
How To: Convert a Photoshop mockup for your website design
Watch this video series to learn how to start the conversion process of an Adobe Photoshop mockup of a website, into a real live CSS based website.


Watch this video series to learn how to start the conversion process of an Adobe Photoshop mockup of a website, into a real live CSS based website.

The popular javascript library jQuery is an amazing way to extend the design possibilities of your site beyond what CSS can do. But luckily, if you are already comfortable with CSS, you have a huge head start in jQuery! This is a very basic introduction to including jQuery on your web page and getting started writing a few functions. So you Internet website designers out there, this is a good video tutorial to check out.

Check out this video tutorial on how to use the Band Website Template. This is just a quick tour of it, explaining why it was built and why it can be useful for bands and their web designers. So, if your a band or a CSS web designer, check this out, because you're Internet page isn't getting any prettier.

Video: . With a clean, quick and customer-centric process, SERPholiC Media (http://www.serpholic.co.uk) is helping businesses to brand and convert their potential audience with unique website designs that not only convert and rank but also ensure repeat business and referrals. Ultimate quality and looks at very competitive pricing. Get a free quote today.

With over two billion websites floating around cyberspace — only 400 million are estimated to be active — you need every tool you can get to stand out. Great design, fonts that capture attention, and SEO placement are all necessary ingredients to success.

This video shows you how to design a website with InDesign, export the content as XHTML, and then open the XHTML file in Dreaweaver. You learn how to set up XHTML export options in InDesign to effectively export your work, and how to create styles in Dreamweaever. Check out this video created by Lynn Grillo now! Design websites with InDesign and export to XHTML.

http://www.seonorthamerica.com Find out what makes for effective website design and how to employ engagement objects.

http://www.seonorthamerica.com Learn what's important to have on your website for good SEO and online marketing.

Looking for a stylish design for your web site's menu? You can use Antenna web design studio to create buttons that change color when the cursor rolls over them, a nice way to let people know where they are on your site.

Want to create a web site using the latest web standards but don't know where to begin? This tutorial outlines the usage of a CSS website template file designed to help those who are not familiar with programming. This is a great resource that will not only kick-start your first web design project, but it will also help you to learn how to manage your web site layout, fonts, and colors using CSS through simple experimentation of changing values in your style sheet.

There's nothing better than a cool logo design, except maybe a cool 3D logo design. A 3D logo might just be what you need to have your company stick out. Watch this Illustrator video tutorial to learn how to make a 3D logo. You may want to apply a glassy text feel to the finished 3D text logo. It is a pretty complex logo, but it is good to learn some great techniques for doing some interesting things in Illustrator.

The Apple iPod and iPhone are the hottest electronics on the market, so keeping up with the times means keeping up with designs people like. Apple incorporates all kinds of cool images and icons into their products, so learn how to re-create them so you can modify them or get ideas for your own designs. Watch this Illustrator video tutorial to create a gel progress / loading bar-similar to the progress bar found on an iPhone and iPod -- from start to finish.

Once you've designed your first couple of pages how you want, it's time to share your new site with your friends and family. To publish your site to .Mac, you must have at least a trial .Mac membership. When you're ready, just hit the Upload button in the toolbar.
Metal is sleek, metal is stylish, so why not incorporate that metal look into your designs? Watch this Illustrator video tutorial to create those nice little metal buttons, which can also be used as icons for your phone or desktop. Everything in this video is 100% vector, so it can be used virtually anywhere!

Take a look at some vectored hearts… it's fully vectored. Older versions of Illustrator should be able to handle this project just fine. Watch this Illustrator video tutorial to learn this heart-shape design. A vector heart is great for Valentine's Day. No source files are needed. Just Adobe Illustrator and some time. Learn about using the grid, the basic pen tool, gradients, swatches, blend modes, masking, and so much more.

If you never used Adobe Bridge before, learn the basics of the Bridge now! Bridge has been around since CS2, and is a file brewing and organizing piece of software, designed to streamline your workflow using Adobe applications. This video tutorial is geared toward all you new Bridge users, with the hopes of getting you firmly situated and comfortable with Adobe Bridge, as well as understand some of the basic features it has to offer.

In this episode of Web Design TV Paul Wyatt shows you how to create a horizontal drop down menu in Dreamweaver CS3 using an Ajax widget. Drop down menus are a huge part of web design and website development, so if you use Dreamweaver to develop your sites, get familiar with Spry Widgets and using them to create drop down menus.

Today, see how to use GoLive CS2 to create pure CSS layouts. That's using CSS to lay your website out, which is a really nice way to layout your webpages. It's laying it out without tables, and allows the site to change based on the users resolution. In this video tutorial, see how to create website layouts made entirely of CSS using GoLive's new CSS tools and the new liquid layouts available in GoLive CS2.

As scammy as this sounds, it's actually a cool site. If you design your own clothes or cloth like items, this site will let you sell them in your own store. That's pretty dang cool. Follow the directions, and learn why Etsy is neato. From Thread Heads.

In this video, we learn how to set up a Weebly website. This can be used to build a complete site with multiple pages. First, go to Weebly and enter in your information under the sign up now text. Next, click the sign up button and enter in the Captcha phrase. After this, title your new site and continue on until you see the tabs at the top of the screen. Elements, designs, pages, and settings will all be listed. Go through the designs until you find one you like, then settle on that. Once yo...

Whether you're making a poster, drawing a logo or designing a website, the font you use can make a huge difference in any visual design, and the ones available in most word processors can get pretty boring. There are thousands of sites online where you can download free fonts, and even a few that let you design your own. Here are some of the best.

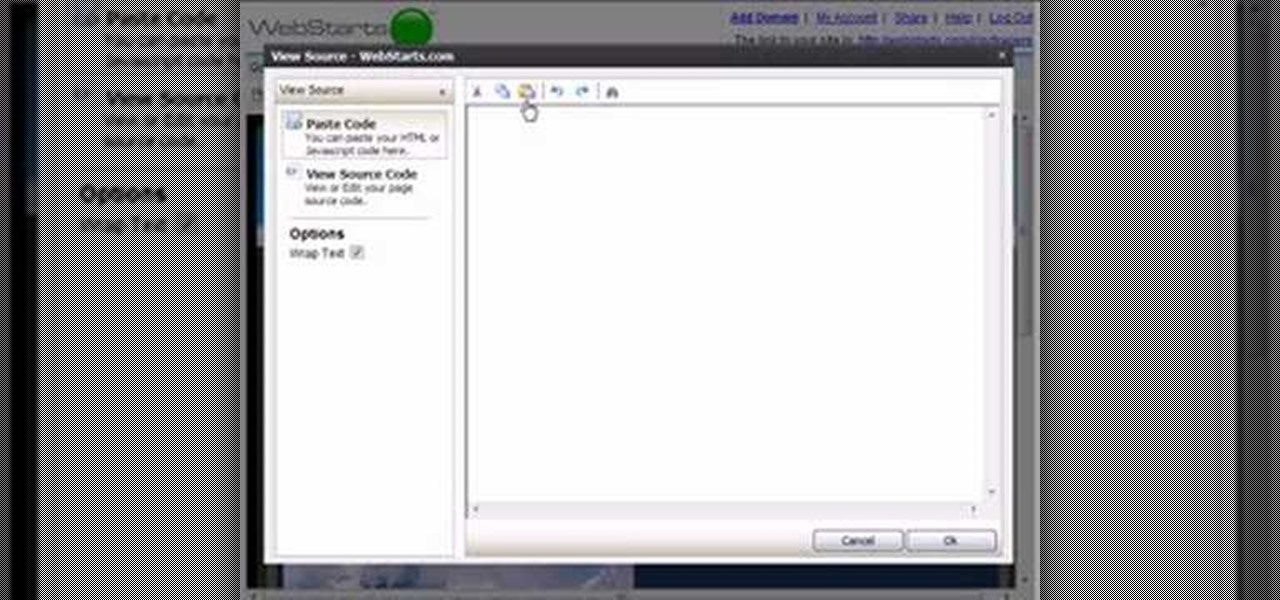
WebStarts.com is a free website creation and hosting interface with a powerful drag-and-drop design interface. In this video tutorial, you'll learn how to add streaming video to your WebStarts website. For more information, and to get streaming live video from your own WebStarts site, watch this web design video tutorial.

Adobe Bridge -- why should you use it? That is one of the most frequent questions for Adobe Design users. Most don't even know what it is. This entire video explains some of the great reasons why you should actually use the Bridge. By the end of the video, you should be a die-hard Bridge user. Don't use the plain old regular file browser!

Using GoLive CS2, you'll learn how to create some CSS-based rollovers. This is really an easy way to create some rollovers, using CSS, which is an incredibly useful and powerful way to style and design your website pages. In this GoLive video tutorial, learn how to style not only your links, visited links, and active links using CSS, but you will also see how to give your links a rollover or hover style as well. You will quickly see how much more you can achieve by styling your links using CSS.

In this ASP.Net video tutorial, Chris Pels will show how to use nested master pages to create individual master pages that represent different standard content layouts for a web site. First, see how several major commercial web sites use a standard set of content layouts. Next, see how to nest a master page within another master page, and use the design time support in Visual Studio 2008. Then, learn the considerations for establishing a “page architecture” which represents the major types of...

Whether you're a web developer or a blogger trying to get your name out there in the vast world of fashion design, creating an aesthetically pleasing website is indispensible these days - sort of like making your virtual resume. While fabricating a nice site may seem time-consuming, with a few easy Photoshop tricks you can have it up and looking sexy as hell.

Google is one of the most powerful forces on the Internet, and their technology can be the key to helping you find success in whatever your online endeavor might be, from web design to filmmaking. This video is a part of their Google Webmaster Series, offering help to webmasters the world over on how to best utilize Google in their work. This video will explain how stripping file extensions from URL's affects both Google rankings and user behavior, information that will help you design your s...

Create some cool comic vectored effects! Watch this Illustrator video tutorial to learn how to make some comic styled text. You will learn how to break text down and add gradients. You will also learn how to create a fake 3D effect as well as some stroke options. All of these techniques will come together in the end as we create a comic book cover worthy logo.

Retro is in, but then again… when was retro ever out? Watch this Illustrator video tutorial to learn about making retro looking sparkles for whatever reason you may need (or want) them. The bulk of the video will cover the many advantages to using symbols, when and where you can, in your illustrations when dealing with many of the same graphic objects. Learn to edit 100's of objects in no time, and learn about many of the symbolism tools available to you in Adobe Illustrator!

Working with vectors isn't easy, and working with vectors means using paths. Adobe Illustrator is a vector graphics application, therefore virtually everything in Illustrator is created using paths. The Pen Tool is the king of paths, you can create any kind of path using the pen tool, you just need to know how to use it! Watch this Illustrator video tutorial to learn how to use the pen tool and trace the outline of an object as well.

If you don't have CS3 and have an older one, you should still be able to follow along with this tutorial. Watch this Illustrator video tutorial to create vectored swooshes and swirls. Learn how to create vector swirls and swooshes which can be easily re-used by using these fairly well known techniques

This is all about vector, swirling rainbows. Have you ever seen those looping, swooshing, swirling rainbow graphics used in all kinds of graphics ranging from logos, and sketches, to grungy and retro illustrations? Well, you are going to create one of them in Illustrator. Watch this Illustrator video tutorial to create vectored rainbows. Also, learn how to export it to a program, such as Photoshop, as a smart object, to utilize it as a smart object so we can both retain vector scalability whi...

Increasing the contrast in Photoshop could help when performing this Illustrator technique. This subject: the eyeball. Watch this Illustrator video tutorial to learn how to vector an eyeball in CS3. Vector an aye of a model of your choice using simple techniques that will be useful, not only in vectoring eyes, but tracing techniques that are used for full face and body vectoring and vexeling.

Changing the way the Bridge looks is a personal touch everybody can make to streamline their workflow. Changing layout settings in the bridge is actually quite easy and very helpful for customizing for individual needs. In this video tutorial, see the ways that you can change the Bridge's look and feel to suit your work environment and to free up the space necessary to have a comfortable working window. This video also covers the viewing options given to you by the Bridge to allow for quick a...

Video: . Optimize your Marketing with a Mobile Website

Perfect for your web 2.0 designs or site, or even another type of interface, this shiny button will add some depth and style to your design. See how to make one in Photoshop in this tutorial.

This is a super cute girly pink punk nail design that is done in the backdrop of pink and black gradient - ombre nail art style!

Google is one of the most powerful forces on the Internet, and their technology can be the key to helping you find success in whatever your online endeavor might be, from web design to filmmaking. This video is a part of their Google Webmaster Series, offering help to webmasters the world over on how to best utilize Google in their work. This video will show you how to ensure that Google crawls a particular section of your site without using any robots.txt.

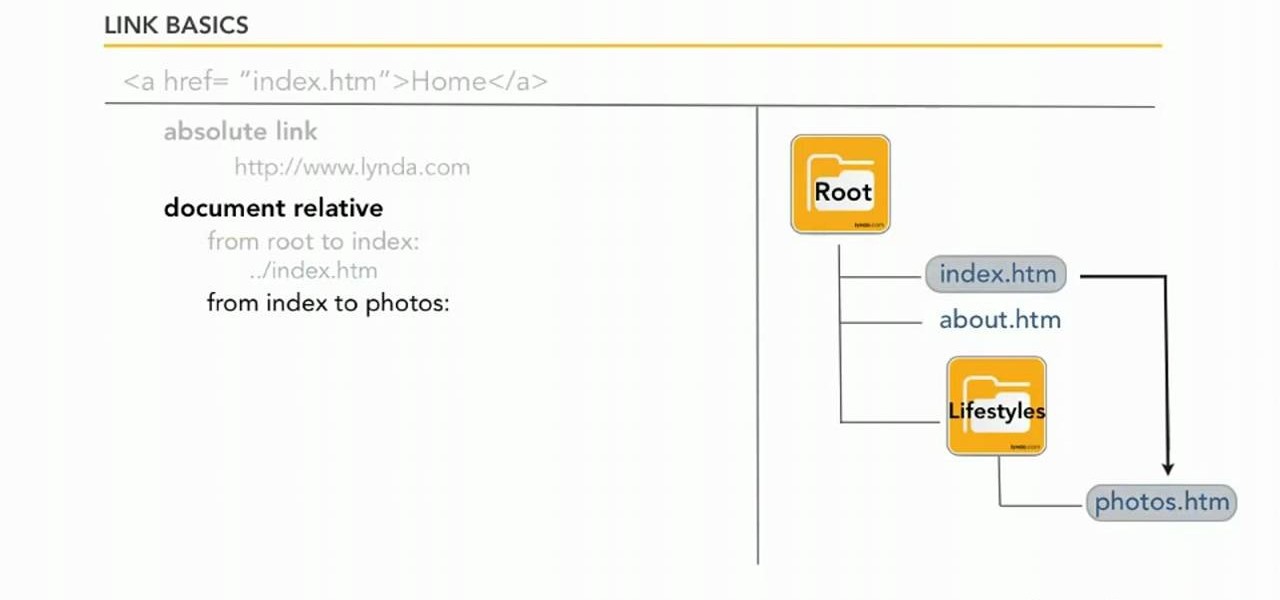
Learn how to set custom linking preferences when using Dreamweaver CS5. Whether you're new to Adobe's popular WISYWIG page editor or a web design professional just looking to better acquaint yourself with the unique features of Dreamweaver CS5, you're sure to be well served by this video tutorial. For more information, and to get started using custom hyperlink preferences, watch this free video guide.

This image editing software tutorial will show you how to create a round, curled sticker in Photoshop CS3. The round, curled sticker is popular for web 2.0 site designs. Creating the growing popular round 'curled' stickers in Photoshop is as easy as watching this how-to.