
This tutorial demonstrates how you can use ActionScript and Adobe Flash CS3 to set up links on your website to allow users to download various files, such as making .pdfs, .docs or .mp3s available for download. You're also shown how to link to an external website, or set up an email-to link.

This tutorial shows a beginner how to reverse their timeline animations, both by using Action Script code or by using the timeline functions. Set up your Adobe Flash CS3 animation timeline going in one direction, and then completely reverse it!

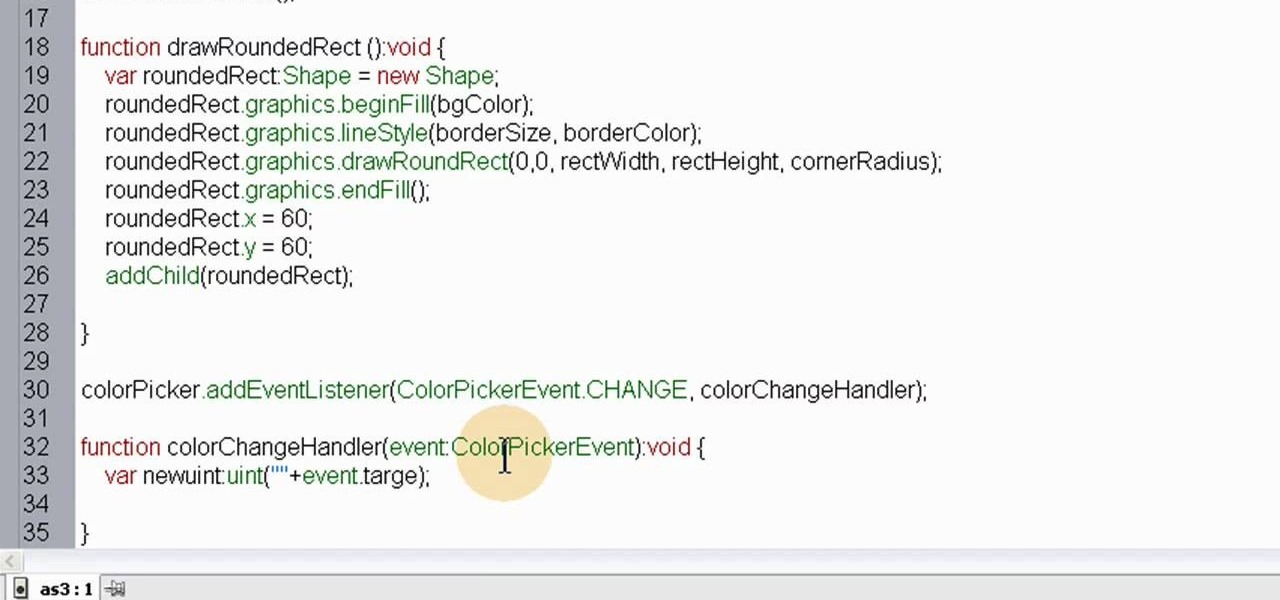
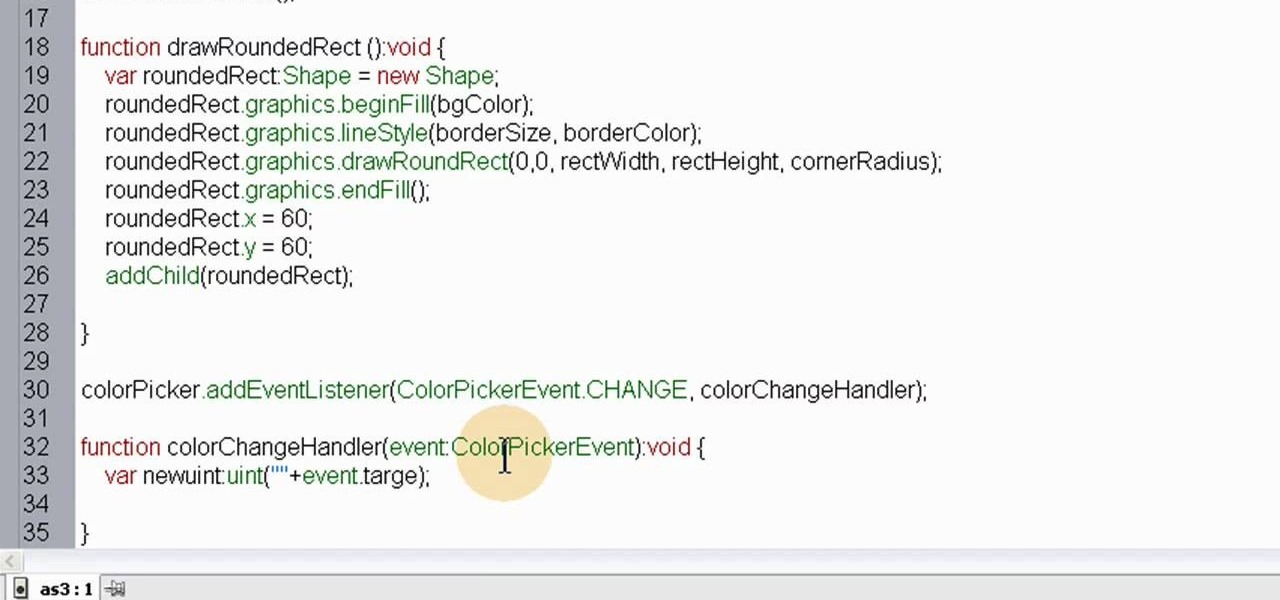
The color picker component in Adobe Flash Creative Suite 3 will let visitors to your website choose their own color from a pre-selected palette and apply it to your specially indicated dynamic objects. Useful for paper-doll programs or other similar applications!

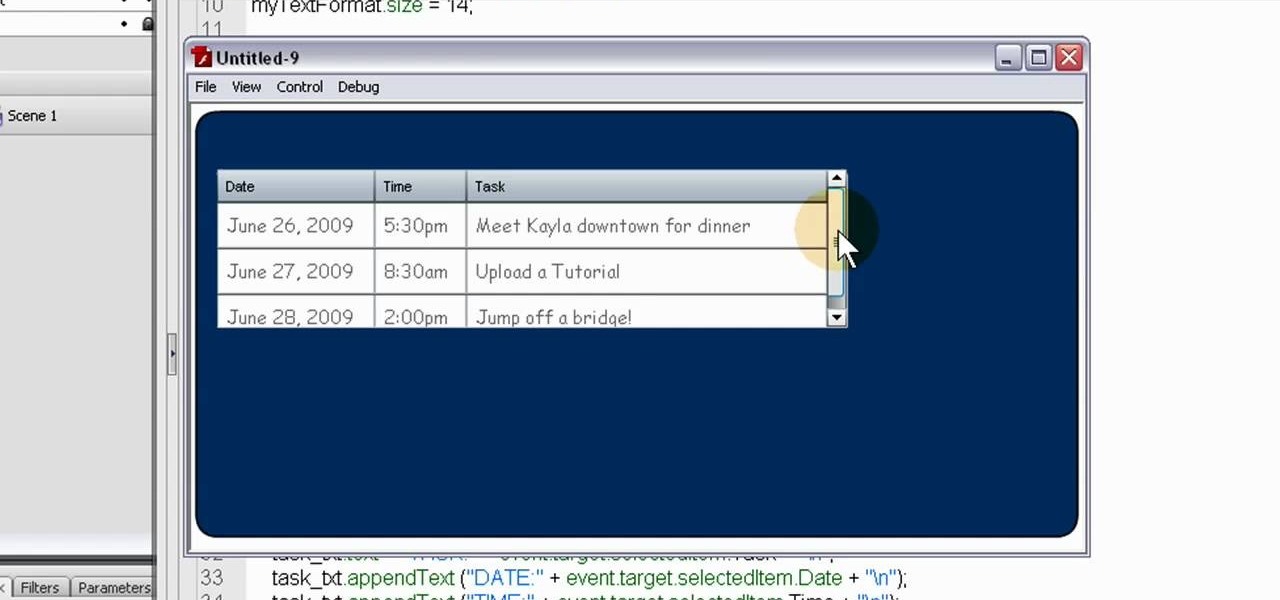
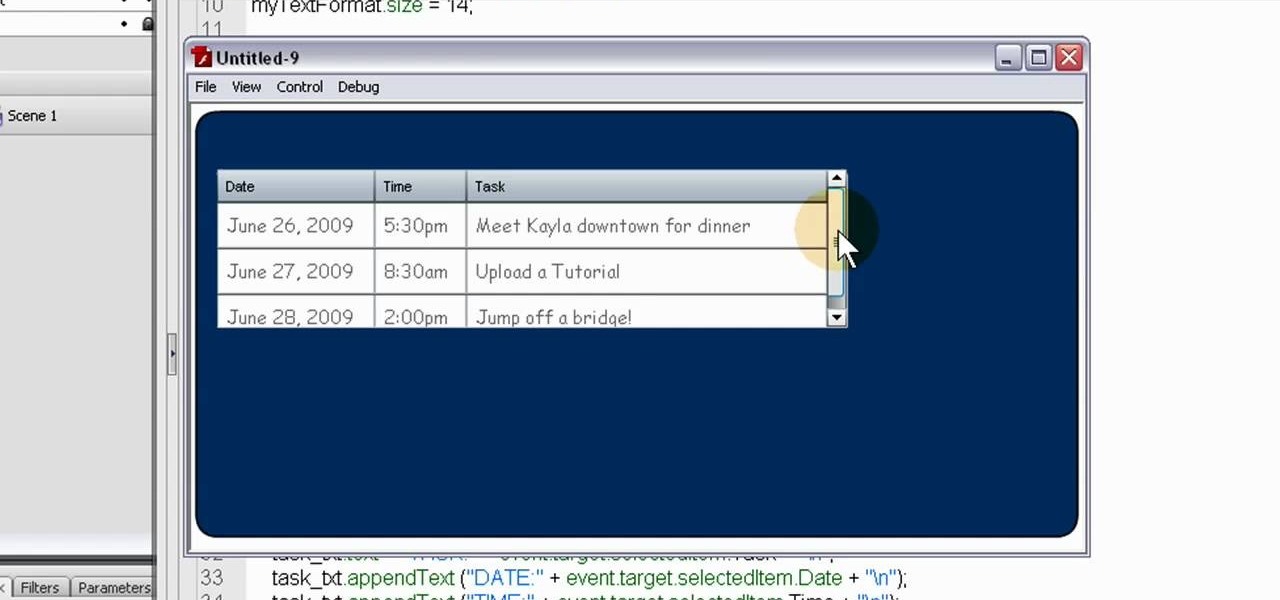
For people who want to make a more dynamic and user-friendly website, this tutorial demonstrates how you can use Action Script 3 in Adobe Flash to work with the DataGrid component function, especially when you want to render it dynamically.

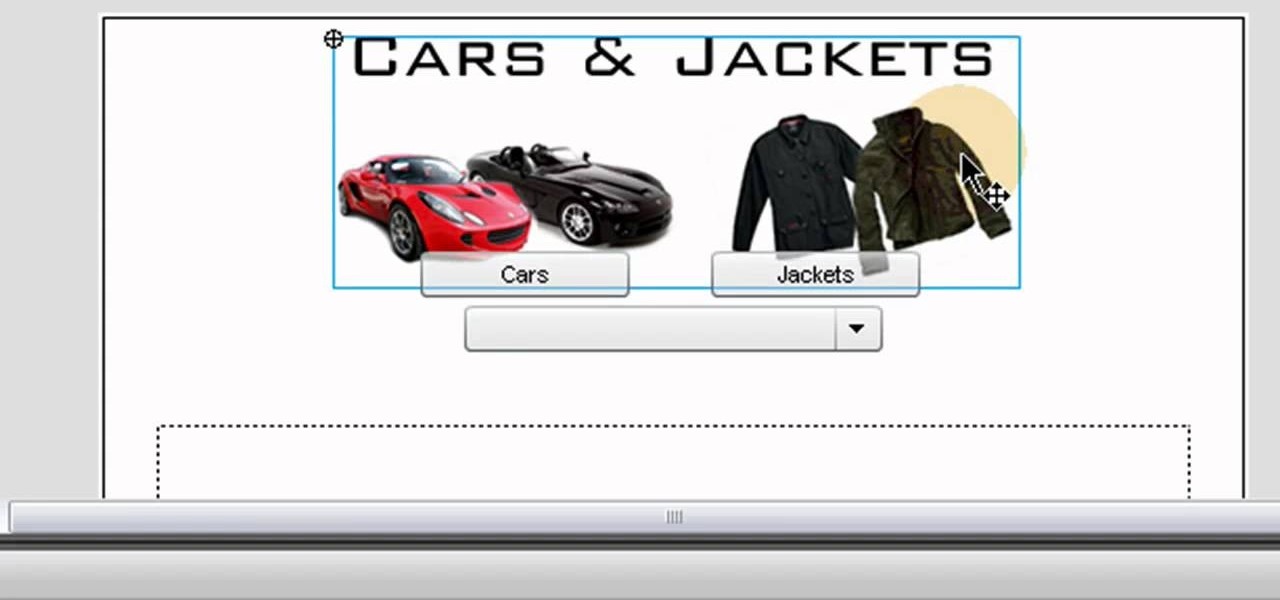
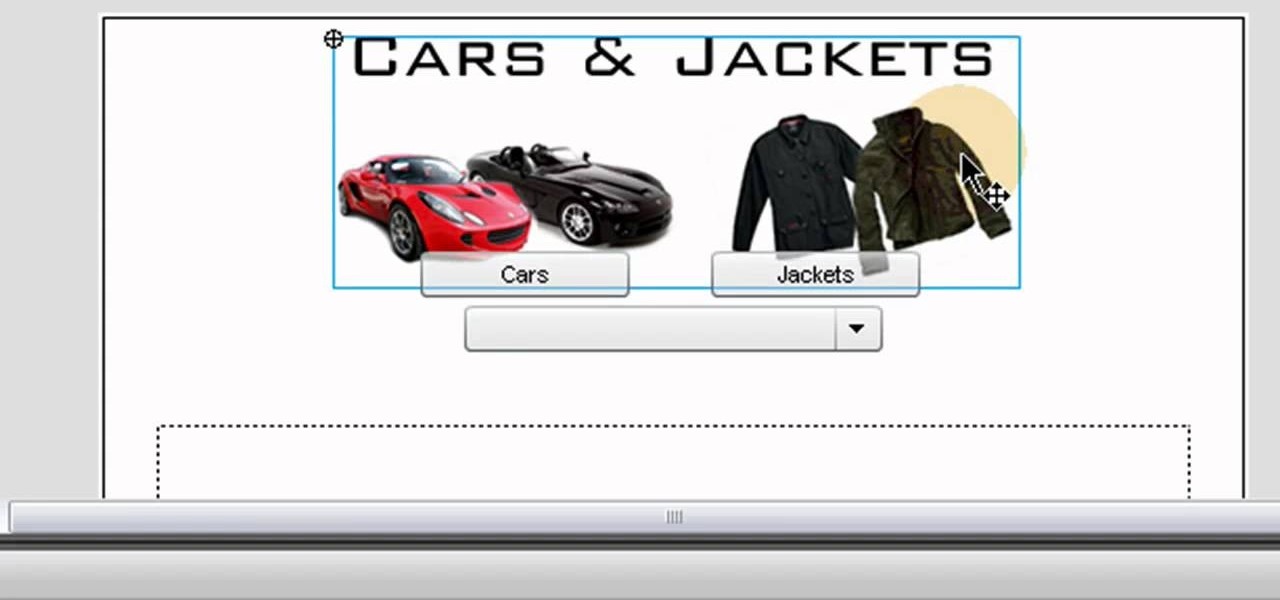
The ComboBox component in Adobe Flash CS4 allows you to create drop-down menus, which you can incorporate into your own website in any number of dynamic ways, especially for those running their own e-store. This tutorial shows you how to set up your own ComboBox and add it to your website.

A numeric stepper component is one which you can add to your website to allow users to select numbers or from a list of avaiable items - useful, for instance, if you wanted a webstore which allowed for a quantity function. This Adobe Flash CS3 tutorial shows you how to create and use a numeric stepper component.

Updated from the old CS3 tutorial! This video demonstrates how you can set up a simple spin animation using the most recent version of Adobe Flash, Creative Suite 4. Start with a simple square animation, and then make it spin!

This tutorial demonstrates how you can use the For Loops function in the Adobe Flash CS3 program in order to create duplicates of movie clips you have placed in your library. You're also shown how to use Action Script to add and create child clips.

This tutorial goes over the various methods and techiques you can use to alter images using Adobe Flash CS3, such as extending the edges, trace bitmapping, patterning your images or shapes, and even set your bitmap as it's own fill color.

A masking animation is a small animation which reveals the image behind it, which can be used to call attention to an image. This tutorial shows you how to use the masking technique in Adobe Flash CS3 for your own projects and websites.

Set up a series of shifting panels or a slideshow in Adobe Flash CS3. This technique can be added to a website, where a user can click on an array of thumbnail images to cause your panels to transition. This technique shows you how to create this animation without using motion tools.

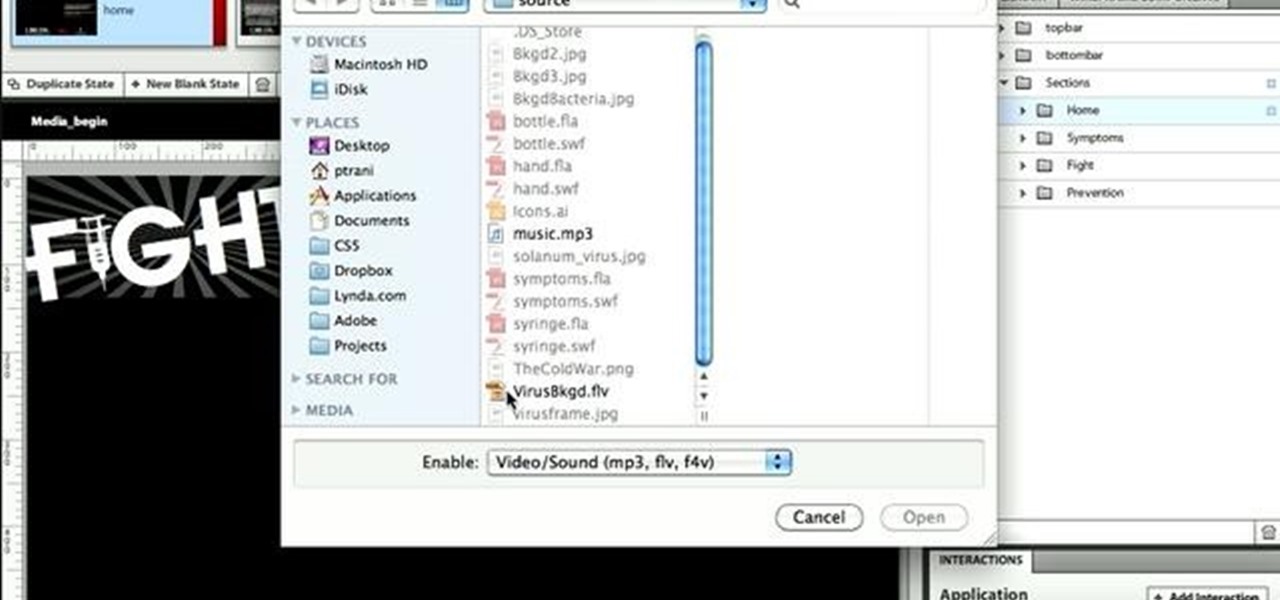
Expand the depth and complexity of your Flash Catalyst project by adding animations (.swf files), videos (.flv files) or music (.mp3 files). This tutorial shows you the easiest way to add extra content to your project depending on the file type.

Learn how to create custom scroll panels in Adobe Flash Catalyst CS5. Whether you're new to Adobe's Creative Suite or a seasoned graphic design professional after a general overview of CS5's most vital new features, you're sure to be well served by this video tutorial. For complete instructions, take a look.

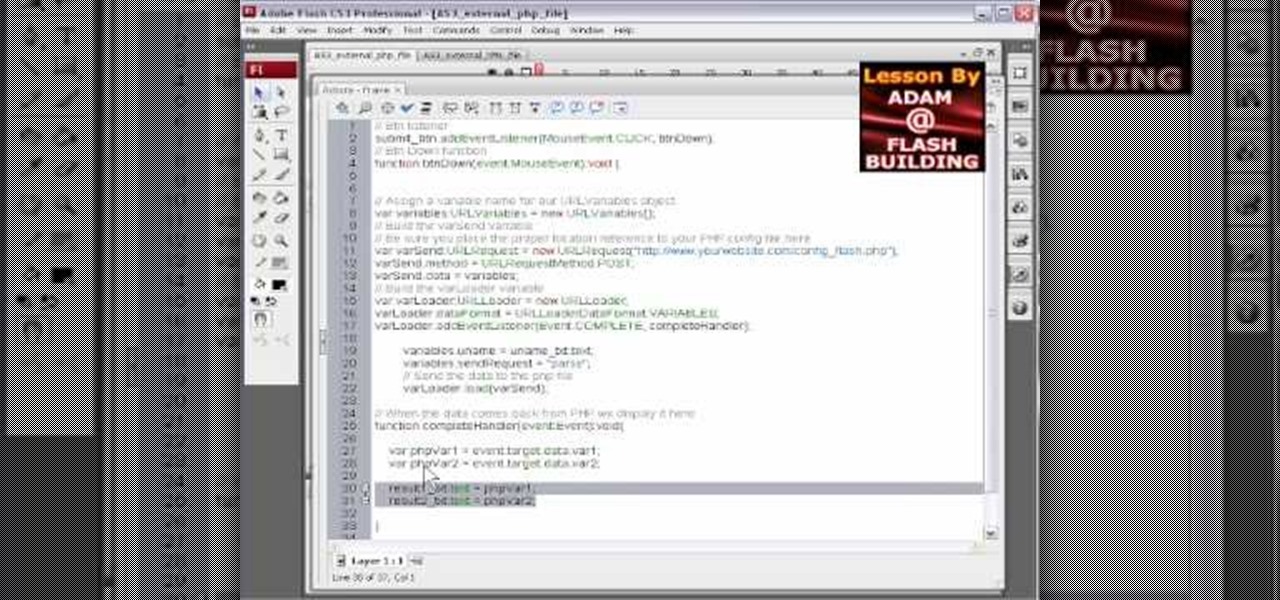
All the files you need are in a free download on DevelopPHP. PHP has to be on a server. It will not run on a local machine. Type your name. There are two variables which show up in the dialog boxes (which are stacked.) You can change the user name. It sets up a URL request and a URL loader and sends some URL variables and are placed into the value of names and pairs. They get posted to the PHP file. Place the URL reference location of where the PHP files are on your server in the line that sa...

After you've created an animated character in Flash CS4, one of the first things that you are probably going to want to do is make them walk. This video will show you how to do so quickly and easily using motion tweens. Whether you are making a banana man or a model of Barack Obama, these techniques will have you well on your way to making walking animated characters.

Marvel's recent string of wildly successful films based on its wildly successful comics have ushered in a whole new era of comic book films. All of the Marvel films have a very cool Marvel logo effect during their opening credits. This video will teach you how to create the same effect for your logo at home using Flash CS3. Now your superhero movie will look much more authentic and professional.

Add interactivity to your Flash files with this basic tutorial on start/stopDrag functions in ActionScript 2.0. This function allows the user to manually move objects with their mouse clicks. Whether you're new to Adobe's popular Flash-development platform or a seasoned web developer looking to better acquaint yourself with Flash CS3, you're sure to benefit from this free software tutorial. For more information, and to get started using startDrag and stopDrag in your own projects, watch this ...

Preloaders indicate the rate at which a file is being downloaded or displayed. This tutorial shows the ActionSCript 2.0 method to create such a progress bar. Whether you're new to Adobe's popular Flash-development platform or a seasoned web developer looking to better acquaint yourself with Flash CS3, you're sure to benefit from this free software tutorial. For more information, and to get started making your own progress bar preloaders, watch this video guide.

In this Software video tutorial you will learn how to animate symbols with a bone tool in Adobe Flash CS4. Open up a stage in Adobe Flash and put say five oval symbols vertically like links in a chain. All the symbols are in one layer. Grab the bone tool from the right side, click the mouse on the top of the 1st link and drag and leave it at the bottom or the top of the 2nd link. Now repeat this process for the top four links. Take the ‘selection tool’ from the right side to manipulate th...

Whether you're new to the Adobe graphic design suite or a seasoned graphic arts professional after a general overview of CS5's most vital new features, you're sure to be well served by this official video tutorial from the folks at Adobe TV. In it, you'll learn how to take Illustrator CS5 designs into Flash Catalyst and create interactive experiences without writing code. Refine your vector art in Illustrator while preserving the structure and interactivity you added in Flash Catalyst.

River City Graphix is back with a new video on how to make a custom cursor with a cool animation using Flash CS3. The video does start off briefly talking about subscriptions and blah, blah, blah so if you wanna get straight down to business the video really starts at 00:22 seconds. Enjoy!

This short video shows you how to create an animated fashion style logo in Flash. First he changes the background and frames per second to black and 24 respectively. He chooses the font for his text and then he converts the text into a movie clipping by hitting f8 and choosing movie clipping. He shows us how to make special effects by using the text in different frames. He creates layers and adds more text with special effects that create a flashing logo.

This video is an extremely quick yet advanced tutorial of how to create Japanimation eyes in the Adobe Flash program. Otherwise known as "Manga", this style was created in the late 19th century Japan and is still commonly used in comics, books, media and cartoons. This is not a basic tutorial since you must have a general knowledge of how to use the tools in Adobe products like Photoshop, Flash and Imageready. Using the transform, vector and paint brush tools to create the shapes that make up...

In this video by Task Tutorial we learn how to create a simple text effect in Flash. The first step is to create the text you want to use. Then use CTRL-B to break apart and distribute to layers. Now, convert your letters into movie clips using the menu options. Then add key frames and edit Alpha values in all of the letters. Alpha must be 0. Then add motion to the values and at frame 10 add a key frame. And at frame 15 add another key frame. Next use the free transform tool to move the text ...

In this brief Flash animation tutorial, learn how to lip synch your animations with voice overs. A short demonstration, you'll learn some tips and tricks to getting this synch up just right.

Mike Lively and Alissa Gilley show you how to use and customize their open source Flash video player in this tutorial.

In this episode we’re concentrating on creating video using Flash CS3. Paul Wyatt reveals the best ways to encode video, how to trim them, and how to work with effects and masks.

This tutorial covers a simple "trace" technique to create drawings in Flash. It also uses the line tool, discusses fill options, etc.

This one is a neat little Flash tip that is fun for sticking on a blog or MySpace page. Put your picture up and have the eyes follow the mouse.

It's nice to add "depth" to a project -- generally by making something look 3D (or 3D-ish). This is a really easy tip for creating a 3D button in Flash and further goes into adding sounds and scaling the button.

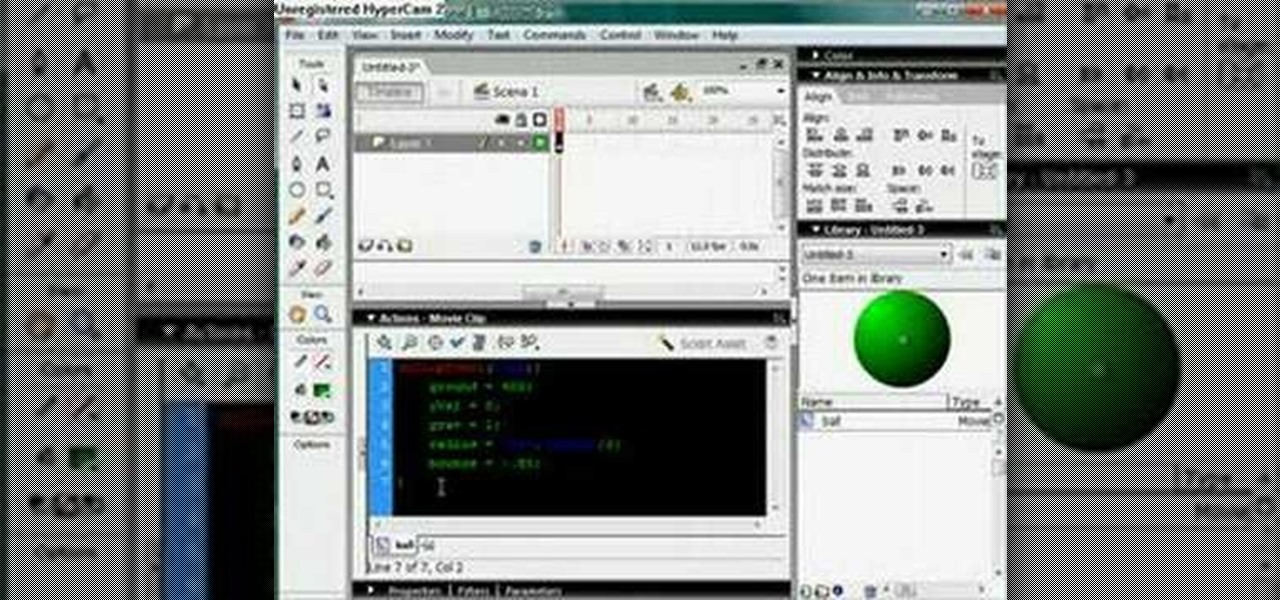
A flash tutorial on how to create a bouncing ball with ActionScript, as well as pointers for creating your own tutorial!

How to create a custom mouse pointer with Flash and ActionScript. You can even use an animated gif as your pointer.

Learn how to create and program basic buttons in your Flash projects.

This is a beginning Flash animation tutorial. There's a brief frame-by-frame demo and then a "shape tween."

This tutorial will teach you how to make a simple Flash app that uses the microphon using the ActionScript code:

This tutorial teaches you how to create an inventory in a Flash-based RPG and how to move your character and have it pick up items.

Learn how to create a sound or volume slider using Flash and Actionscript.

Actions allow you to control your movie timeline and buttons in various ways. This tutorial starts with a basic image and shows you how to utilize the different actions available to you when creating an animation in Adobe Flash CS3.

After you have your image or clip, you can then set up a preloader using Adobe Flash CS3 - a loading bar that lets the watchers of your clip see it loading on their screen. This tutorial shows you how to set up both the clip and preloader for your next project.

In this clip, you'll learn how to create custom, dynamic slideshows with Adobe Flash Professional CS5. Whether you're new to Adobe Flash or merely unfamiliar with Flash Professional CS5, you're sure to benefit from this free video software tutorial from Lynda. For more information, including detailed, step-by-step instructions, take a look.