Check out this informative video tutorial from Apple on how to stream music wirelessly with AirPort Express and a Mac. If you have a Mac or a PC and iTunes, it's easy to stream music wirelessly. It's called AirTunes. All you need is an AirPort Express and a set of powered speakers, or stereo, or AppleTV, and the room you want to hear music in.

Ever hear of a Rubik's Cube, well, did you know that some people can actually solve the mighty puzzle? Yes, that right, they sure can, and so can you... maybe.

John Roy demonstrates the tutorial to view or retrieve layouts that ens with .swf. SWF files can be viewed by pasting the url in the address box.

Looking to make a special scrapbook? You've got the "scraps"—now you need the book. Before you rush out and buy the first flashy binder that grabs your eye, put a little thought into what you really need.

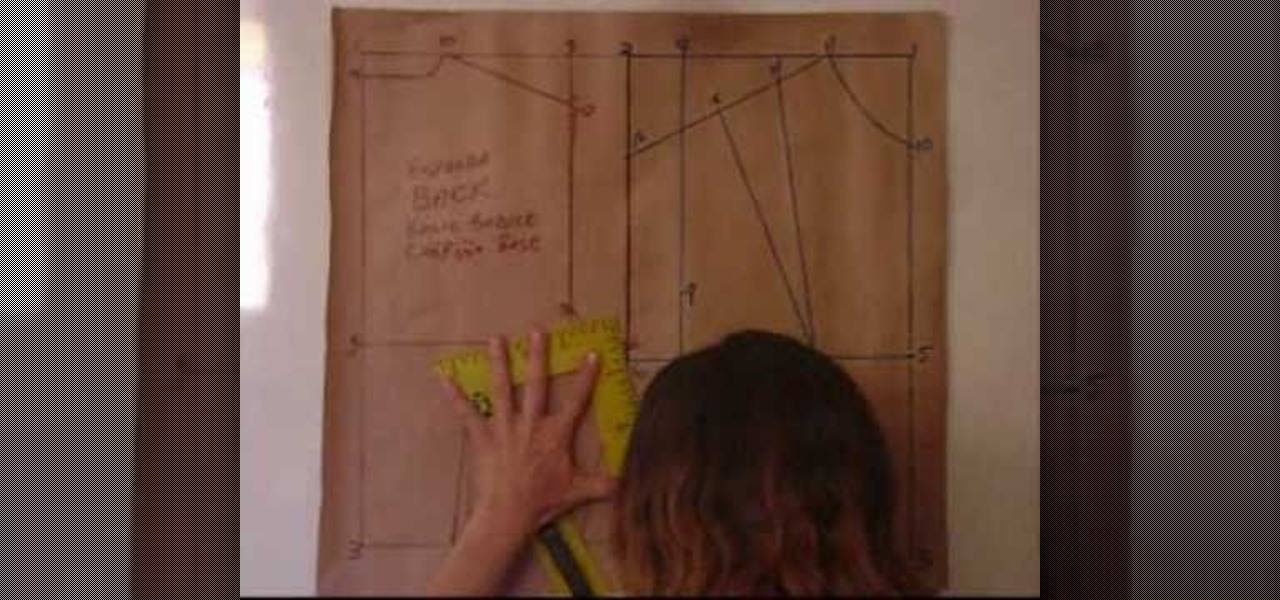
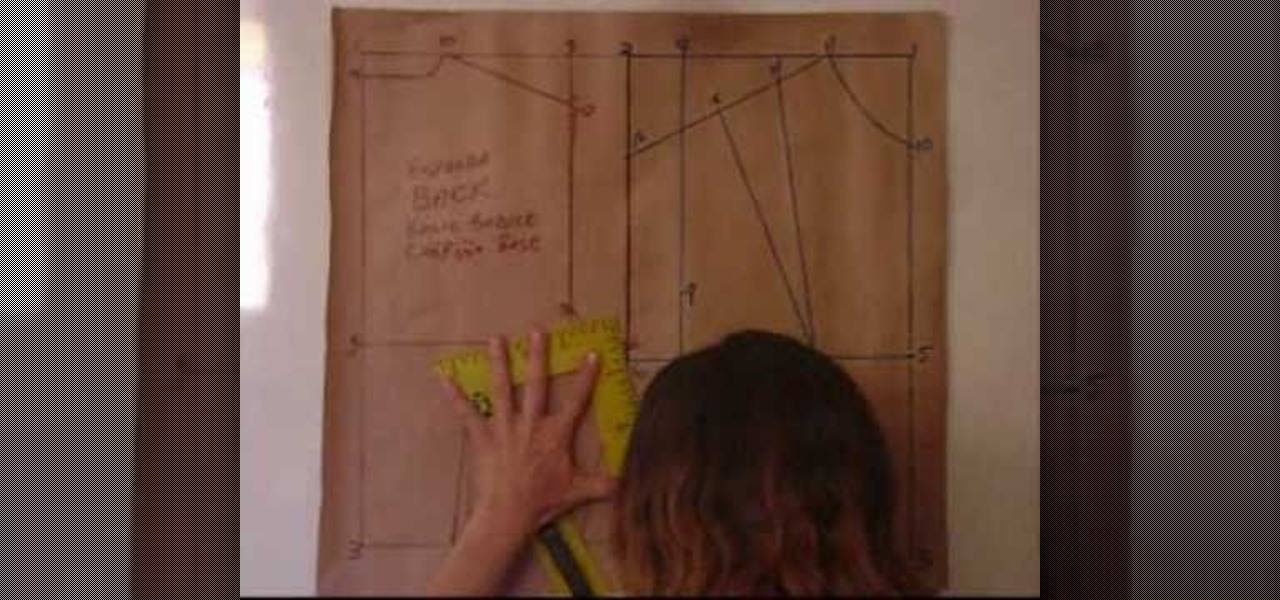
A bodice pattern is very helpful for anyone who wants to design a T-shirt, blouse or other clothing top. This entails learning to draft up a basic bodice pattern. For a quick beginners t-shirt however, you can merely take a rough impression straight from your body. Demystify patternmaking by learning a more intuitive approach to clothing design. Lessons 1:, "How to Make a T-Shirt and Lesson 2: Adding the Sleeves.

This is a video that shows how to fold a kimono or yukata. As the traditional folding patterns are not that intuitive, so having this video helps. Watch this video tutorial and learn how to fold a Japanese kimono.

While there are tools online that let you turn photos into interesting emoji art, and mobile apps that let you create emoji mosaics, none do it better than an iPhone app by second verse, which makes it a super easy, highly customizable process.

If you have a boyfriend or a girlfriend, then Valentine's Day is truly a beautiful, memorable occasion filled with lots of dining, wining, and hearts popping out of your heads like those cheesy cartoons.

Create a fully editable, customizable background for your YouTube channel. This tutorial shows how to use custom graphics and a custom layout to distinguish your YouTube channel without sacrificing any usability or readability. You'll need a YouTube Partner Account to apply these templates.

If you're running a business and have employees, chances are you may have to write up a Employment Verification Letter. The tricky part is knowing what to put down on the letter itself. In this video you will learn what layout you will need and the information to put into the letter including: Company Letter Head, contact information, description of the employee's duties, ect.

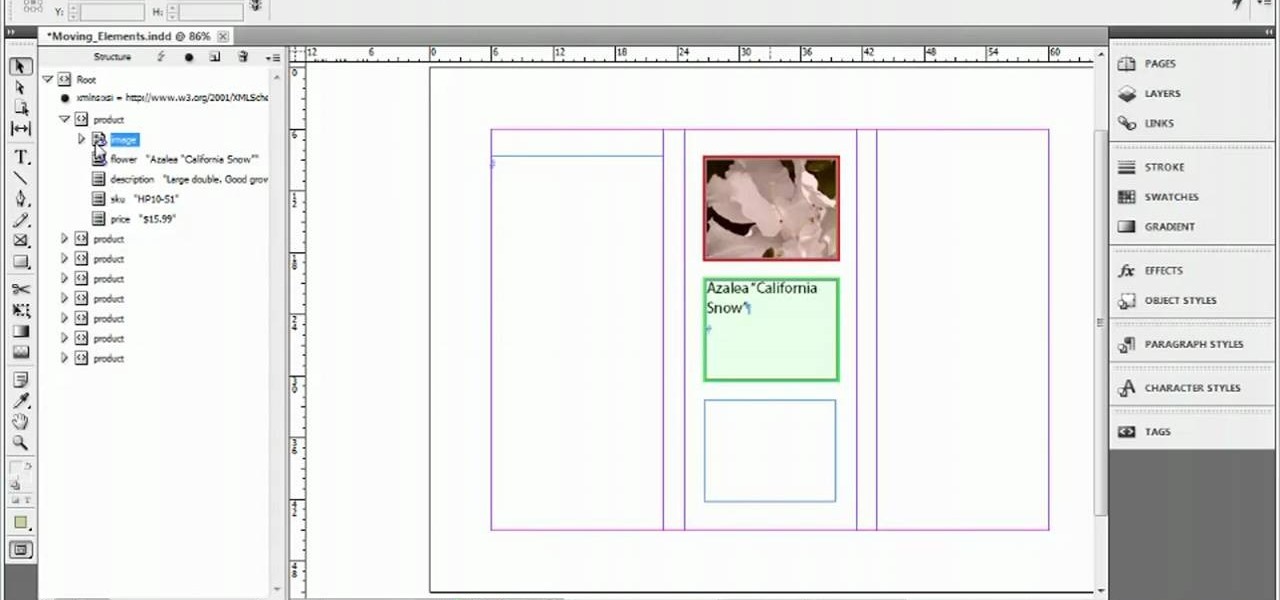
This clip presents a general introduction to the process of loading and positioning elements within an Adobe InDesign CS5 layout. Whether you're new to Adobe InDesign or a seasoned graphic arts professional after a general overview of CS5's most vital new features, you're sure to be well served by free video software tutorial. For more information, take a look.

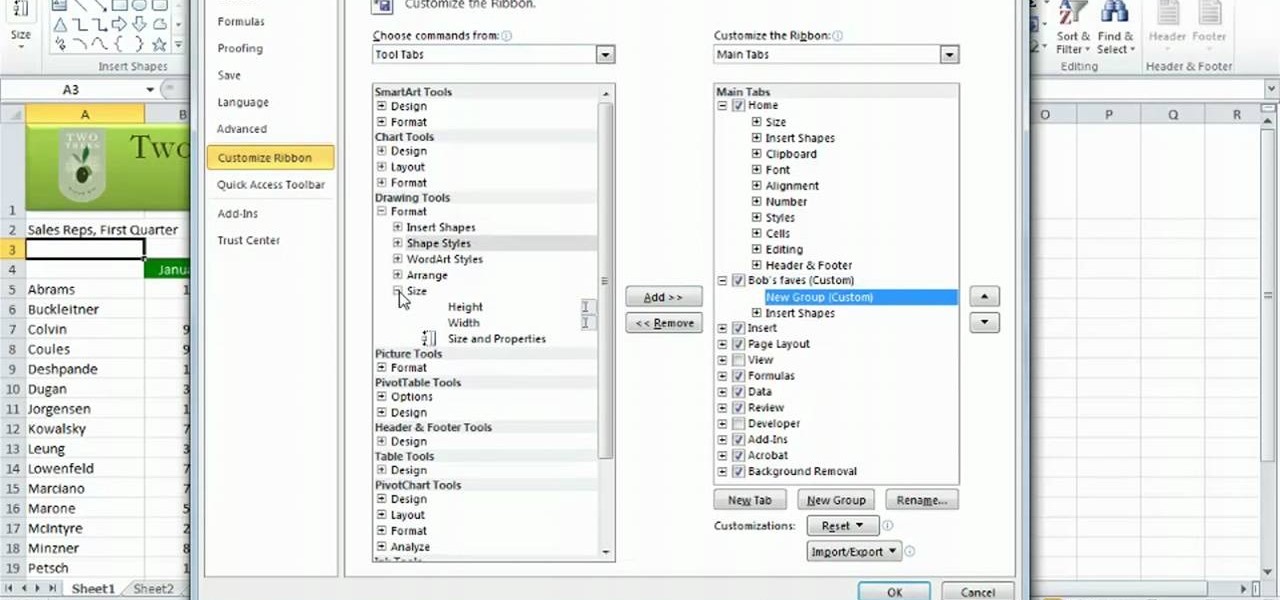
Learn how to customize the Ribbon Bar MS Excel 2010. Whether you're new to Microsoft's popular spreadsheet application or a seasoned business professional just looking to better acquaint yourself with the unique features of Excel 2010, you're sure to be well served by this video tutorial. For more information, and to get started using your own custom Ribbon Bar layout within MS Excel 2010, watch this free video guide.

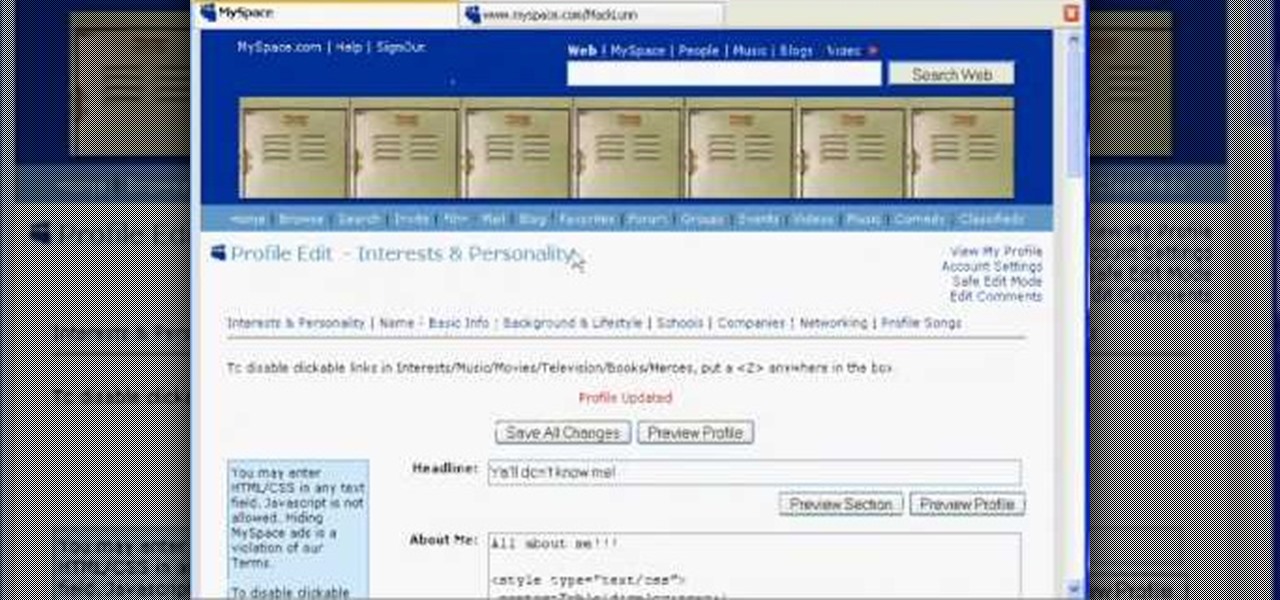
CSS div layers permit you to abandon the traditional MySpace layout by covering it up with a blank slate. Then you can create virtually anything you want to. You can add images, tables, Flash documents—most anything you can think of. For more information, and to get started using CSS div layers on your own MySpace profile, watch this helpful video guide.

Learn how to ride a motorcycle by performing the off-set cone weave. The off-set cone weave is one of the skills you will need to perform on a bike to pass the Alternate M.O.S.T. test. The tutorial shows you the layout for the off-set cone weave test and how to perform it on a motorcycle.

In the new Photoshop CS4, there are some minor improvements to the Photomerge function, including the new collage option. Jay Kinghorn goes over the different ways of bringing your images into photomerge, the layout options, and some quick tips for creating better quality panoramas in Photoshop CS4. The following how-to video walks you through the entire process.

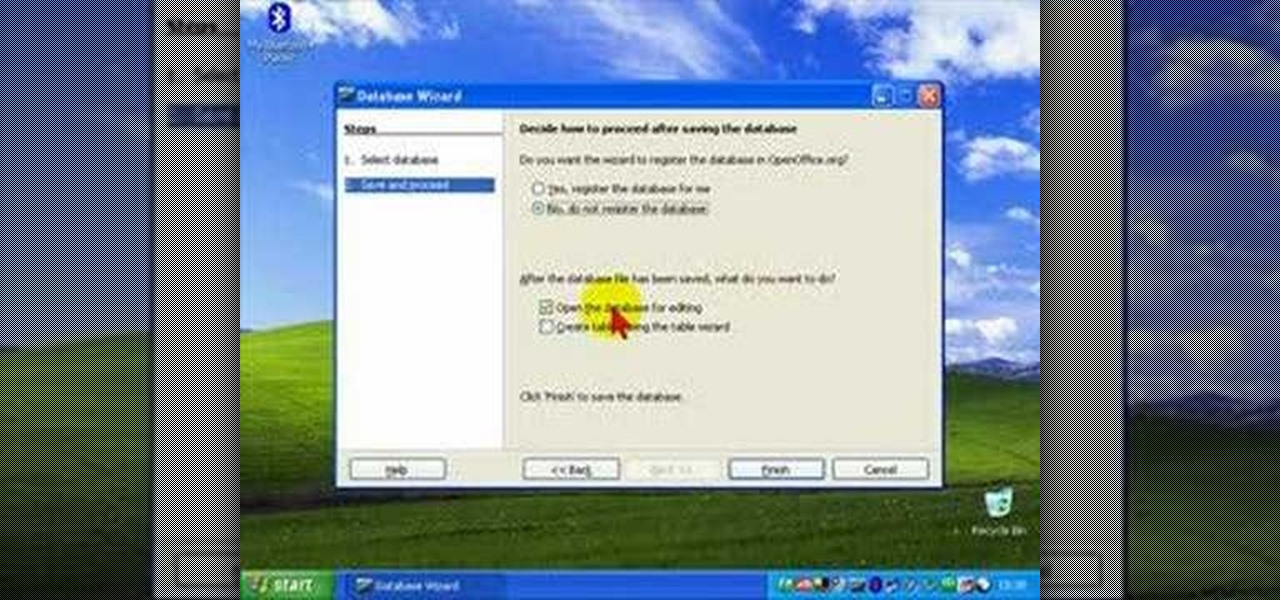
Databases allow you to store data in a systematic and organized format, making it easy for you to search, sort and edit.

In this tutorial, we learn how to make a 12" by 24" two-page scrapbook layout. First, you will need to gather all of your papers and stickers that you want on your pages. Also, grab your pictures you want to use. Next, figure out where you want to place your photo, then glue it down. After you do this, add on an additional photo in another space of the paper. Place a background underneath the picture first if you want to give it a matted look. Also make sure to place in any stickers that you ...

A style sheet can ensure a uniform appearance for your website, as it gives you the ability to standardize font appearance, layout and spellings of unusual words on your website. This tutorial shows you how to create a style sheet and then import it into the Adobe Flash CS5 program using ActionScript 3.

The CS4 version of Adobe Flash has altered the appearance and layout of your screen. If you draw often in Flash, this tutorial shows you how find and use the Smooth and Straighten functions efficiently and add them to a menu using the history and saving as a command.

In this tutorial, you'll learn how to use Adobe Photoshop create a simple header bar for insertion at the top of a div in a webpage layout. Whether you're new to Adobe's popular raster graphics editing software or a seasoned professional just looking to better acquaint yourself with the program and its various features and filters, you're sure to be well served by this video tutorial. For more information, including detailed, step-by-step instructions, watch this free video guide.

See how to work with (and for) CSS when using Adobe Fireworks. Whether you're new to Adobe's popular bitmap and vector graphics editor (formerly known as Macromedia Fireworks) or are a seasoned web design professional simply looking to become better acquainted with the application, you're sure to benefit from this free video software tutorial. For more information, including detailed step-by-step instructions, take look.

Learn how to use CSS (cascading style sheets) to style pages created in Adobe Dreamweaver CS5. Whether you're new to Microsoft's popular data management application or a seasoned MS Office professional just looking to better acquaint yourself with the Access 2007 workflow, you're sure to be well served by this video tutorial. For more information, and to get started applying CSS formatting to your own pages, watch this free video guide.

In this arts & crafts tutorial, learn how to make a beautiful rose embellishment out of a piece of 6x6 pattern paper and Glimmer mists to give it a pearlescent sheen. This is a fun technique and great to apply to all your craft projects including cards, scrapbook layouts or home decor projects.

Learn how to ride a motorcycle by performing the alternate MOST quick stop emergency braking skill. This motorcycle driving tutorial will show you how to pass the quick stop portion of the Alternate M.O.S.T skills test. Learn the layout of the test, then how to properly use your emergency brake to perform a quick stop on a motorcycle.

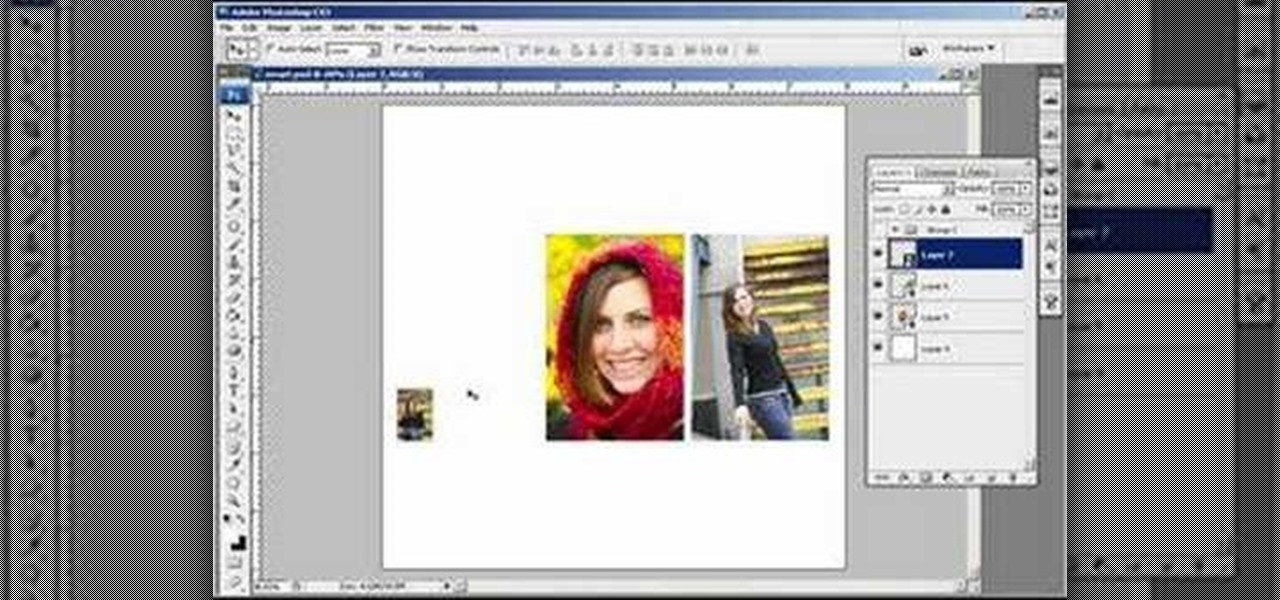
This Photoshop CS3 tutorial covers the benefits of designing your albums with smart objects. Learn how to use Photoshop smart objects in a flush mount album design scenario. Using smart objects makes it easy to replace images with other images without ruining the layers and layout of the album itself. Perfect for picky clients!

This Adobe Illustrator tutorial shows you how to create a 3D monitor effect with moving streamers on it. If you are creating a graphic layout or web design that needs a flat screen monitor and moving images on that monitor, this tutorial will teach you how to impose your own image in a flat screen monitor and integrate streamers all within Illustrator.

Stephen Linn, self proclaimed 'Ultimate Tailgater' give a 2 Minute Drill on hosting that quintessential stadium side affair. Here he walks you through the things to remember when you layout your tailgate party.

In the past, if you upgraded to a new Galaxy or if you had to factory reset your existing one to fix an issue, you had to restore your home screen layout manually. Your wallpaper, widgets, icon placement, and launcher settings were all dependent on you to be put back in their place. Thankfully, this isn't an issue anymore.

On Monday, at its annual Build developer conference, Microsoft revealed two new apps for the HoloLens apps.

This tutorial is about how to create the floating bar with social media buttons on a weebly website. Weebly has change its layout on the dashboard. Its a new video of new layout of weebly dashboard. I found many quesiton regarding 4 different HTML files instead of one index.html. Users were asking about in which they have to change the code so here is the solution. Watch the video, drop your comments and feel free to ask.

Oh how we love open source software. If it wasn't for Open Office, we never would have been able to write that seven-page English paper while on our friend's Microsoft Office-lacking laptop during an impromptu road trip to Mexico. And Ubuntu, an open source secure operating system, offers you similar convenience. A much more intuitive computer operating software than your standard Windows or Mac OS, Ubuntu is great if you know what you're doing.

Bowling Buddies is a Facebook game that allows you to... you guessed it... bowl! Watch this video tutorial to learn how to mod Bowling Buddies for perfect games (09/24/09).

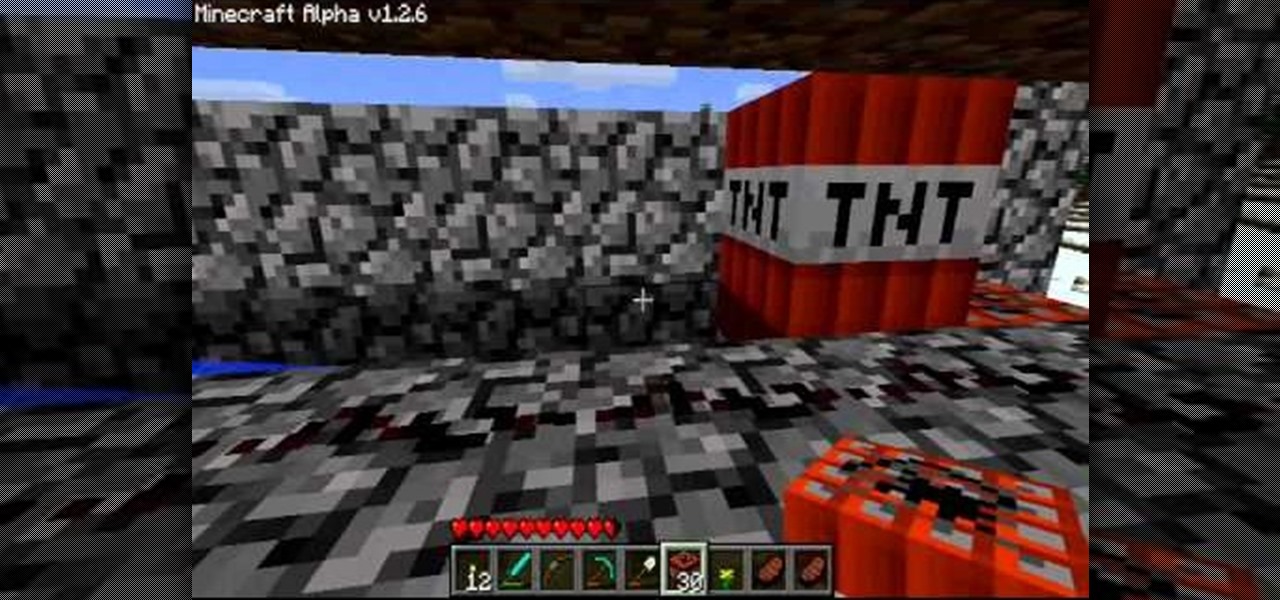
By building a timer, you can delay your cannons going off until you're safely away from them. This tutorial shows you how to use redstone and an efficient layout to create a delayed reaction timer on your cannons in Minecraft.

This tutorial goes from the box model and then progresses on to show you how you can use floats when designing a website using CSS. Which layout you choose will determine how your website looks, so make sure you pick the one that's the best for your needs.

Square foot gardening is a type of gardening in which you carefully arrange plants in tiny squares to maximize space and stylistic harmony. Watch this video to learn how to plan and execute a square foot garden in your apartment or house.

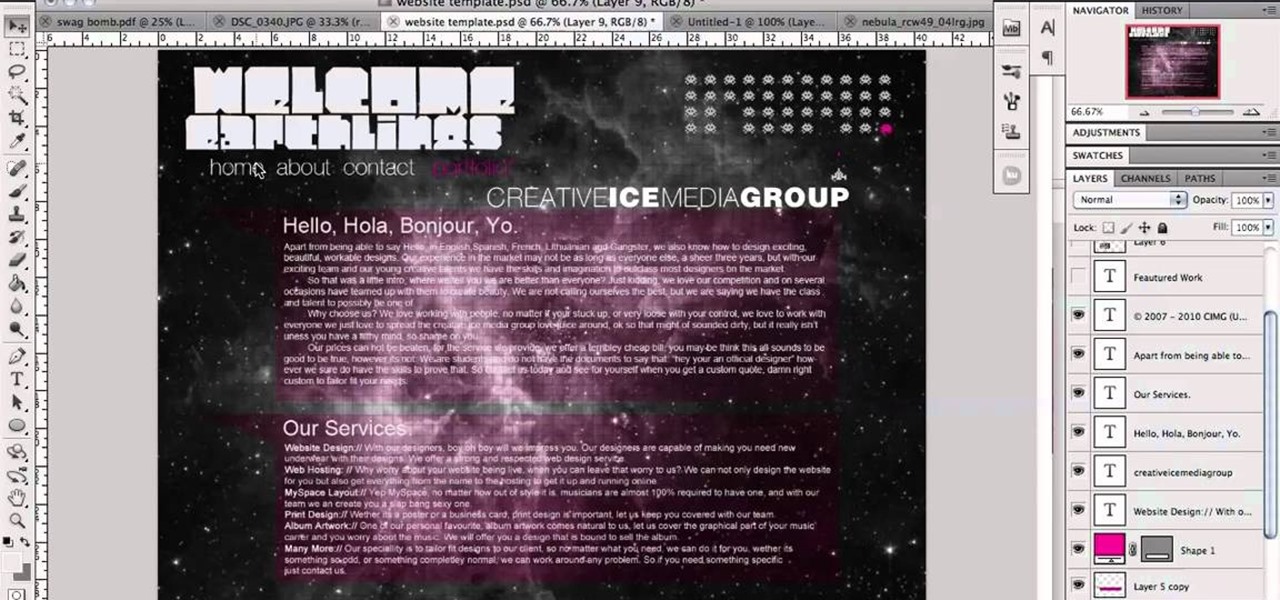
Showcase your work on a portfolio-style website. This tutorial shows you the simple and easy process for you to create a clean, modern look in Adobe Photoshop CS5, which you can use online to display a portfolio of any kind of creative work.

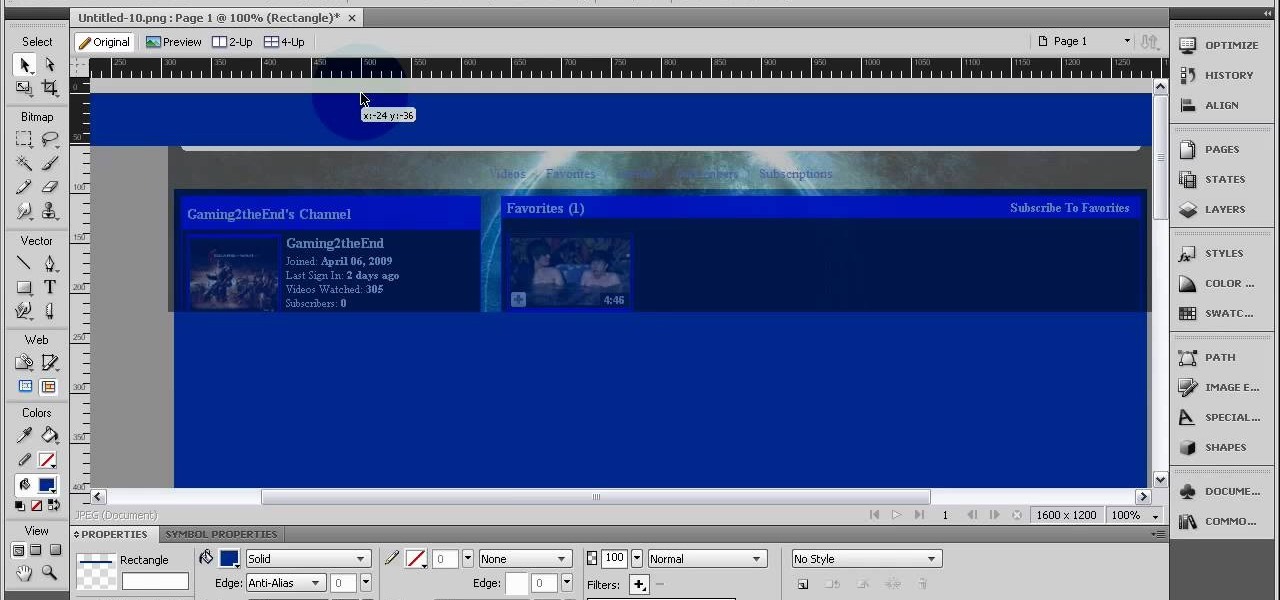
Make a custom background for your Facebook, MySpace or YouTube profile using the Fireworks software! This tutorial, using the YouTube layout, shows you how to create a little extra personalization for your profile. Keep screen size and your file limitations in mind as you create your image!

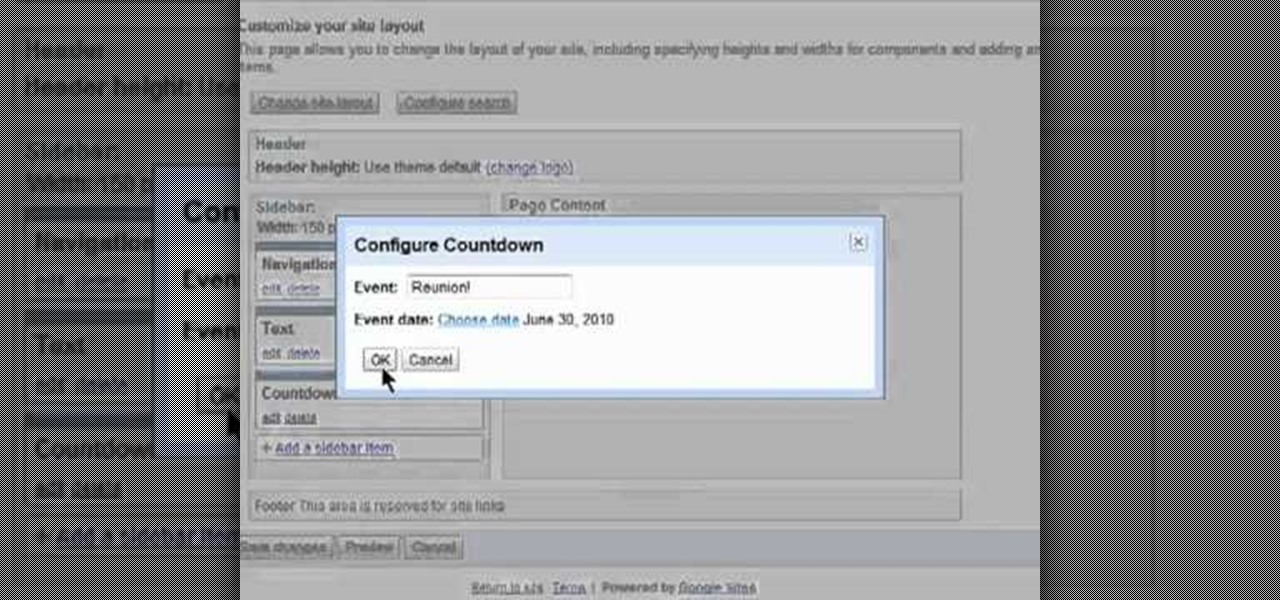
Want to alter the look and feel of your Google Sites website? It's easy. And this brief video tutorial from the folks at Butterscotch will teach you everything you need to know. For more information, including detailed, step-by-step instructions, and to get started managing your own web pages with Google Sites, take a look.

Instead of hiring a professional plumber, get free advice from one in this video presented by Fine Home Building. Follow a professional plumber as he shows you how to replace a kitchen sink trap. You'll learn how to layout, cut, and cement PVC pipe.

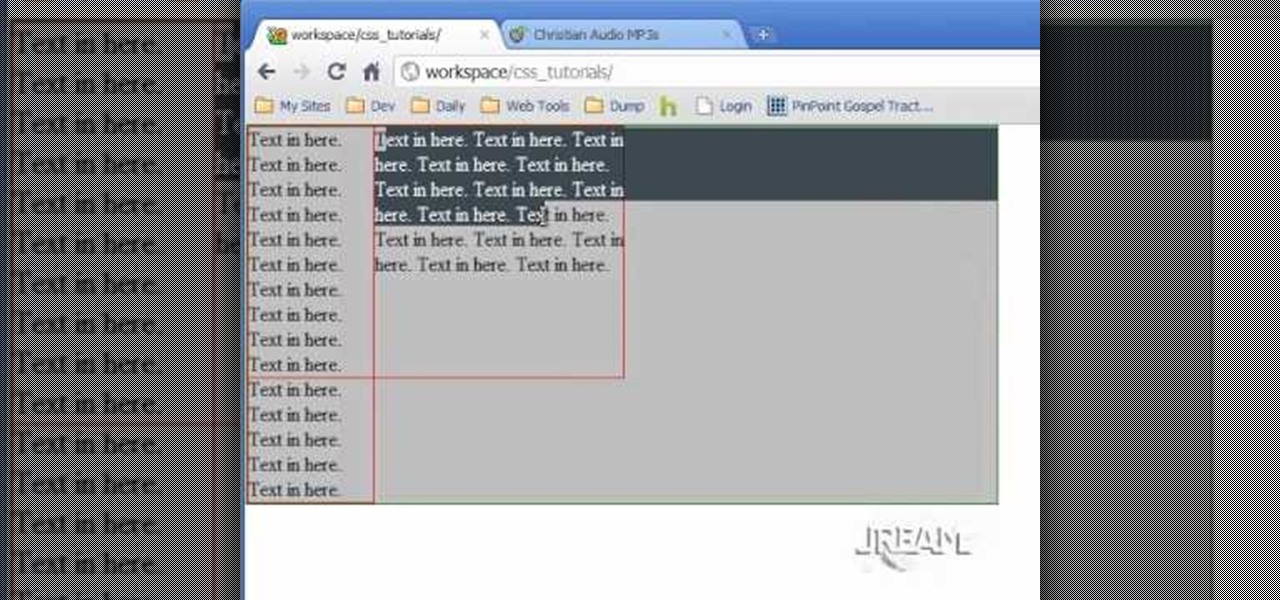
Want to create a web site using the latest web standards but don't know where to begin? This tutorial outlines the usage of a CSS website template file designed to help those who are not familiar with programming. This is a great resource that will not only kick-start your first web design project, but it will also help you to learn how to manage your web site layout, fonts, and colors using CSS through simple experimentation of changing values in your style sheet.