Let visitors to your website vote on a poll! Then, display the results to viewers, and also set it up so certain IPs can only vote once. You can easily code this poll using Flash, and this tutorial shows you how to create your own poll.

Allow visitors to your website to leave comments and feedback on your website with Flash and Action Script 3. This tutorial walks you through the process, also using PHP and MySQL, to create your guestbook and then add it to your website.

A style sheet can ensure a uniform appearance for your website, as it gives you the ability to standardize font appearance, layout and spellings of unusual words on your website. This tutorial shows you how to create a style sheet and then import it into the Adobe Flash CS5 program using ActionScript 3.

This animation can be very useful to create banners, and shows you how to use ActionScript 3 and the timeline function of Adobe Flash CS3 to set the background of mountains and a moon. Then create a few flying bats and animate them to fly across the screen in a loop!

Aimed at Flash developers who like making games or other applications, this tutorial shows you how to use keyboard mapping so users can control the game using specific keys. This is also useful for photo galleries or slide shows, so users can navigate using their keyboard.

This Adobe Flash CS4 tutorial shows you how to create a graphic symbol. Creating a graphic symbol lets you reuse the image in other projects, and set up a few other interactive and dynamic functions when you incorporate graphic symbols into your animations.

Here's how to make a simple animation you can apply in more complex animations - a bouncing ball. This tutorial shows you how to start a brand new project, and then how to create an animated bouncing ball in Adobe Flash CS4.

Learn how easy it is to add interactivity to a vector image created in Illustrator in Adobe Flash Catalyst CS5. Whether you're new to Adobe's Creative Suite or a seasoned graphic design professional after a general overview of CS5's most vital new features, you're sure to be well served by this video tutorial. For complete instructions, take a look.

Learn how to create page transitions in Adobe Flash Catalyst CS5. Whether you're new to Adobe's Creative Suite or a seasoned graphic design professional after a general overview of CS5's most vital new features, you're sure to be well served by this official video tutorial. For complete instructions, take a look.

The bone tool is one of the most important tools in Flash for creating basic animations. It allows you to give your characters virtual bones which you can manipulate to make them move. This video tutorial will show you how to use the bone tool to create a simple animation of a dancing cartoon cow. It is very cute, and this tool will be the basis of many of your future, more cinematic works.

Once you've created a walking animated character in Flash, if you want them to look realistic you're going to have to give them a shadow. This video will show you how to do just that using the same movie clip as your character, which is the easiest way to do it. Don't let your character be afraid of their shadow. Watch this video.

The typewriter effect is a popular text effect for games and movies that makes text appear letter-by-letter on the screen as if it is being typed as your watch. It's cumbersome for actual reading, but looks cool and old-school. This video will teach you how to create this effect using Actionscript 3 and Flash CS4. Bring the 20th century into the 21st!

360 degree panoramic viewers are a staple of all kinds of websites from real estate to auto sales. This video will teach you how to create a a 360 degree view that will display on your website using Flash CS3 and Actionscript 3. Don't restrict your users to just one photo, let them see all of whatever you're showing them with the tools your learn in this video.

The iMac may not the sexy new little darling of the Apple lineup that it was when it came out in the 90's, but it is still a very effective computing option for those that want Apple features without spending Apple money. This video will teach you how to draw the iconic iMac desktop icon using Flash CS3.

Does your website feel a little bland? Do you want to give your viewers the impression of traveling from the world they know into another? Well now you can. This video will show you how to create a cool 3D door-opening effect that reveals a photo on your website using Flash CS4 and Actionscript 3.

Interested in merging two or more layers when working in Adobe Flash but aren't quite sure how to do about it? Don't fret. This free video tutorial will show you precisely how it's done (and it's easier than you might expect). It's so easy, in fact, that this home-computing how-to can present a complete overview of the process in just over a minute. Take a look.

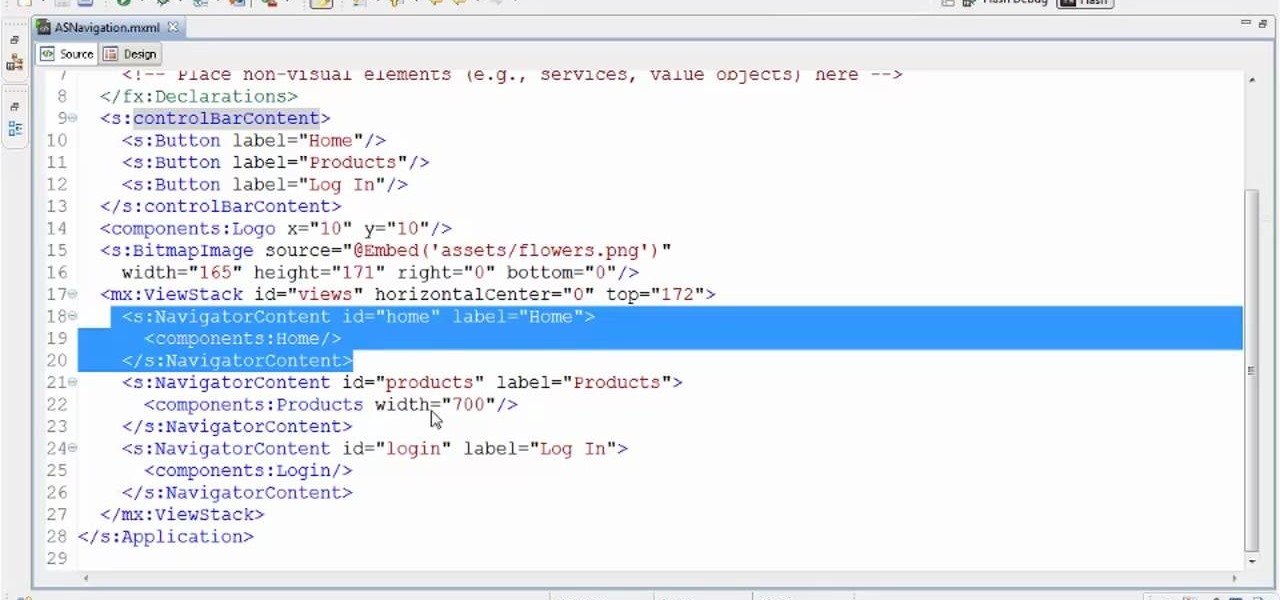
See how to handle visual navigation with ActionScript user interface controls. This clip will show you what to do. Whether you're new to Adobe's popular Flash IDE (previously titled Adobe Flex Builder) or simply wish to become better acquainted with the program, you're sure to find benefit in this free video software tutorial. For more information, including specific, step-by-step instructions, take a look.

For loops throwing you for a loop? Don't fret. This free video tutorial will see to it that you know everything you need to know in order to understand and use for loops in your own Flash projects. For more information, including step-by-step instructions on how to code your own conditional loops, watch this helpful video guide.

Whether you're new to Adobe's Creative Suite or a seasoned graphic artist after a general overview of CS5's most vital new features, you're sure to be well served by this official video tutorial from the folks at Adobe TV. In it, you'll learn how the integration of the Flash family of tools in CS5 Web Premium works for the interaction designer and the web application developer.

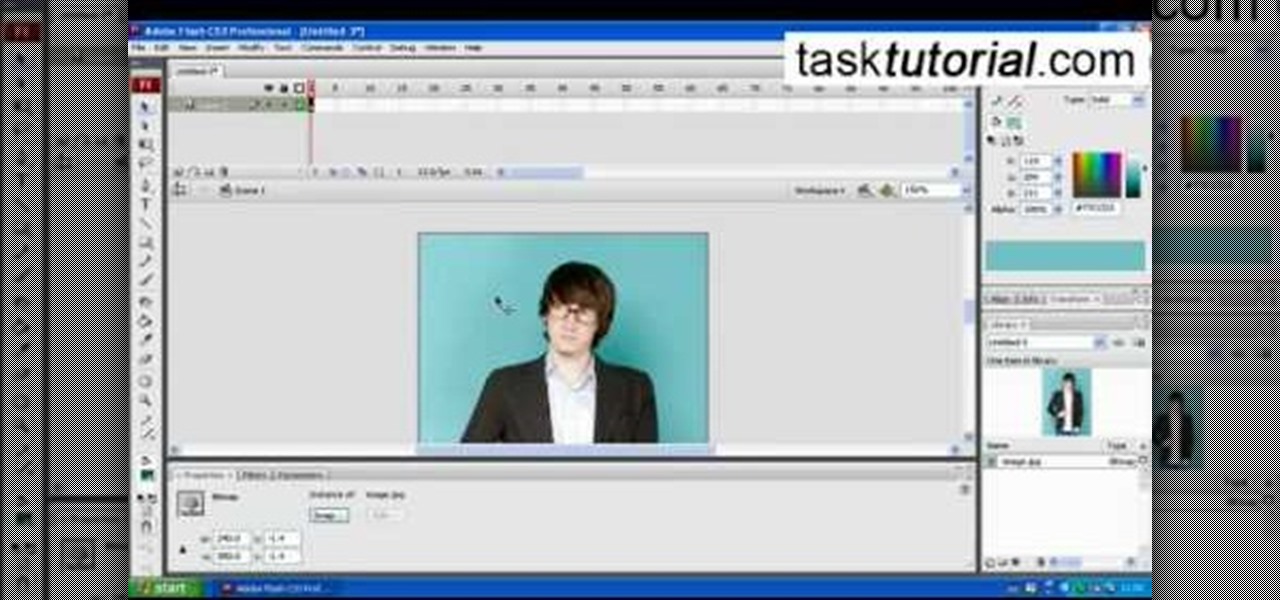
Are you interested in 2D animation in Flash? First import a image in flash. Then create a new layer and choose oval tool and take a radial gradient. In the middle of the shape, we need to have zero alpha value and pick the colors from the background of the image. Create the shape over the image and take another frame at no.10 and increase alpha. Then create another keyframe and convert it to movie clip. Then create shape and motion tween. On the new layer, write a stop command in action scrip...

This is a video tutorial showing you how to make animated letters in the program Macromedia Flash. It shows you how to open up a text box and then separate the letters and add them into an animation sequence. Then it shows you how to set up the animation by setting the letters in different places in the time-line. The outcome is that your letters become animated into a word. This video is helpful for people who want to use animated letters in flash.

The bouncing ball animation in Flash is usually the first assignment covered in an animation class because it demonstrates some of the most basic principles of a line across a stage. This trick is quite easy to learn and this tutorial will take you through all of it, step by step. Once you master this animation, you will find it much easier to create more complicated ones.

If you don't know how to turn a black and white image into color animation in flash, then this is the perfect video for you. This tutorial is perfect for newcomers! In the video, you will learn how to import images, make layers, and transform them into movie clips. This video will show you the best and easiest way to turn a black and white image into color animation in flash. This video is what you are looking for!

Converting bitmap images to vector in Adobe Flash sometimes can come as a nuisance. This video will give you a step by step tutorial on how to convert bitmap images to vector images in Adobe Flash.

For anyone interested in creating a slideshow with stationary photos, follow the steps in this video tutorial. The video shows how to take multiple images to create an animated slideshow in Flash, with fluid transitions between each image change. Using this technique can add motion to pictures and added interest. By following these steps, you can learn how to take your photos to the next level with a professional touch in a matter of minutes.

This video shows you how to create a glowing object in Adobe Flash CS3 Professional software. This is a tutorial video for beginner level viewers. Making objects glow is one of the many effects that can be applied in Flash. In this video the narrator draws a shape, converts the shape into a movie and adds a glow filter to the object. Watch this video and learn the correct parameters to be supplied to the program to get the desired glow effect.

In this video the instructor shows how to make a simple flash click-through photo gallery with Action Script 3. First the instructor shows a sample gallery that you can make using this tutorial. To do this open a new flash action script 3.0 file. The first thing you have to do now is, in the right hand side change the document size to 750 by 500 pixels and give it a dark back ground color like dark gray. Now open the image that you want to use in this album by dragging them on to your flash w...

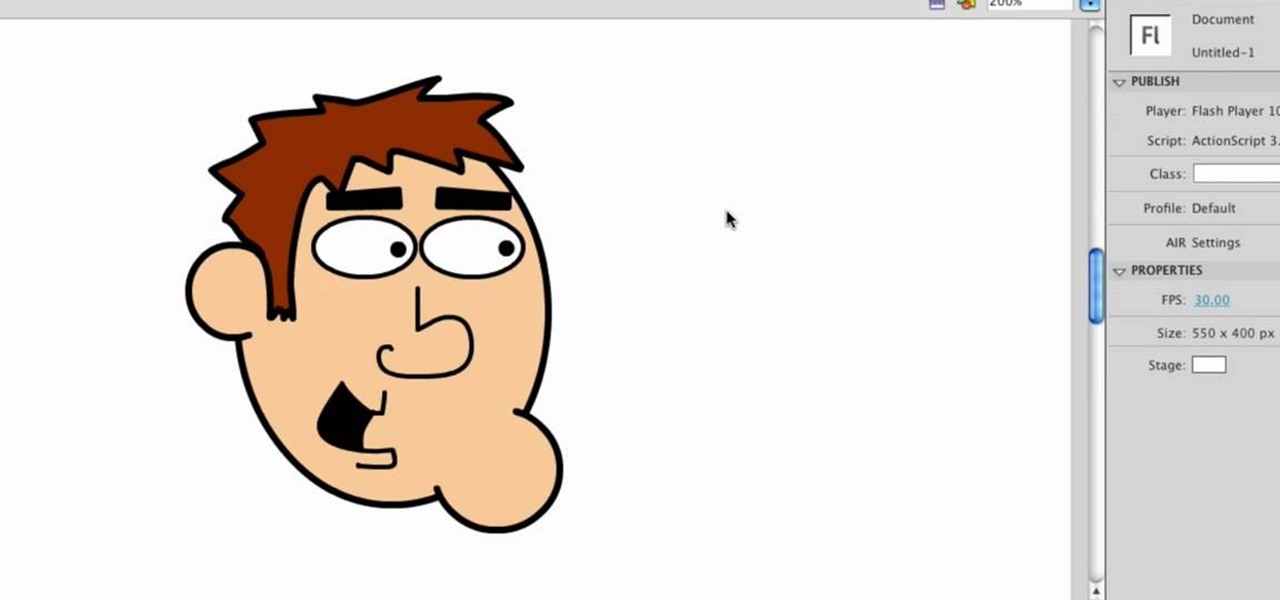
We can't all be King of England, but we can all be cartoonists. Thanks to this helpful step-by-step guide to creating a character in Adobe Flash, you'll be on your way to some animation domination of your own in no time.

Tasktutorial.com shows us how to create drag and drop functionality into a flash program. Start off by making a few shapes in flash and then add color to each of them, a different one for each shape in order to differentiate between them. After doing this select all the shapes by dragging the cursor over them, once done distribute the shapes into layers by going into the 'modify' drop-down button at the top, then timeline and there will be the option to distribute. Now we have to turn the sha...

Paul Wyatt brings us an introduction to Flash CS3, and reveals how to create an animated movie clip.

This tutorial will shows how to program characters that can interact with each other in a Flash-based RPG

Learn how to animated sprites from a sprite sheet for creating video games or video game-style cartoons using Flash.

In this clip, you'll learn how to create and join XML files with the Flash Builder Data Wizard. Whether you're new to XML or a seasoned developer merely looking to improve your chops, you're sure to be well served by this free video lesson. For detailed instructions, take a look.

The Java windows can pop up and alert your user to important aspects of your website - such as receiving a forum message. This tutorial shows you how to make your own Java-style popup alert window using Action Script 3 and add it to your Flash-based website.

The Numeric Stepper component in Adobe Flash CS 4 is a small but very useful feature which allows users to select any number in a particular quantity - such as giving a birthday or indicating how many of a particular product they want to buy. Watch this tutorial to learn how you can use the Numeric Stepper component for your own projects.

Add to the functionality and user interactivity of your website or other project constructed in Adobe Flash CS4 by incorporating the Label component. By using this component and Action Script 3, you can allow visitors or users to interact with graphics and images on your website.

The Text Area Component is a tool available to website developers who are using Adobe Flash CS4 to build their website, and it designates a specific area of your field as text-based. You can also set up these fields as either editable or non-editable.

In this clip, you'll learn everything you'll need to know to add buttons and states to your Flash Builder projects. Whether you're new to Adobe's popular Eclipse-based integrated development environment (formerly known as Flex Builder) or are a seasoned developer merely looking to improve you're chops, you're sure to benefit from this free video programming lesson. For more information, including detailed, step-by-step instructions, take a look.

Use the Flash CS3 website builder and the Action Script code to load in a series of images, then create Next and Previous buttons so you can add a gallery or slideshow feature to your website. Allow users to browse images or a portfolio on your website!

In this clip, you'll learn how to add Shaders and Pixel Bender to Away3D Lite in Adobe Flash Builder. Whether you're new to the PHP: Hypertext Preprocessor scripting language or are a seasoned web developer merely looking to improve your chops, you're sure to find benefit in this free video programming lesson. For more information, including detailed, step-by-step instructions, take a look.