
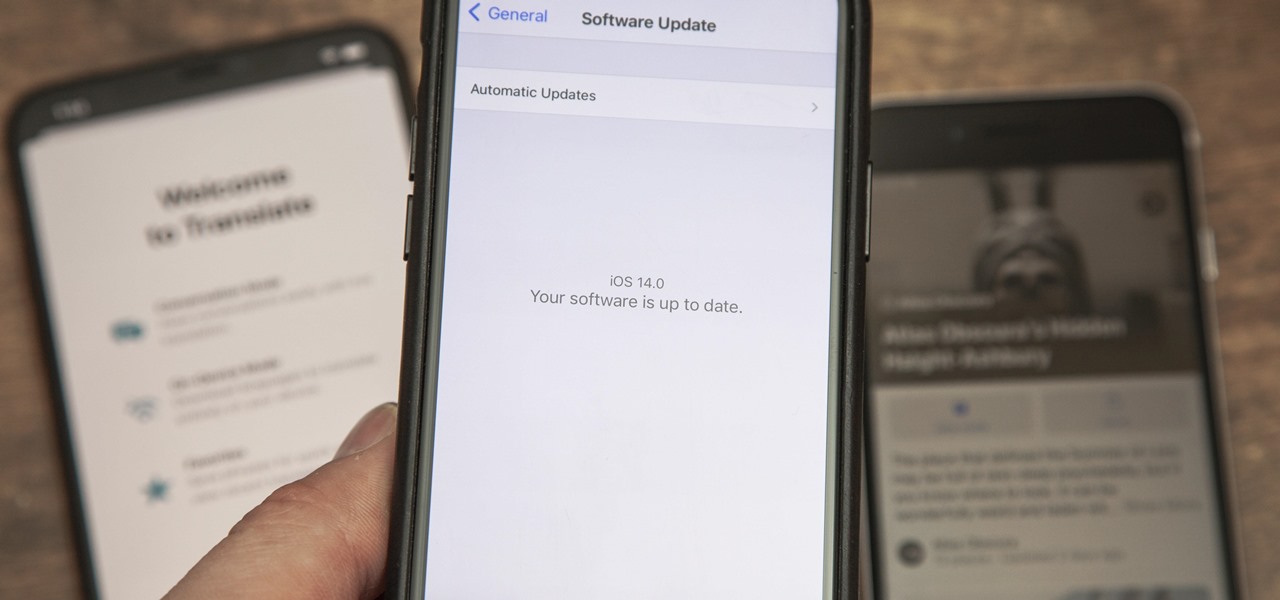
The new iOS 14 for iPhone arrived Wednesday, Sept. 15, 2020, alongside iPadOS 14, and there are a lot of features to uncover. Improved widgets. Better home screen customization. Exciting Messages improvements. New abilities in Camera and Photos. There's so much here that it'll take months for you to learn everything by heart.

Apple's iOS 14 is here. With it, you'll see over 200 new features and changes hit your iPhone, including home screen widgets, inline replies in Messages, and cycling routes in Maps. Here's how you can get your hands on the brand new update.

Apple just seeded developers and public beta testers the GM (golden master) for iOS 14 on Tuesday, Sept 15. The update (18A373) comes just after Apple's "Time Flies" event, and six days after Apple released iOS 14 beta 8 for both developers and public testers.

Android 11 is here. Prior to Google dropping the naming scheme, this would have been a dessert with an R name (maybe Rice Krispies Treat or Red Velvet Cake) — but nope, just plain ol' Android 11. And after months of betas and a global pandemic, it finally debuted a little over a year after Android 10.

Apple just released the fifth public beta for iOS 14 today, Wednesday, Aug. 19. This update comes one day after Apple released iOS 14 developer beta 5. It follows iOS 14 developer beta 4 by 15 days, and iOS 14 public beta 4 by 13 days.

Apple just released the fifth developer beta for iOS 14 today, Tuesday, Aug. 18. This update comes two weeks after Apple released iOS 14 developer beta 4, and 12 days after the release of iOS 14 public beta 4.

Apple just released the fourth public beta for iOS 14 today, Thursday, Aug. 6. This update comes two days after the company released iOS 14 developer beta 4, 15 days after Apple seeded developers the third dev beta, and two weeks after the release of public beta 3.

Apple just released the fourth developer beta for iOS 14 today, Tuesday, Aug. 4. This update comes 13 days after Apple seeded developers the third dev beta, and 12 days after public testers got their hands on public beta 3.

Apple just released the third public beta for iOS 14 today, Thursday, July 23. This update comes one day after the company released iOS 14 developer beta 3, and two weeks after the release of iOS 14 public beta 2.

Apple just released iOS 14 developer beta 3 for iPhone today, Wednesday, July 22. The update comes 15 days after Apple released the second developer beta for iOS 14, and 13 days after the release of iOS 14 public beta 2.

Cases and stickers are always great, but they aren't the only way to customize an iPhone. The software on your device is full of customization options, from a better-looking home screen and cooler lock screen wallpapers to app icon changes and a system-wide dark mode. There's literally over 100 ways to make iOS on your iPhone genuinely unique, some of which are hiding in plain sight.

Out of the more than 200 new features Apple included with iOS 13, perhaps none is more anticipated than system-wide dark mode. Finally, we no longer need to blind ourselves when responding to an iMessage late at night or checking Reminders to see the following day's tasks. But this benefit also applies to third-party apps, so long as they are updated accordingly.

When a design is converted to an advanced template set, it is already made up of a collection of template modules defined and maintained by TypePad. If you wish to override these template modules with your own, simply create a new local template module with the same name as the one you wish to customize. To then use this customized template module as opposed to the default TypePad template module, you will need to modify the include directive used to import the template module into another te...

In this Photoshop CS3 tutorial, Chris Alvanas shows how to create a template using clipping masks and layer styles which can then be used to create photo composites. If you need to composite images together all the time and really wish you could use templates to improve your speed and workflow, then watch Chris's Photoshop tutorial and learn how. Create a photo composite template in Photoshop CS3.

Taking templates a little further by using editable attributes to make changes to locked areas of a Dreamweaver template.

Use Premiere Pro’s built-in title templates or design your own template to help place titles into your video projects.

Why recreate your lower 3rds or bumpers over and over for different clients, when you can create some templates in Motion 3 you can easily change and customize in Final Cut Pro. This podcast shows you how to create master templates in Motion 3 and use them in FCP 6. Create Motion 3 master templates in Final Cut Pro.

This video demonstrates how to create and apply PowerPoint templates. From the people who brought you the Dummies instructional book series, brings you the same non-intimidating guides in video form. Watch this video tutorial to learn how to create and apply PowerPoint templates, For Dummies.

In this video tutorial from CreativeCOW leader Tony Ross, you will learn to create an Action/ Title Safe template in Flash. Use this as a guide when making animations or motion graphics going to DVD or TV. Using rectangle tool, transform window, saving layers as a guide, and learn to save a document as a template. Create an action safe and title safe template in Flash.

If you thought the pre-built templates that came with Motion were cool, how about building your own? This video tutorial by CreativeCow.net Contributing Editor Stephen Smith will show you what you need to know to create your own custom Motion templates - really great for making lower thirds. Create customized Motion templates.

Learn how to change the HTML ExpressShow template for single output, non-SCORM productions. The HTML template appears as the background around the video. ExpressShow is a video branding option within Camtasia Studio 5. Customize the HTML template for ExpressShow production.

This video shows you how to modify previously-created web pages based on a template using Dreamweaver CS3. You learn how to select a page you want to edit and modify text on that page. You also learn how to modify repeating and optional regions, and change the template file itself. Use templates in Dreamweaver CS3.

How to change the attributes of images used by dynamic web template inside of Dreamweaver. For more Adobe software tutorials from Layers Magazine, search Layers Magazine on WonderHowTo. WonderHowTo indexes all Layers Magazine tutorials for Illustrator, InDesign, Photoshop, Acrobat, After Effects, Premiere Pro, Dreamweaver and Flash.

Learn how-to use the Fiskars Ultra Shape Xpress alone and with Fiskars Templates. Use a Fiskars Ultra Shape Xpress and Fiskars templates.

In Part I, Kirsten showed you how to create templates for your applique. In this video, Part II, we'll show you how to use these templates, along with a heat-fusible sheet, to pre-cut and easily apply our applique fabric. Our apron project is completed in this video!

This tutorial shows you how to change the images in a flash animation template to be the images you need or want using Flash 8. Customize flash animation templates in Flash 8.

This tutorial shows you how to edit a Dynamic Flash Template just by moving files around in folders and doing a little HTML writing. Edit a dynamic flash template.

This video shows you how to convert a web page made in Dreamweaver in to a template in Contribute CS3. You learn how to specify which regions of a page remain editable in Contribute, and which do not. The final step is to make the template available for a Contribute website. Convert a Dreamweaver webpage to a Contribute template.

To make customizing a template as easy as possible, it is important that you pick a template that is closest to what you’re after, this includes the layout, the images and the color schemes. Keep this in mind.

The "slide-together" paper construction method is a fun and satisfying way to build 3D geometric objects. It only requires paper, scissors or an exacto knife, and some patience.

If you thought the last post on Two Circle Wobblers was wild, then wait until you see what happens when you build wobblers out of two half circles or two ellipses. In both of these cases, the center of gravity still remains constant in the vertical direction, allowing them to roll down the slightest of inclines or even travel a significant distance on a level surface if given a push or even when blown on.

The guidelines you should follow for writing your resume are simple and effective once it's presented. Watching this how to video will walk you through resume format, writing your resume to be reader friendly and how to describe your qualifications and accomplishments. Write a winning and successful resume today.

The resume is an essential tool for getting freelance work assignments. A well written article is not enough when trying to secure a freelance or staff position as a writer. Publishers want to see a resume. It gives the writer an outstanding opportunity to introduce themselves and it gives the editor a general idea of who you are, where you've been, and the work you've completed.

Now that Minecraft is officially Minecraft Beta, it's time to do some of your own enhancements, and skins are a great start.

UK-based artist Matthew Nicholson is a man of many talents: designer, photographer, professional free runner and papercraft engineer—and in the latter of which, he generously posts free downloadable DIY kits for your folding pleasure.

This tutorial shows you how to edit text in a website template using Flash 8. Edit text in Flash.

This tutorial shows you how to customize the look of a scrolling bar from a template and how to make it animated on a mouse over. Edit a scroll bar using Flash 8.

This tutorial shows you how to use the Math.random() in Flash 8 to display images randomly without making a user click on the image. The original template being modified required users to click the image to change it. Display images randomly on a website using Flash 8.

This tutorial shows you how to work with images in Dynamic Flash Gallery (DMG) website templates. Work with images in Dynamic Flash Gallery.

This tutorial shows you how to install your new Drupal theme template and configure the blocks for your website content. Install a Drupal theme and configure the blocks.