
Provided you have the bandwidth, running your a own web server can be a good way to cut down on hosting costs. In this tutorial, Gary Rosenzweig looks at how you can use your Mac to develop Web pages using the built-in Apache Web server and PHP.

In this video, we learn how to use the web browser on the Samsung Galaxy I7500. Start on the main menu of the phone, then use the Google search option to type in the website you wish to find. When you do this a keyboard will come up on the screen, so you can type. Then, press the search key and the website that you wanted to go on will come up. You can also access your web browsing from the home screen. Tap the browser icon and then the last page you were on will show up, you can enter in a n...

Learn how to use the Web Capture and Compare Documents commands in Acrobat 9 Pro with this tutorial selected by experts at Adobe. You can use this command to compare the differences between two versions of a web page. First, you have to convert the pages to PDF files using the built-in Convert-to-PDF command in Acrobat 9. Then, select the Compare Document command from the Document menu, choosing the settings. The program will run through the two files, compare them and present the results in ...

In this ASP.Net video lesson, you will begin to learn how Style sheets and Master Pages can be used to maintain consistent appearance for your Web pages.

Need to make a custom, digital clock that will run in all major desktop and smartphone browsers? This tutorial shows you how to employ Javascript functions to communicate in real time with web page elements to get a slick CSS animated clock. Cool, eh?

In this free video CSS tutorial, you will learn how to use floats and absolute and relative positioning. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

See a very simple way to create a two-column layout with pure CSS. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

This clip will show you how to create pure CSS drop down menus without any JavaScript. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

Learn how to easily create a CSS photo gallery with a unordered list and a little bit of CSS. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

In this clip, you will see how to create a cool parallax effect with some CSS and images. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

This video shows how to turn a single image into a rollover button with a little XHTML and some CSS. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

In this clip, learn all about the importance of a URL for your Facebook fan page and how to choose the best, most memorable one. Facebook has offered the option of a unique web address that you can create so it is easier for your fans and customers to find your site. Follow along for a detailed step by step.

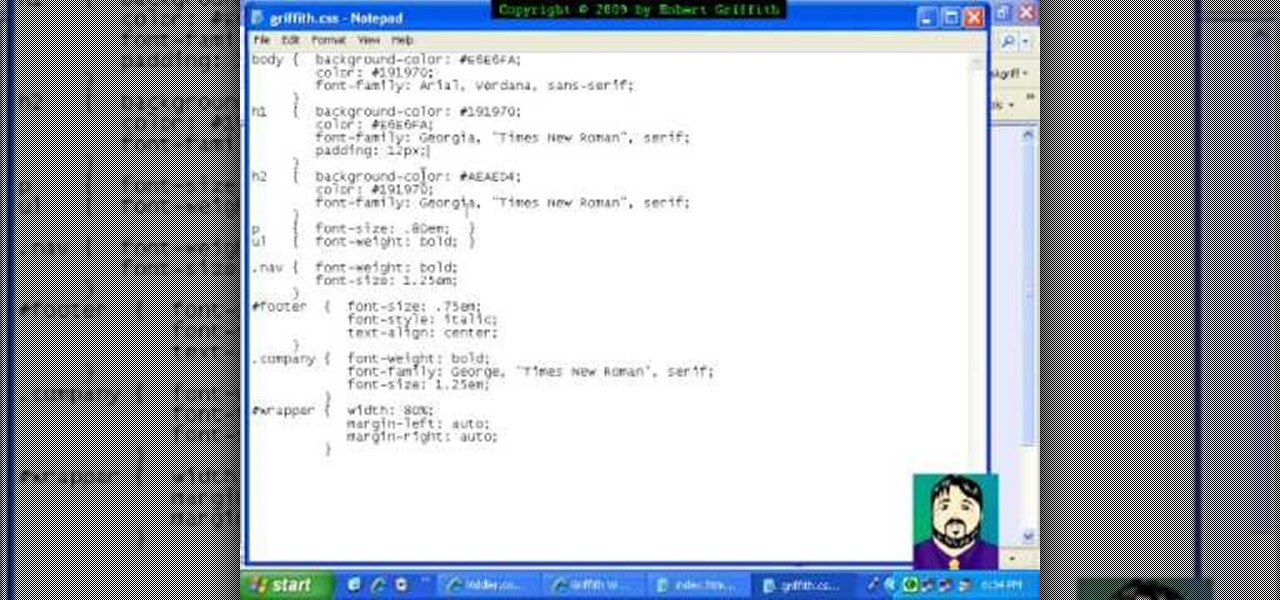
Learn how to edit external CSS or cascading style sheets when using Dreamweaver CS5. Whether you're new to Adobe's popular WISYWIG page editor or a web design professional just looking to better acquaint yourself with the unique features of Dreamweaver CS5, you're sure to be well served by this video tutorial. For more information, and to get started editing CSS pages yourself, watch this free video guide.

This web development software tutorial shows you how to slice a site design in Photoshop, and then export the resulting images and HTML to Dreamweaver. This is an ideal method for creating newsletters, as the resulting HTML is tables-based, and better suited to email clients. Learn how to create HTML pages with this Photoshop and Dreamweaver tutorial.

If you want to print web pages but don't want all sorts of aimless clutter then check out this video and learn how to edit those pages before you send them to the printer. With a little Firefox extension called Print Edit!, you can remove unwanted elements from the page and then just print what you need.

Want to take control of your web site elements? This tutorial helps you tone down their transparancy or turn it up! Use your CSS opacity ability to get the look you want. Set your text apart from background elements by separately adjusting thier opacity.

The video is about how to use voice over in Safari for Mac OS X. To use Voice over it has to be enabled first. It can be used to read the entire html content on web page using short cut control + option + shift + Down Arrow. To move between different items on the web page use Control + Option + left or right arrows. To click any link use Control + Option + Space bar. To go back in the browser use Command + [. To stop interacting with HTML content use Control + Option + Shift + Up Arrow. After...

This video tutorial from KaBoom215 presents how to use Xbox 360 Internet browser with NXE update.First you need to turn on your computer and make sure you have Windows Media Center on your Xbox 360 and your computer (preferably using Windows Vista operating system).From your computer, open Internet browser, search for mce browser, choose search result that says Anthony Park Software.Download MCE Browser from this site.Back to your Xbox 360 console connected to your computer, open Windows Medi...

In this video, you will learn the steps to take to enable JavaScript in Microsoft's Internet Explorer (IE) web browser. Although JavaScript support is typically enabled by default in most modern browsers and many web applications depend on JavaScript being enabled to function properly, some persons and organizations may occasionally disable JavaScript to negate the effects of annoying or insecure implementation of JavaScripts on some web pages (such as pop-ups, hidden tracking links, unwanted...

In this web application development tutorial you will learn how to use brushes in Microsoft's Silverlight for color, gradient and video. Learn how to write ASP.Net functions in Silverlight to control colors, shapes, gradient and videos on your web app or web page.

Build a web page to collect information from the user with the Wizard control, validate that information, and use the System.Net.Mail classes to send a confirmation email message. Check out this video tutorial to see all about making a 'contact us' page on a ASP.Net website.

See how simple it is to create data-driven web sites using ASP.NET 2.0, Visual Web Developer 2005 Express Edition, and SQL Server 2005 Express Edition. Watch this video tutorial to learn how to create a database, add its data, and display that data on a web page.

In this video tutorial, Chris Pels will show you how to implement tracing in an ASP.NET web site to monitor or measure the performance and to diagnose errors. Learn how to add tracing to an entire web site as well as individual pages. See how to add custom trace messages in pages and business objects to aid in assessing site performance and in diagnosing errors. Learn the differences between tracing in an ASP.NET page and in using System.Diagnostics.Trace for tracing information in business o...

Google Sites makes it easy for anyone to create and manage simple, secure group websites. You can create and publish new pages with the click of a button, edit web pages like documents, and move content and pages around as you please. Information is stored securely online, and you decide who can edit or view the site. Google Sites is powerful enough for a company intranet, yet simple enough for a family website.

Learn to Zoom to page, drawing, selection, previous, 100% and scale by numerical factor using zoom tool in Xara Web Designer. The zoom to page option is great for when you need to see all the web design elements that are shown on your web page at once.

This video tutorial is in the Computers & Programming category where you will learn how to use caret browsing. Caret browsing is a method of selecting text on any web page. You can activate caret browsing by pressing the f7 button on your computer. It is available in Internet Explorer and Firefox browsers. Normally, for selecting text on a web page, you highlight the text by clicking and dragging the cursor and then you can copy and paste it in to a text editor. While doing this, if there are...

Grand Illusions is a site for the enquiring mind. This how to video demonstrates how to make Folded Page Art. Your wonderful & charming host represents Grand Illusions, an amazing toy, magic & illusion web shop and gallery.

See how to add a background image to an CSS image container div with this handy hand-coder's guide. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

In this free video CSS tutorial, you will learn how using attribute selectors easily add images to download links and email links. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some understanding of HTML (for the structure of your web pages) and CSS (for their style). And this free coder's guide will get you started along that path.

Use Flash CS4 to create a simple scene animation and then use Dreamweaver to include it into a web page. Whether you're new to Adobe's popular Flash-development platform or a seasoned web developer looking to better acquaint yourself with the new features and functions of this particular iteration of the application, you're sure to benefit from this free software tutorial. For more information, watch this Flash developer's guide.

Have you seen extravagant graphics on web pages or in the GUI (Graphical User Interface) of a commercially published program? Do you wish you could create graphics comparable to published works? Now you can! This tutorial will take you step by step in creating visual elements in CSS. Cascading Style sheets are the present and future of web pages and this tutorial will make sure you are not left behind. The visual aspect of web pages are of utmost importance and the major determinant of a user...

iWeb '08 introduces my albums templates. My album templates is a fast way to create and navigate web photo galleries. This tutorial shows you how to use the my albums templates and create a photo album page for your website in iWeb.

Google just pushed out an update to Chrome for iOS, with the main change being a new feature called "Read Later". Read Later is a nifty little feature that allows you to download and save web pages that you can read even if you're offline. Being a subway rider in NYC, I know very well how annoying the lack of an internet connection can be when traveling, which makes this feature all the more handy.

In places like underground bars or national parks, your phone's Internet service is sure to slow down to a very sluggish pace, making it difficult to surf the web. Or worst case, data will be non-existent, leaving you with only low-level network support for calls and SMS text messages.

This web design tutorial will teach you how to add titles and descriptions that are relevant to your web page. Also you will learn how to add keywords for your website by using the website properties panel to add relevant keywords and phrases to your document in Xara Web Designer. The concepts taught for this web design tutorial are also referred to as Search Engine Optimization (SEO) meta tags.

Zooming in on your BlackBerry phone could be kind of tricky, especially if you're new to your BlackBerry device. Best Buy has answers. The Best Buy Mobile team explains how to zoom in and out on a Blackberry device when browsing the web.

Bored of using complicated keyboard shortcuts to zoom in and zoom out of web pages? This simple, yet useful Firefox extension (QuickPageZoom 1.6.2) adds two icons to the status bar and two context menu items that enable quick access to the Full Page Zoom feature (Page Zoom In, Page Zoom Out and Reset Page Size).

Right out of the box, iPhone is incredibly easy to use. If you want to get the most out of every feature, you’ve come to the right place. This video tutorial straight from Apple will teach you how to browse the web with Safari on the Apple iPhone 3G. The iPhone redefines what a mobile phone can do.

In this clip, you'll learn how to use pagination—that is, to view the results of a MySQL query over multiple pages. Whether you're new to the PHP: Hypertext Preprocessor scripting language or are a seasoned web developer merely looking to improve your chops, you're sure to find benefit in this free video programming lesson. For more information, including detailed, step-by-step instructions, take a look

In this clip, you'll learn how to use PHP and CSS to generate active-page button links for your website. Whether you're new to CSS and the PHP: Hypertext Preprocessor scripting language or are a seasoned web developer merely looking to improve your chops, you're sure to find benefit in this free video programming lesson. For more information, including detailed, step-by-step instructions, take a look.