Ever been Privacy Zuckered? Roach Moteled? Friend Spammed? If you've been on the net long, odds are you have — and worse! Fortunately, there's a new resource for keeping track of the web's worst design practices; it's called "Dark Patterns" and it aims to "name and shame" sites that employ "user interfaces that have been designed to trick users into doing things they wouldn't otherwise have done."

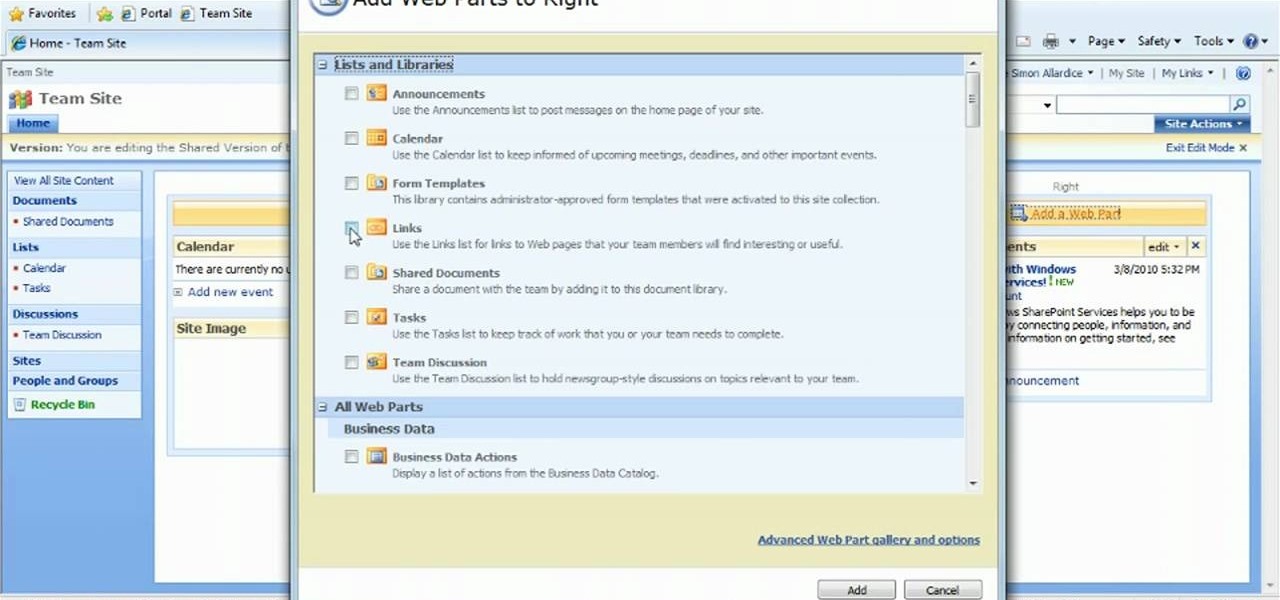
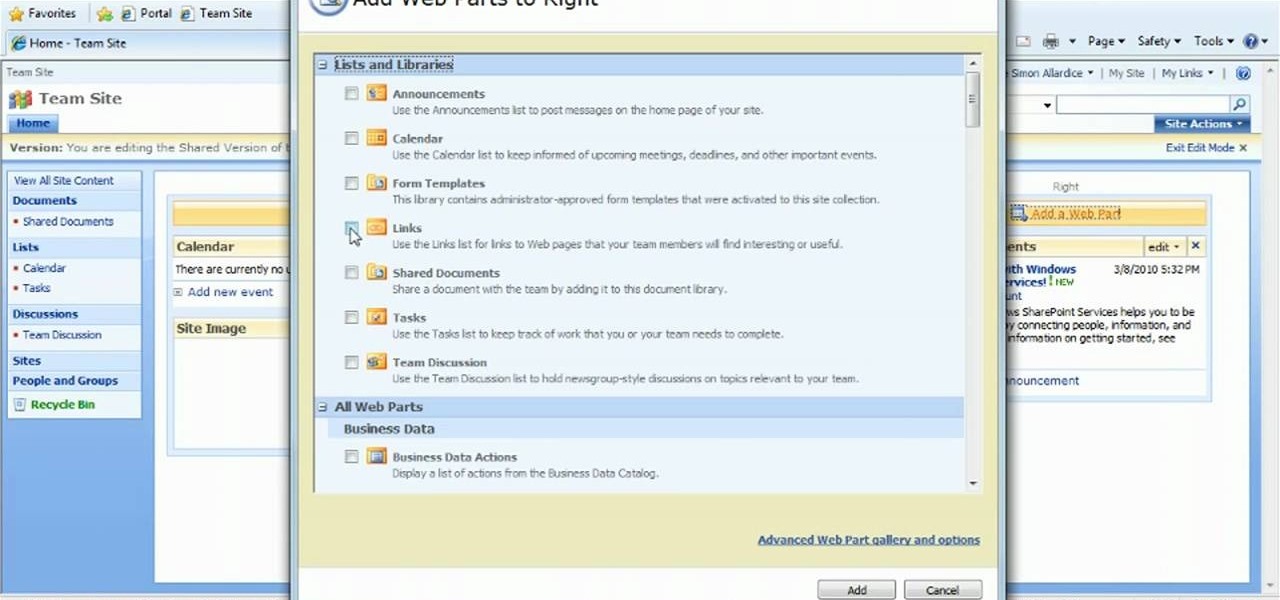
Learn how to customize Web Parts when working in Microsoft SharePoint 2007. Whether you're new to Microsoft's popular content management system (CMS) or a seasoned MS Office professional just looking to better acquaint yourself with the SharePoint 2007 workflow, you're sure to be well served by this video tutorial. For more information, and to get started using customized Web Parts in your own SharePoint projects, watch this free video guide.

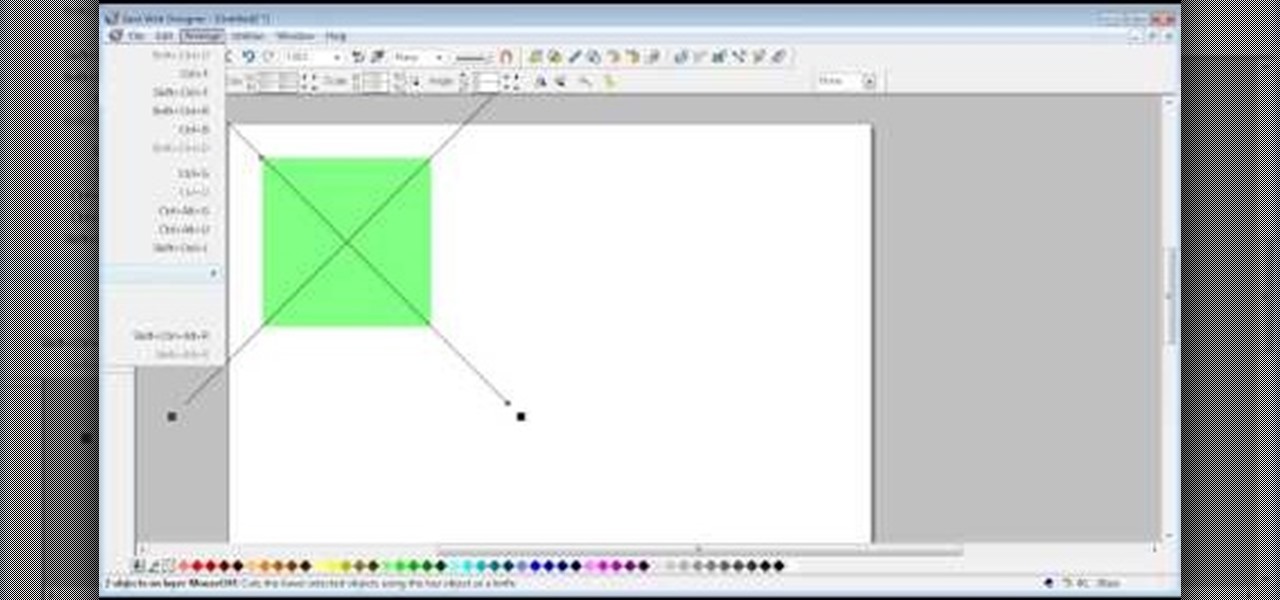
The video shows us how to create bevels in Xara web designer. Firstly using the rectangle tool hold down the Ctrl key to create a square. The problem with the Xara web designer is that it hasn't got a convert to edit the shape features which actually means that you cant select individual nodes with the shape editor tool which may create some other line. However you can select individual nodes by going to arrange/combine shapes/add shapes with selecting the rectangle. And by doing changes the ...

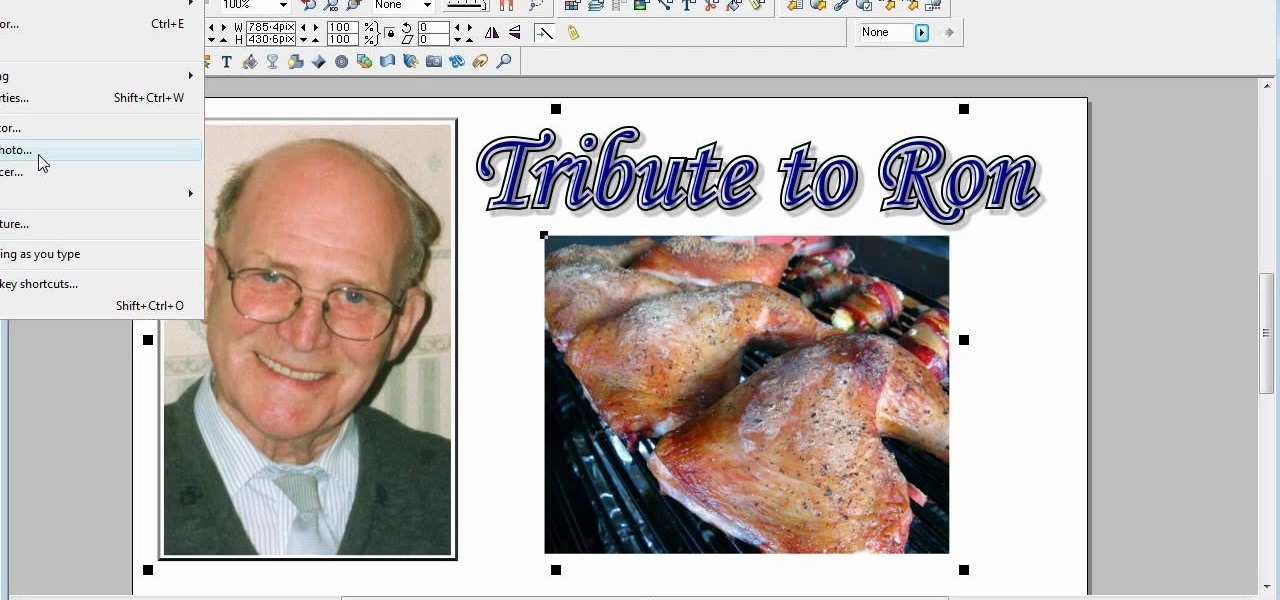
This is a video tutorial in the Software category where you are going to learn how to optimize photos in Xara Xtreme / Xara Web Designer. This is really very easy and simple to do and takes practically no time. Open up Xara Xtreme and go to the object gallery and select a photo that you want to work on. You can now resize the image by simply stretching or shrinking it in any direction. You can also drag and position the image at any part of the canvas that you desire. You can now go to file a...

Watch this video series to learn how to start the conversion process of an Adobe Photoshop mockup of a website, into a real live CSS based website.

Firebug is an essential Firefox extension for web designers and developers. You are able to quickly target any element on a page to see the markup, the CSS, the layout, and the DOM in an instant. Not only can you see all of this juicy information, you can edit and see the results directly in the browser window. This makes Firebug the go-to tool for debugging CSS trouble. Also indispensable for Javascript programmers. So all you Internet website designers out there, pay close attention to this...

The popular javascript library jQuery is an amazing way to extend the design possibilities of your site beyond what CSS can do. But luckily, if you are already comfortable with CSS, you have a huge head start in jQuery! This is a very basic introduction to including jQuery on your web page and getting started writing a few functions. So you Internet website designers out there, this is a good video tutorial to check out.

Looking for a stylish design for your web site's menu? You can use Antenna web design studio to create buttons that change color when the cursor rolls over them, a nice way to let people know where they are on your site.

Xara Website Designer Tutorial learn how to test website compatibility. This website design tutorial emphasizes the importance of compatibility for end users. If your website design does not work in certain web browsers its important to address the issues before your website begins to grow larger.

In this web design tutorial we will show you how to protect yourself from losing your work just in case the program malfunctions, computer crashes or you accidentally forget to save document and so on. I highly recommend you utilize this Web Design Tutorial especially if you are working on large websites for clients.

Overview of pre-built navigation menus in Xara Web Designer designs gallery. The navigation menus in Xara Web Designers designs gallery allows you to choose from a list of navigation designs without having to design it by hand. If you need assistance using Xara Web Designer let us know and we will do our best to create web design tutorials to help you.

Tutorial for creating web design photo gallery. This Xara Web Designer Tutorial will give an overview of editing things such as but not limited to: captions, photos, pop-up properties, titles and so on. If you need assistance using Xara Web Designer let us know and we will do our best to create web design tutorials to help you.

Use the Xara Web Designer 7 Premium Bevel tool to give depth to objects. In This Web Design Tutorial for Xara Web Designer you will learn to edit bevel type, size, contrast, outer bevel, inner bevel and much more. Watch the web design video walk-through below.

Use the Xara Web Designer 7 Premium Mould tool to mould, re-shape and change perspectives of objects. The Xara Web Designer Mould tool will allow you to create some very interesting effects to make your website stand-out and have depth. Even the thumbnail shown for this web design video tutorial was created with the envelope tool. If you have ever seen the software boxes shown on various those are usually created with an envelope tool to give the box its perspective.

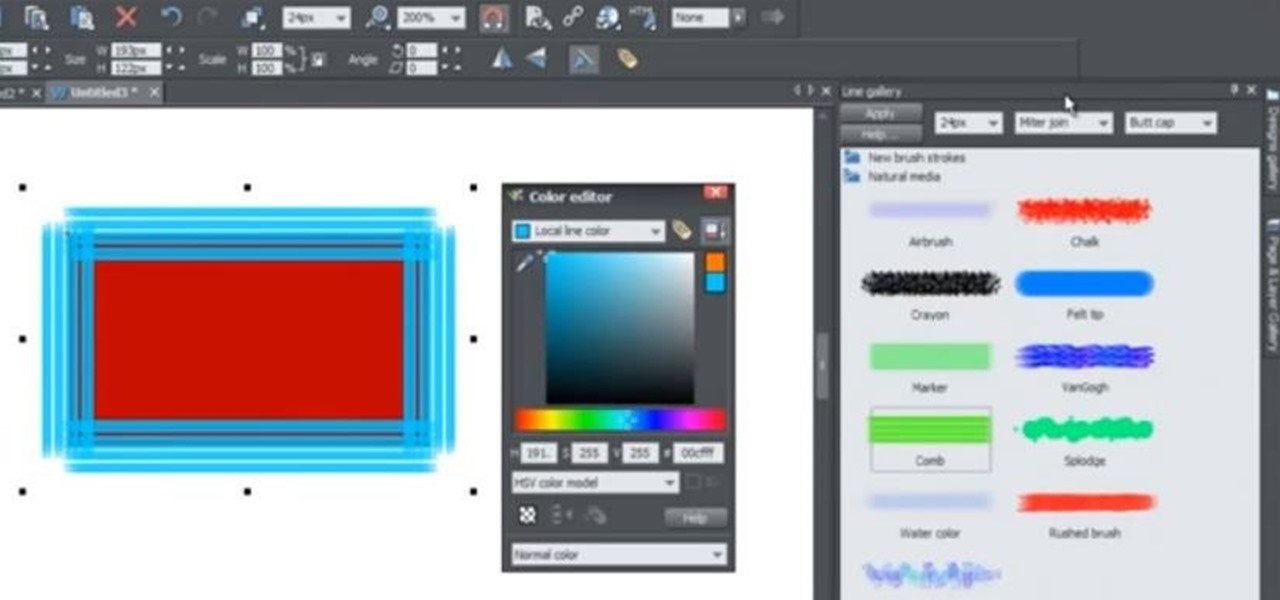
Web Design Tutorial for Xara Web Designer to help you learn how to apply line strokes to objects. Our web design tutorials are geared toward complete beginners although each web design tutorial will go deeper into helping you understand how to use the Xara Web Designer software. Line strokes a beneficial because it allow you to give objects in your web design space a unique look. In this web design tutorial I will experiment and show you some of the different variations of patterns that can b...

Website Design Tutorial for Xara Web Designer - graphics folder in designs gallery. In this web design tutorial learn how to add various graphics, modify colors and remix images to create your own custom icons or logos. The web design tutorial will put some of the concepts you learned in previous web design tutorials to practical real world use. If you need assistance using Xara Web Designer let us know and we will do our best to create web design tutorials to help you.

This web design tutorial will teach you how to add titles and descriptions that are relevant to your web page. Also you will learn how to add keywords for your website by using the website properties panel to add relevant keywords and phrases to your document in Xara Web Designer. The concepts taught for this web design tutorial are also referred to as Search Engine Optimization (SEO) meta tags.

In this Xara web designer tutorial you will learn how to use flip horizontal and vertical feature. The Xara Web Designer flip tool is used to change the orientation of an object. Imagine that the flip tool was a mirror and you could reflect an object in the opposite direction and that will give you an idea of how it works. The Xara Web Designer flip tool is great for creating reflecting objects, which you will get an opportunity to do in a much later tutorial.

In this web design tutorial Learn how to create a multi-page document, duplicate and create new pages and edit page file names. This Web Design Tutorial for Xara Web Designer is really important because it also covers why you should never change the "index.htm" file name for your homepage.

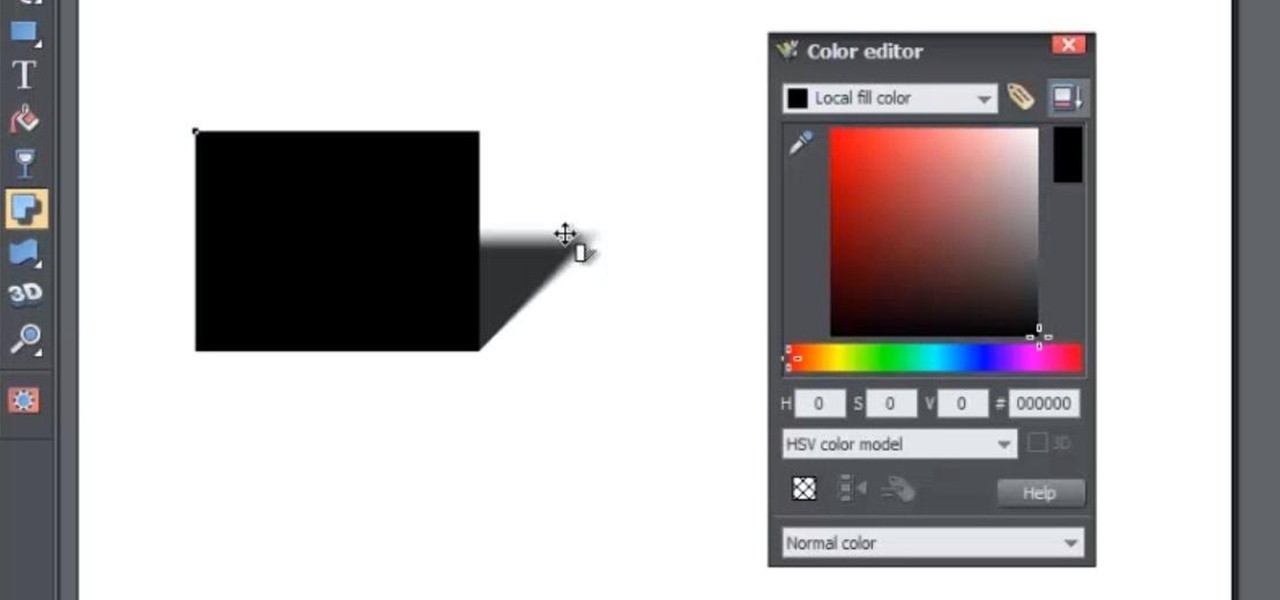
In this web design tutorial, you will learn to use the Xara Shadow Tool. Use the Xara Web Designer shadow tool to add shadow types such as: floor, wall and glow.

In this web design tutorial you will learn how to manage web design layers efficiently by using solo mode, hiding layers and locking layers. This Xara Web Designer tutorial will show you the importance of using these features to manage your website design.

In this web design tutorial learn how to embed a YouTube video for your website design. This Xara Tutorial takes you step by step through the process and understanding of embedding a video for your Xara Web Designer website.

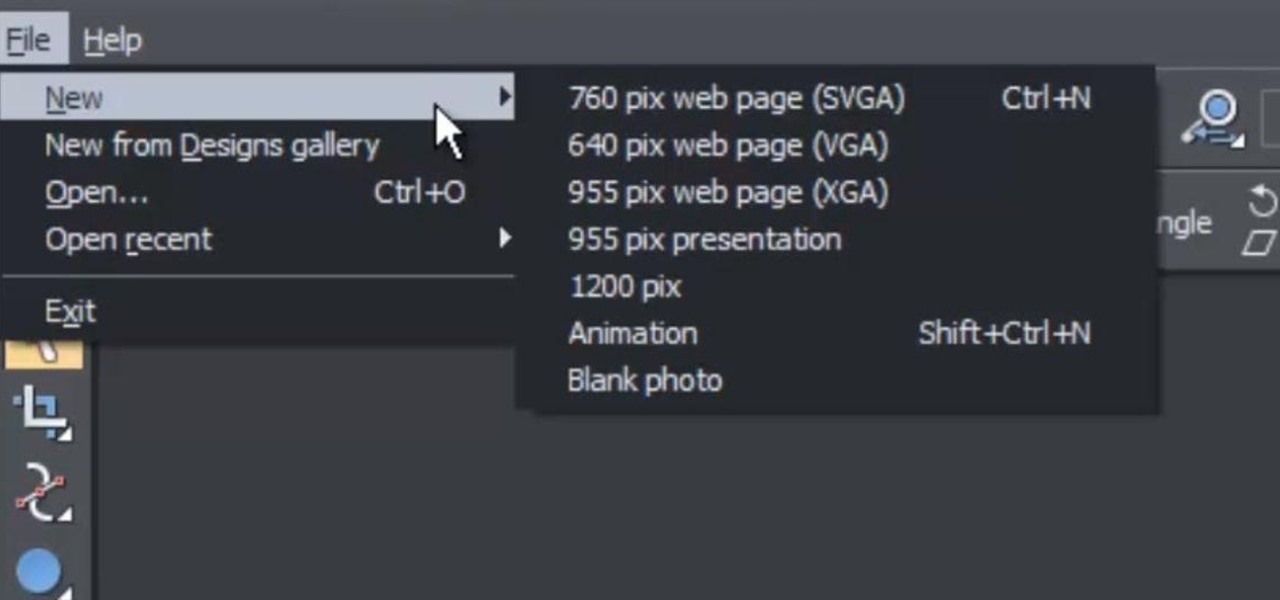
This web design tutorial is for newcomers to the Xara Web Designer software. In this web design tutorial, you will learn how to open a new document and save it using save as and save option.

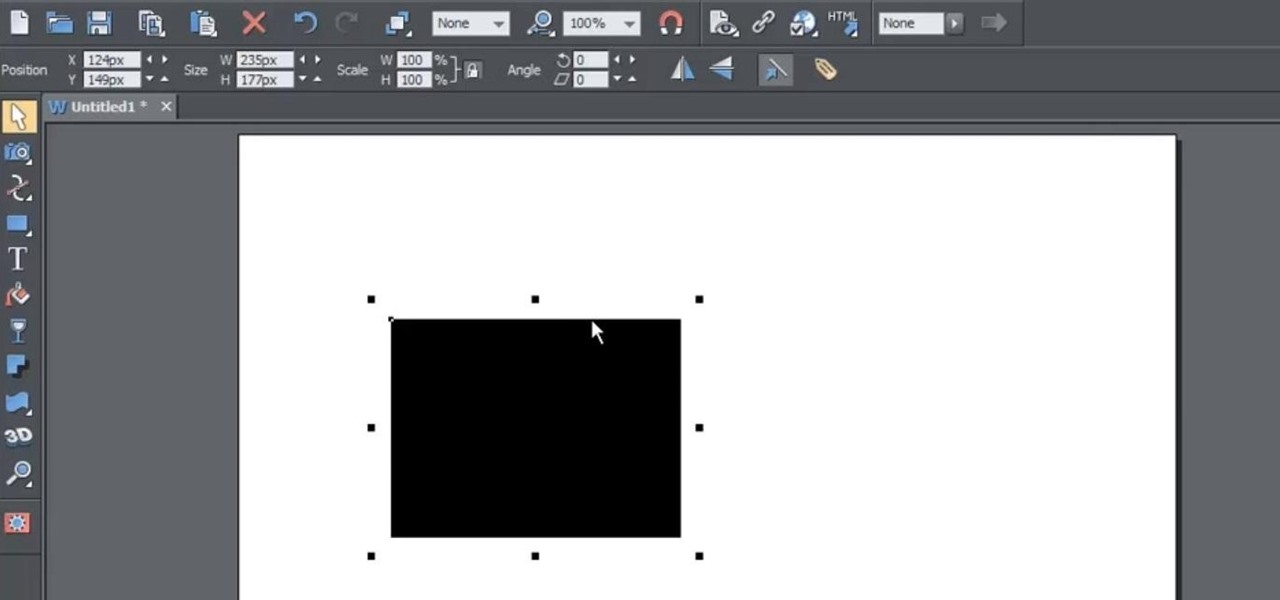
Learn to re-size, position, re-shape, rotate and skew objects using selection tool in Xara Web Designer.

In this web design tutorial, you will learn to modify and create various styled quick shapes using info bar and tool modes. As you follow through future tutorials, you will start to realize how important the info bar is for using the Xara Web Designer software.

In this web design tutorial learn how to use the shape tool. In This Web Design tutorial for Xara Web Designer you will learn how to create straight and curved lines and smooth and cusp joins. Also this Xara Tutorial covers deleting and breaking nodes apart on a given line. The shape tool will allow you to make custom shapes and objects to give your website a creative boost.

In this web design tutorial learn how to adjust width and color of speech bubbles and text within speech bubbles. This is a two part series web design tutorial so make sure to watch the following web design tutorial to help you fully understand how to modify speech bubbles from designs gallery.

Learn to Zoom to page, drawing, selection, previous, 100% and scale by numerical factor using zoom tool in Xara Web Designer. The zoom to page option is great for when you need to see all the web design elements that are shown on your web page at once.

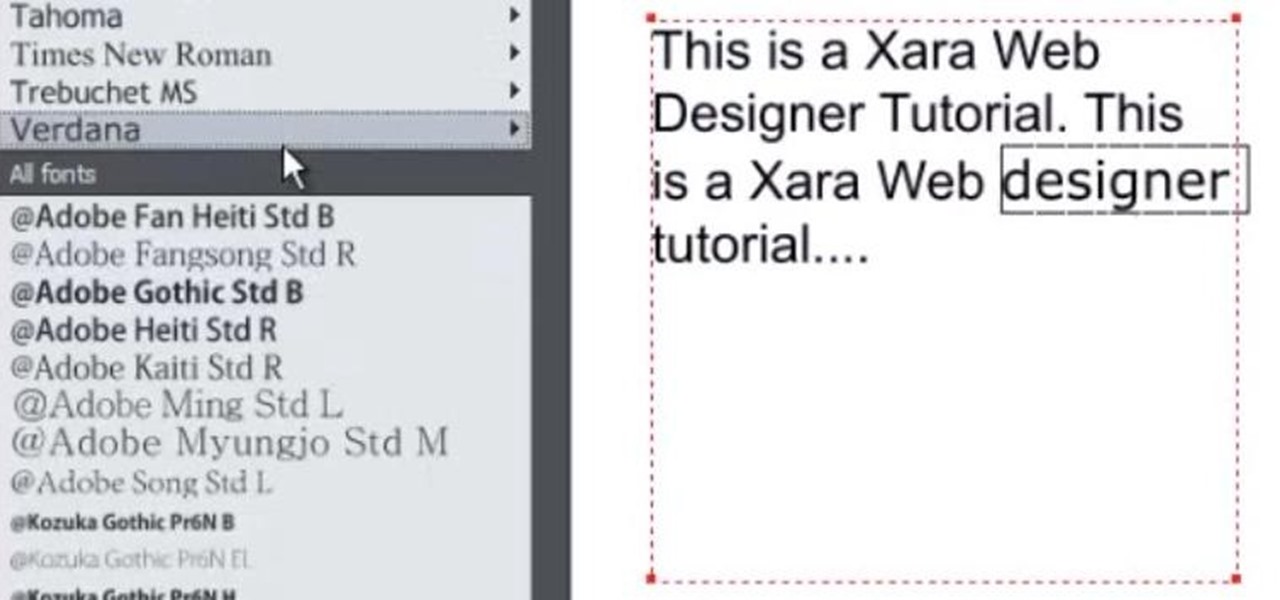
Learn to use text area, text column, spell check, dictionary tool, font-faces and font-size and text justifications. Many other text attributes are covered as well. Their are some other features available for the text tool but they will not be covered until a much later tutorial. If you have any questions or tutorial request just leave a comment.

In this web design tutorial learn how to apply flat fill transparency vs. linear transparency fill. This web design tutorial will give you a very basic understanding of how to apply transparencies and show objects that are underneath transparent objects.

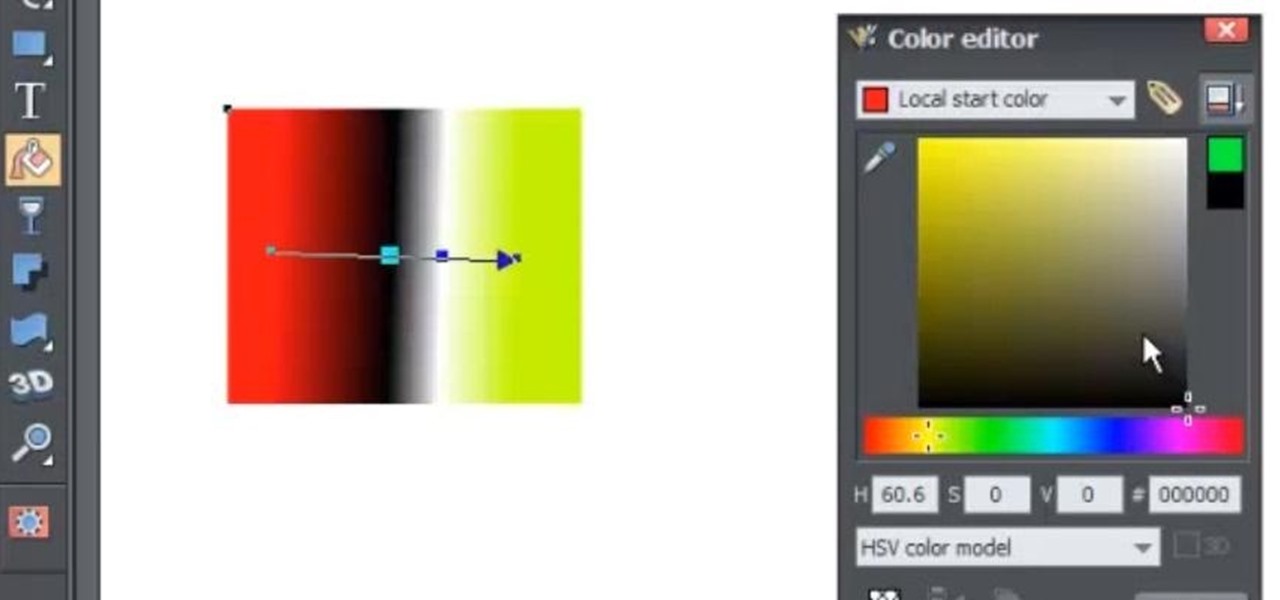
In this web design tutorial you will learn the differences between matching colors vs. not matching colors, changing speech bubble colors and renaming named colors.

This web design Tutorial will walk you through process of linking to files on your computer. You can link file types including but not limited to Microsoft Word, PowerPoint, PDF, Videos and so on for download on your website.

In this web design tutorial learn how to repel text around objects. This Professional website design tutorial will also explain why it is important to have the objects in proper order for the repel function to work properly.

In this Web Design Tutorial you learn how to convert the mouseover state into a navigation menu. Once the navigation menu is created you will be able to use the navigation bar properties to make additional modifications to your website menu.

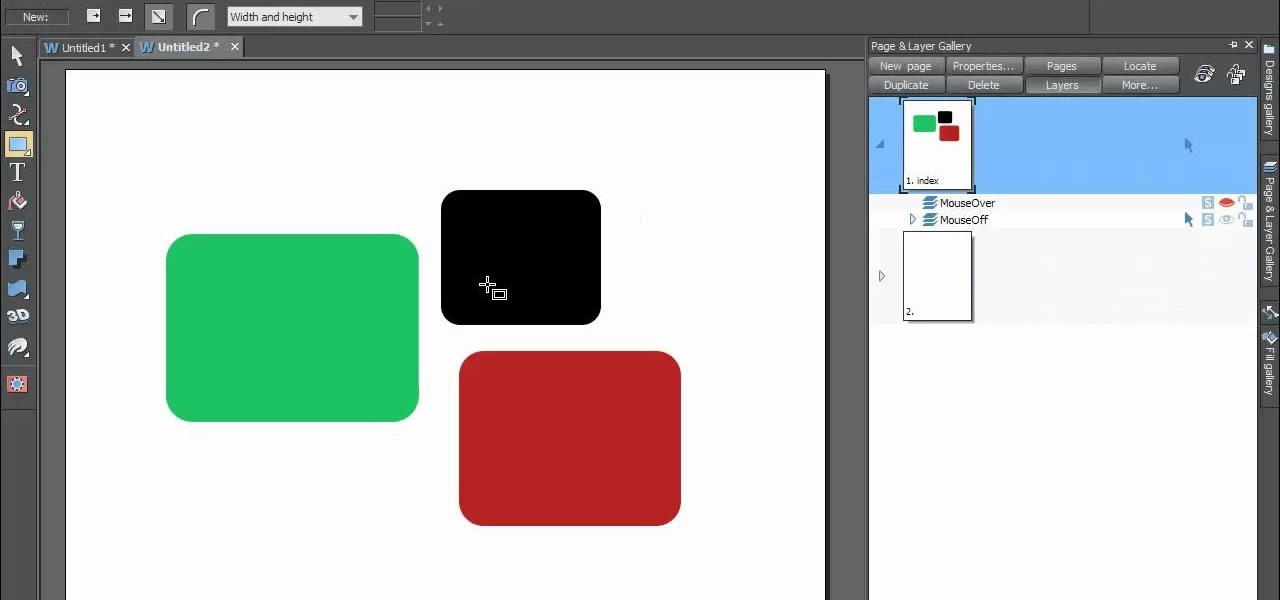
In this web design tutorial learn how to create a mouseover state using mouseoff and mouseover layers. The mouseover state will allow more interactivity. Basically when a user places their cursor over the mouseoff object the mouseover object will be revealed. Common uses of this feature is to create a color highlight or texture change.

The fill tool will allow you to alter the appearance of objects in your web design document and can be very useful for marketing purposes. The fill tool can be used to give objects one solid color for simple designs.

Learning how to use other text panels in the designs gallery. This website design tutorial will teach you how to add a note panel, numbered panel and one additional text panel.

This Professional Website design Tutorial will show you how to place text on a curve using the line tool. However you can put text on the outline of shapes and other objects.

In this web design tutorial learn how to use the straight line tool. Although the straight line tool might seem like a useless tool I can tell you from experience it is very useful. Especially if you have ever attempted to draw a straight line with a tool other than the straight line tool. There are many ways you could use the straight line tool such as dividing content, design graphics, separating navigation menu headers and much more. My recommendation would be that you take a look at some ...

In this web design tutorial learn how to use web design clip tool to crop photos in Xara Web Designer. Also this web design tutorial will cover how to add photos to text panels as well.