
There's a million web games spread throughout the internet now, and if you like to play them, you probably want to play them all the time. And if you play one flash game, you probably play another, maybe 10 or 20. But what if you don't have an internet connection one day? What if you can't play those web games anymore? Well, you can, and all you have to do is download them to your computer. Watch to see how to download and play web-based flash games on your computer without web access.

In this three-part tutorial, learn how to create a web page layout in Dreamweaver CS4 with DIVs. In Dreamweaver CS4, this Dreamweaver expert uses DIV containers with margins and floats to create web page layouts. A demonstration of a basic CSS reset rule is also included.

No website will be inaccessible and no web filter will deny you content once you learn the skills presented in this internet hacking video.

In this video tutorial, viewers learn how to record with Web Visuals. Begin by opening the Web Visuals program. In a meeting, users will be able to record the audio, web and video portions of the meeting. In the sidebar under Meetings Features, click on Show More Features and select Recording Controls. Now select Start Recording under the Recording Controls sidebar menu. When the recording window opens, title the recording and choose whether to include the web cam or not in the recording. To ...

In this how-to video, you will learn how to pick a theme in order to make your own web show. You must decide what your web show is about. It can be about anything. For example, if you liked dogs, you could do a web show about dogs. If you like eating healthy foods, you could do your web show about healthy foods. Clothes can also be a great theme for a web show. Cool and lame music, cats, lunch meats, cooking, sports, and monkeys are also great themes you can try out for your web show. Your sh...

Microsoft ASP.NET is a free technology that allows programmers to create dynamic web applications. ASP.NET can be used to create anything from small, personal websites through to large, enterprise-class web applications. All you need to get started with ASP.NET is the free .NET Framework and the free Visual Web Developer. Using an existing web application, this video tutorial will demonstrate how to use Visual Studio 2008 to debug JavaScript in a web application.

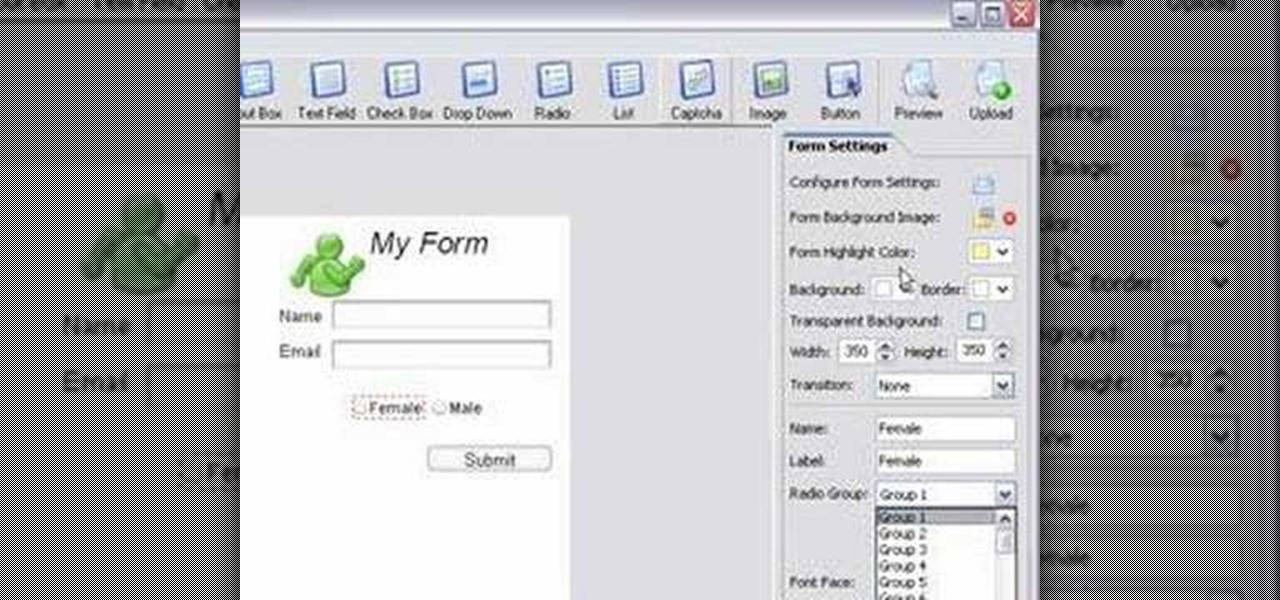
If you want to submit information to a user, you build a website; if you want to receive information from that user, you use a web form. As such, it's crucial that your web forms be well designed. One easy way to design web forms is with CoffeeCup's Web Form Builder.

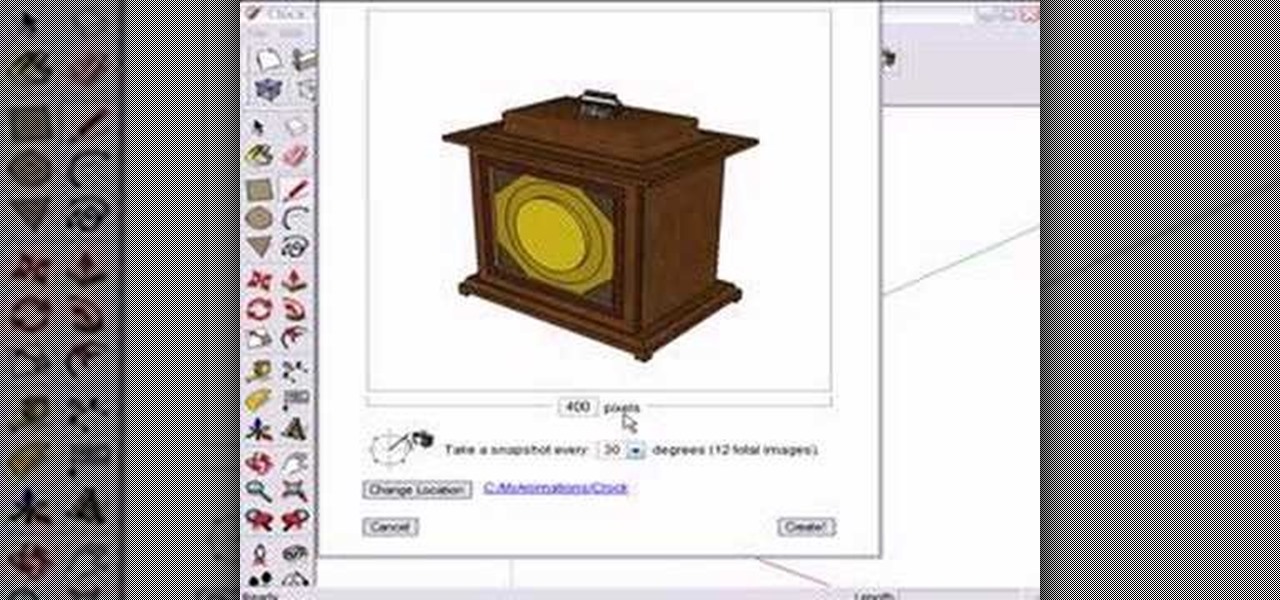
This 3D modeling software tutorial shows you how to use the Web Exporter tool in Google SketchUp. The SketchUp Web Exporter allows you to export your models for 3D interaction in a web browser. You will need to have the Web Exporter plug-in installed before watching the SketchUp tutorial.

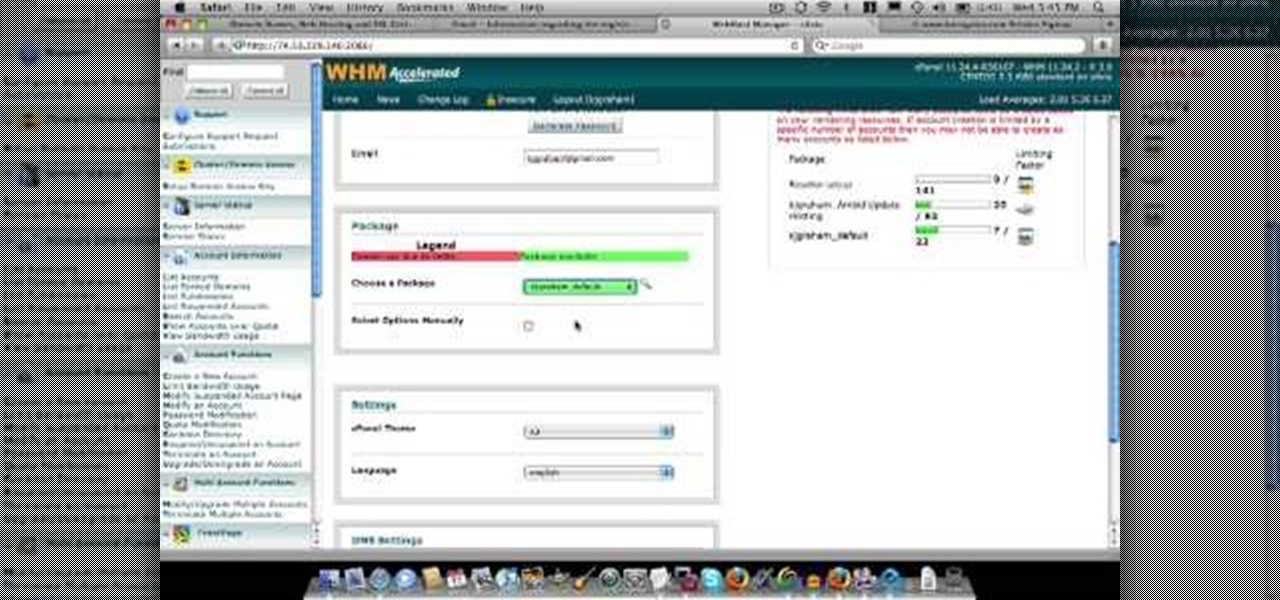
In this video about choosing a web hosting company. The narrator begins by saying that web pages are hosted on servers; the files that make up a web site are hosted or stored on a server. The narrator recommends a service called Host Gator. He indicated they are reliable and provide reasonably priced web hosting services. He briefly discusses the process they charge for their different levels of hosting services. Next he shows the steps to hook your domain name to the host account. He demonst...

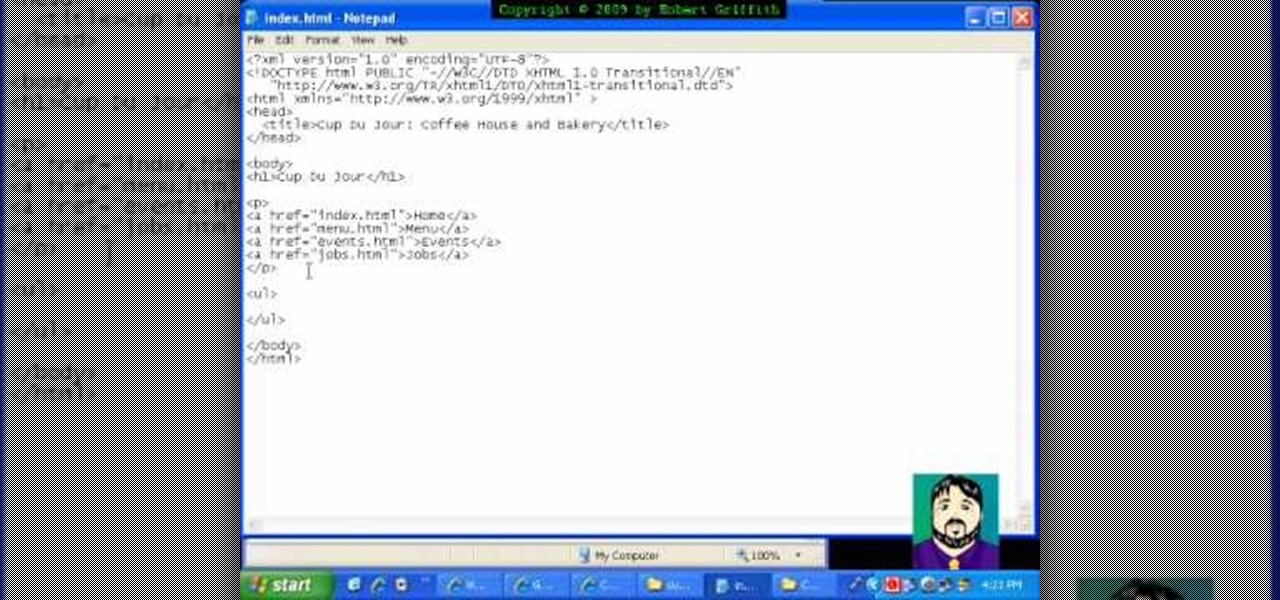
In this three-part video tutorial, a HTML/CSS expert shows how to build a web page from scratch with a case study example. He begins with a basic text web page and advances up through graphics, CSS, and more.

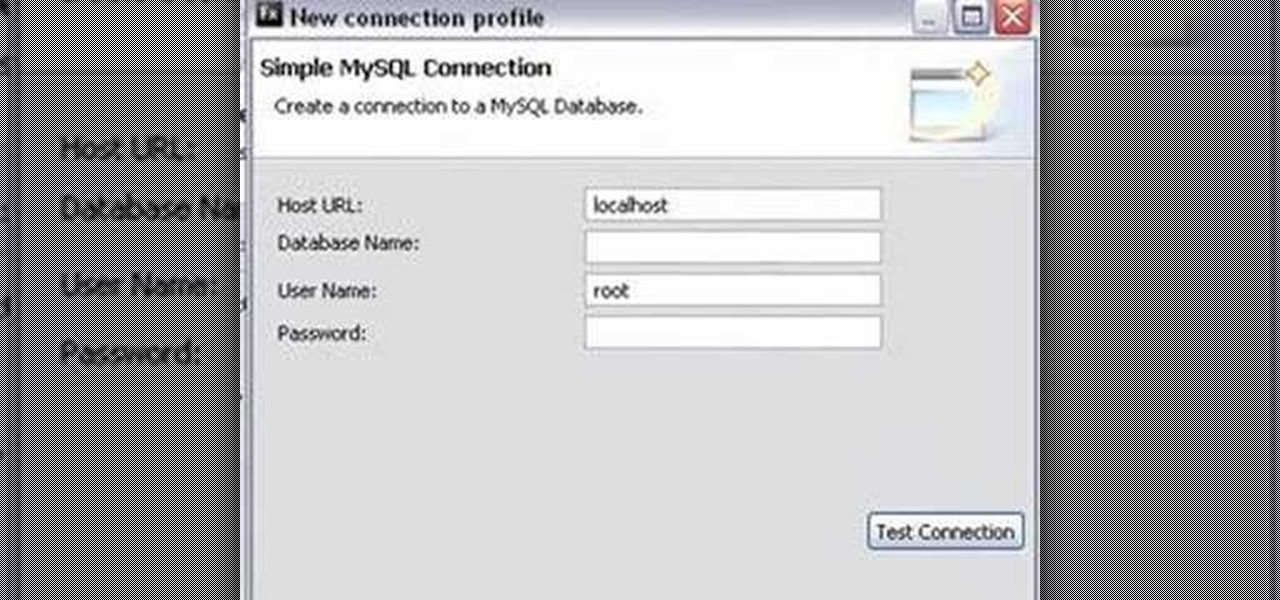
This tutorial demonstrates how to create what is called a complete client-server web application which consist of a Web Application, PHP, and MySQL. The tutorial shows how to automatically generate the PHP necessary to talk to a MySQL database using Adobe Flex Builder 3.

This instructional gambling video teaches you the basics of craps. Learn the rules and etiquette of playing the game as a beginner.

This gambling video shows you some strategies in placing your bets on the 6 & 8 in craps.

So you want to start your own website / blog / forum / web empire. Good, at least you aren't getting into financial services! This video will show you how to install three important programs that will help you get started: XAMPP, Wordpress, and MyBB. These programs will help you set up your web server, blog, and forum respectively, three important tool that you will need to use effectively to become a force on the web.

In this free web developer's guide, you will learn the basic of creating a basic CSS layout. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

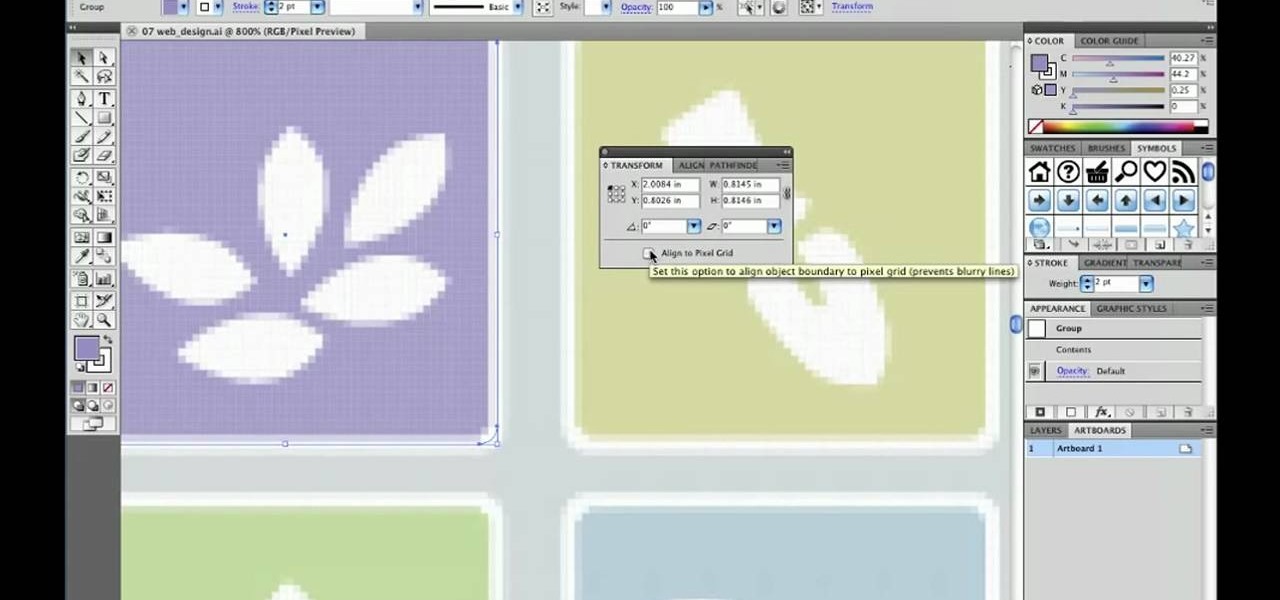
Creating pixel-perfect web graphics in Adobe Illustrator CS5. Whether you're new to Adobe's Creative Suite or a seasoned graphic design professional after a general overview of Adobe Illustrator CS5's most vital new features, you're sure to be well served by this from the folks at Lynda, which presents a detailed, step-by-step overview of how to use Illustrator to create scalar (i.e., non-vector) web graphics.

Replay Music makes it possible to record audio from the web. No longer do you have to listen to streaming audio on the web and have to go back online to revisit your favorite moments. Replay Music enables you to download any audio streaming on the web straight to your computer so you can listen to it whenever you want.

In this clip, you'll learn how to call web services over HTTPS when working in Silverlight. Whether you're new to Microsoft's popular web application framework or a seasoned web developer merely looking to improve your chops, you're sure to find benefit in this free MS Silverlight programming lesson. For more information, including a complete demonstration and detailed, step-by-step instructions, take a look.

In this clip, you'll learn how to make a call to a web service when working in Silverlight. Whether you're new to Microsoft's popular web application framework or a seasoned web developer merely looking to improve your chops, you're sure to find benefit in this free MS Silverlight programming lesson. For more information, including a complete demonstration and detailed, step-by-step instructions, take a look.

Need some help figuring out how to get started with the Google Web Toolkit? It's easy! So easy, in fact, that this home computing how-to from the folks at Easily can present a complete (and somewhat talky) overview of the process in just under six minutes' time. For the specifics, and to get started setting up and using Google's official web development tools yourself, just watch this handy how-to.

In this tutorial, we learn how to make a web browser in Xcode. First, open up Xcode on your Apply computer, then create a new project. Now go under actions and click 'add', then 'existing frameworks'. Next, click add twice, then scroll down to where you see "menu.xib". Double click on this, and interface builder will open up. You will now have four windows on your desktop opened up. Now go to web view and drag and drop the screen. From here, you can create buttons for the web browser and deci...

In this video tutorial, viewers learn how to get more room in a web browser. Users will need to use the Mozilla Firefox web browser. Begin by going to the Firefox add-on website and search for "status address bar". Then click on Add to Firefox to install the add-on. Once installed, any link that is moused over will appear in the address bar. This means that users are able to hide the address bar clicking on View and deselecting Status-bar. This video will benefit hose viewers who use the Mozi...

Webbing is not only used in sports like rock climbing and caving, but it also comes in handy in camping and hiking. This video shows you how to tie two webbing ends together to make a loop that will not come off. A square knot does not work for webbing as it will slip through, therefore a water knot is used. Take 4 inches (10 cm) from one marked end and tie an overhand loop. Ensure that the webbing is not twisted. Slip the other end in the knot and trace the second end around the overhand kno...

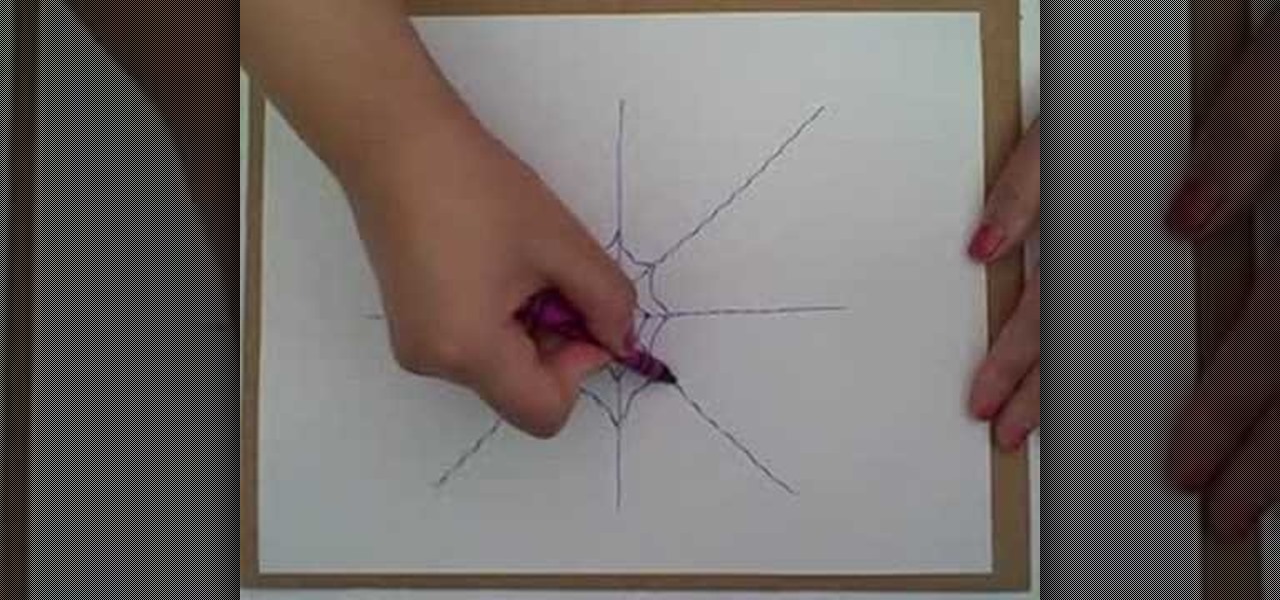
This how to video shows you how to create a basic spider web. This will be helpful if you do not know how to create the basis for a basic web. You will need a crayon and a piece of paper. First draw a large plus sign in the middle of the paper. Next, make two intersecting diagonal lines. You have formed the basis of the web. Next, Draw a curved line crossing in between each line. Start this at the center. After you go around the lines once, draw another line above the previous. Keep on doing ...

Want to create a web site using the latest web standards but don't know where to begin? This tutorial outlines the usage of a CSS website template file designed to help those who are not familiar with programming. This is a great resource that will not only kick-start your first web design project, but it will also help you to learn how to manage your web site layout, fonts, and colors using CSS through simple experimentation of changing values in your style sheet.

Want to incorporate a web link into a blog or other thing but is too long that it makes it look messy? This instructional video teaches you how to shorten those long web links by simply using Bitly. Follow these simple steps and watch that long web link shrink so you will be able to post and incorporate that web link anywhere without taking to much space. The video is only 3 minutes long but comes with helpful information.

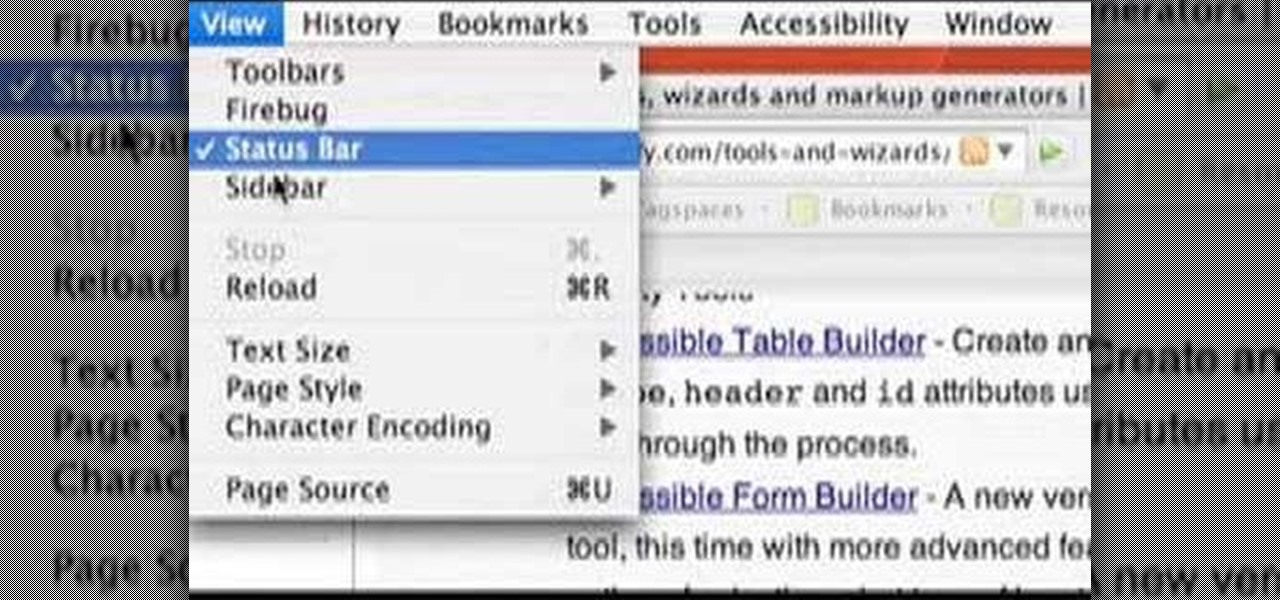
If you are finding it difficult to read certain text when viewing a web site you can scale it up and down to suit your needs. However, by default, many web browsers (e.g., Internet Explorer and Firefox) do not make it obvious that you can do this; effectively, they hide these useful controls. In this helpful video tutorial, you'll learn how to find these constrols and change the display size of the text on most any web page.

Provided you have the bandwidth, running your a own web server can be a good way to cut down on hosting costs. In this tutorial, Gary Rosenzweig looks at how you can use your Mac to develop Web pages using the built-in Apache Web server and PHP.

This tutorial shows you how to build web services with MapForce. Load an existing WSDL file and build a complete web service by retrieving data from databases or XML files and using a visual function builder. It's easy to build web services in MapForce as this tutorial shows.

In this video tutorial, Chris Pels will show how to create event handlers for ASP.NET web pages and web server controls. First, learn how to create page level events for the standard page events provided by the .NET Framework. See how to automatically bind the events to a page using the AutoEventWireup attribute as well as programmatically bind the events. Next, learn how to create and bind event handlers for the standard web server control events. Also learn how to connect multiple events fo...

In this video tutorial, Chris Pels will show how to deploy a web site using the Copy Web Site Tool in Visual Studio. First see how to connect to a remote web site and deploy an entire site to the target location. Next, learn how to synchronize an entire source and target web site. In addition, see how to copy and synchronize individual or groups of files including how the Copy Web Site tool provides status indicators of differences between files. As part of this process see how the tool provi...

In this video tutorial, Chris Pels will show how to configure an ASP.NET web site to use a specific version of ASP.NET/.NET Framework. First see how to identify what version of the .NET Framework a web site is associated with by viewing the script map in Internet Information Server (IIS). See how a script map is associated with the root in IIS and then with individual web sites. Next learn about the ASP.NET IIS Registration tool (aspnet_regiis.exe) used to configure IIS or an ASP.NET web site...

In this video tutorial, Chris Pels will show how to determine what capabilities a user’s browser has when viewing pages in an ASP.NET web site. First, learn how to access an instance of the HttpBrowserCapabilities object from the ASP.NET Request object associated with the web page request. Next, see the different information available in the HttpBrowserCapabilities object such as the type of browser and whether the user’s browser supports JavaScript and Cookies. Then see an example of how to ...

In this video tutorial you will learn to use Photoshop to create a shiny reflective logo in a web 2.0 style. Not sure what Web 2.0 is? It generally refers to a perceived second generation of web-based communities and hosted services — such as social-networking sites, wikis and folksonomies — which facilitate collaboration and sharing between users.

Want to make sure a message doesn't fall into the wrong hands? Try embedding it in a web image. With the Mozaic Encrypt web app, it's both quick and simple. For all of the relevant details, and to get started adding secret messages to image files yourself, watch this home-computing how-to from Tekzilla.

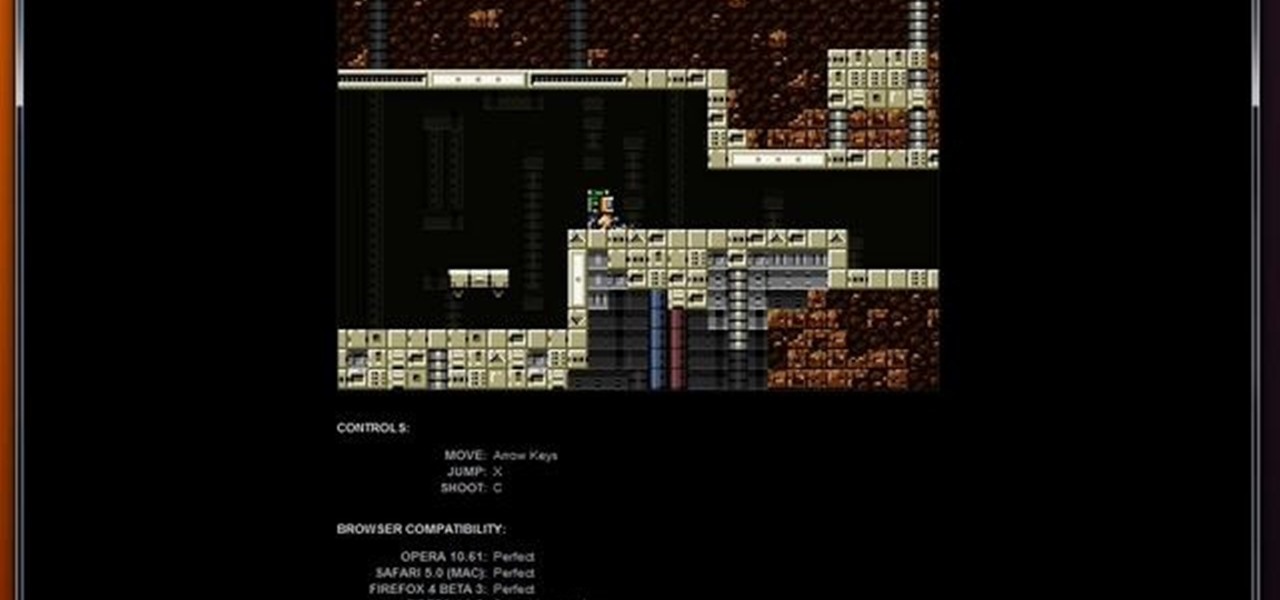
Making web games using Flash and all the other plugins out there is fine, but compatibility and resource use are always going to be issues for them. Amazingly enough though, HTML5 is far enough along now that someone has made BioLab Disaster, one of the first if not the first web game to be made entirely with HTML5 and Javascript with zero plugins. The game's maker, Dominic Szablewski, was nice enough to make this video describing what he did to program this landmark game. It even describes w...

Need some help figuring out how to browser the web on your Curve 8520? This clip will show you how it's done. Whether you're the proud owner of a BlackBerry smartphone or are merely considering picking one up, you're sure to be well served by this video guide. For detailed information, including step-by-step instructions, take a look.

The Quick Search box on your Android-powered cell phone allows you to search the web and your phone directly from the home screen. It provides suggested results from the internet, even while you still type! Easily search both your phone and the web with the Quick Search box! Google shows you how in this video tip.

Need to create Flash buttons? You've come to the right place. In this video, learn how to make professional looking, but easy to make, buttons with no scripting. The buttons featured in this tutorial are featured all over the web and on almost every flash site. Create the buttons you need for your web project with help from this step-by-step tutorial.

Looking for a guide on how to create icons for your website? With the Adobe Photoshop, it's easy. Whether you're new to Adobe's popular image editing software or simply looking to pick up a few new tips and tricks, you're sure to benefit from this free video tutorial from Tutvid. For more information, and to get started creating navigation bar-style web icons yourself, watch this graphic designer's guide.