
hello hackers,newbies and followers of this great community, after some research here in our community, I noticed that there is not even one tutorial that teach Web Development. We have a lot of tutorials on how to hack web site but many do not know exactly how a web site is composed, then I decided, meeting the community's needs, begin to teach people how to develop web sites.

In this clip, you'll learn how to share web pages by email on an Apple computer running the Mac OS X operating system. For more information, including a complete demonstration of the process and detailed, step-by-step instructions, watch this home-computing how-to.

Flash CS3 Professional offers users a quick way to get HD content onto their web pages. This tutorial shows you how you can upload HD video content from a DVD or wherever and upload it to the web without using code in Flash Pro CS3. Make sure to pay attention to dimensions when you start.

Looking for precision in your Web layouts? Discover techniques for using Dreamweaver layers to position page content and even overlap page elements. Use layers to create web layouts in Dreamweaver.

Want to take control of your web site elements? This tutorial helps you tone down their transparancy or turn it up! Use your CSS opacity ability to get the look you want. Set your text apart from background elements by separately adjusting thier opacity.

In this tutorial, we learn how to make a web browser in Xcode. First, open up Xcode on your Apply computer, then create a new project. Now go under actions and click 'add', then 'existing frameworks'. Next, click add twice, then scroll down to where you see "menu.xib". Double click on this, and interface builder will open up. You will now have four windows on your desktop opened up. Now go to web view and drag and drop the screen. From here, you can create buttons for the web browser and deci...

In this video tutorial, Chris Pels will show you how to implement tracing in an ASP.NET web site to monitor or measure the performance and to diagnose errors. Learn how to add tracing to an entire web site as well as individual pages. See how to add custom trace messages in pages and business objects to aid in assessing site performance and in diagnosing errors. Learn the differences between tracing in an ASP.NET page and in using System.Diagnostics.Trace for tracing information in business o...

Hello friends! This tutorial will teach you how to build a local pentesting lab on your Linux machine which will enable you to easily install common web applications so you can practice locating and exploiting their known vulnerabilities (or discover new ones!). In particular, this is an excellent way to learn how to hack Wordpress, Joomla, and Dupral plus many more!

Need to make a custom, digital clock that will run in all major desktop and smartphone browsers? This tutorial shows you how to employ Javascript functions to communicate in real time with web page elements to get a slick CSS animated clock. Cool, eh?

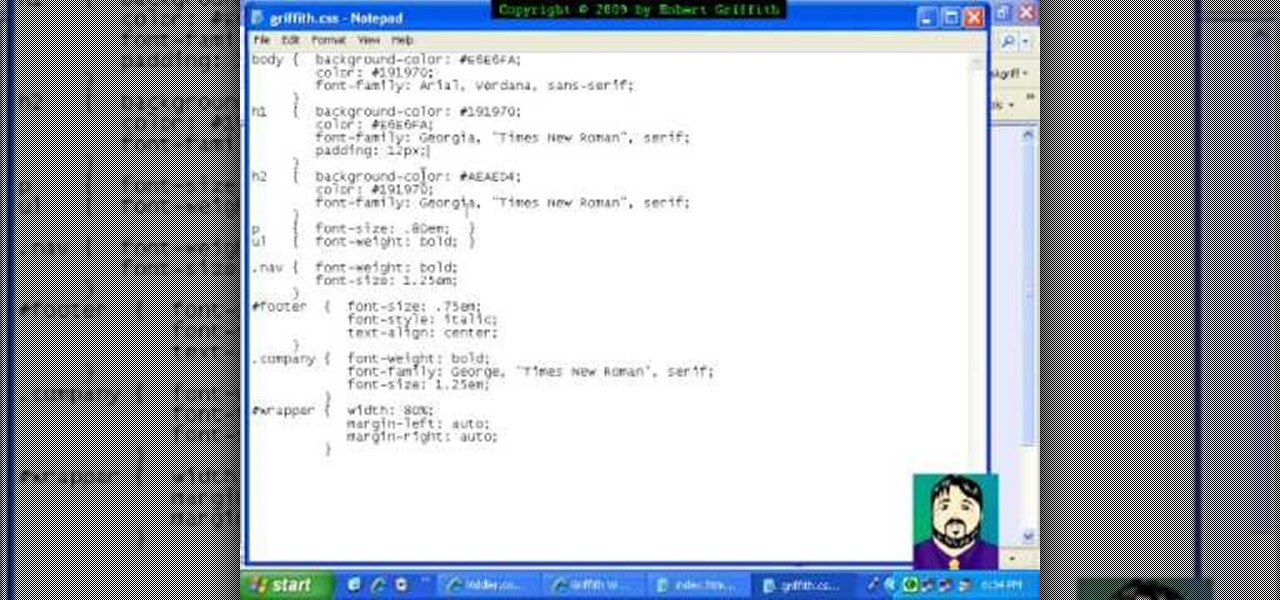
In this free video CSS tutorial, you will learn how to use floats and absolute and relative positioning. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

See a very simple way to create a two-column layout with pure CSS. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

This clip will show you how to create pure CSS drop down menus without any JavaScript. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

Learn how to easily create a CSS photo gallery with a unordered list and a little bit of CSS. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

In this clip, you will see how to create a cool parallax effect with some CSS and images. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

This video shows how to turn a single image into a rollover button with a little XHTML and some CSS. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

Learn how to edit external CSS or cascading style sheets when using Dreamweaver CS5. Whether you're new to Adobe's popular WISYWIG page editor or a web design professional just looking to better acquaint yourself with the unique features of Dreamweaver CS5, you're sure to be well served by this video tutorial. For more information, and to get started editing CSS pages yourself, watch this free video guide.

This web development software tutorial shows you how to slice a site design in Photoshop, and then export the resulting images and HTML to Dreamweaver. This is an ideal method for creating newsletters, as the resulting HTML is tables-based, and better suited to email clients. Learn how to create HTML pages with this Photoshop and Dreamweaver tutorial.

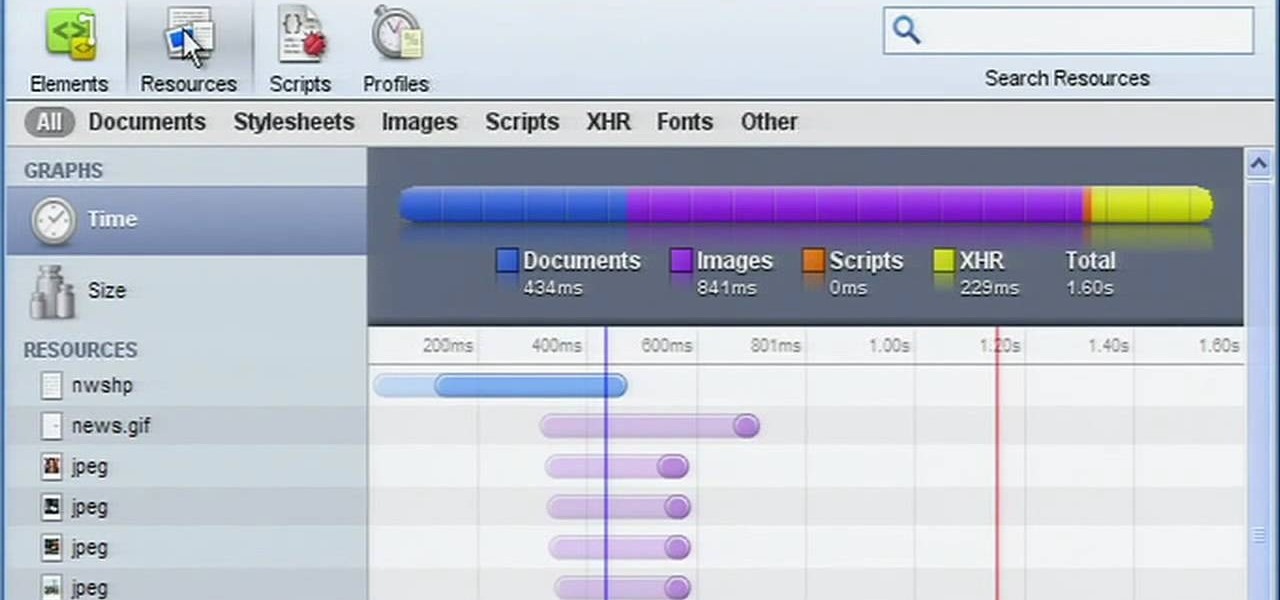
In need of a quick orientation on how to use the elements and resources panel in the developer tools of the Google Chrome web browser? This brief, official video guide from the Google Chrome team will teach you everything you'll need to know.

Do you spend too much time performing basic functions in Safari? In this tutorial, Gary Rosenzweig takes a look at three simple techniques that make web browsing easier (and thus faster) in Mac OS X: tabs, find-in-a-page, and the bookmarks. Master each of the abovementioned browser features with this how-to.

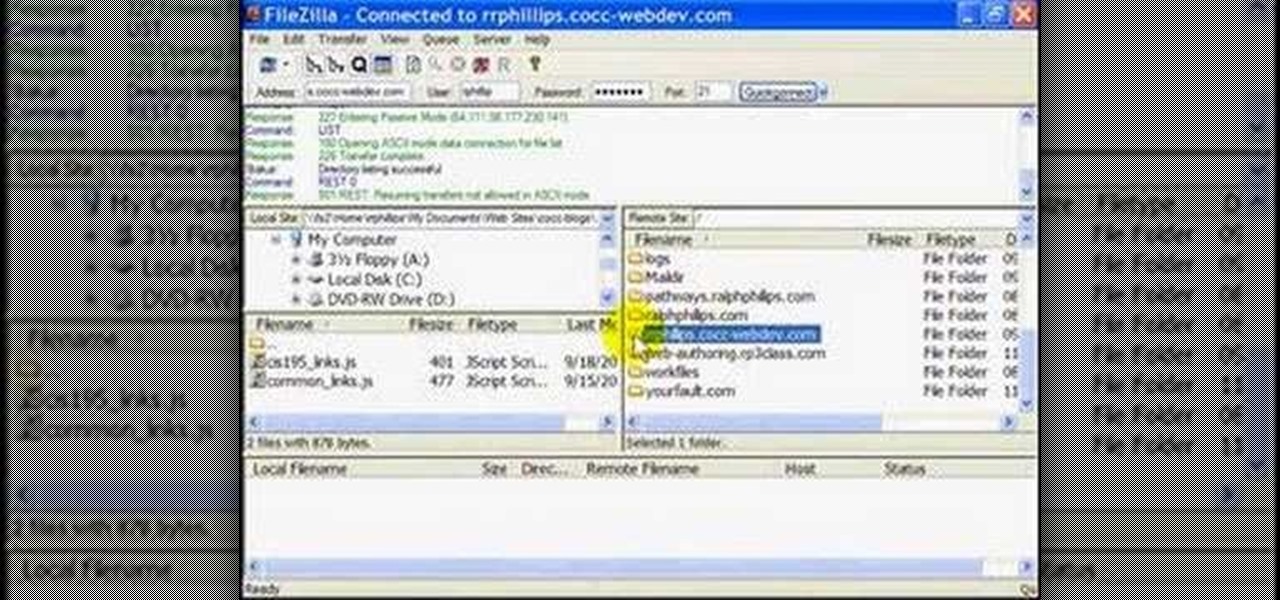
Use the Filezilla FTP client to publish files to your web server.

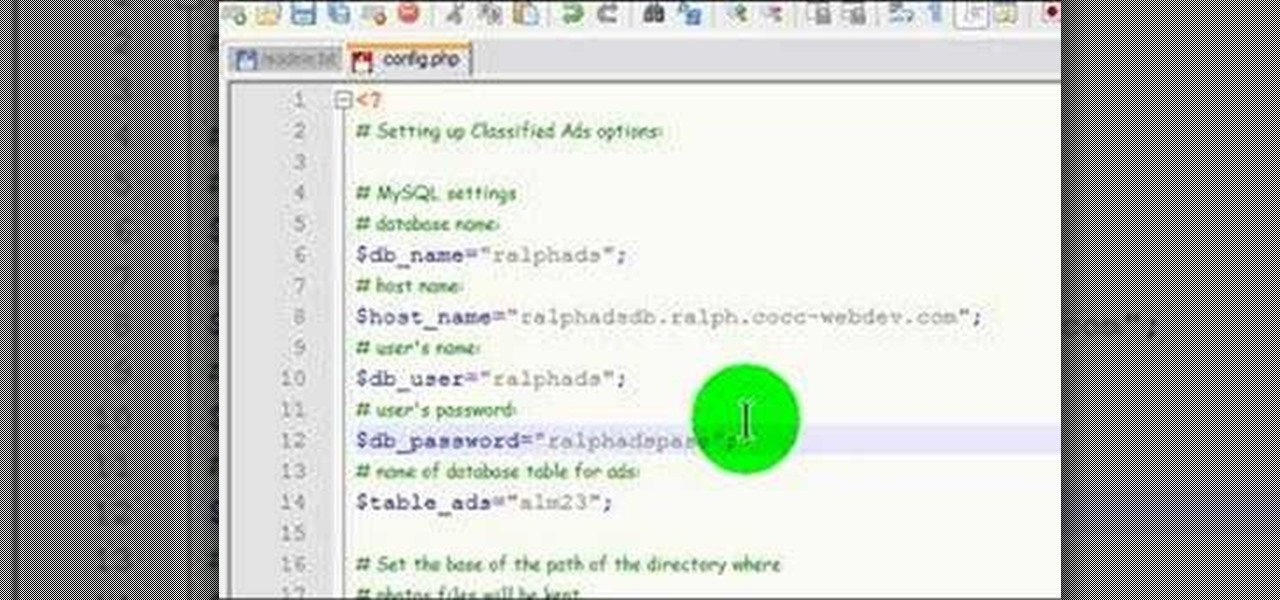
This video documents installing a php script (Almond Classified) that allows for web visitors to post classified ads on your web page.

Gary Rosenzweig answers viewer questions about saving Web pages, sharing a network connection and creating a podcast playlist.

Amazon just signed a deal with HBO to host the cable channel's original content on its Instant Video service. For those of us with Amazon Prime accounts, this is great news—but there aren't any readily apparent options for playing it on Chromecast.

Have you seen extravagant graphics on web pages or in the GUI (Graphical User Interface) of a commercially published program? Do you wish you could create graphics comparable to published works? Now you can! This tutorial will take you step by step in creating visual elements in CSS. Cascading Style sheets are the present and future of web pages and this tutorial will make sure you are not left behind. The visual aspect of web pages are of utmost importance and the major determinant of a user...

Microsoft Popfly is a fun, easy way to build and share mashups, gadgets, games, Web pages, and applications. Popfly consists of two parts: Popfly Creator is a set of online visual tools for building Web pages and mashups; Popfly Space is an online community of creators where you can post, share, rate, comment and even remix creations from other Popfly users. This how-to demonstrates how to use both. Take a look. Use the Microsoft Popfly Web application creator.

Interested in creating your own dynamic, web-based applications using Visual Web Developer 2005 Express? In this installment from the Absolute Beginner's Series of Visual Web Developer C#/ASP.NET video tutorials, you will learn how to use the File Upload control on your web page to allow users to upload files to your web server. . This lesson will be particularly helpful to programmers to those with experience using both Visual Basic and simple HTML syntax. For more information, as well as ti...

This video will show you how to block flash auto play in a web page. These videos not only consume bandwidth but, also irritates. Here first showing this for Google Chrome Browser. Through this tutorial you could get rid of that. Watch the video.

If you want to print web pages but don't want all sorts of aimless clutter then check out this video and learn how to edit those pages before you send them to the printer. With a little Firefox extension called Print Edit!, you can remove unwanted elements from the page and then just print what you need.

It's easy to find your friends in Orkut just in one click. Step 1. Add Google toolbar.

Build a web page to collect information from the user with the Wizard control, validate that information, and use the System.Net.Mail classes to send a confirmation email message. Check out this video tutorial to see all about making a 'contact us' page on a ASP.Net website.

This prank is great because it combines the digital and the analog to create a multimedia prank. All you have to do is load up this web page, which looks just like the Google front end. If you follow the instructions in this video, you will learn how to make the two O's in the title disappear from the page. Combined with a little storytelling and misdirection on your part, this can be turned into a trick where you make your friends think that you have magically erased the two O's from Google'...

When you're ready to install iTunes, open your web browser and go to www.iTunes.com and click "Download iTunes." Follow the installation instructions.

This video tutorial from Mark Dusting shows how to create and edit wiki page in Wikispaces. To start, open internet browser and go to www.wikispaces.com.

Regardless of whether you start out using one of Dreamweaver CS4's starter pages or build your own design from scratch, you will eventually need to get your text and your images into Dreamweaver. This Adobe CS4 tutorial shows you how to add text and images using multiple different workflows in Dreamweaver CS4. Learn how to personalize a website and integrate Word and Excel information directly into Dreamweaver CS4. Add text and images to web pages in Dreamweaver CS4.

Directory traversal, or path traversal, is an HTTP attack which allows attackers to access restricted directories by using the ../ characters to backtrack into files or directories outside the root folder. If a web app is vulnerable to this, an attacker can potentially access restricted files that contain info about all registered users on the system, their permissions, and encrypted passwords.

Since the Nexus Player is an Android device at heart, there are already several internet browsers that can be used on the streaming set-top box. Chrome, Firefox, and a few others will run perfectly fine, but the trouble with these is that you need a mouse to use them.

Microsoft ASP.NET is a free technology that allows programmers to create dynamic web applications. ASP.NET can be used to create anything from small, personal websites through to large, enterprise-class web applications. All you need to get started with ASP.NET is the free .NET Framework and the free Visual Web Developer. In this video tutorial, you'll take a tour of the new features and changes to the IDE in Visual Studio 2008. See the updated web page editor, WPF form designer, CSS editor, ...

Check out this video tutorial on how to use the Band Website Template. This is just a quick tour of it, explaining why it was built and why it can be useful for bands and their web designers. So, if your a band or a CSS web designer, check this out, because you're Internet page isn't getting any prettier.

This video shows the method on how to Retweet web sites using Twitter. The website used on this video is Dream Systems Media. First, choose an interesting topic to tweet. Highlight and copy the entire tweet. Second, using either of the following codes: RT, rt, R/T or retweet, and the ‘@’ symbol; paste the tweet previously copied. Check if the tweet contains the name of the site and the URL. Third, place your comment inside the parenthesis following the tweet. Last, click the update button and...

See how to add a background image to an CSS image container div with this handy hand-coder's guide. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.