This video breaks down a composite that makes up a website and shows you how to take the layers and images and layout you created in Photoshop, and transfer them to Flash. Within Flash, you can go through each layer and determine how you want it to be saved. Tanya Staples does a great job breaking down each step. Design websites with Photoshop and Flash.

This video shows you how to design a website with InDesign, export the content as XHTML, and then open the XHTML file in Dreaweaver. You learn how to set up XHTML export options in InDesign to effectively export your work, and how to create styles in Dreamweaever. Check out this video created by Lynn Grillo now! Design websites with InDesign and export to XHTML.

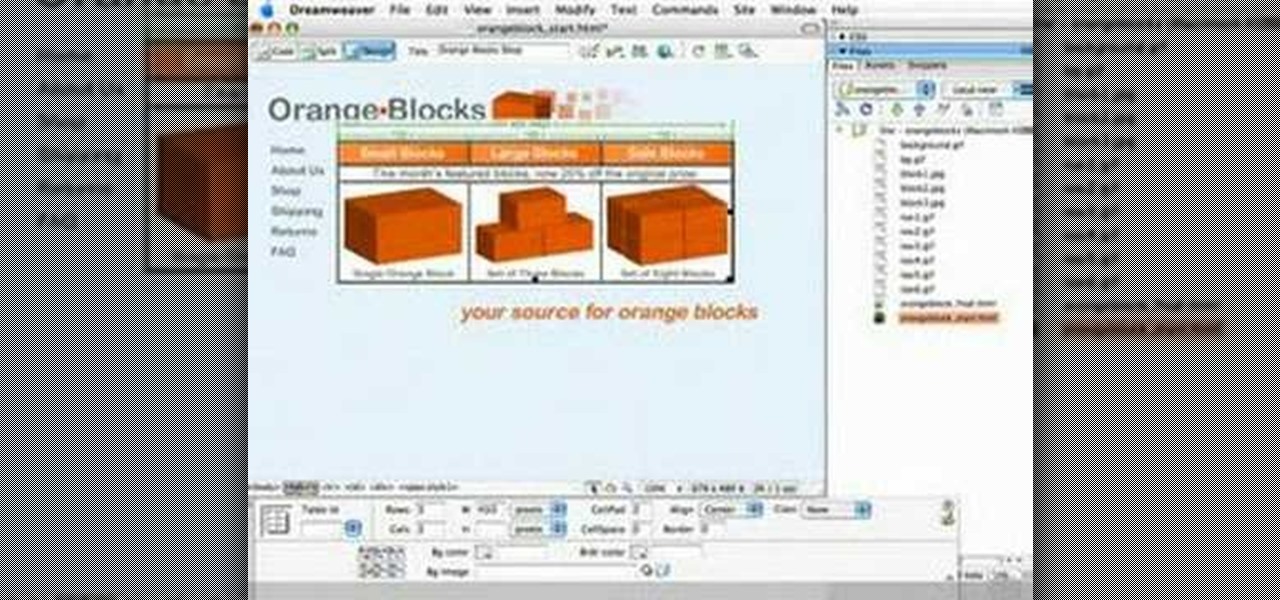
This video shows you how use a composite created in Photoshop to create a website design in Dreamweaver. You learn how to optimize images and copy and paste them between Dreamweaver and Photoshop. This isn't the only way to create a website, but it's a great start! Check out this video created by Joseph Lowery now! Design websites with Photoshop CS3 & Dreamweaver CS3.

Adobe Dreamweaver is one of the most powerful and best pieces of software for designing, creating, editing, and building a website. If you have ever wanted to make a website, this video will show you how to use Dreamweaver to do it. If you haven't built a website, then you really haven't engaged with the internet.

PHP is a scripting language that since 1995 has allowed web developers all over the world to create more dynamic websites. This video series will show you how to use it from start to finish, covering the very basics and very advanced techniques. If you want to move you web design skills beyond XHTML, watch this video.

Interested in creating your own website? Have access to a copy of Dreamweaver CS3? This video guide will get you started. Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS3 workflow, you're sure to be well served by this video tutorial. For more information, including a step-by-step overview, watch this free video guide.

Interested in learning how to code and create a modern website from scratch? Let this eight-part video tutorial series be your guide. It's easy and this series presents a complete, step-by-step overview of the process. For more information, including detailed instructions, and to get started creating and coding your own website groups, take a look.

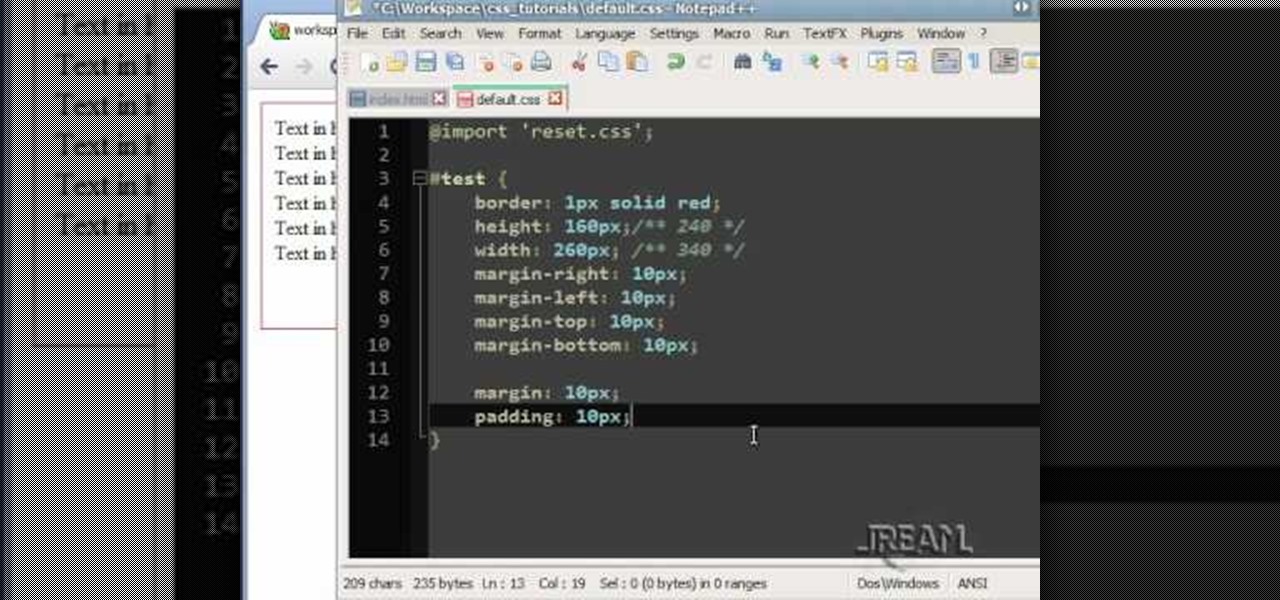
If you don't learn anything else about writing a website using CSS, learn this. This video teaches you about how to use the Box Model, which will save you hours of frustration and re-tinkering your website once you master how to use it.

A fixed layout means your website will not change size no matter the size of the browser it's being used in. This tutorial shows you an easy and quick way to set up the CSS for your website to give it a fixed layout.

Google is one of the most powerful forces on the Internet, and their technology can be the key to helping you find success in whatever your online endeavor might be, from web design to filmmaking. This video is a part of their Google Webmaster Series, offering help to webmasters the world over on how to best utilize Google in their work. This video will show you how to choose the screen size / resolution that you should work with for above-the-fold content in web design.

Watch this video series to learn how to start the conversion process of an Adobe Photoshop mockup of a website, into a real live CSS based website.

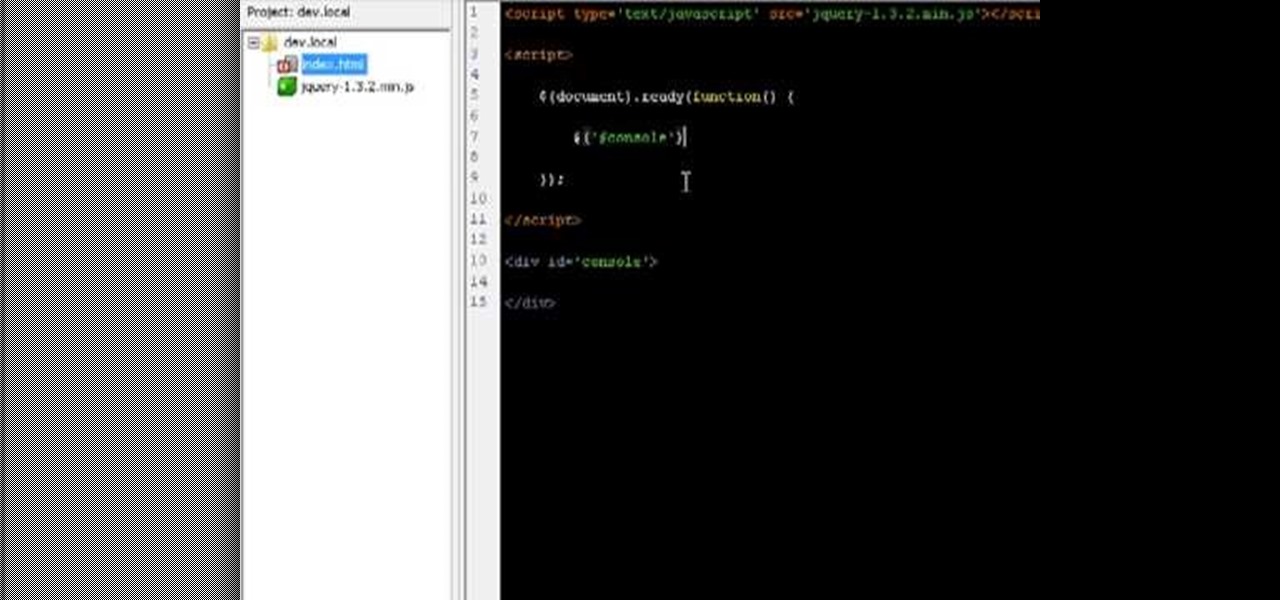
The popular javascript library jQuery is an amazing way to extend the design possibilities of your site beyond what CSS can do. But luckily, if you are already comfortable with CSS, you have a huge head start in jQuery! This is a very basic introduction to including jQuery on your web page and getting started writing a few functions. So you Internet website designers out there, this is a good video tutorial to check out.

Check out this video tutorial on how to use the Band Website Template. This is just a quick tour of it, explaining why it was built and why it can be useful for bands and their web designers. So, if your a band or a CSS web designer, check this out, because you're Internet page isn't getting any prettier.

Video: . With a clean, quick and customer-centric process, SERPholiC Media (http://www.serpholic.co.uk) is helping businesses to brand and convert their potential audience with unique website designs that not only convert and rank but also ensure repeat business and referrals. Ultimate quality and looks at very competitive pricing. Get a free quote today.

With over two billion websites floating around cyberspace — only 400 million are estimated to be active — you need every tool you can get to stand out. Great design, fonts that capture attention, and SEO placement are all necessary ingredients to success.

http://www.seonorthamerica.com Find out what makes for effective website design and how to employ engagement objects.

http://www.seonorthamerica.com Learn what's important to have on your website for good SEO and online marketing.

WebStarts.com is a free website creation and hosting interface with a powerful drag-and-drop design interface. In this video tutorial, you'll learn how to add streaming video to your WebStarts website. For more information, and to get streaming live video from your own WebStarts site, watch this web design video tutorial.

Using GoLive CS2, you'll learn how to create some CSS-based rollovers. This is really an easy way to create some rollovers, using CSS, which is an incredibly useful and powerful way to style and design your website pages. In this GoLive video tutorial, learn how to style not only your links, visited links, and active links using CSS, but you will also see how to give your links a rollover or hover style as well. You will quickly see how much more you can achieve by styling your links using CSS.

AJAX (Asyncronous Java and XML) is one of the most important parts of web design, allowing web designers to create much more dyanmic and interactive websites then they could in the past. This video for beginners will show you how to get started using AJAX with jQuery, an easy-to-use but powerful Javascript library, to make websites. It won't walk you all the way through creating a website, but is a good place to get started.

Today, see how to use GoLive CS2 to create pure CSS layouts. That's using CSS to lay your website out, which is a really nice way to layout your webpages. It's laying it out without tables, and allows the site to change based on the users resolution. In this video tutorial, see how to create website layouts made entirely of CSS using GoLive's new CSS tools and the new liquid layouts available in GoLive CS2.

Website Design Tutorial for Xara Web Designer learning how to switch between single page view vs. multi-page view. When working with your web design it is important to understand, which website design view is best for completing your project. This web design tutorial covers two of in my opinion the most important views for your web design work environment.

Xara Website Designer Tutorial learn how to test website compatibility. This website design tutorial emphasizes the importance of compatibility for end users. If your website design does not work in certain web browsers its important to address the issues before your website begins to grow larger.

Want to create a web site using the latest web standards but don't know where to begin? This tutorial outlines the usage of a CSS website template file designed to help those who are not familiar with programming. This is a great resource that will not only kick-start your first web design project, but it will also help you to learn how to manage your web site layout, fonts, and colors using CSS through simple experimentation of changing values in your style sheet.

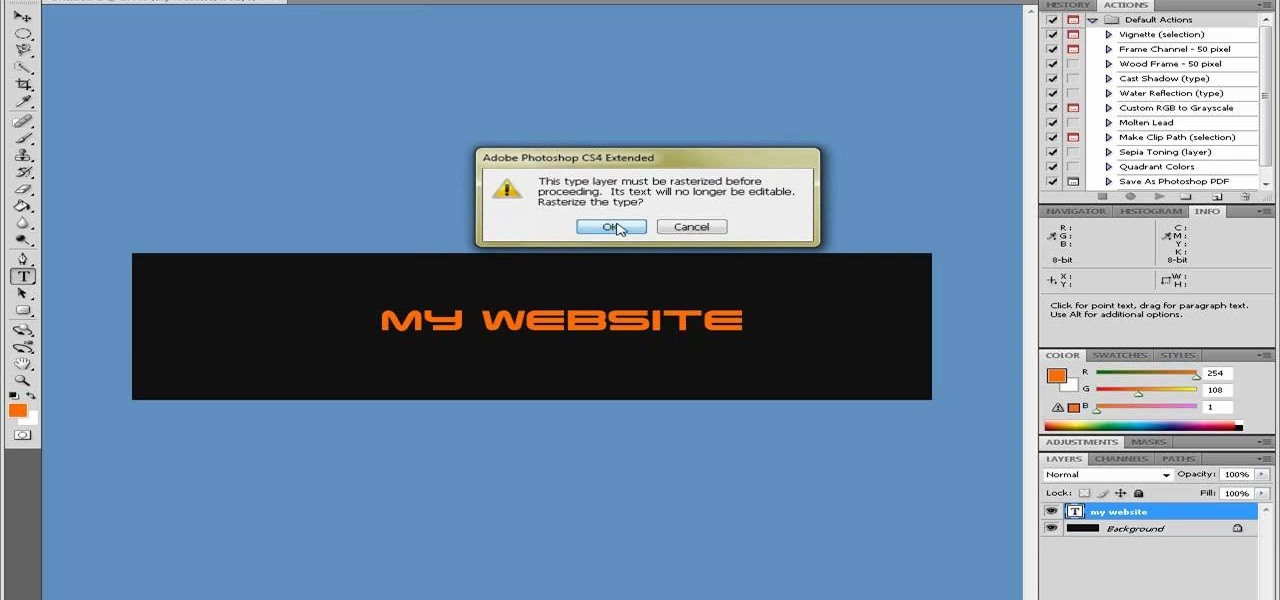
Want to create a header logo for your website in Photoshop? This lesson will show you how. Meet the Adobe Photoshop pen tool! Whether you're new to Adobe's popular image editing software or simply looking to pick up a few new tips and tricks, you're sure to benefit from this free video tutorial, which presents a complete step-by-step guide to designing custom website logos in Adobe Photoshop.

Check out this tutorial video from Sessions Online Schools of Art & Design's "Dreamweaver I" course. This is part of Sessions' Web Design certificate programs.

Check out this video on color theory: analyzing color. It is important to understand color relationships and harmonies when designing everything from brand advertising, websites, video games, fine art, clothing and interior decoration. Tutorial video from Sessions Online Schools of Art & Design's "Color Theory" course. Part of Sessions' Graphic, Web, Digital Arts, Marketing, and Multimedia Arts Design certificate programs.

For first time users of Dreamweaver, this tutorial shows you how to begin designing your own new website. Start from creating a new site entirely, and then set up the program and your website to look exactly how you want it.

Are you a chat fanatic? Do you have a website with chat functionality built in? Have you seen other people with chat emoticons that you don't have? It's possible they designed their own emoticons and you can too! This Photoshop tutorial will show you how to design custom emoticons easily in Photoshop.

In this episode of Web Design TV Paul Wyatt shows you how to create a horizontal drop down menu in Dreamweaver CS3 using an Ajax widget. Drop down menus are a huge part of web design and website development, so if you use Dreamweaver to develop your sites, get familiar with Spry Widgets and using them to create drop down menus.

In this video, we learn how to create a free Weebly website. First, type a title in that you want for your website. After this, you will be brought to a new page where you can change the elements and designs. The design can easily be changed until you find one that works for you. After this, you can start to customize the template that you have chose and add in new paragraphs, columns, pictures, and more. Next, you can change the pages and add in links and more information. Adjust the setting...

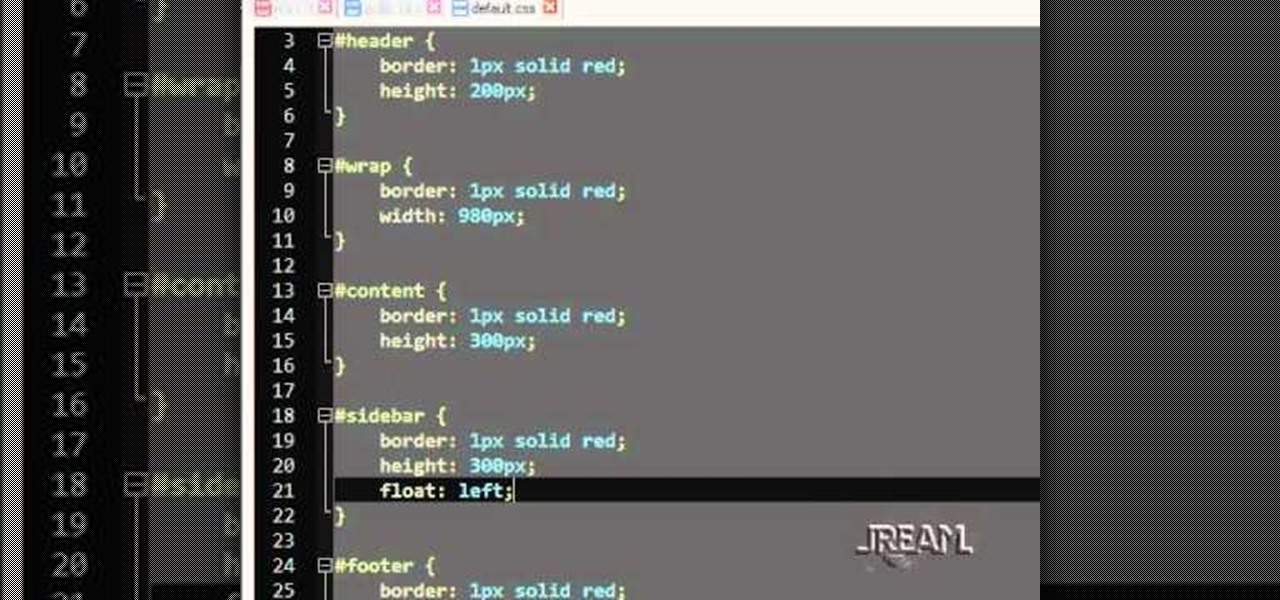
This tutorial goes from the box model and then progresses on to show you how you can use floats when designing a website using CSS. Which layout you choose will determine how your website looks, so make sure you pick the one that's the best for your needs.

This tutorial takes a screencap of a popular website, and then shows you how you can use the tracing tool and use some of the principles of web design to create an effective layout for your own website using Adobe Photoshop.

Check out this informative video tutorial from Apple on how to add a blog to your website in iWeb '09.

Check out this informative video tutorial from Apple on how to add a movie to your website in iWeb '09.

In this video tutorial, viewers learn how to create a FTP from a local computer to a website. In this video, viewers are shown (once you've chosen a web host) how to perform FTP file transfers from your local computer to your website. FTP (File Transfer Protocol) is a process that you can use to transfer files from your local computer to a remote computer (your website). Once you've set up a hosting account, your hosting company will provide you with FTP login credentials. Using an FTP softwa...

Learn how to design and create a stunning and unique logo for your business or website, using the gradient tool and texturizer features in Photoshop. Bert shows you everything you need to make a unique logo without Illustrator and just Photoshop.

In this video, we learn how to set up a Weebly website. This can be used to build a complete site with multiple pages. First, go to Weebly and enter in your information under the sign up now text. Next, click the sign up button and enter in the Captcha phrase. After this, title your new site and continue on until you see the tabs at the top of the screen. Elements, designs, pages, and settings will all be listed. Go through the designs until you find one you like, then settle on that. Once yo...

This web design tutorial will teach you how to add titles and descriptions that are relevant to your web page. Also you will learn how to add keywords for your website by using the website properties panel to add relevant keywords and phrases to your document in Xara Web Designer. The concepts taught for this web design tutorial are also referred to as Search Engine Optimization (SEO) meta tags.

In this web design tutorial learn how to embed a YouTube video for your website design. This Xara Tutorial takes you step by step through the process and understanding of embedding a video for your Xara Web Designer website.