
In this video tutorial, viewers learn how to use divs in Adobe Dreamweaver CS4. Divs are container elements that are called Layers in Dreamweaver. In HTML, div elements are used where parts of a document cannot be semantically described by other HTML elements. Dreamweaver is a web development application. This video provides 14 steps for viewers to easily follow along and learn how to use divs. This video will benefit those viewers who are are interested in web designing and and want to learn...

First of all create a website. Go to 'file' and then click 'new'. Choose it as ‘general’ and then as 'empty'. Name this as 'practice site'. Click 'ok'. Now create your first webpage. Click on 'general', 'html' and then 'ok'. Now click on the 'file ' and then choose 'ccs' to create an external style website. This is basically a text file given a '.css' extension. Now click 'ok'. Now go back to your 'html' page and then 'save' it. Now you have to type in 'index' to replace 'default', and th...

1. The following steps describes how to Create dynamic menus with html and Javascript. 2. Open the html file in Illustrator. 3. Enter the Menu.js file with <Script> Tag. 4. Create a Bulleted List of the Menus and Its Sub Menus inside a DIV Tag. 5. For Each UI List Create a Mouse over and mouse out Event for Header Menus. 6. For Mouse over Event call a Function named set Menu with MenuSubOne id as parameters 7. For Mouse out Event call a Function named named clearMenu with MenuSubOne id as par...

Looking to spice up your email signature a bit? Why not add an image? This simple how-to shows you an easy way to take advantage of some simple HTML embedding so you can add an image to your Apple mail signature.

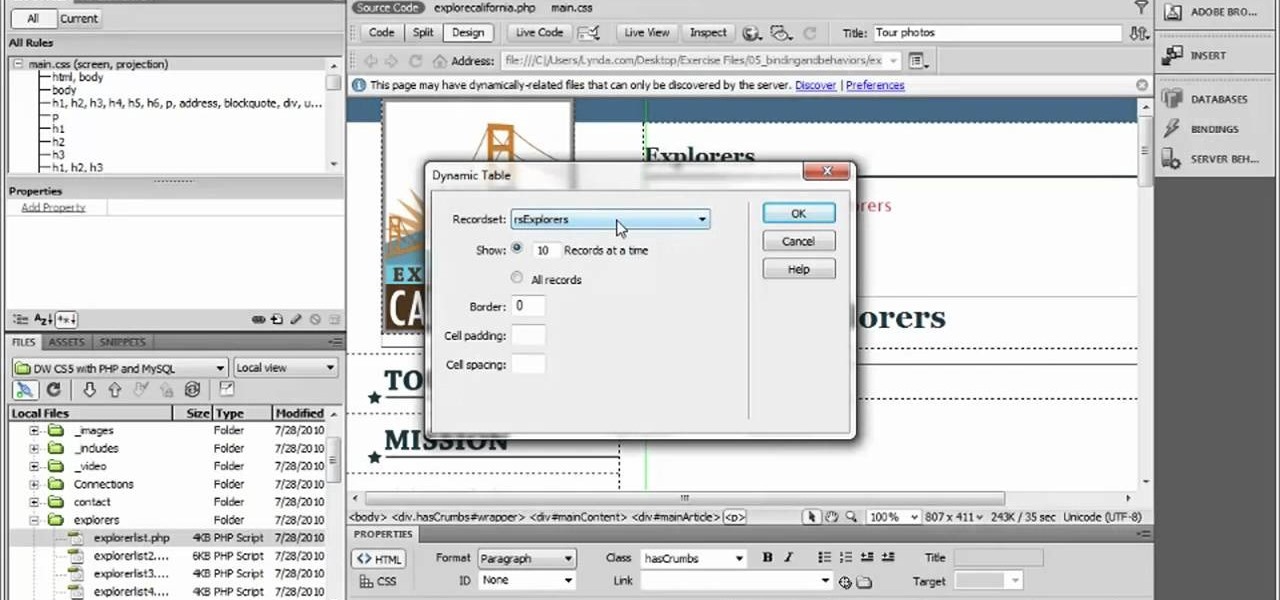
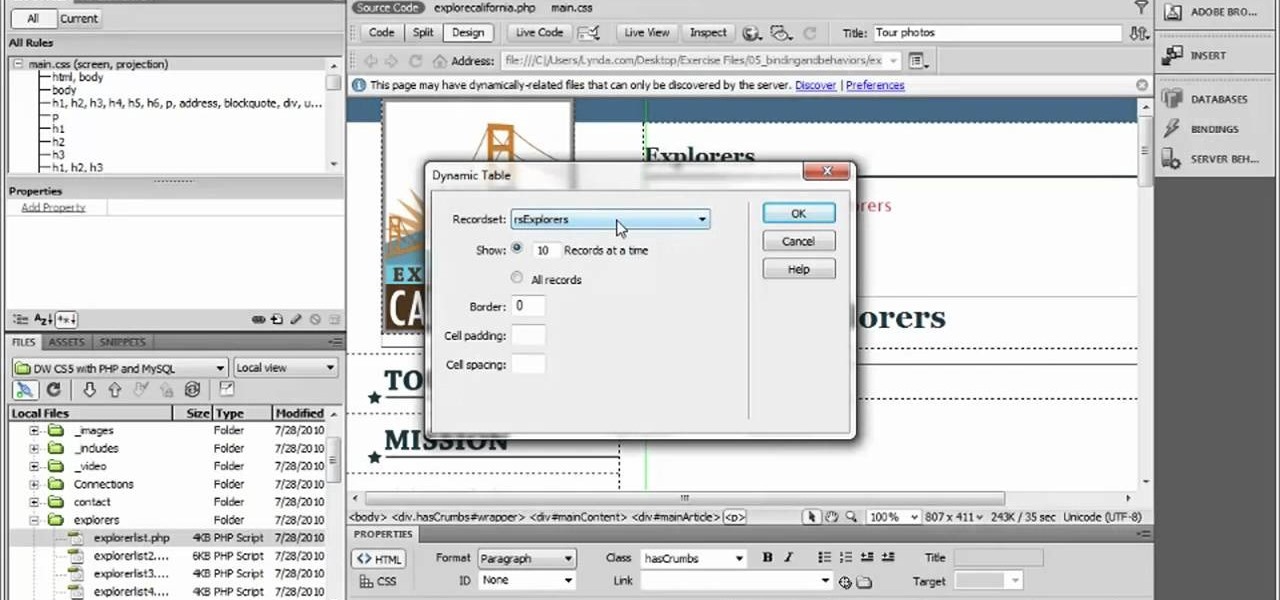
In this clip, you'll learn how to generate dynamic tables with PHP & MySQL in Dreamweaver CS5. Whether you're new to Adobe's popular WYSIWYG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS5 workflow, you're sure to be well served by this video tutorial. For more information, include detailed, step-by-step instructions, watch this free video guide.

Xtracharts, a control for Winforms, allows the user to easily export charts made using the program into a PDF, HTML or MHT, Excel spreadsheet or standard image. This tutorial shows the Winforms user how to properly code and then export the chart.

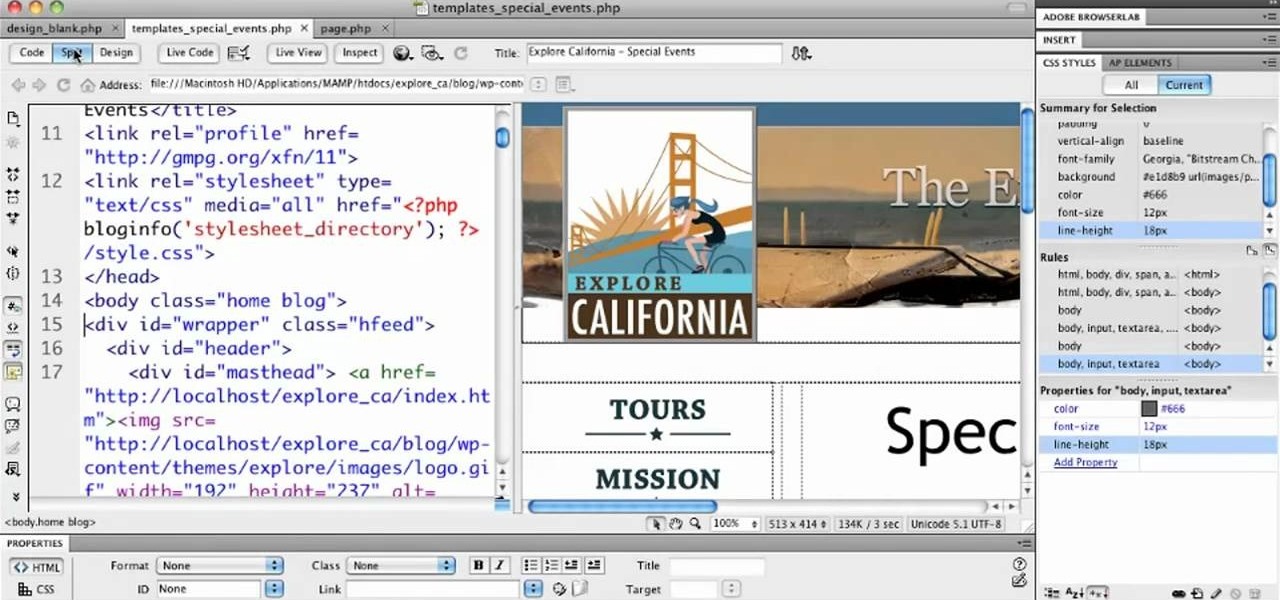
Using templates in Adobe Dreamweaver provides an easy way to build new pages, make sitewide changes or even hand off updates to your clients. Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS4 workflow, you're sure to be well served by this video tutorial. For more information, and to get started using templates in Adobe CS4 yourself, watch this free video guide.

Find yourself coding the same things over and over again? Learn how to use Adobe Dreamweaver CS4's built-in template tools? Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS4 workflow, you're sure to be well served by this video tutorial. For more information, including a step-by-step overview, watch this free video guide.

Learn how to create your own custom collapsible when working with Adobe Dreamweaver CS4. Whether you're new to Adobe's popular WISYWIG HTML/CSS editor or a seasoned web development professional just looking to better acquaint yourself with the CS4 workflow, you're sure to be well served by this video tutorial. For more information, including a step-by-step overview, watch this free video guide.

After a primer on how to create radio buttons when creating web forms in Adobe Dreamweaver CS4? This clip will show you how it's done. Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS4 workflow, you're sure to be well served by this video tutorial. For more information, including a step-by-step overview, watch this free video guide.

Learn how to insert and place an image using CSS when working in Adobe Dreamweaver CS4. Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS4 workflow, you're sure to be well served by this video tutorial. For more information, including a step-by-step overview, watch this free video guide.

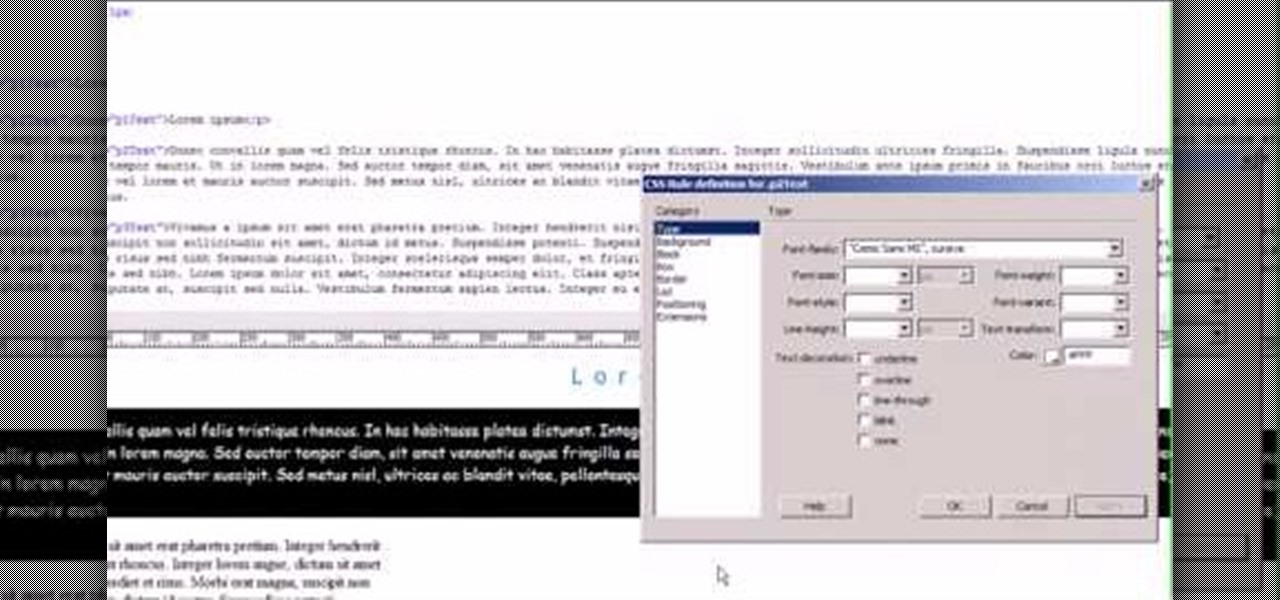
See how to adjust CSS padding and margin settings when working in Adobe Dreamweaver CS4. Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS4 workflow, you're sure to be well served by this video tutorial. For more information, including a step-by-step overview, watch this free video guide.

See how to hand-code and style a simple webform when working in Adobe Dreamweaver CS4. Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS4 workflow, you're sure to be well served by this video tutorial. For more information, including a step-by-step overview, watch this free video guide.

Learn how to edit text when working in Adobe Dreamweaver CS4. Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS4 workflow, you're sure to be well served by this video tutorial. For more information, and to get started editing content to your own pages when working in Dreamweaver CS4, watch this free video guide.

Learn how to save time by generating custom templates in Dreamweaver CS5. Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web developer just looking to better acquaint yourself with the Dreamweaver CS5 workflow, you're sure to be well served by this video tutorial. For more information, and to get started using templates in your own Dreamweaver projects, watch this free video guide.

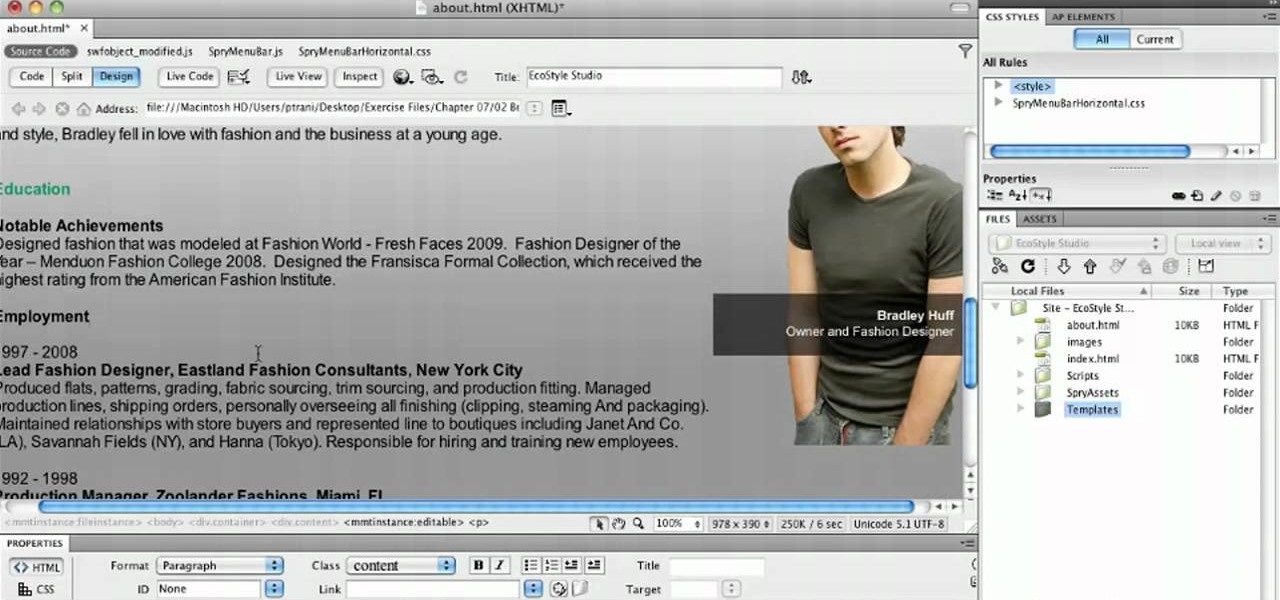
Learn how to add content to a website in Dreamweaver CS5. Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS5 workflow, you're sure to be well served by this video tutorial. For more information, and to get started adding content to your own pages when working in Dreamweaver CS5, watch this free video guide.

This is a great tutorial on cracking the iphone to record more than 30 seconds on the iPhone 3G's video camera. This is a hack of the previously still camera that comes stock with all of Apple's phones. Enable your iPhone to shoot video instantly and free!

Solve sudoku puzzle using the cross hatching, either/or, and pairs technique. If you can use a magic marker, and feel competent enough, then why not try it out?

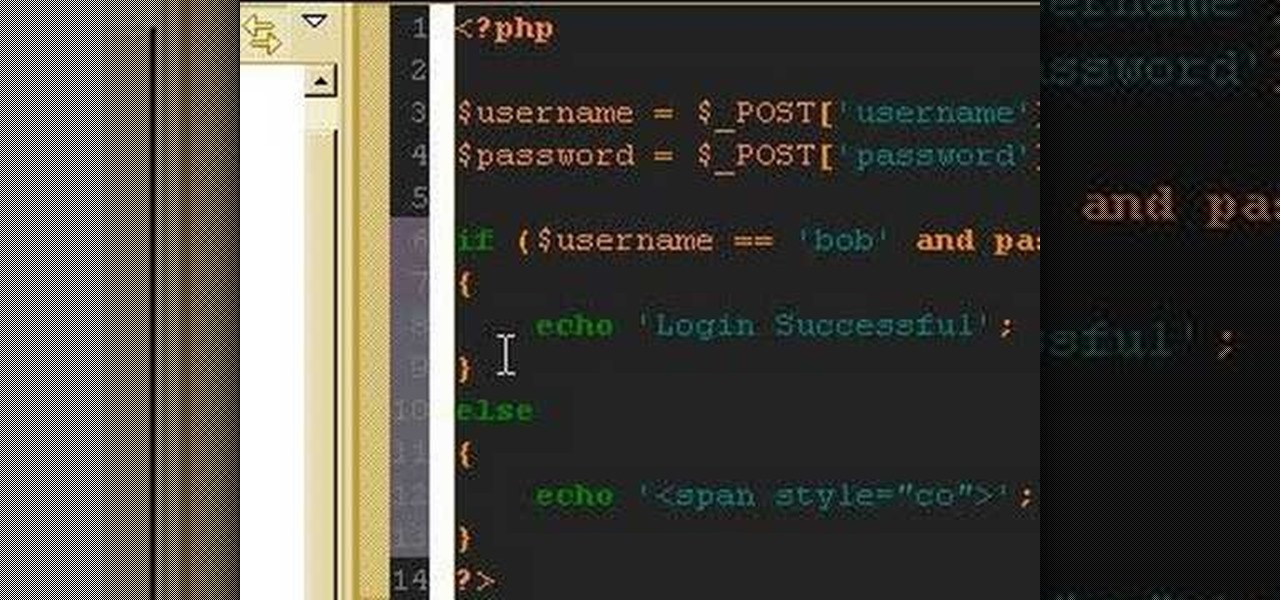
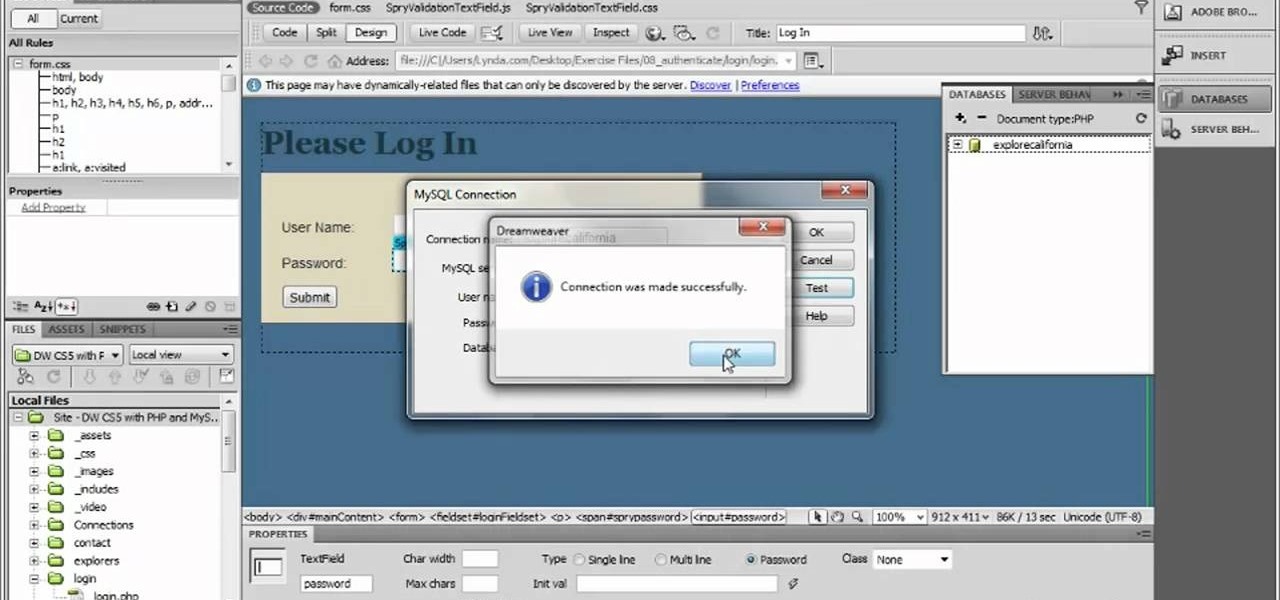
Using PHP & HTML to generate a user login form and authenticate the user.

Hello everybody Joe here. Today I will be demonstrating how you can find XSS vulnerabilities in a website and what you can do with them

James Williamson for Lynda demonstrates designing for multiple browsers. The most frustrating aspects of web design is constantly dealing with the settle and some times not so settle differences in browser rendering. While they moved to a standard spaced, CSS control presentations has made life infinitely easier for web designs. Dealing with bad browser behavior is one of most unfortunate side effects. All browsers render our pages same because each browser reads and renders the HTML and CSS ...

Step 1 In the Adobe Flash program, select “Flash File (Actionscript 3.0)” from the “Create New” menu. Switch the workspace layout by clicking on the dropdown menu in the upper left of the top menu bar, and selecting “Designer.” You can adjust the size and color of the document by adjusting the settings in the Properties panel.

How to get pet society money cheat in a easy way. auto clicker: http://rapidshare.com/files/40560577/Autoclicker_V3.exe.html

You can create an image gallery of any directory on your file system with Konqueror. If you are a KDE user and you need to see the images in any directory, but if there are any other stuffs beside images in that directory then you will see that stuffs too. So if you do not want this, you need to click on tools in Konqueror menu and choose "create image gallery" for the current directory. There will be many options like folder, look etc. so set your options as you like and click on create, it ...

Are you bored with the limited color options available for your pets by default in the Facebook game Wild Ones? Brighten your life by hacking! This two-part video will teach you how to hack Wild Ones using Cheat Engine to change the main and detail color of your pets to any color that you can find the HTML color code for.

Wouldn't it be nice to know how many people actually visited your site each day, and how long they stayed there? Google Analytics is a great, free utility from Google that will tell you just that and so much more. In this clip, the Web Guru will show you how to use this program, generate and install an HTML code onto your site so that you can keep track of your visitors and demographics. This is a fantastic tool for advertising purposes and so you can see which content is working best for you...

Learn how to load HTML-formatted text for an external .txt file into a dynamic text field or textarea component within Adobe Flash CS3, CS4 or CS5. See how to use the Code Snippets panel to add ActionScript functionalities to your Adobe Flash CS5 projects. Whether you're new to Adobe's popular Flash-development platform or a seasoned web developer looking to better acquaint yourself with the new features and functions of the latest iteration of the application, you're sure to benefit from thi...

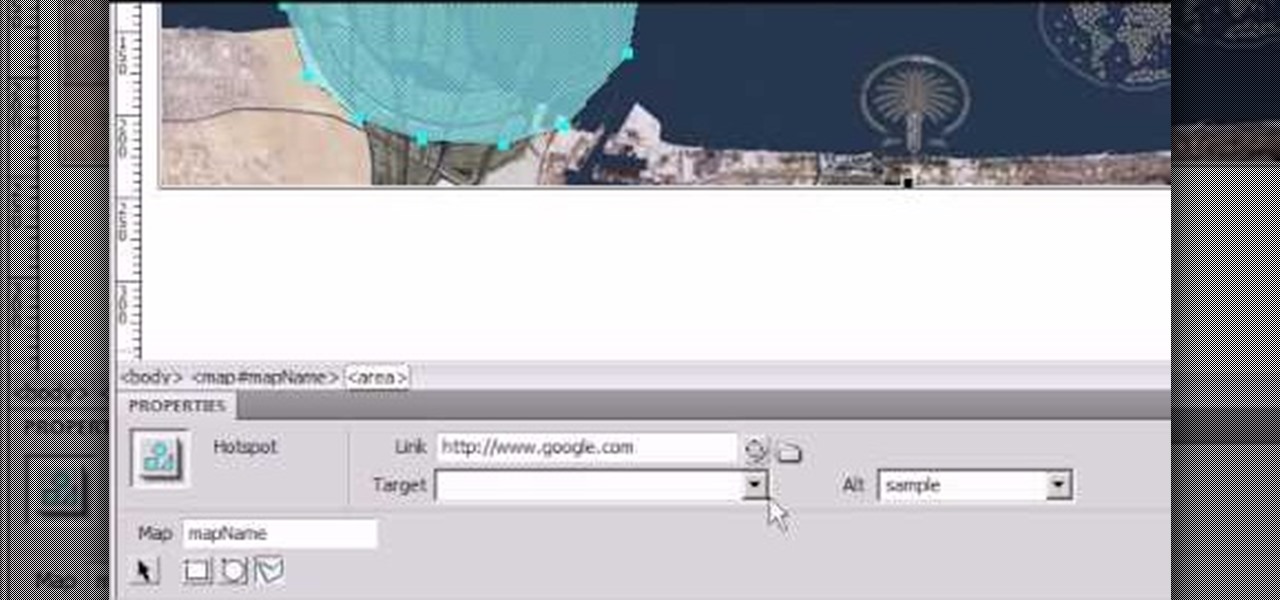
Though image maps have fallen out of favor in recent years, they can nevertheless be very convenient given the right set of circumstances. Learn how to create image map hot spots when working in Adobe Dreamweaver CS4. Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS4 workflow, you're sure to be well served by this video tutorial. For more information, including a step-by-step overview, wat...

In this how to video, you will learn how to make an RSS feed as an alarm clock. To do this, you can use the Microsoft speech program. Open the alarm batch file. Modify the Perl script so that it downloads the RSS feed from the Digg website. It will strip all the tags and html so only the text is left. From here, you run a script that converts the text to a wave file. From here, the alarm m3u will start. You can then run the command prompt to schedule the alarm time. Go to schedule tasks to ac...

This video covers the steps needed to convert a VHS video tape to DVD. You will need to purchase a video capture card in order to do this project. Connect your VCR to your computer using a coaxial cable. This is a great way to preserve and restore old VHS tapes by digitizing them.

Warning: this video does not demonstrate the actual instructions for making this spooky Halloween LED light up pumpkin that blasts a truck horn. Check out http://blog.makezine.com/archive/2008/10/howto_tuesday_scariest_pu.html for more information and a complete build process. Learn how to make it with the text and image process step by step. Halloween fun!!

Want a smokey eye look but only have a single type of eye shadow? This home beauty video tutorial will teach you how to create a classy, imperceptibly gradiated eye look using that single shade of eye shadow.

This is a guided video tutorial on how to install Rockbox onto your Apple iPod. In case you don't know what Rockbox is... it's a program for your iPod that you can play games, programs, Game Boy games, and more!

Do you take your notes on a word processor while browsing the web? Well, stop. There's an easier, less RAM hungry way to take notes by turning the tab of your web browser into a notepad. Whether it's an email address, a line of code, a new how-to, or an idea you don't want to lose, you can easily jot it down without slowing down.

When Sony released the new versions of the PSP Slim and 3000 in 2009, it thought that it had solved the PSP's rampant hacking problem. They hadn't. This video will show you how to load the popular exploit / CFW installer ChickHEN R2 onto a slim or 3000 PSP, leaving it ready and waiting for whatever homebrew hacks and games you'd like to put on it.

There may come a time when you need to fix your car and you may not have the money needed to do all the maintenance. So the next best choice? Do it yourself of course! In this three part video tutorial you'll find out what it takes to remove the front bumper and grill to a Chrysler 300C.

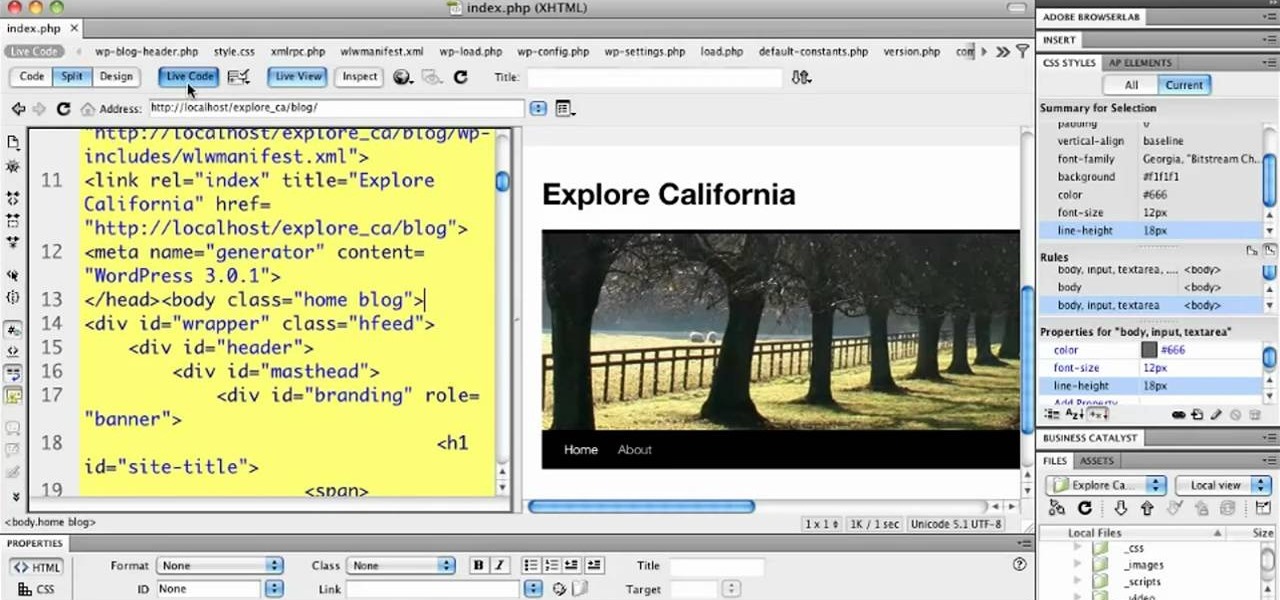
In this video tutorial, we learn how to employ live code when working with WordPress 3.0 from within Adobe Dreamweaver CS5. Whether you're new to Adobe's popular WYSIWYG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS5 workflow, you're sure to be well served by this video tutorial. For more information, include detailed, step-by-step instructions, watch this free video guide.

In this video tutorial, we learn how to employ live code when working with WordPress 3.0 from within Adobe Dreamweaver CS5. Whether you're new to Adobe's popular WYSIWYG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS5 workflow, you're sure to be well served by this video tutorial. For more information, include detailed, step-by-step instructions, watch this free video guide.

In this clip, you'll learn how to generate a login form with PHP & MySQL within Adobe Dreamweaver CS5. Whether you're new to Adobe's popular WYSIWYG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS5 workflow, you're sure to be well served by this video tutorial. For more information, include detailed, step-by-step instructions, watch this free video guide.