
Become an Elite Hacker Part 4: Hacking a Website. [Part 1]
Welcome back my fellow army of hackers! Today we'll be hacking a website. Hacking is technically not the right word used here. It should be defacing! So we are going to deface a website...


Welcome back my fellow army of hackers! Today we'll be hacking a website. Hacking is technically not the right word used here. It should be defacing! So we are going to deface a website...

Check out this informative video tutorial from Apple on how to add a blog to your website in iWeb '09.

Check out this informative video tutorial from Apple on how to add a movie to your website in iWeb '09.

So, you've got your website set up, but there's something missing. Oh right- you need a PayPayl payment button so that people can easily buy your product. Watch this video to learn how to make your custom own PayPal payment button and put it on your wesbite.
Give your website a truly professional look by designing your own favicon. Your favicon will appear in the address bar and when your site is bookmared. Using a simple software like MS Paint and following the instructions of this video for editing HTML, you can make your custom favicon appear.

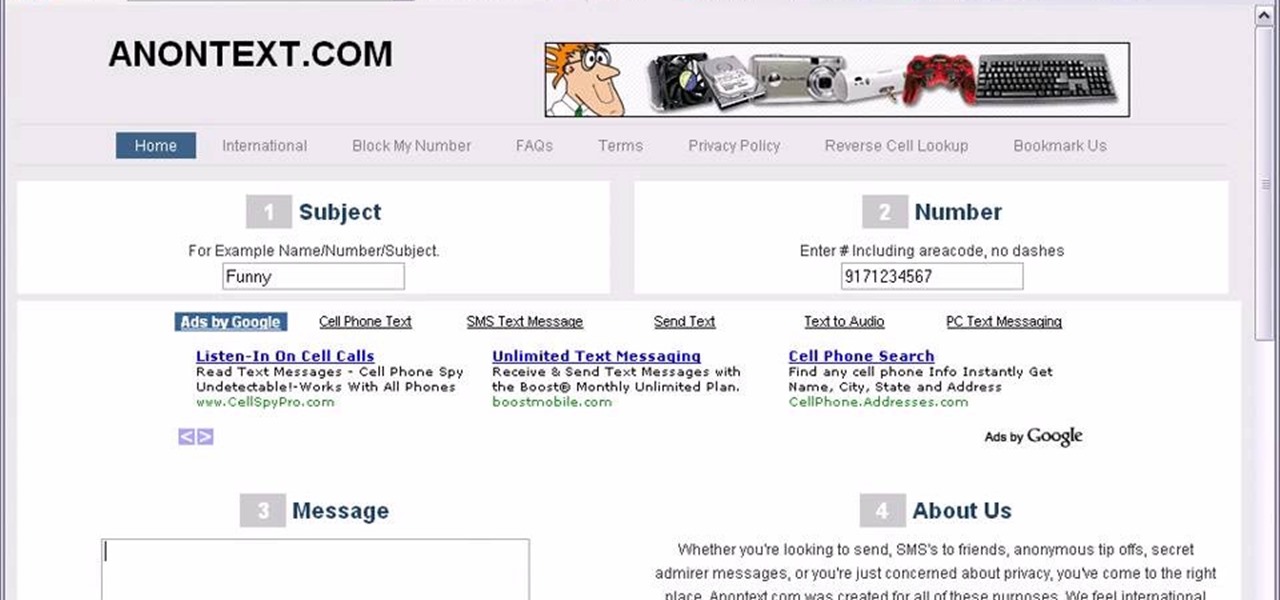
Want to send text messages, but don't want your recipient to know they're from you? You can use a website called AnonText.com, which lets you send anonymized text messages to any cell phone number. Use your computer, or, if you have a smartphone (like an iPhone, Droid HTC Evo), then you can navigate to the website using your phone's browser capabilities.

If you're running your own website, you'll no doubt want to upload large files. An easy and free software program you can use to set up an FTP server is FileZilla, and this tutorial shows you all the basics of the program.

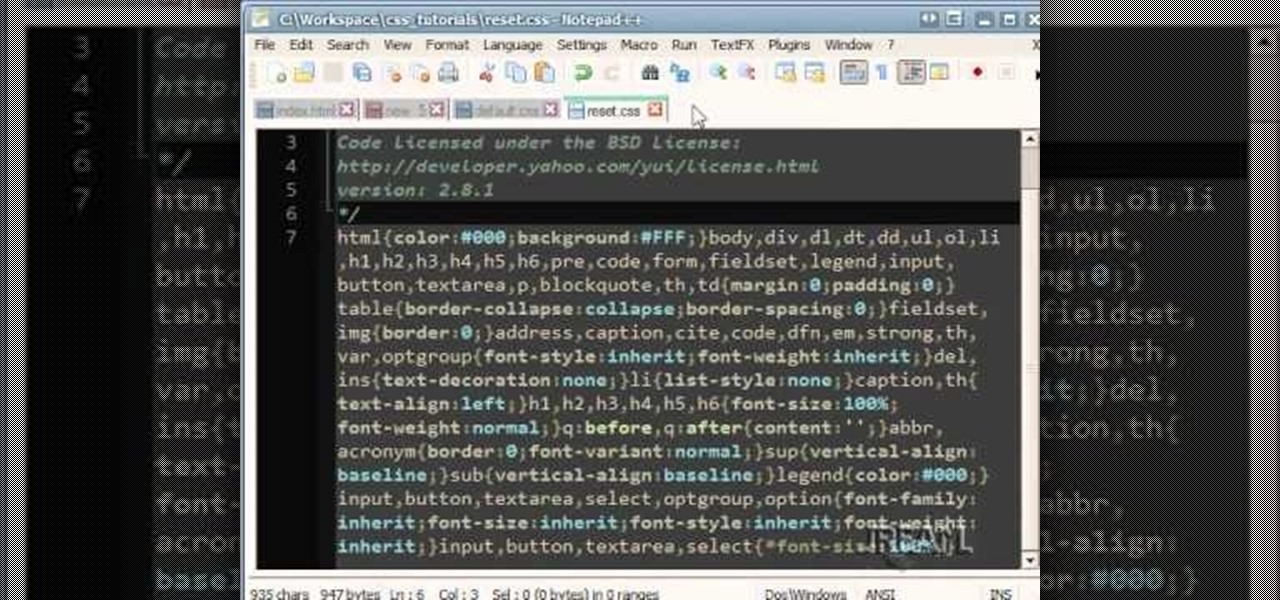
A stylesheet helps keep the design elements for your website consistent - such as making sure all your headings and links are formatted exactly the same way. This tutorial shows you how to set up an external stylesheet for your own HTML based website.

Amazon provides an inexpensive and useful data storage service that nearly any web admin can find useful. CloudFront is another valuable resource for admins, and this tutorial shows you how you can use both to increase the effectiveness of your own websites.

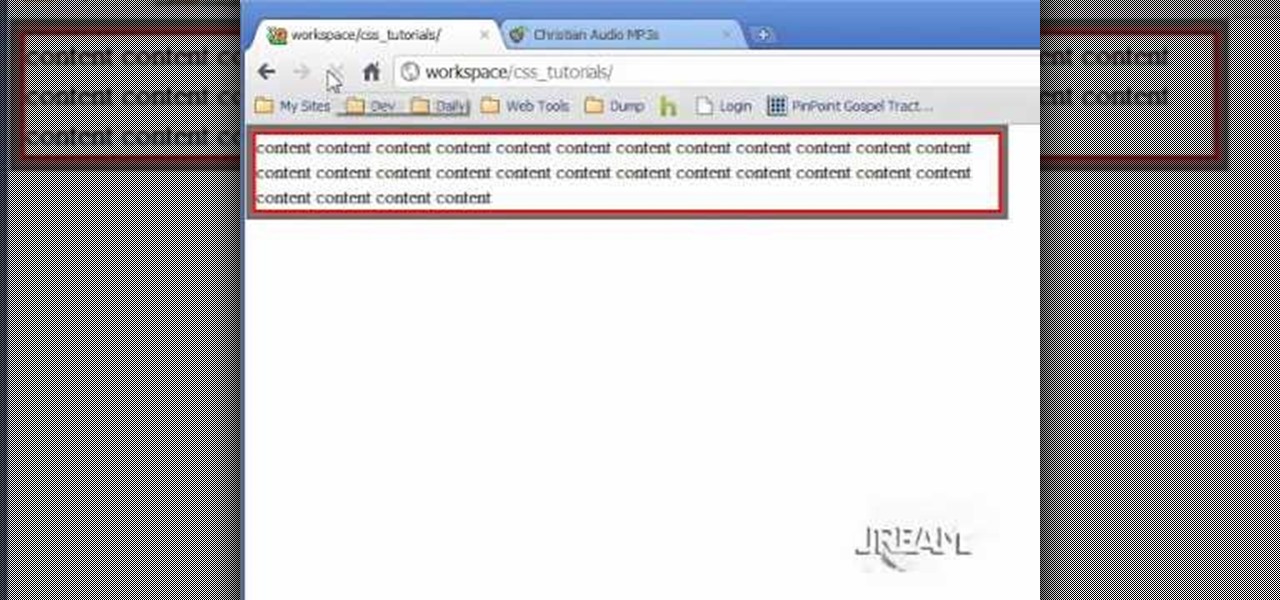
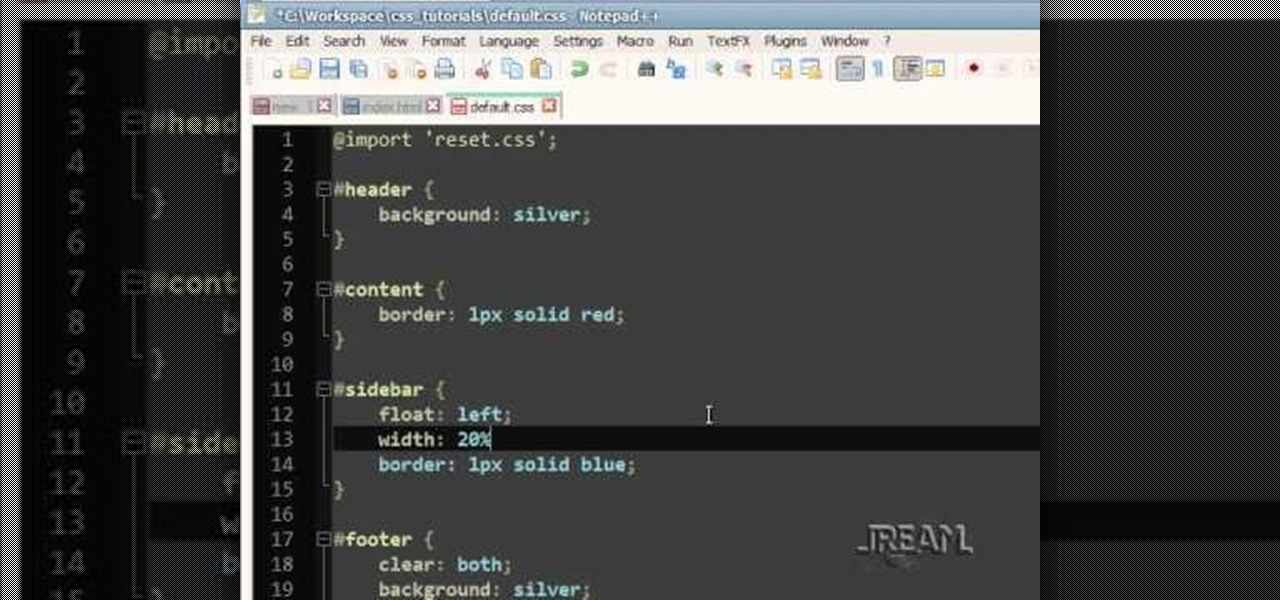
This is a tutorial on CSS floats, which shows you the difference between relative and absolute positioning on your website. This also touches a little bit on the fixed position, so you can figure out which style is the best for your own website.

A liquid layout will change size as the browser also changes size. It's a good layout to use if you're trying to design a website that can be read on many different size screens and browsers. Here's how you can implement a liquid layout in three minutes.

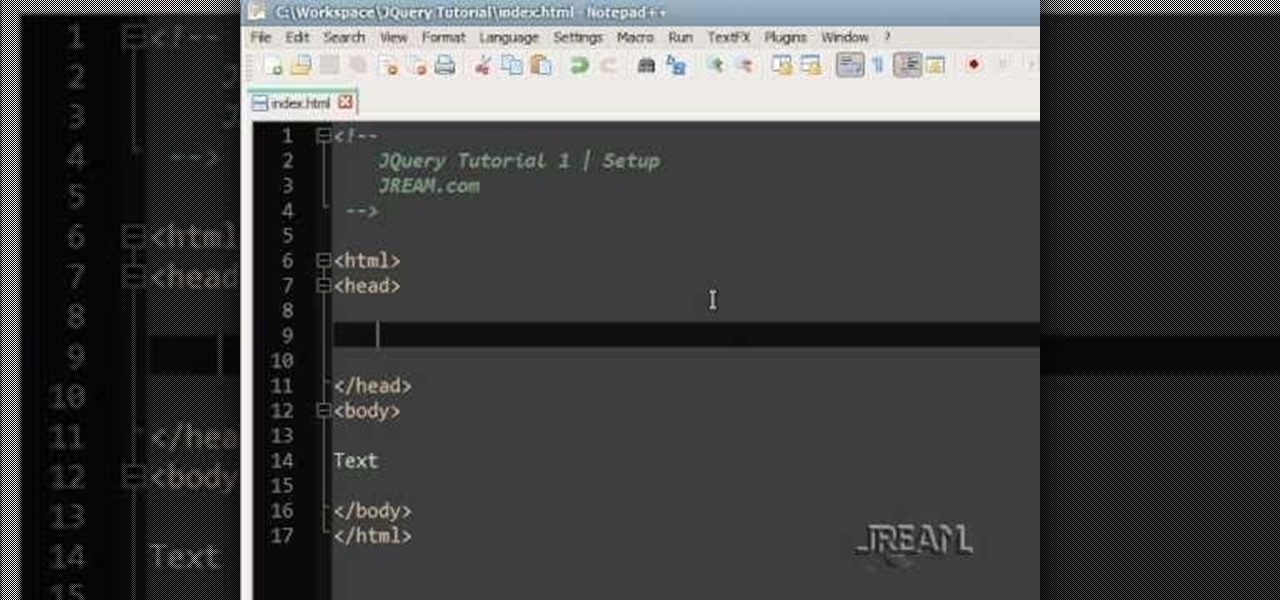
JQuery is a new type of JavaScript that you can use to write and design your own websites. This tutorial shows you how to download the JQuery software and set up a few basic items, like script tags. Now you're ready to start learning JQuery!

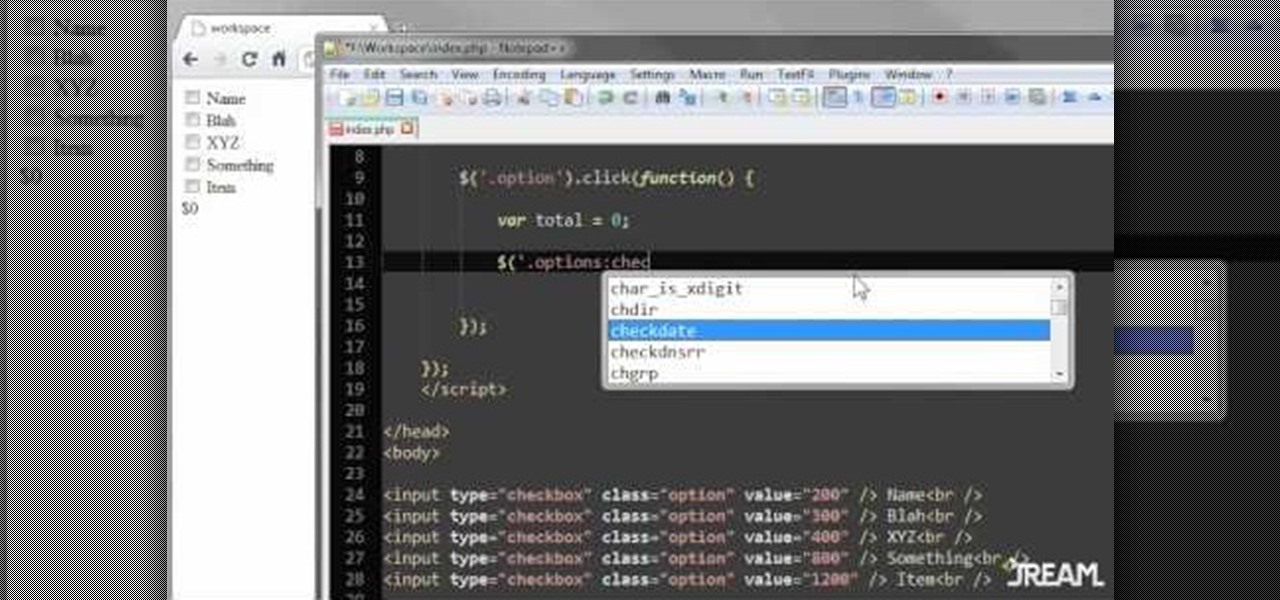
Create a list with checkboxes and assign a price to each item. As your customers check or uncheck the boxes, they'll see the estimated price below change in accordance. This is a quick and easy trick visitors to your website will definitely appreciate.

This tutorial shows you how to set up an interactive chat box on your website, so you can allow members to communicate with each other in real time. It can be a bit tricky to master, but will definitely be worth it for your site in the long run.

Ustream is a free web function you can use to broadcast not only streaming video, but live video as well. This tutorial shows you how you can set up your own Ustream feed and then embed it into your blog or website.

First, make sure that your image is hosted on a secure place online (such as your own Photobucket account). Then go to ImageMaps.com and use this free site to create your own image map that can now be added to your website.

Start with the free Google Docs, which you can get with any Gmail account. Then get one of the free web form templates (this video uses the Contact Us form as an example) and then edit and embed it on your own website.

By adding a squeeze page to your website, you can gather leads and grow the list of interested consumers in your product. Induce visitors and regulars to your website to sign up for a bonus offer, newsletter or other content.

In this tutorial, we learn how to unblock Facebook or MySpace at school or work. First, go to your start menu and run "services". After this window pops up, look for DNS client and then right click on it. Then, click "stop". After this, restart the browser that you are on with your computer. From here, type in the address of the website that you want to go to. It should not be working and you will be able to go onto the website without any problems! This is a great way to get past blocks your...

Want to find every instance of a person's name on a particular website? This Googler's guide from the folks at Mahalo will teach you how to do just that. For all of the relevant details, and to get started using this handy Google hack yourself, watch this video tutorial.

In this video tutorial, we learn how to use SimilarWeb, a free extension for the Mozilla Firefox web browser, which makes finding new websites a relative cinch. For all the details, and to get started using this great browser extension yourself, take a look.

In this webmaster's guide, you'll learn how to create quick sitelinks for a website in the Google Search index. Whether you're new to the world of search engine optimization (SEO) or are merely looking to pick up a few new tips and tricks, you're unlikely to find a better source than this official video guide from Google. Take a look.

If you're involved in biomedical research, identifying gene sequences might form a large part of your job. The NCBI's website contains a powerful search tool called BLAST that allows you to search for matches to any gene sequence you enter, and this video will show you how to use it.

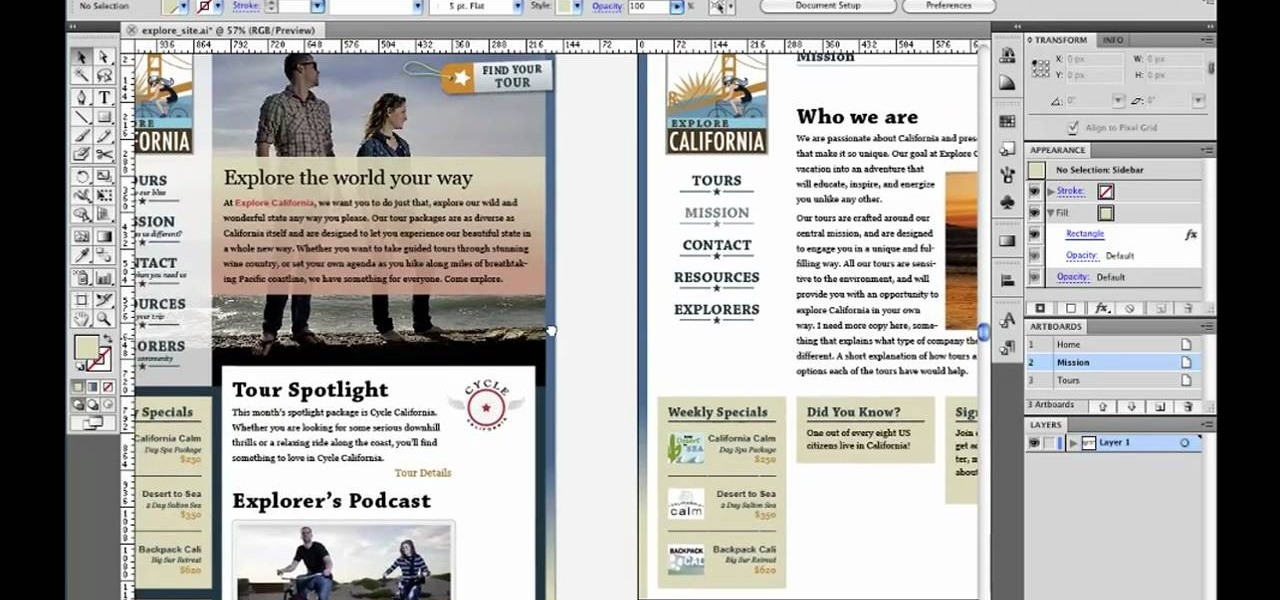
In this clip, you'll learn how to set up a website within Adobe Illustrator CS5. Whether you're new to Adobe's popular vector graphics editor or a seasoned graphic arts professional interested in better acquainting yourself with the new features and functions of Illustrator CS5, you're sure to benefit from this free software tutorial. For more information, and to get started using this trick in your own Illustrator projects, watch this video guide.

In this video, we learn how to access Facebook at school using "https". You don't have to go to any website to do this, it's simple and easy. All you have to do is type in "https" into your browser before you type in the website you want to visit. Make sure you type in this extra "s" or the website will not work. This should bypass the security settings your school has set so you can access your Facebook account. If you happen to end up on a page when it doesn't work, just make sure the "s" i...

In this clip, you'll learn how to circumvent Internet filters with Ultrasurf. For more information, including a complete demonstration, and detailed, step-by-step instructions, as well as to get started using this trick to access blocked websites at your own school or workplace, take a look.

Looking for a guide on how to resize fonts on a per-website basis? It's easy. So easy, in fact, that this video tutorial can present a complete, step-by-step overview of the process in just over six minutes. For more information, including detailed, step-by-step instructions, take a look.

An image fade or other transition can give a slide show or other graphic display on your website an extra level of attractiveness and professionalism. This effect is easy to code using ActionScript, and this tutorial shows you how to set up a fade transition for your Flash-based website.

Monitor visitors to your website by using a hit counter. This tutorial shows you how to use PHP and Flash to code a hit counter for your site. You can even use the counter to measure visitors to your site as a whole, or determine the most popular pages on your site.

The Swift3D plugin for Adobe Flash will allow a developer to create 3-D models, and then add a little animation - like making the logo spin on your website. This tutorial shows you how to get it and the best way to use it to personalize your website.

The checkbox component is a useful addition to websites in a myriad of ways, which will allow your users to add or remove chosen items from a particular list. This tutorial shows you how to create a dynamic checkbox list and add it to your website.

Save space on your page by adding a scroll bar! This tutorial teaches you two separate techniques: first, how to create custom movie clips or similar content for your webpage; and then how to incorporate a scrolling list into that particular element of your website.

A numeric stepper component is one which you can add to your website to allow users to select numbers or from a list of avaiable items - useful, for instance, if you wanted a webstore which allowed for a quantity function. This Adobe Flash CS3 tutorial shows you how to create and use a numeric stepper component.

Adobe Dreamweaver CS4 gives you several tools that you can use to manage your website without having to know the PHP or MySQL programming languages. This is a great way to keep track of and manage your website without having to learn how to code!
Favicons are cute little icons which appear in the browser bar when your website is open. Having this icon adds a little extra branding to your website. You can create your own favicon in Photoshop using the right plugin, and then save it into the root of your site.

In this video, we learn how to set up a Weebly website. This can be used to build a complete site with multiple pages. First, go to Weebly and enter in your information under the sign up now text. Next, click the sign up button and enter in the Captcha phrase. After this, title your new site and continue on until you see the tabs at the top of the screen. Elements, designs, pages, and settings will all be listed. Go through the designs until you find one you like, then settle on that. Once yo...

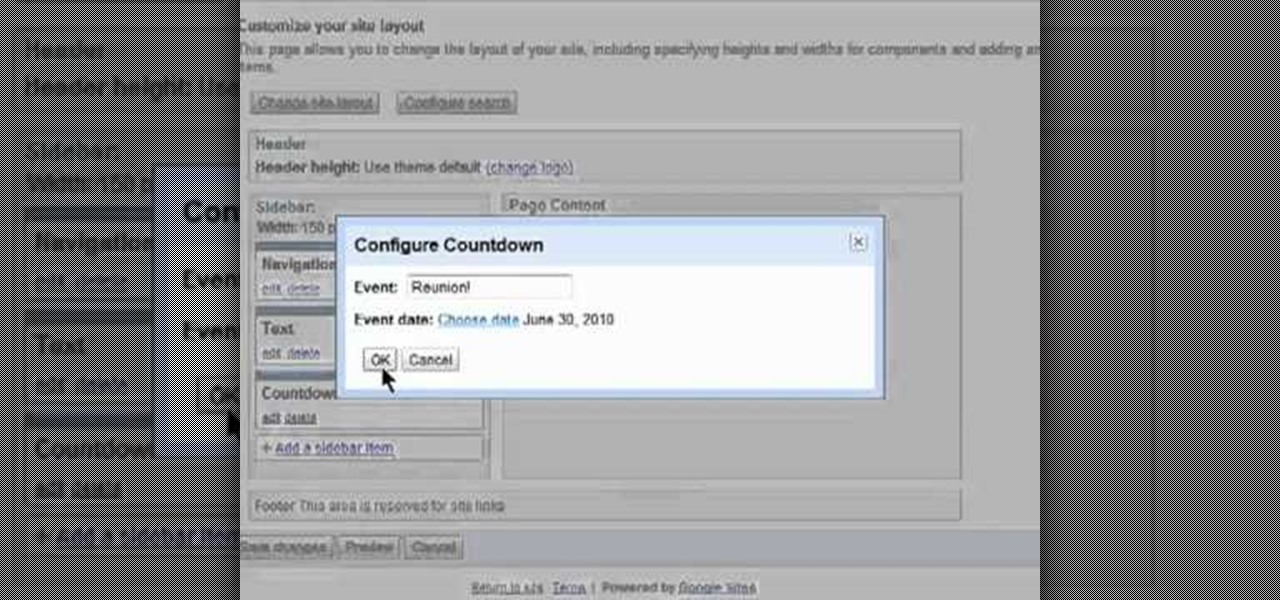
Want to alter the look and feel of your Google Sites website? It's easy. And this brief video tutorial from the folks at Butterscotch will teach you everything you need to know. For more information, including detailed, step-by-step instructions, and to get started managing your own web pages with Google Sites, take a look.

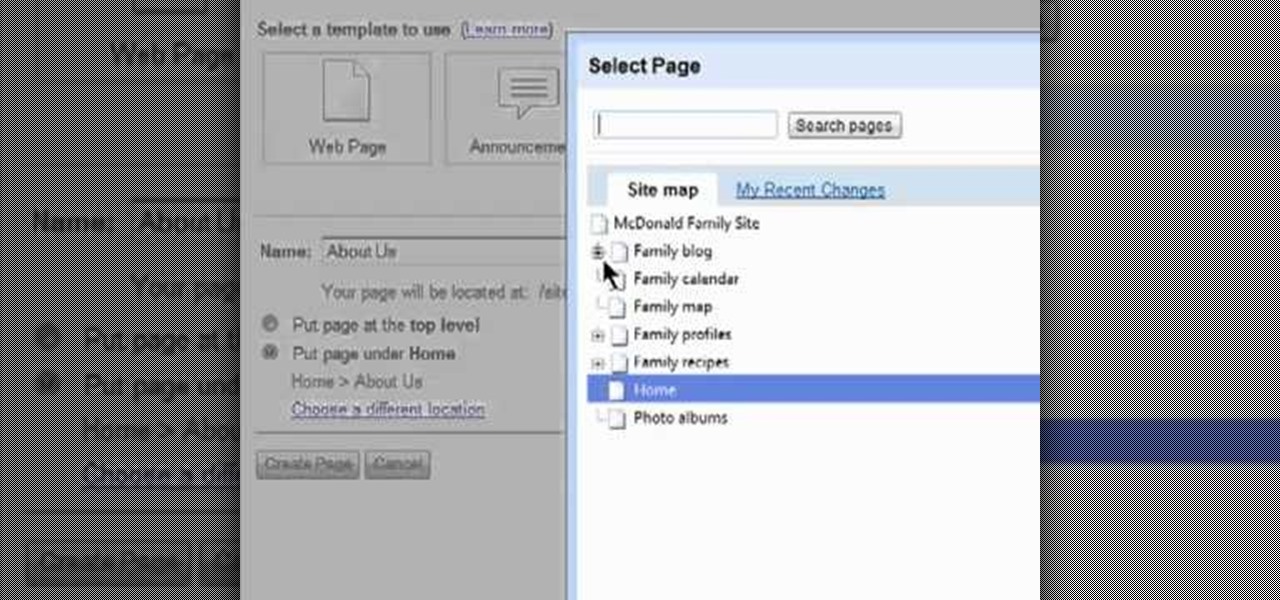
Need some help figuring out how to add a new page to your Google Sites website? This brief video tutorial from the folks at Butterscotch will teach you everything you need to know. For more information, including detailed, step-by-step instructions, and to get started adding new content to your own Google Sites webpage, take a look.

This clip presents a general overview of how to utilize content tags when writing a website using HTML5, the new HTML standard. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

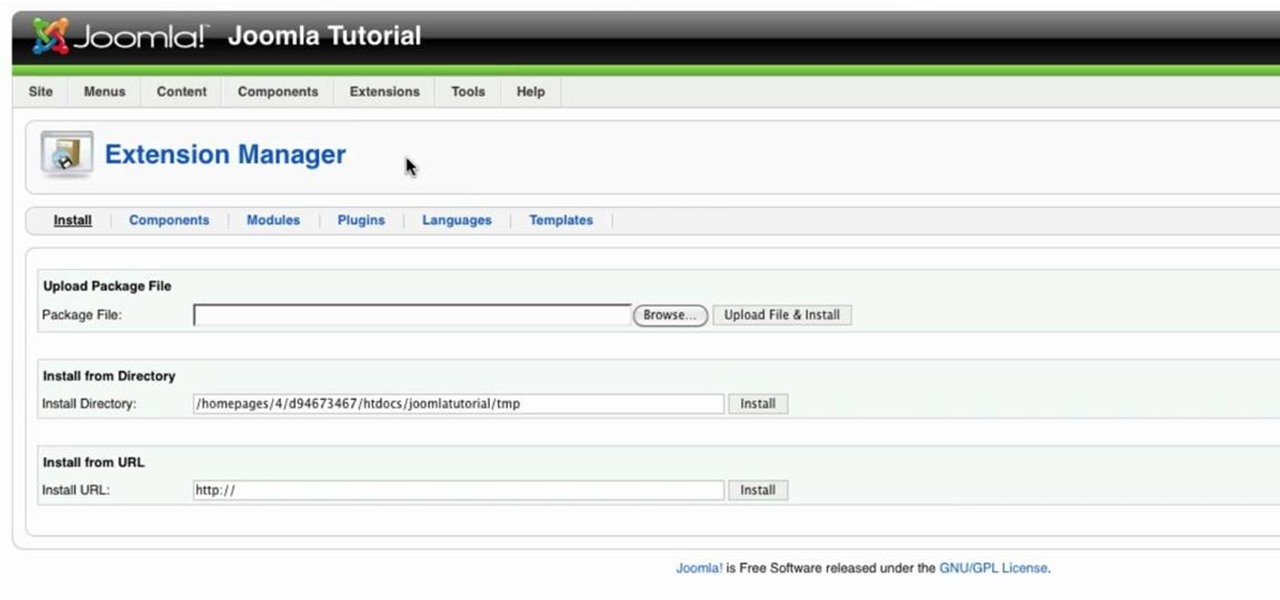
Go to your admin page of the Joomla and click on extensions and choose install/uninstall and there you can install your extensions. First you need to know what is extension, there are three type of extensions, one is called component, second is module and third is plug-in. components are like stand alone or application, like anything from video gallery, forms etc.