
There's plenty of reasons why one would want to convert a webpage to a PDF document. And there's numerous ways on how one can convert that web page (HTML) into a PDF file. Check out this video tutorial on how to convert webpage HTML to PDF on Ubuntu Linux.

Have you ever gone to websites and seen an entire URL address you have to copy and paste into your browser window? Is the thought of having such an inconvenience on your page making you wish there was a better way? Today is your lucky day because success is going to teach you step by step how to make a HTML hyperlink that user of your website can use to navigate to different portions of your website without the inconvenience of copying and pasting long dragged out links.

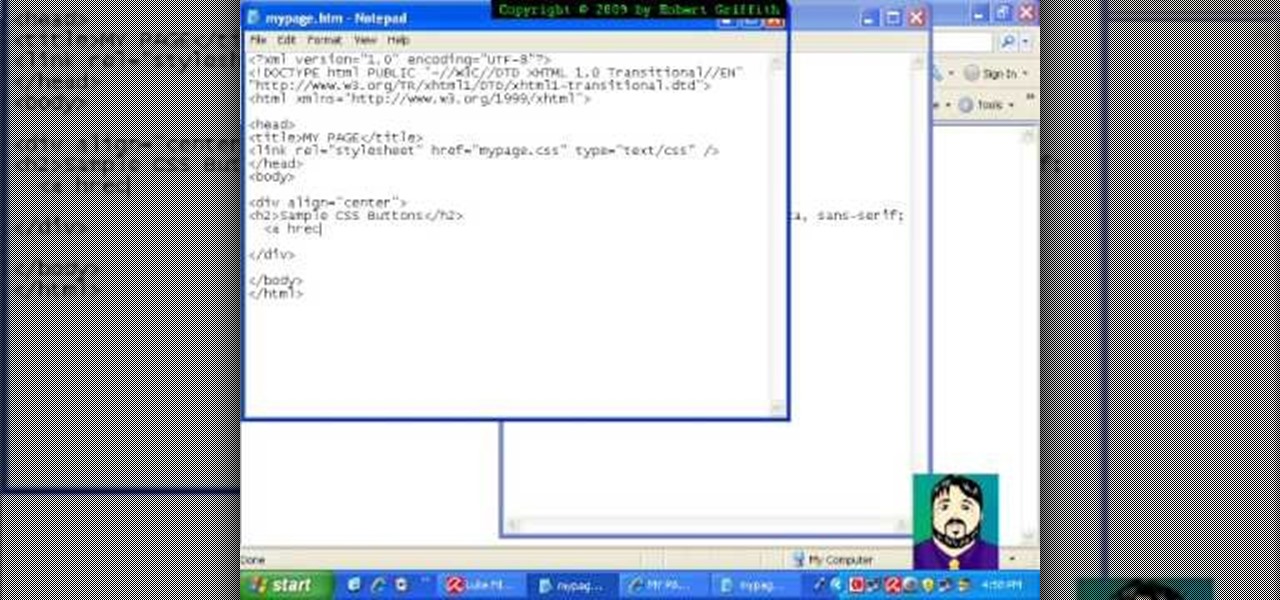
In this tutorial freetutorials teaches you how to create navigation style buttons using cascading style sheets, or CSS, in this the first in his series of "HTML Tips & Tricks". As you follow along, you will be shown how to setup and link your cascading style sheet to your HTML document, and where to place it in the document. Once you have done that, he will show you how to create a CSS, add a body and code the buttons in the CSS using notepad.

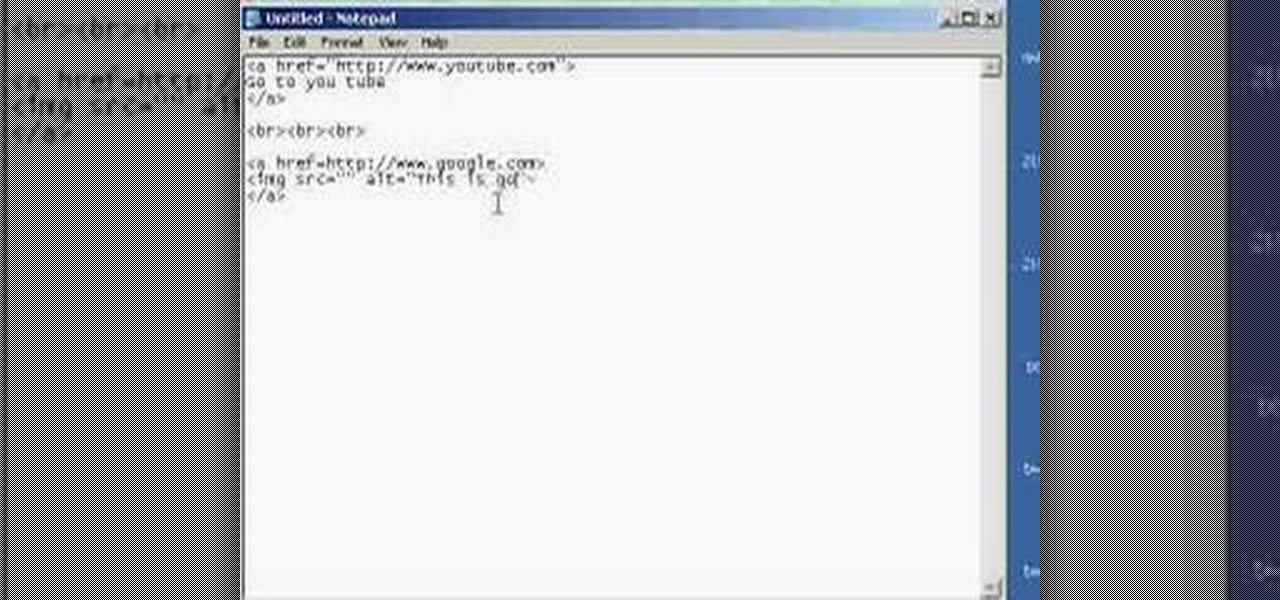
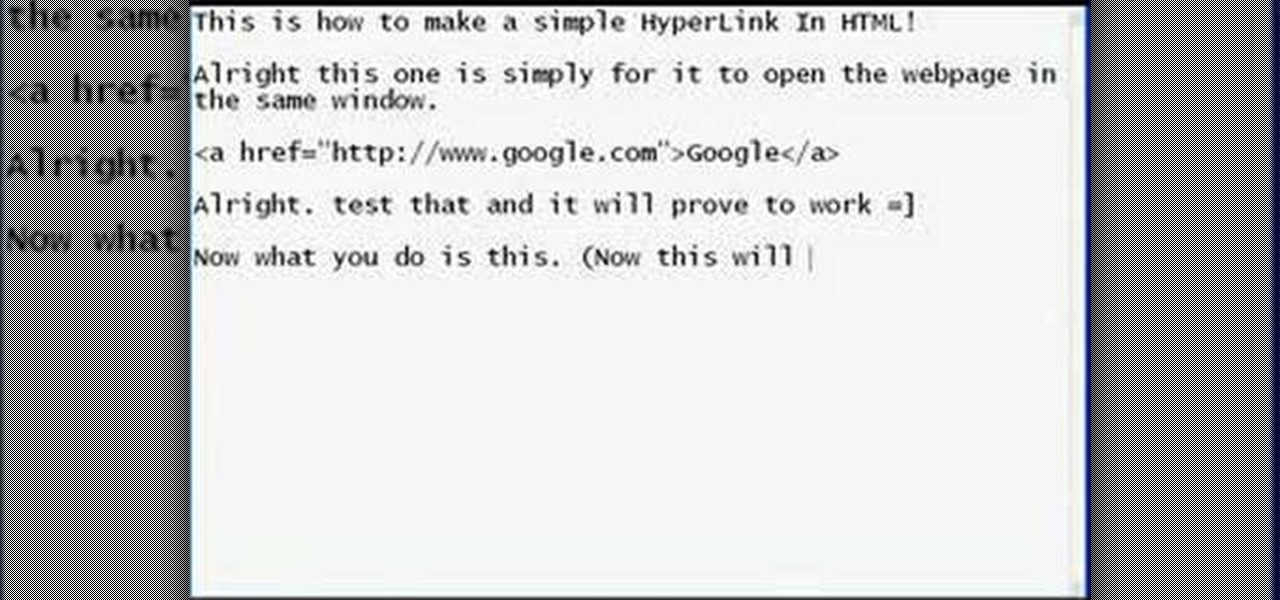
This how to video shows how to put an HTML hyperlink on a web page. It starts with the basic code to simply insert the link and have that link open in the same window. The code appears as follows: <a href="http://www.website.com">Text that will show up on the page </a>. The example used is Google, so it would be, <a href="http://www.google.com">Google</a>. The video then explains how to create a hyperlink that shows up in a new window. Sticking with the Google reference it would read <a href=...

In these PHP basics video the tutor shows how to do form processing. Handling forms in PHP is basically the main functionality of PHP. The forms in HTML take the values of a from and send them to the PHP in real time to do the form processing. In this video the tutor shows how to make a HTML form from the scratch inserting a form into it with some fields and buttons. Now he makes the form post a method to a PHP page when you submit it. Now he shows how to make a PHP file from the scratch by w...

In this video tutorial, which highlights Silverlight's flexibility, you will learn how to overlay HTML controls on Microsoft Silverlight content using the Silverlight windowless mode. (You can also use ASP.NET controls in a similar manner of your page is a .aspx page.)

This video tutorial will talk about html formatting on YouTube. specifically how to make your comments bold, italicized (italics), underlined, or all of the above. It also explains html entities.

Learn how to change the HTML ExpressShow template for single output, non-SCORM productions. The HTML template appears as the background around the video. ExpressShow is a video branding option within Camtasia Studio 5. Customize the HTML template for ExpressShow production.

Hello fellow Null-Byters! In this "tutorial" we will be going basics of HTML. In the next tutorial, we will be going over CSS and then apply JavaScript.

See how to use GIMP to generate a HTML image map in minutes. This mimics the slice function from Photoshop. Whether you're new to the GNU Image Manipulation Program, GNU's popular free graphics editor, or a seasoned designer just looking to pick up a few new tips and tricks, you're certain to enjoy this free video software tutorial. For more information, including detailed, step-by-step instructions, and to get started chopping up digital images yourself, take a look.

In this video tutorial, viewers learn how to use divs in Adobe Dreamweaver CS4. Divs are container elements that are called Layers in Dreamweaver. In HTML, div elements are used where parts of a document cannot be semantically described by other HTML elements. Dreamweaver is a web development application. This video provides 14 steps for viewers to easily follow along and learn how to use divs. This video will benefit those viewers who are are interested in web designing and and want to learn...

This tool in Dreamweaver allows users to redefine an existing component of HTML. For more Adobe software tutorials from Layers Magazine, search Layers Magazine on WonderHowTo. WonderHowTo indexes all Layers Magazine tutorials for Illustrator, InDesign, Photoshop, Acrobat, After Effects, Premiere Pro, Dreamweaver and Flash.

This tutorial covers the ABC's of getting started in Web Development. Mike Lively shows you how to get a server, a free HTML editor, and free FTP Software.

Watch this video to learn how to create an image gallery in html. Create an image gallery in HTML.

This clip presents a general overview of how to utilize content tags when writing a website using HTML5, the new HTML standard. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

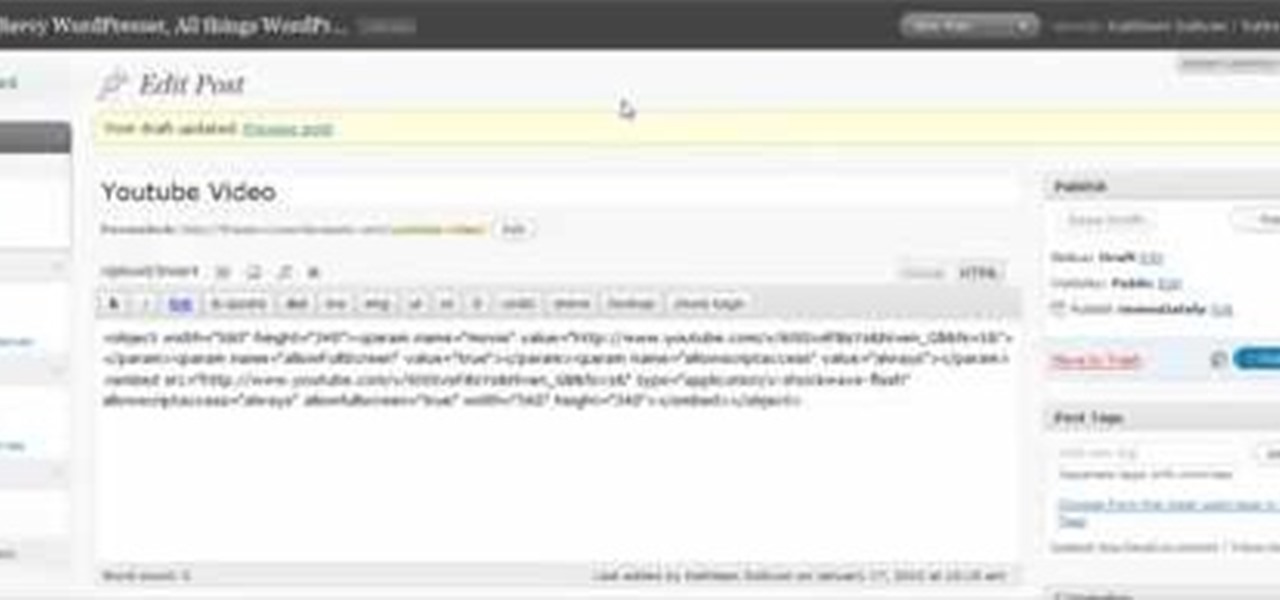
This clip presents a general tutorial on how to work with and embed HTML code into your WordPress posts and pages. Every version of WordPress brings with it new features, new functions and new ways of doing things. Fortunately, the very same technology that allows an open-source blog publishing application like WordPress to exist in the first place also makes it easy for its users to share information about the abovesaid things through videos like this one. Take a look.

How to get pet society money cheat in a easy way. auto clicker: http://rapidshare.com/files/40560577/Autoclicker_V3.exe.html

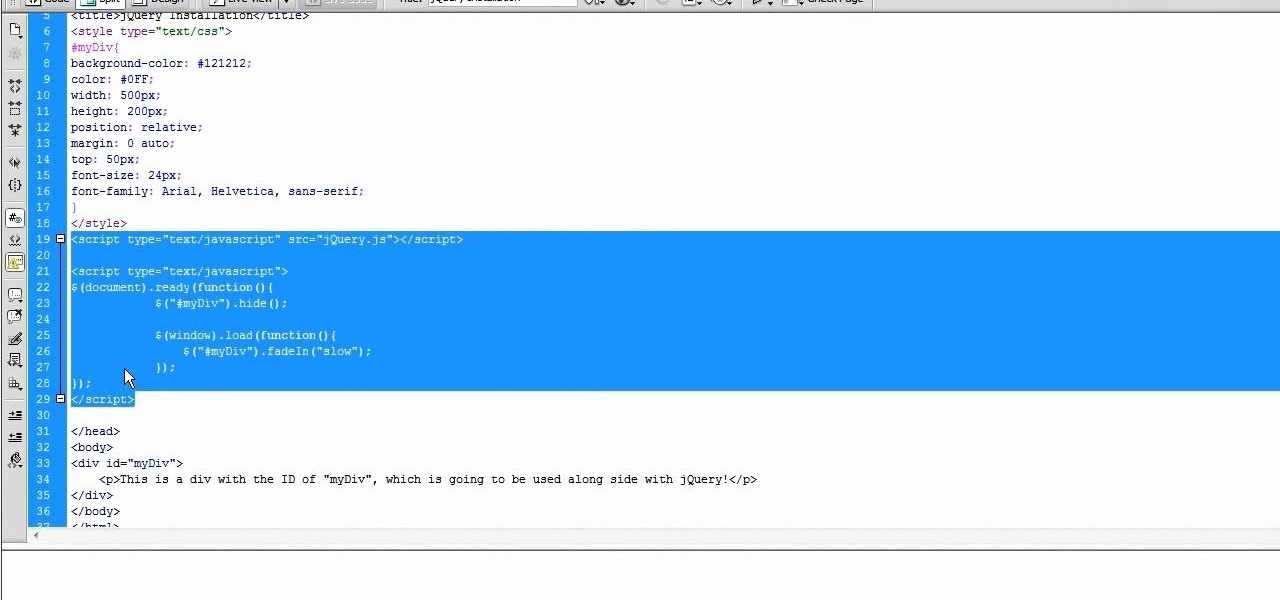
jQuery is a very powerful Javascript framework that makes making cool website interfaces much easier. This video will introduce you to the basics of using jQuery from installing it on your computer to creating your first simple element. You'll also learn the function methods that jQuery uses and how to inset jQuery into an HTML document.

With help from this free video tutorial, you'll learn how to style list items with CSS. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

Rollovers are hot, and CSS rollovers are hotter still. Learn how to create your own CSS rollovers when working in Adobe Dreamweaver CS4. Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS4 workflow, you're sure to be well served by this video tutorial. For more information, including a step-by-step overview, watch this free video guide.

See how to create an easy, elegant thumbnail photo gallery when working in Adobe Dreamweaver CS4. Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS4 workflow, you're sure to be well served by this video tutorial. For more information, including a step-by-step overview, watch this free video guide.

See how to work with XML when using Adobe Dreamweaver CS4. Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS4 workflow, you're sure to be well served by this video tutorial. For more information, and to get started using templates in Adobe CS4 yourself, watch this free video guide.

Use Adobe Dreamweaver CS4? See how to create quick-and-easy collapsible panel using the open-source Spry Ajax framework. Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS4 workflow, you're sure to be well served by this video tutorial. For more information, including a step-by-step overview, watch this free video guide.

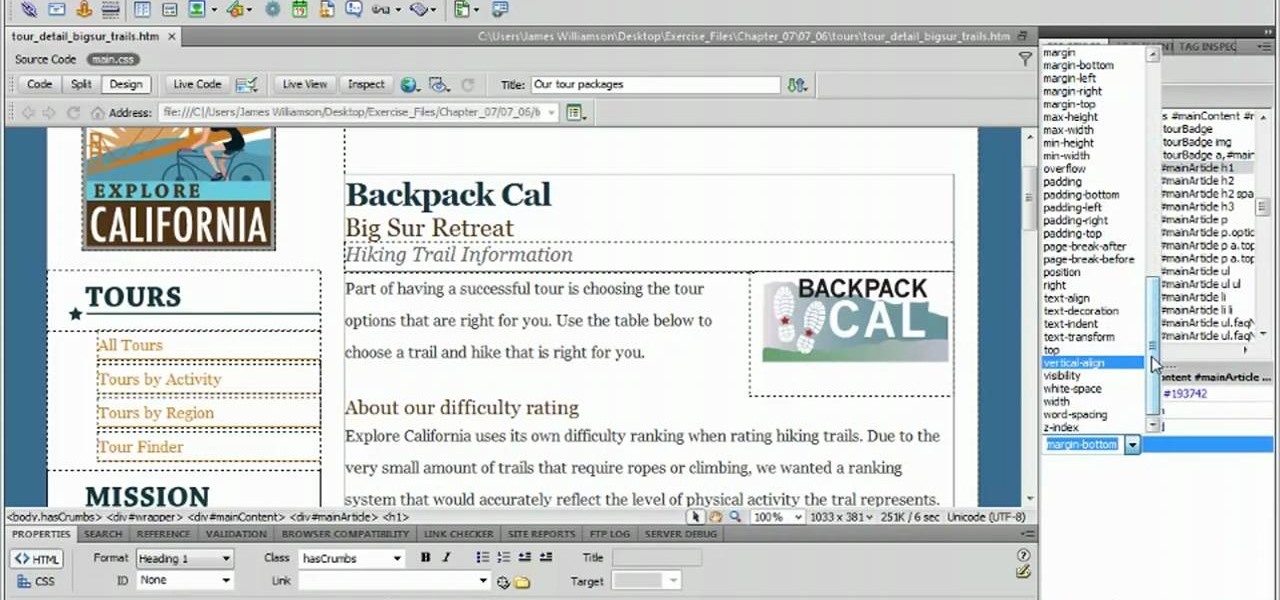
Need some help figuring out how to control vertical spacing when working with text in Adobe Dreamweaver CS5? See how it's done with this free video guide. Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS5 workflow, you're sure to be well served by this video tutorial. For more information, including a step-by-step overview, watch this free video guide.

Create a text box for the web using Adobe Photoshop! Whether you're new to Adobe's popular image editing software or simply looking to pick up a few new tips and tricks, you're sure to benefit from this free video tutorial from TutVids. For more information, including step-by-step instructions on how to create and slice up your own custom text boxes in Photoshop from scratch, watch this web designer's guide.

Weekend Project: Pinhole Panoramic Camera

Household Hacker brings you fun hack how to projects in a variety of areas: electronic hacks, computer hacks, pranks, etc. Search Household Hacker on WonderHowTo for more videos by this creator. In this video, learn how to play WoW on your iPod.

First of all create a website. Go to 'file' and then click 'new'. Choose it as ‘general’ and then as 'empty'. Name this as 'practice site'. Click 'ok'. Now create your first webpage. Click on 'general', 'html' and then 'ok'. Now click on the 'file ' and then choose 'ccs' to create an external style website. This is basically a text file given a '.css' extension. Now click 'ok'. Now go back to your 'html' page and then 'save' it. Now you have to type in 'index' to replace 'default', and th...

First of all you have to open the 'notepad'. Now you have to type in "<html>" in first line. Write "<head> in second line. Write "<title>this website contains text wrapped around images</title>". In the fourth line you have to type '<body bgcolor="#999999">'. This shall add a light orange color. Now find out the name of the image. Here the name of the file is 'image.png'. Then in the next line you have to type in "<img src="image.png">this text should hopefully wrap around the outside of the ...

Changing computers or switching to a different type of web browser? If you have been using Firefox for a while, you most likely have some good bookmarks saved. Check out this tutorial and learn how to export your bookmarks from your old browser and take them along with you, wherever you go.

1. The following steps describes how to Create dynamic menus with html and Javascript. 2. Open the html file in Illustrator. 3. Enter the Menu.js file with <Script> Tag. 4. Create a Bulleted List of the Menus and Its Sub Menus inside a DIV Tag. 5. For Each UI List Create a Mouse over and mouse out Event for Header Menus. 6. For Mouse over Event call a Function named set Menu with MenuSubOne id as parameters 7. For Mouse out Event call a Function named named clearMenu with MenuSubOne id as par...

Hello everybody Joe here. Today I will be demonstrating how you can find XSS vulnerabilities in a website and what you can do with them

Adobe Fireworks CS4 software is used to rapidly prototype websites and application interfaces and to create and optimize images for the web more quickly and accurately. It is ideal for web designers, web developers, and visual designers. Simply having the software isn't enough, however; you'll need to know how to use it. In this CS4 video tutorial, you'll learn how to create HTML clickthroughs in Adobe Fireworks. Create HTML clickthroughs in Fireworks CS4.

Toor daal is the name of traditional Nepali, Indian, and Pakistani yellow Pigeon peas. These delicious peas are usually used in curry recipes, but in this video they take center stage in a quick and easy toor daal fry.

In this free video CSS tutorial, you will learn how to use floats and absolute and relative positioning. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

See a very simple way to create a two-column layout with pure CSS. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

This clip will show you how to create pure CSS drop down menus without any JavaScript. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

Learn how to easily create a CSS photo gallery with a unordered list and a little bit of CSS. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.