In this video tutorial, you'll be working in Adobe Photoshop and learning a little bit about a very specific skill that I think is important for all designers. That is, the Pen Tool and using it to hand-draw clipping vector paths. There are a variety of ways to make selections in Photoshop, but drawing a real vector path is the most tried-and-true and highest quality way to do so. Mastering this tool will make you a better designer and help unleash your creative potential.

Pixel Perfect is the "perfect" show to help you with your Photoshop skills. Be amazed and learn as master digital artist Bert Monroy takes a stylus and a digital pad and treats it as Monet and Picasso do with oil and canvas. Learn the tips and tricks you need to whip those digital pictures into shape with Adobe Photoshop and Illustrator. In this episode, Ben shows you how to animate a 3D plane in Photoshop.

If you are struggling with the paths tool and drawing vector art in GIMP, you can import other people's paths and manipulate them for your purposes! This tutorial will show you how to find sources at DeviantART.com and start using those in GIMP.

Check out this Blender video tutorial all you wannabe digital animators out there to see how to use paths and dupliframes in your 3D modeling.

In this webmaster's guide, you'll learn whether it's important or not to have people-readable keywords in your URL path. Whether you're new to the world of search engine optimization (SEO) or are merely looking to pick up a few new tips and tricks, you're unlikely to find a better source than this official video guide from Google. Take a look.

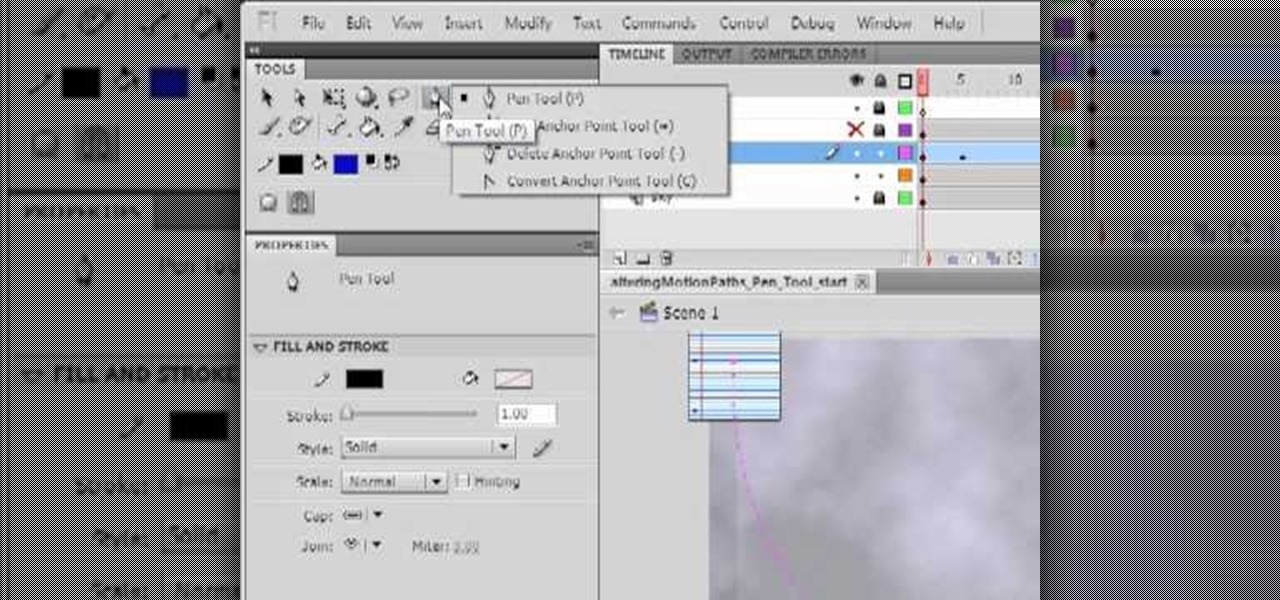
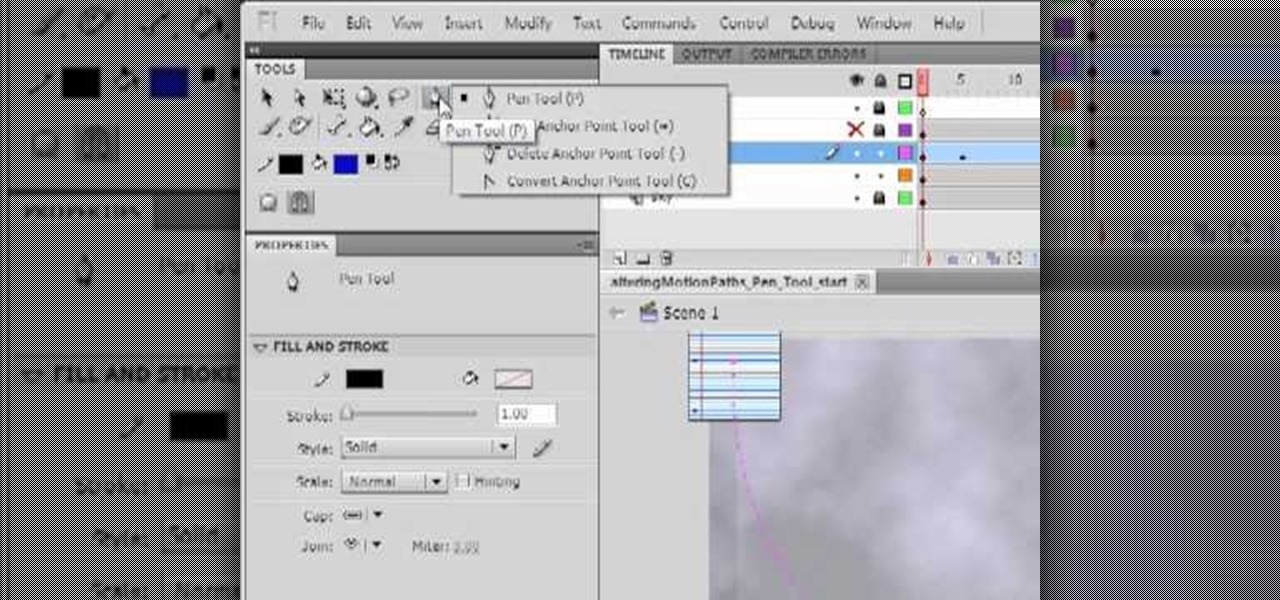
Here's a quick tutorial on how to alter your Flash animations. You can use the pen tool in Adobe Flash CS5, and its companion tools, to change the curve of motion in your animation and edit the Bezier curves which define the path.

First thing you need to do this is to select rectangle tool and make a shape and select the gradient fill and change the angle of gradient to 90 degree. Now color and resize it as showing in the video. Now type your navigation texts like blog, contact, gallery etc. Now size your text for your rectangle shape. Now set the texts in the bar and resize your bar.

Eventually, you and Kratos will make it to the Path of Eos in the City of Olympia where cave fighting will be met. You'll be entangled with harpies, reapers and other enemies. Watch the walkthrough for the Path of Eos in God of War III on PS3.

This video shows you how to remove a tattoo from a photograph using Photoshop. First, select the tattoo using the pen tool, to get a very accurate line around the tattoo. Make sure the "Paths" button is punched in. Drag the mouse and click several times to make a path around the tattoo. Right click on the path and choose "make selection". Feather the selection with a feather radius of about 8 pixels. Use the clone stamp tool and a large size brush. Hover outside the selection and click to sam...

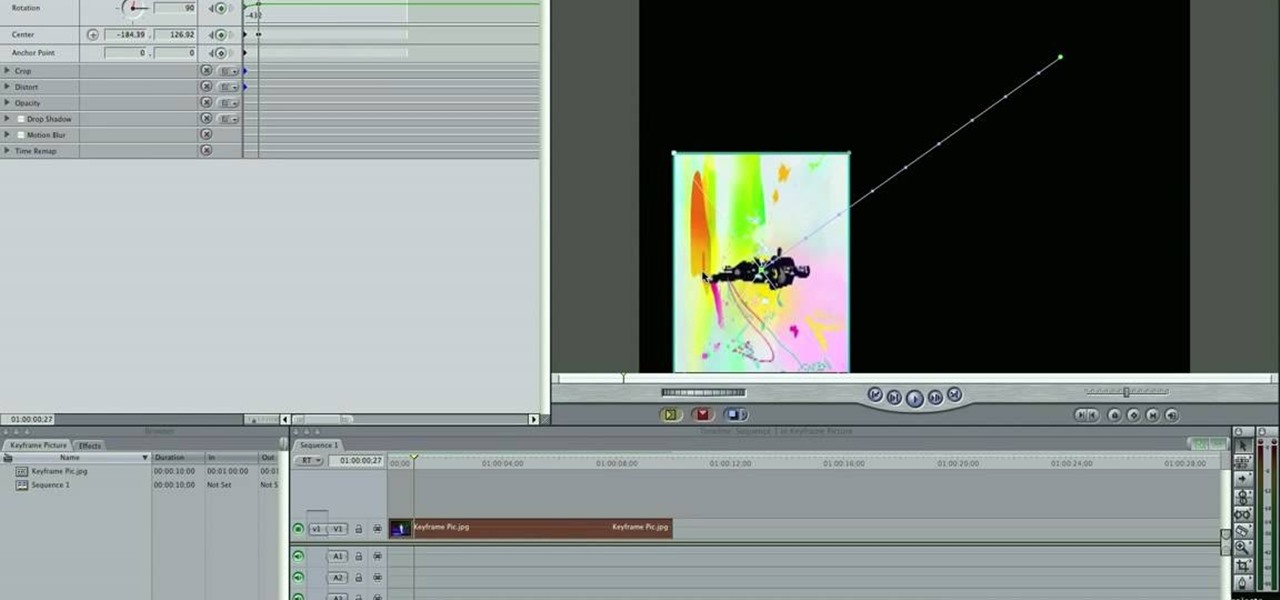
This video tutorial teaches you the basics of Keyframing using Final Cut Pro. A picture is used in this tutorial. You can also use video or picture for this example. The video shows the keyframe button and the different keyframing tools. The video then teaches a basic keyframing concept of how to add a motion to the clip using keyframing. You can also add rotation effect in the keyframe. When you add a keyframe and move the clip from one place to another, it adds a path along which the clip o...

Schoolteacher looks into choosing your career path. Helping students and people first looking for jobs, in discovering their best suited career path.

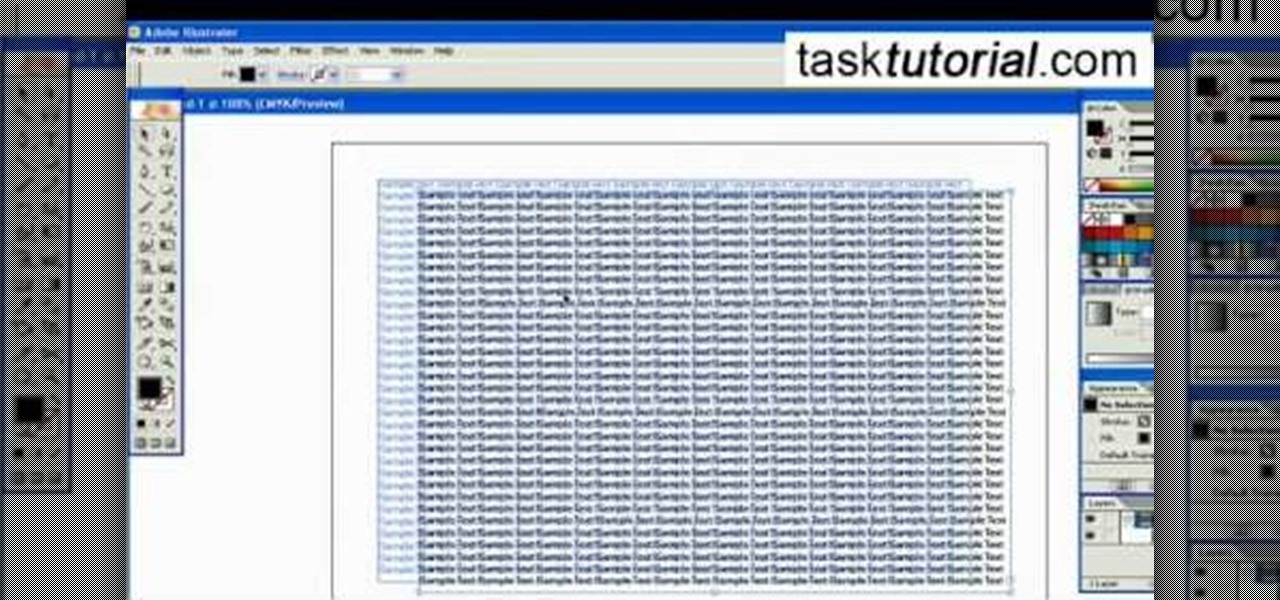
To create an added interest with text, learn how to wrap text around paths or shapes using Illustrator software. This video from Task Tutorial shows us each step involved with wrapping text around an oval as an example. However, any shape or path can be used to wrap text around that object. An object just needs to be placed on the page and then the "text wrap" command needs to be applied, and the wrapping will be done for you automatically. The Illustrator effect allows you to break up a page...

A conservative vector field is defined as being the gradient of a function, or as a scaler potential. Conservative vector fields are not dependent on the path; they are path independent. Conversely, the path independence of the vector field is measured by how conservative it is. These fields are also characterized as being ir-rotational, which means they have vanishing curls. Actually, ir-rotational vector fields are conservative as long as a certain condition on the geometry of the domain is...

Take a look at this instructional video and learn how to use the "follow me" tool in Google SketchUp. Merging different shapes with different paths renders powerful combinations. This tutorial covers an introduction to follow-me capabilities, tips on how the shape and path work together, how to create instant follow-me results, and creating lathed objects.

This tutorial takes looks at the selection tool as a drawing tool and also covers how to convert paths to selections and vice-versa when creating vector art in GIMP.

Watch this 3ds Max video tutorial to see how to get an object to follow a path with constraints to get procedurally control over your object with those constraints. Perfect for you digital animators/modelers.

This tutorial shows you how to path Artificial Intelligence monsters in Unreal Engine 3 for Gears of War. This allows them to move around and get them to attack players.

This video covers network paths and how to use them and understand how they work in Houdini. This is part of learning how to use the interface properly.

This tutorial shows you how to reliably get the application path for an app written in C#. There are several different functions that can do this, so watch and find out which ones work the best.

Renato Tarabella's popular CINEMA 4D plugin called "Path Deformer LITE" is a favored tool because it does many things quickly and easily. Because the LITE version of the plugin is free, many people quickly download it, and get snagged by a couple of easily corrected mistakes. This tutorial shows you how to get past them.

In this CINEMA 4D tutorial, you'll learn a simple way to create some fake looking watery liquid stuff. An object, a spline and Path Deformer Pro will get you on your way. Be aware, Path Deformer is a plug-in.

Starcraft 2 is finally upon us after 12 years of waiting, and it is just as majestic as you would hope it would be. If you're new to the series or just haven't played in five years, the barrier to entry for the unskilled can high, especially if you prefer playing online multiplayer. Fortunately for you, we've compiled videos on just about everything you need to know about the game, including strategies and tips for winning with different races in different modes and situations, and even how t...

This video, brought to you by UND AeroCast, will teach the fundamentals of commercial eights with pylons when flying. The objective of eights on pylons is to develop the ability to maneuver the airplane accurately, while dividing attention between the flight path and selective pylons on the ground.

First of all select the 'pen' tool from the side bar. Now select the 'paths' box from the top screen. Now make two different points to make a curve and then make a third point to make another curve as shown. Now select the 'text' button. Now change the 'color' of the text to ‘black’. Now run your cursor over the path till it ‘changes’. Then click. Now you can actually ‘type’ on this path. Type in "text goes in a curve". This shall be written on the curved path that you have just m...

Pixel Perfect is the "perfect" show to help you with your Photoshop skills. Be amazed and learn as master digital artist Bert Monroy takes a stylus and a digital pad and treats it as Monet and Picasso do with oil and canvas. Learn the tips and tricks you need to whip those digital pictures into shape with Adobe Photoshop and Illustrator. In this episode, Ben shows you how to transform a photo into a flashy poster in Photoshop.

To create glossy or reflective vector image, you will need to know how to use the offset options in Adobe Illustrator and the basics for pathfinder. You will be creating a vector image that can be resized without hurting its quality. To start select you text style, which be glossy for this. You will have first a white layer, a shadow, a radiant layer, a white outline and a shadow going underneath. In this video the Oh Gizmo Logo! is being used as the template. Right click create outlines. You...

While attempting to hack a web app, there may come a point where the attacker may have to escape the default directory in order to access unauthorized files. This is known as a directory traversal attack. Much as the name implies, this attack involved traversing the servers directories. But in order to move to an unauthorized directory, we need to know where those directories are. Today we'll be building a tool to brute force these directory locations based on HTTP response codes. Before we g...

In today's world of ordering food from your PC or hailing a cab with an app, it almost seems archaic when we have to actually use our vocal cords to contact a local business. It sure would be nice if we didn't have to use our smartphones as, well, you know...phones.

Welcome back, my budding hackers! I began this series on Linux basics because several of you have expressed befuddlement at working with BackTrack on Linux. As a hacker, there is no substitute for Linux skills.

Undeadburg is the first level of Dark Souls and is probably the best place to start off. This guide from Giant Bomb will take you through the safest path to get through the level and help you take out the undead enemies you find.

Looking for instructions on how to reset the shell path on a Windows XP computer? It's easy! So easy, in fact, that this home-computing how-to from the folks at Britec can present a complete overview of the process in just over five minutes. For more information, including step-by-step instructions, take a look.

This tutorial shows you how to use the path-tool to trace a picture in Photoshop.

Learn how to improve your golfing skills with this swing path drill using three balls.

This video is a highly informative tutorial on how to add and control text to a line in Photoshop. According to the author of the video, most people can add text to paths in Photoshop, but are often in the dark about how to manipulate. This, as demonstrated by the author, is quite easy and simple. The tools for path selection, text addition, and various other features which make this particular task very simple are clearly outlined by the author.

Farm Town hacks, cheats, glitches. How to hack Farm Town. Watch this video tutorial to learn how to make an ocean and beach on Farm Town (09/30/09). Use the Farm Town glitch that lets you overlap objects using a dirt path to place rivers and dirt paths together to make a beach on your farm!

The 'Bullseye' achievement is likely the hardest co-op achievement available to players of Battlefield 3. You will need to land several sniper headshots in order to unlock it. This guide will take you through the path you need to use to land all of the snipes you need.

Once you're at the power switch, it's a short path to the machine that allows you to purchase the 'Mule Kick' perk needed for achievements and more. This perk will allow you to carry more than two weapons at a time. Take a look at this guide from Game Front to learn where to go to get the perk in Call of Duty: Black Ops Rezurrection DLC on Moon.

Want to know how to get a lot of money fast in Mafia II on the Xbox 360? Geoff and Jack from Achievement Hunters tell you the path to riches. If you go to the salvage yard, Mike Bruski will pay you about $400 for each car you steal and crush. What could be better than crushing cars for money?

With help from this free video tutorial, you'll learn how to style list items with CSS. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.