Create a text box for the web using Adobe Photoshop! Whether you're new to Adobe's popular image editing software or simply looking to pick up a few new tips and tricks, you're sure to benefit from this free video tutorial from TutVids. For more information, including step-by-step instructions on how to create and slice up your own custom text boxes in Photoshop from scratch, watch this web designer's guide.

Looking for a guide on how to create icons for your website? With the Adobe Photoshop, it's easy. Whether you're new to Adobe's popular image editing software or simply looking to pick up a few new tips and tricks, you're sure to benefit from this free video tutorial from Tutvid. For more information, and to get started creating navigation bar-style web icons yourself, watch this graphic designer's guide.

Using Flash CS4 to make websites is a great way to make them dynamic and interesting, it can also be a daunting challenge to both new and experienced web designers. This quick video demonstrates how to create a cursive font with mask typography that resembles real cursive handwriting. Great for creating more formal look on you sites.

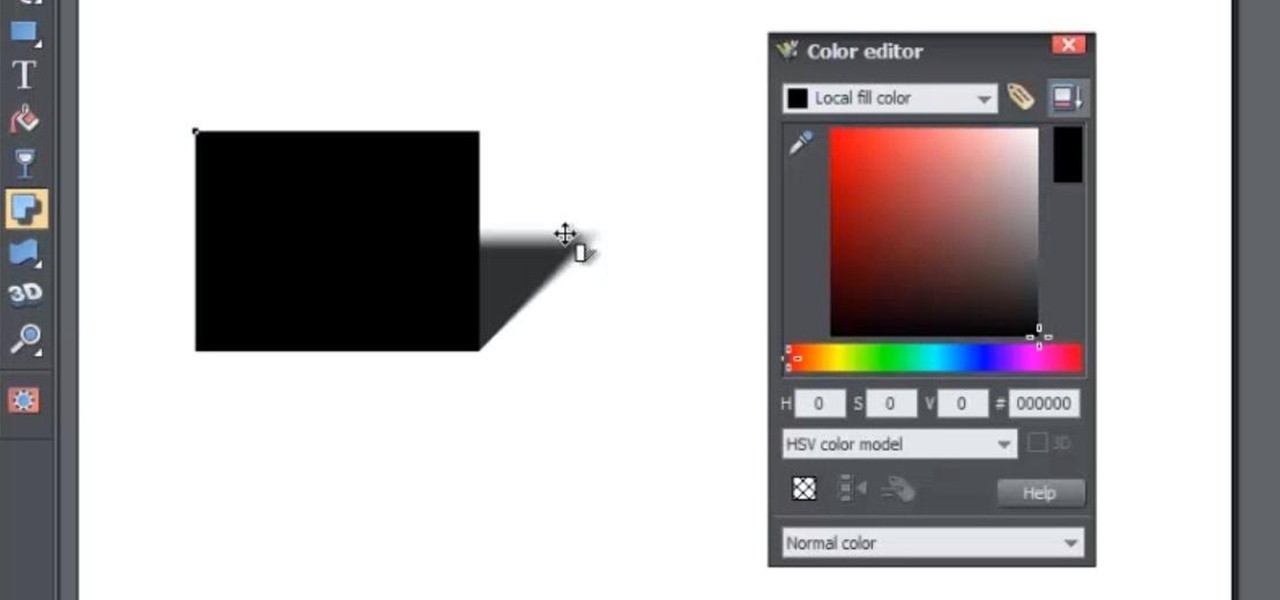
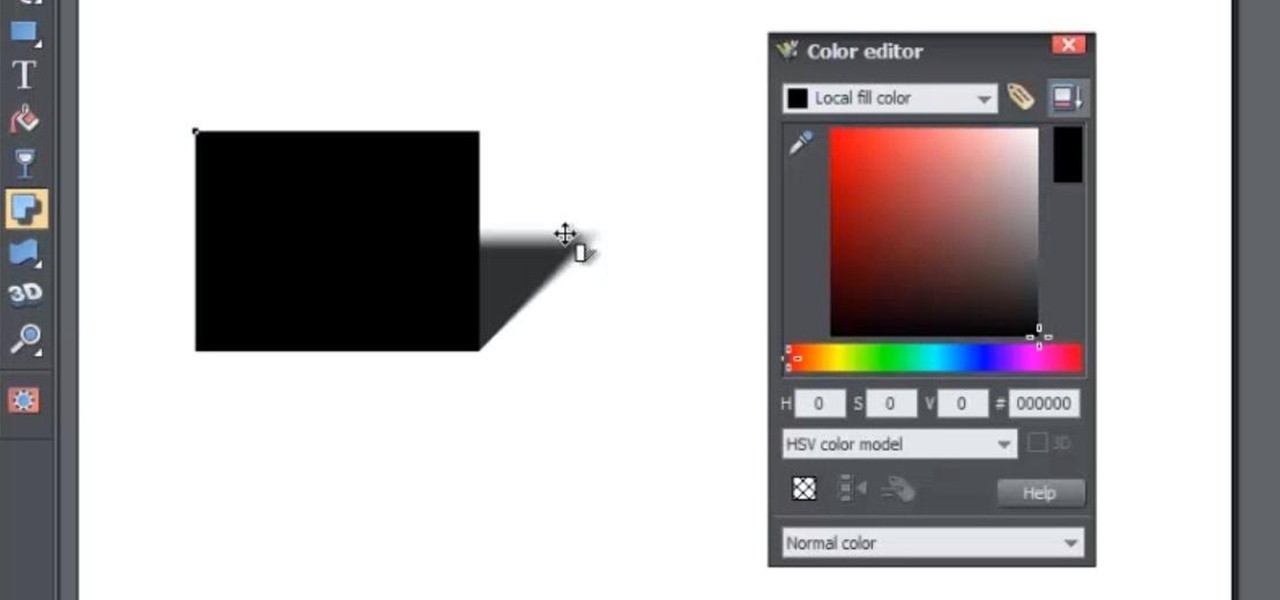
In this web design tutorial, you will learn to use the Xara Shadow Tool. Use the Xara Web Designer shadow tool to add shadow types such as: floor, wall and glow.

Overview of pre-built navigation menus in Xara Web Designer designs gallery. The navigation menus in Xara Web Designers designs gallery allows you to choose from a list of navigation designs without having to design it by hand. If you need assistance using Xara Web Designer let us know and we will do our best to create web design tutorials to help you.

Create a rounded corner box with CSS in the Adobe Dreamweaver! Whether you're new to Adobe's popular WISYWIG image editor or simply looking to pick up a few new tips and tricks, you're sure to benefit from this free video tutorial from TutVids. For more information, including step-by-step instructions on how to create your own rounded-corner boxes, watch this web designer's guide.

The popular javascript library jQuery is an amazing way to extend the design possibilities of your site beyond what CSS can do. But luckily, if you are already comfortable with CSS, you have a huge head start in jQuery! This is a very basic introduction to including jQuery on your web page and getting started writing a few functions. So you Internet website designers out there, this is a good video tutorial to check out.

Tutorial for creating web design photo gallery. This Xara Web Designer Tutorial will give an overview of editing things such as but not limited to: captions, photos, pop-up properties, titles and so on. If you need assistance using Xara Web Designer let us know and we will do our best to create web design tutorials to help you.

Use the Xara Web Designer 7 Premium Bevel tool to give depth to objects. In This Web Design Tutorial for Xara Web Designer you will learn to edit bevel type, size, contrast, outer bevel, inner bevel and much more. Watch the web design video walk-through below.

Microsoft ASP.NET is a free technology that allows programmers to create dynamic web applications. ASP.NET can be used to create anything from small, personal websites through to large, enterprise-class web applications. All you need to get started with ASP.NET is the free .NET Framework and the free Visual Web Developer. Using Visual Studio 2008's improved Designer, this video will demonstrate how to create a Nested Master Page. Nested Master Pages are useful when you build a hierarchy of te...

Use the Xara Web Designer 7 Premium Mould tool to mould, re-shape and change perspectives of objects. The Xara Web Designer Mould tool will allow you to create some very interesting effects to make your website stand-out and have depth. Even the thumbnail shown for this web design video tutorial was created with the envelope tool. If you have ever seen the software boxes shown on various those are usually created with an envelope tool to give the box its perspective.

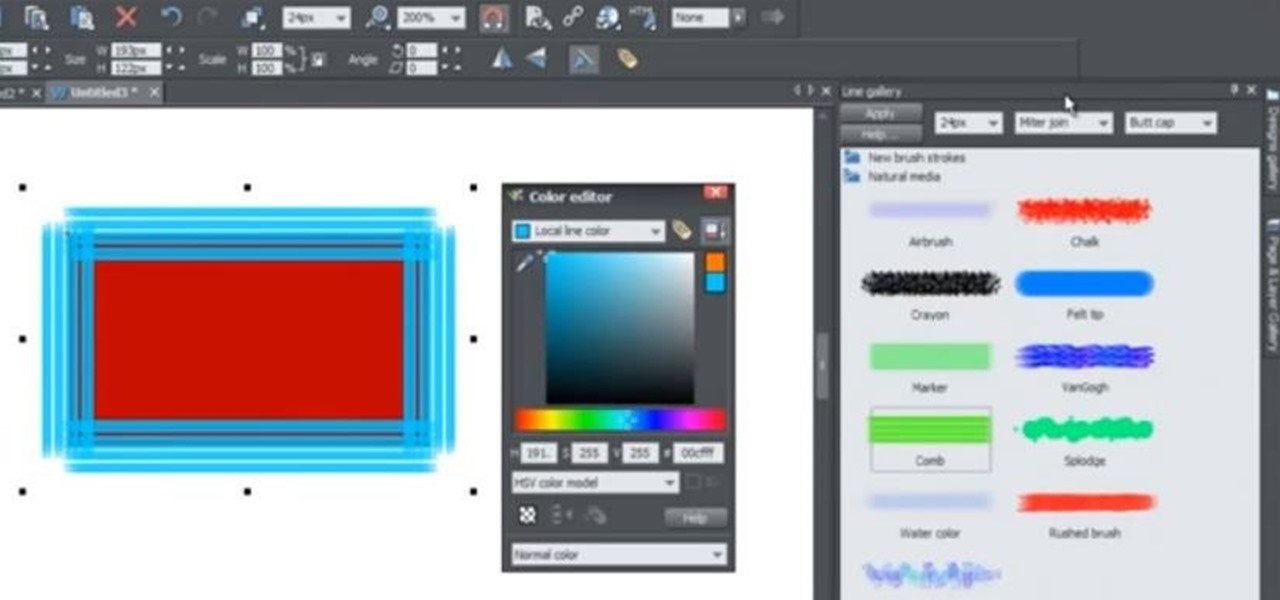
Web Design Tutorial for Xara Web Designer to help you learn how to apply line strokes to objects. Our web design tutorials are geared toward complete beginners although each web design tutorial will go deeper into helping you understand how to use the Xara Web Designer software. Line strokes a beneficial because it allow you to give objects in your web design space a unique look. In this web design tutorial I will experiment and show you some of the different variations of patterns that can b...

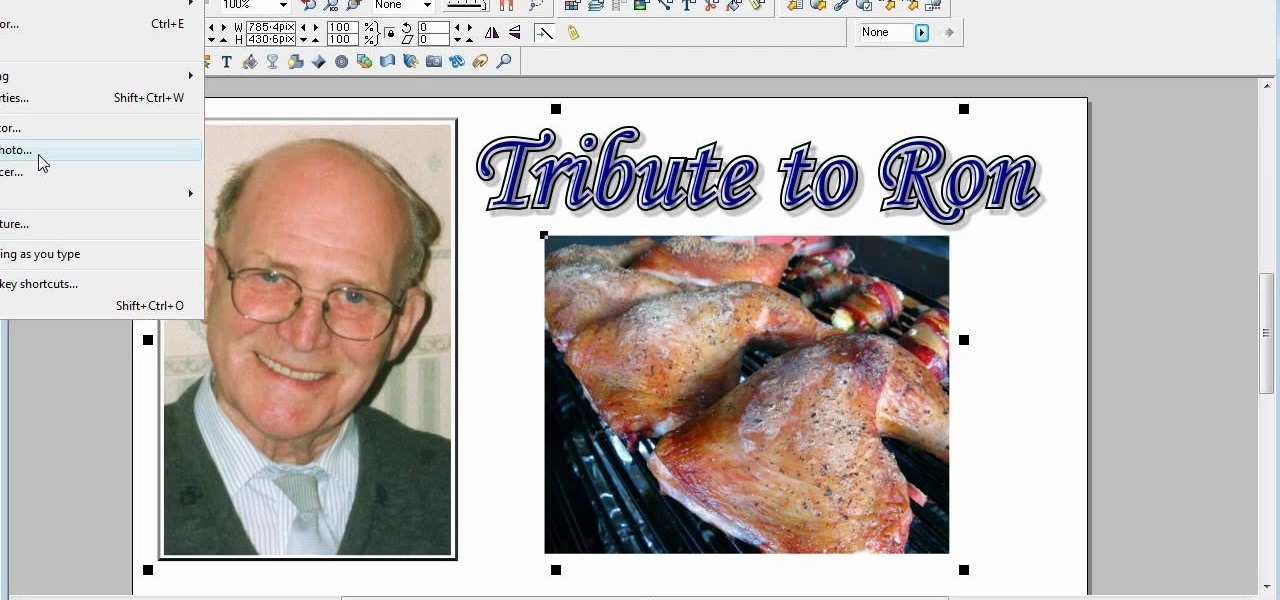
In this web design tutorial learn how to use web design clip tool to crop photos in Xara Web Designer. Also this web design tutorial will cover how to add photos to text panels as well.

This web design tutorial will teach you how to add titles and descriptions that are relevant to your web page. Also you will learn how to add keywords for your website by using the website properties panel to add relevant keywords and phrases to your document in Xara Web Designer. The concepts taught for this web design tutorial are also referred to as Search Engine Optimization (SEO) meta tags.

In this Xara web designer tutorial you will learn how to use flip horizontal and vertical feature. The Xara Web Designer flip tool is used to change the orientation of an object. Imagine that the flip tool was a mirror and you could reflect an object in the opposite direction and that will give you an idea of how it works. The Xara Web Designer flip tool is great for creating reflecting objects, which you will get an opportunity to do in a much later tutorial.

Website Design Tutorial for Xara Web Designer learning how to switch between single page view vs. multi-page view. When working with your web design it is important to understand, which website design view is best for completing your project. This web design tutorial covers two of in my opinion the most important views for your web design work environment.

In this web design tutorial Learn how to create a multi-page document, duplicate and create new pages and edit page file names. This Web Design Tutorial for Xara Web Designer is really important because it also covers why you should never change the "index.htm" file name for your homepage.

Website Design Tutorial for Xara Web Designer - graphics folder in designs gallery. In this web design tutorial learn how to add various graphics, modify colors and remix images to create your own custom icons or logos. The web design tutorial will put some of the concepts you learned in previous web design tutorials to practical real world use. If you need assistance using Xara Web Designer let us know and we will do our best to create web design tutorials to help you.

In this web design tutorial you will learn how to manage web design layers efficiently by using solo mode, hiding layers and locking layers. This Xara Web Designer tutorial will show you the importance of using these features to manage your website design.

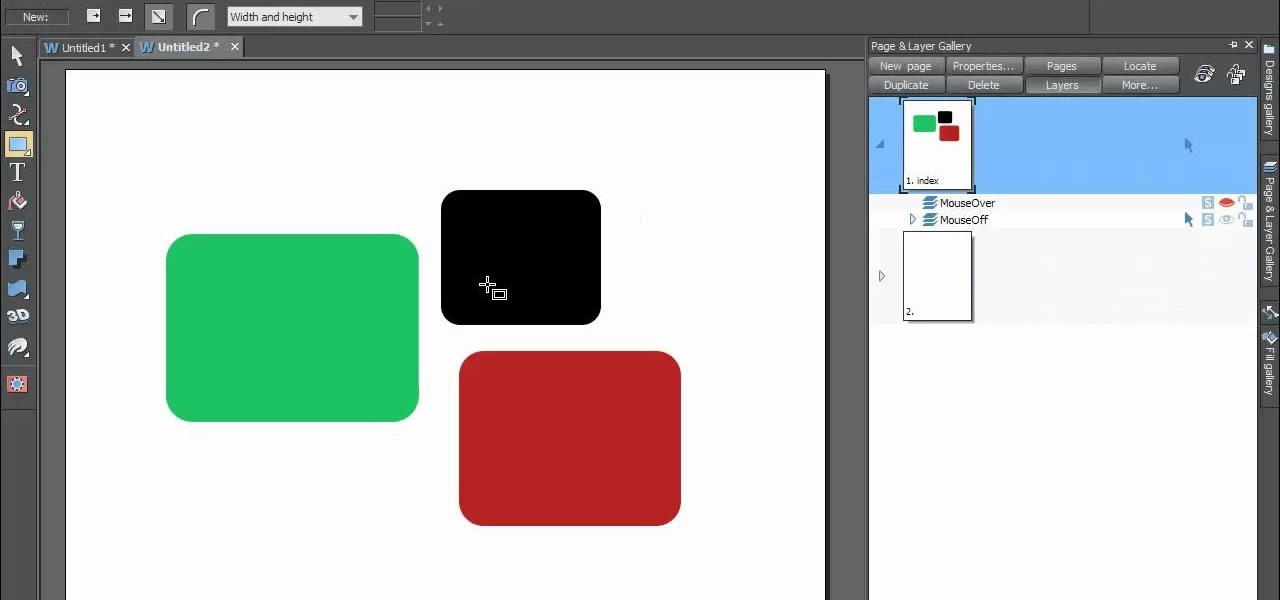
In this web design tutorial learn to create and delete layers. This web design tutorial for Xara Web Designer also covers deleting pages, deleting objects on different layers and re-arranging layers that have objects on them. A brief discussion about MouseOff Layer and MouseOver layer is also introduced in this Xara Tutorial. I would say this is one of the single most important Xara Web Designer Tutorials because layers allow you to do so many unique things with your website within Xara Web D...

Check out this video tutorial on how to use the Band Website Template. This is just a quick tour of it, explaining why it was built and why it can be useful for bands and their web designers. So, if your a band or a CSS web designer, check this out, because you're Internet page isn't getting any prettier.

Microsoft ASP.NET is a free technology that allows programmers to create dynamic web applications. ASP.NET can be used to create anything from small, personal websites through to large, enterprise-class web applications. All you need to get started with ASP.NET is the free .NET Framework and the free Visual Web Developer. In this video tutorial, you'll take a tour of the new features and changes to the IDE in Visual Studio 2008. See the updated web page editor, WPF form designer, CSS editor, ...

In this web design tutorial learn how to embed a YouTube video for your website design. This Xara Tutorial takes you step by step through the process and understanding of embedding a video for your Xara Web Designer website.

Xara Website Designer Tutorial learn how to test website compatibility. This website design tutorial emphasizes the importance of compatibility for end users. If your website design does not work in certain web browsers its important to address the issues before your website begins to grow larger.

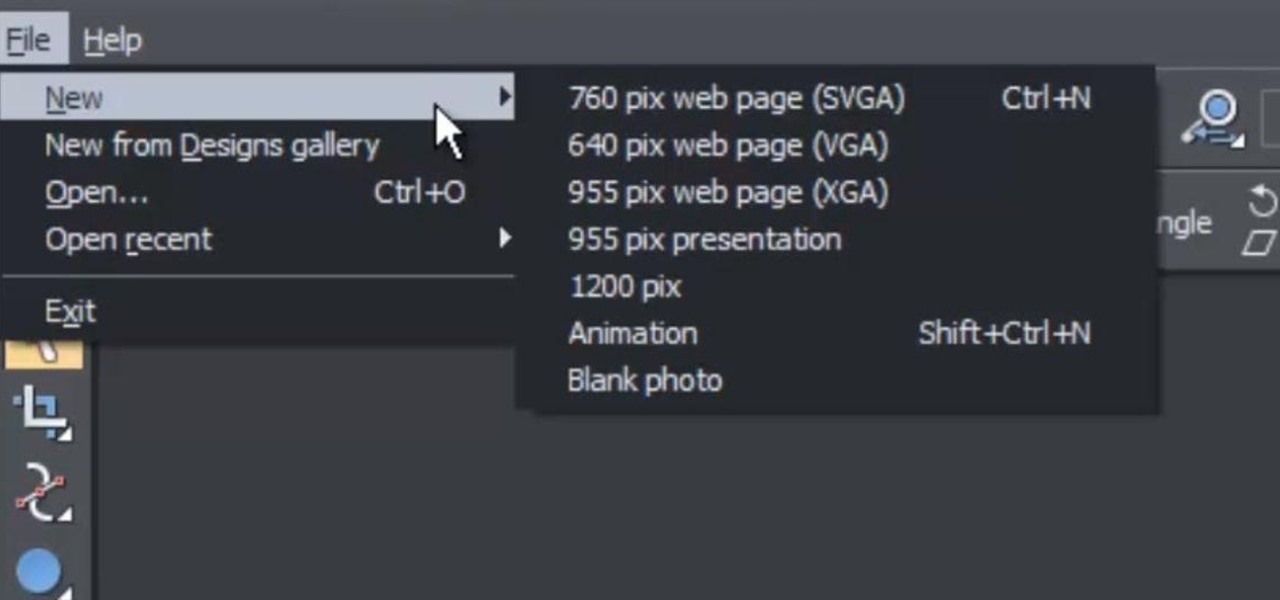
This web design tutorial is for newcomers to the Xara Web Designer software. In this web design tutorial, you will learn how to open a new document and save it using save as and save option.

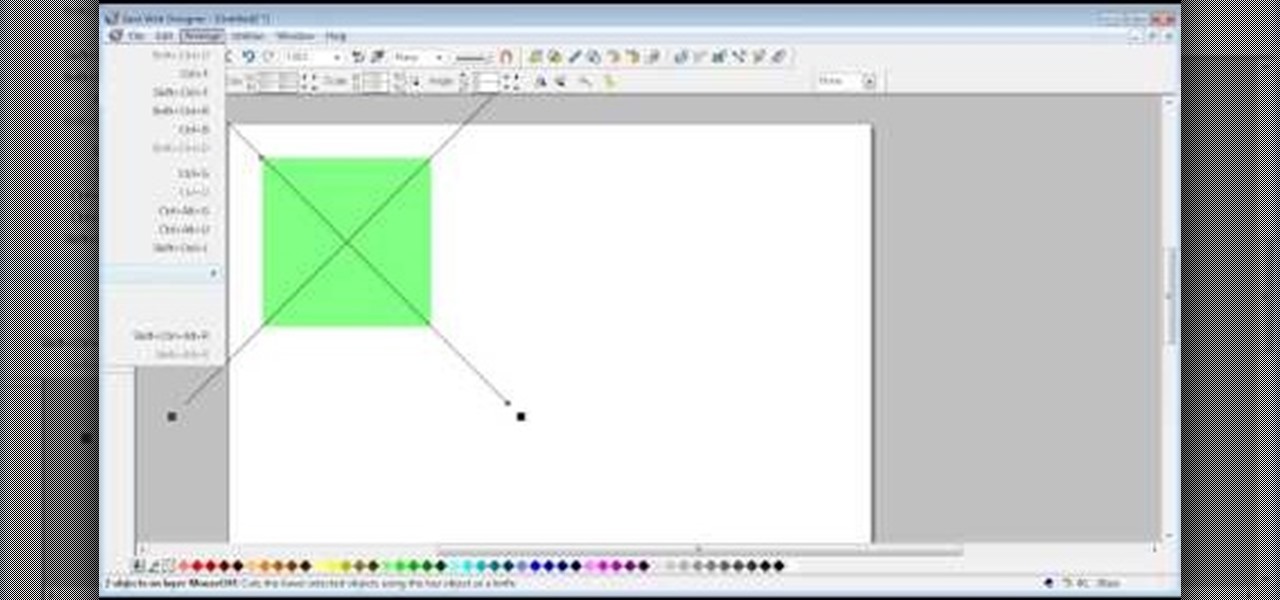
The video shows us how to create bevels in Xara web designer. Firstly using the rectangle tool hold down the Ctrl key to create a square. The problem with the Xara web designer is that it hasn't got a convert to edit the shape features which actually means that you cant select individual nodes with the shape editor tool which may create some other line. However you can select individual nodes by going to arrange/combine shapes/add shapes with selecting the rectangle. And by doing changes the ...

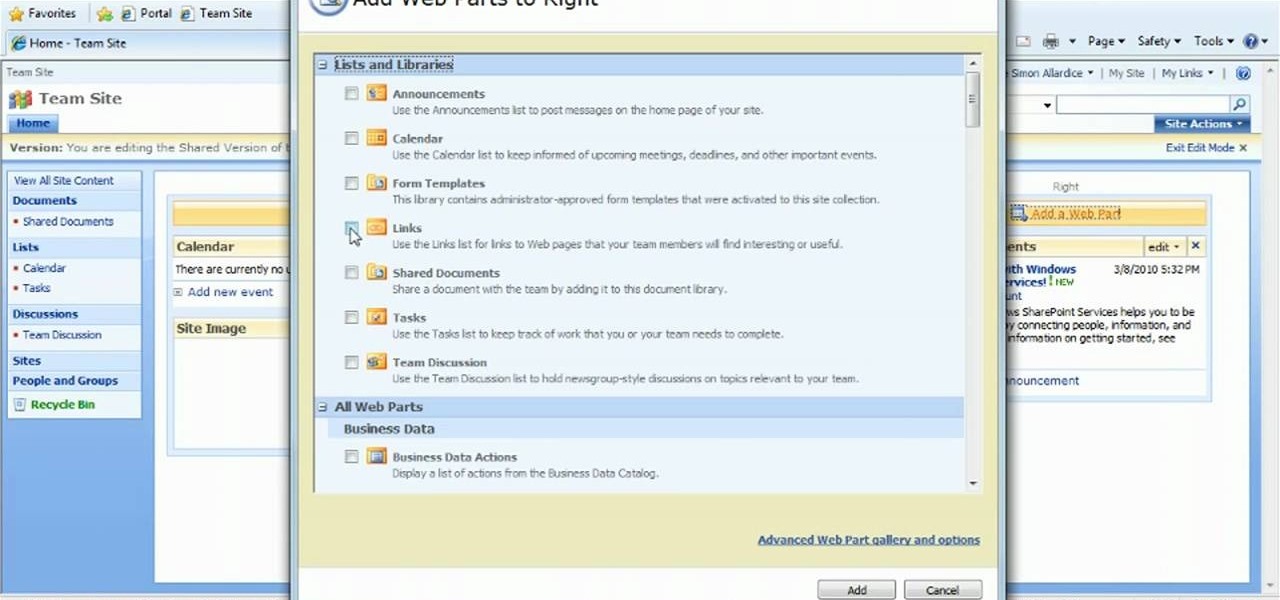
Learn how to customize Web Parts when working in Microsoft SharePoint 2007. Whether you're new to Microsoft's popular content management system (CMS) or a seasoned MS Office professional just looking to better acquaint yourself with the SharePoint 2007 workflow, you're sure to be well served by this video tutorial. For more information, and to get started using customized Web Parts in your own SharePoint projects, watch this free video guide.

Whether you're new to Adobe's Creative Suite or a seasoned graphic artist after a general overview of CS5's most vital new features, you're sure to be well served by this official video tutorial from the folks at Adobe TV. In it, you'll learn how the integration of the Flash family of tools in CS5 Web Premium works for the interaction designer and the web application developer.

Envious of web 2.0-style websites and their fancy backgrounds? Want to learn how to make your own? You're in luck. Whether you're new to Adobe's popular image editing software or simply looking to pick up a few new tips and tricks, you're sure to benefit from this free video tutorial from TutVids. For more information, including step-by-step instructions on how to create fancy web page backgrounds, watch this graphic designer's guide.

Learn to re-size, position, re-shape, rotate and skew objects using selection tool in Xara Web Designer.

In this clip, learn how to use the Save for Web & Devices feature in Adobe Photoshop to export and optimize your images for use on the Internet. Whether you're new to Adobe's popular raster graphics editor or a seasoned designer looking to better acquaint yourself with the new features and functions of the latest iteration of the application, you're sure to benefit from this free software tutorial. For more information, watch this video guide.

AJAX (Asyncronous Java and XML) is one of the most important parts of web design, allowing web designers to create much more dyanmic and interactive websites then they could in the past. This video for beginners will show you how to get started using AJAX with jQuery, an easy-to-use but powerful Javascript library, to make websites. It won't walk you all the way through creating a website, but is a good place to get started.

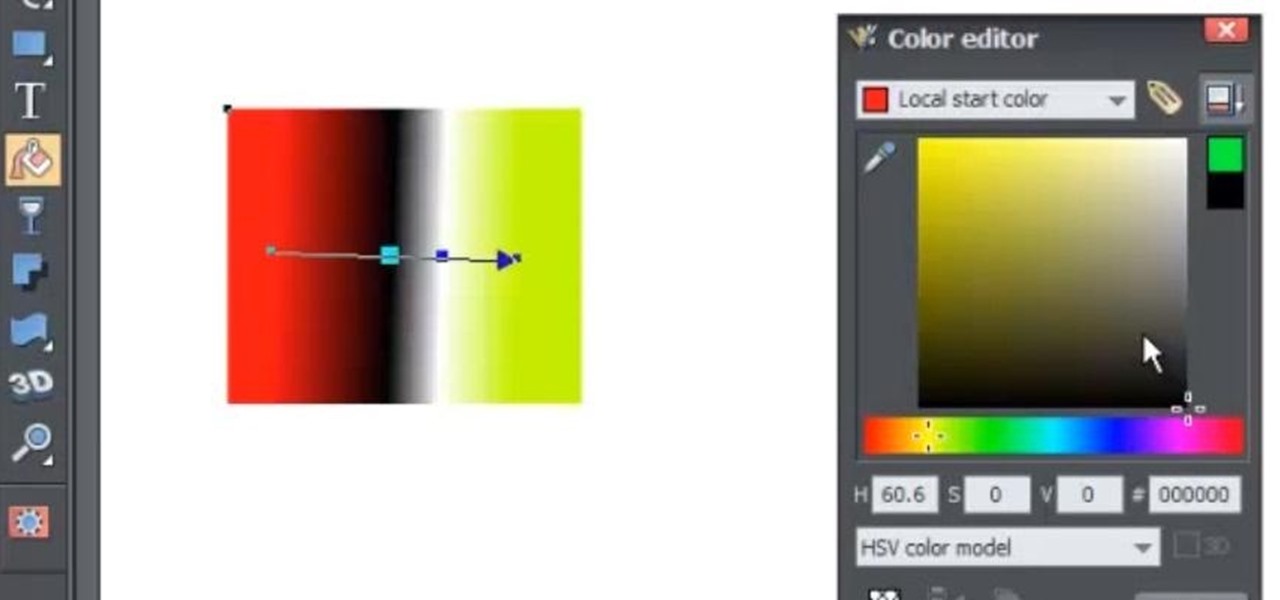
The fill tool will allow you to alter the appearance of objects in your web design document and can be very useful for marketing purposes. The fill tool can be used to give objects one solid color for simple designs.

Knowing just one or two programming languages is no longer sufficient if you want to make serious money in the lucrative world of web design and development. But the good news is that you don't need to spend an excessive amount of time or money on a traditional coding education to get the skills you need to thrive.

XML video players are the most efficient and accessible type of video player that you can put on your website from both a user and a web designer standpoint. This video will teach you how to create one and put it on your website using Flash CS4 and Actionscript 3. After your do this, you will have saved yourself many future headaches by making it easier to modify and add videos in your player.

Slideshow is such a dirty word. Most people immediately think of boring family reunions or 1980's corporate meetings when they hear it. That's probably why web designers prefer using the term image gallery to refer to their slideshow-like works. This video will teach you how to make an automatic image gallery using Flash CS4, which is a slideshow where the images advance automatically on a timer.

Learn how to use a little bit of Photoshop and little bit of Imageready to add video to a normal graphic file. This is great for all sorts of things like video signatures and short video clips for your site!Whether you're new to Adobe's popular image editing software or simply looking to pick up a few new tips and tricks, you're sure to benefit from this free video tutorial from TutVids. For more information, including step-by-step instructions on how to add video to image files with Photosho...

In this web design tutorial, you will learn to modify and create various styled quick shapes using info bar and tool modes. As you follow through future tutorials, you will start to realize how important the info bar is for using the Xara Web Designer software.

This is a video tutorial in the Software category where you are going to learn how to optimize photos in Xara Xtreme / Xara Web Designer. This is really very easy and simple to do and takes practically no time. Open up Xara Xtreme and go to the object gallery and select a photo that you want to work on. You can now resize the image by simply stretching or shrinking it in any direction. You can also drag and position the image at any part of the canvas that you desire. You can now go to file a...

Firebug is an essential Firefox extension for web designers and developers. You are able to quickly target any element on a page to see the markup, the CSS, the layout, and the DOM in an instant. Not only can you see all of this juicy information, you can edit and see the results directly in the browser window. This makes Firebug the go-to tool for debugging CSS trouble. Also indispensable for Javascript programmers. So all you Internet website designers out there, pay close attention to this...