It was a long time coming, but we finally have a meaningful conclusion to the legal case against augmented reality startup Meta Company.

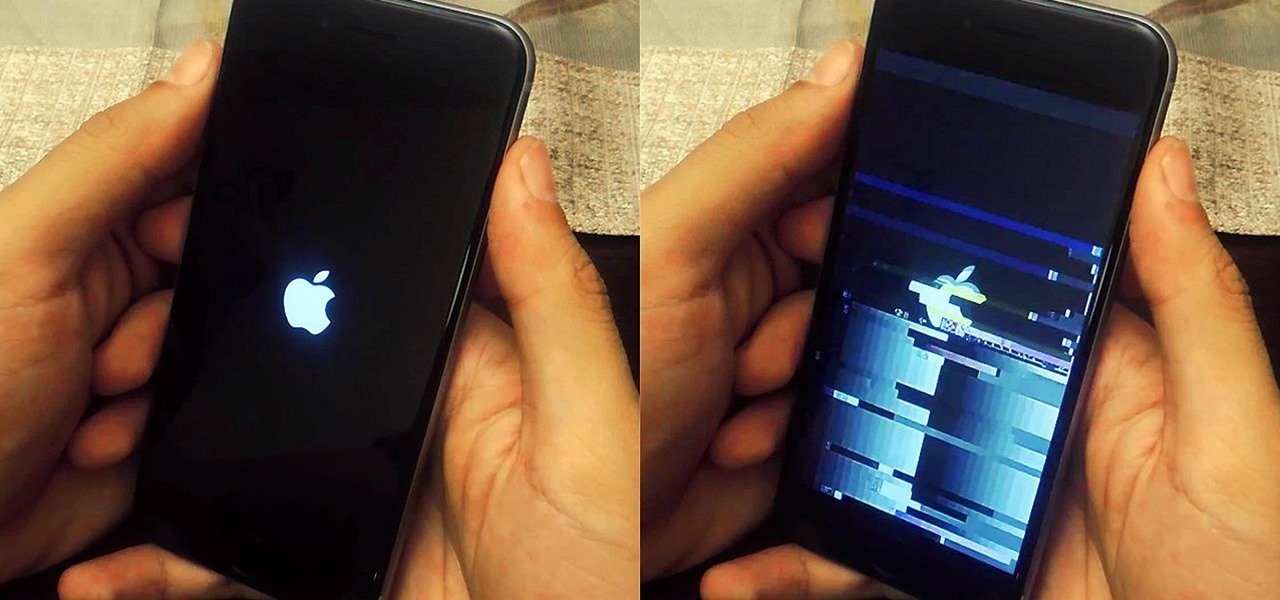
With its white Apple logo on a plain black background, iOS 8's animated boot screen isn't very interesting. While there is no built-in way to change this boring animation, you can customize this boot screen animation if you have a jailbroken iPhone, and the process is fairly easy. You can even create your own using your favorite GIF file.

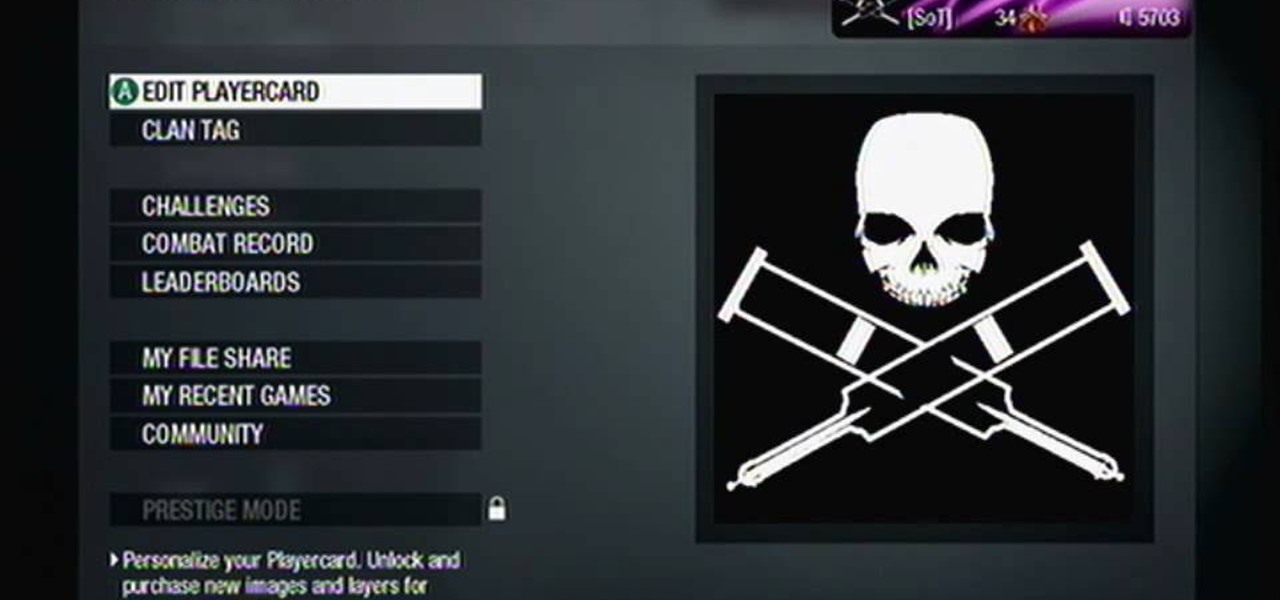
Show your love for everything Jackass while you waste enemies! This tutorial shows you an easy and quick way for you to replicate the skull and crossed crutches of the Jackass logo in teh Call of Duty: Black Ops emblem creator.

Seven-Up isn't as readily available as it used to be, and that's sad. Show your love for the brand by watching this video and learning how to make their iconic logo your Call of Duty Black Ops emblem / playercard.

Sonic the Hedgehog has gone from the #2 character in video games to a laughing stock since Sega decided to stop making good Sonic games, but Sonic Colors is the best in a long time so it's officially okay to like Sonic again! This video will teach you how to make his logo your emblem in Call of Duty Black Ops.

If you own a Volkswagen you had better be proud, because unless it's a Beetle you've probably had your share of mechanical problems. Show your pride by watching this video and learning how to make a VW logo as your Call of Duty Black Ops player card / emblem.

If you're a habitual makeup user then your brushes probably experience a lot of wear and tear every day. This means not only that you must clean them right after you use them, but also that their logos and brush numbers - MAC 216 for instance, fade away quickly.

In this clip, you'll learn how to recreate the typographic texture of the Iron Man 2 logo. Whether you're new to Adobe's popular raster graphics editing software or a seasoned professional just looking to better acquaint yourself with the program and its various features and filters, you're sure to be well served by this video tutorial. For more information, including detailed, step-by-step instructions, watch this free video guide.

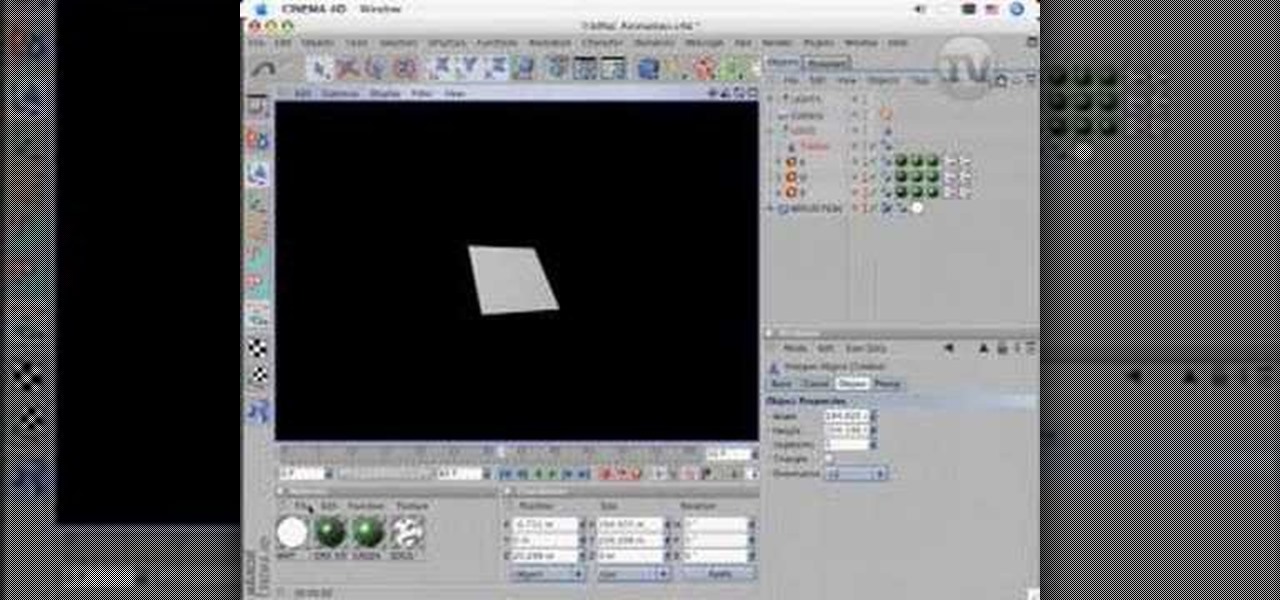
Create a three-dimensional logo in Cinema 4D and Photoshop with realistic lighting, reflection and shadows. The render is created in 3D inside Cinema 4D using Mograph Text and a bend deformer, textured and lit for initial reflections, and polished in Photoshop with blending modes, blurs and curves. Greyscale Gorilla demonstrates in this informative hour-long video.

Apple computers are supposed to be about thinking differently, right? In this video tutorial from the folks at Butterscotch, you'll learn how to customize the Apple logo on a Macbook. For more information, including detailed, step-by-step instructions, and to get started modding your own MacBook, watch this video guide.

With this clip, you'll learn how to create a 3D model of the Blender of the Bézier logo in Blender! Whether you're new to the Blender Foundation's popular 3D modeling program or a seasoned graphic artist just interested in better acquainting yourself with the application, you're sure to be well served by this free video tutorial. For more information, including detailed instructions, take a look!

If you don't have a thousand dollars to buy the latest version of Photoshop, you will need to explore other options for making your logos. In this tutorial, learn how to save money without sacrificing quality and use Photoscape. This clip will walk you through the process step by step so you can make your channel really stand out.

If you need a cool, designer looking logo for your YouTube channel or website, check out this clip. This super easy to follow tutorial will show you how to make your brand really stand out with simple Photoshop techniques. Impress your subscribers and viewers with this stylish tool.

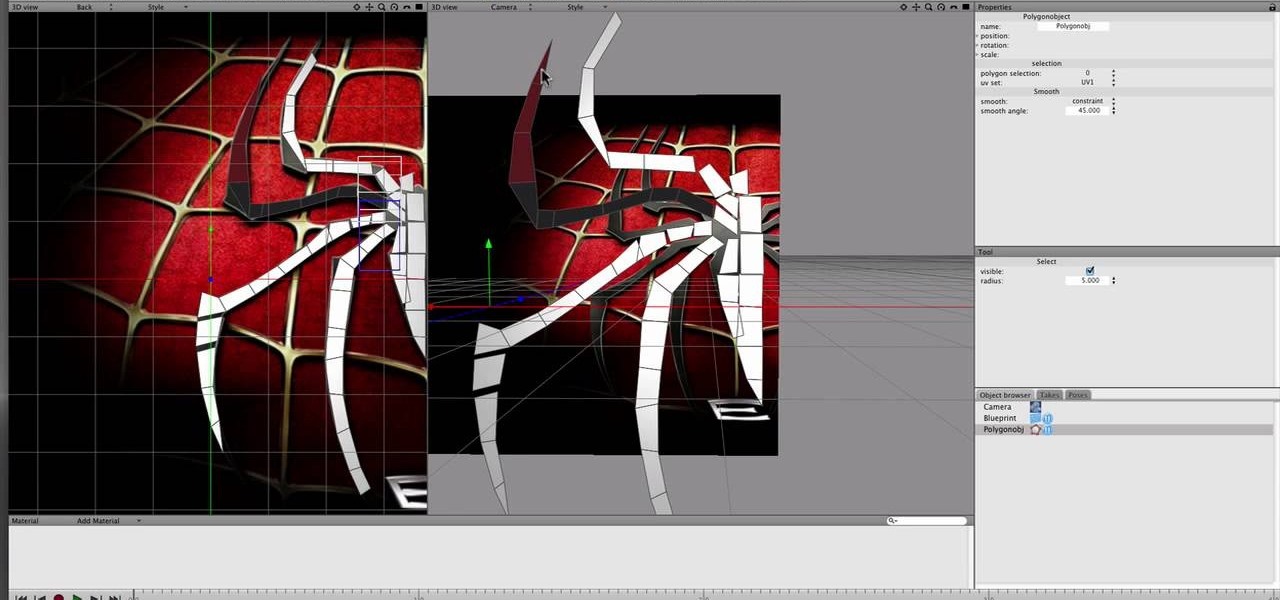
Do you like Spider-man? Do you use Apple's Cheetah 3D to do 3D modeling? Then watch this video! It will show you how to create a 3D model of Spider-man's chest logo from the recent films using Cheetah 3D. It moves quickly and the model isn't the most detailed thing ever created, but the tips are great and should improve your modeling skills.

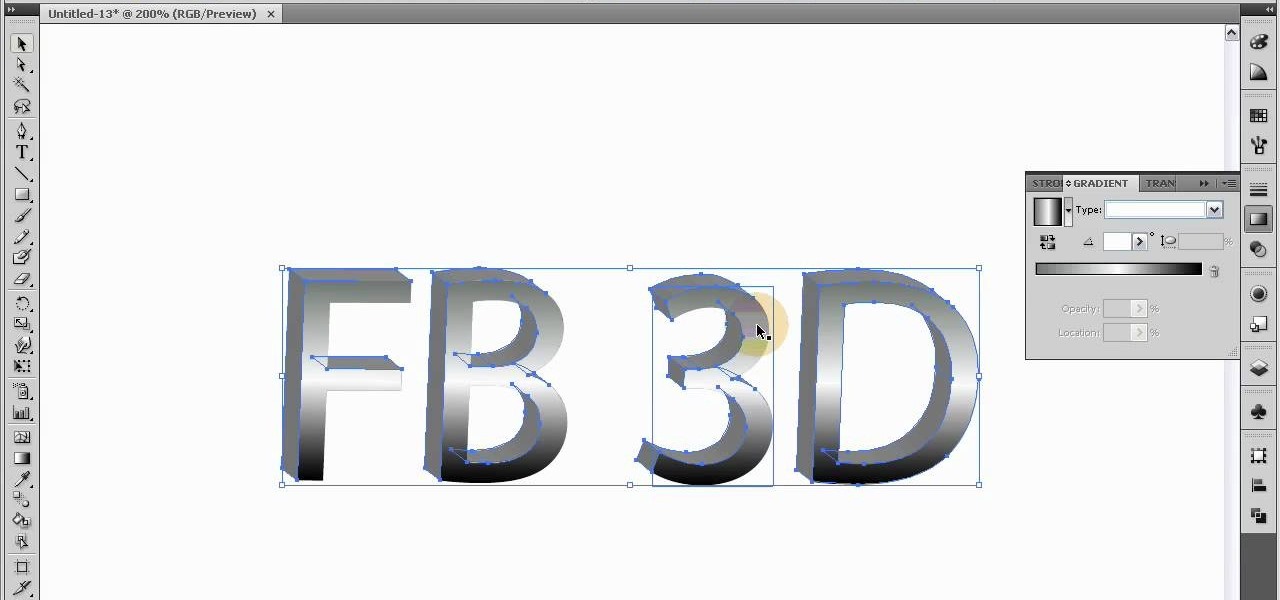
She how to use the 3D bevel and embossing tools in Adobe Illustrator CS4 to create 3D text-based logos. Whether you're new to Adobe's popular vector graphics editor program or a seasoned graphic arts professional looking to better acquaint yourself with the new features and functions of this particular iteration of the application, you're sure to benefit from this free software tutorial. For more information, watch this designer's guide.

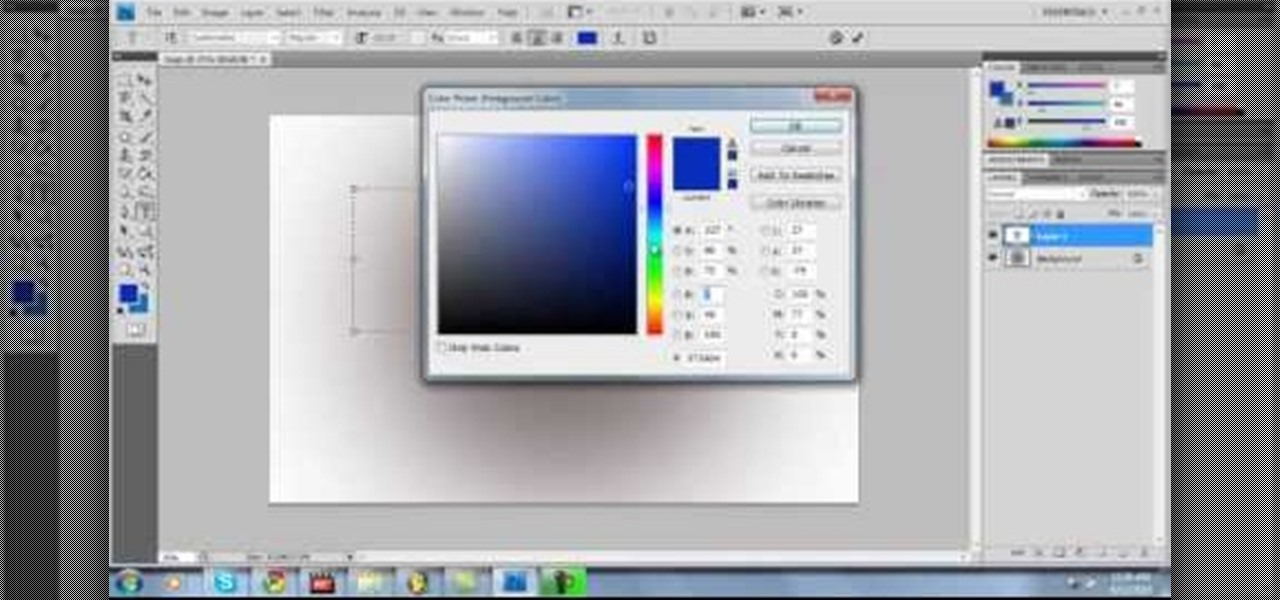
See how to create a steam punk-style metallic gear logo using Adobe Photoshop CS4. Whether you're new to Adobe's popular graphic editing program or a seasoned design professional looking to better acquaint yourself with the new features and functions of this particular iteration of the application, you're sure to benefit from this free software tutorial. For more information, watch this designer's guide.

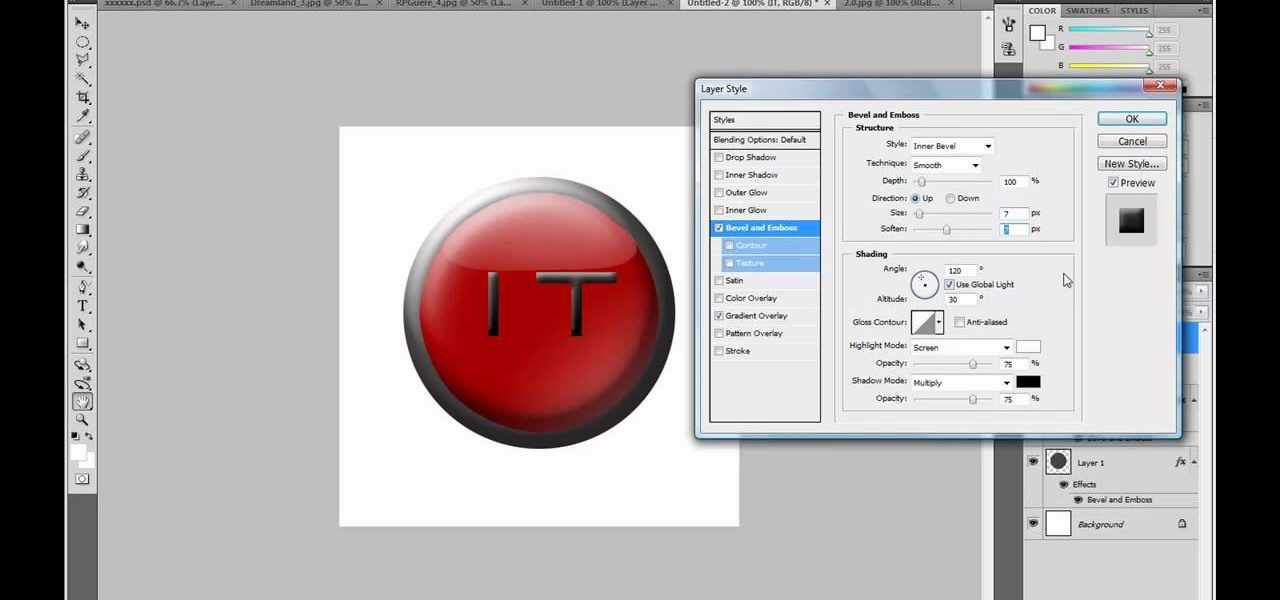
This video will teach you how to create a basic logo in Photoshop CS3. In order to create a logo you need to follow this simple steps: 1. Go to File -> New and create a new document with the width and height 500 px. Set the RGB Color and the background transparent. 2. Fill the background with a black color. 3. Create a new layer and create a perfect circle. 4. Select Blending Options and Gradient and use a light red color to fill the circle. Add the text and use some effects for it. The video...

This video by KlairedelysArt demonstrates to us how to create a Hello Kitty nail paint design. She does this design by first painting it on plastic using any household plastic bag. She clearly explains all of the supplies needed and the demonstration on how to paint the actual Hello Kitty logo is very thorough. All she uses to make this happen is a plastic bag, white nail varnish, black and fuchsia nail art pens, and clear nail varnish. She paints the Hello Kitty logo onto the bag, lets it dr...

Open Xara 3D. Hit show or hide cursor. Type the name JRR Tolkien. Open Animation Options. Set to swing 2. 4 frames per cycle. 1 frame per second. No pause. Angle 0. Select the second "R" and change the animation. Flip the "R" around so it is a mirror image. Go from frame one to frame two. Select the "J". Move the line spacing down to the middle. This yields the JRR Tolkien logo in Xara 3d. You can also flip around the logo using the view menu.

In this advanced three-part tutorial, learn how to create a beautiful, sweeping animation for Cherry 7-Up. This animation is made using Cinema 4D and will take a bunch of cherries, have them swim together and form the logo for 7-Up. This animation is gorgeous and looks so professional that you'd think it was an official ad for the brand.

Well, both the Transformers movies and Call of Duty: Black Ops are into big explosions (thank you, Michael Bay!). Learn how to use the playercard emblem creator to create the Transformers logo and use it as your own personal emblem!

This tutorial demonstrates where to find this particular Easter Egg in Dead Space 2. In the same level where you first receive your plasma cutter, take a look at the X-ray machine to find the Visceral Games logo, complete with V.

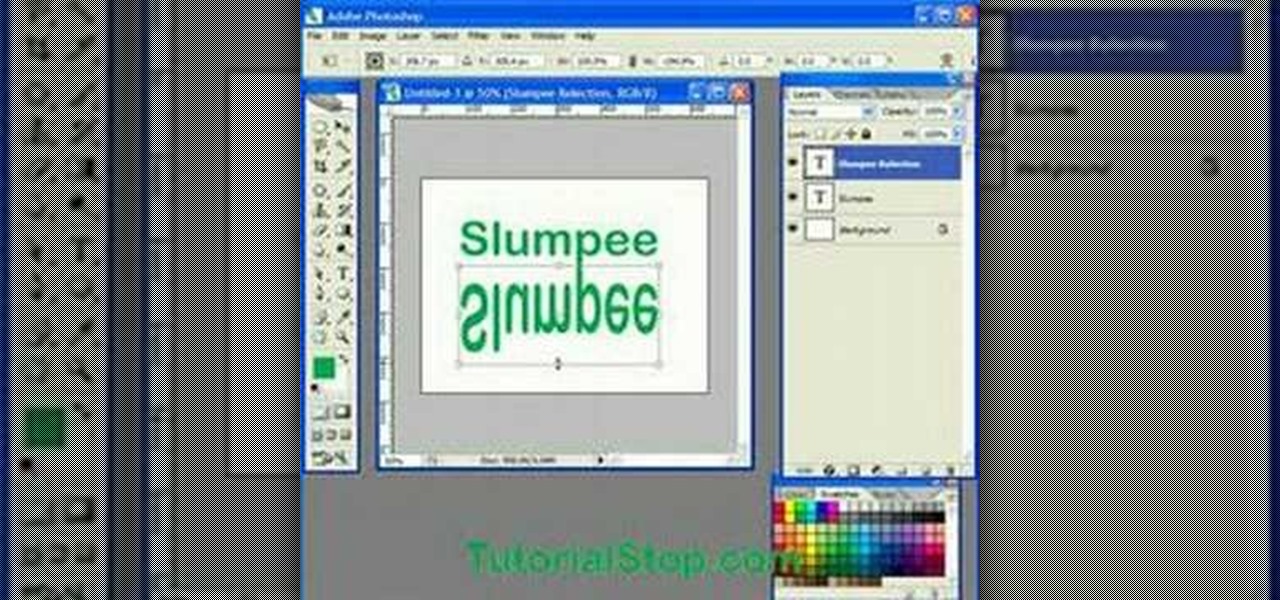
Take a regular font, type the name of your business or website into a text box, and then follow along with this tutorial. Break it apart and manipulate the layers so you can end up with a classy and eye catching logo.

Hey, in Russia, Adidas is a huge designer label! Show your fandom of this popular sports line by turning their logo into your playercard emblem. This tutorial shows you step by step how you can make your own quite easily.

The Green Bay Packers are one of the most beloved sports teams on Earth. If you count yourself among their legions of fans and play Call of Duty Black Ops, today's your lucky day. This video will teach you how to make an easy Packers logo in the Call of Duty Black Ops emblem / playercard editor.

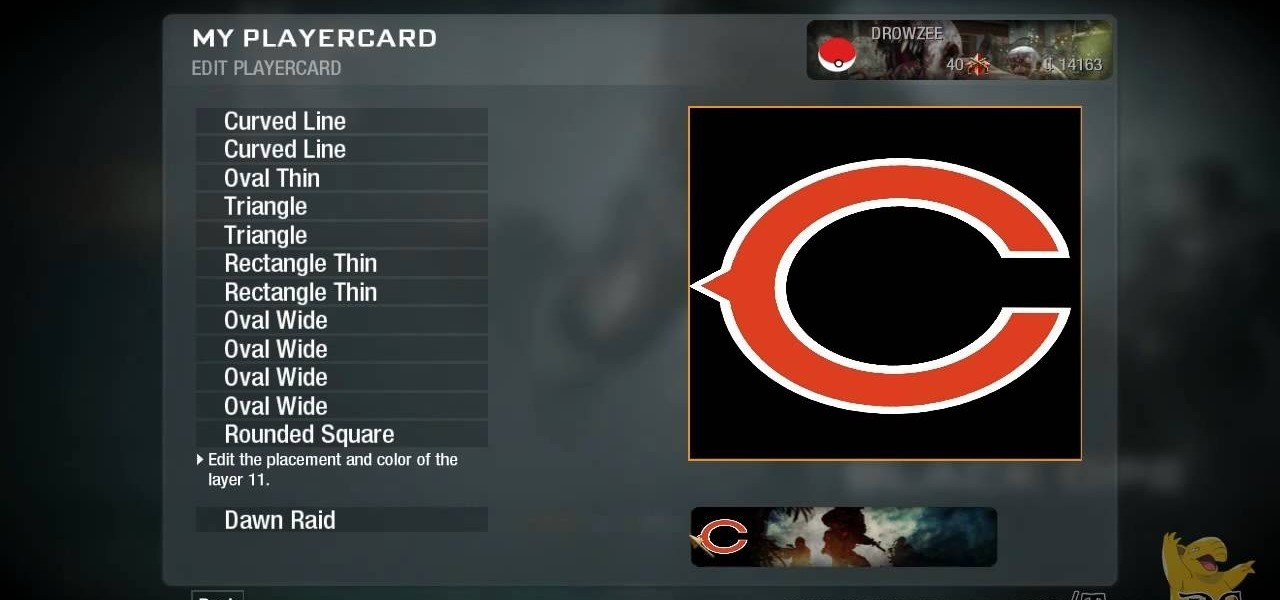
Show your true fan colors when wasting enemies, and support your favorite sports team! This tutorial shows you how to use the emblem editor that comes with Call of Duty: Black Ops to replicate the logo for the Chicago Bears.

Print out a black and white image of the Firefox logo, then paste it to some solid sheet metal or thin wood. Then cut out your Firefox shape. Make sure not to cut yourself! Then sand the edges, drill a small hole and run your chain through!

In this clip, you'll learn how to create your very own Star Wars-style logo in Adobe Photoshop. Whether you're new to Adobe's popular raster graphics editing software or a seasoned professional just looking to better acquaint yourself with the program and its various features and filters, you're sure to be well served by this video tutorial. For more information, including detailed, step-by-step instructions, watch this free video guide.

In this tutorial, we learn how to display a custom-designed Google logo on your Mac/PC. First, you will want to download GreaseMonkey as a Firefox add-on. After you have installed this on your Firefox browser, type a search in Google for "how to change Google using greasemonkey". After this, click on the first page that come sup and download Java for Greasemonkey. Next, go to your Google page and you will be able to change what the "Google" logo says to say whatever you would like! This is a ...

Learn how to create and render custom animated 3D logos within Swift 3D v6. Whether you're new to Electric Rain's popular Flash-oriented 3D modeler or just looking to better acquaint yourself with the program, you're sure to find much of value from this free video software tutorial. For more information, including a complete walkthrough of the process, watch this web developer's guide.

In this tutorial, learn how to convert a logo that was hand drawn and scanned, into a Photoshop custom shape with text and made a scalable vector watermark for your photography. This method is very useful so that no one will be able to claim or use your work as their own. Follow along and you will see just how easy this is.

Adobe Photoshop CS4 is a common and popular tool for logo creation. In this video the finer details of using CS4 to create logos, specifically for use on YouTube, are explained. Lighting effects, glossing, and glowing are covered thoroughly with step by step instructions on using layers and shading are provided, and the video carefully demonstrates each process before moving on. Many options are shown, as well as detailed examples of each technique and even the basic tools inherent to Photosh...

This short video shows you how to create an animated fashion style logo in Flash. First he changes the background and frames per second to black and 24 respectively. He chooses the font for his text and then he converts the text into a movie clipping by hitting f8 and choosing movie clipping. He shows us how to make special effects by using the text in different frames. He creates layers and adds more text with special effects that create a flashing logo.

This software tutorial shows you how to build a luma track matte in Cinema 4D 3D modeling software and then help speed-up your compositing of the track matte in After Effects. Creating a spinning logo with video footage inside the logo, as shown in this tutorial is a great way to learn to use Cinema 4D and After Effects together.

Origami expert Nick Robinson will show you how to fold the famous 'Dummies Man' head- all you need is a square of paper! This video has been produced to celebrate the release of Origami Kit For Dummies. Learn how to use the traditional Japanese art of origami to fold the 'for Dummies' books logo man by watching this instructional video.

Demonstrates how to create static and animated 3D headings, titles, buttons and logos with Xara3D. Ideal for web pages and emails.

This video shows you how to make a web 2.0 styled version of the YouTube logo. It will be shinier with more highlights and a bit flashier looking.

In this tutorial you will learn to wrap a logo around a photographed object in Photoshop. Learn to work with smart objects and label grid to do the job. However, some of the initial steps are not shown in this video, so you might want to listen closely to the narration about the preparation work.

In this video tutorial you will learn to use Photoshop to create a shiny reflective logo in a web 2.0 style. Not sure what Web 2.0 is? It generally refers to a perceived second generation of web-based communities and hosted services — such as social-networking sites, wikis and folksonomies — which facilitate collaboration and sharing between users.

We've seen all the Magic Leap One glamour shots, and we've even shown you a bit of what it looks like to view augmented reality on the device. But there's something else us super geeks appreciate more than anyone else: the grand unboxing!