Foosball, the tiny table-based version of soccer, is one of the most popular games in fraternity houses and bars across America. It's great for bringing four people together, and is easy to learn but difficult to master. If you're looking to improve you game, watch this video. It will show you how to use a snake or rollover shot to get more points and defeat your foosponent.

Learn how to create flowing glass rollover buttons. This clips takes a look at tweening in the timeline to create a seamless loop, using the pen tool a little, masking, and reversing frames. Whether you're new to Adobe's popular Flash-development platform or a seasoned web developer looking to better acquaint yourself with the new features and functions of this particular iteration of the application, you're sure to benefit from this free software tutorial. For more information, watch this Fl...

A 'rollover' is a little Java animation when one text or image replaces another one of similar size. This can call attention to a featured product or allow you to have a scrolling news or update feature. This tutorial shows you how to add a rollver to your website using Dreamweaver.

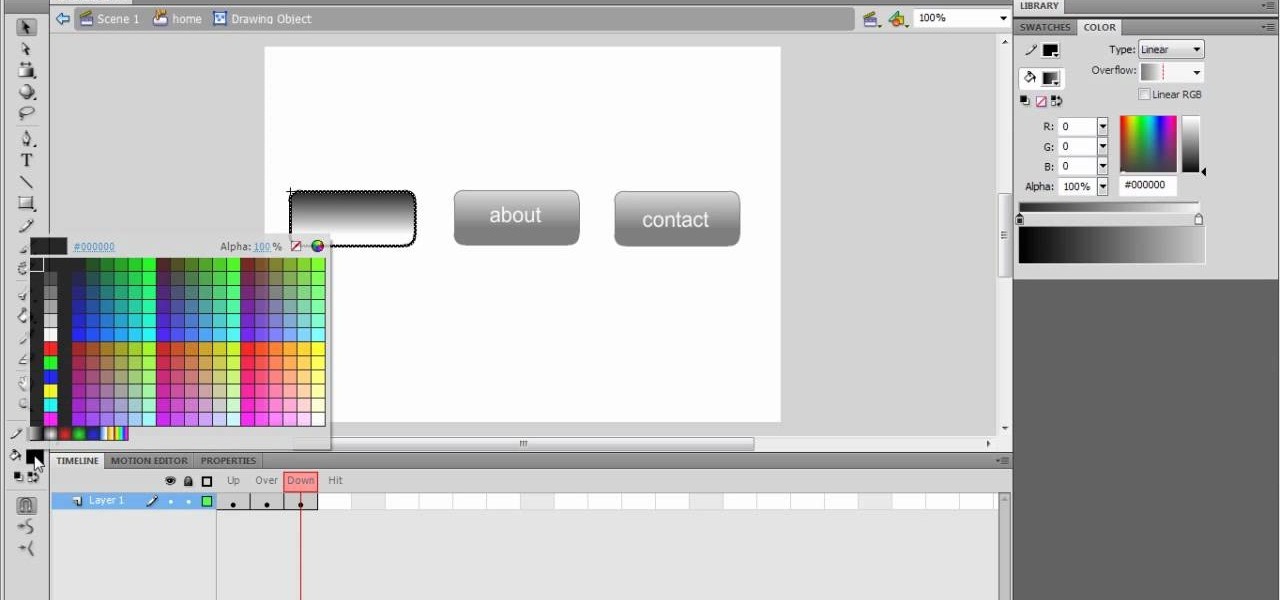
Almost every website on the web has buttons that enable users to interact with it. They are easy to make, but making them interesting and reactive to user's activities is more of a challenge. This video demonstrates how to create animated rollover buttons in Adobe Flash CS4 quickly and easily. Your website will be much more dynamic and enticing if you apply the skills taught in this video.

This video shows how to turn a single image into a rollover button with a little XHTML and some CSS. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

Using GoLive CS2, you'll learn how to create some CSS-based rollovers. This is really an easy way to create some rollovers, using CSS, which is an incredibly useful and powerful way to style and design your website pages. In this GoLive video tutorial, learn how to style not only your links, visited links, and active links using CSS, but you will also see how to give your links a rollover or hover style as well. You will quickly see how much more you can achieve by styling your links using CSS.

See how to create a simple navigation bar with rollover buttons when working in Adobe Flash CS4. Whether you're new to Adobe's popular Flash-development platform or a seasoned web developer looking to better acquaint yourself with the new features and functions of this particular iteration of the application, you're sure to benefit from this free software tutorial. For more information, watch this Flash developer's guide.

In this episode Paul Wyatt shows you how to use rollover effects in Fireworks, and create a menu bar for your sites. In this Fireworks project you’ll get to grips with slicing images, using frames, and mastering behaviors

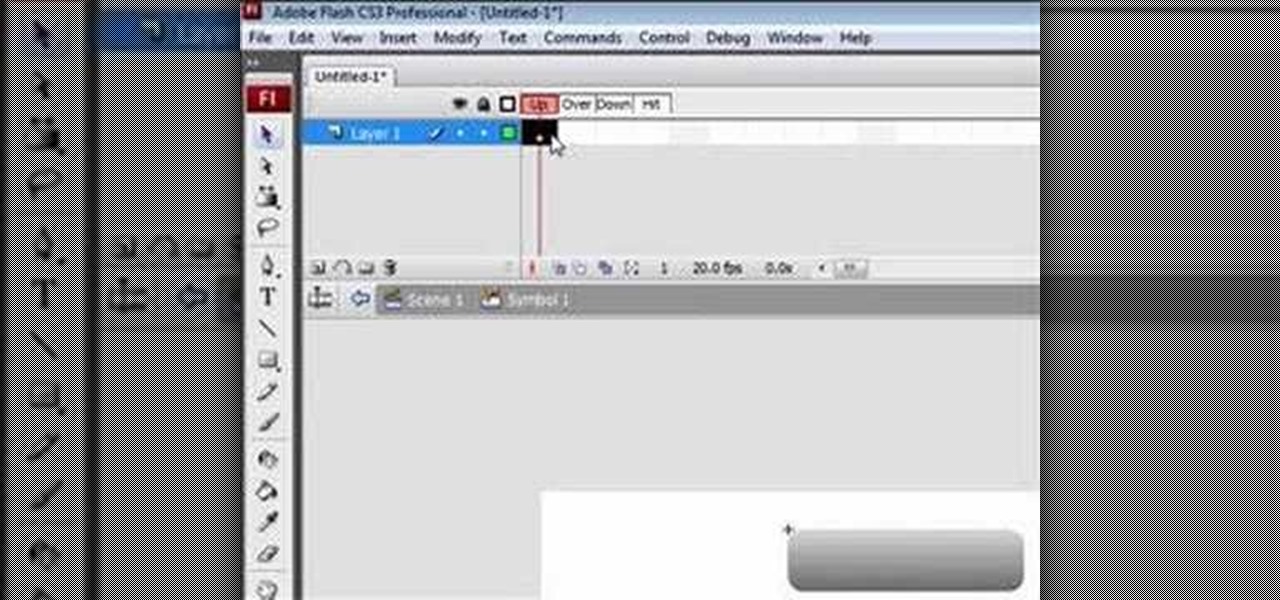
You can make a rollover button in Flash by following the instructions shown. You start by opening up Flash to work on your project. You then follow along and draw a shape for the actual button. Then follow the steps given to turn your shape into a button that is click-able and links to your movie clip. This is great for placing on a website instead of placing a bulky video clip on the site. If you complete the directions correctly you will have a fully working click-able button that will link...

In this clip, you'll see what it takes to create rollover graphics from styles & layer comps in Adobe Photoshop CS5. Whether you're new to Adobe's popular raster graphics editing software or a seasoned professional just looking to better acquaint yourself with the program and its various features and filters, you're sure to be well served by this video tutorial. For more information, including detailed, step-by-step instructions, watch this free video guide.

This video shows how to create a menu with rollover images in Dreamweaver. Open a new document and create a table with one row and one column. To add your rollover images, go to the "Image" tab and select “Rollover Image”. In the “Insert Rollover Image” box, give the image a name, then click “Browse” under “Original Image” to find your images. You can select your rollover images in the same window. Then enter your alternate text and click OK.

Adobe InDesign can create PDFs natively. In this video we'll see a rarely used feature that allows us to create rollover effects that work beautifully in PDF files. InDesign allows us to create buttons and using the States palette we can create rollover effects.

This tutorial demonstates how to use Adobe Fireworks and Dreamweaver to create rollover images.

Interested in adding rollover buttons to your website? With Adobe Dreamweaver CS4, it's an easy process. See how it's done with this free video guide. Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS4 workflow, you're sure to be well served by this video tutorial. For more information, including a step-by-step overview, watch this free video guide.

This is a basic Flash tutorial showing you how to make an event occur when you scroll the mouse on and off an object using ActionScript 2.0. Whether you're new to Adobe's popular Flash-development platform or a seasoned web developer looking to better acquaint yourself with Flash CS3, you're sure to benefit from this free software tutorial. For more information, and to get started creating and using rollovers in your own Flash projects, watch this video guide.

See how to create a series of simple rollovers with Actionscript 3.0. It's easier than you might think. And this free video tutorial presents an easy-to-follow, step-by-step guide of the entire process. For detailed instructions, and to get started making your own dynamic rollovers using ActionScript 3.0, take a look!

Dog tricks are a great way to improve the bond between the owner and the pet. The rollover is a simple trick to train a dog to do with just a little bit of positioning. Learn how to teach a dog to rollover by watching this video pet training tutorial.

Learn the rollover drill by rolling the soccer ball from outside to inside with your sole.

Perform this advanced soccer ball handling move (Full Sole Rollover) by rolling completely over the ball before turning. This makes a great ball touch drill.

A rollover status message can be quite helpful to the user. In this Dreamweaver 8 video tutorial you will learn how to create one. Make sure to hit "play tutorial" in the top left corner of the video to start the video. There is no sound, so you'll need to watch the pop-up directions. Create a rollover status bar message in Dreamweaver 8.

See how to use Dreamweaver CS5 and a little bit of CSS create and style a vertical navigation bar with images and rollover states! Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS5 workflow, you're sure to be well served by this video tutorial. For more information, and to get started creating your own CSS vertical navigation bar, watch this free video guide.

Set up your Flash-based meshes in Away 3D to be responsive to user clicks. This particular tutorial will display the name of the image when the user clicks on it, and you're also taught how to use the ctrl+rollover command to navigate the program.

This Flash video tutorial looks at the basics of making buttons in Flash CS3. It covers the various states of buttons, and how to make a working rollover effect.

This six-part video tutorial, goes over how to make beats in Adobe Director. The six different videos go over the following:

James from DreamWeaverTutorial.co.uk shows you how to use collapsible panels with the spry module in Dreamweaver CS4. The spry collapsible panel works similarly to an accordion widget, except it only has one section which features a tab panel and a content panel. When you click on the tab panel the content panel either appears or disappears (toggles on and off). You can add background colors, text colors, images, rollover effects and more, and James shows you exactly how to do all that in thi...

Add a rollover and rollout effect your movie clips created in Adobe Flash CS3. This tutorial shows you the process to add in an extra level of interactivity to your projects created using Flash. Achieve this effect by using the Tweener Class.

Instagram is one of the hottest mobile apps to date, yet they have no way to upload photos straight from your computer. You can log into the Instagram web app to like and comment on photos in your feed, but that's about it. Fortunately, there are third-party apps that let you do more on Instagram from your Mac or Windows computer, so you can enjoy Instagram pics on the big screen instead of your tiny iPhone or Android device.

In this video tutorial, viewers learn how to use the hand rollover to cure a hook shot in golf. A reason why people hit hook shots is because when they come to impact, they roll their hands too early and too much. Therefore closing the club face and causing the ball to go left. To correct this, when you're coming to impact, rotate into a position where the back of the left hand is facing the target. This will square the club face. This video will benefit those viewers who enjoy playing golf a...

To create a simple game in flash select the first frame and open the action bar where you will write "stop[];". Next you will make a start or begin button. Convert this button to a button. Then you can open the action bar and write "on(release) {gotoAndPlay(2)}". Afterward use F7 to insert a blank key frame and turn on onion skin. Next draw a path starting from the (onion skin) Begin button, make sure to draw the outer lines too, then color the area outside your path. Convert the colored area...

In this online video series learn Pilates exercises from Ricketta Butler. She teaches and demonstrates exercises such advanced Pilates exercises such as the bicycle, double straight leg, hip cirlces, the hundred, kneeling side kick, leg pull down, leg pull up, open leg rocker, rollover, scissors, shoulder bridge, side kick series, swimming, and the teaser.

We’ve all been there before. Relentlessly refreshing Ticketmaster and filling in those CAPTCHA codes only to receive the miserable “No tickets are available at this time” message. That’s because ticket brokers with a dozen screens and God knows how many browsers snatch up anything and everything.

Tired of seeing all of those ads in your browser? The flashing ones make for a terrible browsing experience, and those rollover ones are just downright annoying. If you don't want to be bothered by them again, you've got a few choices, depending on what web browser you're using.