
How To: Convert a Photoshop mockup for your website design
Watch this video series to learn how to start the conversion process of an Adobe Photoshop mockup of a website, into a real live CSS based website.


Watch this video series to learn how to start the conversion process of an Adobe Photoshop mockup of a website, into a real live CSS based website.

The popular javascript library jQuery is an amazing way to extend the design possibilities of your site beyond what CSS can do. But luckily, if you are already comfortable with CSS, you have a huge head start in jQuery! This is a very basic introduction to including jQuery on your web page and getting started writing a few functions. So you Internet website designers out there, this is a good video tutorial to check out.

Check out this video tutorial on how to use the Band Website Template. This is just a quick tour of it, explaining why it was built and why it can be useful for bands and their web designers. So, if your a band or a CSS web designer, check this out, because you're Internet page isn't getting any prettier.

Video: . With a clean, quick and customer-centric process, SERPholiC Media (http://www.serpholic.co.uk) is helping businesses to brand and convert their potential audience with unique website designs that not only convert and rank but also ensure repeat business and referrals. Ultimate quality and looks at very competitive pricing. Get a free quote today.

With over two billion websites floating around cyberspace — only 400 million are estimated to be active — you need every tool you can get to stand out. Great design, fonts that capture attention, and SEO placement are all necessary ingredients to success.

This video shows you how to design a website with InDesign, export the content as XHTML, and then open the XHTML file in Dreaweaver. You learn how to set up XHTML export options in InDesign to effectively export your work, and how to create styles in Dreamweaever. Check out this video created by Lynn Grillo now! Design websites with InDesign and export to XHTML.

http://www.seonorthamerica.com Learn what's important to have on your website for good SEO and online marketing.

http://www.seonorthamerica.com Find out what makes for effective website design and how to employ engagement objects.
Looking for a guide on how to create icons for your website? With the Adobe Photoshop, it's easy. Whether you're new to Adobe's popular image editing software or simply looking to pick up a few new tips and tricks, you're sure to benefit from this free video tutorial from Tutvid. For more information, and to get started creating navigation bar-style web icons yourself, watch this graphic designer's guide.

Xara Website Designer Tutorial learn how to test website compatibility. This website design tutorial emphasizes the importance of compatibility for end users. If your website design does not work in certain web browsers its important to address the issues before your website begins to grow larger.

XML video players are the most efficient and accessible type of video player that you can put on your website from both a user and a web designer standpoint. This video will teach you how to create one and put it on your website using Flash CS4 and Actionscript 3. After your do this, you will have saved yourself many future headaches by making it easier to modify and add videos in your player.

AJAX (Asyncronous Java and XML) is one of the most important parts of web design, allowing web designers to create much more dyanmic and interactive websites then they could in the past. This video for beginners will show you how to get started using AJAX with jQuery, an easy-to-use but powerful Javascript library, to make websites. It won't walk you all the way through creating a website, but is a good place to get started.

jQuery is a very powerful and very easy-to-use Javascript library that allows web designers to make much more interactive websites much more easily. This long video will walk you through the basics of using jQuery to make a website with the help of a Firefox extension called Firebug.

Envious of web 2.0-style websites and their fancy backgrounds? Want to learn how to make your own? You're in luck. Whether you're new to Adobe's popular image editing software or simply looking to pick up a few new tips and tricks, you're sure to benefit from this free video tutorial from TutVids. For more information, including step-by-step instructions on how to create fancy web page backgrounds, watch this graphic designer's guide.

This web design tutorial will teach you how to add titles and descriptions that are relevant to your web page. Also you will learn how to add keywords for your website by using the website properties panel to add relevant keywords and phrases to your document in Xara Web Designer. The concepts taught for this web design tutorial are also referred to as Search Engine Optimization (SEO) meta tags.

In this web design tutorial learn how to embed a YouTube video for your website design. This Xara Tutorial takes you step by step through the process and understanding of embedding a video for your Xara Web Designer website.

Website Design Tutorial for Xara Web Designer learning how to switch between single page view vs. multi-page view. When working with your web design it is important to understand, which website design view is best for completing your project. This web design tutorial covers two of in my opinion the most important views for your web design work environment.

Cover a heart shaped or round box with designer paper

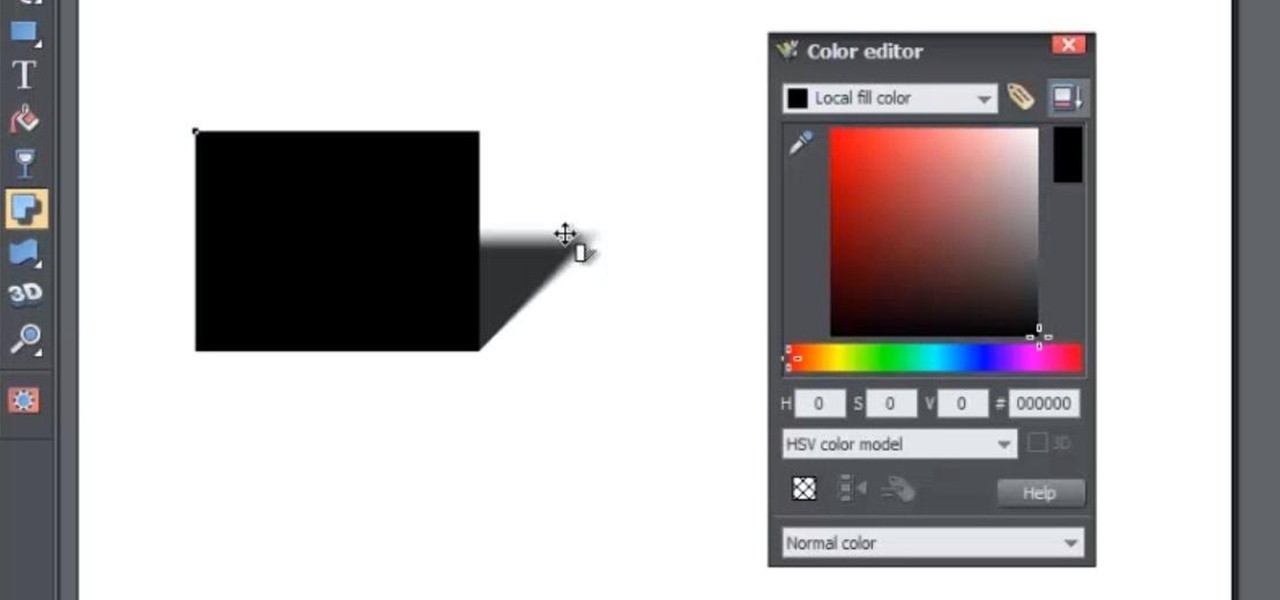
In this web design tutorial, you will learn to use the Xara Shadow Tool. Use the Xara Web Designer shadow tool to add shadow types such as: floor, wall and glow.

In this web design tutorial you will learn how to manage web design layers efficiently by using solo mode, hiding layers and locking layers. This Xara Web Designer tutorial will show you the importance of using these features to manage your website design.

Use the Xara Web Designer 7 Premium Mould tool to mould, re-shape and change perspectives of objects. The Xara Web Designer Mould tool will allow you to create some very interesting effects to make your website stand-out and have depth. Even the thumbnail shown for this web design video tutorial was created with the envelope tool. If you have ever seen the software boxes shown on various those are usually created with an envelope tool to give the box its perspective.

Using Flash CS4 to make websites is a great way to make them dynamic and interesting, it can also be a daunting challenge to both new and experienced web designers. This quick video demonstrates how to create a cursive font with mask typography that resembles real cursive handwriting. Great for creating more formal look on you sites.

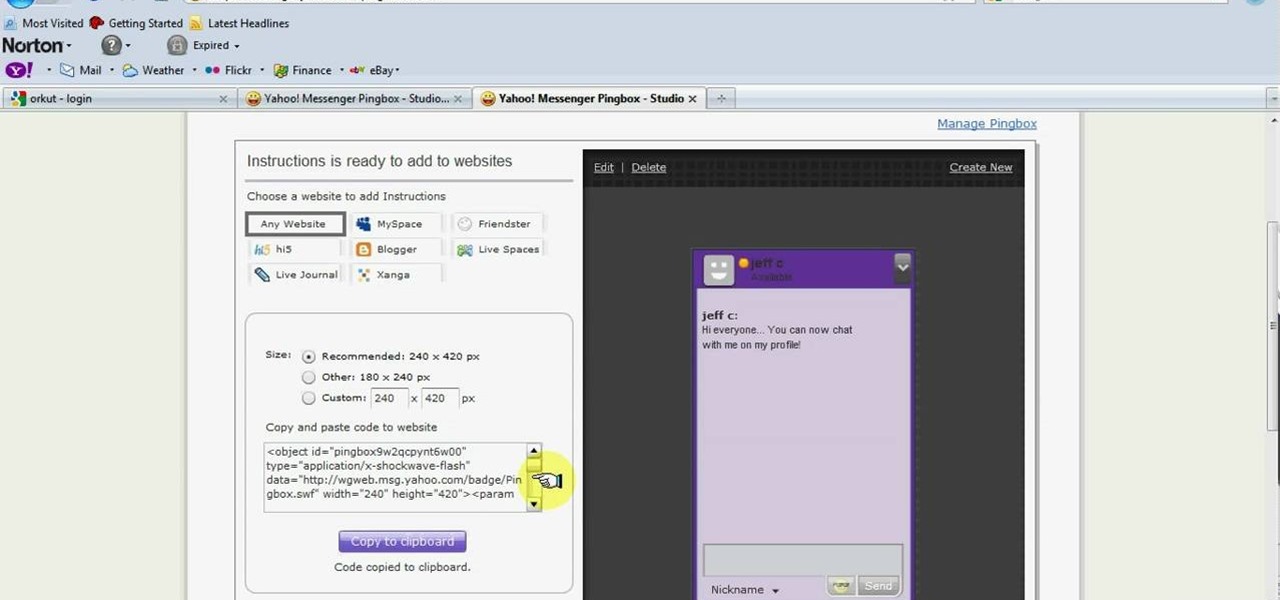
In this tutorial, you are shown very simple steps to put live chat option on your website. In this video web designer Jeff shows you how to put free Yahoo live chat on your website in very easy steps. This tutorial will change your website look more effective and useful. This tutorial shown in very detailed explanation about creating live chat box on your website. He shows a live demo creating professional chat box on your website, but also shows that you can create your live chat box per you...

If you need a cool, designer looking logo for your YouTube channel or website, check out this clip. This super easy to follow tutorial will show you how to make your brand really stand out with simple Photoshop techniques. Impress your subscribers and viewers with this stylish tool.

Microsoft ASP.NET is a free technology that allows programmers to create dynamic web applications. ASP.NET can be used to create anything from small, personal websites through to large, enterprise-class web applications. All you need to get started with ASP.NET is the free .NET Framework and the free Visual Web Developer. In this video tutorial, you'll take a tour of the new features and changes to the IDE in Visual Studio 2008. See the updated web page editor, WPF form designer, CSS editor, ...

Firebug is an essential Firefox extension for web designers and developers. You are able to quickly target any element on a page to see the markup, the CSS, the layout, and the DOM in an instant. Not only can you see all of this juicy information, you can edit and see the results directly in the browser window. This makes Firebug the go-to tool for debugging CSS trouble. Also indispensable for Javascript programmers. So all you Internet website designers out there, pay close attention to this...

Website Design Tutorial for Xara Web Designer - graphics folder in designs gallery. In this web design tutorial learn how to add various graphics, modify colors and remix images to create your own custom icons or logos. The web design tutorial will put some of the concepts you learned in previous web design tutorials to practical real world use. If you need assistance using Xara Web Designer let us know and we will do our best to create web design tutorials to help you.

In this web design tutorial learn to create and delete layers. This web design tutorial for Xara Web Designer also covers deleting pages, deleting objects on different layers and re-arranging layers that have objects on them. A brief discussion about MouseOff Layer and MouseOver layer is also introduced in this Xara Tutorial. I would say this is one of the single most important Xara Web Designer Tutorials because layers allow you to do so many unique things with your website within Xara Web D...

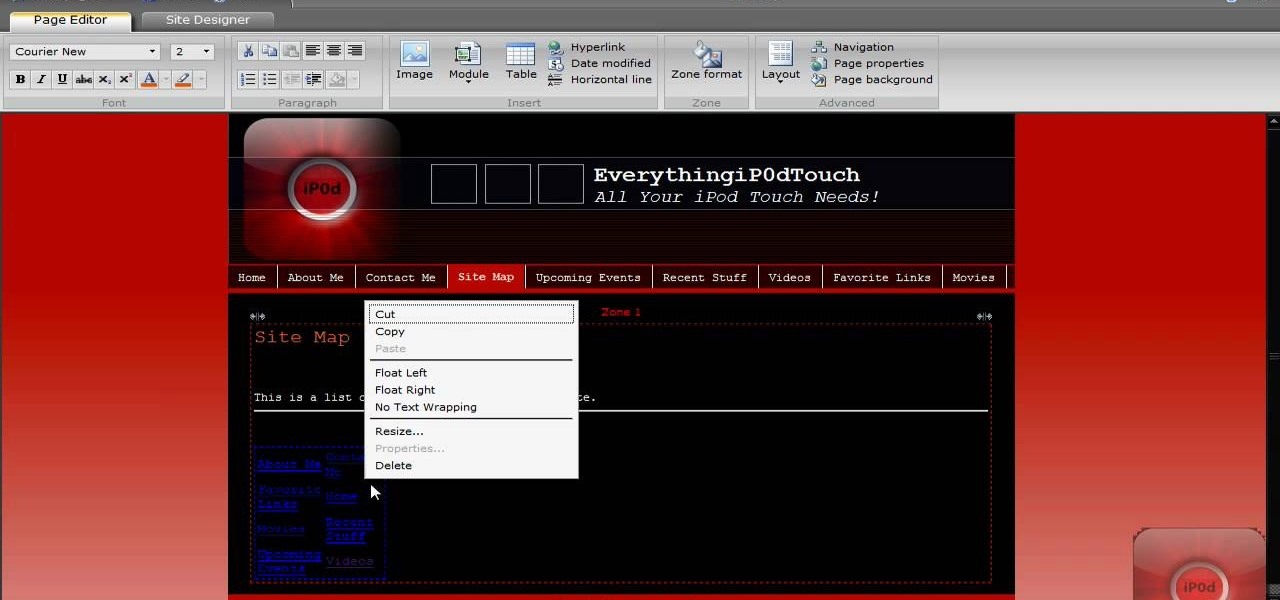
In this video, we learn how to create a free website with Office Live. First, go to the website OfficeLive and sign up for an account. After this, you can get started designing your site. In this window, you will see an editor and a site designer. Through here, you can change the different information that is listed on your site and also change the layout. You can add images, music, videos, and more. You can also create tables and change the text that is written. Have fun with creating your w...
Create a custom favicon for your website for free with GIMP! Whether you're new to the GNU Image Manipulation Program, GNU's popular free graphics editor, or a seasoned designer just looking to pick up a few new tips and tricks, you're certain to enjoy this free video software tutorial. For more information, including detailed, step-by-step instructions, and to get started making your own favorite icons, take a look!

Here are five different techniques you can use to create rounded corners for boxes on a website. There are always different ways to do things with CSS and rounded corners is a great example of that. Each of these five techniques has advantages and disadvantages. Knowing all of them so you can choose the perfect one in each situation is the kind of thing that makes you the best CSS ninja you can be! So if you want to make cool Internet websites and be the best designer around, why not start he...

Want to break into the video game industry? Dream of a career as a game designer? This video shows you how you can become a game designer, in specific for the large game studio Electronic Arts. Find out what's in store for you and the ideal path of study.

If you're a filmmaker or graphic designer, you need a good way to present your work, and in today's age, you need a website portfolio. But really, anyone in the visual arts could benefit form a web portfolio, and the easiest way to make on is in WordPress. This video series will guide you through setting up a WordPress site using pages to create a portfolio website.

When soap making, soap molds save you a lot of time, allowing you to produce prettily shaped bathtime goodies in less time and in greater quantities. Designs (decals) can then be added on top of these soaps for a personalized effect.
Create a vector three-dimensional box icon in Adobe Illustrator CS4. Whether you're new to Adobe's popular vector graphics editor program or a seasoned graphic arts professional looking to better acquaint yourself with the new features and functions of this particular iteration of the application, you're sure to benefit from this free software tutorial. For more information, watch this designer's guide.

See how to create a vector flaming box in Adobe Illustrator CS4. Whether you're new to Adobe's popular vector graphics editor program or a seasoned graphic arts professional looking to better acquaint yourself with the new features and functions of this particular iteration of the application, you're sure to benefit from this free software tutorial. For more information, watch this designer's guide.

See how to create a vector-based leather texture from scratch when working in Adobe Illustrator CS4. Whether you're new to Adobe's popular vector graphics editor program or a seasoned graphic arts professional looking to better acquaint yourself with the new features and functions of this particular iteration of the application, you're sure to benefit from this free software tutorial. For more information, watch this designer's guide.

You don't need to be a Photoshop wizard to create Harry Potter-style text. Whether you're new to Adobe's popular graphic editing program or a seasoned design professional looking to better acquaint yourself with the new features and functions of this particular iteration of the application, you're sure to benefit from this free software tutorial. For more information, and to get started creating Harry Potter-style logos yourself, watch this designer's guide.

Create a text box for the web using Adobe Photoshop! Whether you're new to Adobe's popular image editing software or simply looking to pick up a few new tips and tricks, you're sure to benefit from this free video tutorial from TutVids. For more information, including step-by-step instructions on how to create and slice up your own custom text boxes in Photoshop from scratch, watch this web designer's guide.

Create a rounded corner box with CSS in the Adobe Dreamweaver! Whether you're new to Adobe's popular WISYWIG image editor or simply looking to pick up a few new tips and tricks, you're sure to benefit from this free video tutorial from TutVids. For more information, including step-by-step instructions on how to create your own rounded-corner boxes, watch this web designer's guide.