
If you're a habitual makeup user then your brushes probably experience a lot of wear and tear every day. This means not only that you must clean them right after you use them, but also that their logos and brush numbers - MAC 216 for instance, fade away quickly.

In this clip, you'll learn how to recreate the typographic texture of the Iron Man 2 logo. Whether you're new to Adobe's popular raster graphics editing software or a seasoned professional just looking to better acquaint yourself with the program and its various features and filters, you're sure to be well served by this video tutorial. For more information, including detailed, step-by-step instructions, watch this free video guide.

Create a three-dimensional logo in Cinema 4D and Photoshop with realistic lighting, reflection and shadows. The render is created in 3D inside Cinema 4D using Mograph Text and a bend deformer, textured and lit for initial reflections, and polished in Photoshop with blending modes, blurs and curves. Greyscale Gorilla demonstrates in this informative hour-long video.

Apple computers are supposed to be about thinking differently, right? In this video tutorial from the folks at Butterscotch, you'll learn how to customize the Apple logo on a Macbook. For more information, including detailed, step-by-step instructions, and to get started modding your own MacBook, watch this video guide.

With this clip, you'll learn how to create a 3D model of the Blender of the Bézier logo in Blender! Whether you're new to the Blender Foundation's popular 3D modeling program or a seasoned graphic artist just interested in better acquainting yourself with the application, you're sure to be well served by this free video tutorial. For more information, including detailed instructions, take a look!

If you don't have a thousand dollars to buy the latest version of Photoshop, you will need to explore other options for making your logos. In this tutorial, learn how to save money without sacrificing quality and use Photoscape. This clip will walk you through the process step by step so you can make your channel really stand out.

If you need a cool, designer looking logo for your YouTube channel or website, check out this clip. This super easy to follow tutorial will show you how to make your brand really stand out with simple Photoshop techniques. Impress your subscribers and viewers with this stylish tool.

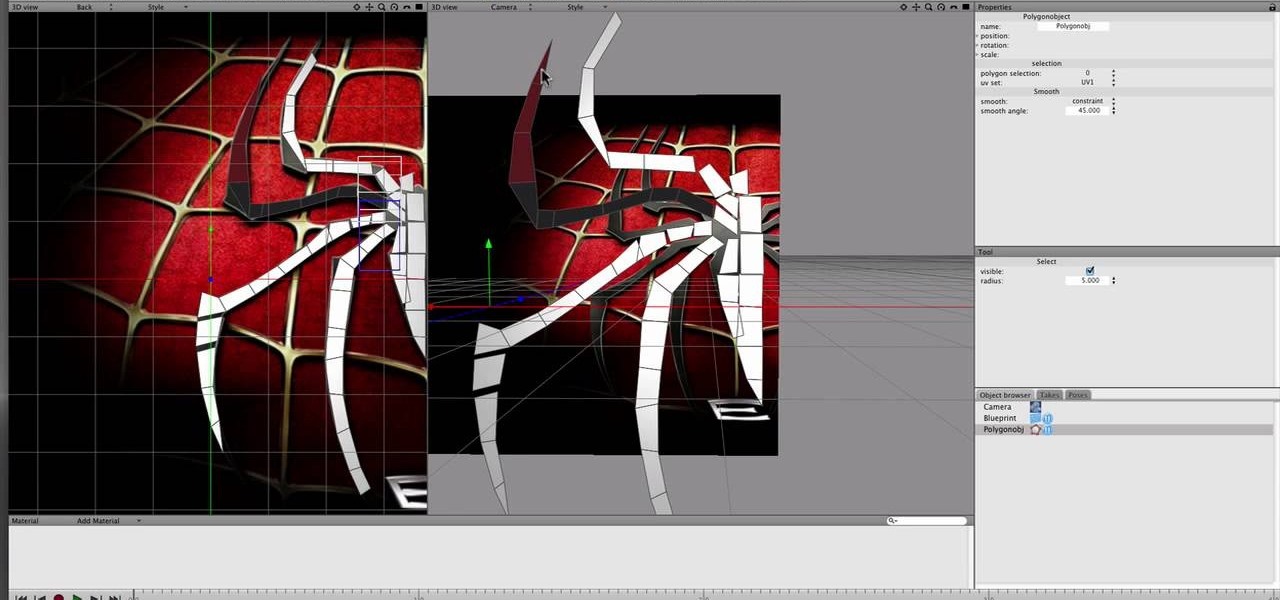
Do you like Spider-man? Do you use Apple's Cheetah 3D to do 3D modeling? Then watch this video! It will show you how to create a 3D model of Spider-man's chest logo from the recent films using Cheetah 3D. It moves quickly and the model isn't the most detailed thing ever created, but the tips are great and should improve your modeling skills.

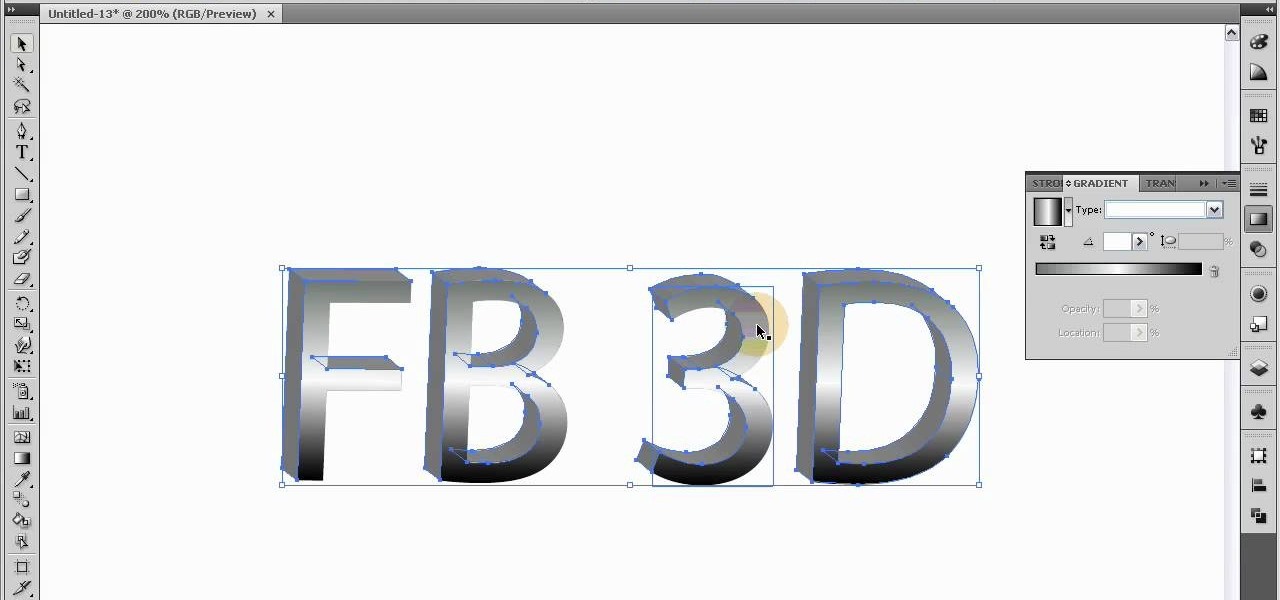
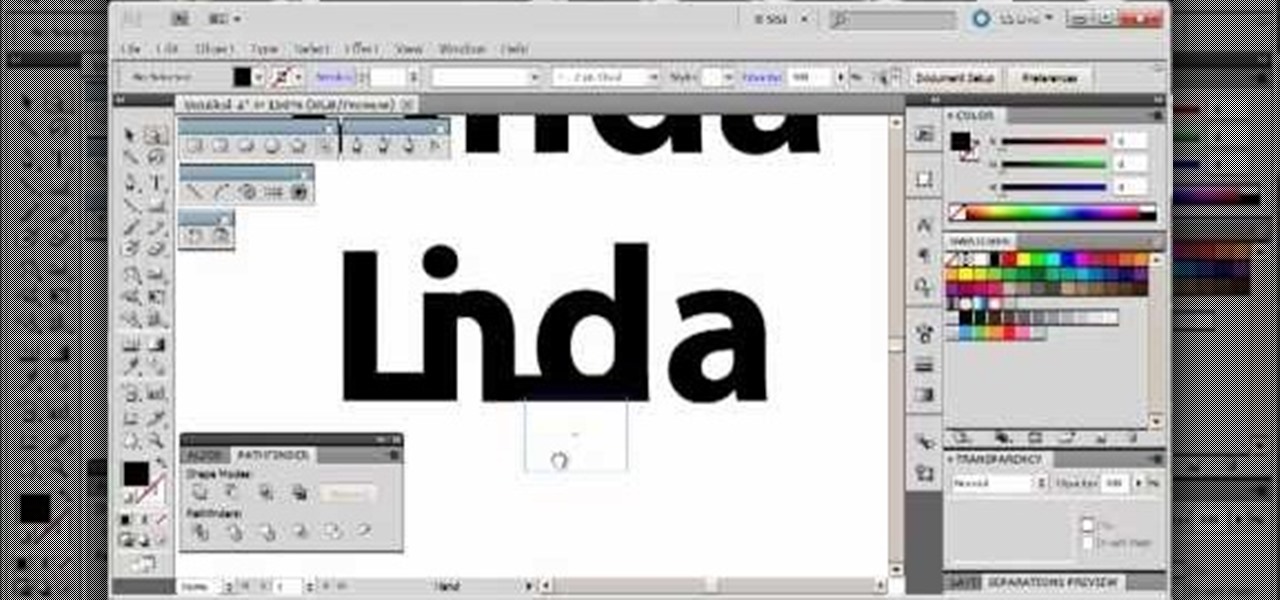
She how to use the 3D bevel and embossing tools in Adobe Illustrator CS4 to create 3D text-based logos. Whether you're new to Adobe's popular vector graphics editor program or a seasoned graphic arts professional looking to better acquaint yourself with the new features and functions of this particular iteration of the application, you're sure to benefit from this free software tutorial. For more information, watch this designer's guide.

See how to create a steam punk-style metallic gear logo using Adobe Photoshop CS4. Whether you're new to Adobe's popular graphic editing program or a seasoned design professional looking to better acquaint yourself with the new features and functions of this particular iteration of the application, you're sure to benefit from this free software tutorial. For more information, watch this designer's guide.

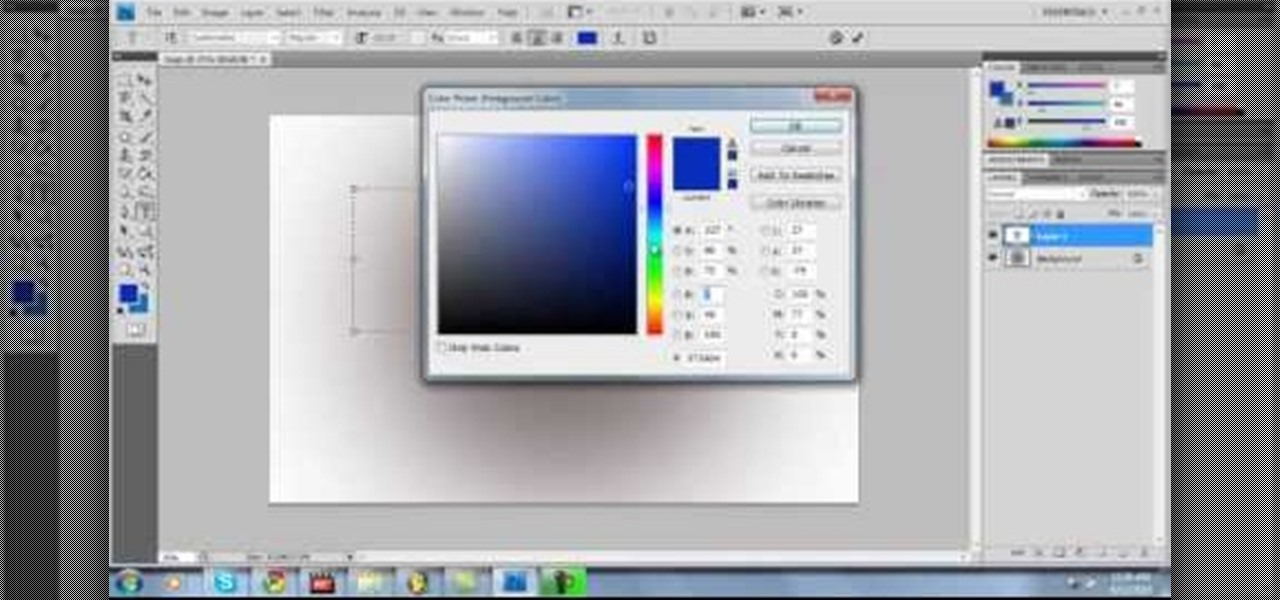
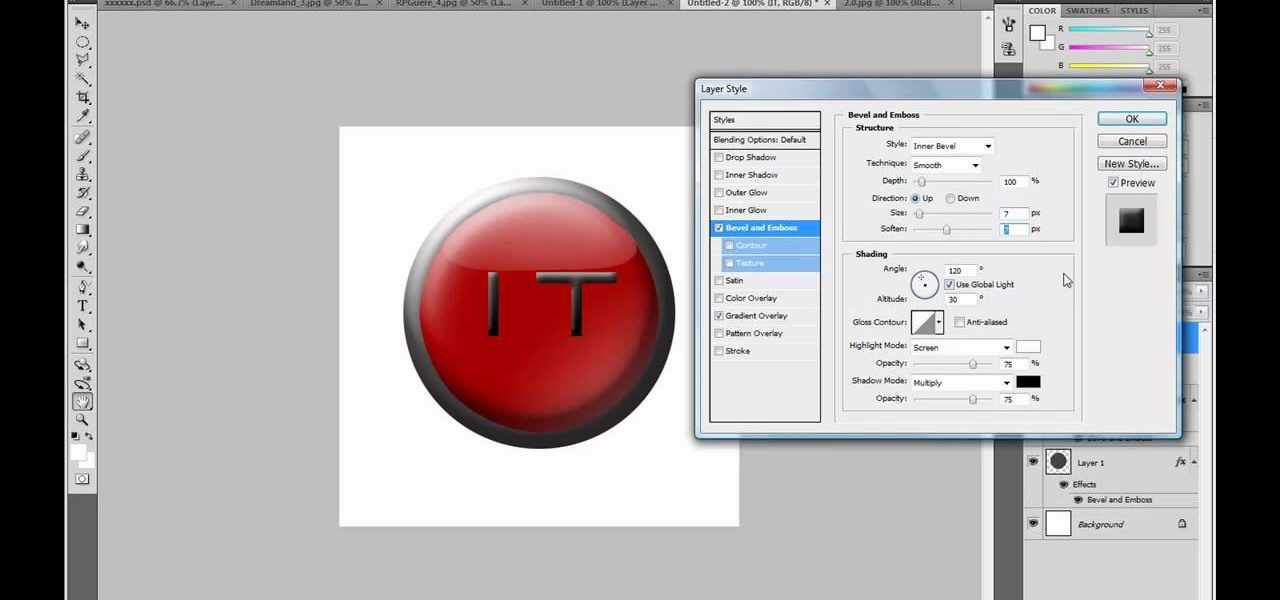
This video will teach you how to create a basic logo in Photoshop CS3. In order to create a logo you need to follow this simple steps: 1. Go to File -> New and create a new document with the width and height 500 px. Set the RGB Color and the background transparent. 2. Fill the background with a black color. 3. Create a new layer and create a perfect circle. 4. Select Blending Options and Gradient and use a light red color to fill the circle. Add the text and use some effects for it. The video...

This video by KlairedelysArt demonstrates to us how to create a Hello Kitty nail paint design. She does this design by first painting it on plastic using any household plastic bag. She clearly explains all of the supplies needed and the demonstration on how to paint the actual Hello Kitty logo is very thorough. All she uses to make this happen is a plastic bag, white nail varnish, black and fuchsia nail art pens, and clear nail varnish. She paints the Hello Kitty logo onto the bag, lets it dr...

Open Xara 3D. Hit show or hide cursor. Type the name JRR Tolkien. Open Animation Options. Set to swing 2. 4 frames per cycle. 1 frame per second. No pause. Angle 0. Select the second "R" and change the animation. Flip the "R" around so it is a mirror image. Go from frame one to frame two. Select the "J". Move the line spacing down to the middle. This yields the JRR Tolkien logo in Xara 3d. You can also flip around the logo using the view menu.

In this advanced three-part tutorial, learn how to create a beautiful, sweeping animation for Cherry 7-Up. This animation is made using Cinema 4D and will take a bunch of cherries, have them swim together and form the logo for 7-Up. This animation is gorgeous and looks so professional that you'd think it was an official ad for the brand.

Well, both the Transformers movies and Call of Duty: Black Ops are into big explosions (thank you, Michael Bay!). Learn how to use the playercard emblem creator to create the Transformers logo and use it as your own personal emblem!

This tutorial demonstrates where to find this particular Easter Egg in Dead Space 2. In the same level where you first receive your plasma cutter, take a look at the X-ray machine to find the Visceral Games logo, complete with V.

Take a regular font, type the name of your business or website into a text box, and then follow along with this tutorial. Break it apart and manipulate the layers so you can end up with a classy and eye catching logo.

Hey, in Russia, Adidas is a huge designer label! Show your fandom of this popular sports line by turning their logo into your playercard emblem. This tutorial shows you step by step how you can make your own quite easily.

The Green Bay Packers are one of the most beloved sports teams on Earth. If you count yourself among their legions of fans and play Call of Duty Black Ops, today's your lucky day. This video will teach you how to make an easy Packers logo in the Call of Duty Black Ops emblem / playercard editor.

Show your true fan colors when wasting enemies, and support your favorite sports team! This tutorial shows you how to use the emblem editor that comes with Call of Duty: Black Ops to replicate the logo for the Chicago Bears.

Print out a black and white image of the Firefox logo, then paste it to some solid sheet metal or thin wood. Then cut out your Firefox shape. Make sure not to cut yourself! Then sand the edges, drill a small hole and run your chain through!

In this clip, you'll learn how to create your very own Star Wars-style logo in Adobe Photoshop. Whether you're new to Adobe's popular raster graphics editing software or a seasoned professional just looking to better acquaint yourself with the program and its various features and filters, you're sure to be well served by this video tutorial. For more information, including detailed, step-by-step instructions, watch this free video guide.

In this tutorial, we learn how to display a custom-designed Google logo on your Mac/PC. First, you will want to download GreaseMonkey as a Firefox add-on. After you have installed this on your Firefox browser, type a search in Google for "how to change Google using greasemonkey". After this, click on the first page that come sup and download Java for Greasemonkey. Next, go to your Google page and you will be able to change what the "Google" logo says to say whatever you would like! This is a ...

Learn how to create and render custom animated 3D logos within Swift 3D v6. Whether you're new to Electric Rain's popular Flash-oriented 3D modeler or just looking to better acquaint yourself with the program, you're sure to find much of value from this free video software tutorial. For more information, including a complete walkthrough of the process, watch this web developer's guide.

In this tutorial, learn how to convert a logo that was hand drawn and scanned, into a Photoshop custom shape with text and made a scalable vector watermark for your photography. This method is very useful so that no one will be able to claim or use your work as their own. Follow along and you will see just how easy this is.

Adobe Photoshop CS4 is a common and popular tool for logo creation. In this video the finer details of using CS4 to create logos, specifically for use on YouTube, are explained. Lighting effects, glossing, and glowing are covered thoroughly with step by step instructions on using layers and shading are provided, and the video carefully demonstrates each process before moving on. Many options are shown, as well as detailed examples of each technique and even the basic tools inherent to Photosh...

This short video shows you how to create an animated fashion style logo in Flash. First he changes the background and frames per second to black and 24 respectively. He chooses the font for his text and then he converts the text into a movie clipping by hitting f8 and choosing movie clipping. He shows us how to make special effects by using the text in different frames. He creates layers and adds more text with special effects that create a flashing logo.

This software tutorial shows you how to build a luma track matte in Cinema 4D 3D modeling software and then help speed-up your compositing of the track matte in After Effects. Creating a spinning logo with video footage inside the logo, as shown in this tutorial is a great way to learn to use Cinema 4D and After Effects together.

Origami expert Nick Robinson will show you how to fold the famous 'Dummies Man' head- all you need is a square of paper! This video has been produced to celebrate the release of Origami Kit For Dummies. Learn how to use the traditional Japanese art of origami to fold the 'for Dummies' books logo man by watching this instructional video.

Demonstrates how to create static and animated 3D headings, titles, buttons and logos with Xara3D. Ideal for web pages and emails.

This video shows you how to make a web 2.0 styled version of the YouTube logo. It will be shinier with more highlights and a bit flashier looking.

In this tutorial you will learn to wrap a logo around a photographed object in Photoshop. Learn to work with smart objects and label grid to do the job. However, some of the initial steps are not shown in this video, so you might want to listen closely to the narration about the preparation work.

In this video tutorial you will learn to use Photoshop to create a shiny reflective logo in a web 2.0 style. Not sure what Web 2.0 is? It generally refers to a perceived second generation of web-based communities and hosted services — such as social-networking sites, wikis and folksonomies — which facilitate collaboration and sharing between users.

This is actually quite amazing. If you own an HTC DROID ERIS cell phone, then that cardboard container it came in can be turned into that tiny, but terrific Google Android Bot. The Android Bot logo is known across the world now, and it's odd that their box can be broken down perfectly to recreate it. Was this on purpose, or accident? Anyway, Nextraker found the secret, and he's going to show you how it's down. With just a few basic cuts, you too can have your own little green Bot.

Call of Duty? Nope. SOCOM: U.S. Navy SEALs? Nah. Battlefield: Bad Company? Think again. This isn't any video game on the market, this is your own video game, well… your own video game logo - military-style.

Google is pushing out an update for its namesake Google app that lets you get a little creative with the way the Google logo appears. You'll be able to add your own color scheme to the Google logo, and include colors beyond the traditional blue, red, yellow, etc.

There are much better things that can go in your iPhone's status bar besides an always-on indicator displaying what carrier you're shelling out money to every month. While it would be nice to get rid of the carrier name altogether at the top of the screen, an even better option is switching it out with something else to better personalize your iPhone.

For over 37 years, Apple has been using the same "bitten" apple as their company logo. Sure, it's looked slightly different over the last couple of decades, from rainbow stripes to monochromatic colors, but its shape has change very little.

Like many other smartphones, the HTC One has a few capacitive keys on the bottom of the device, but that's the problem. It only has a few keys, meaning two, which are the Back and Home keys.

Want to add a clickable button to your website, but want something a little more exciting than just the ordinary picture or text button? If you have Adobe Flash and After Effects CS4, then you can design yourself a really cool, electrified button with your logo on it. Click here for the source files.