
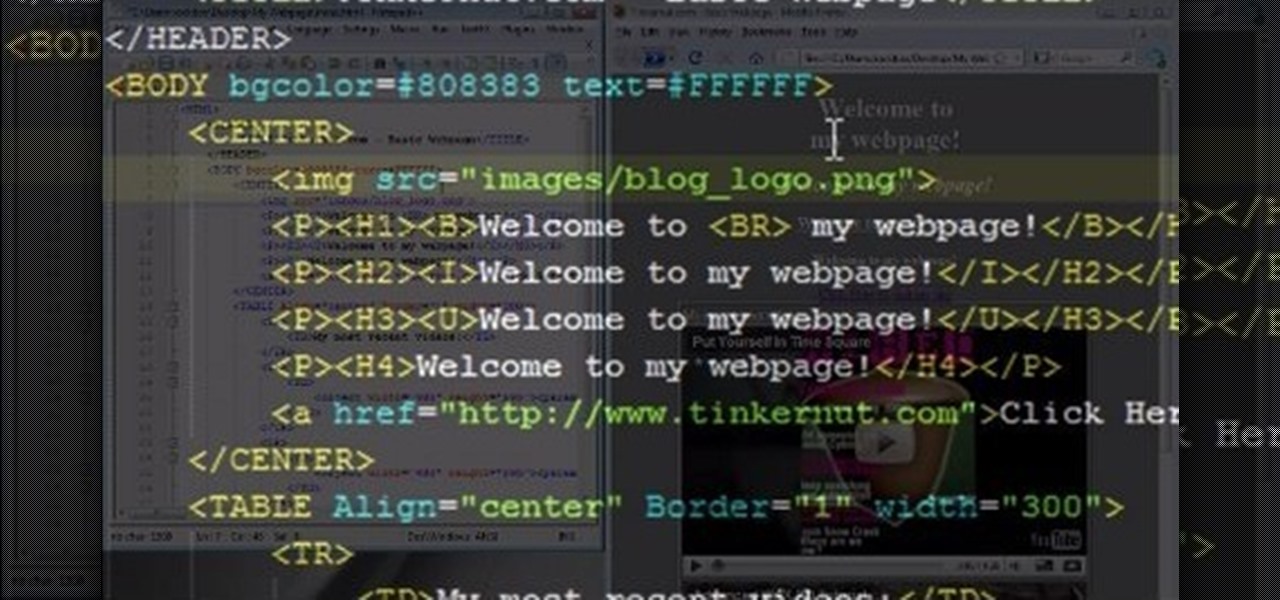
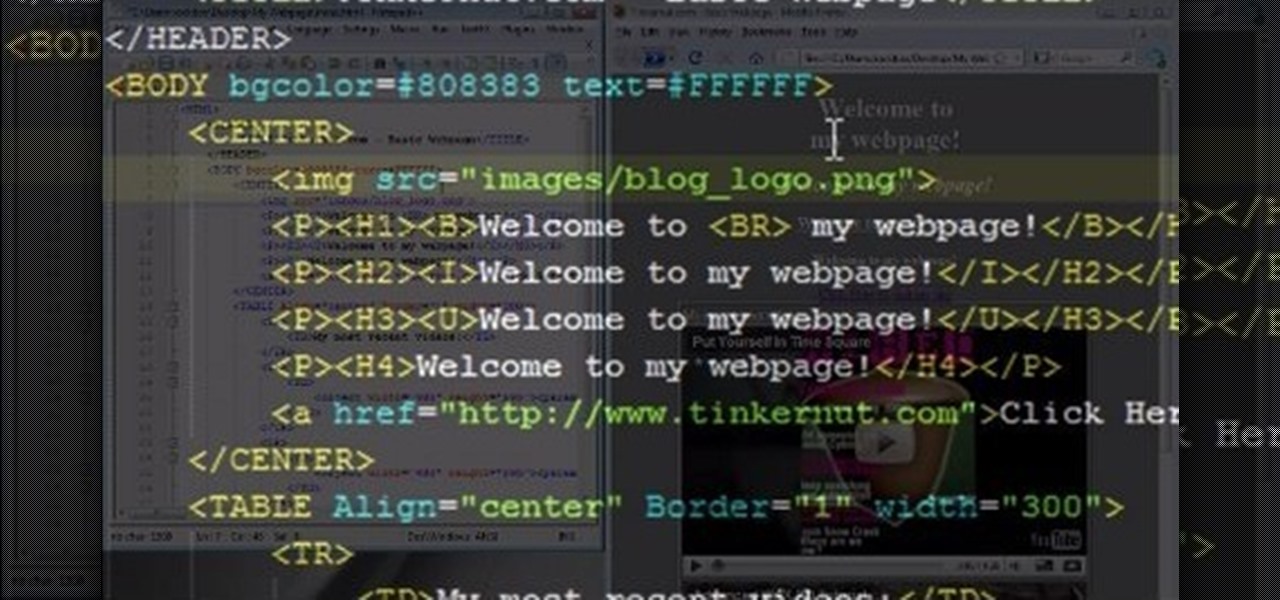
You can create a free website using HTML. HTML is hyper text mark up language. Create a folder "my webpage" with all of the images and information for the webpage. Use notepad to write the HTML for the website. Notepad plus is the best which can be found on Sourceforge. Open the browser and the notepad and begin to construct. These codes will help in the creation of the page: <html> opens instructions </html> closes instructions. These are called tags. One opens the commands or instructions a...

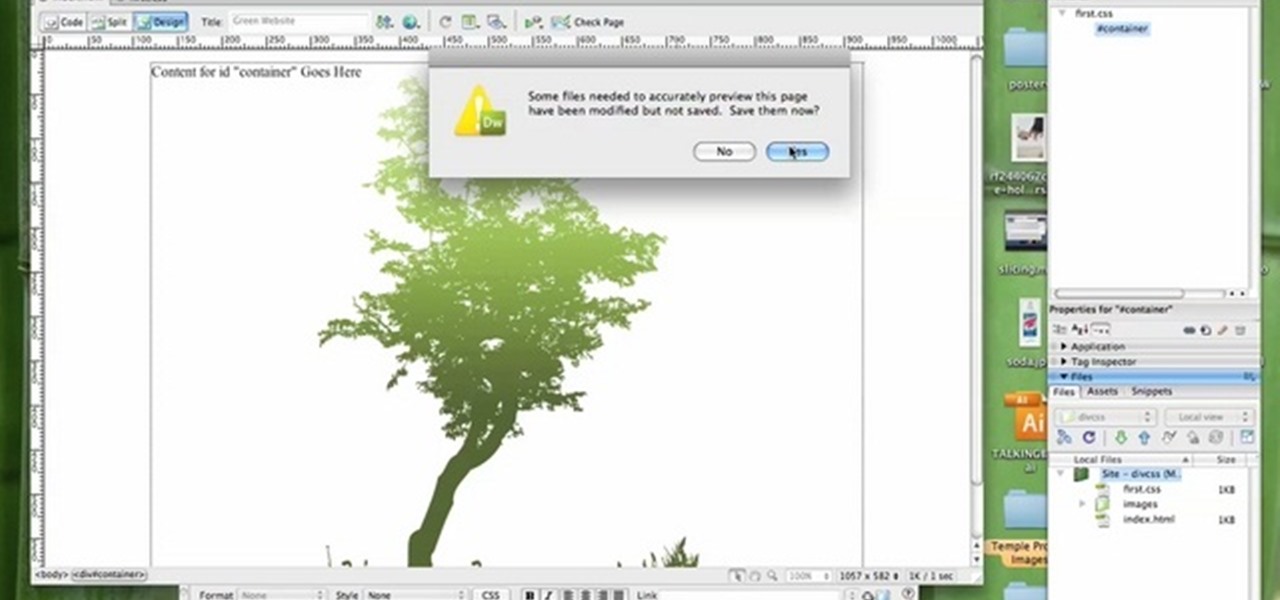
In this tutorial, we learn how to create a website with external CSS and HTML. Start off by managing your site like usual, then create a new HTML document and new CSS document. Now, name both of these to what you would like, then link them both together by linking the CSS in your HTML document. Now, make a container div, which is what will center your main document. Change your different settings so your div will be exactly how you want it to be. Next, make a banner for your page and set the ...

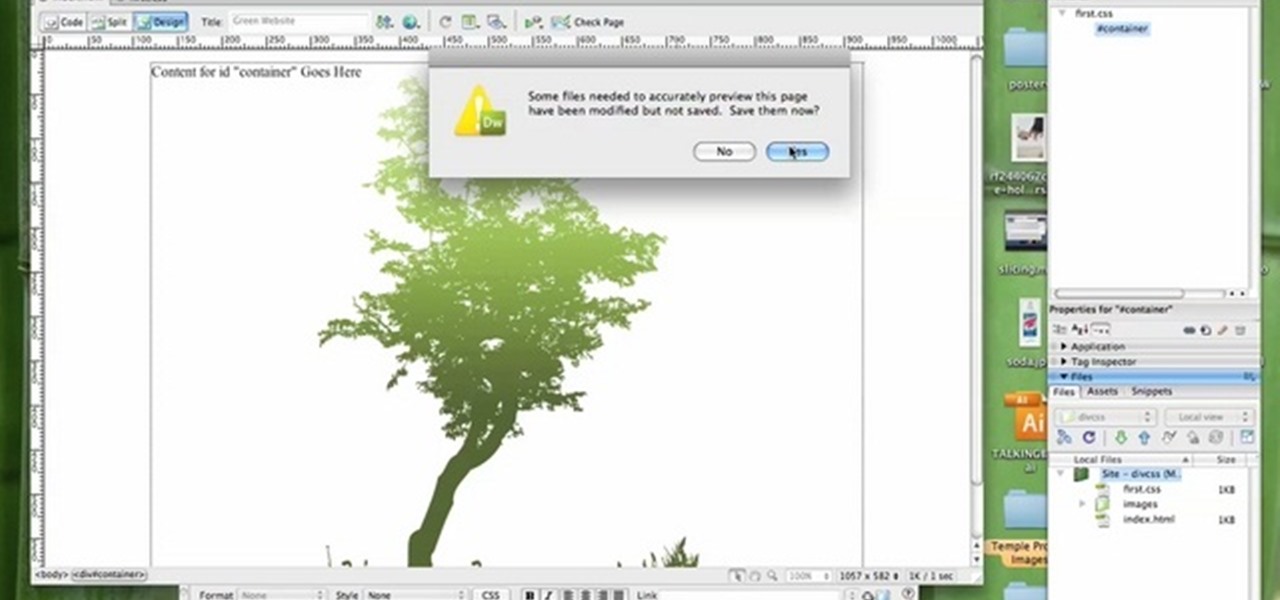
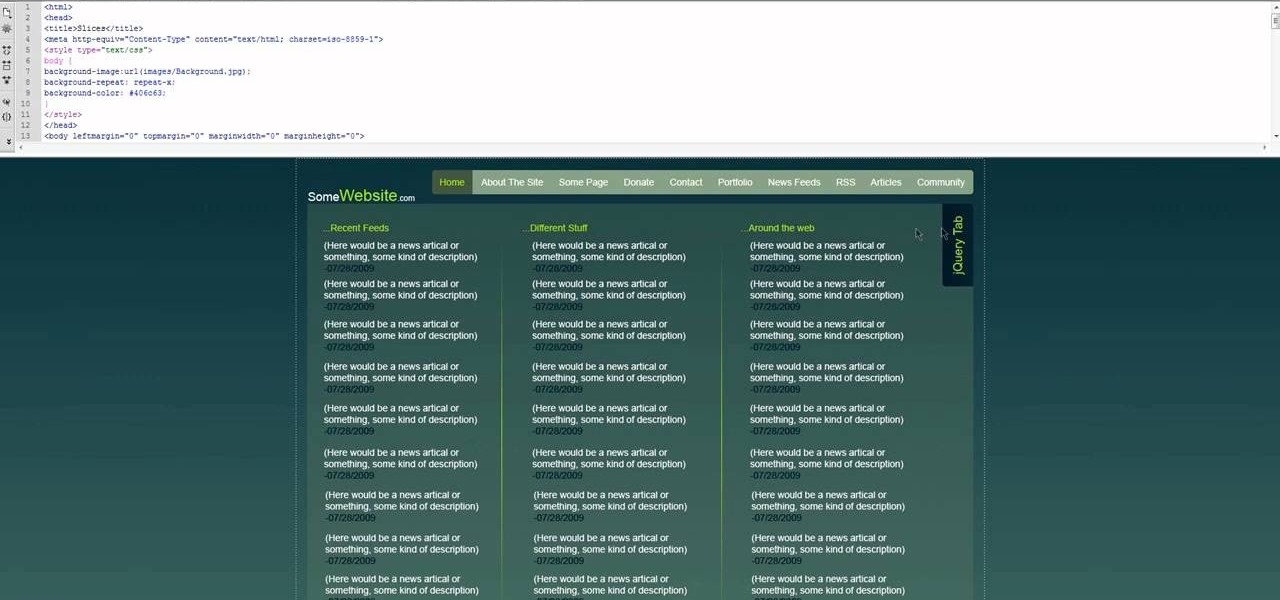
If you already know how to make Photoshop slices and bring them into Dreamweaver for use on your website, there's really only one more thing you need to know to utilize these slices properly on your website: how to insert HTML content over the sliced images to make your website both functional and cool-looking. What more could you want your site to be?

Need to make an newsletter for your company or business? It's really not that hard to do, if you know a little bit about HTML coding. Ryan Quintal and the Email Dance House sits you down and shows you how easy it is to make a custom HTML email from design to Constant Contact.

This web development software tutorial shows you how to slice a site design in Photoshop, and then export the resulting images and HTML to Dreamweaver. This is an ideal method for creating newsletters, as the resulting HTML is tables-based, and better suited to email clients. Learn how to create HTML pages with this Photoshop and Dreamweaver tutorial.

To open the body of an HTML first open the HTML document, to do so write an open bracket, then html, the close the bracket. Next press enter. Type another open bracket, then type the word body, then type a closed bracket. Next press enter again. Now you can type an open bracket, then a backwards slash. Next type the word body again. Now type a closed bracket. Press enter once again. Now type another open bracket and then type html. Then type a closed bracket. Now you have just opened and clos...

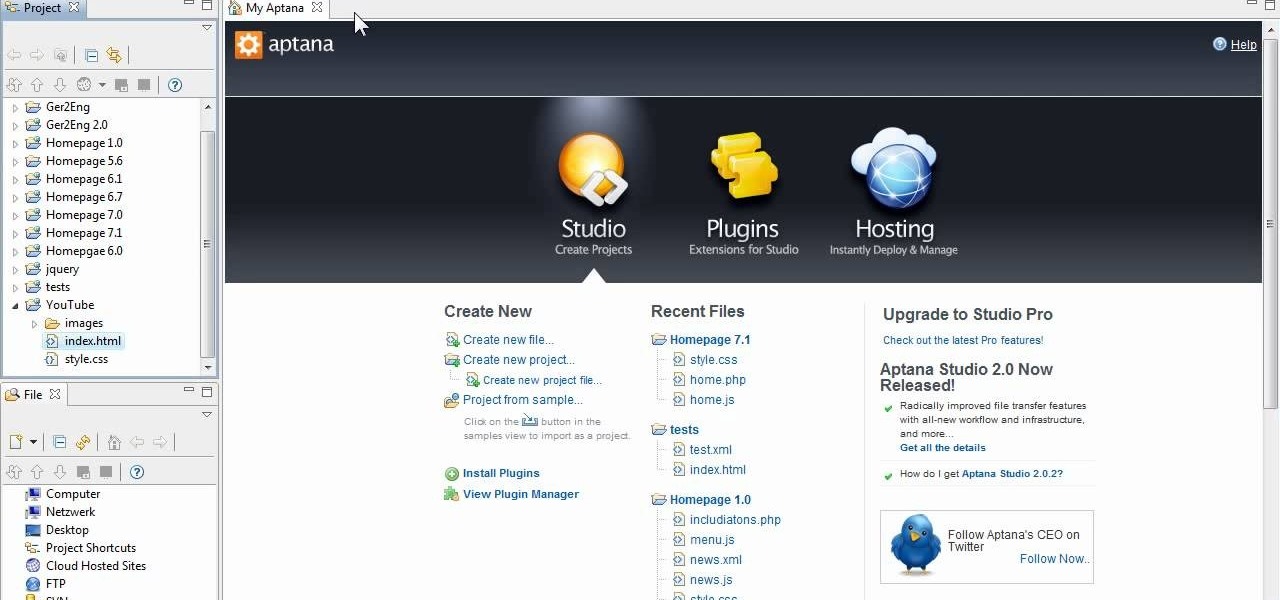
Interested in learning how to code and create a modern website from scratch? Let this eight-part video tutorial series be your guide. It's easy and this series presents a complete, step-by-step overview of the process. For more information, including detailed instructions, and to get started creating and coding your own website groups, take a look.

This is an introduction to HTML using Notepad. While some prefer to use a WYSIWYG editor, HTML can be a great benefit if you want to modify your MySpace profile, embed video clips on your blog, etc. The second part of this video series expands on using HTML, introduces a WYSIWIG (What You See Is What You Get) editor into the mix, and gives a basic introduction to Microsoft Front Page.

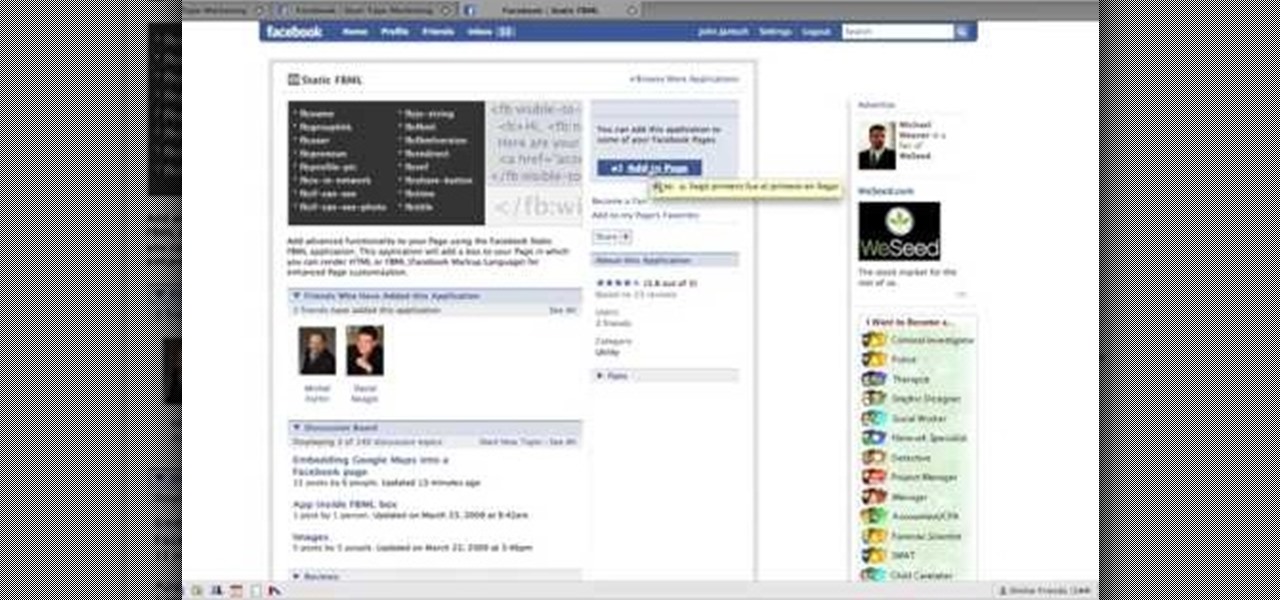
To create custom HTML elements to your facebook fan page or business page, first create a new fan page, and then click on the "boxes" tab. Now, right on the top of the page there's a grey bar, click on the button that says "fbml". Search for the application called "static fbml" and add it to your page. Go back to the homepage of your fan page, and click on "edit page" Find the fbml application and click edit. You'll now have a section where you can put html codes in to create custom web pages...

In this video tutorial, find out how to copy and paste HTML links embedded in the text with a breeze. No longer will you have to worry about re-entering every single link one by one. This video will give you a quick and easy solution to solving your most worrisome problem. Enjoy!

Every now and then you may need to use HTML tags outside of your HTML editor. Posting things for sale on eBay is a perfect example. In this video tutorial you'll see how you can use GoLive CS2 to generate all the HTML to make your descriptions pop.

hello hackers,newbies and followers of this great community, after some research here in our community, I noticed that there is not even one tutorial that teach Web Development. We have a lot of tutorials on how to hack web site but many do not know exactly how a web site is composed, then I decided, meeting the community's needs, begin to teach people how to develop web sites.

his HTML Web Design tutorial will help you learn how to use the HTML bold and italics tag. A explanation of the emphasized and strong HTML Web Design Tags will be explain as well.

Learn how to setup up a basic structure for a HTML web design document, define the HTML version, open and close HTML tags and learn how to apply the proper file extensions when saving document in notepad. This web design tutorial is by no means a complete structure for HTML coding and is only a brief introduction to HTML web design. This video will only go over a brief introduction to the structure of an HTML document and in a future tutorial we will go over additional components that are nee...

This HTML web design tutorial will explain what HTML is and how it can benefit you rather you are looking to build a website from the ground up or you are planning on using a combination of automated software and HTML Design and need the flexibility to still make fine tune edits to your website. From a simplistic view the primary purpose of HTML design is to interpret and display text based content in a given web browser. For example when you read articles online from places like wall-street ...

In this video tutorial, Chris Pels will show how to make standard HTML elements in an .aspx page accessible from server side code so they can be used in page processing like a standard ASP.NET server control. First, see how the addition of a runat=”server” attribute to a standard HTML control like a div allows it to be referenced in server side code with full Intellisense. Next, see several examples of how you might manipulate HTML elements on a page with this technique. Lastly, see how this ...

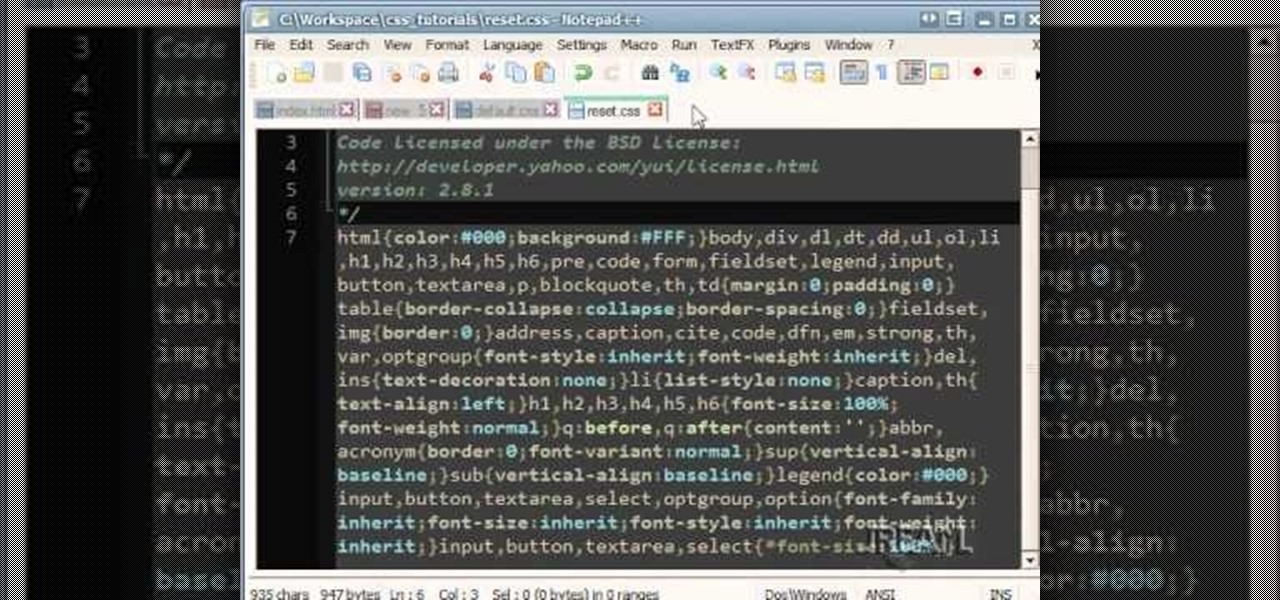
This clip will show you how to add external CSS stylesheets to an HTML document in a number of different ways while explaining the significance of ordering. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you start...

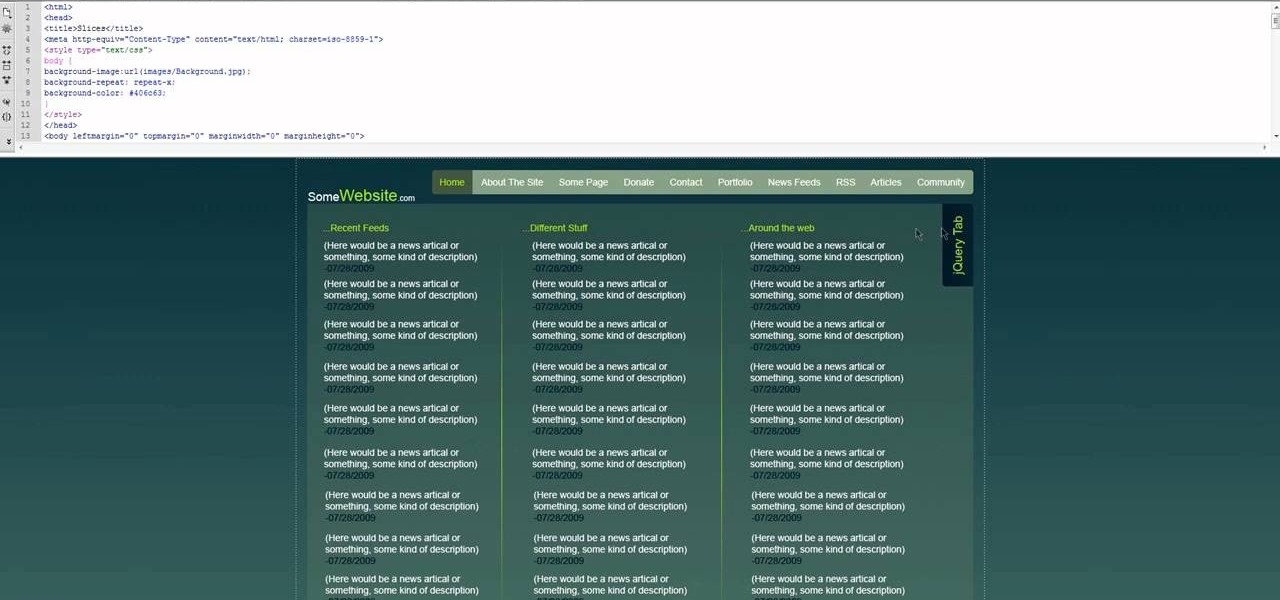
In this video the author gives an HTML Website Design tutorial showing how to make a side menu bar. He goes on to show how to write the HTML page, explaining about the different HTML tags like <html>, <head>, <title>, <table> etc., He shows how to set page color and add styling to the page. He shows how to align the page elements and does the font settings. He goes on and makes a HTML table. Next he shows how to make a menu bar using the table element and shows how to do the various settings ...

In this tutorial, we learn how to use the notepad to get by school internet blocks. First, open up Notepad on your computer, then type in "<html>" "<body>", "iframe src=http://www.youtube.com", then "height=100%", then "width =100%". To finishe, type in "<iframe>>/body><html>". Save this as hack.html as all files. After this, open up your browser, then you should be able to go to the website that you wanted to go to! This is a great way to get around the security settings that your school has...

There are a couple ways to include HTML when coding PHP. Learn two options that work equally well, then decide which one makes the code more clear and concise for you.

This tutorial demonstrates installing free HTML WYSIWYG Editor Software called Nvu so that you can get started with programming in HTML.

Jimmy R shows you how to make a website from scratch using just a text editor (notepad), HTML and CSS in 30 minutes.

Google is the biggest and best search engine on Earth, and if you are a webmaster and want your website to be a big success it would really behoove you to know as much about how it works as possible. The Google Webmasters series of videos and website were created to teach webmasters, SEO professionals, and others how Google works by answering their questions and giving them insights into how they can best integrate and utilize Google's functionality to improve their business. This video will ...

A stylesheet helps keep the design elements for your website consistent - such as making sure all your headings and links are formatted exactly the same way. This tutorial shows you how to set up an external stylesheet for your own HTML based website.

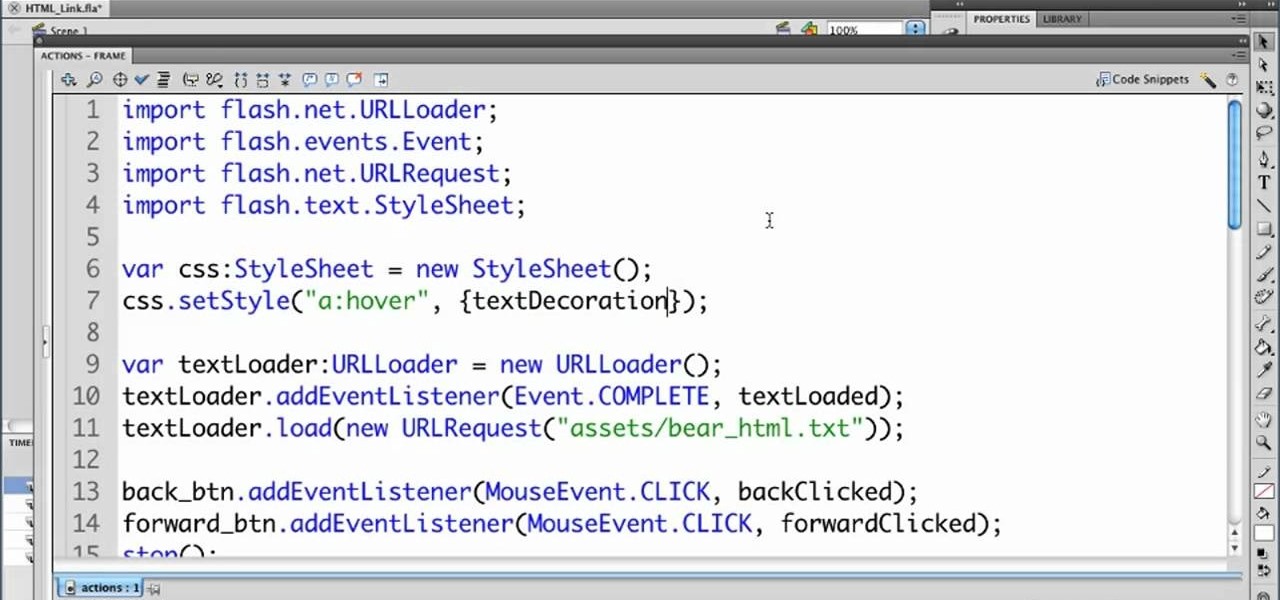
In this clip, we learn how to render HTML in a text field within an Adobe Flash Professional project. Whether you're new to the Adobe's popular Flash authoring application or are a seasoned Flash developer merely looking to better acquaint yourself with Flash Professional CS5, you're sure to be well served by this video guide.

In this clip, you'll learn how to create a vertical nav bar from an unordered list with HTML and CSS (cascading style sheets). For more information, including a complete demonstration, and detailed, step-by-step instructions, as well as to get started creating your own navigation bars, take a look.

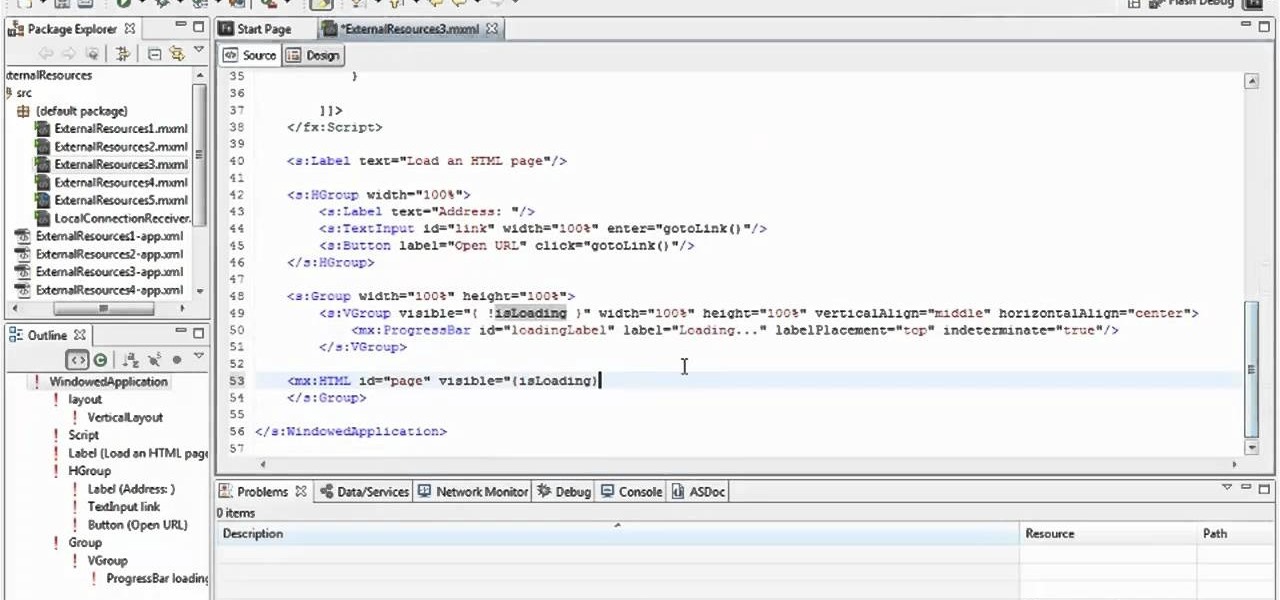
Interested in learning how to display HTML content with Adobe AIR 2? It's easier than you'd think. It's so easy, in fact, that this video tutorial can present a complete, step-by-step overview of the process in jsut over six minutes. For more information, including step-by-step instructions, watch this helpful video guide.

The DeskPDF programs, published by DocuDesk, offer several methods for converting files in one format to an entirely different format - such as turning an HTML table on a web page into an Excel file or turning an RSS feed into an ebook file.

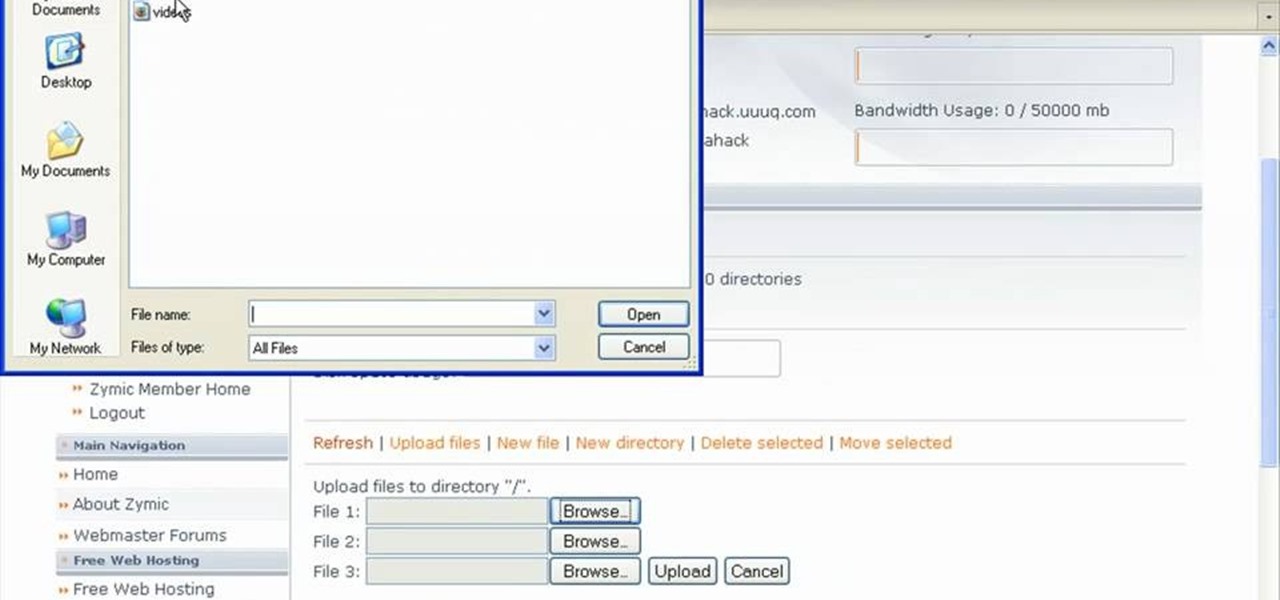
In this tutorial, we learn how to upload HTML files without a FTP client. First, go to your HTML files and name the home page "index". Next, go to Zymic and sign up with the website. Next, go to your account management, then click "create new web host account". You will now enter in your website, then login. Now, you will click on file manager and click "upload files". Browse to find your index page and anything else you want to upload. When finished, copy your URL, then test it out to see if...

Whether you're using a fancy WYSIWYG (what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

John Roy demonstrates the tutorial to view or retrieve layouts that ens with .swf. SWF files can be viewed by pasting the url in the address box.

The video is about how to use voice over in Safari for Mac OS X. To use Voice over it has to be enabled first. It can be used to read the entire html content on web page using short cut control + option + shift + Down Arrow. To move between different items on the web page use Control + Option + left or right arrows. To click any link use Control + Option + Space bar. To go back in the browser use Command + [. To stop interacting with HTML content use Control + Option + Shift + Up Arrow. After...

This video is from AskNarek] and in the video he describes how to create a custom HTML Facebook Fan Page Tab. To start the process, Narek gives a web address to create the page. From your home page, you will click on Edit Page and then select the "Static FBML" application. After the application is installed you can search your apps for it. Now Narek shows us how to edit the page into anything you like. You can change the title of the Tab, include a video or picture an...

In this software tutorial you will learn how to make a simple website using Photoshop. You may think it's too difficult to create your own site and that you need to use a template, but this tutorial will change all that! See how easy it is to design your own web page without a template right in Photoshop.

This video tutorial shows you how to create links to other webpages from your website. A great use of HTML to create more traffic on your website.

This video tutorial shows you how to create various kinds of lists in HTML to add to your webpage.

This tutorial shows you how to add a picture to your HTML page.

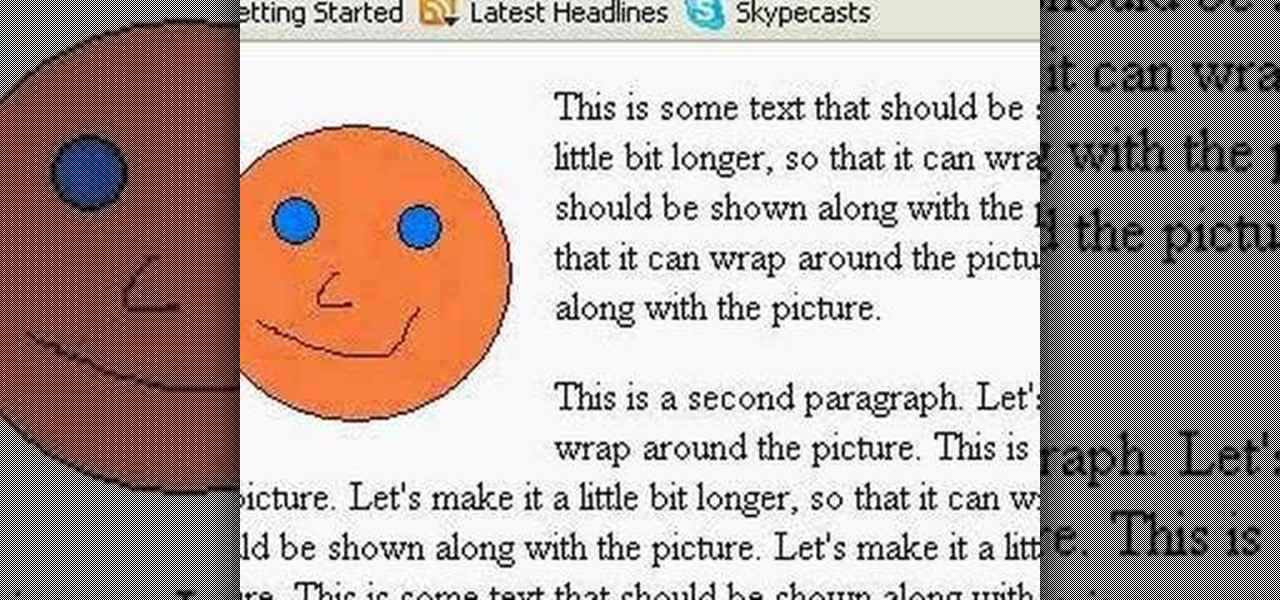
This tutorial shows how you can combine text and pictures on your HTML page.

In the embed code for a video, you can change certain numbers for the width and height of your video in HTML.

This HTML Web Design tutorial will explain how to add a Heading tag for your website. The heading tag is very important because it helps search engines to determine what the main topic is on a particular web page within your website. The HTML codes for heading tags range from h1 to h6 with h1 being the most important or in other words the main heading HTML web design tag. Make sure to give the h1 tag the most importance in terms of titles on your web page for headings. Another rule I recommen...