In this episode of Web Design TV Paul Wyatt tackles page layout in Dreamweaver. In this web development software tutorial we cover basic CSS layout, working with Divs to create a simple site template. This episode follows on from last week’s Dreamweaver primer on formatting text with CSS.

An easy way to view your CSS code of your website is through the Firefox plugin called Firebug. It's really helpful, especially if debugging your code. Just remember, you cannot save anything with Firebug, it's only for viewing code and adding codes for previewing webpages.

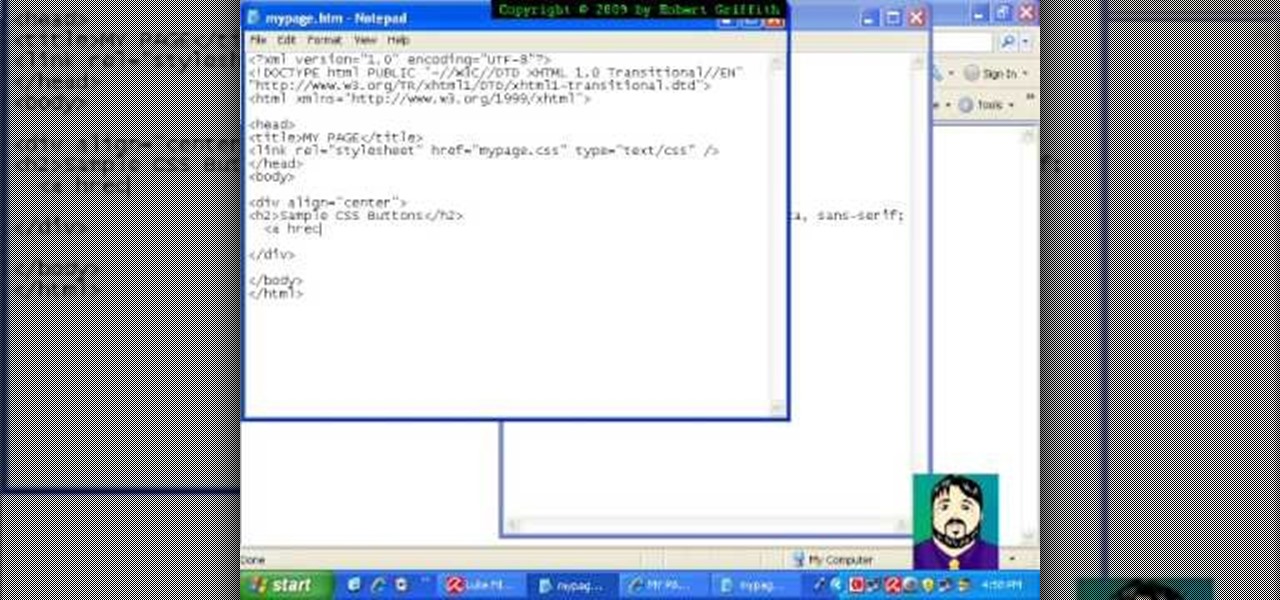
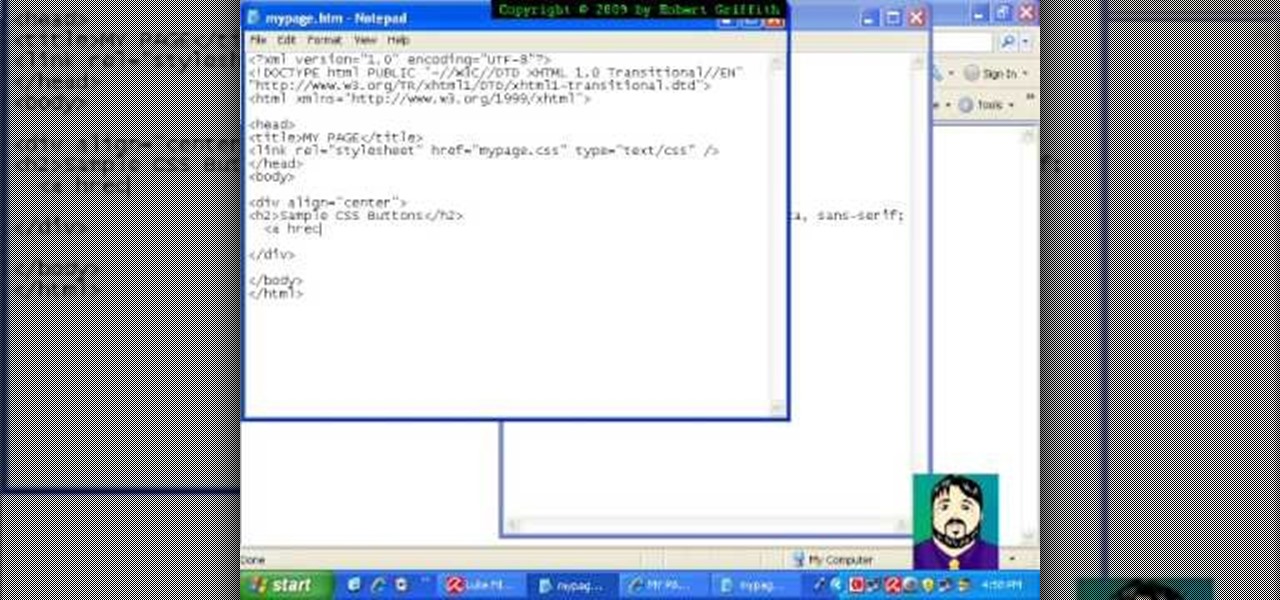
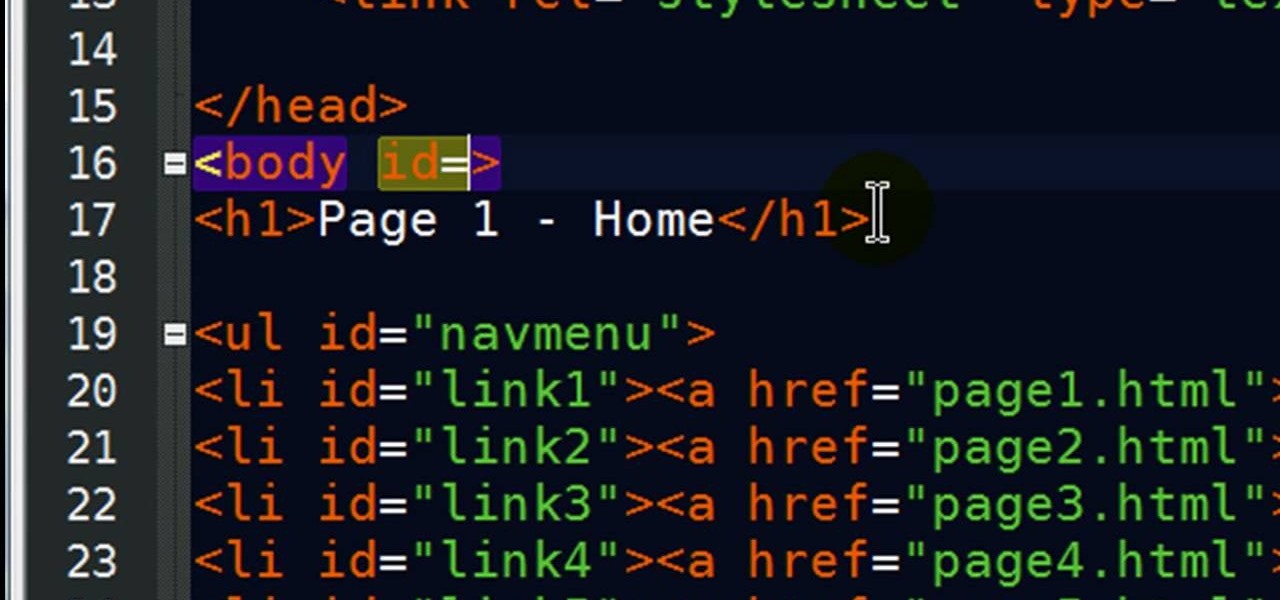
In this tutorial freetutorials teaches you how to create navigation style buttons using cascading style sheets, or CSS, in this the first in his series of "HTML Tips & Tricks". As you follow along, you will be shown how to setup and link your cascading style sheet to your HTML document, and where to place it in the document. Once you have done that, he will show you how to create a CSS, add a body and code the buttons in the CSS using notepad.

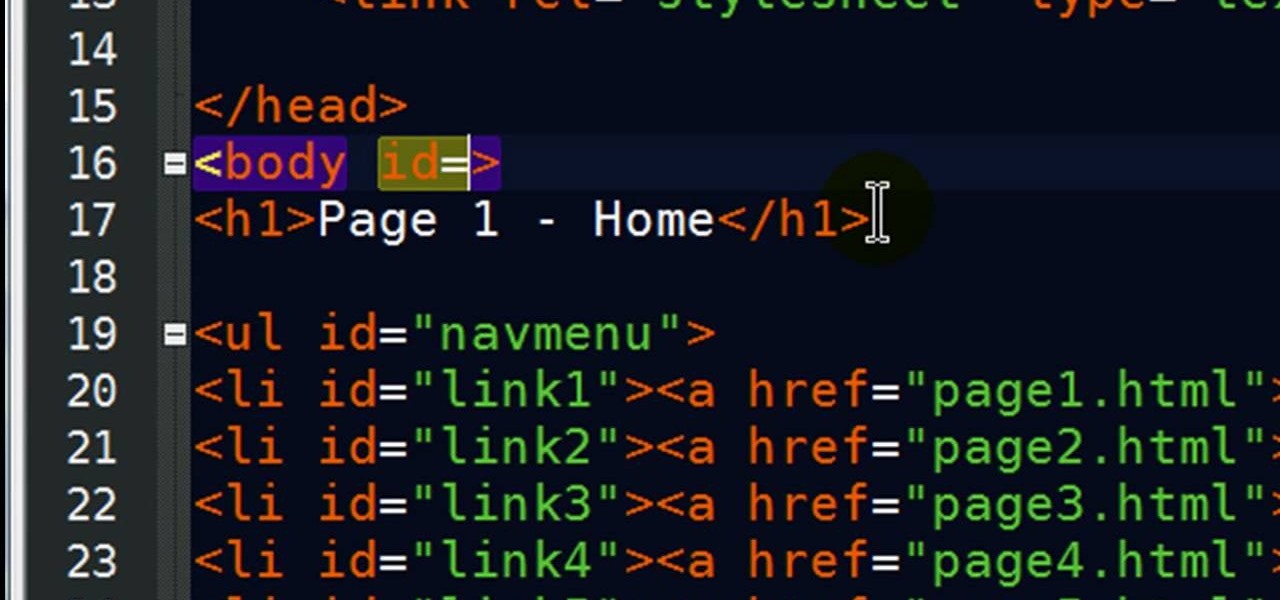
In this clip, you'll learn how to create a vertical nav menu with a current page indicator using HTML and CSS (cascading style sheets). For more information, including a complete demonstration, and detailed, step-by-step instructions, as well as to get started creating your own dynamic navigation menus, take a look.

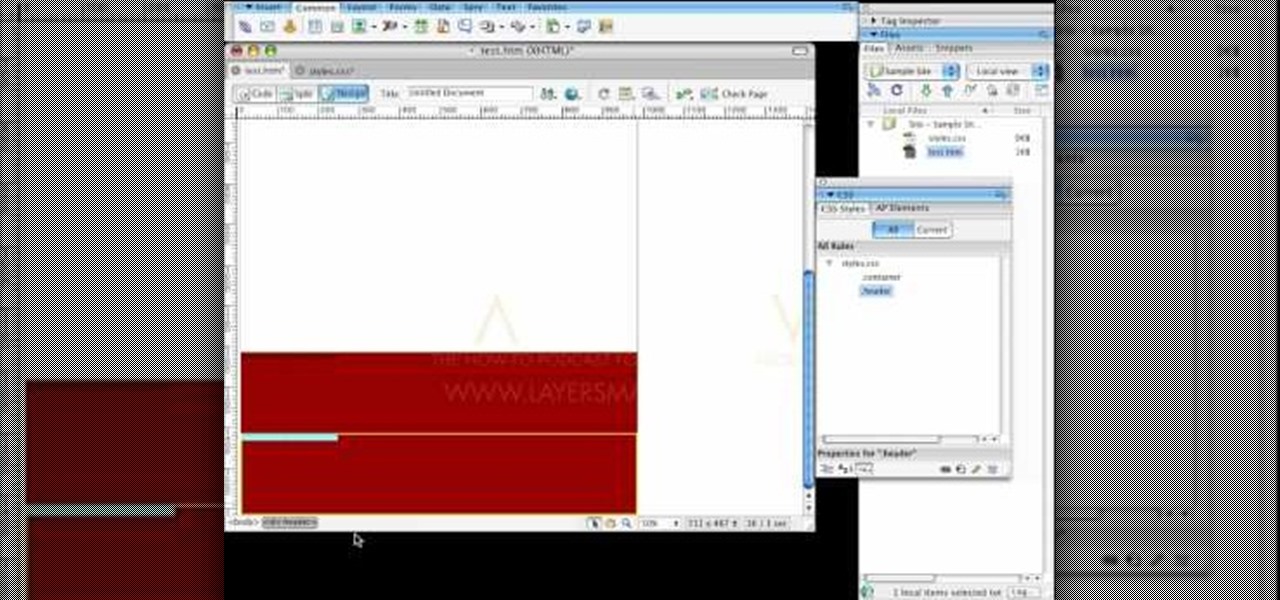
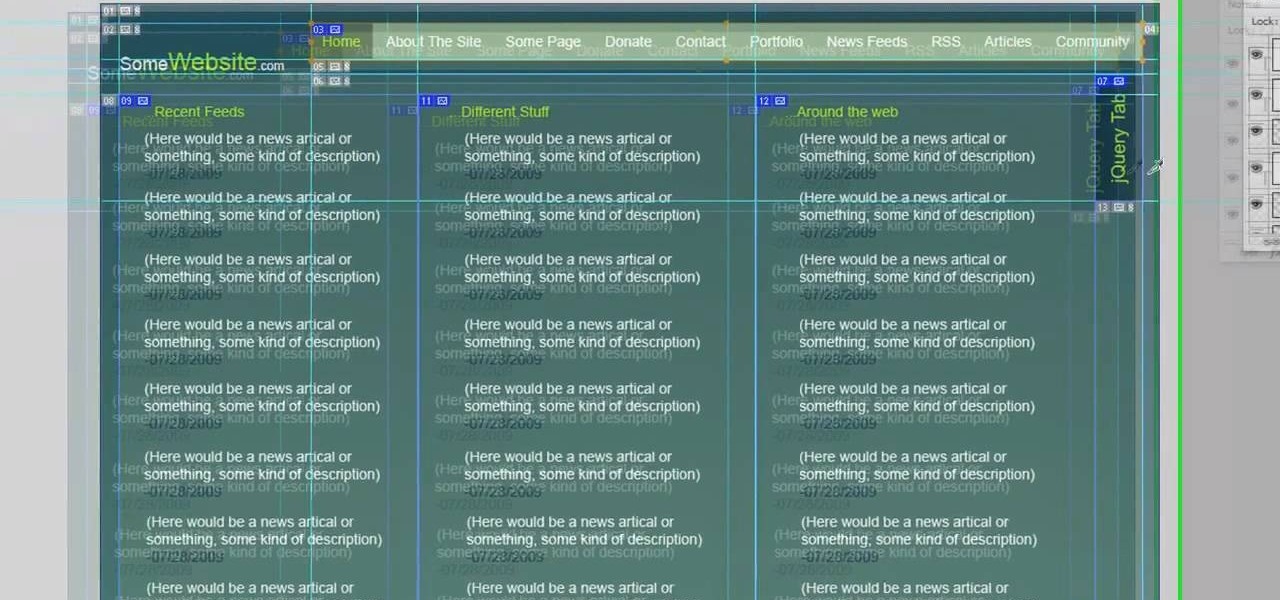
Layers TV Host RC creates a three column layout with a header in Dreamweaver CS3. This Dreamweaver tutorial goes over the basics of setting up classes and inserting DIV tags for layout as well as dumb things that trip you up. If you need help with CSS and DIV tags when working with columns on web page designs, watch this Dreamweaver tutorial for help.

In this video you will review the improved tools for creating external Cascading Style Sheets. CSS are vital to any well designed web site and Visual Studio 2008 has provided an arsenal of tools for creating and managing CSS.

Check out this video tutorial on how to use the Band Website Template. This is just a quick tour of it, explaining why it was built and why it can be useful for bands and their web designers. So, if your a band or a CSS web designer, check this out, because you're Internet page isn't getting any prettier.

Need to make a custom, digital clock that will run in all major desktop and smartphone browsers? This tutorial shows you how to employ Javascript functions to communicate in real time with web page elements to get a slick CSS animated clock. Cool, eh?

Here are five different techniques you can use to create rounded corners for boxes on a website. There are always different ways to do things with CSS and rounded corners is a great example of that. Each of these five techniques has advantages and disadvantages. Knowing all of them so you can choose the perfect one in each situation is the kind of thing that makes you the best CSS ninja you can be! So if you want to make cool Internet websites and be the best designer around, why not start he...

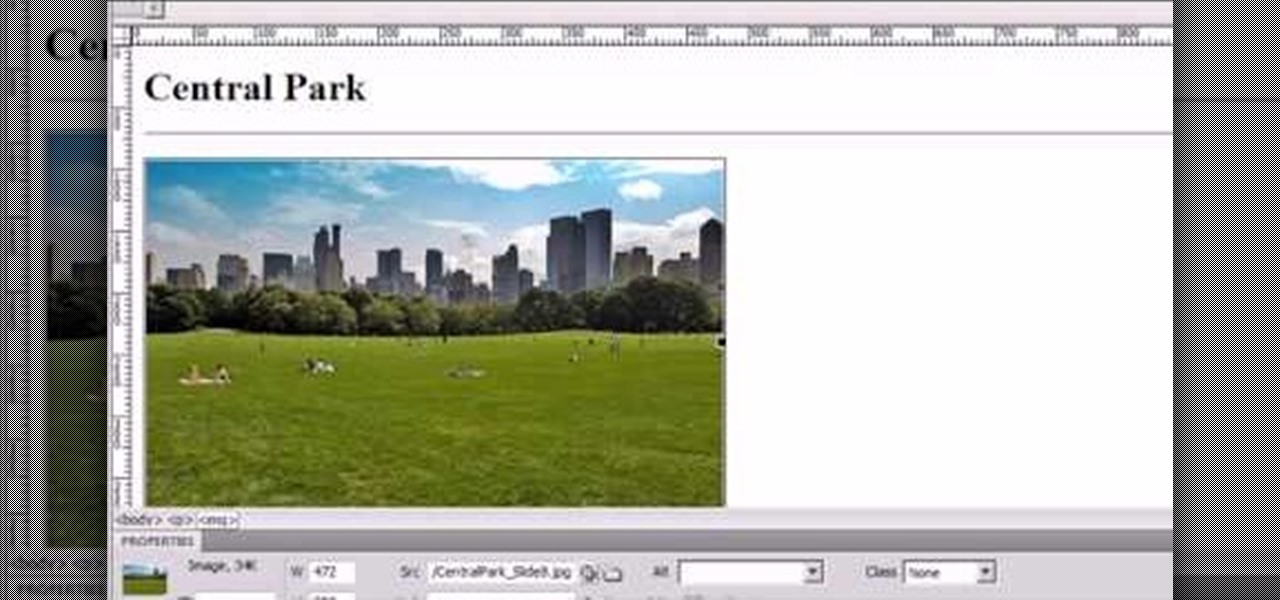
This is a Cascading Style Sheet (CSS) Tutorial that will help you position an image using a Div layer.

Jimmy R shows you how to make a website from scratch using just a text editor (notepad), HTML and CSS in 30 minutes.

This tutorial gives a beginning web designer a few useful strategies for improving efficiency and productivity when working with HTML and CSS. Hierarchy is one of these concepts, and the video also covers grouping elements, overriding groups and Document Oject Model.

This is a tutorial on CSS floats, which shows you the difference between relative and absolute positioning on your website. This also touches a little bit on the fixed position, so you can figure out which style is the best for your own website.

In this clip, you'll learn how to create a vertical nav bar from an unordered list with HTML and CSS (cascading style sheets). For more information, including a complete demonstration, and detailed, step-by-step instructions, as well as to get started creating your own navigation bars, take a look.

Whether you're using a fancy WYSIWYG (what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

A Cascading Style Sheets (CSS) tutorial. Learn how you can add icons or images to accompany links with common file extensions.

Rollovers are hot, and CSS rollovers are hotter still. Learn how to create your own CSS rollovers when working in Adobe Dreamweaver CS4. Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS4 workflow, you're sure to be well served by this video tutorial. For more information, including a step-by-step overview, watch this free video guide.

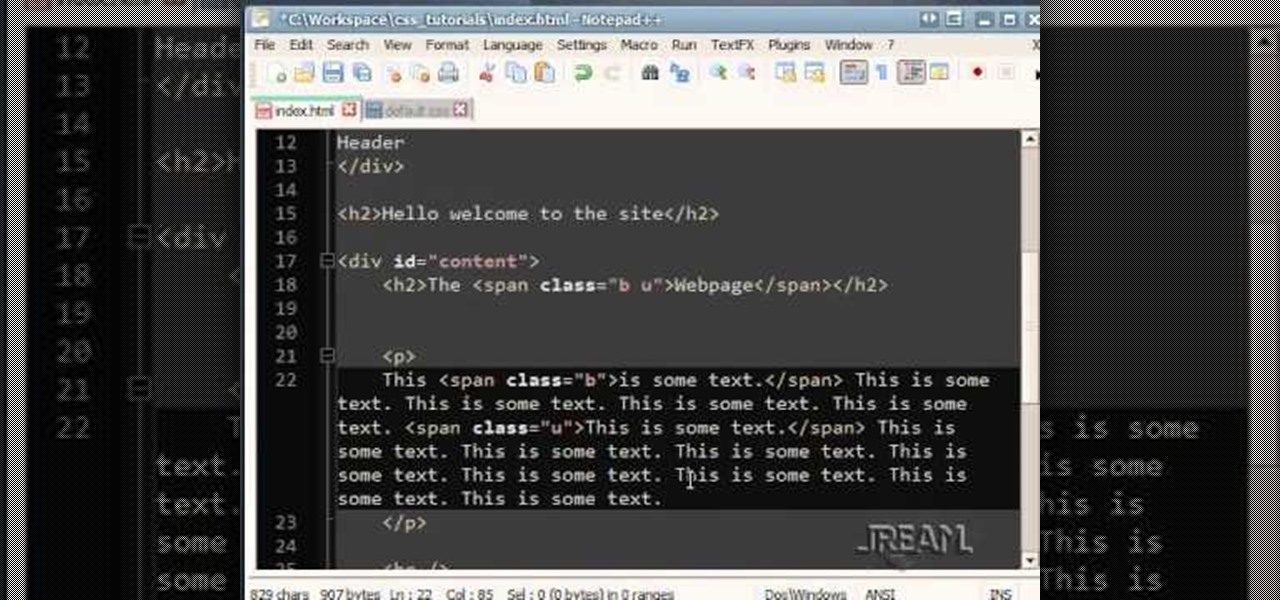
In this tutorial, we learn how to create a website with external CSS and HTML. Start off by managing your site like usual, then create a new HTML document and new CSS document. Now, name both of these to what you would like, then link them both together by linking the CSS in your HTML document. Now, make a container div, which is what will center your main document. Change your different settings so your div will be exactly how you want it to be. Next, make a banner for your page and set the ...

This beauty video demonstrates how to create sexy Valentine's Day makeup.

Using three layers of alpha transparent PNG files, we can can create a pseudo 3-dimensional looking background for a web page using the parallax effect. This video screencast covers how to do that from start to finish. Since Internet Explorer 6 and under do not support alpha transparency in PNG's, this screencase also covers how to create a warning message that will display only in those web browsers. You'll see how to use TextMate, Adobe Photshop, Safari, and VMware Fusion for your CSS build...

Whether you're new to Adobe's Creative Suite or a seasoned graphic design professional after a general overview of CS5's most vital new features, you're sure to be well served by this official video tutorial from the folks at Adobe TV. In it, Terry White discusses his five favorite features of the newest addition to Adobe's CS, Flash Catalyst, an application which allows you to create dynamic web pages without coding. Learn how to create dynamic scrolling content and functional Flash buttons ...

See how to use Dreamweaver CS5 and a little bit of CSS create and style a vertical navigation bar with images and rollover states! Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS5 workflow, you're sure to be well served by this video tutorial. For more information, and to get started creating your own CSS vertical navigation bar, watch this free video guide.

Nerf guns are a great way to battle without inflicting serious injury. This video tutorial shows you how to modify a Nerf Longshot CS-6 by adding an angel breech and altering the clip to accept stefan bullets. This instructional also shows how to add gun spring reinforcements to insure the weapon operates well under the increased force. Finally, you'll learn how to integrate the front gun and link the trigger to the main Longshot spring mechanism for added fire power.

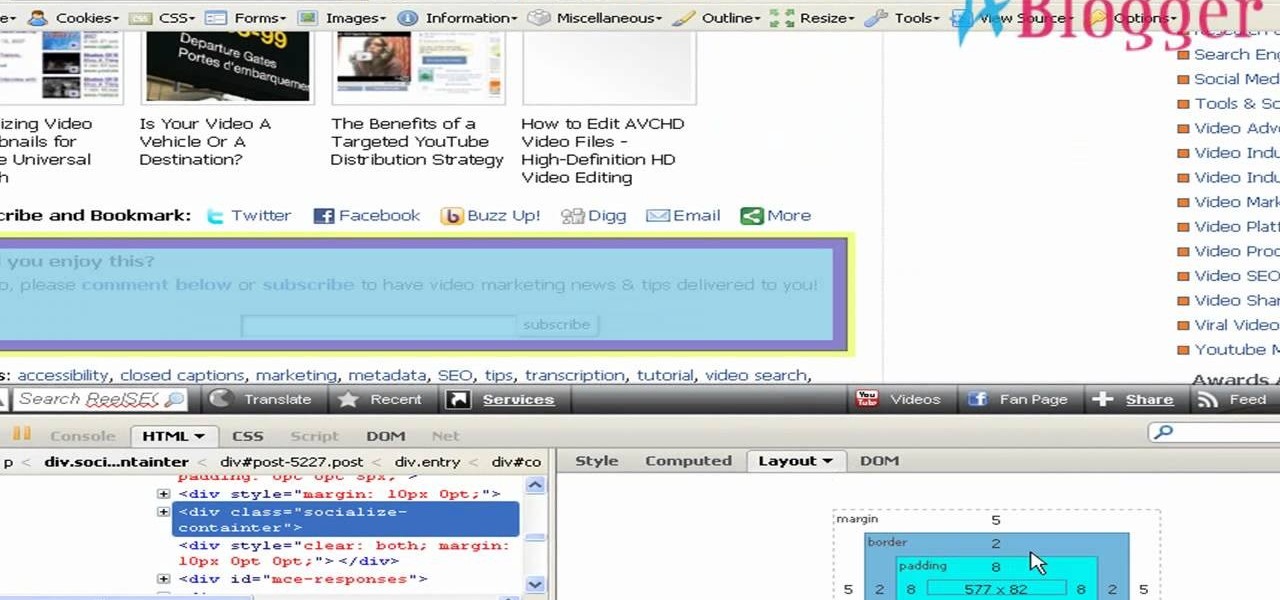
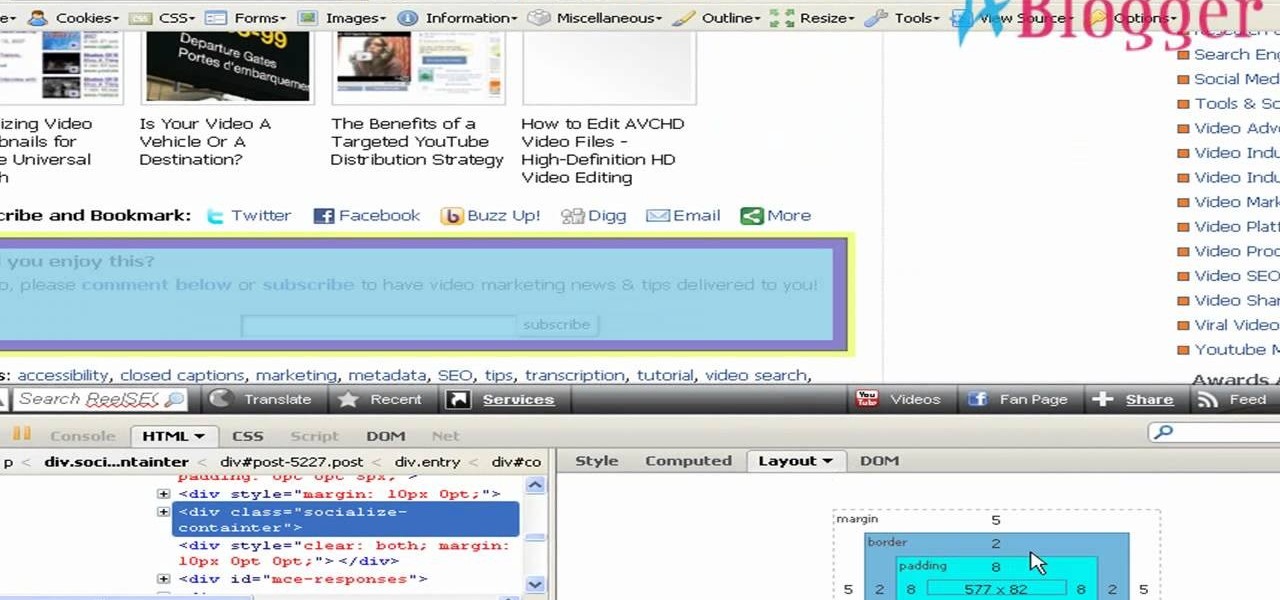
Firebug is an essential Firefox extension for web designers and developers. You are able to quickly target any element on a page to see the markup, the CSS, the layout, and the DOM in an instant. Not only can you see all of this juicy information, you can edit and see the results directly in the browser window. This makes Firebug the go-to tool for debugging CSS trouble. Also indispensable for Javascript programmers. So all you Internet website designers out there, pay close attention to this...

This clip will show you how to add external CSS stylesheets to an HTML document in a number of different ways while explaining the significance of ordering. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you start...

Learn how to use CSS (cascading style sheets) to style pages created in Adobe Dreamweaver CS5. Whether you're new to Microsoft's popular data management application or a seasoned MS Office professional just looking to better acquaint yourself with the Access 2007 workflow, you're sure to be well served by this video tutorial. For more information, and to get started applying CSS formatting to your own pages, watch this free video guide.

Create a rounded corner box with CSS in the Adobe Dreamweaver! Whether you're new to Adobe's popular WISYWIG image editor or simply looking to pick up a few new tips and tricks, you're sure to benefit from this free video tutorial from TutVids. For more information, including step-by-step instructions on how to create your own rounded-corner boxes, watch this web designer's guide.

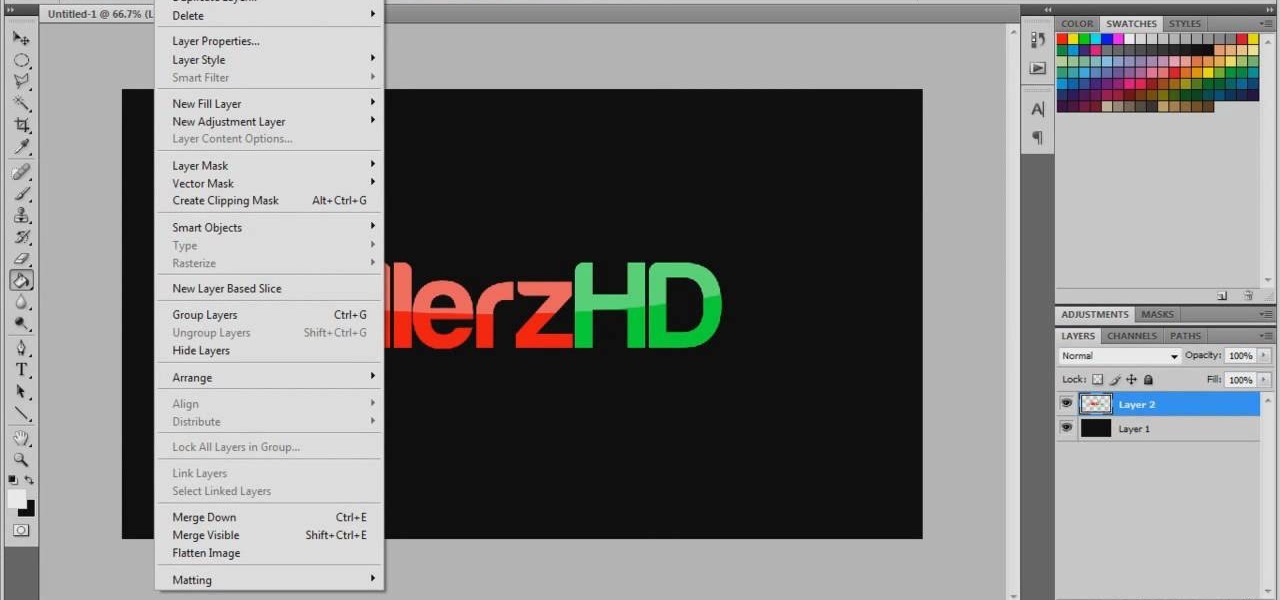
Want to create full 3D text but don't have fancy 3D modeling software? Never fear. With Adobe Photoshop CS5, it's easy to generate 3D, glossy header text. Whether you're new to Adobe's popular graphics editor or a seasoned design professional looking to get better acquainted with the industry-standard app, you're sure to benefit from this free software tutorial. For more information, watch this designer's guide.

In this clip, you'll learn how to use PHP and CSS to generate active-page button links for your website. Whether you're new to CSS and the PHP: Hypertext Preprocessor scripting language or are a seasoned web developer merely looking to improve your chops, you're sure to find benefit in this free video programming lesson. For more information, including detailed, step-by-step instructions, take a look.

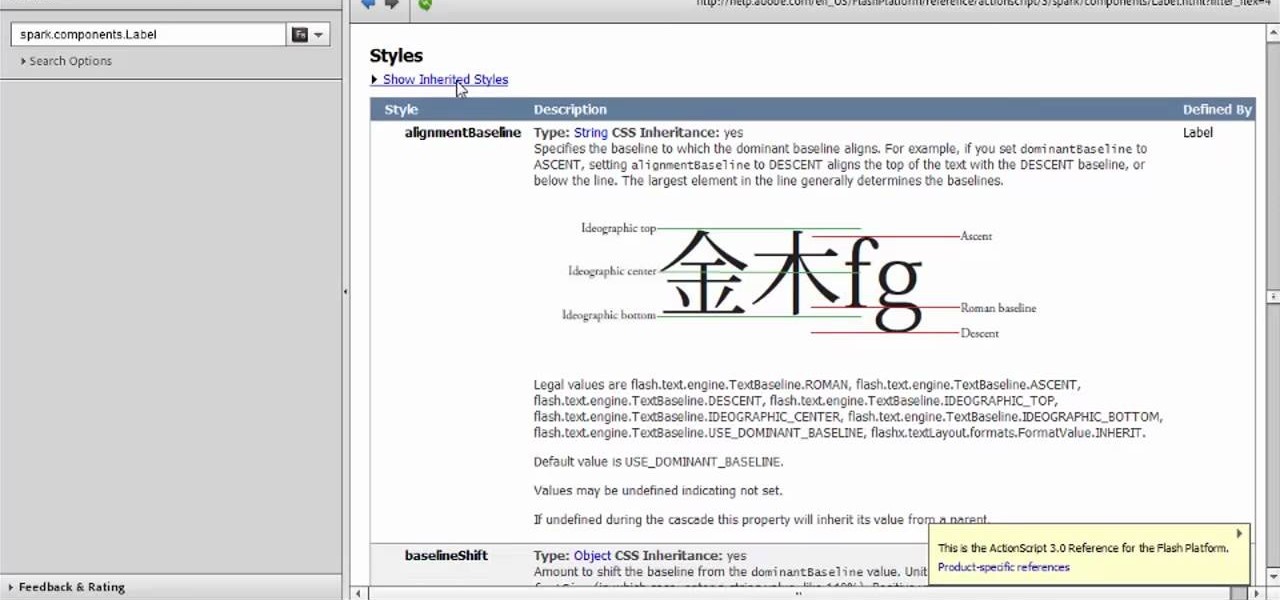
Can't quite figure out how to use inline CSS declarations when working in Adobe Flash Builder 4? This clip will show you what to do. Whether you're new to Adobe's popular Flash IDE (previously titled Adobe Flex Builder) or simply wish to become better acquainted with the program, you're sure to find benefit in this free video software tutorial. For more information, including specific, step-by-step instructions, take a look.

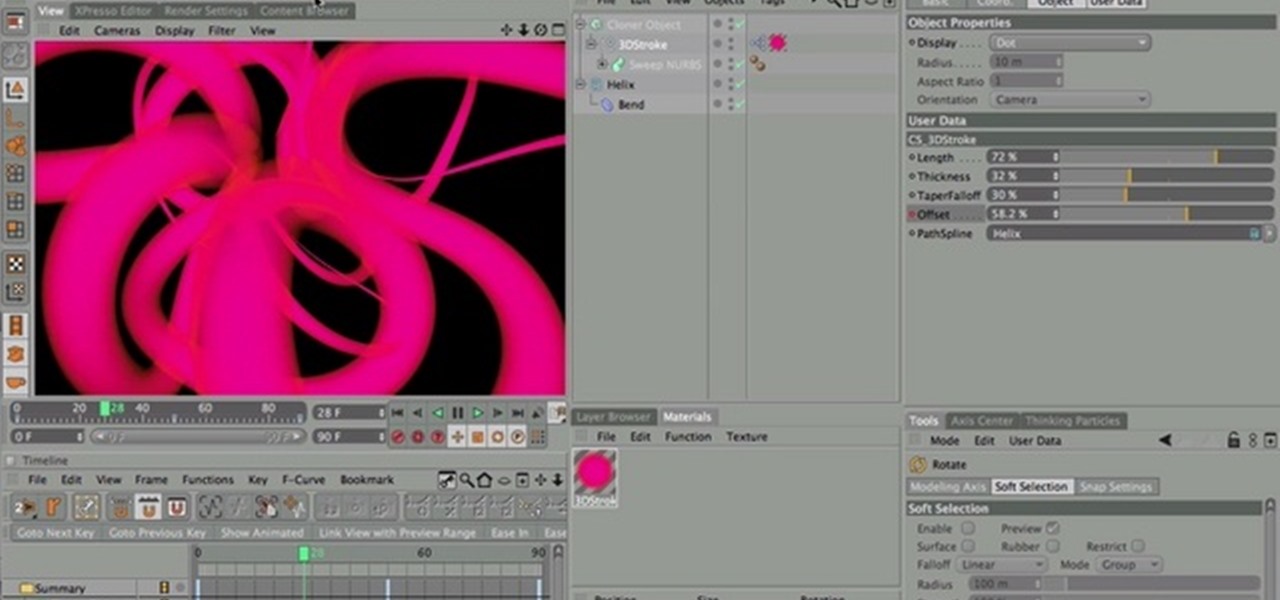
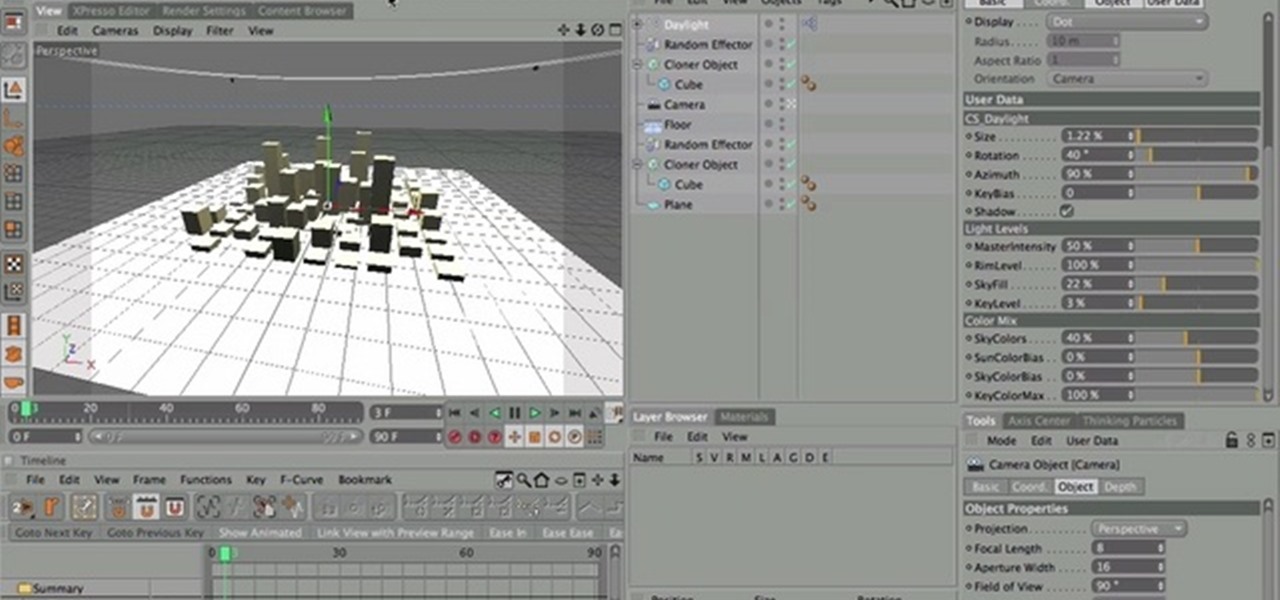
Nick from Greyscale Gorilla does a great walkthrough of the CS Tools bundle for Cinema 4D. He demonstrates installation as well as basic uses for simply accomplishing complicated 3D effects.

CSS div layers permit you to abandon the traditional MySpace layout by covering it up with a blank slate. Then you can create virtually anything you want to. You can add images, tables, Flash documents—most anything you can think of. For more information, and to get started using CSS div layers on your own MySpace profile, watch this helpful video guide.

Photoshop is great software for manipulating images, and Dreamweaver is great software for making websites. Do you want to combine their powers to create an even more awesome website? This video will show you how to move designs from Photoshop into Dreamweaver properly, enabling you to use them on your website and make it look as snazzy as can be. You'll also learn how to make a good background using CSS as an added bonus. Yes, that means coding. No, it's not scary or hard.

We love doggies. They're cute, cuddly, loyal...and did we mention cute? If you love your fluffy canine, what better way to pay tribute to this love than by immortalizing your pup on paper?

Learn how to insert and place an image using CSS when working in Adobe Dreamweaver CS4. Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS4 workflow, you're sure to be well served by this video tutorial. For more information, including a step-by-step overview, watch this free video guide.

See how to adjust CSS padding and margin settings when working in Adobe Dreamweaver CS4. Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS4 workflow, you're sure to be well served by this video tutorial. For more information, including a step-by-step overview, watch this free video guide.

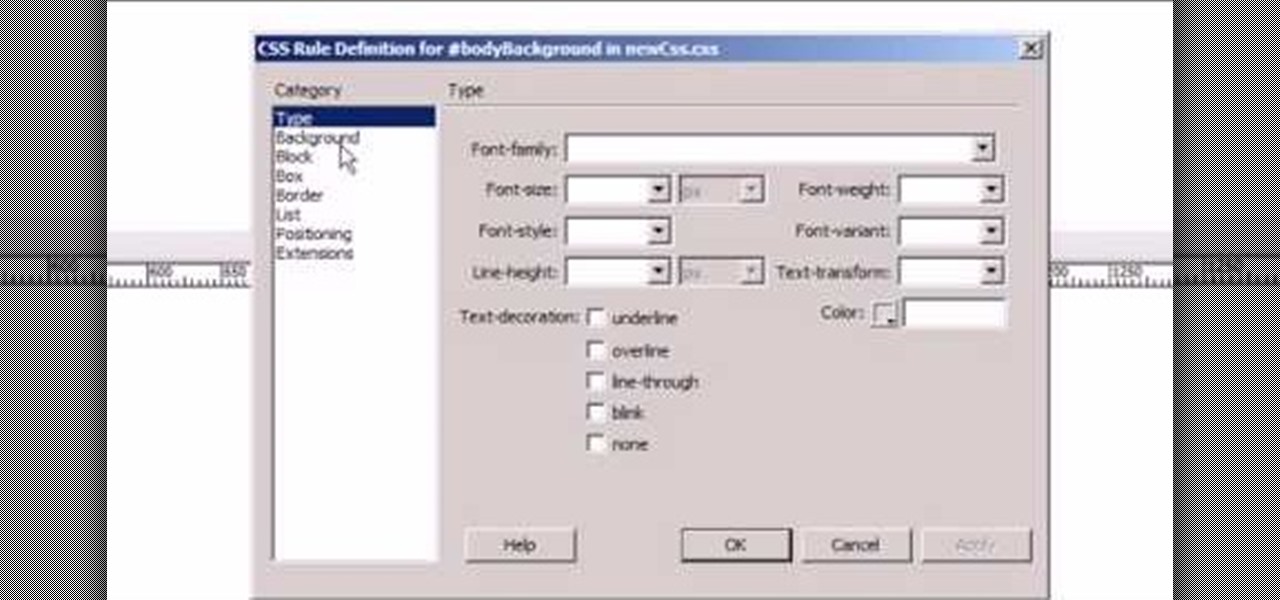
Formatting text can be tedious. In the print world we use Paragraph and Character styles. In the web world we use Cascading Style Sheets (CSS). In this video we'll take the wraps off GoLive's new CSS interface and learn how to transform those standard H1, H2, etc. tags into something a lot more customized to your taste.

In this clip, you'll learn how to swap between CSS styles with PHP cookies. Whether you're new to the PHP: Hypertext Preprocessor scripting language or are a seasoned web developer merely looking to improve your chops, you're sure to find benefit in this free video programming lesson. For more information, including detailed, step-by-step instructions, take a look

What's the difference between a webpage and a text file? CSS. See how to use CSS styles to format your content when working in Adobe Dreamweaver CS4. Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS4 workflow, you're sure to be well served by this video tutorial. For more information, including a step-by-step overview, watch this free video guide.

Nick from Greyscale Gorilla demonstrates how to use the ever-useful CS Tools plug-in (Daylight) for Cinema 4D. This feature enables you to fine-tune your key light and other precise ambient settings.