Rollovers are hot, and CSS rollovers are hotter still. Learn how to create your own CSS rollovers when working in Adobe Dreamweaver CS4. Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS4 workflow, you're sure to be well served by this video tutorial. For more information, including a step-by-step overview, watch this free video guide.

Using GoLive CS2, you'll learn how to create some CSS-based rollovers. This is really an easy way to create some rollovers, using CSS, which is an incredibly useful and powerful way to style and design your website pages. In this GoLive video tutorial, learn how to style not only your links, visited links, and active links using CSS, but you will also see how to give your links a rollover or hover style as well. You will quickly see how much more you can achieve by styling your links using CSS.

In this web development software tutorial Layers TV Host RC shows you how to create rollovers in Photoshop and Dreamweaver CS3. Since ImageReady is gone in CS3, you may be feeling lost as to how to create your rollovers. Don't worry, this tutorial will show you how to design rollovers in Photoshop and then bring them in to Dreamweaver to add to your web design.

A 'rollover' is a little Java animation when one text or image replaces another one of similar size. This can call attention to a featured product or allow you to have a scrolling news or update feature. This tutorial shows you how to add a rollver to your website using Dreamweaver.

Foosball, the tiny table-based version of soccer, is one of the most popular games in fraternity houses and bars across America. It's great for bringing four people together, and is easy to learn but difficult to master. If you're looking to improve you game, watch this video. It will show you how to use a snake or rollover shot to get more points and defeat your foosponent.

This video shows how to create a menu with rollover images in Dreamweaver. Open a new document and create a table with one row and one column. To add your rollover images, go to the "Image" tab and select “Rollover Image”. In the “Insert Rollover Image” box, give the image a name, then click “Browse” under “Original Image” to find your images. You can select your rollover images in the same window. Then enter your alternate text and click OK.

See how to create a series of simple rollovers with Actionscript 3.0. It's easier than you might think. And this free video tutorial presents an easy-to-follow, step-by-step guide of the entire process. For detailed instructions, and to get started making your own dynamic rollovers using ActionScript 3.0, take a look!

Adobe InDesign can create PDFs natively. In this video we'll see a rarely used feature that allows us to create rollover effects that work beautifully in PDF files. InDesign allows us to create buttons and using the States palette we can create rollover effects.

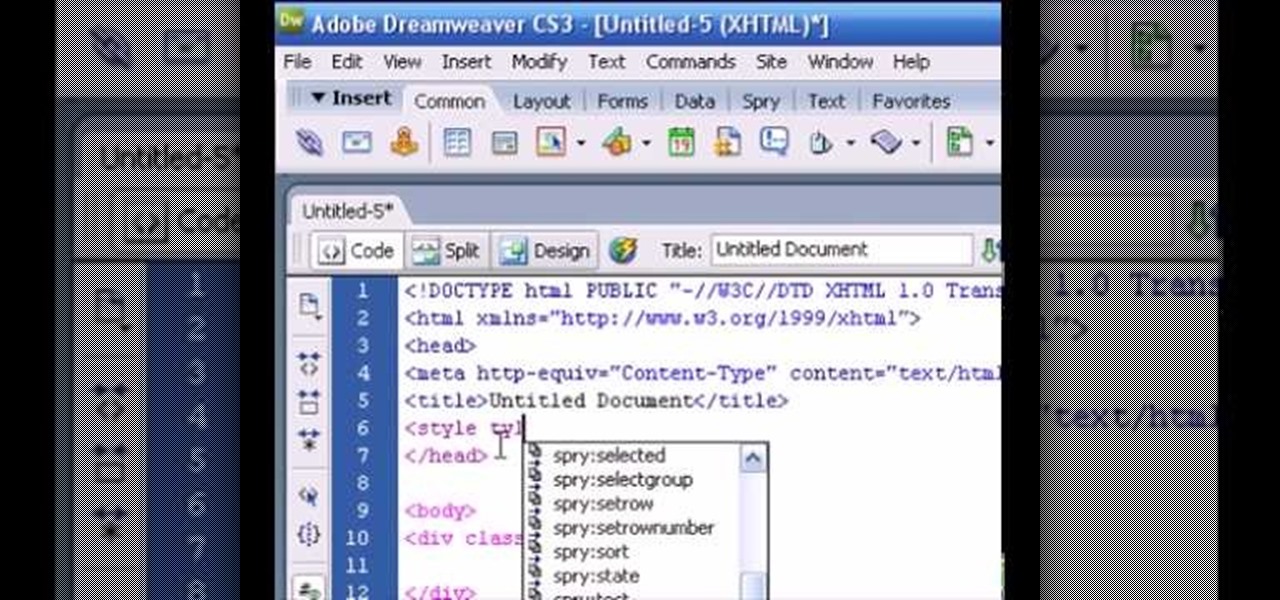
This video shows how to turn a single image into a rollover button with a little XHTML and some CSS. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

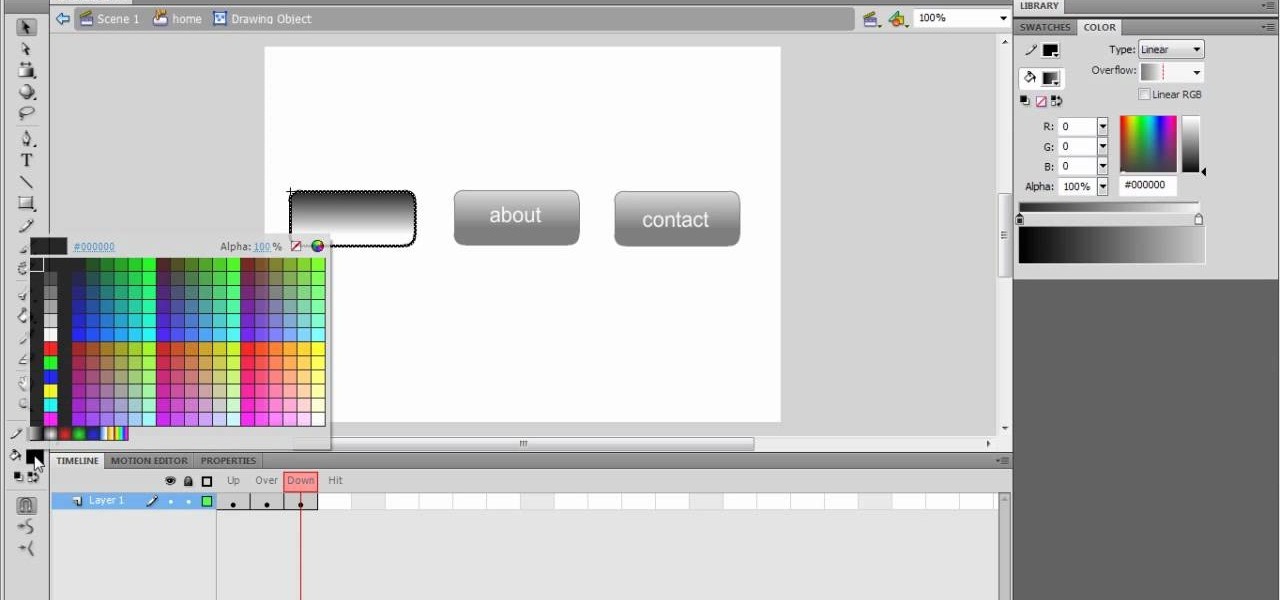
Almost every website on the web has buttons that enable users to interact with it. They are easy to make, but making them interesting and reactive to user's activities is more of a challenge. This video demonstrates how to create animated rollover buttons in Adobe Flash CS4 quickly and easily. Your website will be much more dynamic and enticing if you apply the skills taught in this video.

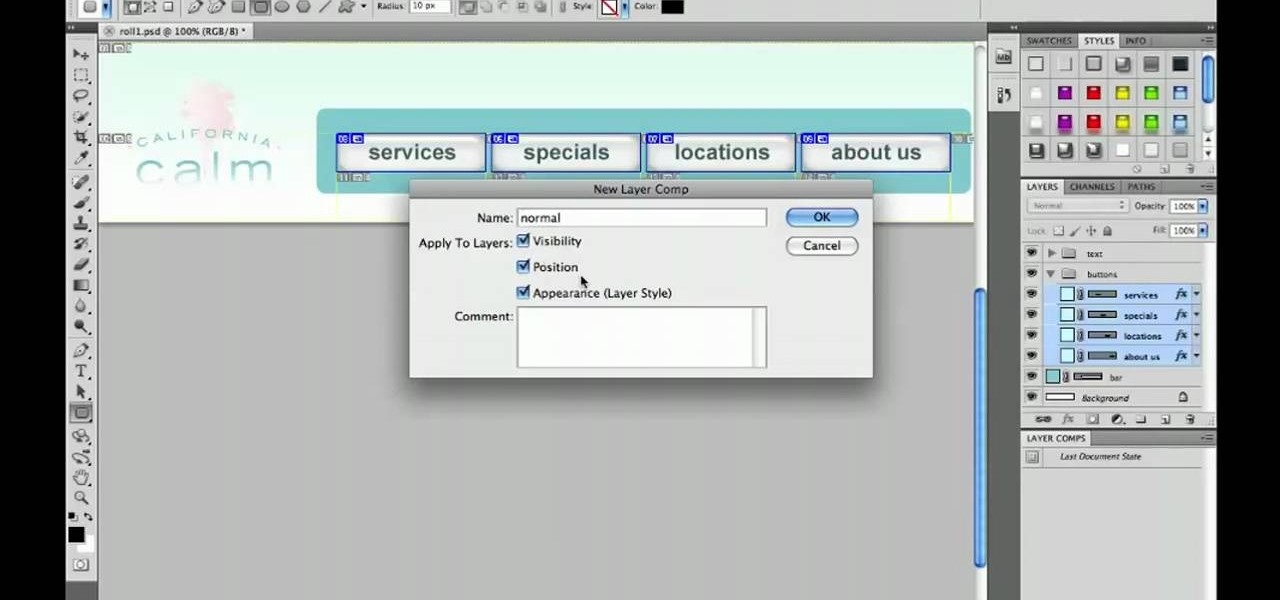
In this clip, you'll see what it takes to create rollover graphics from styles & layer comps in Adobe Photoshop CS5. Whether you're new to Adobe's popular raster graphics editing software or a seasoned professional just looking to better acquaint yourself with the program and its various features and filters, you're sure to be well served by this video tutorial. For more information, including detailed, step-by-step instructions, watch this free video guide.

See how to create a simple navigation bar with rollover buttons when working in Adobe Flash CS4. Whether you're new to Adobe's popular Flash-development platform or a seasoned web developer looking to better acquaint yourself with the new features and functions of this particular iteration of the application, you're sure to benefit from this free software tutorial. For more information, watch this Flash developer's guide.

In this episode Paul Wyatt shows you how to use rollover effects in Fireworks, and create a menu bar for your sites. In this Fireworks project you’ll get to grips with slicing images, using frames, and mastering behaviors

Dog tricks are a great way to improve the bond between the owner and the pet. The rollover is a simple trick to train a dog to do with just a little bit of positioning. Learn how to teach a dog to rollover by watching this video pet training tutorial.

This is a basic Flash tutorial showing you how to make an event occur when you scroll the mouse on and off an object using ActionScript 2.0. Whether you're new to Adobe's popular Flash-development platform or a seasoned web developer looking to better acquaint yourself with Flash CS3, you're sure to benefit from this free software tutorial. For more information, and to get started creating and using rollovers in your own Flash projects, watch this video guide.

You've seen them a million times on other websites, and now you want to use them on your own. This tutorial will show you just how to create those button rollovers for your website using Dreamweaver. The video goes over the basics but we're sure you can embelish on your own.

This tutorial demonstates how to use Adobe Fireworks and Dreamweaver to create rollover images.

Learn how to create flowing glass rollover buttons. This clips takes a look at tweening in the timeline to create a seamless loop, using the pen tool a little, masking, and reversing frames. Whether you're new to Adobe's popular Flash-development platform or a seasoned web developer looking to better acquaint yourself with the new features and functions of this particular iteration of the application, you're sure to benefit from this free software tutorial. For more information, watch this Fl...

Learn the rollover drill by rolling the soccer ball from outside to inside with your sole.

Perform this advanced soccer ball handling move (Full Sole Rollover) by rolling completely over the ball before turning. This makes a great ball touch drill.

You can make a rollover button in Flash by following the instructions shown. You start by opening up Flash to work on your project. You then follow along and draw a shape for the actual button. Then follow the steps given to turn your shape into a button that is click-able and links to your movie clip. This is great for placing on a website instead of placing a bulky video clip on the site. If you complete the directions correctly you will have a fully working click-able button that will link...

Interested in adding rollover buttons to your website? With Adobe Dreamweaver CS4, it's an easy process. See how it's done with this free video guide. Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS4 workflow, you're sure to be well served by this video tutorial. For more information, including a step-by-step overview, watch this free video guide.

See how to use Dreamweaver CS5 and a little bit of CSS create and style a vertical navigation bar with images and rollover states! Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS5 workflow, you're sure to be well served by this video tutorial. For more information, and to get started creating your own CSS vertical navigation bar, watch this free video guide.

Want to earn the "Cash Reward" in StarCraft II: Wings of Liberty? Well, Geoff and Jack show you exactly how to get the "Cash Reward" achievement, with their usual witty commentary. Follow along and earn this reward yourself. All you need to do it watch and learn.

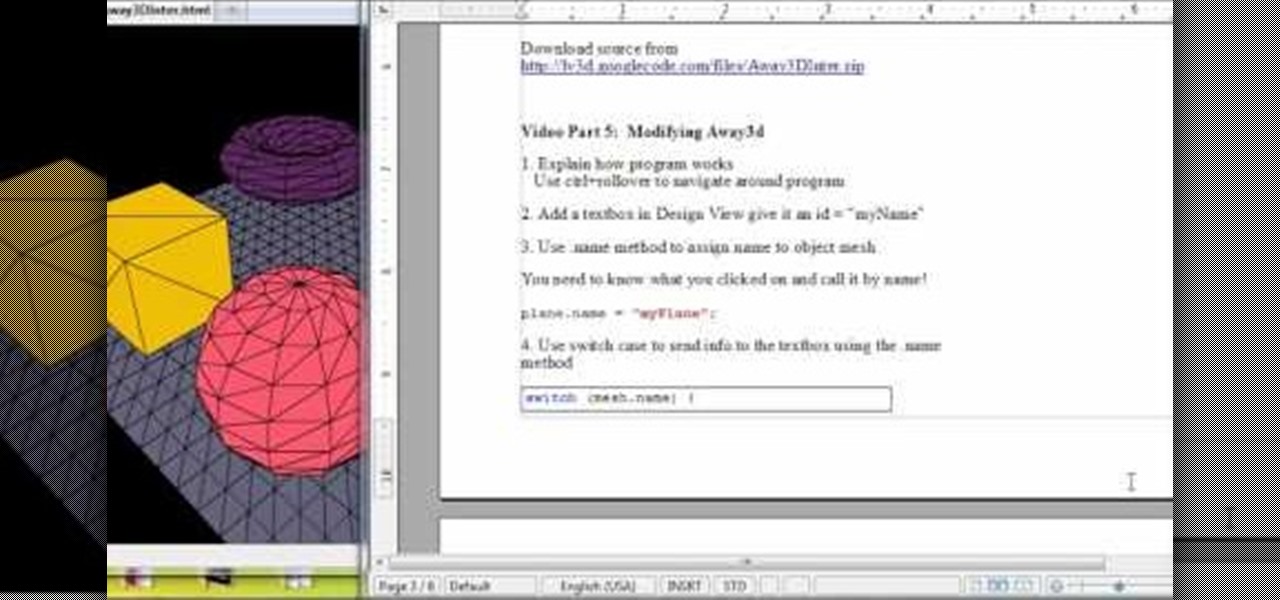
Set up your Flash-based meshes in Away 3D to be responsive to user clicks. This particular tutorial will display the name of the image when the user clicks on it, and you're also taught how to use the ctrl+rollover command to navigate the program.

This Flash video tutorial looks at the basics of making buttons in Flash CS3. It covers the various states of buttons, and how to make a working rollover effect.

Many Photoshop users have no idea ImageReady is there or let alone what it's used for. In this video we will take a look at how to create web rollovers from a Photoshop file. ImageReady is a web optimization tool as well as a good tool for creating animations from your layered Photoshop files.

Add a rollover and rollout effect your movie clips created in Adobe Flash CS3. This tutorial shows you the process to add in an extra level of interactivity to your projects created using Flash. Achieve this effect by using the Tweener Class.

In this tutorial, we learn how to stop procrastinating by rewarding yourself. To do this, you should first select one task you've been putting off for a long time. Then, time yourself and give the task one full hour of your time. Ignore everything else you have to do during this time, don't take breaks and let anything bother you. When you are finished with the task, give yourself a reward for completing this job! This will help you finish your task at hand and get things done more effectivel...

Dr. Yin will show viewers how to properly train kittens simple behavior. The wrong way to train a cat is by putting a collar on it and then attach a chain and yank on it. Instead, you will reward them with good behavior when they occur and never when bad behavior is exhibited. Start when the cat is hungry and offer treats when they obey your commands. Be careful not to reward them when they claw at your hand for the food. To train them to sit, only feed them their food when they're sitting. T...

Learn how to teach your dog how to ring a bell when he wants to go out. 1 Attach an item to a bell with a string. 2 Introduce the new item to your dog. 3 Ask your dog to use his paws to touch item to ring the bell. When he does, reward the dog with food. 4 After your dog masters ringing the bell, switch the reward of food to the reward of going outside.

The newest sims game, Sims 3, gives you a wide variety of sims and choices. This tutorial demonstrates how you can maximize happiness for each of your sims by giving them hobbies and making sure all their needs are met.

Assigning rewards and punishments in a group-oriented workplace is a tricky business, as either one is very dangerous when misplaced. This video features an executive coach explaining how managers can deal with an employee who tries to take all of the credit for the work that their work does erroneously. It advises you to analyze why the employee feels like they have to take all the credit and also to create a system that does not reward such behavior.

James from DreamWeaverTutorial.co.uk shows you how to use collapsible panels with the spry module in Dreamweaver CS4. The spry collapsible panel works similarly to an accordion widget, except it only has one section which features a tab panel and a content panel. When you click on the tab panel the content panel either appears or disappears (toggles on and off). You can add background colors, text colors, images, rollover effects and more, and James shows you exactly how to do all that in thi...

Starcraft 2 is finally upon us after 12 years of waiting, and it is just as majestic as you would hope it would be. If you're new to the series or just haven't played in five years, the barrier to entry for the unskilled can high, especially if you prefer playing online multiplayer. Fortunately for you, we've compiled videos on just about everything you need to know about the game, including strategies and tips for winning with different races in different modes and situations, and even how t...

In case you didn't know, Google has an awesome app that gives you free money to spend on apps, games, movies, books, and virtually anything you can buy on the Google Play Store. The app is called Google Opinion Rewards, and all it asks in exchange for the Play Store credit is that you answer a few questions every now and then.

Rolling over is a simple trick that any dog can master, and it will help you build confidence in your dog. Learn how to teach your dog to roll over with this how to video.

Make no bones about it—Google is an advertisement company first and foremost. Nearly everything they do is geared towards targeting the right people with the right ads.

Achievement Hunters aren't going for "achievements" in this video, they're going for a "reward" in the Xbox Live Arcade (XBLA) game Lara Croft and the Guardian of Light. The reward challenge is for you to disable Xolotl's fire trap in under 30 seconds. If you don't do it in under 30, you'll have to wait a lot longer than that to try again! This is on the first level of the arcade Lara Croft game.

In this video tutorial, viewers learn how to use the hand rollover to cure a hook shot in golf. A reason why people hit hook shots is because when they come to impact, they roll their hands too early and too much. Therefore closing the club face and causing the ball to go left. To correct this, when you're coming to impact, rotate into a position where the back of the left hand is facing the target. This will square the club face. This video will benefit those viewers who enjoy playing golf a...