
Those of us who've taken the time to learn how to code are relatively well-suited for shakeups in the economy. Despite the recent and notable disruptions caused by the COVID-19 outbreak, demand for talented and trained programmers and developers is still high, and it will likely keep rising as companies in every industry adapt their business models to a more remote world.

hello hackers,newbies and followers of this great community, after some research here in our community, I noticed that there is not even one tutorial that teach Web Development. We have a lot of tutorials on how to hack web site but many do not know exactly how a web site is composed, then I decided, meeting the community's needs, begin to teach people how to develop web sites.

Welcome fellow Null-Byters! I would suggest you watch reading my last tutorial before we begin. In our last adventure, we began making a simple, ugly website. If we want it to make it look good, we should add some styling. But first, we need to understand the basics.

Hello fellow Null-Byters! This is my first post so please be respectful and constructed criticism is much appreciated. I am no professional, however I believe that it is important to understand technologies before you go poking at them and trying to break them, I therefore decided to make this series. In this "tutorial" we are going to setup a web server with php and mysql. I will be doing this with a raspberry pi because a pi is quite versatile.

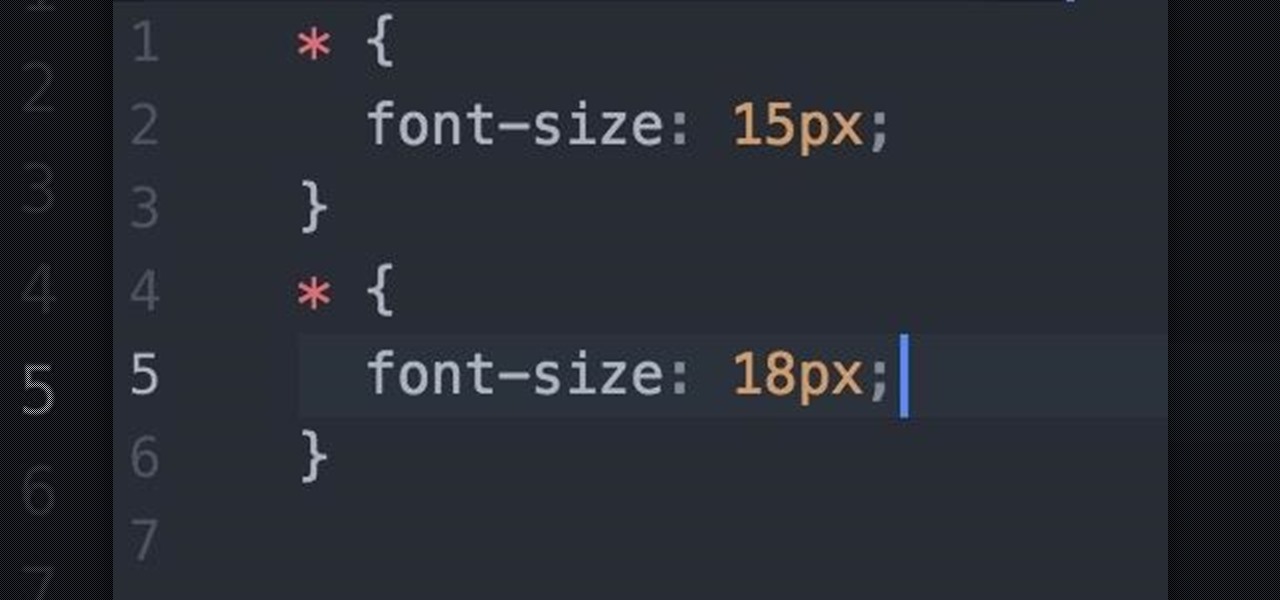
Welcome back Null-Byters! You finally have the pre-basics of CSS and we can begin with styling our web page. If you did not read our last adventure, I suggest you go and read it.

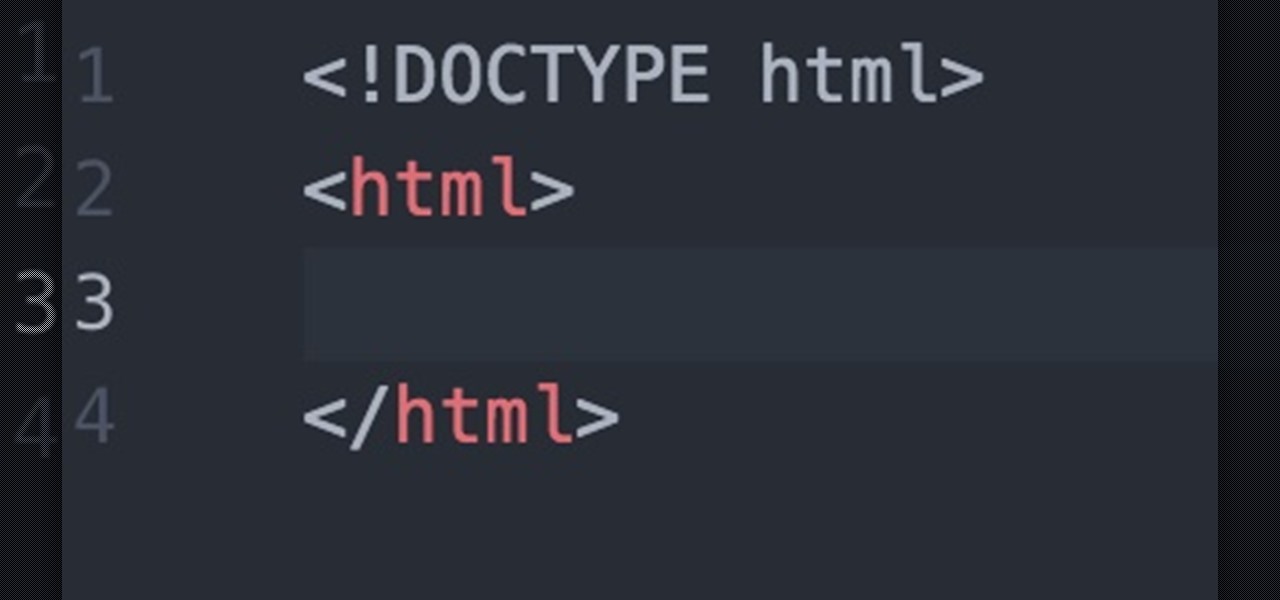
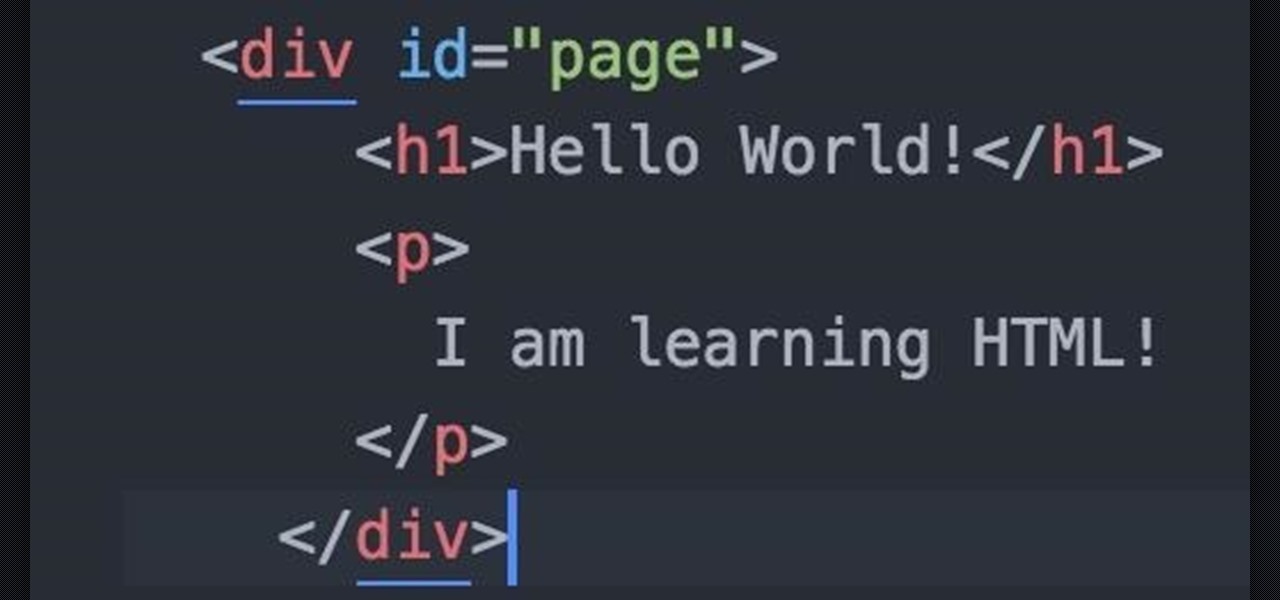
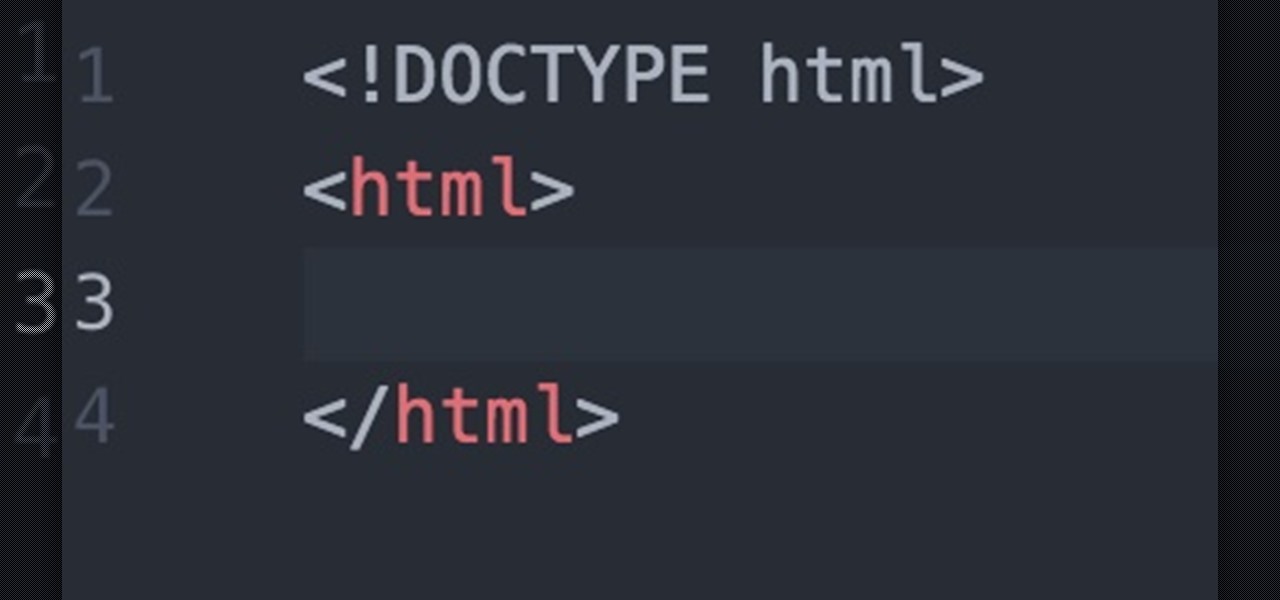
Hello fellow Null-Byters! In this "tutorial" we will be going basics of HTML. In the next tutorial, we will be going over CSS and then apply JavaScript.

Learning to code is difficult, particularly if you're doing it alone. While coding may be among the most valued job skills in many markets, the education is sometimes inaccessible.

Welcome fellow Null-Byters! Sorry for the delay, this time of the year can be hectic for all of us. Hopefully this will not happen again. In this "tutorial" we will go over more styling and make our page look even better!

This tutorial covers the ABC's of getting started in Web Development. Mike Lively shows you how to get a server, a free HTML editor, and free FTP Software.

Need some help figuring out how to get started with the Google Web Toolkit? It's easy! So easy, in fact, that this home computing how-to from the folks at Easily can present a complete (and somewhat talky) overview of the process in just under six minutes' time. For the specifics, and to get started setting up and using Google's official web development tools yourself, just watch this handy how-to.

Hello Everybody. Welcome to the Web Development. Here you can learn, post, ask and share your toughts about web development. Feel Free to post any question or how to or even a post for inspiration!

Silicon Valley-based startup 8th Wall has spent much of the last few years building a reputation for enabling AR experiences that are platform agnostic via web browsers and mobile apps. Now, 8th Wall is promising to give developers the freedom to build and host AR experiences from anywhere via a simple web browser.

If you have a website or do any type of web development you have probably needed a server at some point. Not everybody has a full blown commercial web server at their disposal for development, experimenting, and testing their site, so try this solution: an XAMPP open source bundled server.

In this webmaster's guide, you'll learn how to get started using the Google Chrome Web Store's licensing API. Whether you're new to the web development or are a seasoned professional merely looking to pick up a few new tips and tricks, you're sure to be well served by this video guide. Take a look.

In this web application development tutorial you will learn how to use brushes in Microsoft's Silverlight for color, gradient and video. Learn how to write ASP.Net functions in Silverlight to control colors, shapes, gradient and videos on your web app or web page.

Microsoft Visual Studio 2008 is an integrated development environment that lets you develop websites, web applications, and web services. It requires a bit of computer coding to run (C#, Visual Basic, ASP, C++) and will work on any web server that supports Microsoft.

In this episode of Web Design TV Paul Wyatt shows you how to create a horizontal drop down menu in Dreamweaver CS3 using an Ajax widget. Drop down menus are a huge part of web design and website development, so if you use Dreamweaver to develop your sites, get familiar with Spry Widgets and using them to create drop down menus.

How to Use Your Mac as a Server: Turn your Mac Mini into a server! Yes, that's right, with a little know-how and a little spunk, you can turn an inexpensive Mac Mini computer into a server to provide services over you network. You won't even need the Mac OS X Server, just the Mac OS X Client, so there is no extra software to buy, just the Mac Mini and it's operating system.

Using templates in Adobe Dreamweaver provides an easy way to build new pages, make sitewide changes or even hand off updates to your clients. Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS4 workflow, you're sure to be well served by this video tutorial. For more information, and to get started using templates in Adobe CS4 yourself, watch this free video guide.

After a primer on how to create radio buttons when creating web forms in Adobe Dreamweaver CS4? This clip will show you how it's done. Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS4 workflow, you're sure to be well served by this video tutorial. For more information, including a step-by-step overview, watch this free video guide.

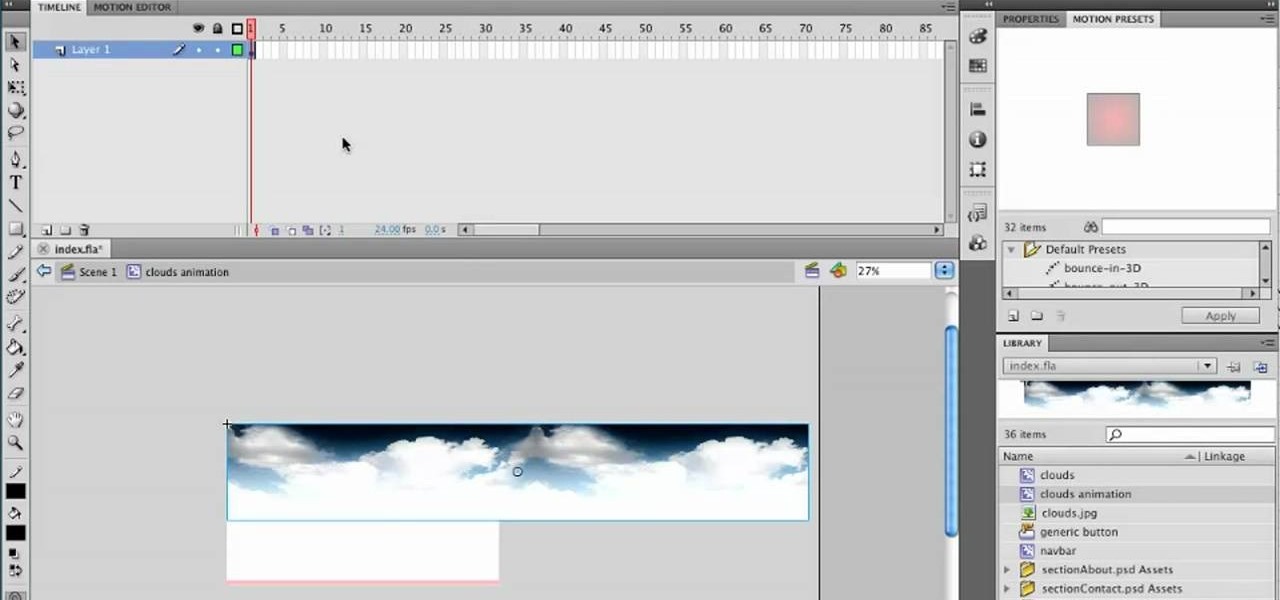
Use Flash CS4 to create a simple scene animation and then use Dreamweaver to include it into a web page. Whether you're new to Adobe's popular Flash-development platform or a seasoned web developer looking to better acquaint yourself with the new features and functions of this particular iteration of the application, you're sure to benefit from this free software tutorial. For more information, watch this Flash developer's guide.

Learn how to add content to a website in Dreamweaver CS5. Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS5 workflow, you're sure to be well served by this video tutorial. For more information, and to get started adding content to your own pages when working in Dreamweaver CS5, watch this free video guide.

In this episode of Web Design TV Paul Wyatt tackles page layout in Dreamweaver. In this web development software tutorial we cover basic CSS layout, working with Divs to create a simple site template. This episode follows on from last week’s Dreamweaver primer on formatting text with CSS.

Has looping got you thrown for a loop? See how it's done with this clip. Whether you're new to Adobe's popular Flash-development platform or a seasoned web developer looking to better acquaint yourself with the new features and functions of the latest iteration of the application, you're sure to benefit from this free software tutorial. For more information, and to get started making your own Flash-based twinkling starscapes, watch this video guide.

Isn't it amazing how quickly children can learn how to use technology that seems completely incomprehensible to older people? Nowhere is that more evident than in this video. It features a 12-year-old prodigy explaining the ins and outs of using jQuery, the popular Javascript library, in web development. At over an hour in length, this video goes into great detail and should teach you everything you need to get up and running in jQuery.

Rollovers are hot, and CSS rollovers are hotter still. Learn how to create your own CSS rollovers when working in Adobe Dreamweaver CS4. Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS4 workflow, you're sure to be well served by this video tutorial. For more information, including a step-by-step overview, watch this free video guide.

See how to create an easy, elegant thumbnail photo gallery when working in Adobe Dreamweaver CS4. Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS4 workflow, you're sure to be well served by this video tutorial. For more information, including a step-by-step overview, watch this free video guide.

See how to work with XML when using Adobe Dreamweaver CS4. Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS4 workflow, you're sure to be well served by this video tutorial. For more information, and to get started using templates in Adobe CS4 yourself, watch this free video guide.

Use Adobe Dreamweaver CS4? See how to create quick-and-easy collapsible panel using the open-source Spry Ajax framework. Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS4 workflow, you're sure to be well served by this video tutorial. For more information, including a step-by-step overview, watch this free video guide.

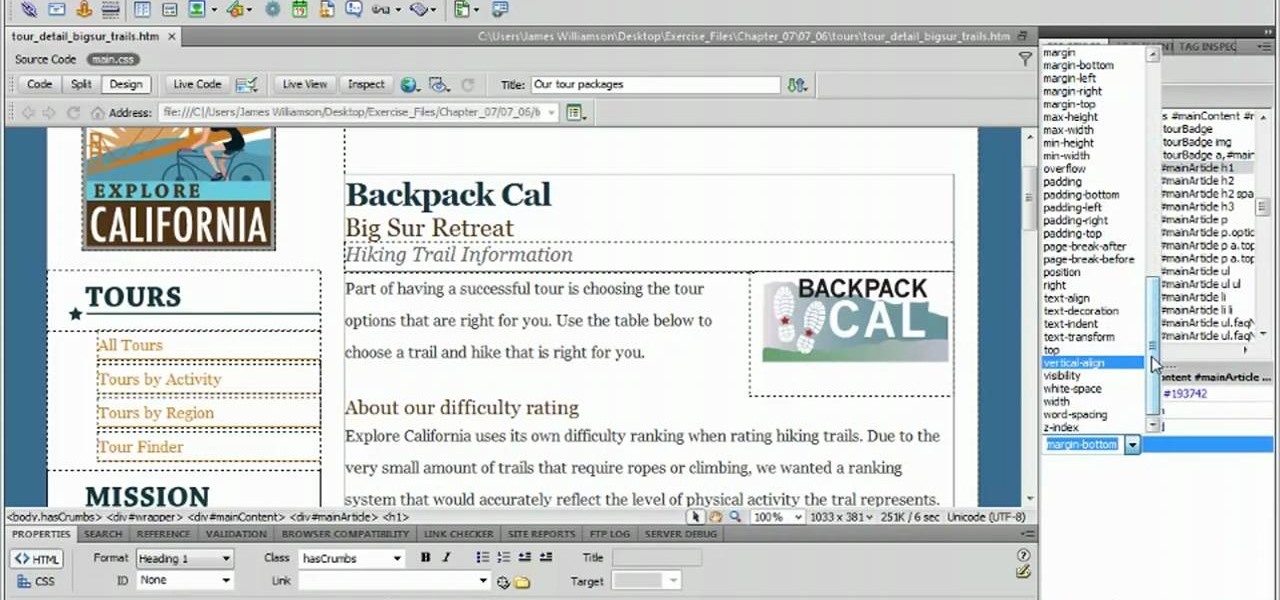
Need some help figuring out how to control vertical spacing when working with text in Adobe Dreamweaver CS5? See how it's done with this free video guide. Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS5 workflow, you're sure to be well served by this video tutorial. For more information, including a step-by-step overview, watch this free video guide.

See how to create a trendy growing vine animation when working in Adobe Flash CS4. Whether you're new to Adobe's popular Flash-development platform or a seasoned web developer looking to better acquaint yourself with the new features and functions of this particular iteration of the application, you're sure to benefit from this free software tutorial. For more information, watch this Flash developer's guide.

See how to create an iPhone-style slide-to-open effect in Adobe Flash CS4. Whether you're new to Adobe's popular Flash-development platform or a seasoned web developer looking to better acquaint yourself with the new features and functions of this particular iteration of the application, you're sure to benefit from this free software tutorial. For more information, watch this Flash developer's guide.

See how to create dynamic drop-down menus when working in Adobe Flash CS4. Whether you're new to Adobe's popular Flash-development platform or a seasoned web developer looking to better acquaint yourself with the new features and functions of this particular iteration of the application, you're sure to benefit from this free software tutorial. For more information, watch this Flash developer's guide.

See how to create roll-over panels using Adobe Flash CS4 and a little bit of ActionScript 3. Whether you're new to Adobe's popular Flash-development platform or a seasoned web developer looking to better acquaint yourself with the new features and functions of this particular iteration of the application, you're sure to benefit from this free software tutorial. For more information, watch this Flash developer's guide.

In this web development software tutorial Paul Wyatt shows you how to use repeat images for Dreamweaver backgrounds. You’ll learn how to use AP (absolutely positioned) Divs in Dreamweaver, and create tiled backgrounds with ease. If you don't know how to use repeat images for Dreamweaver backgrounds, this tutorial will explain it all.

In this clip, you'll learn how to create email web forms with Adobe Dreamweaver CS5. Whether you're new to Adobe's popular WYSIWYG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS5 workflow, you're sure to be well served by this video tutorial. For more information, include detailed, step-by-step instructions, watch this free video guide.

In this web development software tutorial Layers TV Host RC shows you how to create rollovers in Photoshop and Dreamweaver CS3. Since ImageReady is gone in CS3, you may be feeling lost as to how to create your rollovers. Don't worry, this tutorial will show you how to design rollovers in Photoshop and then bring them in to Dreamweaver to add to your web design.

Having trouble buttoning buttons? Never fear: Whether you're new to Adobe's popular Flash-development platform or a seasoned web developer looking to better acquaint yourself with the new features and functions of the latest iteration of the application, you're sure to benefit from this free software tutorial. For more information, and to get started making your own Flash-based twinkling starscapes, watch this video guide.

Add subtle realism to your Flash cartoons by incorporating intermittent blinking. Whether you're new to Adobe's popular Flash-development platform or a seasoned web developer looking to better acquaint yourself with the new features and functions of this particular iteration of the application, you're sure to benefit from this free software tutorial. For more information, watch this Flash developer's guide.

If you're using Adobe Dreamweaver CS4, the Spry Ajax framework menus make creating dynamic drop-down windows a snap. Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS4 workflow, you're sure to be well served by this video tutorial. For more information, and to get started creating Spry drop-down menus in Adobe Dreamweaver CS4 yourself, watch this free video guide.