
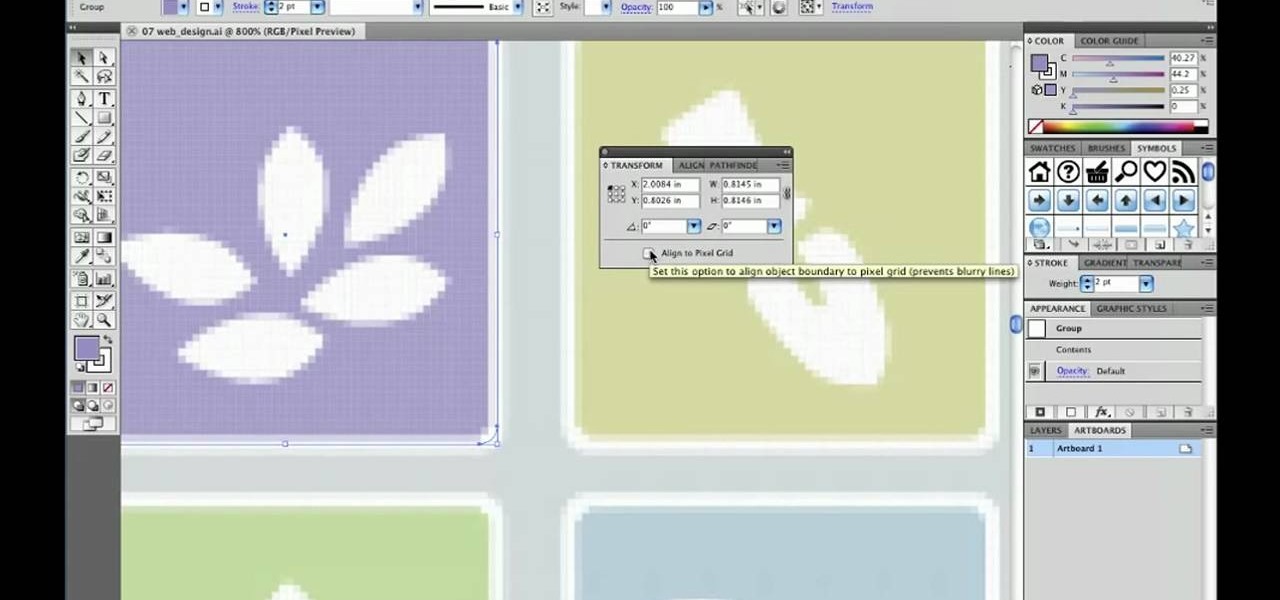
Creating pixel-perfect web graphics in Adobe Illustrator CS5. Whether you're new to Adobe's Creative Suite or a seasoned graphic design professional after a general overview of Adobe Illustrator CS5's most vital new features, you're sure to be well served by this from the folks at Lynda, which presents a detailed, step-by-step overview of how to use Illustrator to create scalar (i.e., non-vector) web graphics.

Check out this tutorial video from Sessions Online Schools of Art & Design's "Dreamweaver I" course. This is part of Sessions' Web Design certificate programs.

Check out this video on color theory: analyzing color. It is important to understand color relationships and harmonies when designing everything from brand advertising, websites, video games, fine art, clothing and interior decoration. Tutorial video from Sessions Online Schools of Art & Design's "Color Theory" course. Part of Sessions' Graphic, Web, Digital Arts, Marketing, and Multimedia Arts Design certificate programs.

Check out this tutorial on using motion tweening on a path in Flash. This is a basic tool for creating animations.

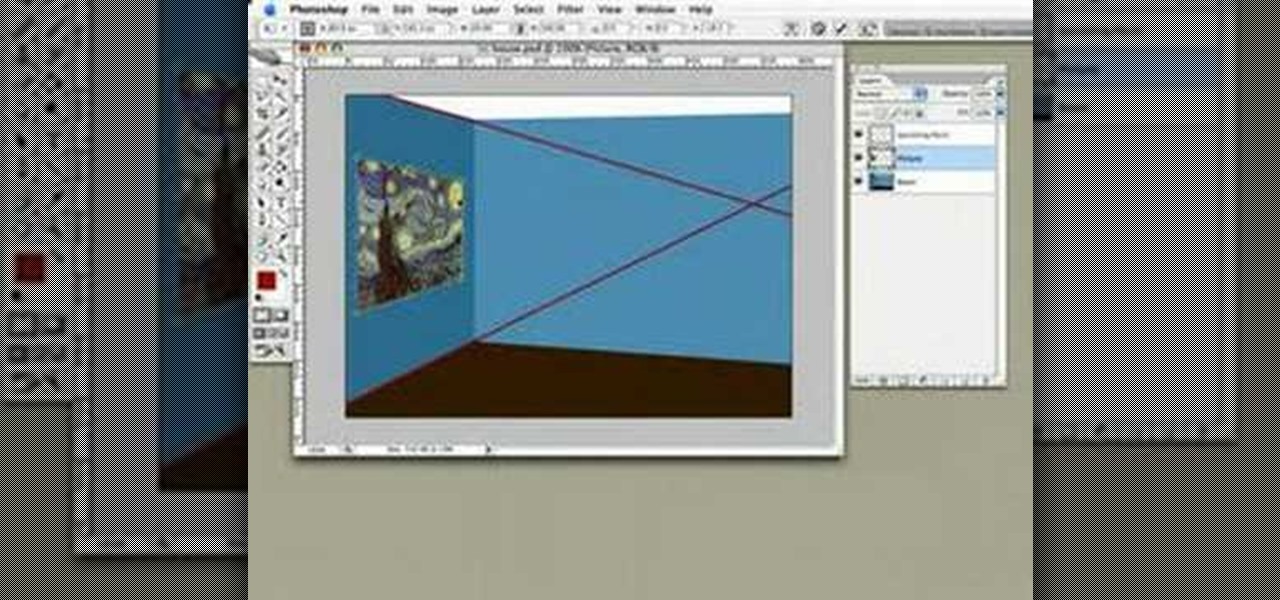
This is a tutorial video from Sessions Online Schools of Art & Design's "Photoshop Basics" course. This video is part of Sessions' Graphic, Web, Multimedia Arts, Digital Arts, and Marketing Design certificate programs. You are distorting layers using the transform tool. Use the line tool to check the work. GO Edit: Transform - Distort.

In this web design tutorial learn how to embed a YouTube video for your website design. This Xara Tutorial takes you step by step through the process and understanding of embedding a video for your Xara Web Designer website.

Xara Website Designer Tutorial learn how to test website compatibility. This website design tutorial emphasizes the importance of compatibility for end users. If your website design does not work in certain web browsers its important to address the issues before your website begins to grow larger.

In this web design tutorial learn how to apply flat fill transparency vs. linear transparency fill. This web design tutorial will give you a very basic understanding of how to apply transparencies and show objects that are underneath transparent objects.

AJAX (Asyncronous Java and XML) is one of the most important parts of web design, allowing web designers to create much more dyanmic and interactive websites then they could in the past. This video for beginners will show you how to get started using AJAX with jQuery, an easy-to-use but powerful Javascript library, to make websites. It won't walk you all the way through creating a website, but is a good place to get started.

This image editing software tutorial will show you how to create a round, curled sticker in Photoshop CS3. The round, curled sticker is popular for web 2.0 site designs. Creating the growing popular round 'curled' stickers in Photoshop is as easy as watching this how-to.

This web design tutorial is for newcomers to the Xara Web Designer software. In this web design tutorial, you will learn how to open a new document and save it using save as and save option.

Adding sound in Flash is a simple process. Add sound files without even compressing them in the original import. You can import a .WAV file into a Flash.

In this web design tutorial learn how to repel text around objects. This Professional website design tutorial will also explain why it is important to have the objects in proper order for the repel function to work properly.

This HTML web design tutorial will explain what HTML is and how it can benefit you rather you are looking to build a website from the ground up or you are planning on using a combination of automated software and HTML Design and need the flexibility to still make fine tune edits to your website. From a simplistic view the primary purpose of HTML design is to interpret and display text based content in a given web browser. For example when you read articles online from places like wall-street ...

Use the Xara Web Designer 7 Premium Mould tool to mould, re-shape and change perspectives of objects. The Xara Web Designer Mould tool will allow you to create some very interesting effects to make your website stand-out and have depth. Even the thumbnail shown for this web design video tutorial was created with the envelope tool. If you have ever seen the software boxes shown on various those are usually created with an envelope tool to give the box its perspective.

Duct tape artists are known for their adherence to straight lines due to the difficulty of making more elaborate shapes in the medium. For advanced duct tape artists looking for a challenge, this video will teach you how to create a spider-web-like design as part of a credit card holder into which the cards will go. If you have the chops, this is a very cool effect sure to impress all of your fellow DIY duct tape aficionados.

In this episode of Web Design TV Paul Wyatt tackles page layout in Dreamweaver. In this web development software tutorial we cover basic CSS layout, working with Divs to create a simple site template. This episode follows on from last week’s Dreamweaver primer on formatting text with CSS.

In this clip, you'll learn how to use Content Presenters with templates when working in Silverlight. Whether you're new to Microsoft's popular web application framework or a seasoned web developer merely looking to improve your chops, you're sure to find benefit in this free MS Silverlight programming lesson. For more information, including a complete demonstration and detailed, step-by-step instructions, take a look.

WebStarts.com is a free website creation and hosting interface with a powerful drag-and-drop design interface. In this video tutorial, you'll learn how to add streaming video to your WebStarts website. For more information, and to get streaming live video from your own WebStarts site, watch this web design video tutorial.

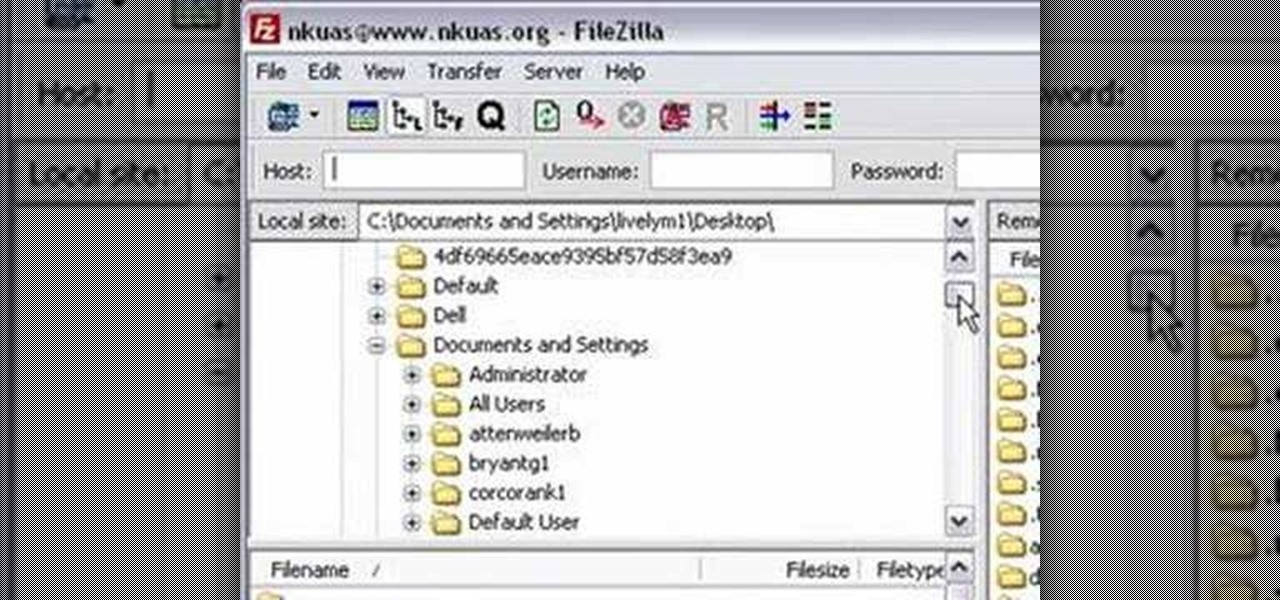
In this video tutorial from Matt Overwine of the Instructional Design Group at Northern Kentucky University, you'll find instructions on how to use the FileZilla FTP, or file transfer protocol, client to upload to the web. FileZilla is available for both Mac OS X and Windows XP and Vista. For more information, and to get started using FileZilla for yourself, watch this handy how-to.

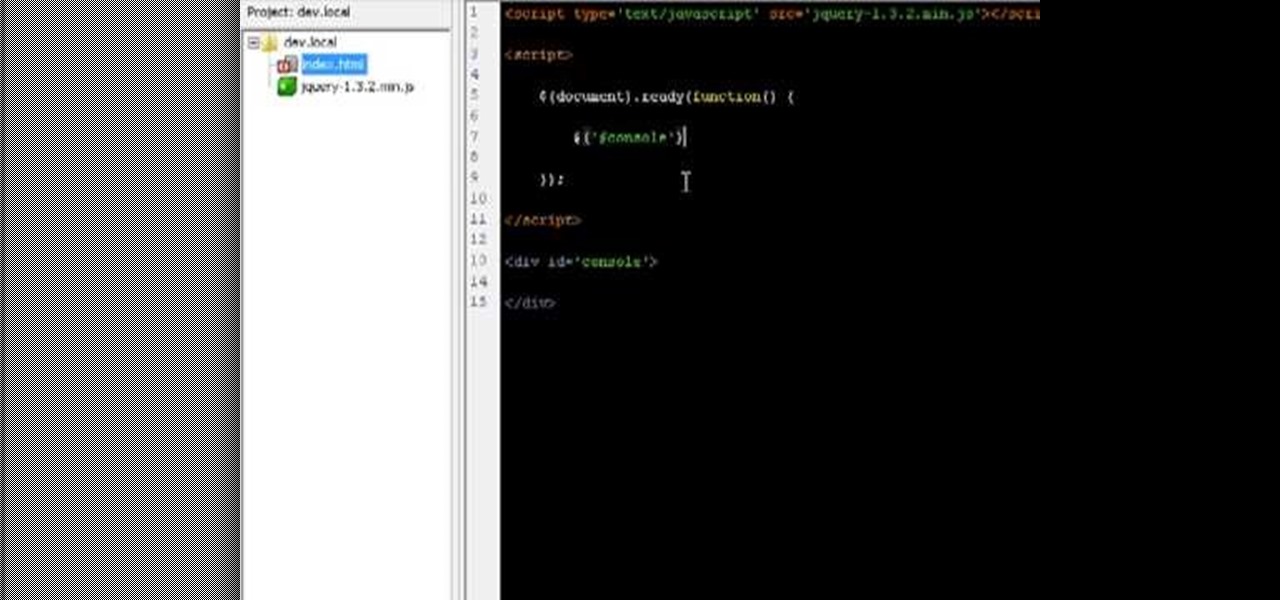
The popular javascript library jQuery is an amazing way to extend the design possibilities of your site beyond what CSS can do. But luckily, if you are already comfortable with CSS, you have a huge head start in jQuery! This is a very basic introduction to including jQuery on your web page and getting started writing a few functions. So you Internet website designers out there, this is a good video tutorial to check out.

Whether you're a web developer or a blogger trying to get your name out there in the vast world of fashion design, creating an aesthetically pleasing website is indispensible these days - sort of like making your virtual resume. While fabricating a nice site may seem time-consuming, with a few easy Photoshop tricks you can have it up and looking sexy as hell.

Google is one of the most powerful forces on the Internet, and their technology can be the key to helping you find success in whatever your online endeavor might be, from web design to filmmaking. This video is a part of their Google Webmaster Series, offering help to webmasters the world over on how to best utilize Google in their work. This video will show you how to ensure that your Wordpress blog is safe from the hacker attacks that are so common for Wordpress users.

God knows there are a lot of shabby sandals around today. The only solution to the perfect pair of flip-flops is to mod them yourself. Add a little glamour to your sandals and see how to glam up your flip-flops in this video from GiannyL.

In this ASP.Net video tutorial, Chris Pels will show how to use nested master pages to create individual master pages that represent different standard content layouts for a web site. First, see how several major commercial web sites use a standard set of content layouts. Next, see how to nest a master page within another master page, and use the design time support in Visual Studio 2008. Then, learn the considerations for establishing a “page architecture” which represents the major types of...

In this web design tutorial learn how to use the shape tool. In This Web Design tutorial for Xara Web Designer you will learn how to create straight and curved lines and smooth and cusp joins. Also this Xara Tutorial covers deleting and breaking nodes apart on a given line. The shape tool will allow you to make custom shapes and objects to give your website a creative boost.

Did you know that your copy of Photoshop is already equipped to help you design a web gallery? If you are thinking of publishing your images online, have a look at this tutorial. In it, you will be guided through a quick and easy way to create a web photo gallery in Photoshop using 20 different templates.

Instead of using Photoshop, why not give Apple's Aperture a try? Aperture is designed more for post-production work for professional photographers, letting you cull through shoots, enhance images, manage massive libraries, and deliver stunning photos.

Using three layers of alpha transparent PNG files, we can can create a pseudo 3-dimensional looking background for a web page using the parallax effect. This video screencast covers how to do that from start to finish. Since Internet Explorer 6 and under do not support alpha transparency in PNG's, this screencase also covers how to create a warning message that will display only in those web browsers. You'll see how to use TextMate, Adobe Photshop, Safari, and VMware Fusion for your CSS build...

Google is one of the most powerful forces on the Internet, and their technology can be the key to helping you find success in whatever your online endeavor might be, from web design to filmmaking. This video is a part of their Google Webmaster Series, offering help to webmasters the world over on how to best utilize Google in their work. This video will explain how stripping file extensions from URL's affects both Google rankings and user behavior, information that will help you design your s...

The alluring and stylish GiannyL is the DIY fashion design guru of the web. Do-it-yourself has never been so sexy before. Her fashion design video tutorials make new outfits not only hot, but cheap and easy. And recycling and reusing old clothing is not only practical, but eco-friendly.

The alluring and stylish GiannyL is the DIY fashion design guru of the web. Do-it-yourself has never been so sexy before. Her fashion design video tutorials make new outfits not only hot, but cheap and easy. And recycling and reusing old clothing is not only practical, but eco-friendly.

Check out this video from Sessions on using the color wheel. Better understand color relationships, color schemes and color theory. This is a great lesson for designers, artists, stylists and decorators. Create color harmony using the color wheel. Tutorial video from Sessions Online Schools of Art & Design's "Color Theory" course. Part of Sessions' Graphic, Web, Digital Arts, Marketing, and Multimedia Arts Design certificate programs.

Learn how to setup up a basic structure for a HTML web design document, define the HTML version, open and close HTML tags and learn how to apply the proper file extensions when saving document in notepad. This web design tutorial is by no means a complete structure for HTML coding and is only a brief introduction to HTML web design. This video will only go over a brief introduction to the structure of an HTML document and in a future tutorial we will go over additional components that are nee...

Learn to Zoom to page, drawing, selection, previous, 100% and scale by numerical factor using zoom tool in Xara Web Designer. The zoom to page option is great for when you need to see all the web design elements that are shown on your web page at once.

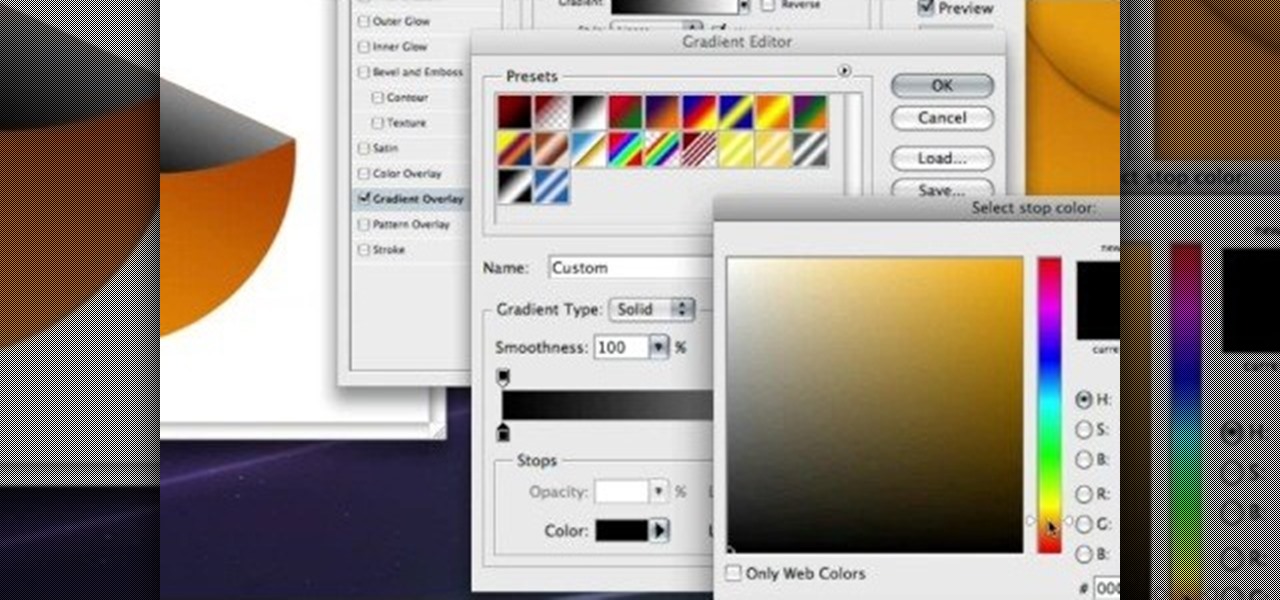
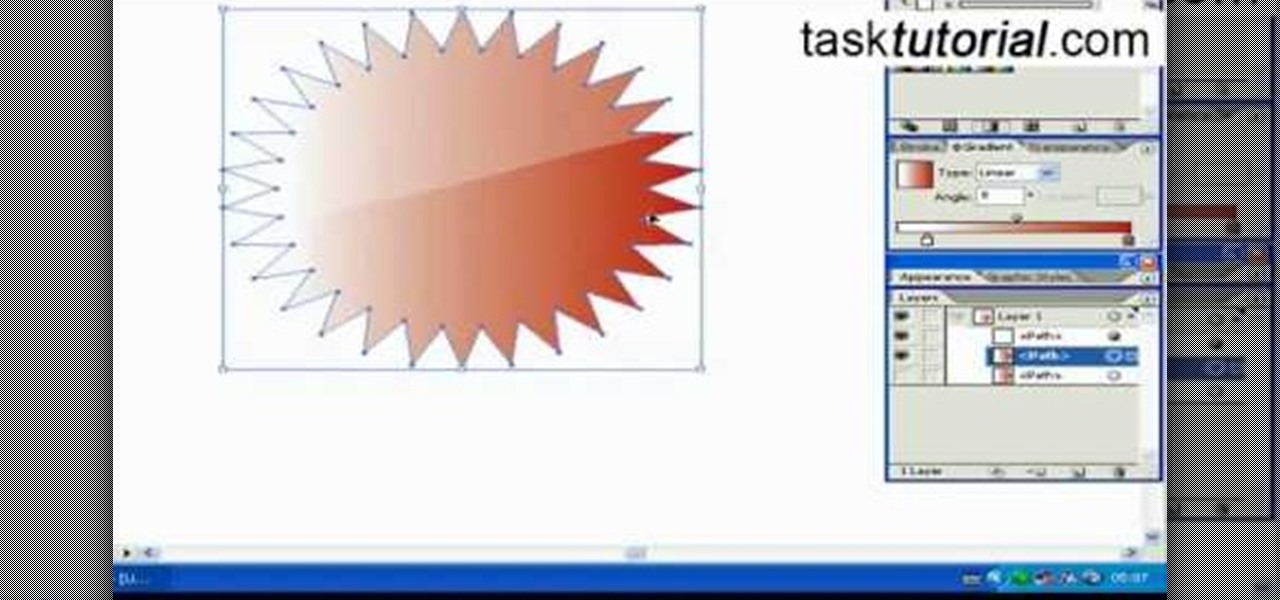
In this video tutorial, viewers learn how to create a web 2.0 style badge using Adobe Illustrator. Adobe Illustrator is a vector graphics editor. Viewers will learn how to manipulate the Star Tool in Adobe Illustrator, how to apply a custom radial gradient to that shape and how you can create, save, and open custom swatches. This video will benefit those viewers who design websites. These web badges can be used on a website to promote a product, announce a sale, or simply draw attention.

In this video tutorial, viewers learn how to use divs in Adobe Dreamweaver CS4. Divs are container elements that are called Layers in Dreamweaver. In HTML, div elements are used where parts of a document cannot be semantically described by other HTML elements. Dreamweaver is a web development application. This video provides 14 steps for viewers to easily follow along and learn how to use divs. This video will benefit those viewers who are are interested in web designing and and want to learn...

Designing a cool app for Android? If you were looking to integrate web content into your Android app, you can—and the Android Developers are here to show you how it's done! It's all done with an embedded WebView, allowing you to embed HTML, Javascript and style sheets from your web content. If you were looking for a quick answer on how you embed your web content into your app, let the pros at Google teach you the right way.

Watch this video series to learn how to start the conversion process of an Adobe Photoshop mockup of a website, into a real live CSS based website.

Perfect for your web 2.0 designs or site, or even another type of interface, this shiny button will add some depth and style to your design. See how to make one in Photoshop in this tutorial.