This video breaks down a composite that makes up a website and shows you how to take the layers and images and layout you created in Photoshop, and transfer them to Flash. Within Flash, you can go through each layer and determine how you want it to be saved. Tanya Staples does a great job breaking down each step. Design websites with Photoshop and Flash.

This video shows you how to design a website with InDesign, export the content as XHTML, and then open the XHTML file in Dreaweaver. You learn how to set up XHTML export options in InDesign to effectively export your work, and how to create styles in Dreamweaever. Check out this video created by Lynn Grillo now! Design websites with InDesign and export to XHTML.

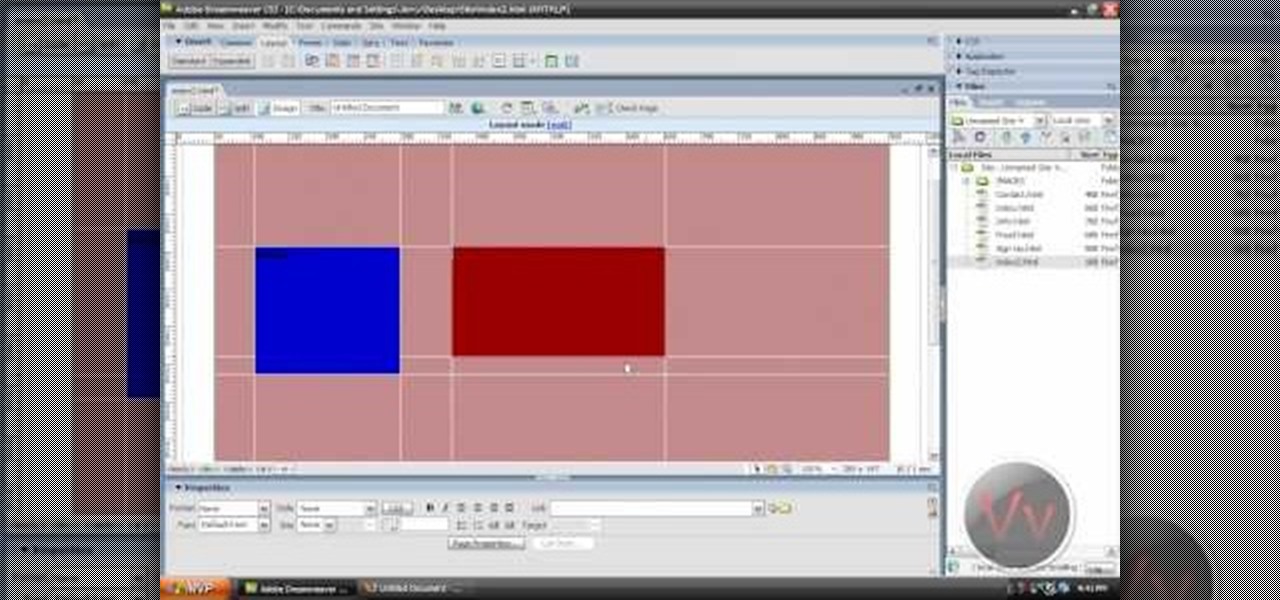
This video shows you how use a composite created in Photoshop to create a website design in Dreamweaver. You learn how to optimize images and copy and paste them between Dreamweaver and Photoshop. This isn't the only way to create a website, but it's a great start! Check out this video created by Joseph Lowery now! Design websites with Photoshop CS3 & Dreamweaver CS3.

Adobe Dreamweaver is one of the most powerful and best pieces of software for designing, creating, editing, and building a website. If you have ever wanted to make a website, this video will show you how to use Dreamweaver to do it. If you haven't built a website, then you really haven't engaged with the internet.

PHP is a scripting language that since 1995 has allowed web developers all over the world to create more dynamic websites. This video series will show you how to use it from start to finish, covering the very basics and very advanced techniques. If you want to move you web design skills beyond XHTML, watch this video.

In this three-part video tutorial, a HTML/CSS expert shows how to build a web page from scratch with a case study example. He begins with a basic text web page and advances up through graphics, CSS, and more.

Interested in creating your own website? Have access to a copy of Dreamweaver CS3? This video guide will get you started. Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS3 workflow, you're sure to be well served by this video tutorial. For more information, including a step-by-step overview, watch this free video guide.

Google is one of the most powerful forces on the Internet, and their technology can be the key to helping you find success in whatever your online endeavor might be, from web design to filmmaking. This video is a part of their Google Webmaster Series, offering help to webmasters the world over on how to best utilize Google in their work. This video will show you how to choose the screen size / resolution that you should work with for above-the-fold content in web design.

Interested in learning how to code and create a modern website from scratch? Let this eight-part video tutorial series be your guide. It's easy and this series presents a complete, step-by-step overview of the process. For more information, including detailed instructions, and to get started creating and coding your own website groups, take a look.

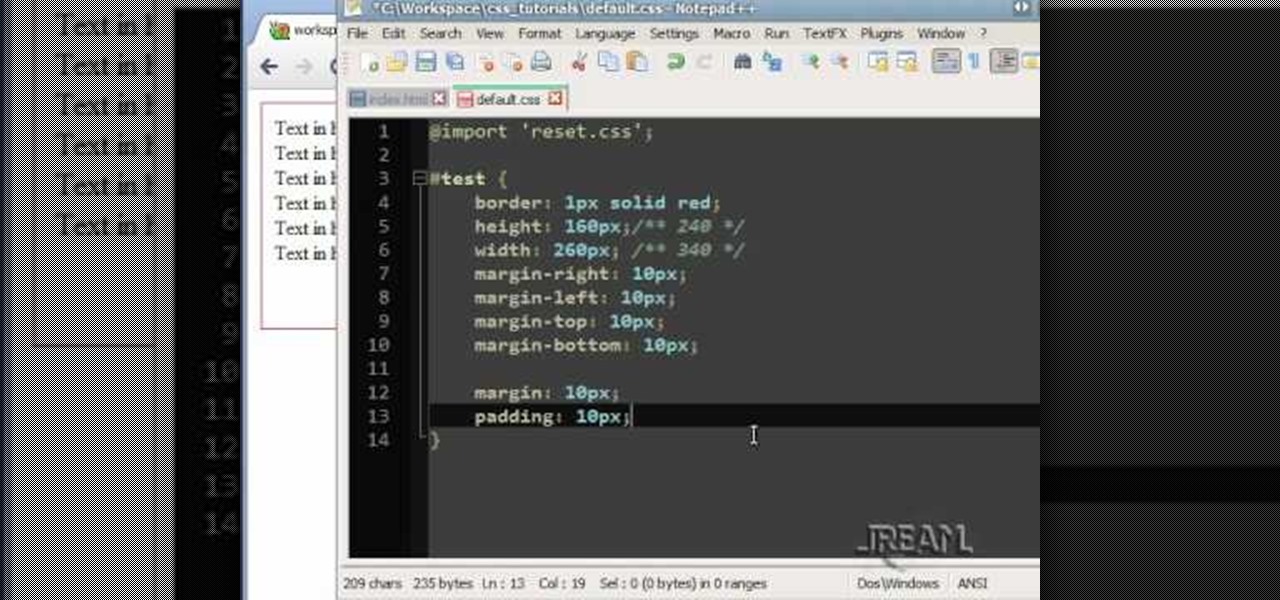
If you don't learn anything else about writing a website using CSS, learn this. This video teaches you about how to use the Box Model, which will save you hours of frustration and re-tinkering your website once you master how to use it.

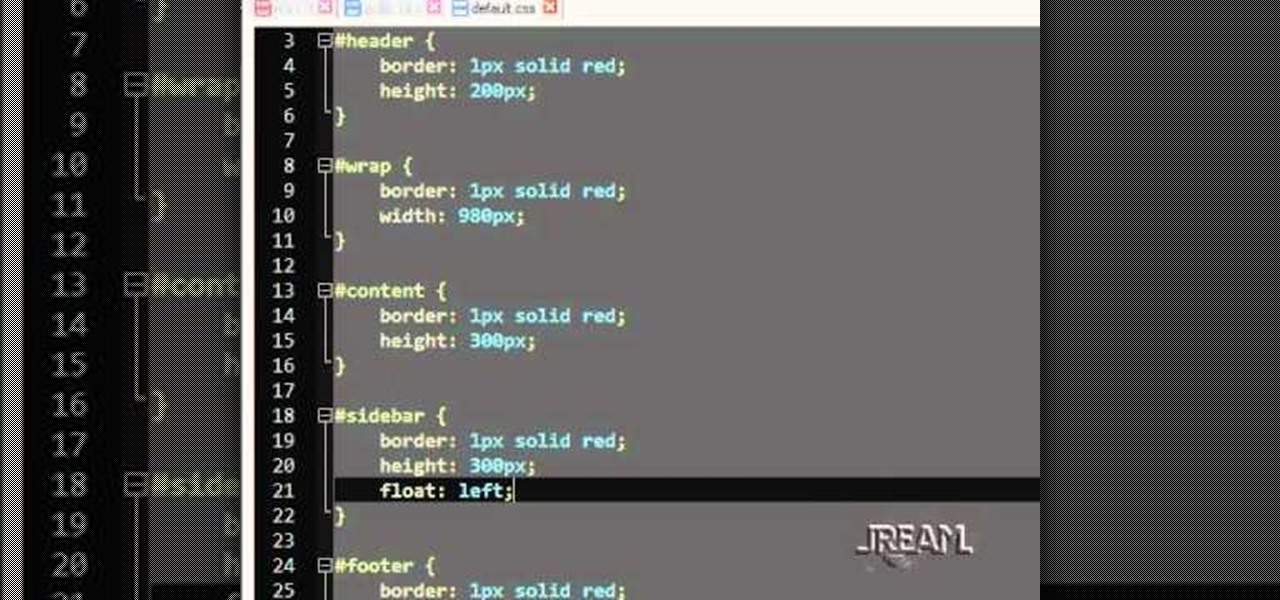
A fixed layout means your website will not change size no matter the size of the browser it's being used in. This tutorial shows you an easy and quick way to set up the CSS for your website to give it a fixed layout.

In this web design tutorial we will show you how to protect yourself from losing your work just in case the program malfunctions, computer crashes or you accidentally forget to save document and so on. I highly recommend you utilize this Web Design Tutorial especially if you are working on large websites for clients.

In this web design tutorial learn how to adjust width and color of speech bubbles and text within speech bubbles. This is a two part series web design tutorial so make sure to watch the following web design tutorial to help you fully understand how to modify speech bubbles from designs gallery.

Looking for a stylish design for your web site's menu? You can use Antenna web design studio to create buttons that change color when the cursor rolls over them, a nice way to let people know where they are on your site.

Firebug is an essential Firefox extension for web designers and developers. You are able to quickly target any element on a page to see the markup, the CSS, the layout, and the DOM in an instant. Not only can you see all of this juicy information, you can edit and see the results directly in the browser window. This makes Firebug the go-to tool for debugging CSS trouble. Also indispensable for Javascript programmers. So all you Internet website designers out there, pay close attention to this...

Website Design Tutorial for Xara Web Designer - graphics folder in designs gallery. In this web design tutorial learn how to add various graphics, modify colors and remix images to create your own custom icons or logos. The web design tutorial will put some of the concepts you learned in previous web design tutorials to practical real world use. If you need assistance using Xara Web Designer let us know and we will do our best to create web design tutorials to help you.

Check out this video tutorial on how to use the Band Website Template. This is just a quick tour of it, explaining why it was built and why it can be useful for bands and their web designers. So, if your a band or a CSS web designer, check this out, because you're Internet page isn't getting any prettier.

his HTML Web Design tutorial will help you learn how to use the HTML bold and italics tag. A explanation of the emphasized and strong HTML Web Design Tags will be explain as well.

This HTML Web Design tutorial will explain how to add a Heading tag for your website. The heading tag is very important because it helps search engines to determine what the main topic is on a particular web page within your website. The HTML codes for heading tags range from h1 to h6 with h1 being the most important or in other words the main heading HTML web design tag. Make sure to give the h1 tag the most importance in terms of titles on your web page for headings. Another rule I recommen...

Learning how to use other text panels in the designs gallery. This website design tutorial will teach you how to add a note panel, numbered panel and one additional text panel.

Overview of pre-built navigation menus in Xara Web Designer designs gallery. The navigation menus in Xara Web Designers designs gallery allows you to choose from a list of navigation designs without having to design it by hand. If you need assistance using Xara Web Designer let us know and we will do our best to create web design tutorials to help you.

Website Design Tutorial for Xara Web Designer learning how to switch between single page view vs. multi-page view. When working with your web design it is important to understand, which website design view is best for completing your project. This web design tutorial covers two of in my opinion the most important views for your web design work environment.

Want to create a web site using the latest web standards but don't know where to begin? This tutorial outlines the usage of a CSS website template file designed to help those who are not familiar with programming. This is a great resource that will not only kick-start your first web design project, but it will also help you to learn how to manage your web site layout, fonts, and colors using CSS through simple experimentation of changing values in your style sheet.

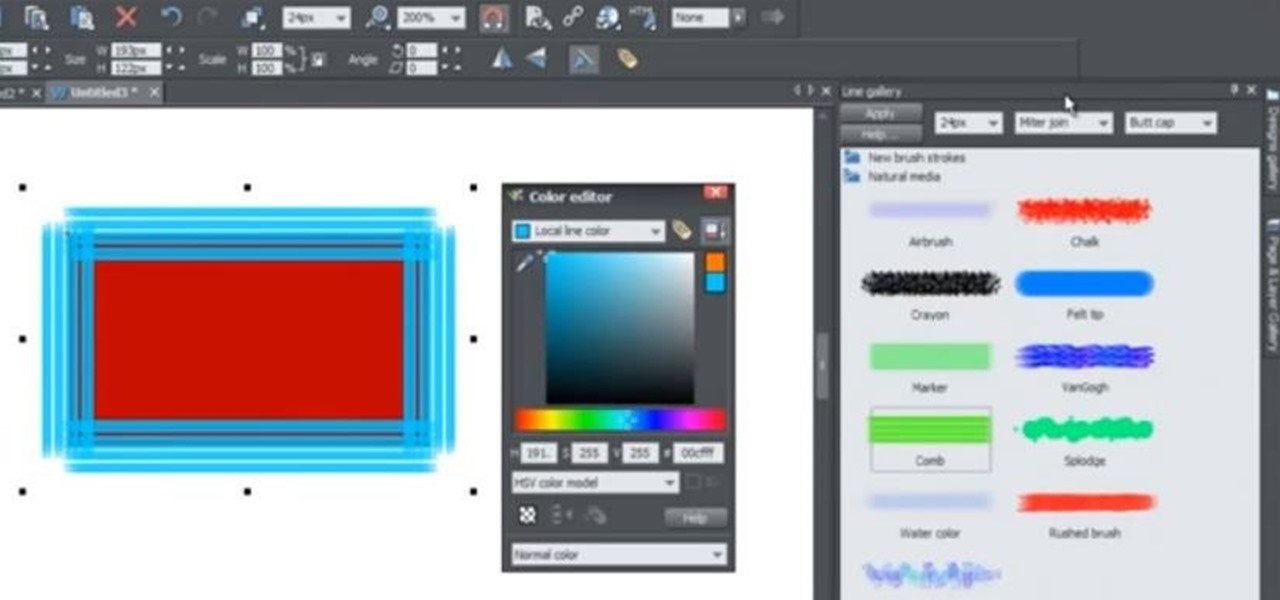
Web Design Tutorial for Xara Web Designer to help you learn how to apply line strokes to objects. Our web design tutorials are geared toward complete beginners although each web design tutorial will go deeper into helping you understand how to use the Xara Web Designer software. Line strokes a beneficial because it allow you to give objects in your web design space a unique look. In this web design tutorial I will experiment and show you some of the different variations of patterns that can b...

In this episode of Web Design TV Paul Wyatt shows you how to create a horizontal drop down menu in Dreamweaver CS3 using an Ajax widget. Drop down menus are a huge part of web design and website development, so if you use Dreamweaver to develop your sites, get familiar with Spry Widgets and using them to create drop down menus.

Google is one of the most powerful forces on the Internet, and their technology can be the key to helping you find success in whatever your online endeavor might be, from web design to filmmaking. This video is a part of their Google Webmaster Series, offering help to webmasters the world over on how to best utilize Google in their work. This video will show you how to optimize your deep web content, like databases and forms, to be crawled by Google using a few simple tricks.

In this web design tutorial learn how to use web design clip tool to crop photos in Xara Web Designer. Also this web design tutorial will cover how to add photos to text panels as well.

In this web design tutorial Learn how to create a multi-page document, duplicate and create new pages and edit page file names. This Web Design Tutorial for Xara Web Designer is really important because it also covers why you should never change the "index.htm" file name for your homepage.

In this web design tutorial you will learn how to manage web design layers efficiently by using solo mode, hiding layers and locking layers. This Xara Web Designer tutorial will show you the importance of using these features to manage your website design.

In this web design tutorial, you will learn to use the Xara Shadow Tool. Use the Xara Web Designer shadow tool to add shadow types such as: floor, wall and glow.

This video shows the method to select the right set for your web show. The video tells us what a set is and its importance in the show. A set is a place for shooting your own show. The set should be designed carefully and properly. A typical set should be bright with various colors. It should not look depressing like a blank wall. Make a set which will look fine on camera. There should be an element of fun in the set. The set should be made to grab the attention of the viewers. The design of ...

In this web development software tutorial Layers TV Host RC shows you how to create rollovers in Photoshop and Dreamweaver CS3. Since ImageReady is gone in CS3, you may be feeling lost as to how to create your rollovers. Don't worry, this tutorial will show you how to design rollovers in Photoshop and then bring them in to Dreamweaver to add to your web design.

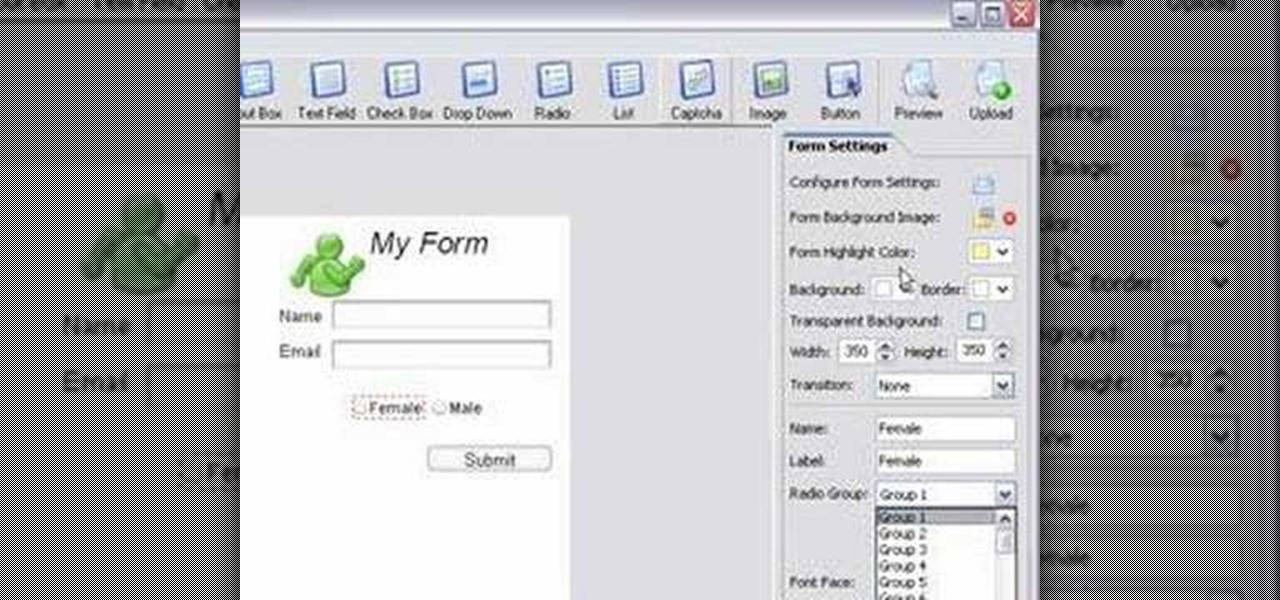
If you want to submit information to a user, you build a website; if you want to receive information from that user, you use a web form. As such, it's crucial that your web forms be well designed. One easy way to design web forms is with CoffeeCup's Web Form Builder.

Tutorial for creating web design photo gallery. This Xara Web Designer Tutorial will give an overview of editing things such as but not limited to: captions, photos, pop-up properties, titles and so on. If you need assistance using Xara Web Designer let us know and we will do our best to create web design tutorials to help you.

This web design tutorial will teach you how to add titles and descriptions that are relevant to your web page. Also you will learn how to add keywords for your website by using the website properties panel to add relevant keywords and phrases to your document in Xara Web Designer. The concepts taught for this web design tutorial are also referred to as Search Engine Optimization (SEO) meta tags.

Use the Xara Web Designer 7 Premium Bevel tool to give depth to objects. In This Web Design Tutorial for Xara Web Designer you will learn to edit bevel type, size, contrast, outer bevel, inner bevel and much more. Watch the web design video walk-through below.

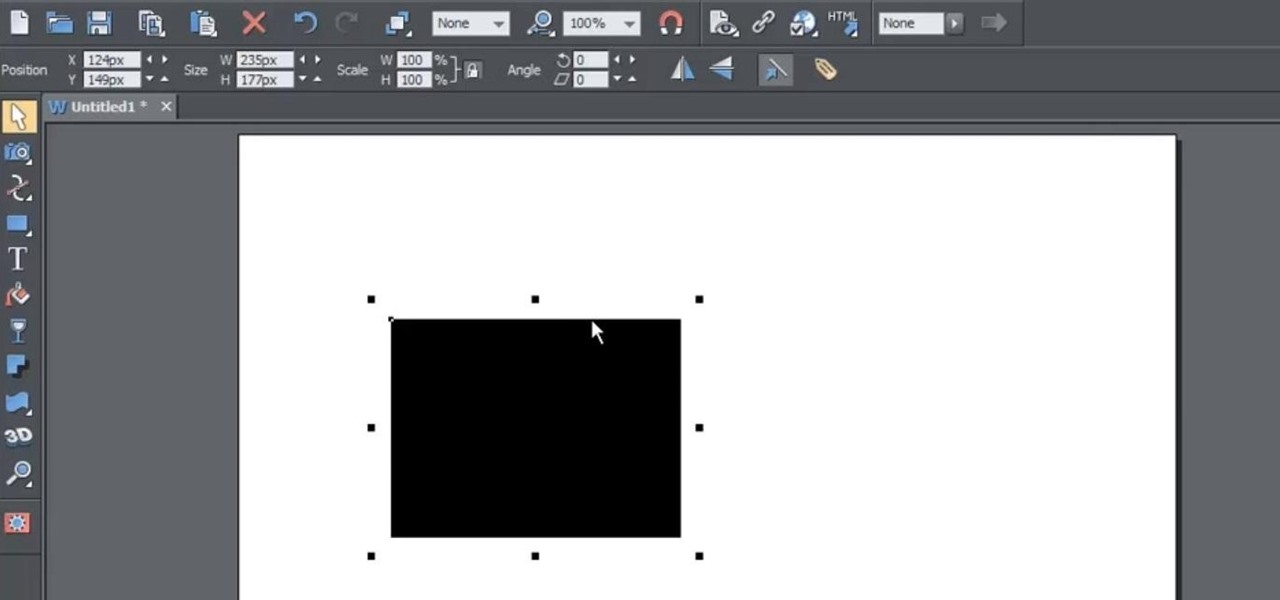
Learn to re-size, position, re-shape, rotate and skew objects using selection tool in Xara Web Designer.

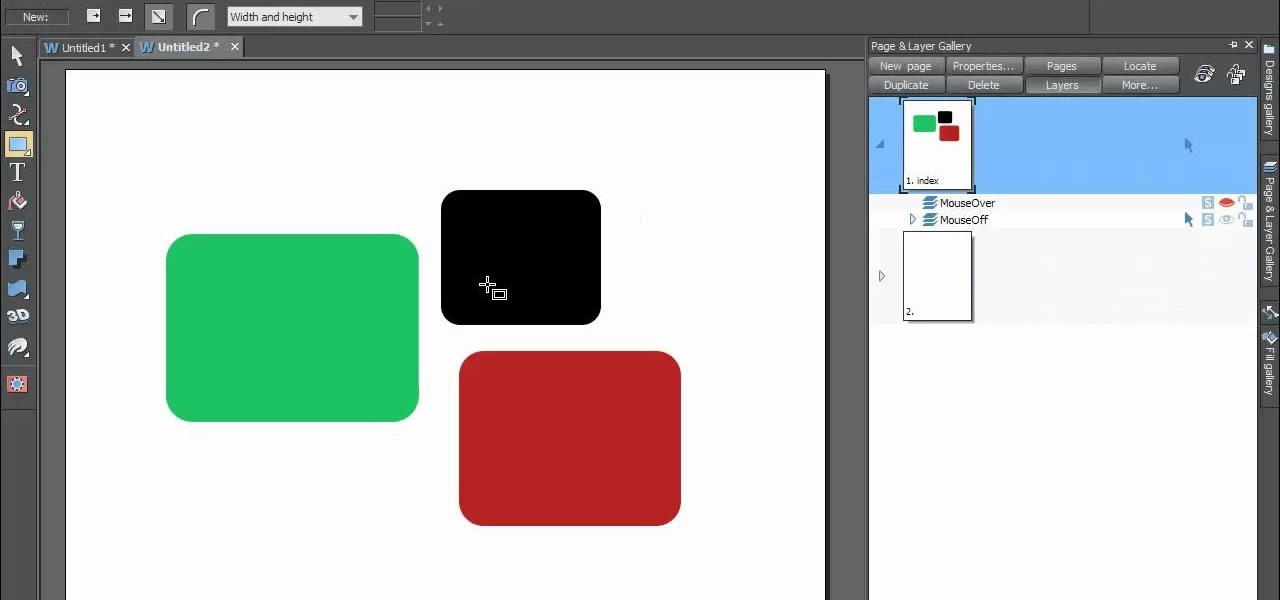
In this web design tutorial learn to create and delete layers. This web design tutorial for Xara Web Designer also covers deleting pages, deleting objects on different layers and re-arranging layers that have objects on them. A brief discussion about MouseOff Layer and MouseOver layer is also introduced in this Xara Tutorial. I would say this is one of the single most important Xara Web Designer Tutorials because layers allow you to do so many unique things with your website within Xara Web D...

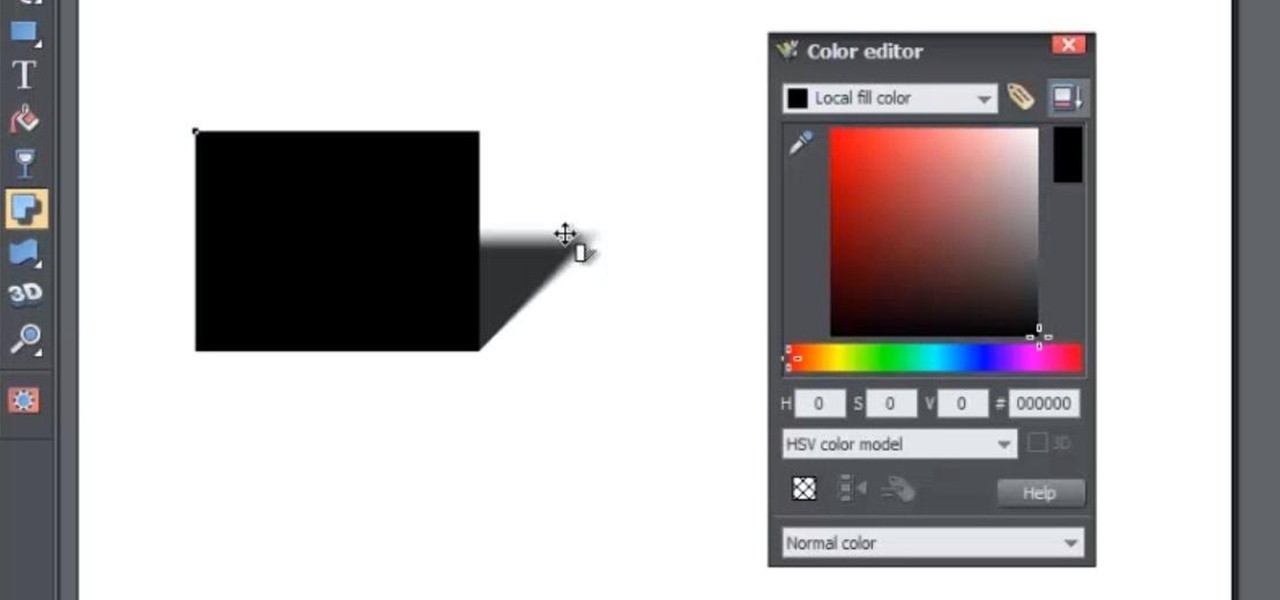
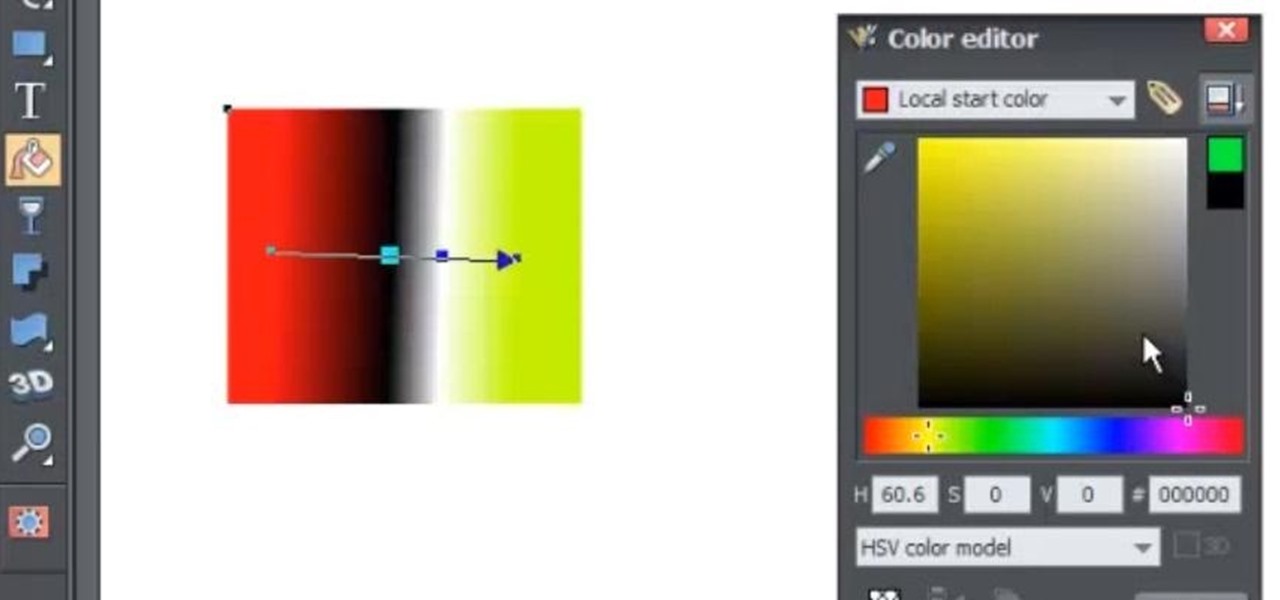
The fill tool will allow you to alter the appearance of objects in your web design document and can be very useful for marketing purposes. The fill tool can be used to give objects one solid color for simple designs.