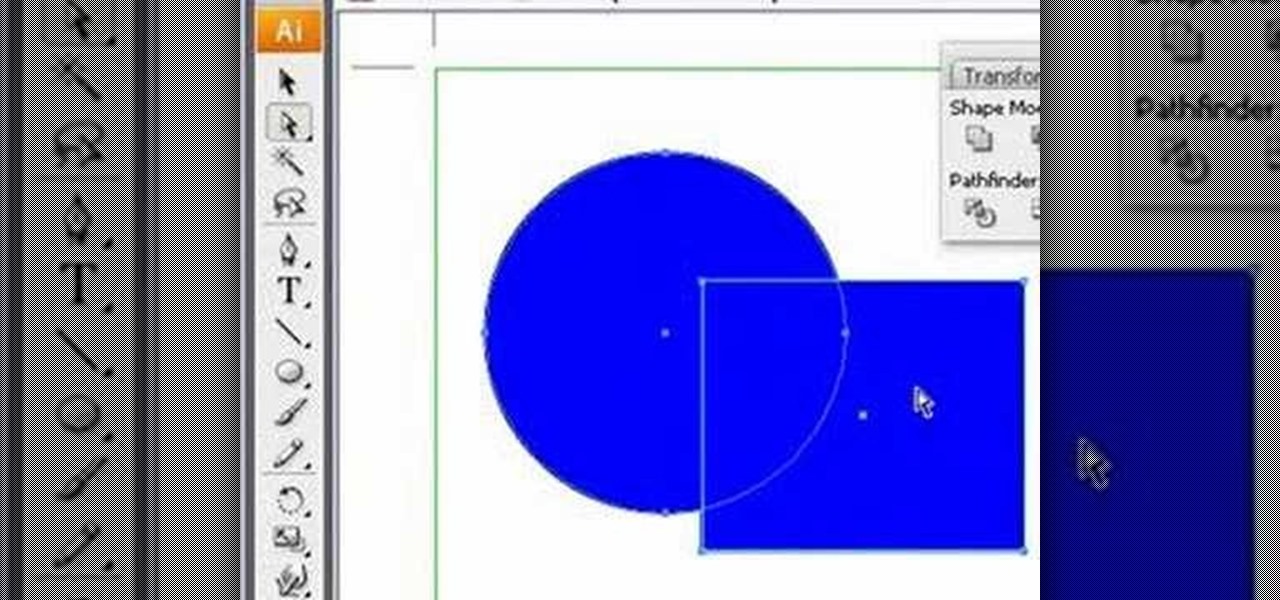
This Adobe Illustrator tutorial demonstrates the basic shape modes in path finder (add, subtract, intersect, and exclude), and shows how to use the direct selection tool and expand features of Illustrator. Finally, a bubble box is created (for the Yahoo Map project) with the add shape mode and a drop shadow effect added.

Elizabeth Chamberlain with Space Lift demonstrates how to strengthen your career path with feng shui at home. First, find your focus room with your energy map by laying the energy map on top of your home floor plan. The career area is in the front center section of your home, along the line of your front door. In feng shui, all the energy enters through your front door. Encourage the energy up to your front door with your front yard. Feng shui means "wind water" which is the best way that ene...

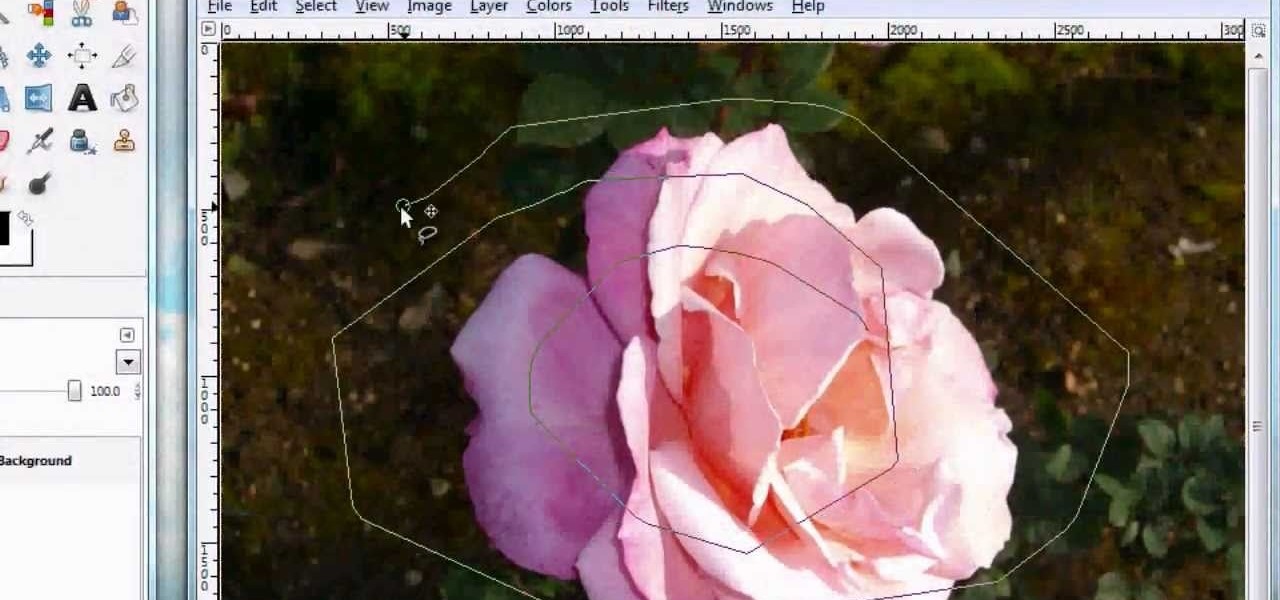
For anyone looking to edit a picture with one or more persons down to just a single person in the picture, you can use GIMP. This video tutorial goes over how to utilize the paths (or pen) tool and foreground select tool. The paths tool allows a person to select a part of an image to create a series of lines, or paths, that allow you to create a path around whatever you want to select in a picture. This item can then be moved and copied to a completely different photo. The foreground select t...

Pixel Perfect is the "perfect" show to help you with your Photoshop skills. Be amazed and learn as master digital artist Bert Monroy takes a stylus and a digital pad and treats it as Monet and Picasso do with oil and canvas. Learn the tips and tricks you need to whip those digital pictures into shape with Adobe Photoshop and Illustrator. In this episode, Ben shows you how to create a Times Square billboard in Photoshop.

The Paths palette in Photoshohp is used for saving, selecting and duplicating path information. A very cool hidden feature of the Paths Palette... You can convert a feathered selection into a path to remove its feathered edge.

One of the graphic features Adobe InDesign borrows from Adobe Illustrator is Compound Paths. In this episode Terry White will show you how to take advantage of Compound Paths to create an effect of looking through window panes into an image. This tip comes from Terry's team member Colin Fleming.

To do that, first select the pen tool, choose yellow stroke color and draw the path as showing in the video then deselect and choose pen tool again, pink color in stroke and draw the path again. Now you need to select the blend tool and click on both paths. Now go to object, blend and choose blend options. Now select the specified steps, put the value of 25 there and click on ok. Now open the blend in layer window and select the paths. Now set color to white

Check out this video on creating type areas and paths in Illustrator. This uses more than just text boxes. You can adjust the font, color and area using the area type tool.

In this video tutorial, we learn how to use the Pen tool and Paths panel in Adobe Photoshop CS5. Whether you're new to Adobe's popular raster graphics editor or a seasoned designer looking to better acquaint yourself with the new features and functions of the latest iteration of the application, you're sure to benefit from this free software tutorial. For more information, watch this video guide.

Ever wanted to replicate the effect of writing text in a circle or other shape? You can set up a path for your text to follow using the GIMP free image software. This tutorial shows you a straightforward technique to achieve this effect.

In this clip, you'll learn how to create text along a specified path when creating logos or headers within Adobe Photoshop CS5. Whether you're new to Adobe's popular raster graphics editor or a seasoned designer looking to better acquaint yourself with the new features and functions of the latest iteration of the application, you're sure to benefit from this free software tutorial. For more information, and to get started creating your own contour-hugging text, watch this video guide.

Pixel Perfect is the "perfect" show to help you with your Photoshop skills. Be amazed and learn as master digital artist Bert Monroy takes a stylus and a digital pad and treats it as Monet and Picasso do with oil and canvas. Learn the tips and tricks you need to whip those digital pictures into shape with Adobe Photoshop and Illustrator. In this episode, Ben shows you how to animate a 3D plane in Photoshop.

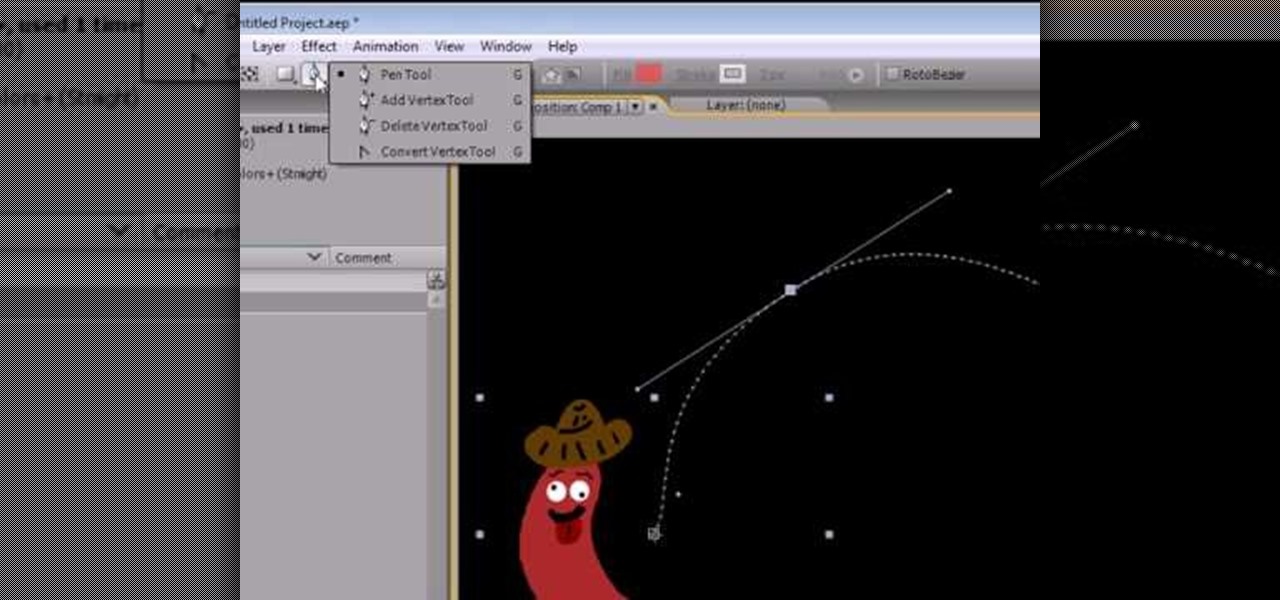
Get started using Adobe After Effects with the help of The New Boston! This beginner's tutorial is bound to answer the many questions you have about the popular digital motion graphics and compositing software. The main purpose of After Effects is for film and video post-production.

Looking to be the talk of the town? Do you love gardening and have some time to spare? Build a garden maze and make your yard the neighborhood sensation.

Go beyond the traditional 3D workflow to an immersive creative experience with the software Modo, created by Luxology. Modo is the next evolution of 3D modeling, painting and rendering for Mac and PC. Modo includes 3D sculpting tools, animation and network rendering, and advanced features such as n-gons and edge weighting.

In this clip, learn how to use the Path tool in GIMP and edit your photos quicker and easier. This video will demonstrate exactly how to use this effective tool. GIMP is available for free online for both Mac's and PC's and is basically a freeware version of Photoshop. Enjoy!

Eventually, you and Kratos will make it to the Path of Eos in the City of Olympia where cave fighting will be met. You'll be entangled with harpies, reapers and other enemies. Watch the walkthrough for the Path of Eos in God of War III on PS3.

This video tutorial by Tasktutorial shows you how to create a simple swatch in illustrator. Select the star tool, draw a star and select the path and scale it down as shown. Change the fill color to white, the stroke color to black and the stroke weight to 2 points as indicated. Select the rectangle tool and draw a background for the star, bring to back, change the fill color to blue and de-select the stroke as directed. Align the shapes using the align tool and select both paths and bring in...

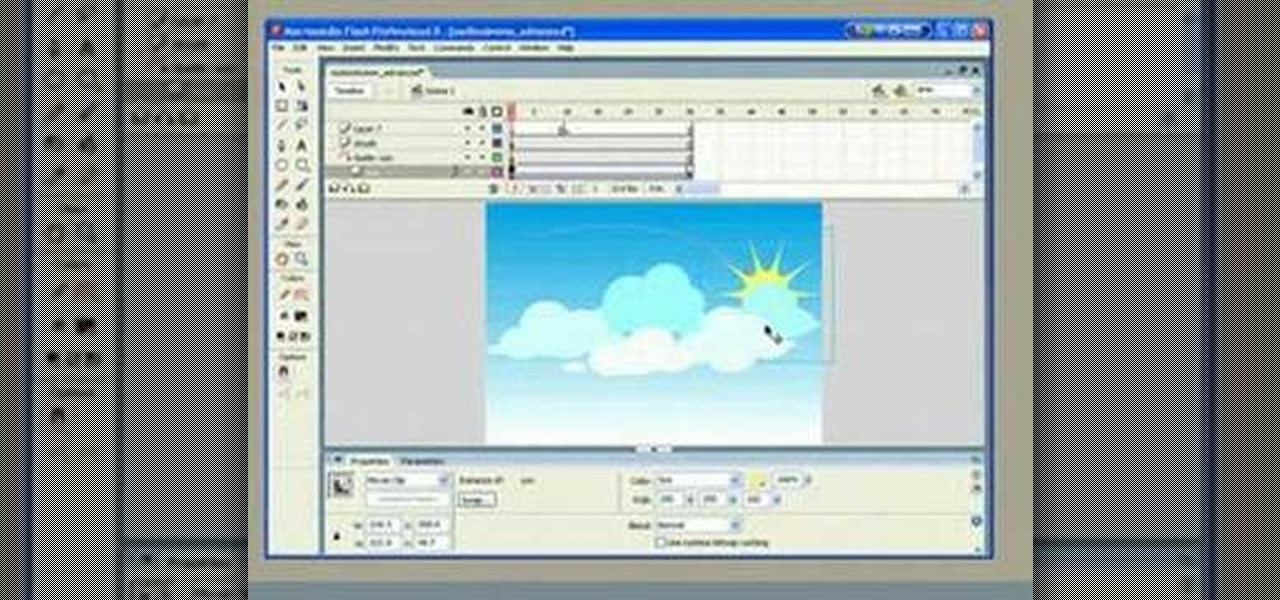
Check out this tutorial on using motion tweening on a path in Flash. This is a basic tool for creating animations.

This SketchUp software tutorial shows you how to work with moving cameras. Learn how to animate Sketchup "cameras" along a precisely drawn path using the camera position tool. You'll also cover the uses of Layers and Scenes to help create a final animation in SketchUp 6.

In this video tutorial, you'll be working in Adobe Photoshop and learning a little bit about a very specific skill that I think is important for all designers. That is, the Pen Tool and using it to hand-draw clipping vector paths. There are a variety of ways to make selections in Photoshop, but drawing a real vector path is the most tried-and-true and highest quality way to do so. Mastering this tool will make you a better designer and help unleash your creative potential.

If you are struggling with the paths tool and drawing vector art in GIMP, you can import other people's paths and manipulate them for your purposes! This tutorial will show you how to find sources at DeviantART.com and start using those in GIMP.

Check out this Blender video tutorial all you wannabe digital animators out there to see how to use paths and dupliframes in your 3D modeling.