
Signal Private Messenger is famous for its end-to-end encryption, but you can't even use the messaging app without having a real phone number attached to it. Luckily, there is a way around this limitation, so you can use Signal even if you don't have a valid SIM card in your smartphone.

Emoji are great for conveying your exact emotion or mood in a text message, but GIF animations are even better. They're convenient, hilarious, and they accomplish so much more than a little icon or photo ever could.

Now that iOS 7 is out, what can you do that you couldn't do before? In this softModder guide, I'm going to cover all that's new and noteworthy about iOS 7. I've been playing around with it on my iPhone 5 since the first beta came out, so I'm excited to show you some of the secrets that are lurking within Apple's newest mobile operating system.

Add extra interactivity to your website by incorporating the Text Input component. This tutorial shows you how to build your own component and customize it for your website's needs. Text input allows your users to interact with the website by typing in information - like names or email addreses.

The Text Area Component is a tool available to website developers who are using Adobe Flash CS4 to build their website, and it designates a specific area of your field as text-based. You can also set up these fields as either editable or non-editable.

In this video tutorial from Adobe Beginner Classes, join Dennis Radeke as he shows you how to create volumetric light on text inside Adobe After Effects, and teaches how to prevent DVD coasters in Adobe Encore. See how to create volumetric light on text in Adobe After Effects.

Creating Flash animation is one of the most popular ways for beginning digital animators to cut their teeth. This video will teach you how to animate one fairly basic effect in Flash CS4, making text write itself out using a mask layer. For Flash beginners, this is a great way to make your text appear more dynamically until you become advanced enough to record dialogue.

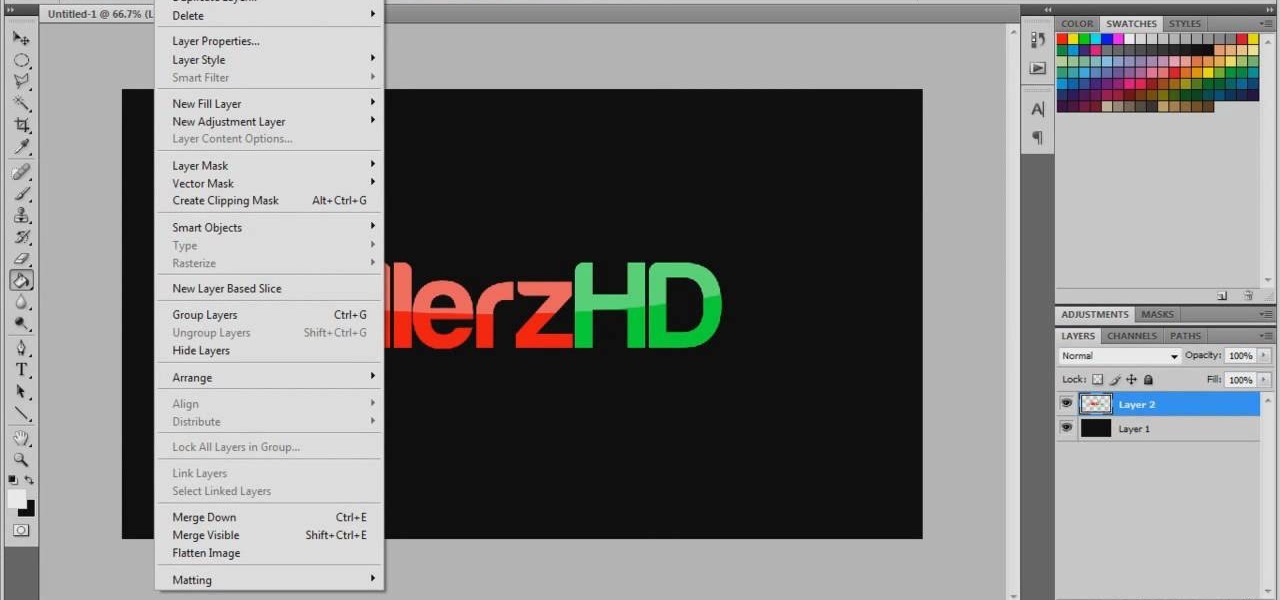
See how to generate clean 3D text within Photoshop CS5 Extended! Whether you're new to Adobe's popular image editing software or simply looking to pick up a few new tips and tricks, you're sure to benefit from this free video tutorial, which presents a complete step-by-step guide on how to create professional-caliber 3D text headers in Photoshop.

Learn how to create a rotating 3D text animation within Photoshop CS5 Extended! Whether you're new to Adobe's popular image editing software or simply looking to pick up a few new tips and tricks, you're sure to benefit from this free video tutorial, which presents a complete step-by-step guide on how to create professional-caliber 3D text header animations in Photoshop.

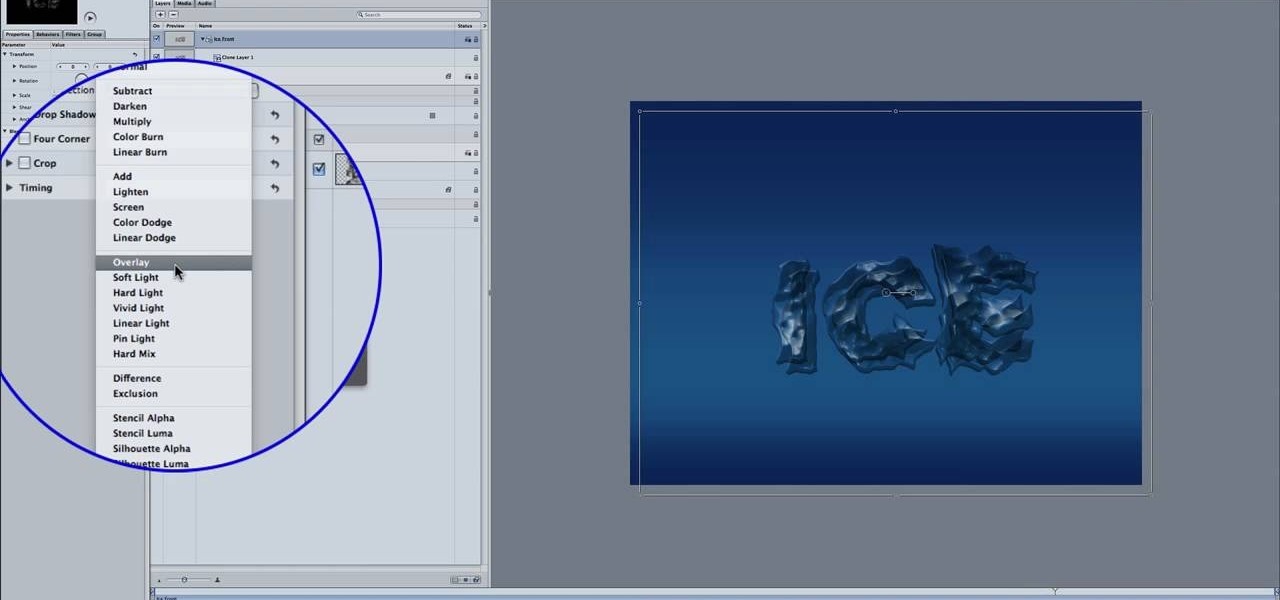
Looking to achieve an icy text animation within Apple Motion 4? This clip will show you how it's done. Whether you're new to the Apple's popular motion graphics editor/compositing application or are a seasoned digital video professional simply wishing to get better acquainted with Motion 4, you're sure to find value in this tutorial. For more information, and to get started creating icy title text yourself, take a look.

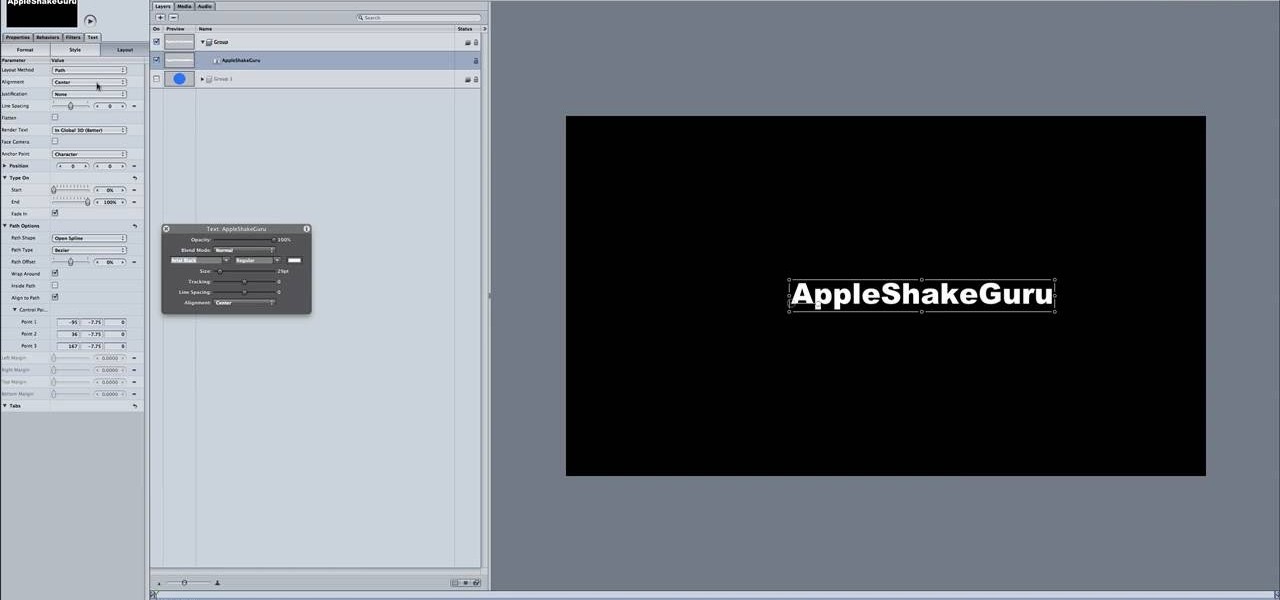
Ever wonder how to make your text spin in 3D around an object? This clip will show you how it's done. Whether you're new to the Apple's popular motion graphics editor/compositing application or are a seasoned digital video professional simply wishing to get better acquainted with Motion 4, you're sure to find value in this tutorial. For more information, and to get started creating Universal-style animated 3D text, take a look.

Want to create full 3D text but don't have fancy 3D modeling software? Never fear. With Adobe Photoshop CS5, it's easy to generate 3D, glossy header text. Whether you're new to Adobe's popular graphics editor or a seasoned design professional looking to get better acquainted with the industry-standard app, you're sure to benefit from this free software tutorial. For more information, watch this designer's guide.

Tired of text that walks the line? See how to create a circular text effect when working in Motion 3. Whether you're new to the Apple's popular motion graphics editor/compositing application or simply wish to get better acquainted with the program, you're sure to find value in this tutorial. For more information, including step-by-step instructions, take a look.

Take full of Photoshop CS5's new 3D text tool with this free video lesson. Whether you're new to Adobe's Creative Suite or a seasoned graphic design professional after a general overview of Photoshop CS5's most vital new features, you're sure to be well served by this video tutorial from the folks at Brusheezy. In it, you'll learn how to fully utilize Photoshop's three-dimensional text feature to easily create and manipulate 3D titles.

First of all select the 'pen' tool from the side bar. Now select the 'paths' box from the top screen. Now make two different points to make a curve and then make a third point to make another curve as shown. Now select the 'text' button. Now change the 'color' of the text to ‘black’. Now run your cursor over the path till it ‘changes’. Then click. Now you can actually ‘type’ on this path. Type in "text goes in a curve". This shall be written on the curved path that you have just m...

Want to personalize the color of your slider text on your iPod Touch? In this video, learn how to change the color of your "slide to unlock" text with a little help from a jailbreak/hack expert. Things you will need to complete this:

IMVU is a 3D avatar chat, instant messenger, and dress up game. Get help with all of your IMVU avatar needs with these IMVU tips and tricks! Watch this video tutorial to learn how to take a screenshot and fix an IMVU avatar using Paint.

IMVU is a 3D avatar chat, instant messenger, and dress up game. Get help with all of your IMVU avatar needs with these IMVU tips and tricks! Watch this video tutorial to learn how to make a perfect IMVU avatar.

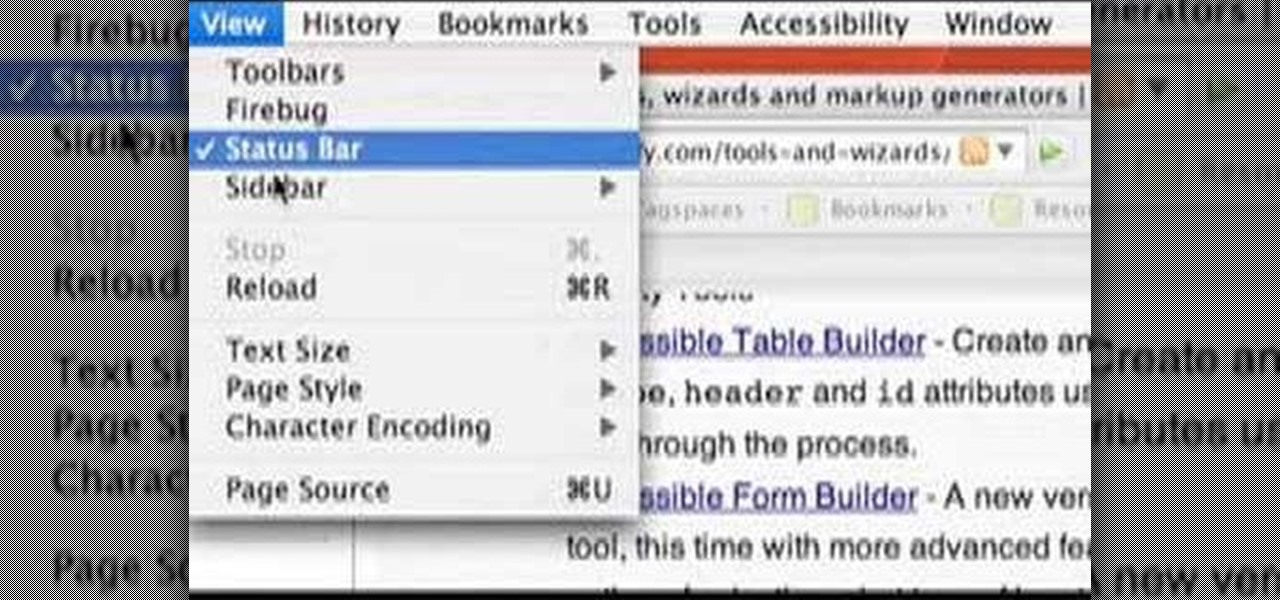
If you are finding it difficult to read certain text when viewing a web site you can scale it up and down to suit your needs. However, by default, many web browsers (e.g., Internet Explorer and Firefox) do not make it obvious that you can do this; effectively, they hide these useful controls. In this helpful video tutorial, you'll learn how to find these constrols and change the display size of the text on most any web page.

This is a video tutorial showing how to wrap text in Photoshop to put text on photos or on objects in photos using Photoshop.

Gary Rosenzweig takes a look at three ways to make text on your screen easier to read. This could be used by people with visual impairments, but also could be used by anyone wishing to reduce eye-strain or be slightly more productive. Techniques include enlarging font size in Safari, using screen zoom, and using text-to-speech.

In the following tutorial you will create an image inside of text effect and learn how to use text as a mask for both vector and bitmap graphics in several different ways.

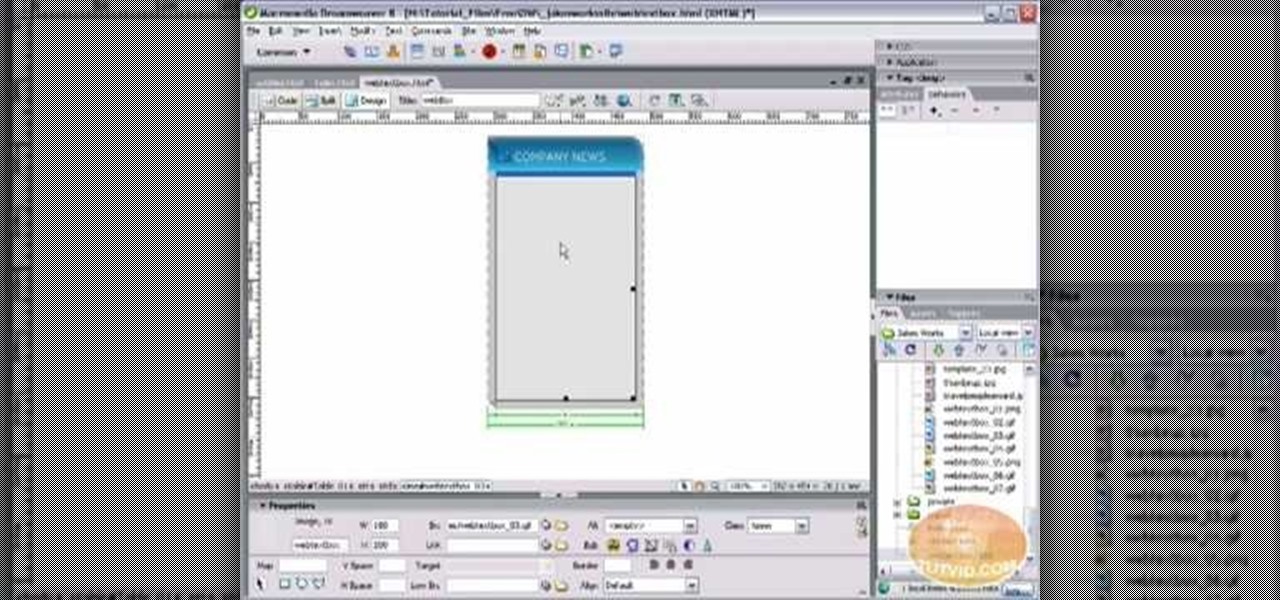
Learn how to create a web text box using Dreamweaver that get bigger or smaller depending on how much text you place in it. Also make a header that spans the users screen not matter what size.

Learn how to create a chrome texture in Photoshop and how to apply it to text to create a chrome text effect.

In this video tutorial you will learn to use Photoshop to create shiny text for logos and headers. Learn to utilize Layer Style to create the effects you want on your text. You will also use the elliptical marquee tool to create the "shiny" area.

In this Two Minute Photoshop Podcast you will learn to create perspective shadows with your text. This effect makes it looks as if there's a bright light source behind your text. You will learn how to use the Transform tool.

Learn how to use Microsoft Publisher to add a shadow to text or objects to make text or objects stand out from the background of your Publication.

Here are some general tips for using text in your project, including why you should keep things simple and how to contrast text from video. You need to avoid fonts with really thin lines and for the most part, you should try to keep everything simple.

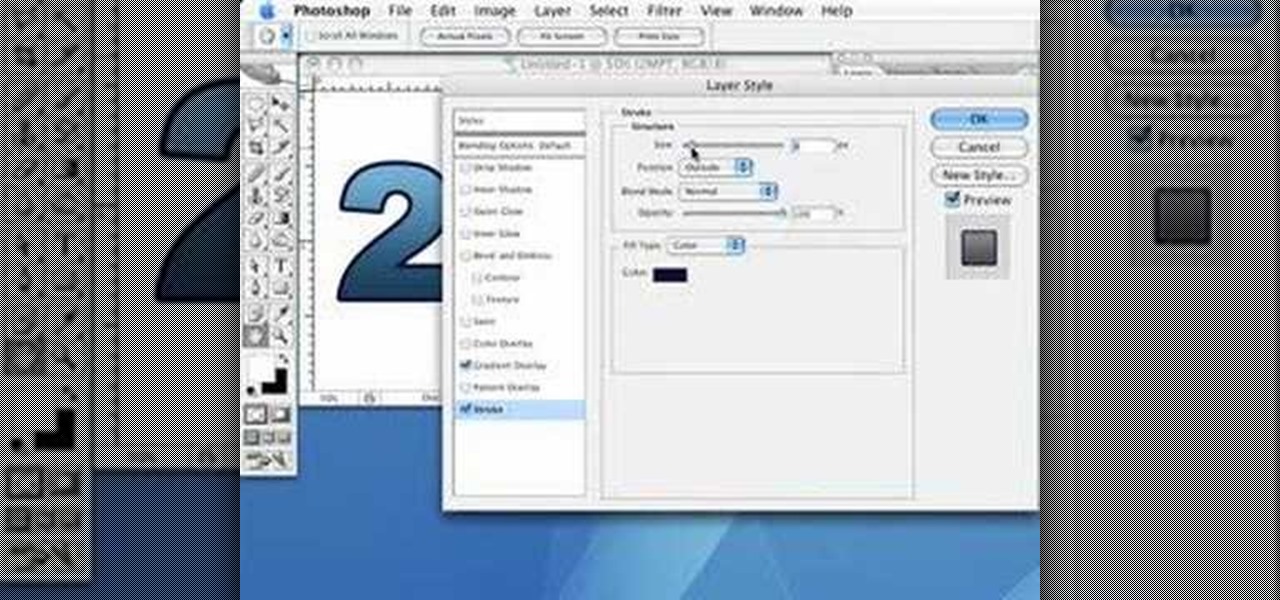
In this video tutorial Adam Hay will revisit a technique used to add strokes to text. Strokes are outlines along the edges of a letter. With this technique, you could create multiple layers of strokes on your text.

Adobe InDesign CS2 has a great feature in that you can fill text with a gradient. However, if you try to do that in Illustrator CS2 it might appear that you can't. In this video you'll see just how easy you can do it and keep the text editable.

In this video you will learn how to Warp your text into any shape or design you want. This is a really handy effect for applying logos or designs to images of clothing. Using this effect you can warp your text to the wrinkles in your fabric and make it really look like it was there all along.

Use Adobe Photoshop to create text with a sand-like texture, using the same displacement effect design pros use to blend text or objects seamlessly into picture backgrounds.

In this video from thedarkwanderer we learn how to footnote your references in a paper. For this you need a list of your references used. Place a superscript right after the last word that you want to acknowledge. Then place the note proper at the bottom of the same page. Put the footnote numeral slightly raised followed by the note proper. Make sure that the superscript number corresponds to the number of the footnote. Keep the footnotes flush with the paragraphs of your text. Footnotes comi...

In this tutorial, we learn how to create a cool blend text effect in Illustrator. First, open up Illustrator and draw a path, then change the color to black. After this, click on the line and type in your desired text. Increase the font size to 36 points, then select the red color. After this, copy your path and select the duplicate button. Now, move the duplicated path and change the background color to yellow. Now, scale the path and resize, then place on to of the red path. When finished, ...

In this video, we learn how to create a web logo with Photoshop Elements. First, go into Photoshop and select the text tool to enter in your logo words. Now, put your picture logo underneath it and change the font and size that you want for your text. Change the colors as you prefer, then place the logo in the background of your image and create a new layer. Place the icon behind the text so that the text is what stands out the most. Now, use FTP to place this logo up onto your website and sa...

Learn how to load HTML-formatted text for an external .txt file into a dynamic text field or textarea component within Adobe Flash CS3, CS4 or CS5. See how to use the Code Snippets panel to add ActionScript functionalities to your Adobe Flash CS5 projects. Whether you're new to Adobe's popular Flash-development platform or a seasoned web developer looking to better acquaint yourself with the new features and functions of the latest iteration of the application, you're sure to benefit from thi...

In this video tutorial. viewers learn how to change the size of text and icons in a Windows 7 computer. Begin by clicking on the Start menu and open Control Panel. In the Control Panel window, click on Appearance and Personalization. Then click on Display. Now users are able to select the size of text and icons to Smaller - 100%(default), Medium - 125% and Larger - 150%. If users select one of the larger sizes, some of the items will not fit on the screen. Once users have select the setting, ...

This video will show you how to create a flow chart in MS Word 2007. First click on the Insert tab. You can see the smart art option, click on it. A "Smart Art Graphic" window will appear.

Adobe Illustrator enables you to add a multitude of effects to your texts. One of the options available to you is to add a neon-style effect to the text. This video tutorial will take you through the steps needed to add this effect with detailed instructions from start to finish. You will learn which menu options to employ, how to properly select your layers and which effects to apply to your text to get the neon style you are looking for.

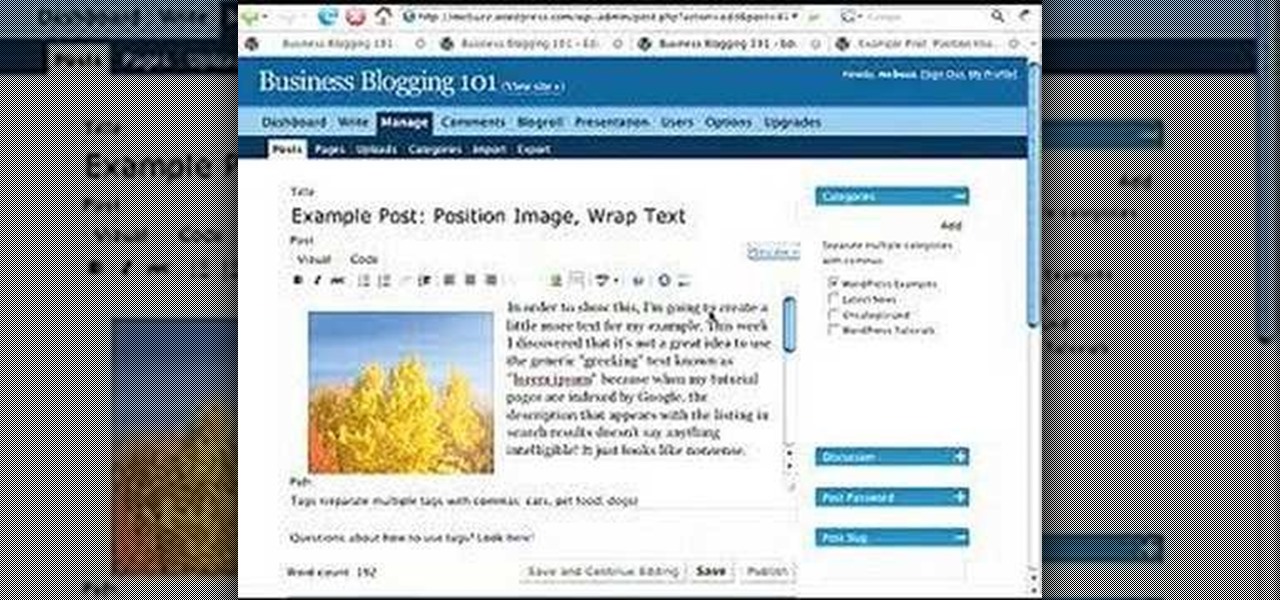
This video describes how to wrap text around an image in Wordpress. The video starts with an example describing the technique, showing a video left justified with text flowing around the right side of the image and then vice-versa. He then goes into the Wordpress editor and inserts an image into a new post. After the image has been inserted into the post, the video shows how to set the image alignment to the left. Once this setting is complete the text will then wrap around your image.