
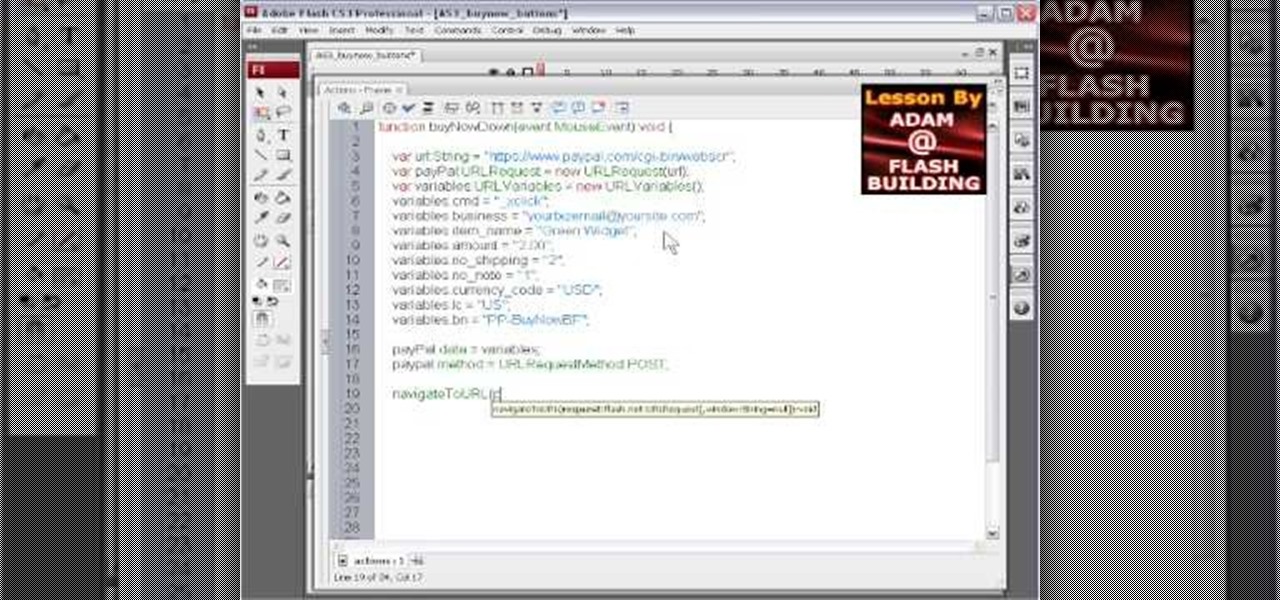
Add an extra level of security to your website by creating your own dynamic 'Buy It Now' button for PayPal-using visitors to your website. Coding this button is very easy, and you can even animate it to draw more attention to your webstore.

For first time users of Dreamweaver, this tutorial shows you how to begin designing your own new website. Start from creating a new site entirely, and then set up the program and your website to look exactly how you want it.

A great tool for any system administrators, the iPhone (or other Apple wifi device) app Ping a Majig allows you to enter in the IP addresses of websites. Then you can keep checking on them to make sure they are running smoothly and operating correctly. You can click on the website for more data regarding pings and site health.

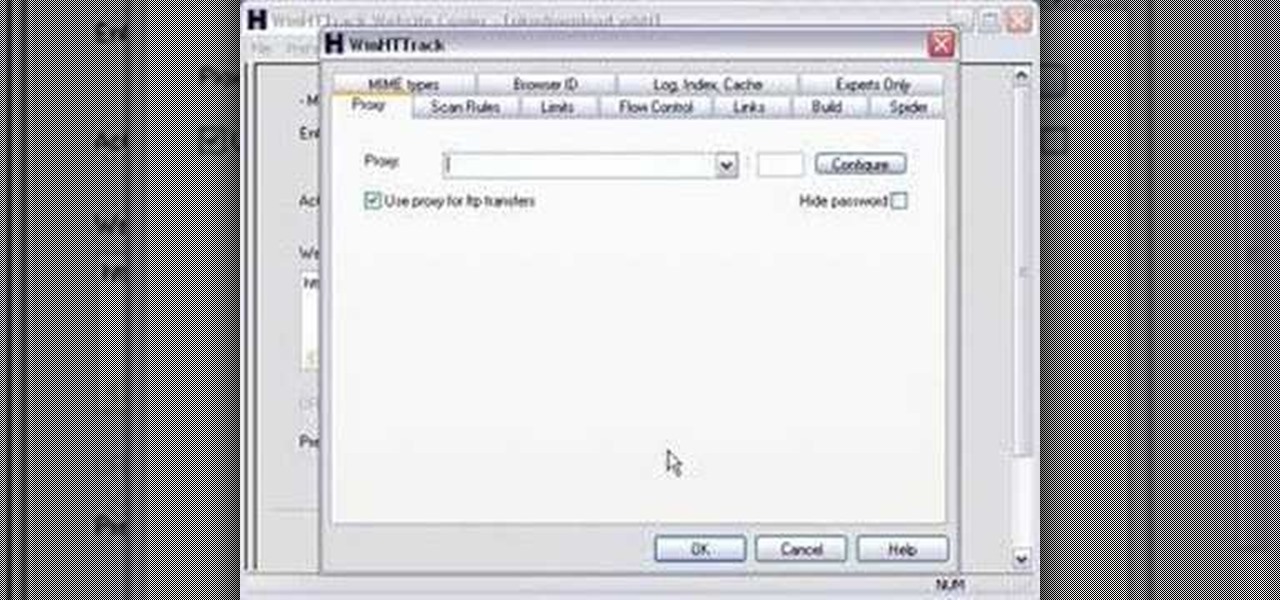
Here is a tutorial on using Httrack to download websites for off line viewing.Httrack is a website copier and 99% of the people on the web will use this software responsibly. This tutorial is for that 99%. Using Httrack is a great way to download a site you need to modify when the site server passwords have been lost.

A 'rollover' is a little Java animation when one text or image replaces another one of similar size. This can call attention to a featured product or allow you to have a scrolling news or update feature. This tutorial shows you how to add a rollver to your website using Dreamweaver.

In this video tutorial, viewers learn how to protect their privacy online. Some information that is exposed every time you visit a website are your I.P. address, operating system and browser. To view what information that you are revealing to a website, visit the site provided in the video. This site will give you all the information that you are exposing in a website. This video will benefit those viewers who visit a lot of websites, and would like to learn how to view the their exposed info...

Today, see how to use GoLive CS2 to create pure CSS layouts. That's using CSS to lay your website out, which is a really nice way to layout your webpages. It's laying it out without tables, and allows the site to change based on the users resolution. In this video tutorial, see how to create website layouts made entirely of CSS using GoLive's new CSS tools and the new liquid layouts available in GoLive CS2.

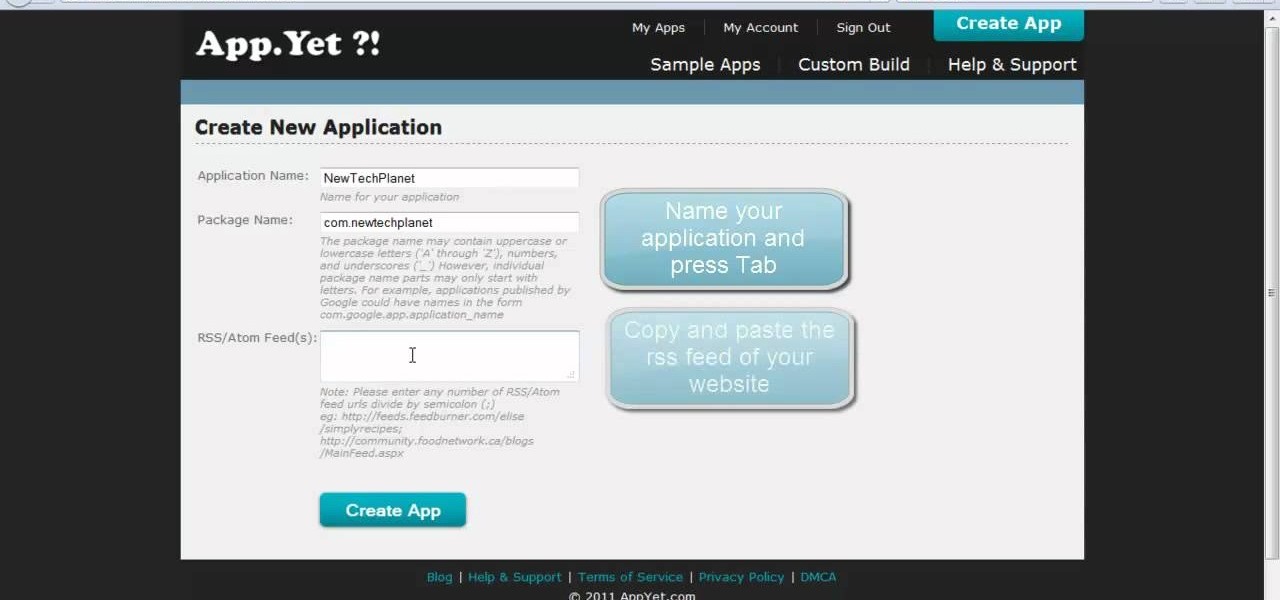
There's a quick and easy way to create an Android app for your website, and you can do it yourself. Watch this video to learn how to use AppYet.com to create an Android app for your website in less than five minutes.

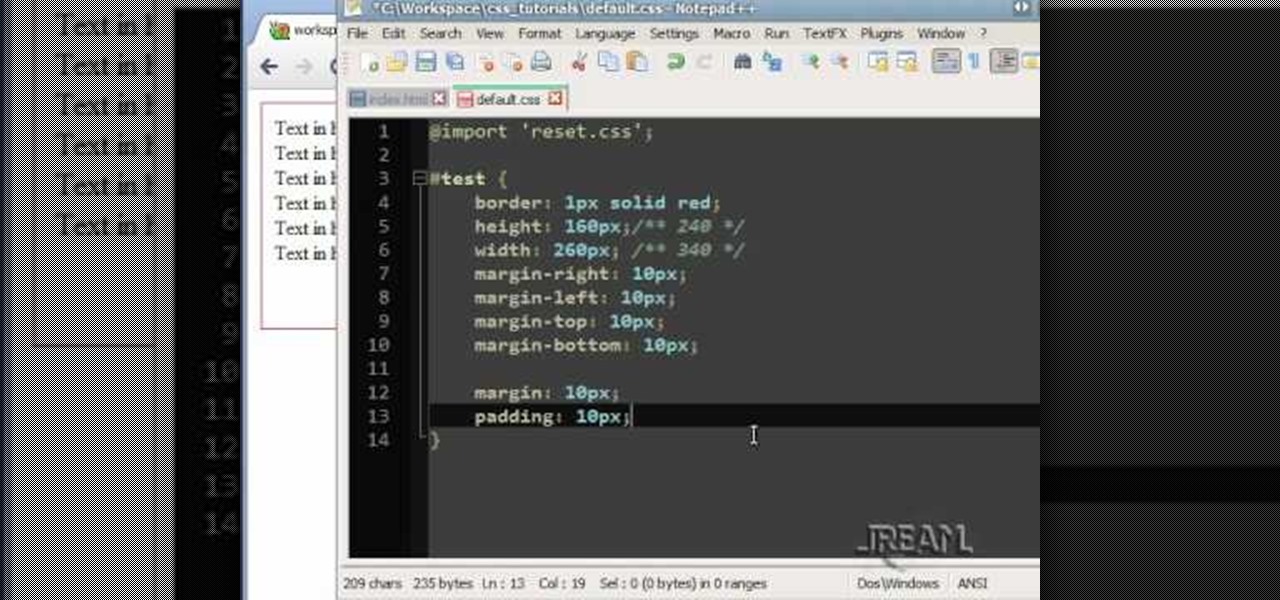
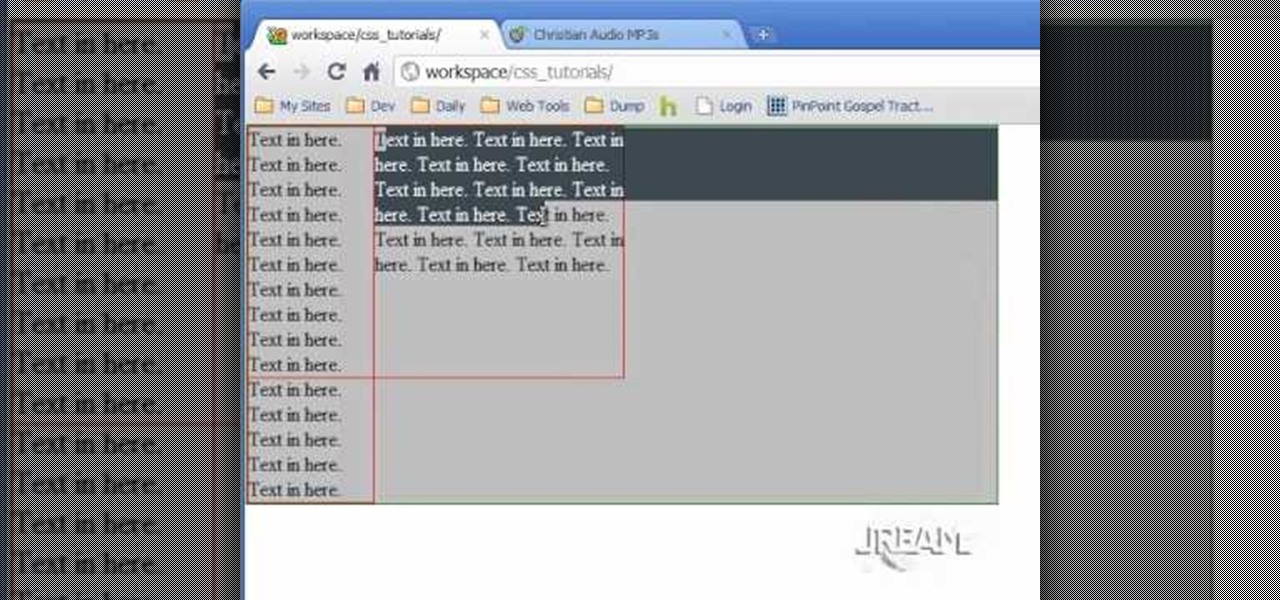
If you don't learn anything else about writing a website using CSS, learn this. This video teaches you about how to use the Box Model, which will save you hours of frustration and re-tinkering your website once you master how to use it.

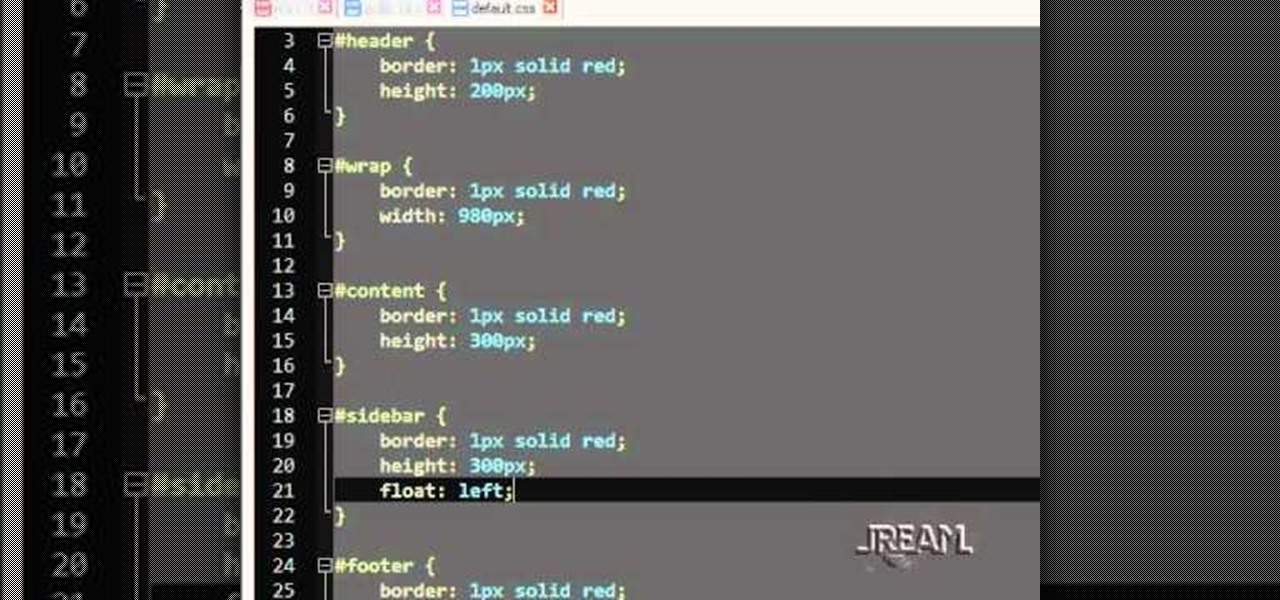
This tutorial goes from the box model and then progresses on to show you how you can use floats when designing a website using CSS. Which layout you choose will determine how your website looks, so make sure you pick the one that's the best for your needs.

A fixed layout means your website will not change size no matter the size of the browser it's being used in. This tutorial shows you an easy and quick way to set up the CSS for your website to give it a fixed layout.

This tutorial takes a screencap of a popular website, and then shows you how you can use the tracing tool and use some of the principles of web design to create an effective layout for your own website using Adobe Photoshop.

In this tutorial, we learn how to block a website using a Linksys Router. First, go to your web browser and type in "192.168.1.1" into the address bar. After this, you will need to enter in your username and password to the pop up window. From here, go to the tab that says "access restrictions" and look for where it says "policy name". Type in 'blocked website' to the bar and then click 'enable'. From here, go down to the bottom of the page and enter in the URL of the website you want to bloc...

You can add a streaming, real-time Twitter feed to your website to let your members keep up with what's going on at your website, or have discussions in real time. This tutorial shows you how to set up this feed using PHP on your webpage.

Allow for your community to grow and expand by adding in a private messaging system to your website. Even if you're not experienced with PHP or MySQL, this tutorial walks you through the process of setting up the messaging system.

In this clip, you'll learn how to create a a simple membership system for a website with PHP and MySQL. Whether you're new to the PHP scripting language or a seasoned developer mereley looking to pick up a few new tips and tricks, you're sure to benefit from this video tutorial. Take a look.

The Java windows can pop up and alert your user to important aspects of your website - such as receiving a forum message. This tutorial shows you how to make your own Java-style popup alert window using Action Script 3 and add it to your Flash-based website.

Add to the functionality and user interactivity of your website or other project constructed in Adobe Flash CS4 by incorporating the Label component. By using this component and Action Script 3, you can allow visitors or users to interact with graphics and images on your website.

Use ActionScript 3 and Adobe Flash CS3 to add in a slider component to the website or project you're building in Flash. A slider component can allow users to do things like change the size of animations on your website.

The Text Area Component is a tool available to website developers who are using Adobe Flash CS4 to build their website, and it designates a specific area of your field as text-based. You can also set up these fields as either editable or non-editable.

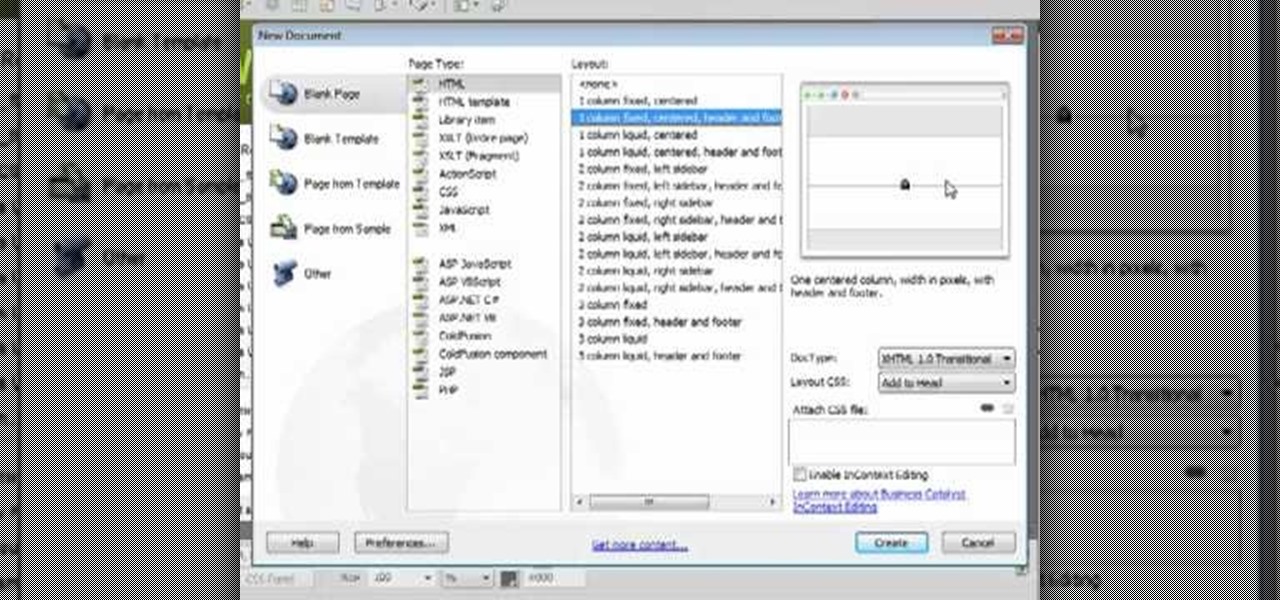
Included with the Adobe Dreamweaver website creation software are several default layouts you can use to customize your project. This tutorial shows you how to use these prebuilt layouts for your own website, and set up a few useful templates and CSS styles.

Use the Flash CS3 website builder and the Action Script code to load in a series of images, then create Next and Previous buttons so you can add a gallery or slideshow feature to your website. Allow users to browse images or a portfolio on your website!

Create your own loader component to incorporate into your Flash-based website or other Flash application. This component will increase the ability for users to interact dynamically with your website and create more user-friendly content. This tutorial shows you how you can work with the UI loader component using Adobe Flash

Being able to load and unload .swf files to content areas in your website is useful, as it gives you the opportunity to show visitors a variety of different animations. This tutorial shows you how to use the Flash code to set up a system for loading and unloading multiple .swf files to the same area of your website.

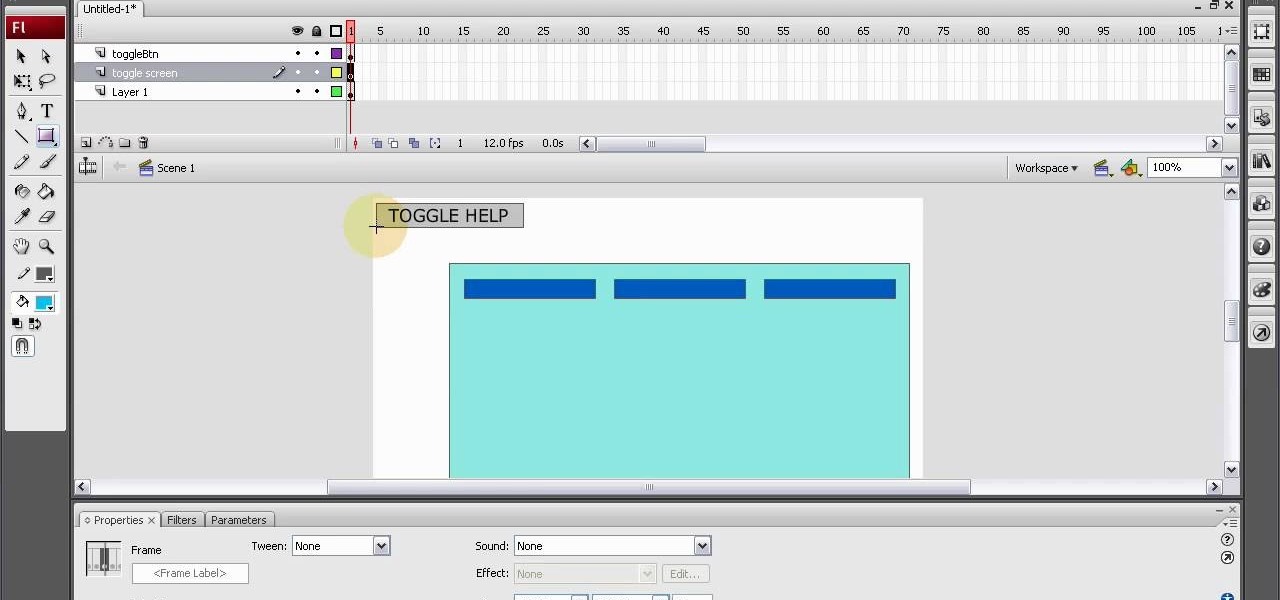
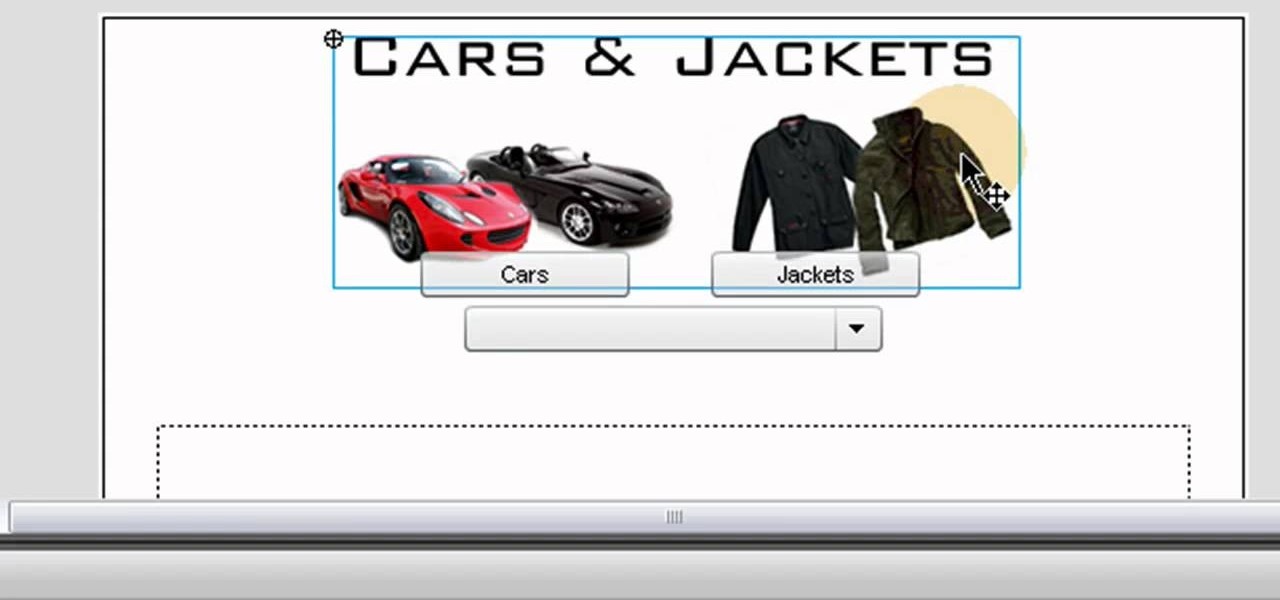
A toggle button can let visitors to your website hide or reveal content (such as a product description or explanation attached to an image). This tutorial shows you how to make your own content toggle buttons for your Flash-based website.

Add a small bit of content which appears whenever visitors to your website mouse over a specific area of your website - such as having your company's slogan appear in a small text box when users hover their mouse over the log.

This tutorial demonstrates how you can use ActionScript and Adobe Flash CS3 to set up links on your website to allow users to download various files, such as making .pdfs, .docs or .mp3s available for download. You're also shown how to link to an external website, or set up an email-to link.

The ComboBox component in Adobe Flash CS4 allows you to create drop-down menus, which you can incorporate into your own website in any number of dynamic ways, especially for those running their own e-store. This tutorial shows you how to set up your own ComboBox and add it to your website.

PHPMyAdmin is a tool for website creators who may not yet be comfortable writing custom database scripts using straight PHP. This tutorial shows you how you might use PHPMyAdmin for your own website and display all the information contained on your website in just one file.

You'll of course want to set up an admin account when you create your own website, so you can restrict access for everyone else but the admins. This tutorial shows you how to set up an admin account on your website using Dreamweaver.

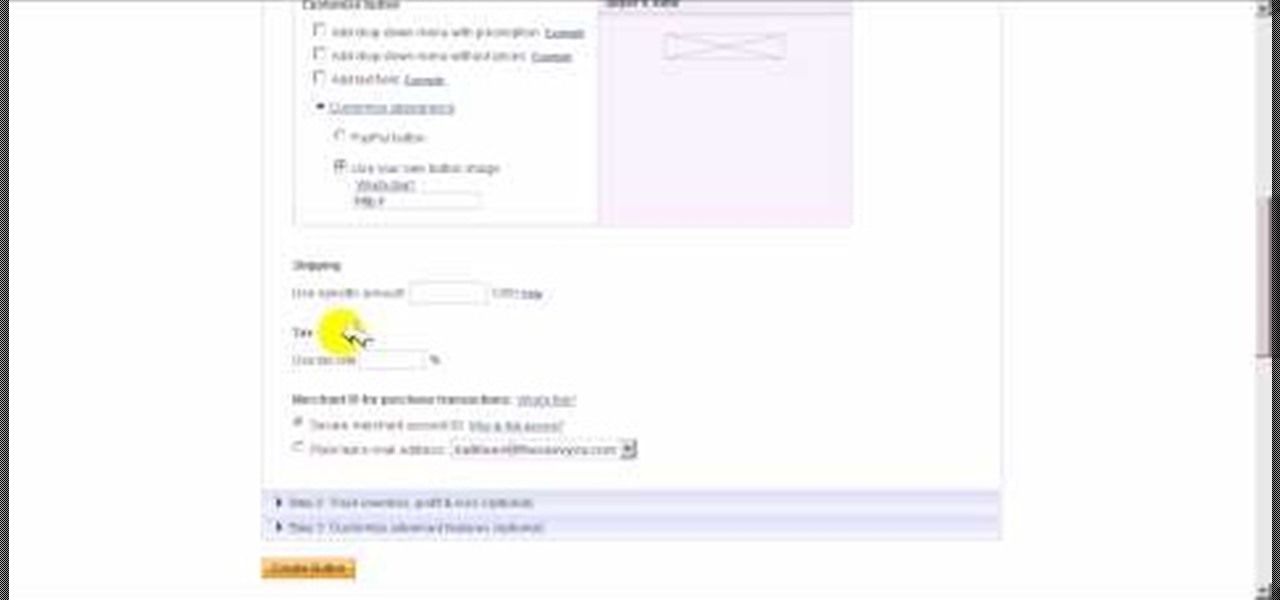
Want to embed a Buy Now Paypal button on your website? Let this video be your guide. It's easy and this clip presents a complete, step-by-step overview of the process. For more information, including detailed instructions, and to get started selling goods and services on your own website with PayPal, take a look.

Have you been having trouble publishing your website? Well, using NetObjects Fusion Essentials v7.5 you can easily publish your website as well as upload it to the internet. This video shows you the exact steps to doing this in a quick and easy step-by-step guide. It shows how to set up your FTP, user name, and password. After doing this you can easily make changes to your website. So if you're having trouble using this program or are simply looking for a way to get your website published and...

In this video tutorial, viewers learn how to create a button or banner for a website in Adobe Illustrator. Adobe Illustrator is a vector graphics editor. These buttons or banners can be used on personal websites or website channels, such as YouTube. Users are able to customize their button or banner appearance. Basic knowledge on Illustrator is required, but it is straightforward. This video will benefit those viewers who design their own website and would like to enhance their the appearance...

The instructor, Diesel, teaches how to bypass blocked websites at school like MySpace and YouTube. He shows how to make a batch file which opens the command prompt. Next, he shows how to ping a website like MySpace and how to extract the ip address of the website from the command prompt by using the mark option. Now, you can copy that address, paste it into the browser and go to the blocked site directly. By watching this video, you can easily learn to access blocked websites by bypassing them.

WebStarts.com is a free website creation and hosting interface with a powerful drag-and-drop design interface. In this video tutorial, you'll learn how to add streaming video to your WebStarts website. For more information, and to get streaming live video from your own WebStarts site, watch this web design video tutorial.

In this web development software tutorial you will learn how to create a full width header and footer for a website using XSitePro 2. Starting with a blank template that's 800 pixels wide, you'll learn how to add a black stripe running along the top and bottom of the website page. If you are building websites in XSitePro 2, this tutorial will show you how to create 100% wide headers and/or footers.

Want to access a website without using bookmarks or, heaven forbid, typing its URL into your address bar? This video tutorial offers instructions for creating a desktop shortcut to a given website while running any version of the Windows operating system and running any browser. Take a look!

In this software tutorial you will learn how to make a simple website using Photoshop. You may think it's too difficult to create your own site and that you need to use a template, but this tutorial will change all that! See how easy it is to design your own web page without a template right in Photoshop.

PHP is a script language used for developing web pages. On a website, you can use PHP to create complex organizational systems like a calender or even a reservation system (great for a restaurant's official website).

This video tutorial shows you how to create links to other webpages from your website. A great use of HTML to create more traffic on your website.