
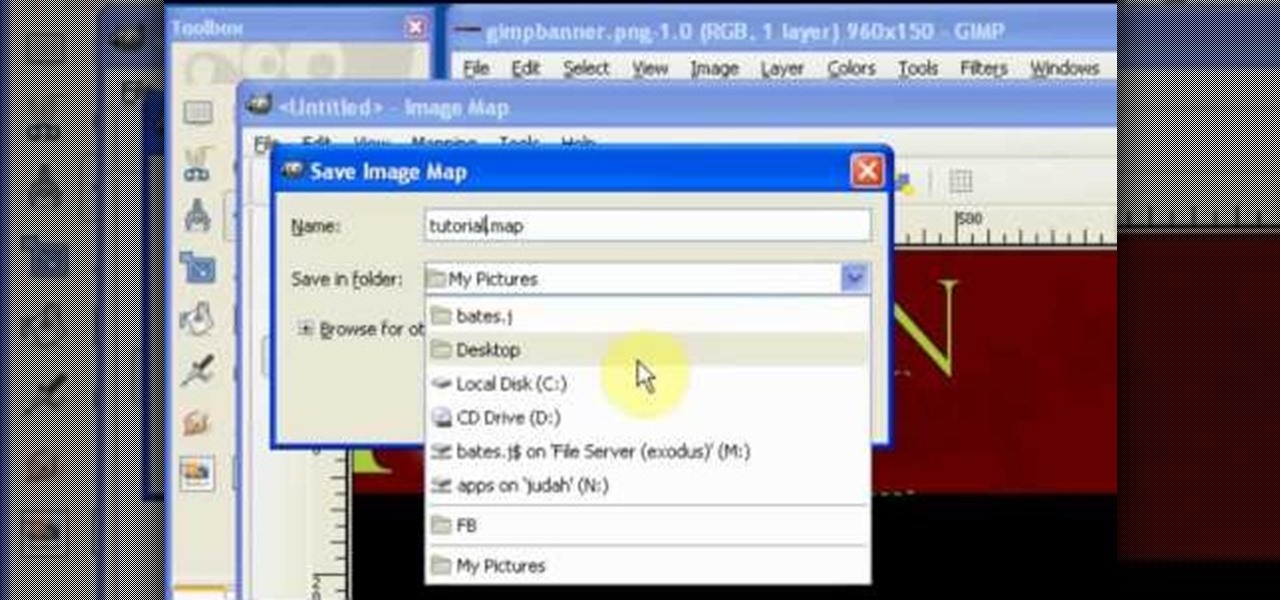
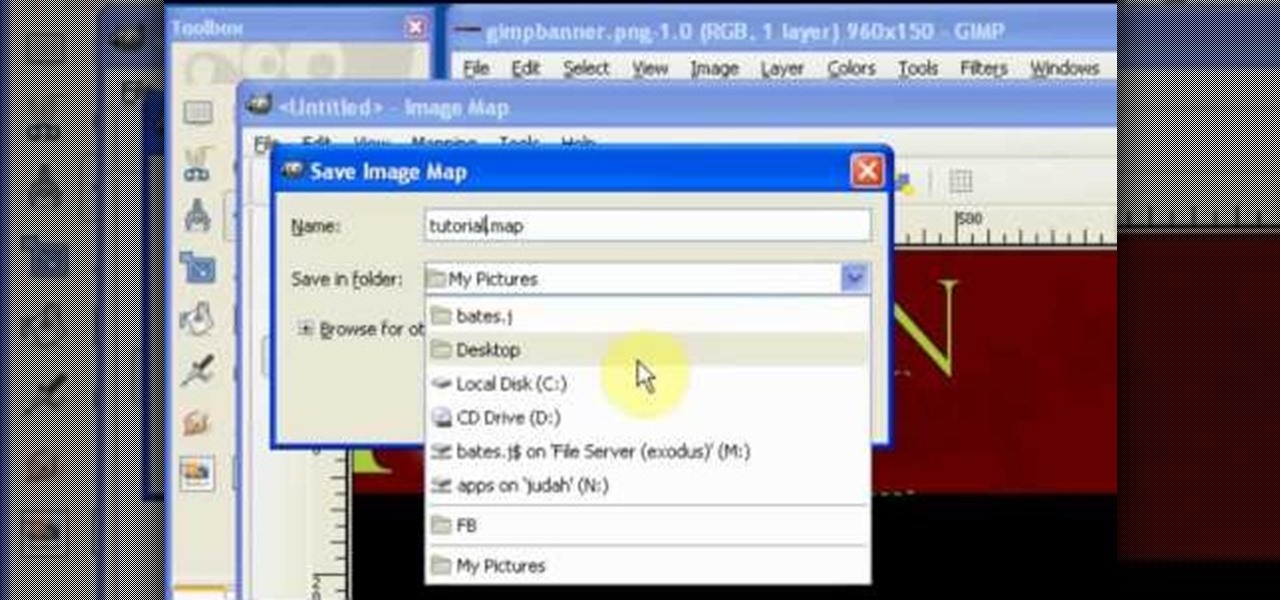
See how to use GIMP to generate a HTML image map in minutes. This mimics the slice function from Photoshop. Whether you're new to the GNU Image Manipulation Program, GNU's popular free graphics editor, or a seasoned designer just looking to pick up a few new tips and tricks, you're certain to enjoy this free video software tutorial. For more information, including detailed, step-by-step instructions, and to get started chopping up digital images yourself, take a look.

In this video tutorial, Chris Pels will show how to make standard HTML elements in an .aspx page accessible from server side code so they can be used in page processing like a standard ASP.NET server control. First, see how the addition of a runat=”server” attribute to a standard HTML control like a div allows it to be referenced in server side code with full Intellisense. Next, see several examples of how you might manipulate HTML elements on a page with this technique. Lastly, see how this ...

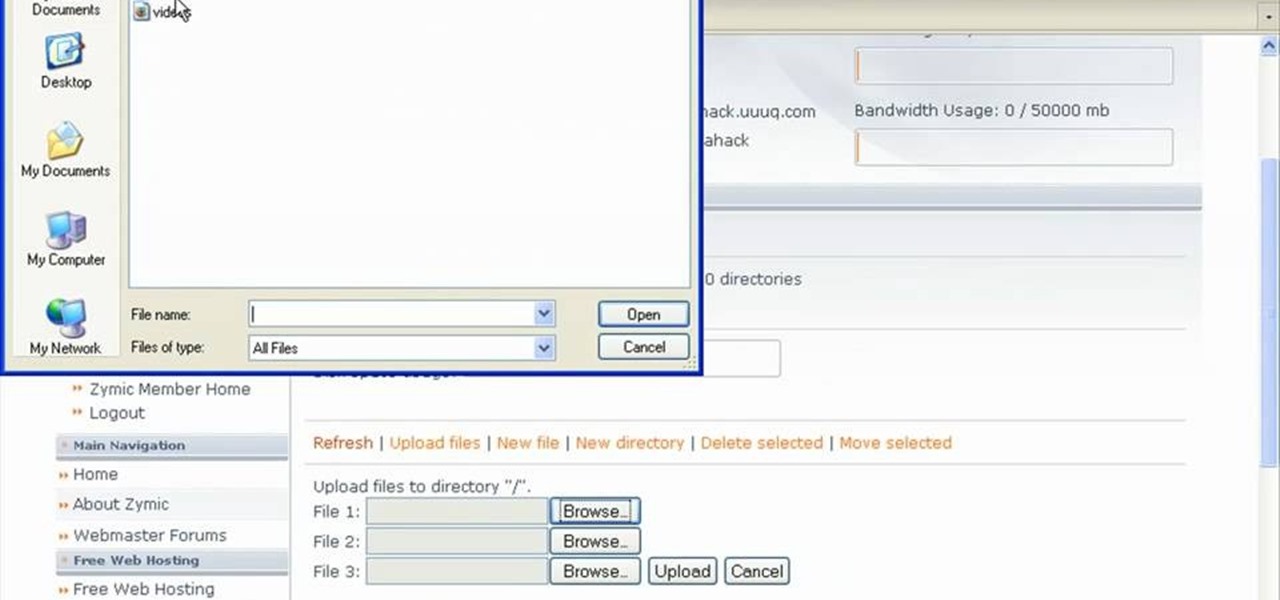
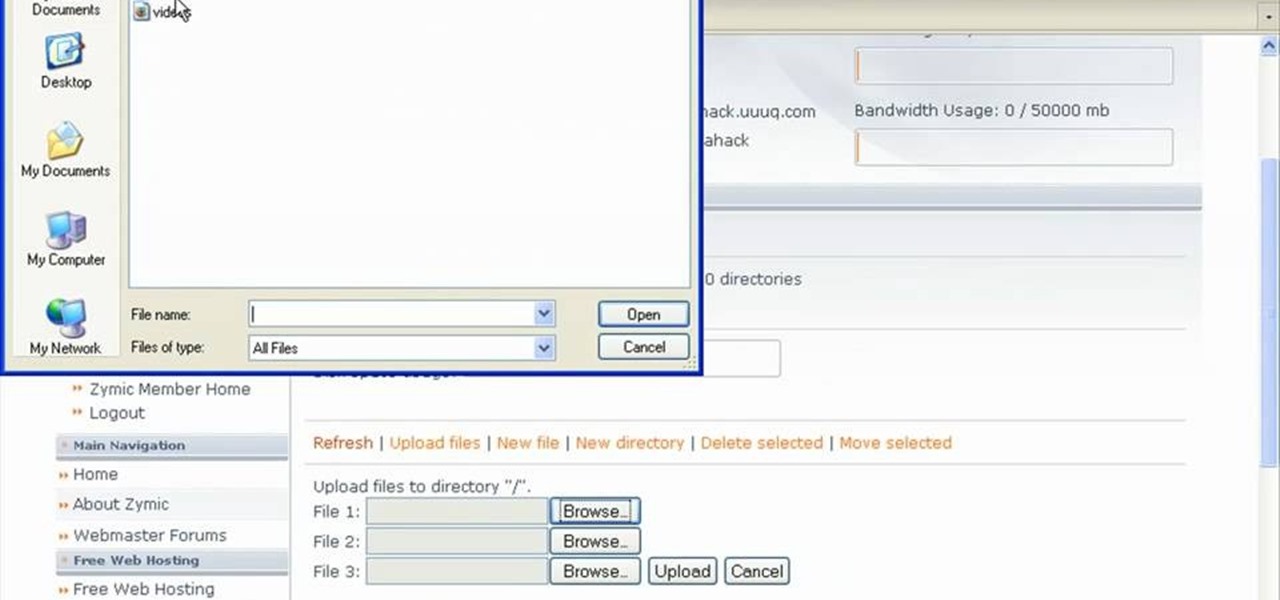
In this tutorial, we learn how to upload HTML files without a FTP client. First, go to your HTML files and name the home page "index". Next, go to Zymic and sign up with the website. Next, go to your account management, then click "create new web host account". You will now enter in your website, then login. Now, you will click on file manager and click "upload files". Browse to find your index page and anything else you want to upload. When finished, copy your URL, then test it out to see if...

This video is from AskNarek] and in the video he describes how to create a custom HTML Facebook Fan Page Tab. To start the process, Narek gives a web address to create the page. From your home page, you will click on Edit Page and then select the "Static FBML" application. After the application is installed you can search your apps for it. Now Narek shows us how to edit the page into anything you like. You can change the title of the Tab, include a video or picture an...

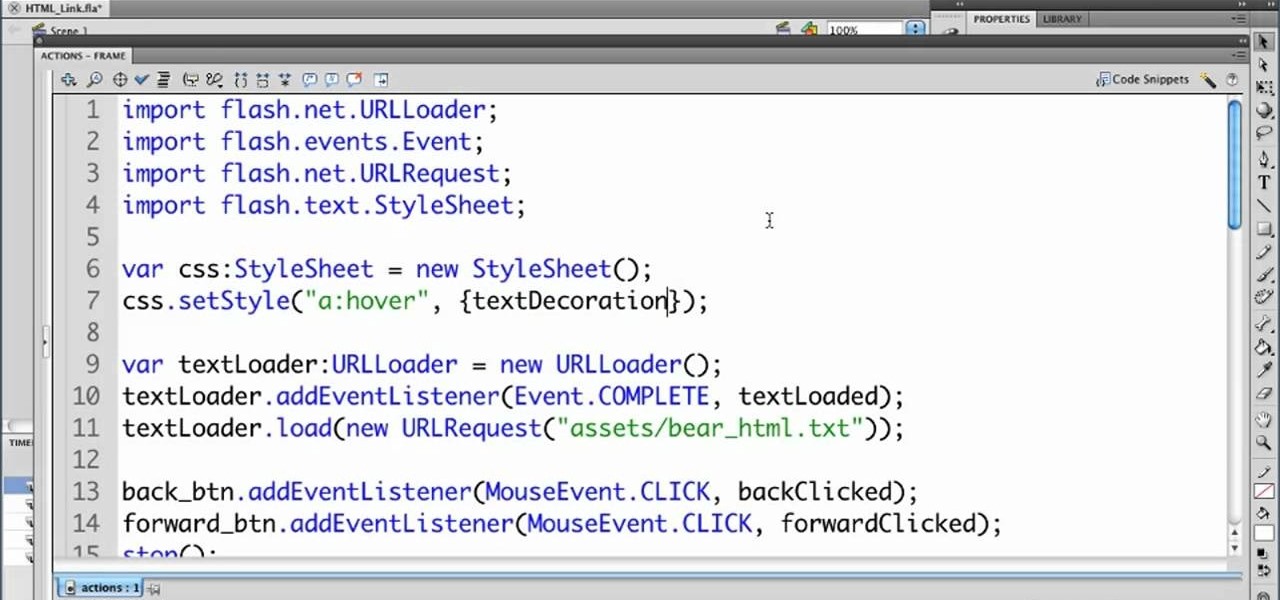
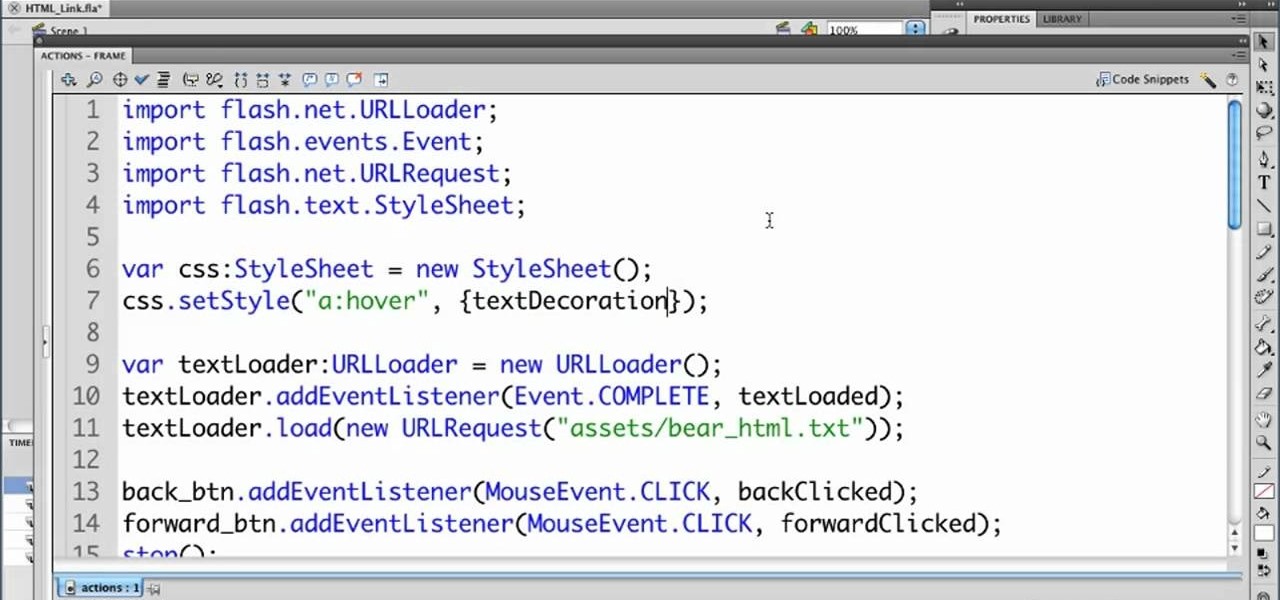
In this clip, we learn how to render HTML in a text field within an Adobe Flash Professional project. Whether you're new to the Adobe's popular Flash authoring application or are a seasoned Flash developer merely looking to better acquaint yourself with Flash Professional CS5, you're sure to be well served by this video guide.

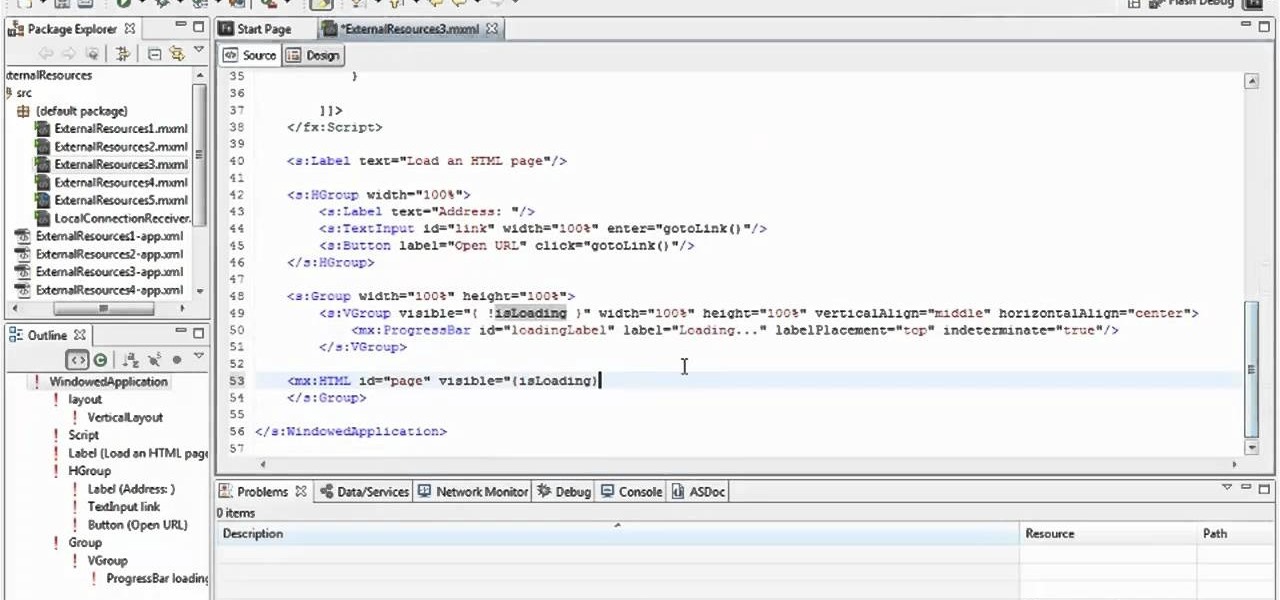
Interested in learning how to display HTML content with Adobe AIR 2? It's easier than you'd think. It's so easy, in fact, that this video tutorial can present a complete, step-by-step overview of the process in jsut over six minutes. For more information, including step-by-step instructions, watch this helpful video guide.

The DeskPDF programs, published by DocuDesk, offer several methods for converting files in one format to an entirely different format - such as turning an HTML table on a web page into an Excel file or turning an RSS feed into an ebook file.

This clip presents a general overview of how to utilize content tags when writing a website using HTML5, the new HTML standard. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

This clip presents a general tutorial on how to work with and embed HTML code into your WordPress posts and pages. Every version of WordPress brings with it new features, new functions and new ways of doing things. Fortunately, the very same technology that allows an open-source blog publishing application like WordPress to exist in the first place also makes it easy for its users to share information about the abovesaid things through videos like this one. Take a look.

HTML5 has great potential to eliminate browser compatibility issues and allow web games to be played cross-platform by mobile, PC, Mac, and Linux users. Impact is the first game development engine available for HTML5, as demonstrated in this video, and Weltmeister is the 2D level editor included in the release. This video will show you how to use Weltmeister to make 2D levels for your games. Use the Weltmeister level editor and Impact engine to make games in HTML5.

Watch the video to learn how to let the user choose the background of the site. This is a cool feature that makes your site more user friendly. Let the user choose the background in HTML.

Watch this video to learn how to create an image gallery in html. Create an image gallery in HTML.

This is how you add your html signature to Outlook Express.

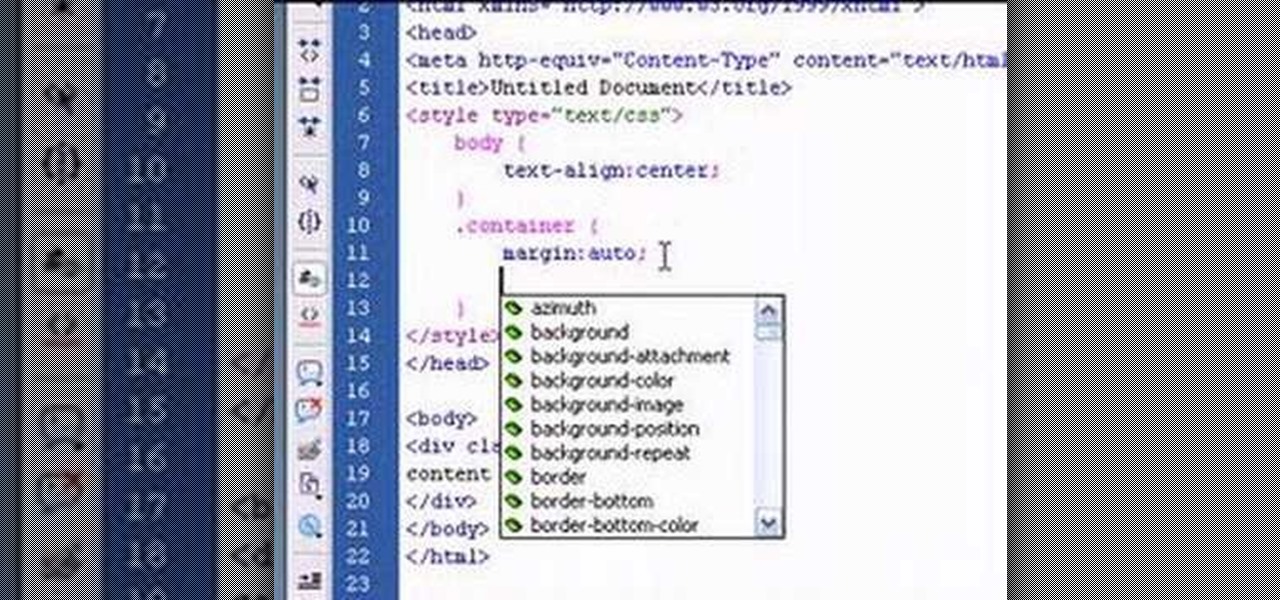
This tutorial will teach you how to horizontally center HTML elements on a web page using Adobe Dreamweaver.

In this video we'll take a multi-page InDesign document and export one of the pages to HTML. Terry White will show you the ins and outs of how this feature works. Check out the video now!
Hello guys, This is a brief introduction about what you are going to learn in this series. What Are You Going to Learn?

This is how you add your html military signature to Microsoft Outlook.

This tool in Dreamweaver allows users to redefine an existing component of HTML. For more Adobe software tutorials from Layers Magazine, search Layers Magazine on WonderHowTo. WonderHowTo indexes all Layers Magazine tutorials for Illustrator, InDesign, Photoshop, Acrobat, After Effects, Premiere Pro, Dreamweaver and Flash.

Adobe Fireworks CS4 software is used to rapidly prototype websites and application interfaces and to create and optimize images for the web more quickly and accurately. It is ideal for web designers, web developers, and visual designers. Simply having the software isn't enough, however; you'll need to know how to use it. In this CS4 video tutorial, you'll learn how to create HTML clickthroughs in Adobe Fireworks. Create HTML clickthroughs in Fireworks CS4.

Learn how to change the HTML ExpressShow template for single output, non-SCORM productions. The HTML template appears as the background around the video. ExpressShow is a video branding option within Camtasia Studio 5. Customize the HTML template for ExpressShow production.

It takes practice but helps anyone create a personal web page from scratch. Code paragraphs, text, tables and lists on an HTML website with a professional designer in this free web design video. Add text on a website with HTML - Part 1 of 65.

In this clip, you'll learn how to use the Notepad++ text editor to create XHTML 1.0-strict templates. For more information, including a complete demonstration, and detailed, step-by-step instructions, as well as to get started creating your own XHTML templates, take a look.

You can create a free website using HTML. HTML is hyper text mark up language. Create a folder "my webpage" with all of the images and information for the webpage. Use notepad to write the HTML for the website. Notepad plus is the best which can be found on Sourceforge. Open the browser and the notepad and begin to construct. These codes will help in the creation of the page: <html> opens instructions </html> closes instructions. These are called tags. One opens the commands or instructions a...

With help from this free video tutorial, you'll learn how to style list items with CSS. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

Need to make a custom, digital clock that will run in all major desktop and smartphone browsers? This tutorial shows you how to employ Javascript functions to communicate in real time with web page elements to get a slick CSS animated clock. Cool, eh?

In this free video CSS tutorial, you will learn how to use floats and absolute and relative positioning. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

See a very simple way to create a two-column layout with pure CSS. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

This clip will show you how to create pure CSS drop down menus without any JavaScript. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

Learn how to easily create a CSS photo gallery with a unordered list and a little bit of CSS. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

In this clip, you will see how to create a cool parallax effect with some CSS and images. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

In this free web developer's guide, you will learn the basic of creating a basic CSS layout. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

Forget tables, start using list items and some css to start styling your forms. In this CSS tutorial, you learn just that. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

This video shows how to turn a single image into a rollover button with a little XHTML and some CSS. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

Using three layers of alpha transparent PNG files, we can can create a pseudo 3-dimensional looking background for a web page using the parallax effect. This video screencast covers how to do that from start to finish. Since Internet Explorer 6 and under do not support alpha transparency in PNG's, this screencase also covers how to create a warning message that will display only in those web browsers. You'll see how to use TextMate, Adobe Photshop, Safari, and VMware Fusion for your CSS build...

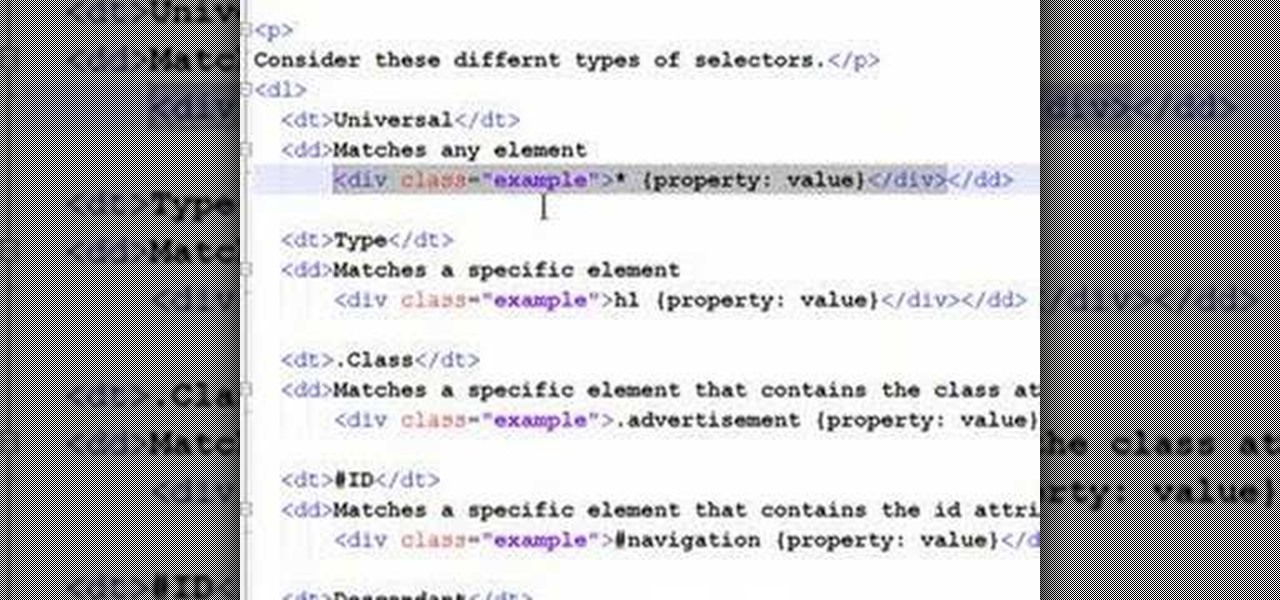
Learn the common and not-so-common css selectors to control the various elements on your web page. Part 1 of 2 - How to Use CSS selectors.

In this episode of Full Disclosure we are explaining the website attack known as Cross-Site Scripting (XSS). Cross-Site Scripting is a type of security vulnerability that affects web applications that do not sanitize user input properly. This kind of vulnerability allows an "attacker" to inject HTML or client side script like JavaScript into the website. Cross-Site Scripting is most commonly used to steal cookies. Cookies are used for authenticating, tracking, and maintaining specific informa...

Learn how to automate tasks in Windows using batch files. Learn basic commands that can be used in batch files and how to use commands from other programs to create batch files.

In this video, we learn how to create a free flash website using Wix. First, log online and go to "www.wix.com" and either create a screen name or log into your account. Now, click on "create" and choose a premade template or make one from scratch. Now, change the background to a color you prefer, then add in a frame and different media to your page. You can also add a title to the website by clicking on the "text" section. You can play around with the different effects and additions, making ...

See how to add a background image to an CSS image container div with this handy hand-coder's guide. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.