
Interested in merging two or more layers when working in Adobe Flash but aren't quite sure how to do about it? Don't fret. This free video tutorial will show you precisely how it's done (and it's easier than you might expect). It's so easy, in fact, that this home-computing how-to can present a complete overview of the process in just over a minute. Take a look.

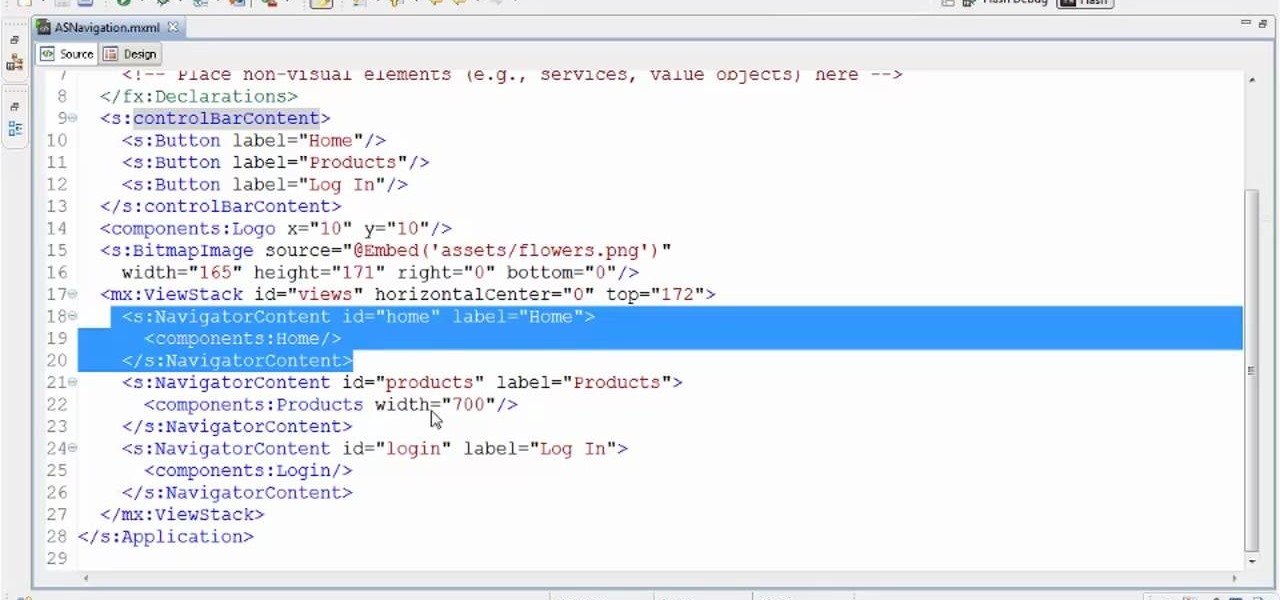
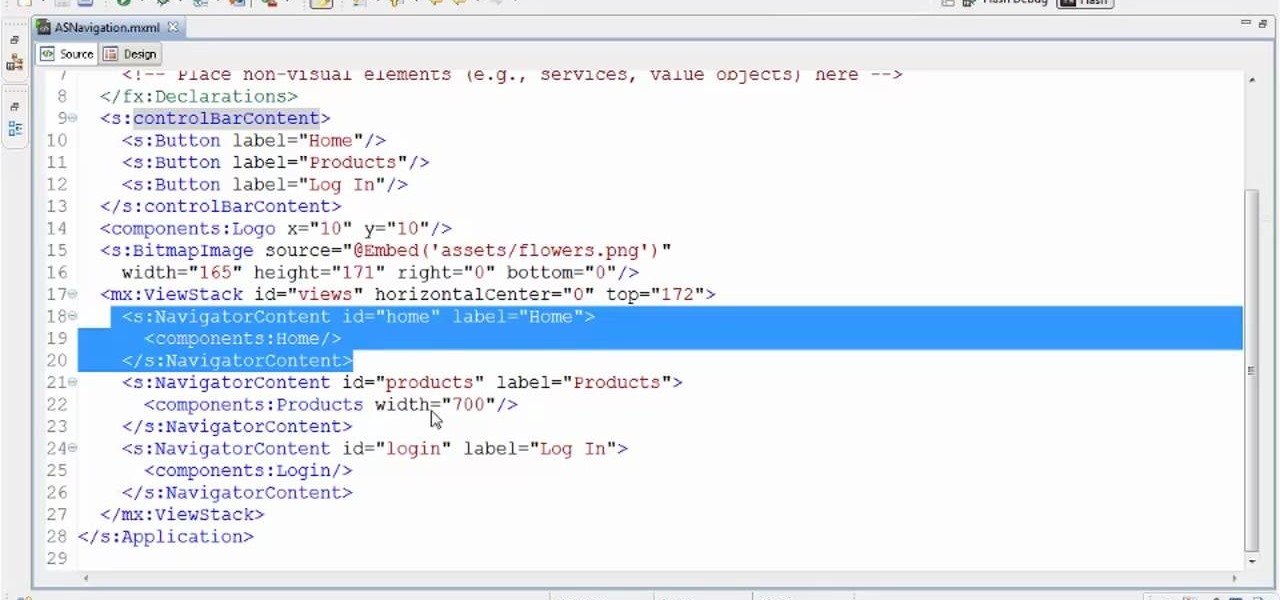
See how to handle visual navigation with ActionScript user interface controls. This clip will show you what to do. Whether you're new to Adobe's popular Flash IDE (previously titled Adobe Flex Builder) or simply wish to become better acquainted with the program, you're sure to find benefit in this free video software tutorial. For more information, including specific, step-by-step instructions, take a look.

For loops throwing you for a loop? Don't fret. This free video tutorial will see to it that you know everything you need to know in order to understand and use for loops in your own Flash projects. For more information, including step-by-step instructions on how to code your own conditional loops, watch this helpful video guide.

Whether you're new to Adobe's Creative Suite or a seasoned graphic artist after a general overview of CS5's most vital new features, you're sure to be well served by this official video tutorial from the folks at Adobe TV. In it, you'll learn how the integration of the Flash family of tools in CS5 Web Premium works for the interaction designer and the web application developer.

Are you interested in 2D animation in Flash? First import a image in flash. Then create a new layer and choose oval tool and take a radial gradient. In the middle of the shape, we need to have zero alpha value and pick the colors from the background of the image. Create the shape over the image and take another frame at no.10 and increase alpha. Then create another keyframe and convert it to movie clip. Then create shape and motion tween. On the new layer, write a stop command in action scrip...

This is a video tutorial showing you how to make animated letters in the program Macromedia Flash. It shows you how to open up a text box and then separate the letters and add them into an animation sequence. Then it shows you how to set up the animation by setting the letters in different places in the time-line. The outcome is that your letters become animated into a word. This video is helpful for people who want to use animated letters in flash.

The bouncing ball animation in Flash is usually the first assignment covered in an animation class because it demonstrates some of the most basic principles of a line across a stage. This trick is quite easy to learn and this tutorial will take you through all of it, step by step. Once you master this animation, you will find it much easier to create more complicated ones.

If you don't know how to turn a black and white image into color animation in flash, then this is the perfect video for you. This tutorial is perfect for newcomers! In the video, you will learn how to import images, make layers, and transform them into movie clips. This video will show you the best and easiest way to turn a black and white image into color animation in flash. This video is what you are looking for!

Converting bitmap images to vector in Adobe Flash sometimes can come as a nuisance. This video will give you a step by step tutorial on how to convert bitmap images to vector images in Adobe Flash.

For anyone interested in creating a slideshow with stationary photos, follow the steps in this video tutorial. The video shows how to take multiple images to create an animated slideshow in Flash, with fluid transitions between each image change. Using this technique can add motion to pictures and added interest. By following these steps, you can learn how to take your photos to the next level with a professional touch in a matter of minutes.

This video shows you how to create a glowing object in Adobe Flash CS3 Professional software. This is a tutorial video for beginner level viewers. Making objects glow is one of the many effects that can be applied in Flash. In this video the narrator draws a shape, converts the shape into a movie and adds a glow filter to the object. Watch this video and learn the correct parameters to be supplied to the program to get the desired glow effect.

We can't all be King of England, but we can all be cartoonists. Thanks to this helpful step-by-step guide to creating a character in Adobe Flash, you'll be on your way to some animation domination of your own in no time.

Tasktutorial.com shows us how to create drag and drop functionality into a flash program. Start off by making a few shapes in flash and then add color to each of them, a different one for each shape in order to differentiate between them. After doing this select all the shapes by dragging the cursor over them, once done distribute the shapes into layers by going into the 'modify' drop-down button at the top, then timeline and there will be the option to distribute. Now we have to turn the sha...

Paul Wyatt brings us an introduction to Flash CS3, and reveals how to create an animated movie clip.

All versions of flash contain hidden games and this video will show you where to play them and yes they are FREE :)

This tutorial will shows how to program characters that can interact with each other in a Flash-based RPG

Learn how to animated sprites from a sprite sheet for creating video games or video game-style cartoons using Flash.

Learn how to upgrade your RAM memory for a typical laptop or notebook computer. In this example, we show you how to install memory in a Compaq Presario laptop. Upgrading your laptop memory is easy to do and an inexpensive way to improve the performance of your laptop.

Learn how to add memory (RAM) to a typical desktop computer. In this example, we show you how to install memory in a eMachines Desktop. Upgrading your desktop computer memory is easy to do and an inexpensive way to improve the performance of your desktop.

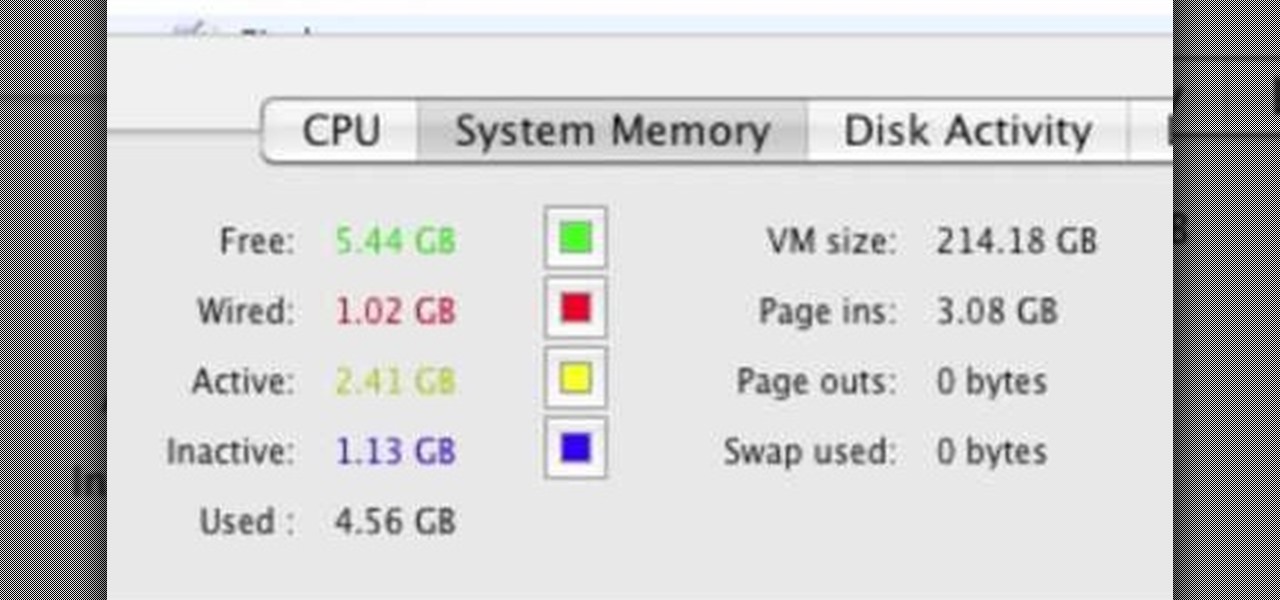
You can use Activity Monitor to see how your Mac is using memory. But what do free, active, inactive and wired mean? How about page ins and page outs? Plus, learn to use them to figure out if you need more memory. It's easy! So easy, in fact, that this home-computing how-to from MacMost can present a full overview of the process in about four minutes. For more information, including detailed, step-by-step instructions, and to get started monitoring your own RAM use, watch this Apple lover's g...

Making the magic memory stick is one of the vital first steps involved in hacking a PSP. This video will walk you through the on-computer part of the process, creating the magic memory stick itself. The steps are very easy to follow, and should have you playing all of the homebrew PSP game you can imagine lickity split! All you need are these files.

Flashing ROMs can be a tricky process, and sometimes you can end up leaving yourself without a ROM at all, often referred to as a soft brick. If you accidentally wiped your internal memory before a flash or forgot to download the ROM before wiping your system partition, don't worry, there is always a way to get your phone back up and running.

In this clip, you'll learn how to create and join XML files with the Flash Builder Data Wizard. Whether you're new to XML or a seasoned developer merely looking to improve your chops, you're sure to be well served by this free video lesson. For detailed instructions, take a look.

The Java windows can pop up and alert your user to important aspects of your website - such as receiving a forum message. This tutorial shows you how to make your own Java-style popup alert window using Action Script 3 and add it to your Flash-based website.

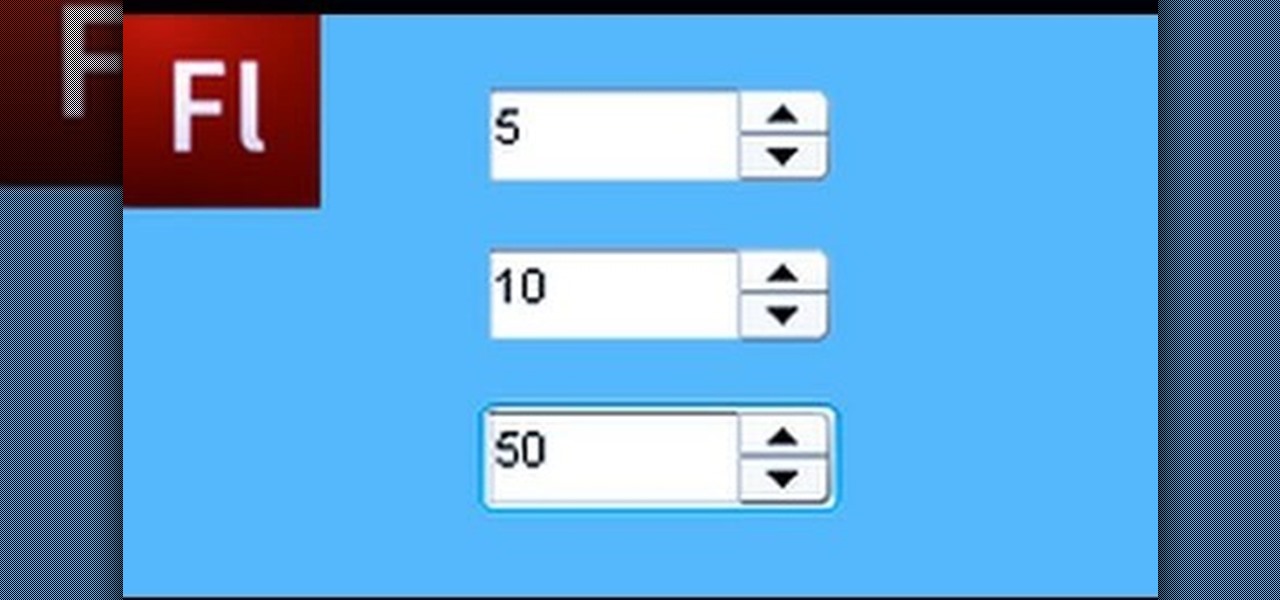
The Numeric Stepper component in Adobe Flash CS 4 is a small but very useful feature which allows users to select any number in a particular quantity - such as giving a birthday or indicating how many of a particular product they want to buy. Watch this tutorial to learn how you can use the Numeric Stepper component for your own projects.

Add to the functionality and user interactivity of your website or other project constructed in Adobe Flash CS4 by incorporating the Label component. By using this component and Action Script 3, you can allow visitors or users to interact with graphics and images on your website.

The Text Area Component is a tool available to website developers who are using Adobe Flash CS4 to build their website, and it designates a specific area of your field as text-based. You can also set up these fields as either editable or non-editable.

In this clip, you'll learn everything you'll need to know to add buttons and states to your Flash Builder projects. Whether you're new to Adobe's popular Eclipse-based integrated development environment (formerly known as Flex Builder) or are a seasoned developer merely looking to improve you're chops, you're sure to benefit from this free video programming lesson. For more information, including detailed, step-by-step instructions, take a look.

Use the Flash CS3 website builder and the Action Script code to load in a series of images, then create Next and Previous buttons so you can add a gallery or slideshow feature to your website. Allow users to browse images or a portfolio on your website!

In this clip, you'll learn how to add Shaders and Pixel Bender to Away3D Lite in Adobe Flash Builder. Whether you're new to the PHP: Hypertext Preprocessor scripting language or are a seasoned web developer merely looking to improve your chops, you're sure to find benefit in this free video programming lesson. For more information, including detailed, step-by-step instructions, take a look.

An image fade or other transition can give a slide show or other graphic display on your website an extra level of attractiveness and professionalism. This effect is easy to code using ActionScript, and this tutorial shows you how to set up a fade transition for your Flash-based website.

The Swift3D plugin for Adobe Flash will allow a developer to create 3-D models, and then add a little animation - like making the logo spin on your website. This tutorial shows you how to get it and the best way to use it to personalize your website.

This tutorial shows you first how to create an object using Adobe Flash CS3, and then you're shown how you can use ActionScript code to make them spin and rotate. You can even cause the spinning to speed up using the right code!

This tutorial demonstrates how you can use ActionScript and Adobe Flash CS3 to set up links on your website to allow users to download various files, such as making .pdfs, .docs or .mp3s available for download. You're also shown how to link to an external website, or set up an email-to link.

This tutorial shows a beginner how to reverse their timeline animations, both by using Action Script code or by using the timeline functions. Set up your Adobe Flash CS3 animation timeline going in one direction, and then completely reverse it!

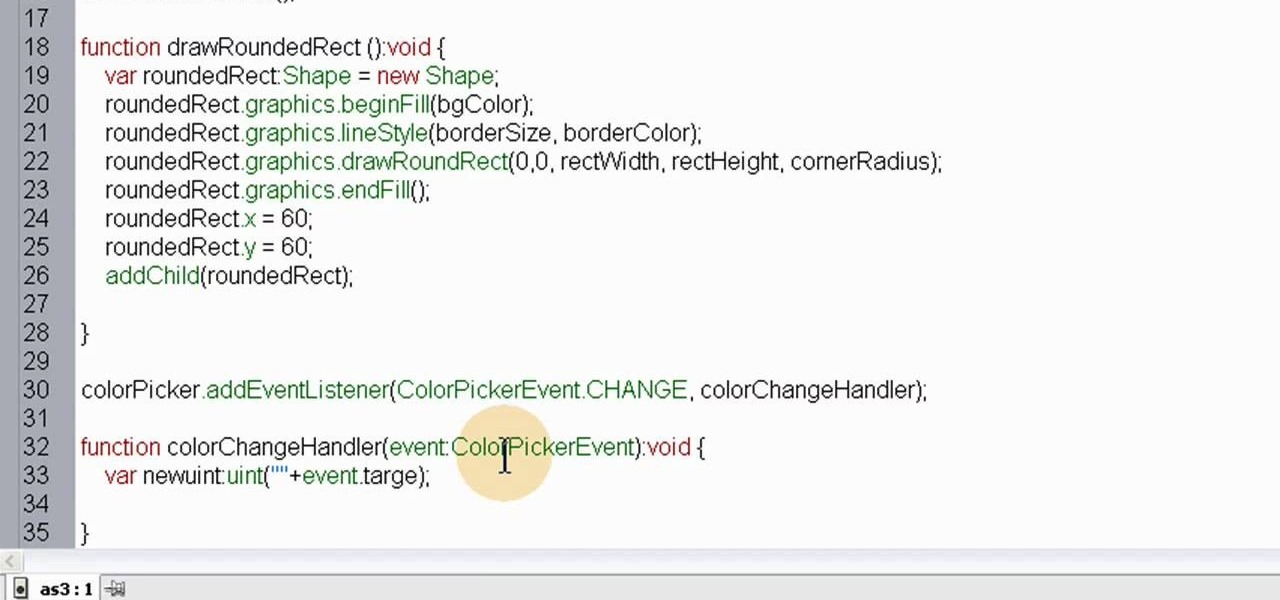
The color picker component in Adobe Flash Creative Suite 3 will let visitors to your website choose their own color from a pre-selected palette and apply it to your specially indicated dynamic objects. Useful for paper-doll programs or other similar applications!

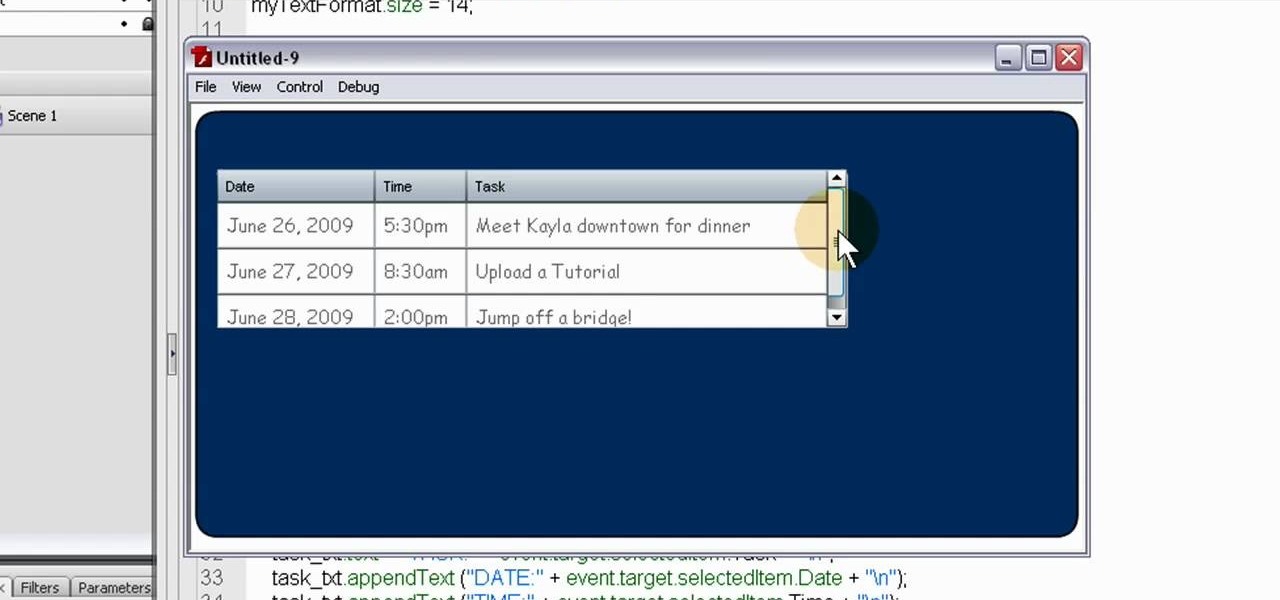
For people who want to make a more dynamic and user-friendly website, this tutorial demonstrates how you can use Action Script 3 in Adobe Flash to work with the DataGrid component function, especially when you want to render it dynamically.

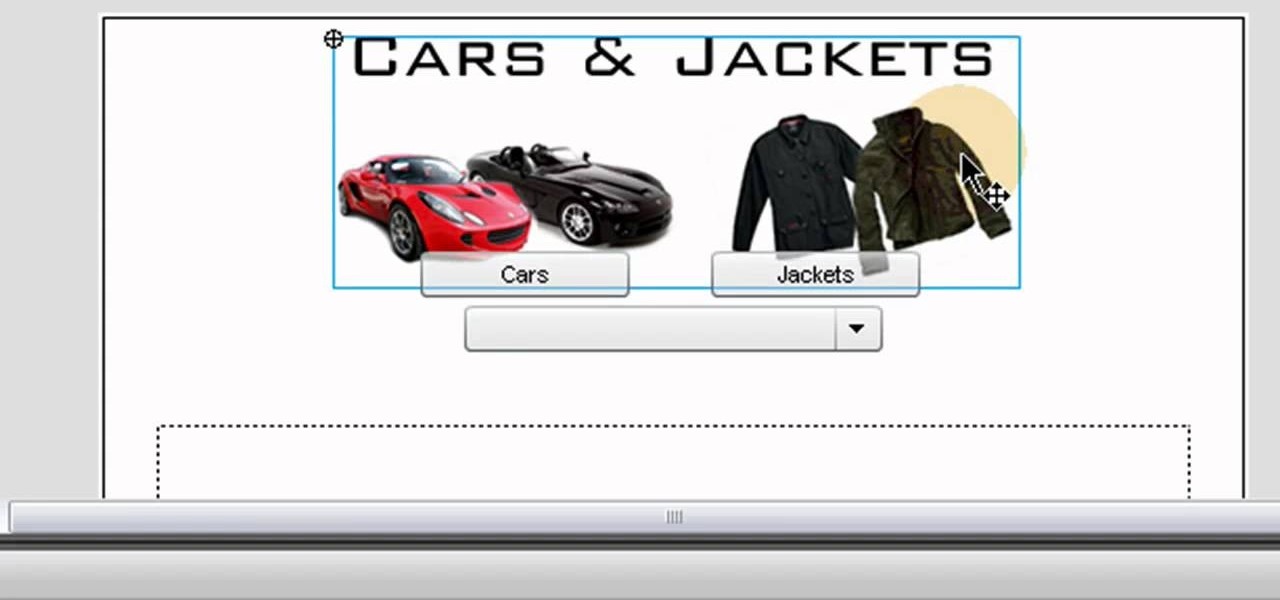
The ComboBox component in Adobe Flash CS4 allows you to create drop-down menus, which you can incorporate into your own website in any number of dynamic ways, especially for those running their own e-store. This tutorial shows you how to set up your own ComboBox and add it to your website.

A numeric stepper component is one which you can add to your website to allow users to select numbers or from a list of avaiable items - useful, for instance, if you wanted a webstore which allowed for a quantity function. This Adobe Flash CS3 tutorial shows you how to create and use a numeric stepper component.

Updated from the old CS3 tutorial! This video demonstrates how you can set up a simple spin animation using the most recent version of Adobe Flash, Creative Suite 4. Start with a simple square animation, and then make it spin!