
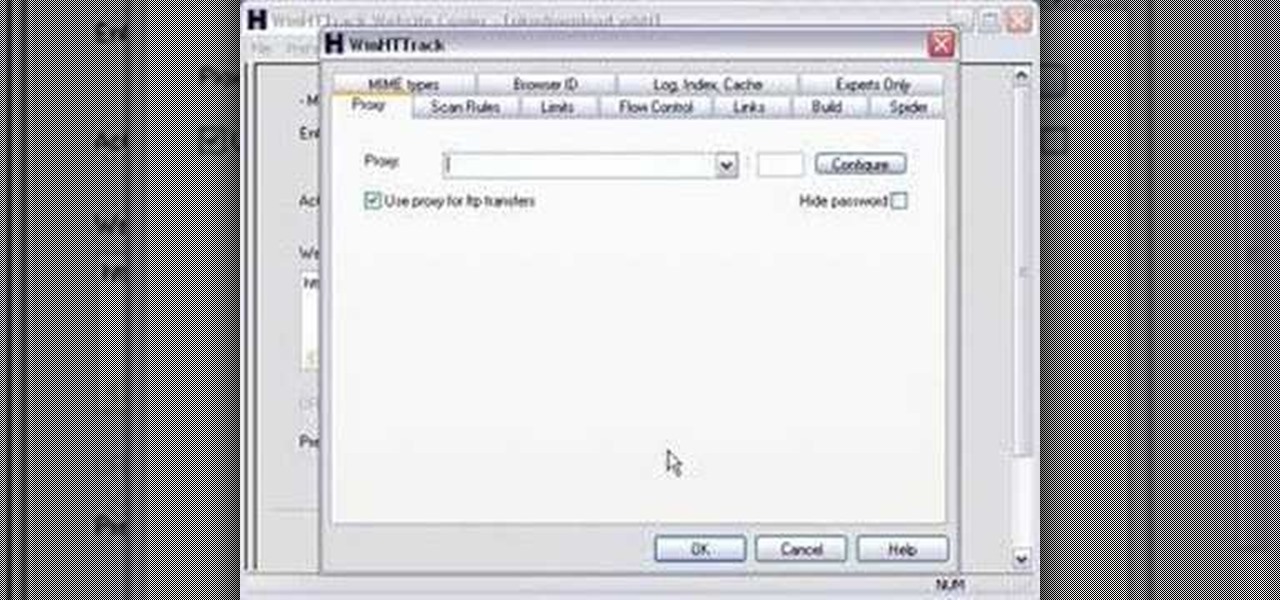
Here is a tutorial on using Httrack to download websites for off line viewing.Httrack is a website copier and 99% of the people on the web will use this software responsibly. This tutorial is for that 99%. Using Httrack is a great way to download a site you need to modify when the site server passwords have been lost.

No website, service, or platform is immune to being abused or exploited by hackers, and Google Analytics is no exception. To better understand how Google Analytics can help deliver payloads and bypass security protocols, one might want to learn how to use Google Analytics from a user's perspective first.

In Safari for iPhone, as far back as iOS 7, you can request the full desktop version of websites. The process was streamlined starting in iOS 9, but the process remains relatively hidden and easily missed. Now, iOS 13 shines a light on it, as well as adds functionality to set the desktop view for individual websites indefinitely.

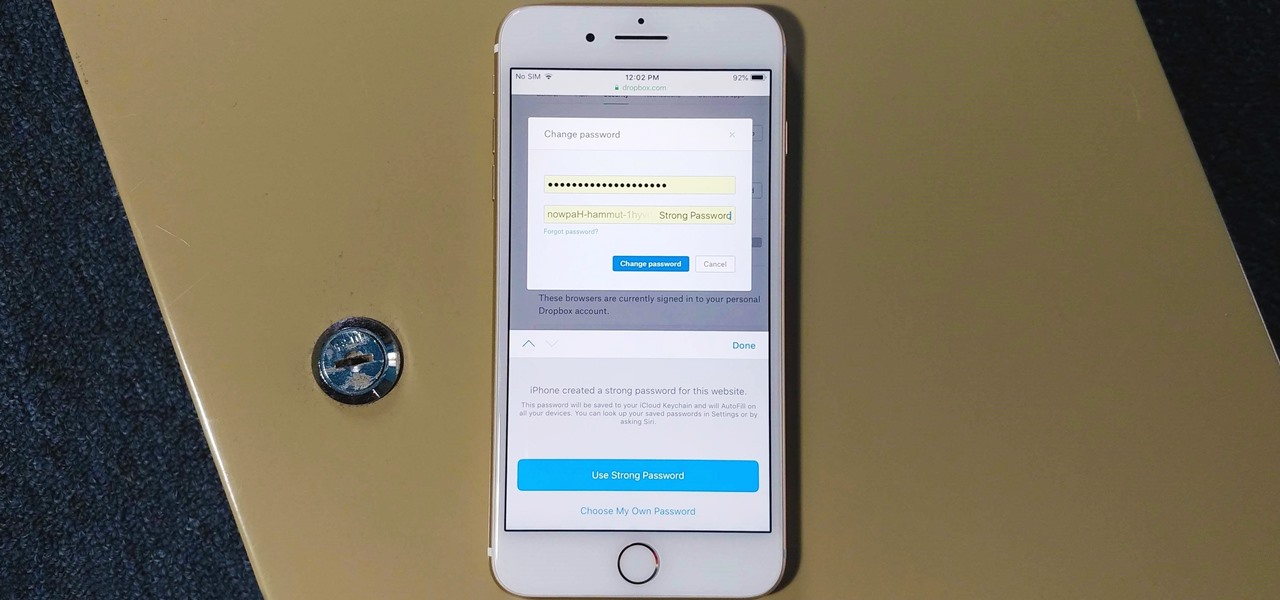
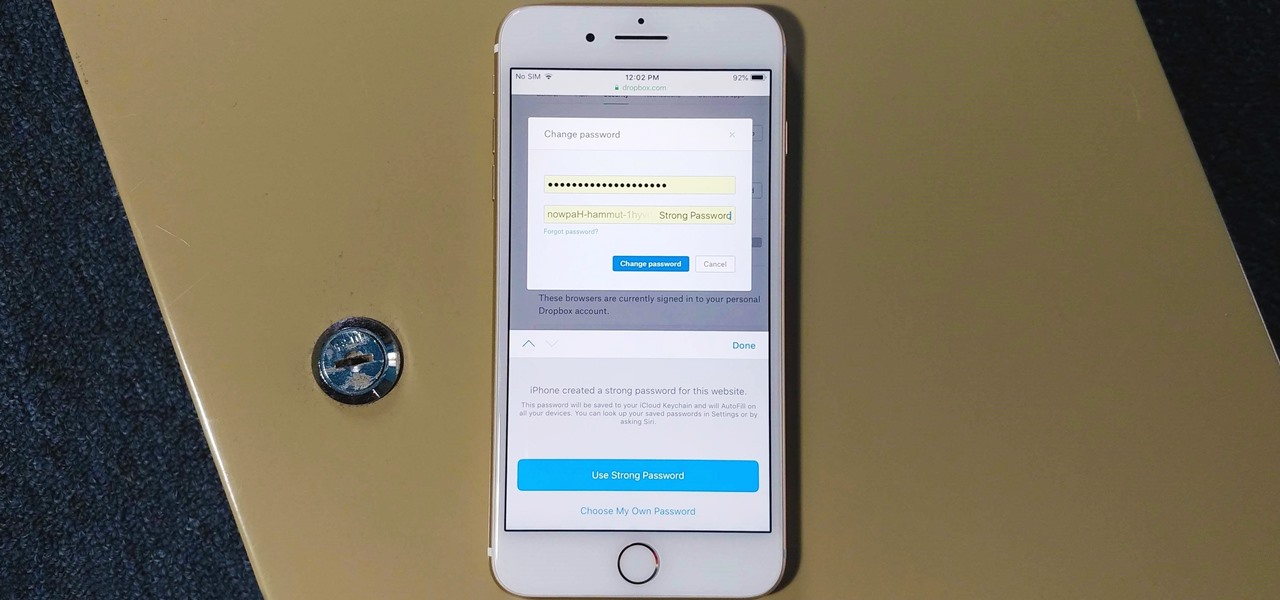
The option to auto-fill passwords on your iPhone has been around a while now, but iOS 12 improves on it by suggesting strong passwords when first creating an account online in Safari or within apps. Apple has also added "password reuse auditing" for your iCloud Keychain, where all your logins are housed, which will find and change your weak passwords to strong ones.

Welcome back, my tenderfoot hackers! Now that we have begun this trip down web app hacking lane, we need to first address target reconnaissance. Like any hack, reconnaissance is critical. (Are you tired of me saying that yet?)

Earlier this month, John Oliver spent a segment on Last Week Tonight explaining native advertising, a practice followed by many online media outlets such as BuzzFeed, The New York Times, and VICE, which combines editorial content along with sponsored advertisements.

Welcome back, my greenhorn hackers! Although we have focused primarily on technical hacks here, social engineering can sometimes be especially effective. This one requires a bit of technical skill, but not too much. In addition, it's limited by how specific a target you can choose—but it will work.

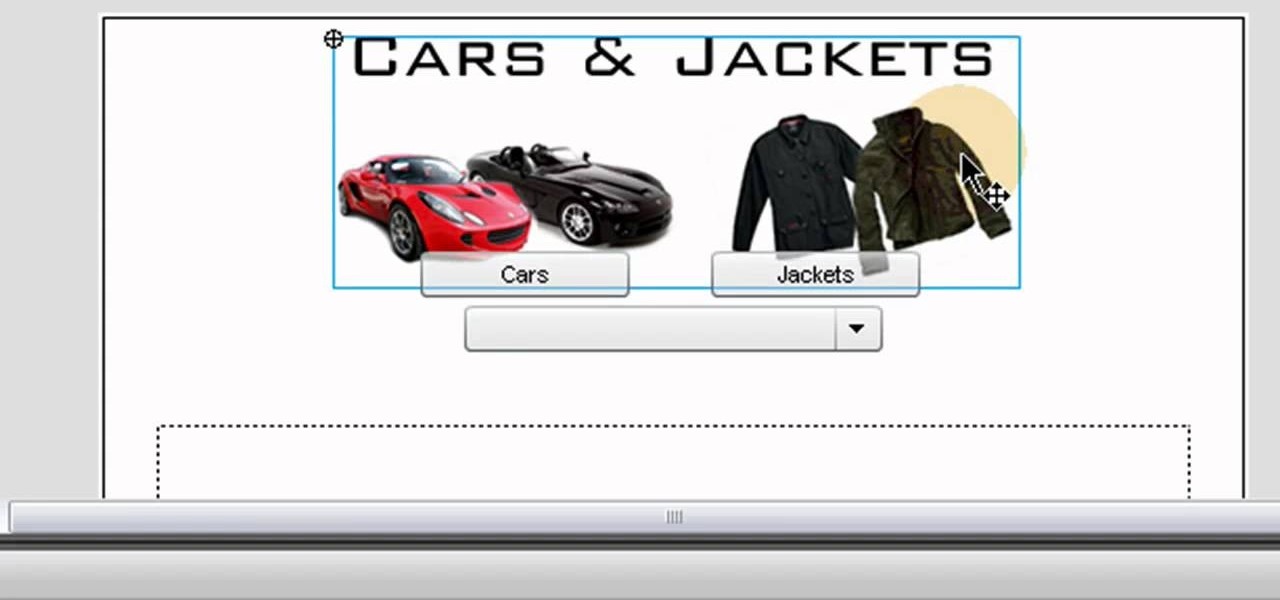
A 'rollover' is a little Java animation when one text or image replaces another one of similar size. This can call attention to a featured product or allow you to have a scrolling news or update feature. This tutorial shows you how to add a rollver to your website using Dreamweaver.

Today, see how to use GoLive CS2 to create pure CSS layouts. That's using CSS to lay your website out, which is a really nice way to layout your webpages. It's laying it out without tables, and allows the site to change based on the users resolution. In this video tutorial, see how to create website layouts made entirely of CSS using GoLive's new CSS tools and the new liquid layouts available in GoLive CS2.

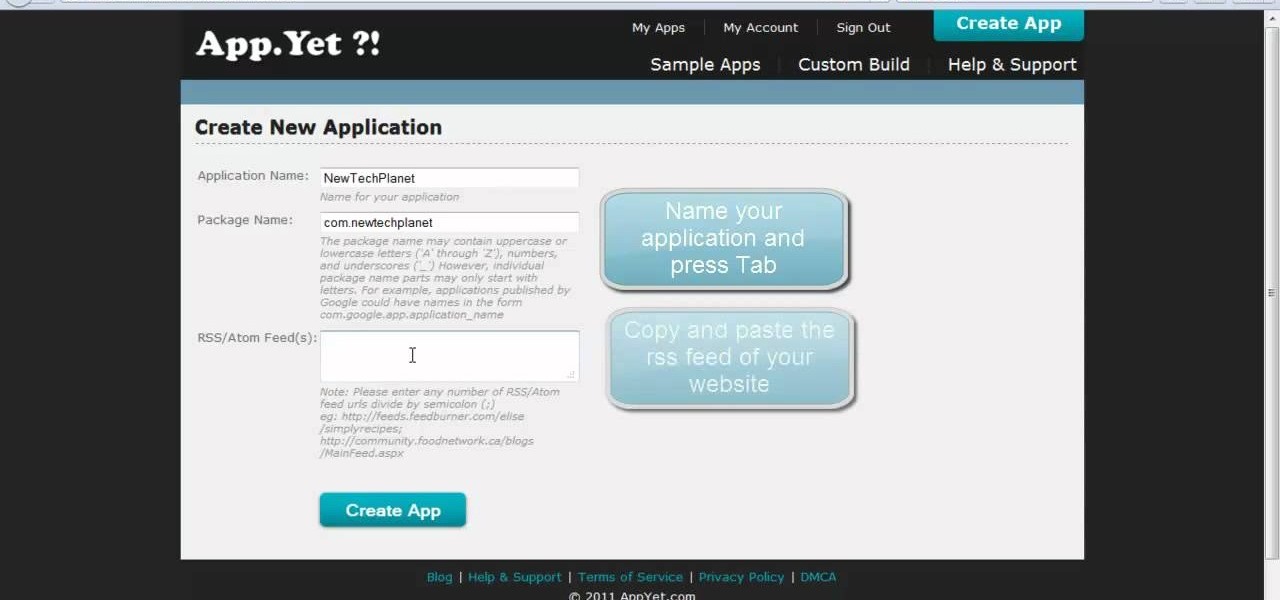
There's a quick and easy way to create an Android app for your website, and you can do it yourself. Watch this video to learn how to use AppYet.com to create an Android app for your website in less than five minutes.

One of the coolest parts of DC Universe Online is it's tremendously complex super hero character creation system. The system i pretty daunting at first, but this video will guide you through making an awesome character that will be the envy of your guildmates online.

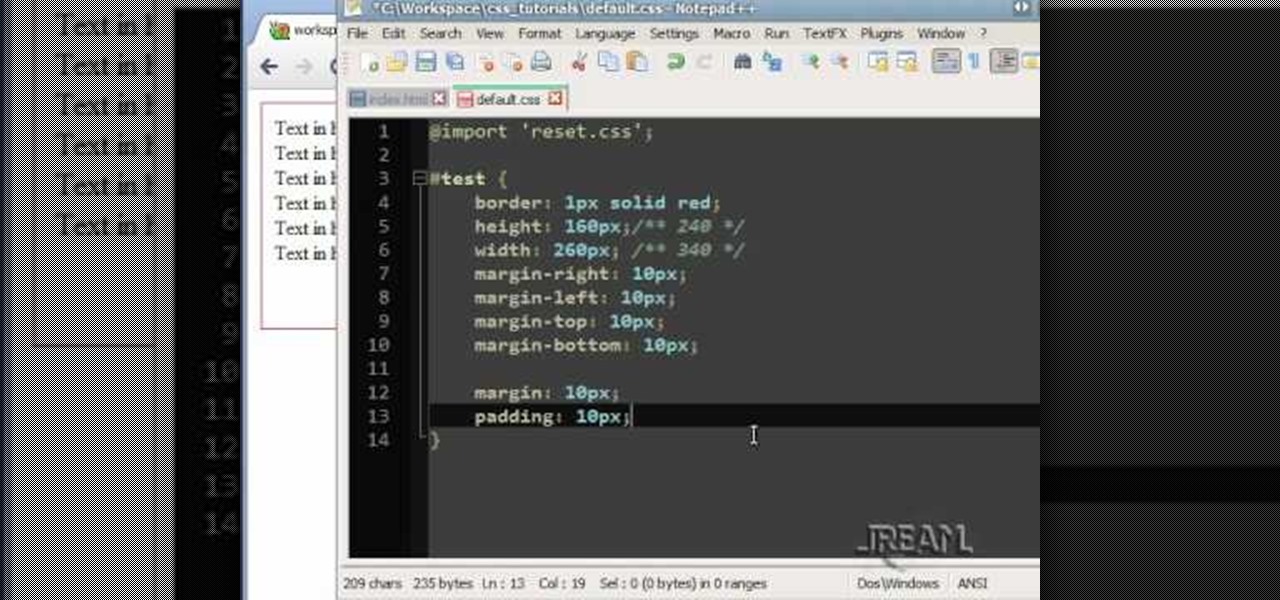
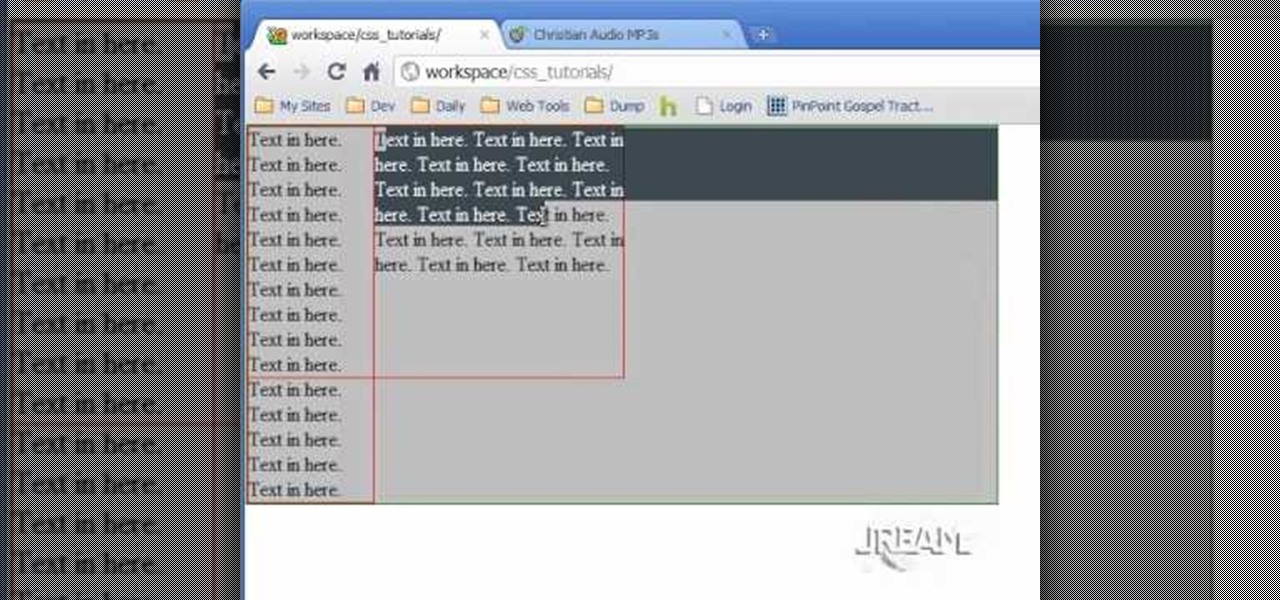
If you don't learn anything else about writing a website using CSS, learn this. This video teaches you about how to use the Box Model, which will save you hours of frustration and re-tinkering your website once you master how to use it.

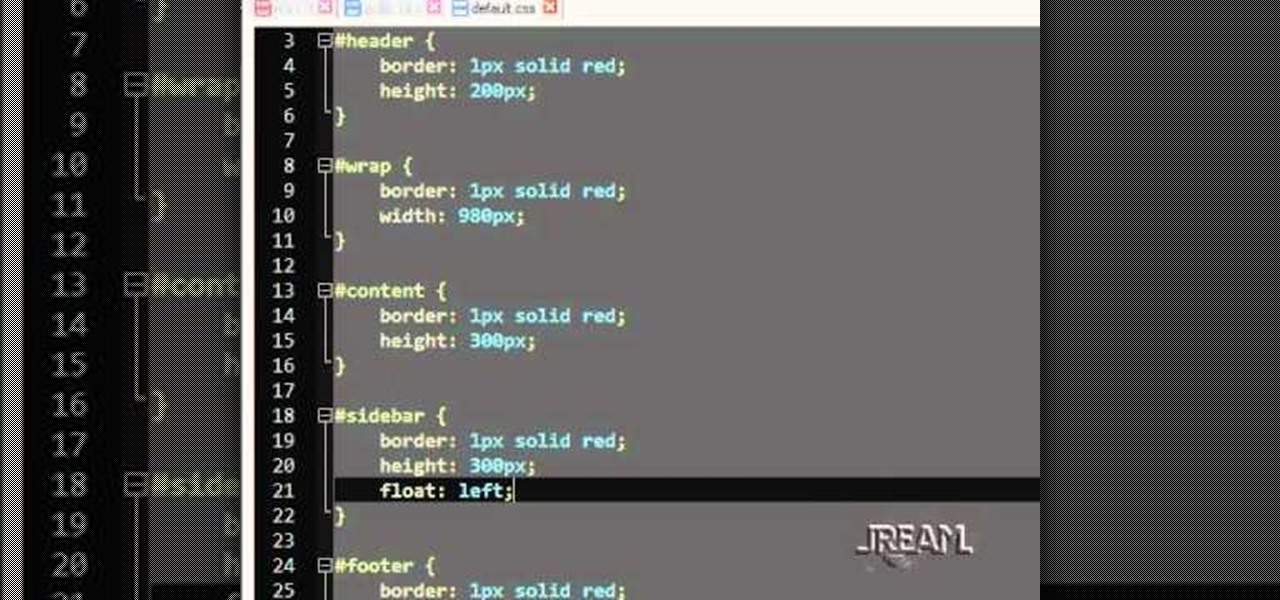
This tutorial goes from the box model and then progresses on to show you how you can use floats when designing a website using CSS. Which layout you choose will determine how your website looks, so make sure you pick the one that's the best for your needs.

A fixed layout means your website will not change size no matter the size of the browser it's being used in. This tutorial shows you an easy and quick way to set up the CSS for your website to give it a fixed layout.

This tutorial takes a screencap of a popular website, and then shows you how you can use the tracing tool and use some of the principles of web design to create an effective layout for your own website using Adobe Photoshop.

You can add a streaming, real-time Twitter feed to your website to let your members keep up with what's going on at your website, or have discussions in real time. This tutorial shows you how to set up this feed using PHP on your webpage.

The Java windows can pop up and alert your user to important aspects of your website - such as receiving a forum message. This tutorial shows you how to make your own Java-style popup alert window using Action Script 3 and add it to your Flash-based website.

Add to the functionality and user interactivity of your website or other project constructed in Adobe Flash CS4 by incorporating the Label component. By using this component and Action Script 3, you can allow visitors or users to interact with graphics and images on your website.

Use ActionScript 3 and Adobe Flash CS3 to add in a slider component to the website or project you're building in Flash. A slider component can allow users to do things like change the size of animations on your website.

The Text Area Component is a tool available to website developers who are using Adobe Flash CS4 to build their website, and it designates a specific area of your field as text-based. You can also set up these fields as either editable or non-editable.

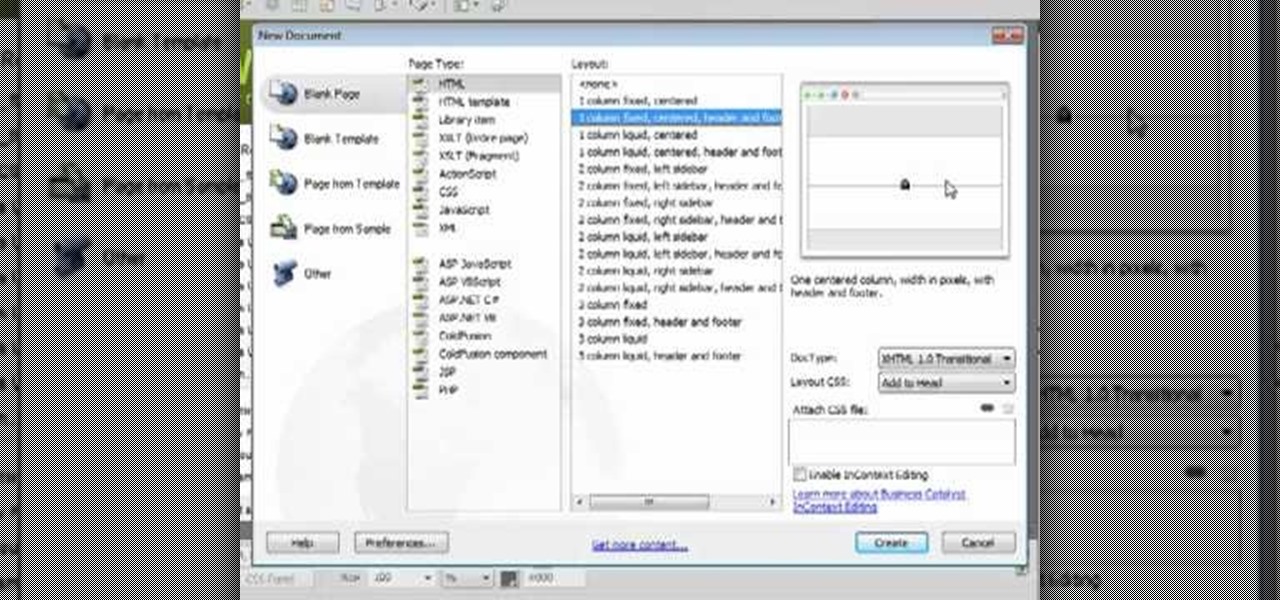
Included with the Adobe Dreamweaver website creation software are several default layouts you can use to customize your project. This tutorial shows you how to use these prebuilt layouts for your own website, and set up a few useful templates and CSS styles.

Use the Flash CS3 website builder and the Action Script code to load in a series of images, then create Next and Previous buttons so you can add a gallery or slideshow feature to your website. Allow users to browse images or a portfolio on your website!

Create your own loader component to incorporate into your Flash-based website or other Flash application. This component will increase the ability for users to interact dynamically with your website and create more user-friendly content. This tutorial shows you how you can work with the UI loader component using Adobe Flash

Being able to load and unload .swf files to content areas in your website is useful, as it gives you the opportunity to show visitors a variety of different animations. This tutorial shows you how to use the Flash code to set up a system for loading and unloading multiple .swf files to the same area of your website.

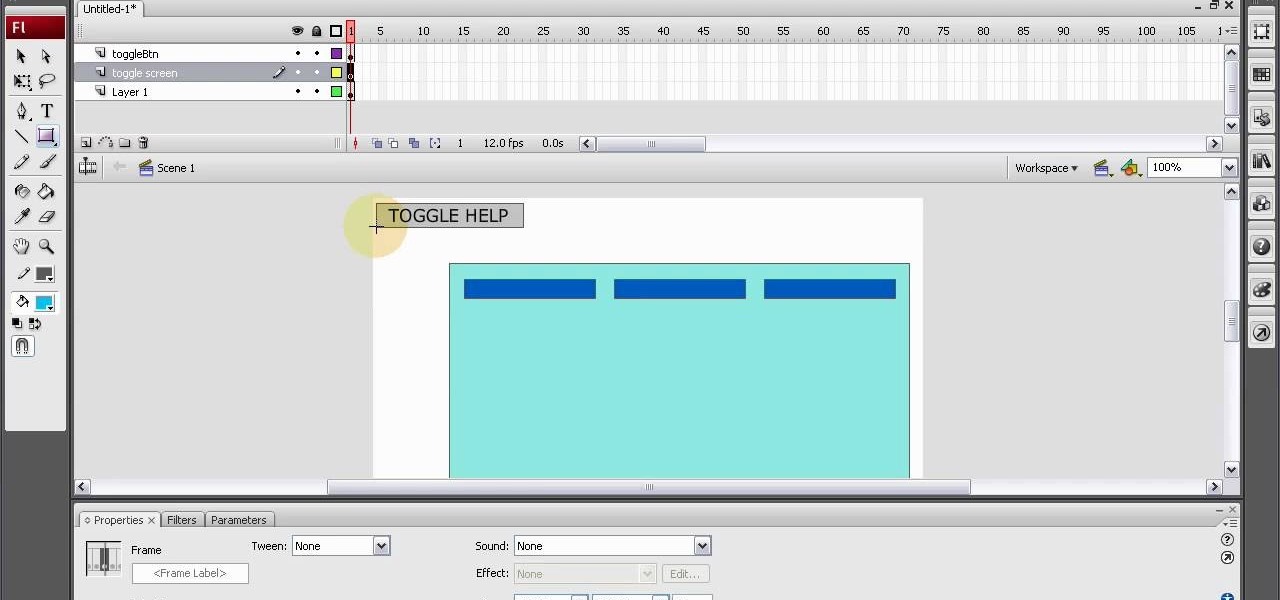
A toggle button can let visitors to your website hide or reveal content (such as a product description or explanation attached to an image). This tutorial shows you how to make your own content toggle buttons for your Flash-based website.

Add a small bit of content which appears whenever visitors to your website mouse over a specific area of your website - such as having your company's slogan appear in a small text box when users hover their mouse over the log.

This tutorial demonstrates how you can use ActionScript and Adobe Flash CS3 to set up links on your website to allow users to download various files, such as making .pdfs, .docs or .mp3s available for download. You're also shown how to link to an external website, or set up an email-to link.

The ComboBox component in Adobe Flash CS4 allows you to create drop-down menus, which you can incorporate into your own website in any number of dynamic ways, especially for those running their own e-store. This tutorial shows you how to set up your own ComboBox and add it to your website.

PHPMyAdmin is a tool for website creators who may not yet be comfortable writing custom database scripts using straight PHP. This tutorial shows you how you might use PHPMyAdmin for your own website and display all the information contained on your website in just one file.

You'll of course want to set up an admin account when you create your own website, so you can restrict access for everyone else but the admins. This tutorial shows you how to set up an admin account on your website using Dreamweaver.

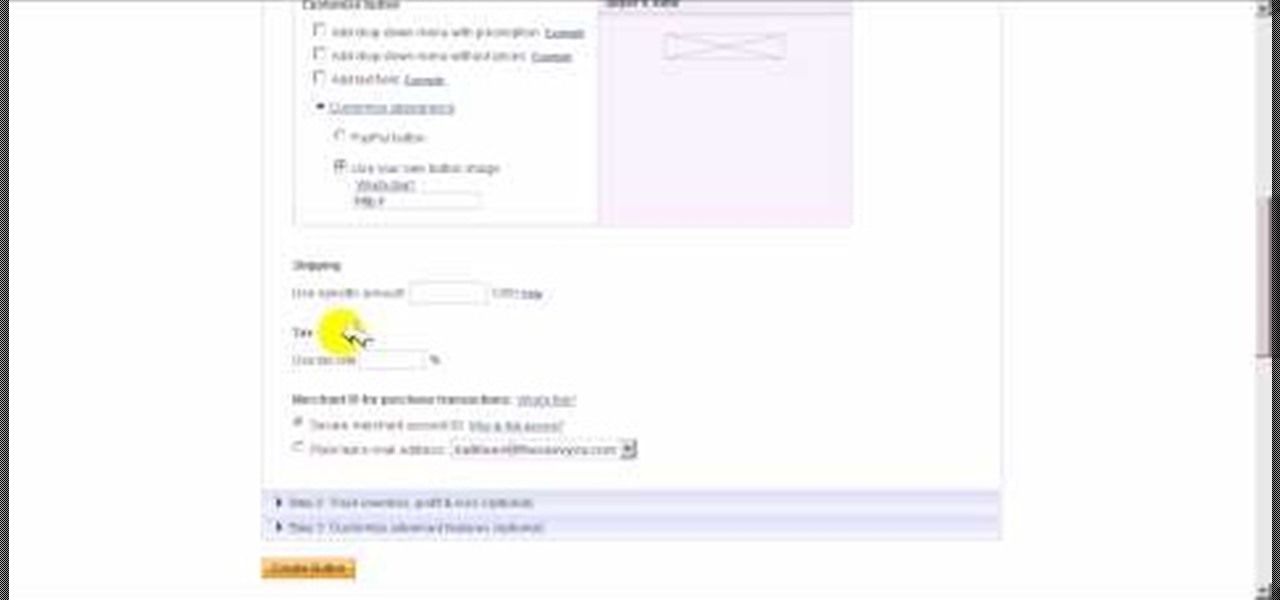
Want to embed a Buy Now Paypal button on your website? Let this video be your guide. It's easy and this clip presents a complete, step-by-step overview of the process. For more information, including detailed instructions, and to get started selling goods and services on your own website with PayPal, take a look.

This is Cheat Engine hacking for Club Penguin. If you want more coins, you have to hack your way to them. And to hack your way to more coins, you're going to need Cheat Engine.

Watch this video tutorial to learn how to calculate your carbon footprint. A carbon footprint is an equation that estimates just how much you, personally, are contributing to global warming—and all you have to do is plug some info into an online calculator. Figuring out how to make your footprint smaller, of course, is another matter.

WebStarts.com is a free website creation and hosting interface with a powerful drag-and-drop design interface. In this video tutorial, you'll learn how to add streaming video to your WebStarts website. For more information, and to get streaming live video from your own WebStarts site, watch this web design video tutorial.

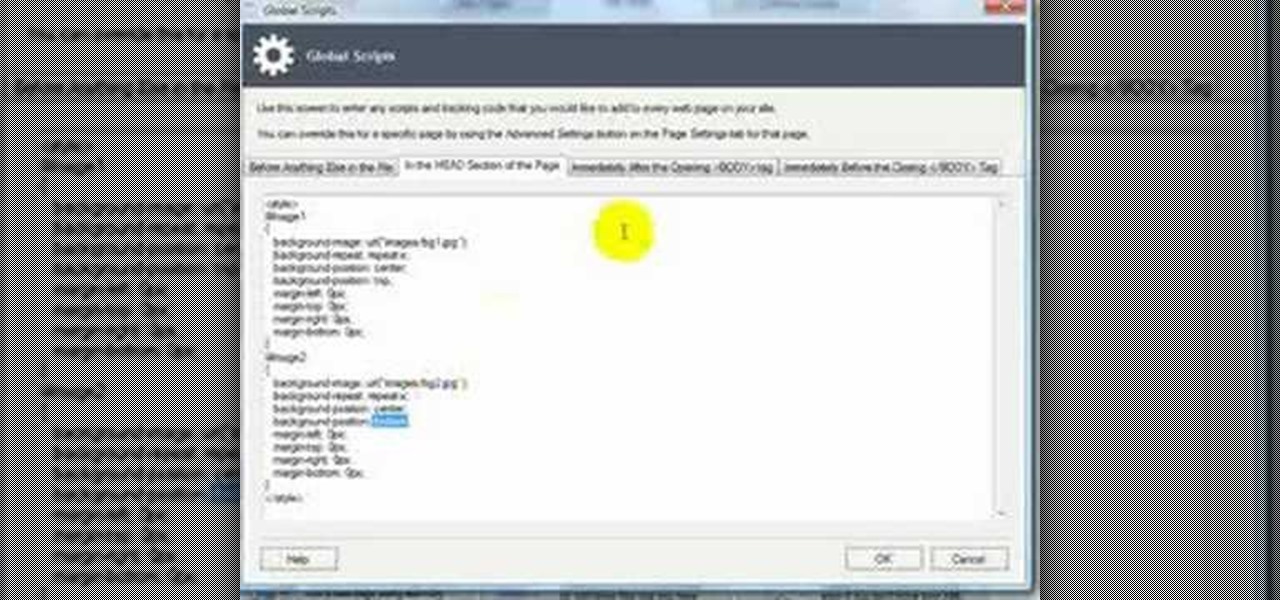
In this web development software tutorial you will learn how to create a full width header and footer for a website using XSitePro 2. Starting with a blank template that's 800 pixels wide, you'll learn how to add a black stripe running along the top and bottom of the website page. If you are building websites in XSitePro 2, this tutorial will show you how to create 100% wide headers and/or footers.

Want to access a website without using bookmarks or, heaven forbid, typing its URL into your address bar? This video tutorial offers instructions for creating a desktop shortcut to a given website while running any version of the Windows operating system and running any browser. Take a look!

PHP is a script language used for developing web pages. On a website, you can use PHP to create complex organizational systems like a calender or even a reservation system (great for a restaurant's official website).

This video tutorial shows you how to create links to other webpages from your website. A great use of HTML to create more traffic on your website.

AddWeb Website Promoter is an extremely popular program that helps webmasters promote their site on search engines. In this installment, we explore AddWeb's Quick Rank Feature.This feature allows you to run ranking reports that are not tied to profiles. You will want to do this when you want to test out keywords and phrases without committing them to be part of your normal website profile.

Do you feel like you will go crazy if you see another website written in Comic Sans? You are not alone. In this tutorial, learn how to download free fonts online and install them on your computer for use in Photoshop. By using new fonts, you can guarantee that your graphics will look unique and polished.