
Remember those old vinyl records? Remember jumping on the 8-track bandwagon? Switching over to cassette tapes? How much money you spent converting your music collection to compact discs? To MP3s?

If you already know HTML or XHTML, you can create some pretty cool websites. The Javascript programming / scripting language allows you to make them much more interactive, dynamic, and professional. This video series will walk you through basic and advanced Javascript coding and leave you prepared to make really great websites.

Make sure you use FLASH Player 9 First: Deinstall Flash Player 10

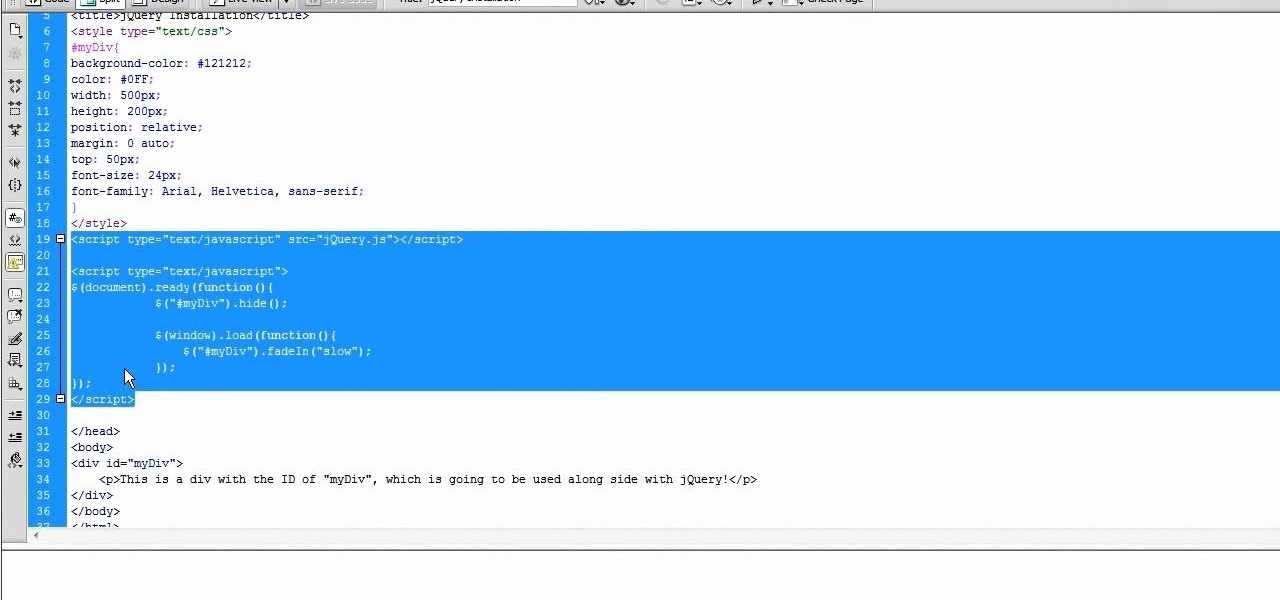
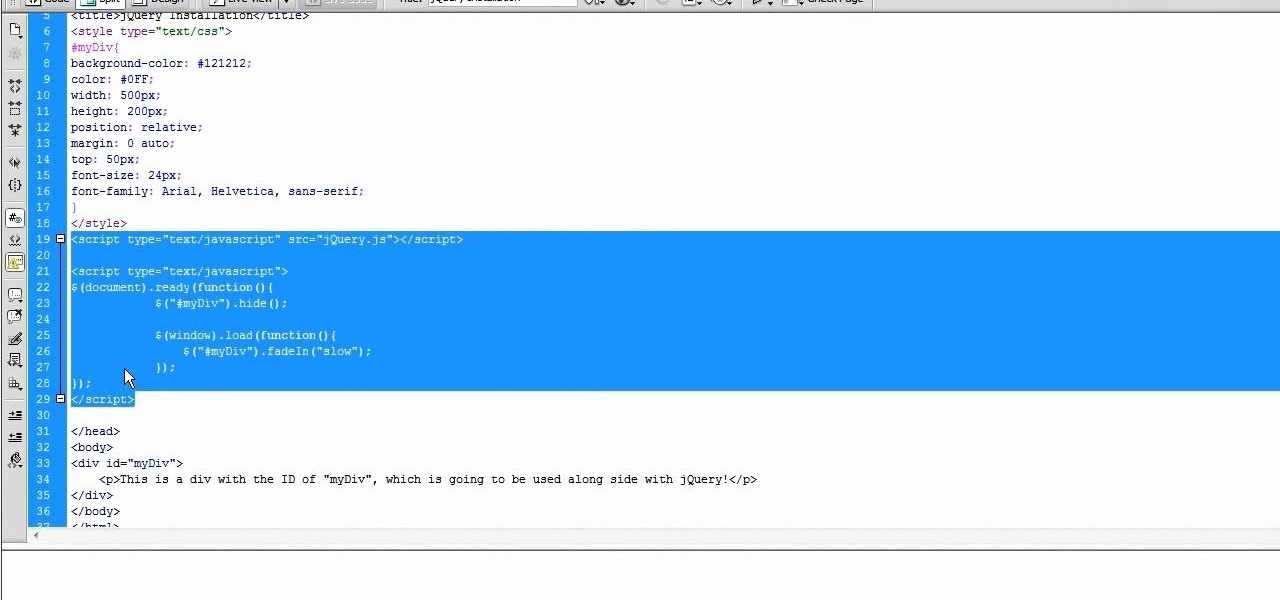
jQuery is a very powerful Javascript framework that makes making cool website interfaces much easier. This video will introduce you to the basics of using jQuery from installing it on your computer to creating your first simple element. You'll also learn the function methods that jQuery uses and how to inset jQuery into an HTML document.

Rollovers are hot, and CSS rollovers are hotter still. Learn how to create your own CSS rollovers when working in Adobe Dreamweaver CS4. Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS4 workflow, you're sure to be well served by this video tutorial. For more information, including a step-by-step overview, watch this free video guide.

See how to create an easy, elegant thumbnail photo gallery when working in Adobe Dreamweaver CS4. Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS4 workflow, you're sure to be well served by this video tutorial. For more information, including a step-by-step overview, watch this free video guide.

See how to work with XML when using Adobe Dreamweaver CS4. Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS4 workflow, you're sure to be well served by this video tutorial. For more information, and to get started using templates in Adobe CS4 yourself, watch this free video guide.

Use Adobe Dreamweaver CS4? See how to create quick-and-easy collapsible panel using the open-source Spry Ajax framework. Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS4 workflow, you're sure to be well served by this video tutorial. For more information, including a step-by-step overview, watch this free video guide.

Need some help figuring out how to control vertical spacing when working with text in Adobe Dreamweaver CS5? See how it's done with this free video guide. Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS5 workflow, you're sure to be well served by this video tutorial. For more information, including a step-by-step overview, watch this free video guide.

Weekend Project: Pinhole Panoramic Camera

Household Hacker brings you fun hack how to projects in a variety of areas: electronic hacks, computer hacks, pranks, etc. Search Household Hacker on WonderHowTo for more videos by this creator. In this video, learn how to play WoW on your iPod.

Google is the biggest and best search engine on Earth, and if you are a webmaster and want your website to be a big success it would really behoove you to know as much about how it works as possible. The Google Webmasters series of videos and website were created to teach webmasters, SEO professionals, and others how Google works by answering their questions and giving them insights into how they can best integrate and utilize Google's functionality to improve their business. This video will ...

Microsoft has behaved pretty douchily as far as managing the hard disc drive (HDD) sizes it made available for the XBox 360. The 20GB drive included in most models of the system is woefully inadequate, and many have been convinced to give Microsoft even more money to get a larger one. That's not necessary. This video will teach you how to upgrade the XBox 360's hard drive yourself, putting in any large-capacity SATA drive you wish and massively increasing the storage capacity of your XBox 360...

In this video tutorial, viewers learn how to create a Face-book badge for a website or blog. Begin by going to your Face-book profile. Scroll down the page and click on Create a Profile Badge. Then click on Create Badge and select the layout, format and information that you want to display on your page. Once your finished, click on Save. Now copy the given HTML code and paste it onto your website or blog. This video will benefit those viewers who use Face-book and would like to learn how to e...

Andy Warhol once said that he was "deeply superficial." Though she's now popular fifty years later, Lady Gaga seems to take the artist's mantra in mind with every look she creates, whether she's hearkening Madonna or Minnie Mouse.

Instructions: http://www.4shared.com/file/83381263/7178ff05/instructions.html Cheat Engine: http://rapidshare.com/files/185190575/CheatEngine54_By_DeX.rar

Have you ever thought of building your own social networking site? Before you get to making websites like Facebook, you need to start off smaller, and this 29-part video series is where to begin with developing a social networking community website . Before you start with these lessons though, make sure you have all the following:

This tutorial covers the ABC's of getting started in Web Development. Mike Lively shows you how to get a server, a free HTML editor, and free FTP Software.

Angelina Jolie could probably style her locks into a day-glo orange fauxhawk on the red carpet and still be the most beautiful and fabulous woman there. In short, she's gorgeous enough that she can keep most of her makeup, hair, and dress choices simple.

Toor daal is the name of traditional Nepali, Indian, and Pakistani yellow Pigeon peas. These delicious peas are usually used in curry recipes, but in this video they take center stage in a quick and easy toor daal fry.

If you're using Adobe Dreamweaver CS4, the Spry Ajax framework menus make creating dynamic drop-down windows a snap. Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS4 workflow, you're sure to be well served by this video tutorial. For more information, and to get started creating Spry drop-down menus in Adobe Dreamweaver CS4 yourself, watch this free video guide.

See how to use Dreamweaver CS5 and a little bit of CSS create and style a vertical navigation bar with images and rollover states! Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS5 workflow, you're sure to be well served by this video tutorial. For more information, and to get started creating your own CSS vertical navigation bar, watch this free video guide.

This video will show you a few techniques for removing stuck pixels from an LCD screen. This is not a guaranteed fix. Please only use these as a last resort, as some of them can cause more damage to the LCD. Only attempt these if you are experienced and know what you are doing.

What's a better way to give a gift to a magician than to present it in a gift box made of playing cards? This video tutorial will show you how to make this playing card gift box, fold after fold. So, get out that deck of cards, count out 21 of them, and start bending and folding for the perfect card gift box.

Nippier fall weather - and the beginner of sweater season - means we're sure to be consuming lots more warm, sweet comfort foods to keep us nice and toasty even when it's dreary outside. From pumpkin spice muffins to warm apple cider, there's a lot to choose from during the fall season.

If you're getting bored of the same old same old in your e-mail messages, or if you're looking for an easier way to show off each of your social networking, as well as personal websites, then you will be happy to hear that Gmail has finally introduced rich text signature lines that'll allow you to hyper-link your images in your signature via HTML. All this can be found in the Labs section of your settings in Gmail. In this video you will learn how to set up the signature with the images and h...

Interested in creating your own website? Have access to a copy of Dreamweaver CS3? This video guide will get you started. Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS3 workflow, you're sure to be well served by this video tutorial. For more information, including a step-by-step overview, watch this free video guide.

Kissable lips are quite the oxymoron, because though kissble lips look bright, glossy, and plump, thereby attracting suitors to their whims, all the products used to make them look kissible actually prevent anyone from actually wanting to kiss them (unless they're willing to risk the lip gloss slobber and pink mouth staining).

This video provides instruction on how to make "buckyballs" (dodecahedron, truncated icosahedron) from "PHiZZ" units. It looks complicated but it is really easy to make.

Radford University demonstrates how to upload pictures, embed videos and then publish them in Blogger. Log into blogger and go to your dashboard page. Click edit posts or create a new post. In the blog editor choose edit image from the toolbar. You can now add an image from a URL or upload one from your computer by choosing the choose file option. Next, choose your image position and size. Then, click the upload image button and then click done. Your image will now appear in your post. To emb...

An annotated bibliography is very important when writing a scholastic paper or essay. In this tutorial, learn how to create an annotated bibliography, step by step.

Read This Must Need flash player 9!!

In this video the author gives an HTML Website Design tutorial showing how to make a side menu bar. He goes on to show how to write the HTML page, explaining about the different HTML tags like <html>, <head>, <title>, <table> etc., He shows how to set page color and add styling to the page. He shows how to align the page elements and does the font settings. He goes on and makes a HTML table. Next he shows how to make a menu bar using the table element and shows how to do the various settings ...

John Roy demonstrates the tutorial to view or retrieve layouts that ens with .swf. SWF files can be viewed by pasting the url in the address box.

Every now and then you may need to use HTML tags outside of your HTML editor. Posting things for sale on eBay is a perfect example. In this video tutorial you'll see how you can use GoLive CS2 to generate all the HTML to make your descriptions pop.

In this tutorial, we learn how to use the notepad to get by school internet blocks. First, open up Notepad on your computer, then type in "<html>" "<body>", "iframe src=http://www.youtube.com", then "height=100%", then "width =100%". To finishe, type in "<iframe>>/body><html>". Save this as hack.html as all files. After this, open up your browser, then you should be able to go to the website that you wanted to go to! This is a great way to get around the security settings that your school has...

Hello fellow Null-Byters! In this "tutorial" we will be going basics of HTML. In the next tutorial, we will be going over CSS and then apply JavaScript.

JavaScript is one of the most common languages used on the web. It can automate and animate website components, manage website content, and carry out many other useful functions from within a webpage. The scripting language also has many functions which can be used for malicious purposes, including stealing a user's cookies containing passwords and other information.

The video is about how to use voice over in Safari for Mac OS X. To use Voice over it has to be enabled first. It can be used to read the entire html content on web page using short cut control + option + shift + Down Arrow. To move between different items on the web page use Control + Option + left or right arrows. To click any link use Control + Option + Space bar. To go back in the browser use Command + [. To stop interacting with HTML content use Control + Option + Shift + Up Arrow. After...

In this software tutorial you will learn how to make a simple website using Photoshop. You may think it's too difficult to create your own site and that you need to use a template, but this tutorial will change all that! See how easy it is to design your own web page without a template right in Photoshop.