
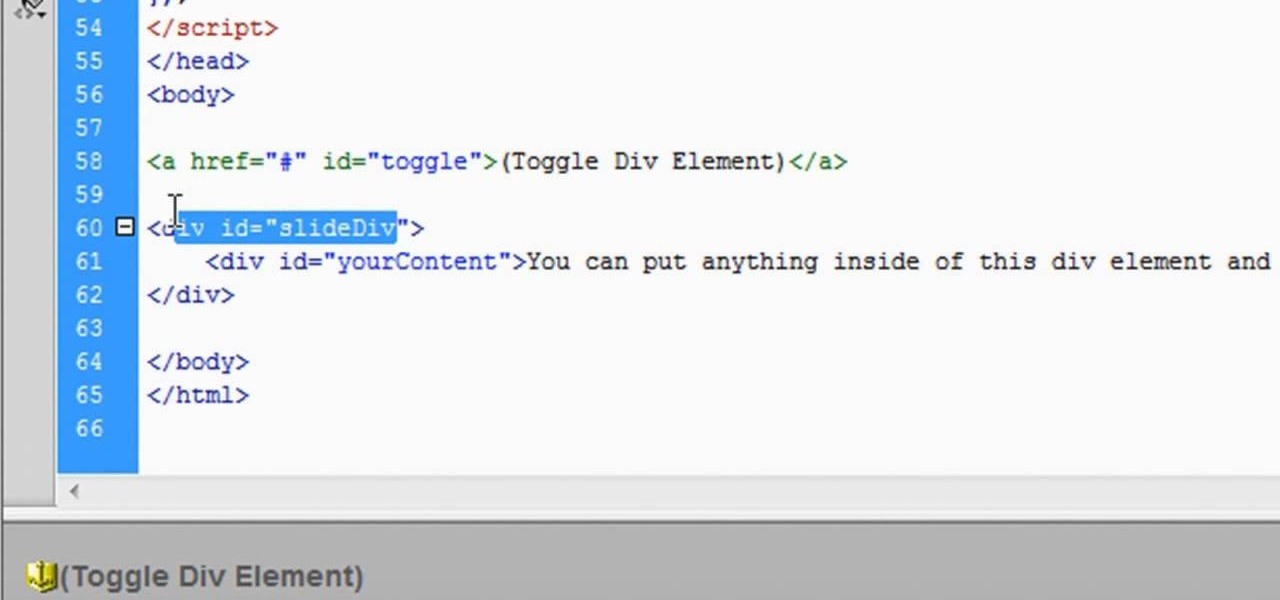
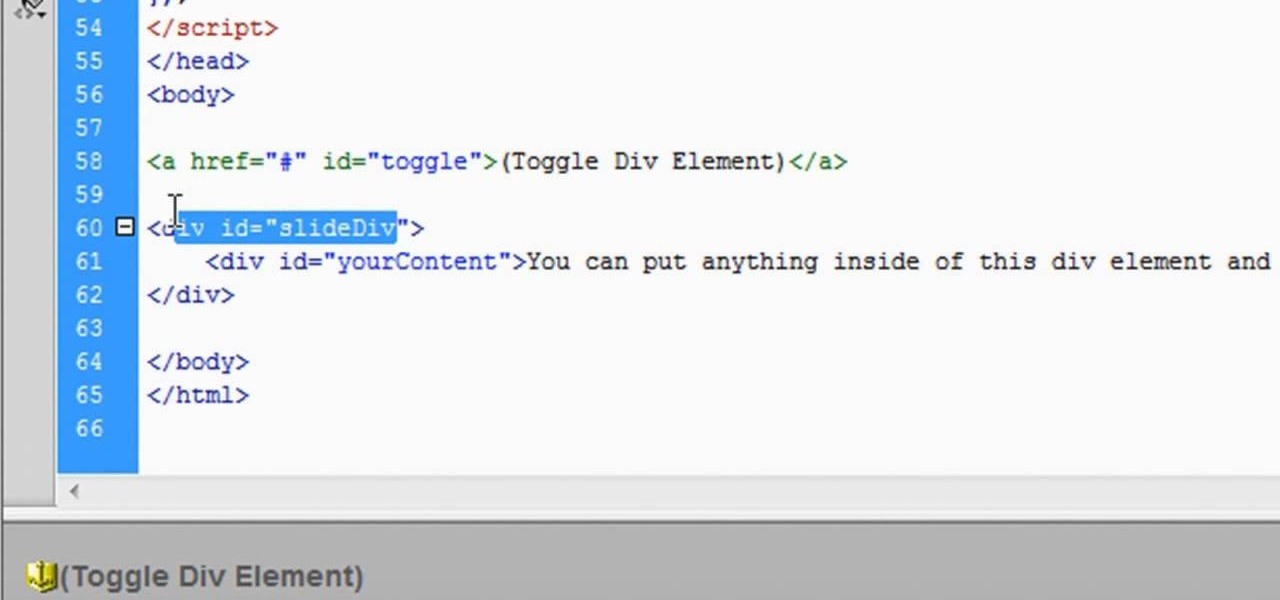
The slide effect is a popular feature of many websites that allows information to cascade out from an item on a page and the rest of the page to adjust accordingly. This effect is created using the SlideToggle() function in jQuery, the popular Javascript library. This video will teach you how to use it to make your website much easier for your users to access.

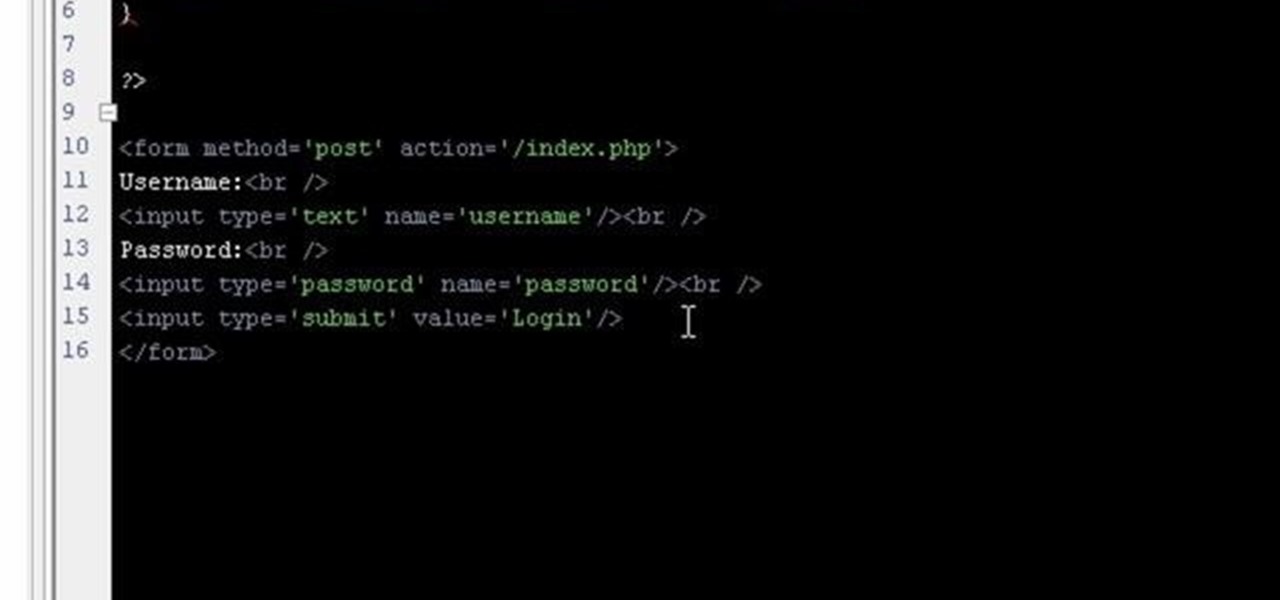
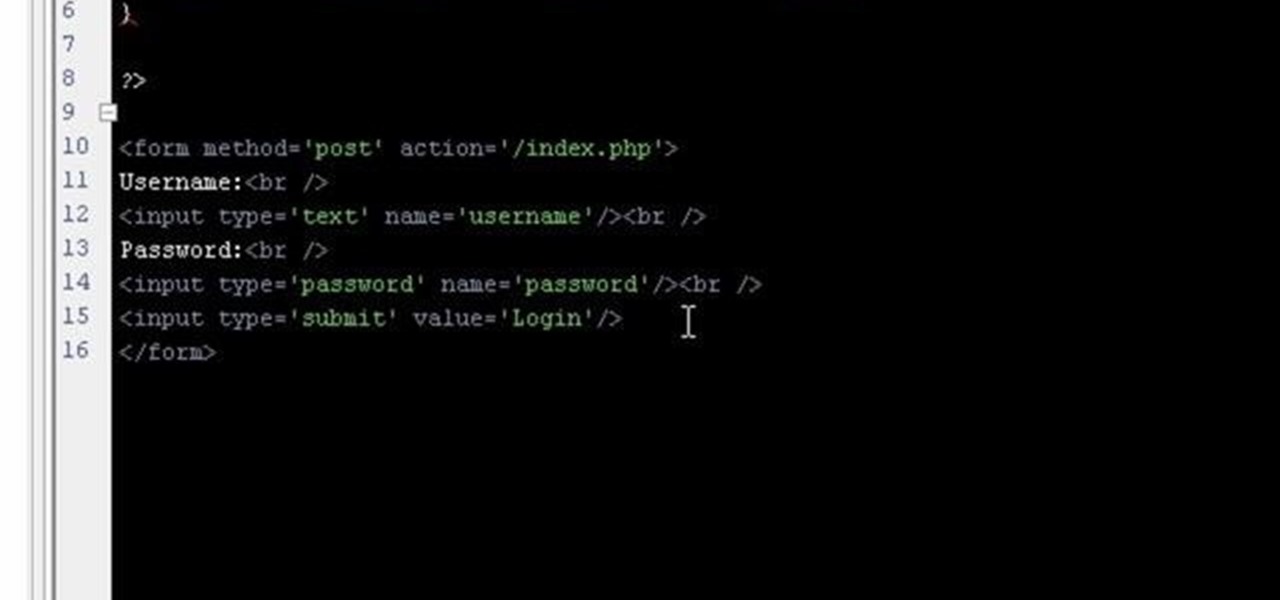
If you're working on a website and want users to use it repeatedly and form a community on it, you should probably give them a way to create an account and log in to your site. This video will show you how to create an AJAX login script using AJAX with jQuery, which will allow your users to do exactly what I described above, making your website much more professional and a much better place for people to stay and click on ads or whatever else you want them to do.

XML video players are the most efficient and accessible type of video player that you can put on your website from both a user and a web designer standpoint. This video will teach you how to create one and put it on your website using Flash CS4 and Actionscript 3. After your do this, you will have saved yourself many future headaches by making it easier to modify and add videos in your player.

The 3D page flip is one of the coolest and most underutilized effects that you can put on your website using Flash CS4. You may also know it from the iPod interface. This video will teach you how to create the effect yourself with Flash and Actionscript 3, giving your websites greatly increased accessibility and flair.

Flash and Actionscript can be used together to create damn near any sort of animation or website feature that you could want. This video will teach you how to do just one thing: generate a random frame using Flash CS4 and Actionscript 3. This is handy if you want to create a button that will link to several different objects randomly. Fun if you want to add the zest of unpredictability to your user's website experience.

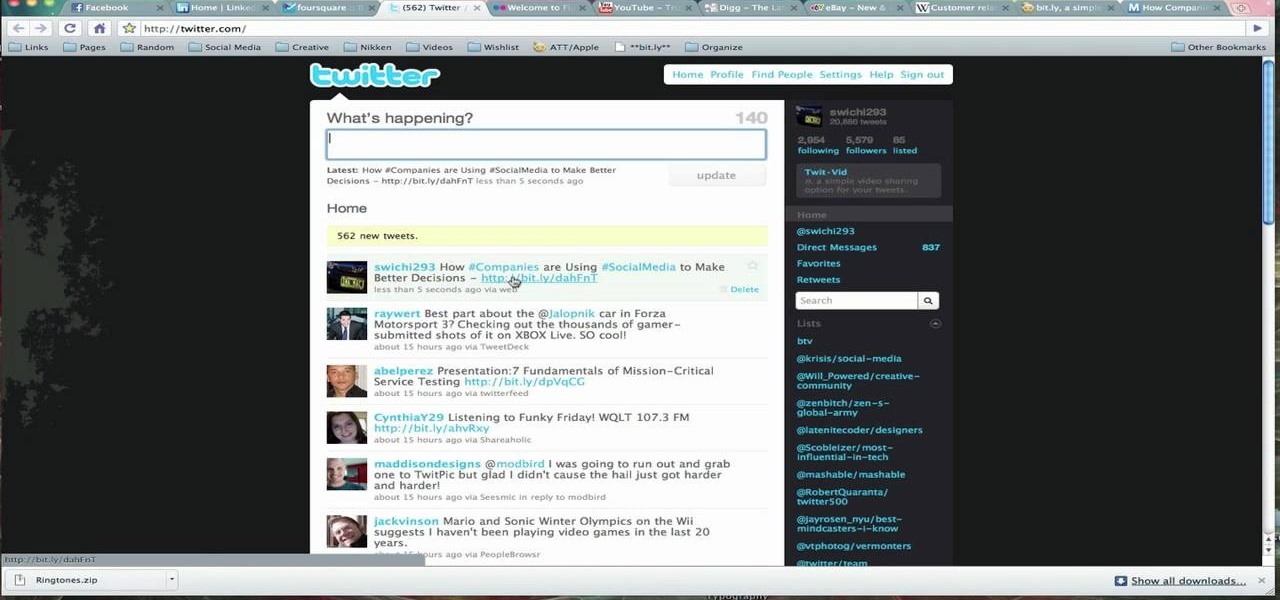
Link shortening is the process of cleaning up the URL link which is long and converting it into a short URL. You can use bit.ly to do link shortening. Using bit.ly you can not only shorten the link but also track the users who are using those links. To use this service go to the http://www.bit.ly website. There in the home page you are provided with a text box. Enter your long link in the text box and submit it. Now the website converts the long URL and provides you with a short link which ca...

Learn how to import and attach mp3, mov, and wmv files to your website both by embedding and linking the files with Adobe Dreamweaver

Are you using the Internet at a school, library, or some other place that blocks or restricts web access? Mom and dad still trying to protect you from online predators, even though you're more than old enough to be one yourself? Learn how to bypass proxy servers that block access to certain websites by watching this how-to video. In this case it's done to access Myspace but this method can be used with any blocked website. Follow along with this video tutorial and never get hindered by restri...

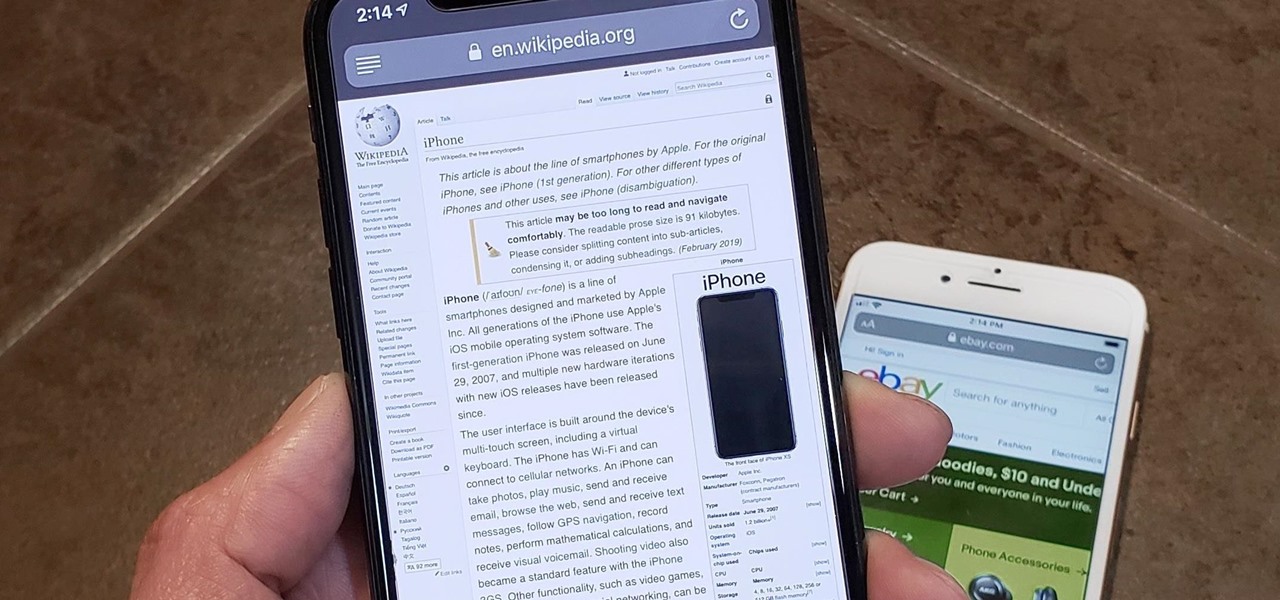
In Safari for iPhone, as far back as iOS 7, you can request the full desktop version of websites. The process was streamlined starting in iOS 9, but the process remains relatively hidden and easily missed. Now, iOS 13 shines a light on it, as well as adds functionality to set the desktop view for individual websites indefinitely.

Xara Website Designer Tutorial learn how to test website compatibility. This website design tutorial emphasizes the importance of compatibility for end users. If your website design does not work in certain web browsers its important to address the issues before your website begins to grow larger.

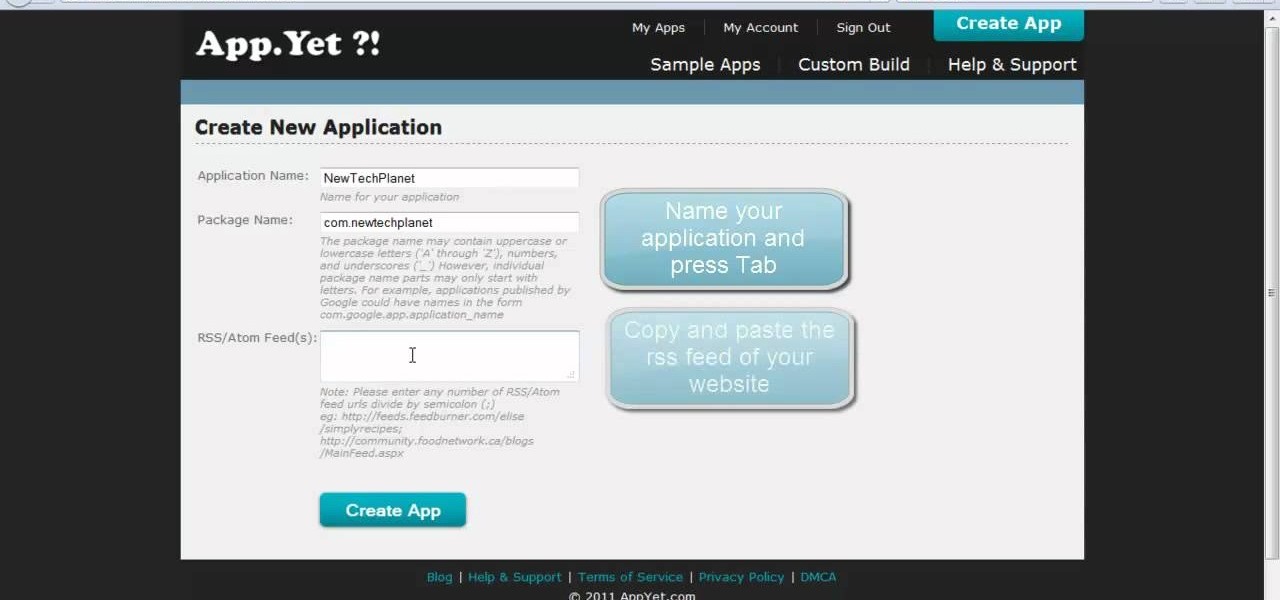
There's a quick and easy way to create an Android app for your website, and you can do it yourself. Watch this video to learn how to use AppYet.com to create an Android app for your website in less than five minutes.

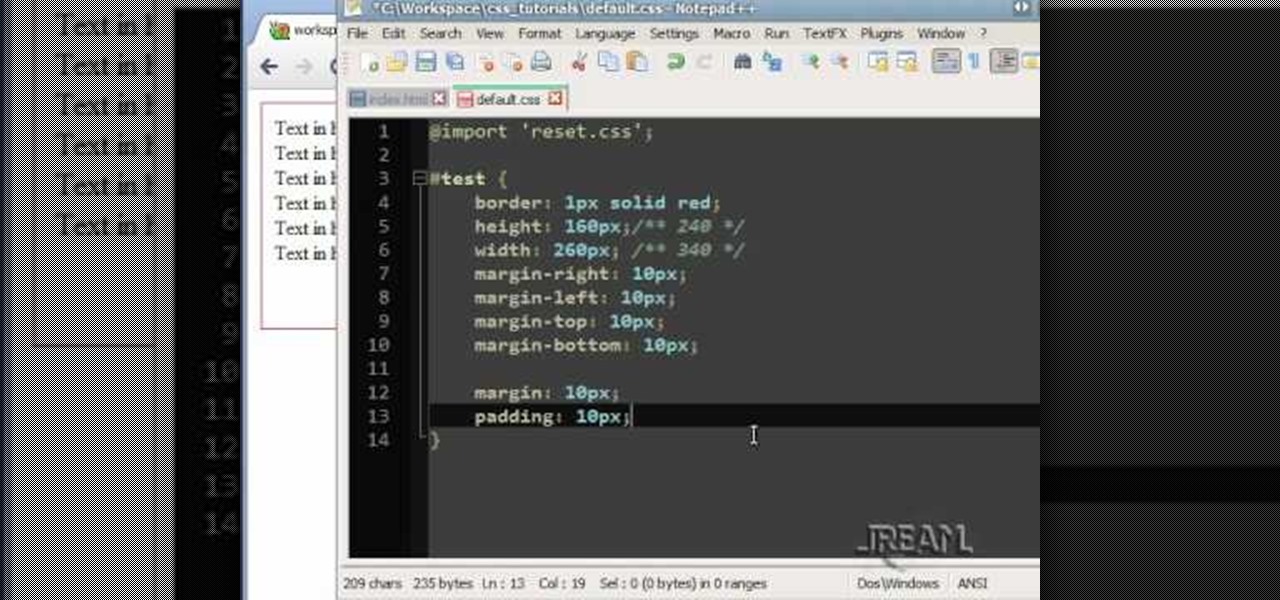
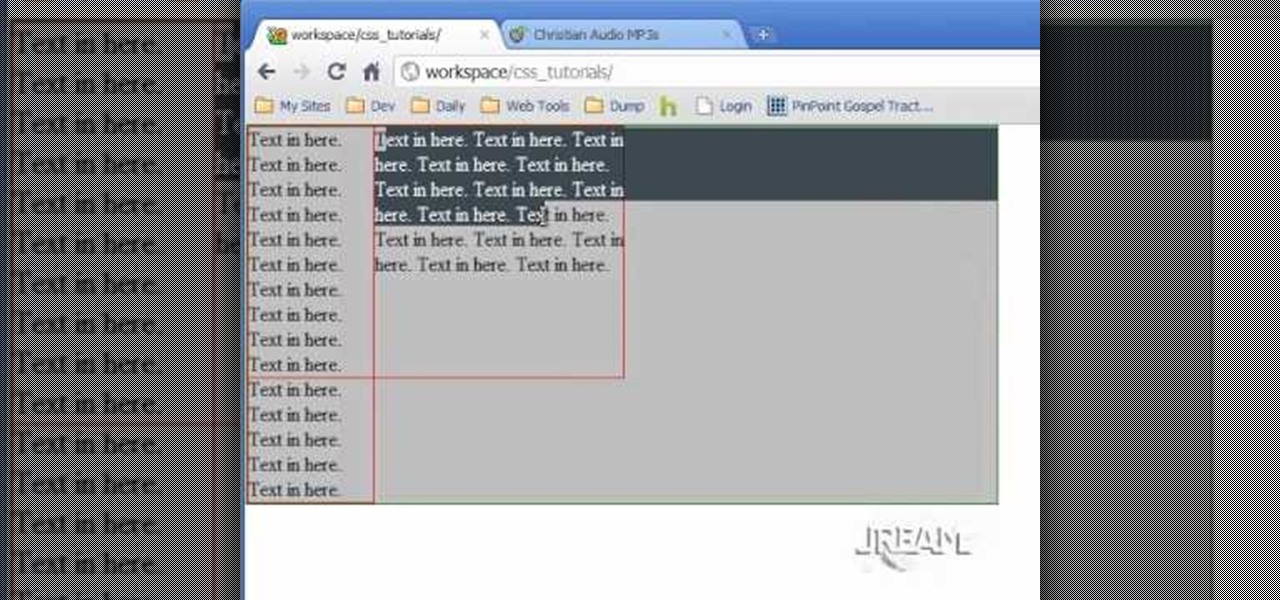
If you don't learn anything else about writing a website using CSS, learn this. This video teaches you about how to use the Box Model, which will save you hours of frustration and re-tinkering your website once you master how to use it.

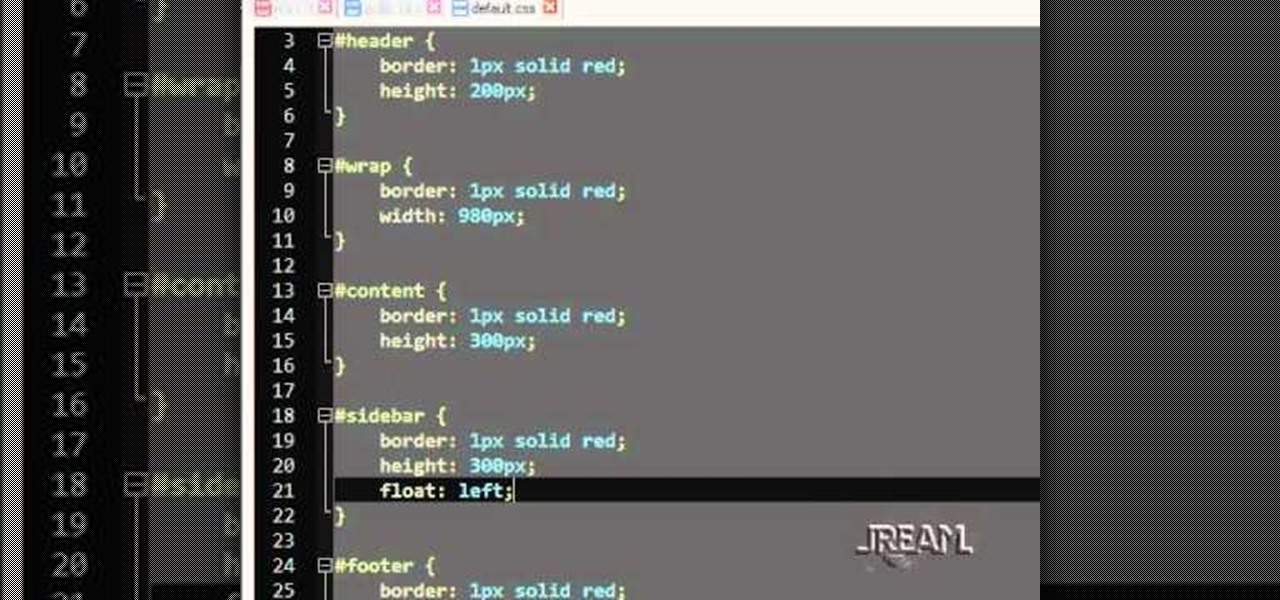
This tutorial goes from the box model and then progresses on to show you how you can use floats when designing a website using CSS. Which layout you choose will determine how your website looks, so make sure you pick the one that's the best for your needs.

A fixed layout means your website will not change size no matter the size of the browser it's being used in. This tutorial shows you an easy and quick way to set up the CSS for your website to give it a fixed layout.

This tutorial takes a screencap of a popular website, and then shows you how you can use the tracing tool and use some of the principles of web design to create an effective layout for your own website using Adobe Photoshop.

In this tutorial, we learn how to block a website using a Linksys Router. First, go to your web browser and type in "192.168.1.1" into the address bar. After this, you will need to enter in your username and password to the pop up window. From here, go to the tab that says "access restrictions" and look for where it says "policy name". Type in 'blocked website' to the bar and then click 'enable'. From here, go down to the bottom of the page and enter in the URL of the website you want to bloc...

You can add a streaming, real-time Twitter feed to your website to let your members keep up with what's going on at your website, or have discussions in real time. This tutorial shows you how to set up this feed using PHP on your webpage.

Allow for your community to grow and expand by adding in a private messaging system to your website. Even if you're not experienced with PHP or MySQL, this tutorial walks you through the process of setting up the messaging system.

In this clip, you'll learn how to create a a simple membership system for a website with PHP and MySQL. Whether you're new to the PHP scripting language or a seasoned developer mereley looking to pick up a few new tips and tricks, you're sure to benefit from this video tutorial. Take a look.

The Java windows can pop up and alert your user to important aspects of your website - such as receiving a forum message. This tutorial shows you how to make your own Java-style popup alert window using Action Script 3 and add it to your Flash-based website.

Add to the functionality and user interactivity of your website or other project constructed in Adobe Flash CS4 by incorporating the Label component. By using this component and Action Script 3, you can allow visitors or users to interact with graphics and images on your website.

Use ActionScript 3 and Adobe Flash CS3 to add in a slider component to the website or project you're building in Flash. A slider component can allow users to do things like change the size of animations on your website.

The Text Area Component is a tool available to website developers who are using Adobe Flash CS4 to build their website, and it designates a specific area of your field as text-based. You can also set up these fields as either editable or non-editable.

Included with the Adobe Dreamweaver website creation software are several default layouts you can use to customize your project. This tutorial shows you how to use these prebuilt layouts for your own website, and set up a few useful templates and CSS styles.

Use the Flash CS3 website builder and the Action Script code to load in a series of images, then create Next and Previous buttons so you can add a gallery or slideshow feature to your website. Allow users to browse images or a portfolio on your website!

Create your own loader component to incorporate into your Flash-based website or other Flash application. This component will increase the ability for users to interact dynamically with your website and create more user-friendly content. This tutorial shows you how you can work with the UI loader component using Adobe Flash

Being able to load and unload .swf files to content areas in your website is useful, as it gives you the opportunity to show visitors a variety of different animations. This tutorial shows you how to use the Flash code to set up a system for loading and unloading multiple .swf files to the same area of your website.

A toggle button can let visitors to your website hide or reveal content (such as a product description or explanation attached to an image). This tutorial shows you how to make your own content toggle buttons for your Flash-based website.

Add a small bit of content which appears whenever visitors to your website mouse over a specific area of your website - such as having your company's slogan appear in a small text box when users hover their mouse over the log.

This tutorial demonstrates how you can use ActionScript and Adobe Flash CS3 to set up links on your website to allow users to download various files, such as making .pdfs, .docs or .mp3s available for download. You're also shown how to link to an external website, or set up an email-to link.

The ComboBox component in Adobe Flash CS4 allows you to create drop-down menus, which you can incorporate into your own website in any number of dynamic ways, especially for those running their own e-store. This tutorial shows you how to set up your own ComboBox and add it to your website.

PHPMyAdmin is a tool for website creators who may not yet be comfortable writing custom database scripts using straight PHP. This tutorial shows you how you might use PHPMyAdmin for your own website and display all the information contained on your website in just one file.

You'll of course want to set up an admin account when you create your own website, so you can restrict access for everyone else but the admins. This tutorial shows you how to set up an admin account on your website using Dreamweaver.

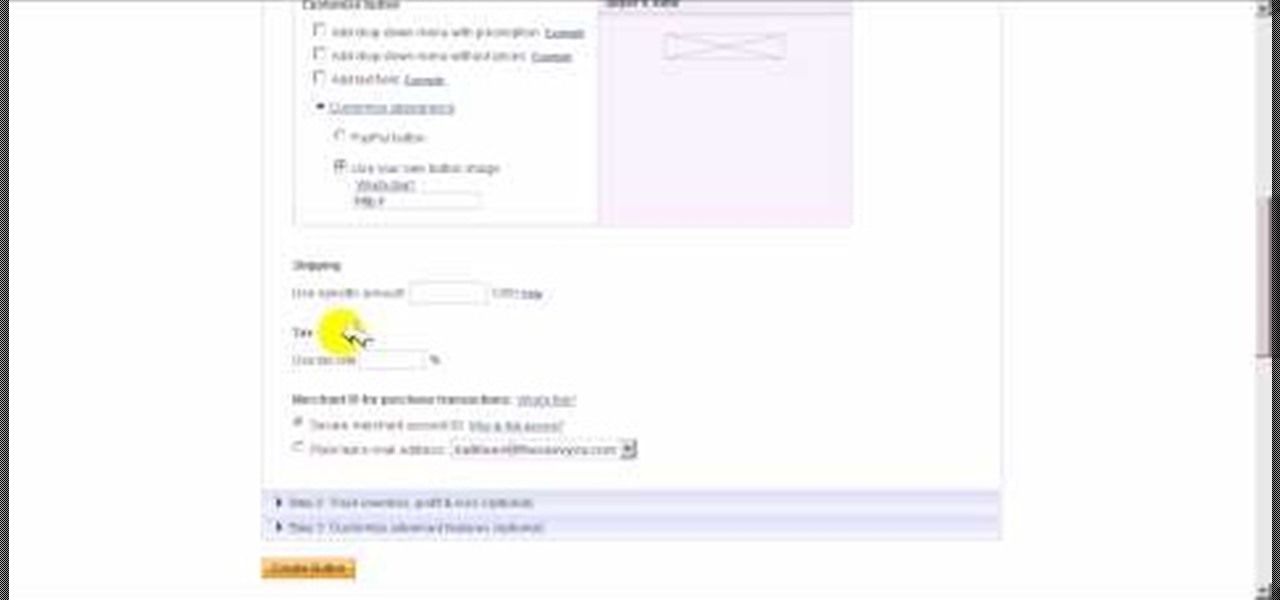
Want to embed a Buy Now Paypal button on your website? Let this video be your guide. It's easy and this clip presents a complete, step-by-step overview of the process. For more information, including detailed instructions, and to get started selling goods and services on your own website with PayPal, take a look.

Have you been having trouble publishing your website? Well, using NetObjects Fusion Essentials v7.5 you can easily publish your website as well as upload it to the internet. This video shows you the exact steps to doing this in a quick and easy step-by-step guide. It shows how to set up your FTP, user name, and password. After doing this you can easily make changes to your website. So if you're having trouble using this program or are simply looking for a way to get your website published and...

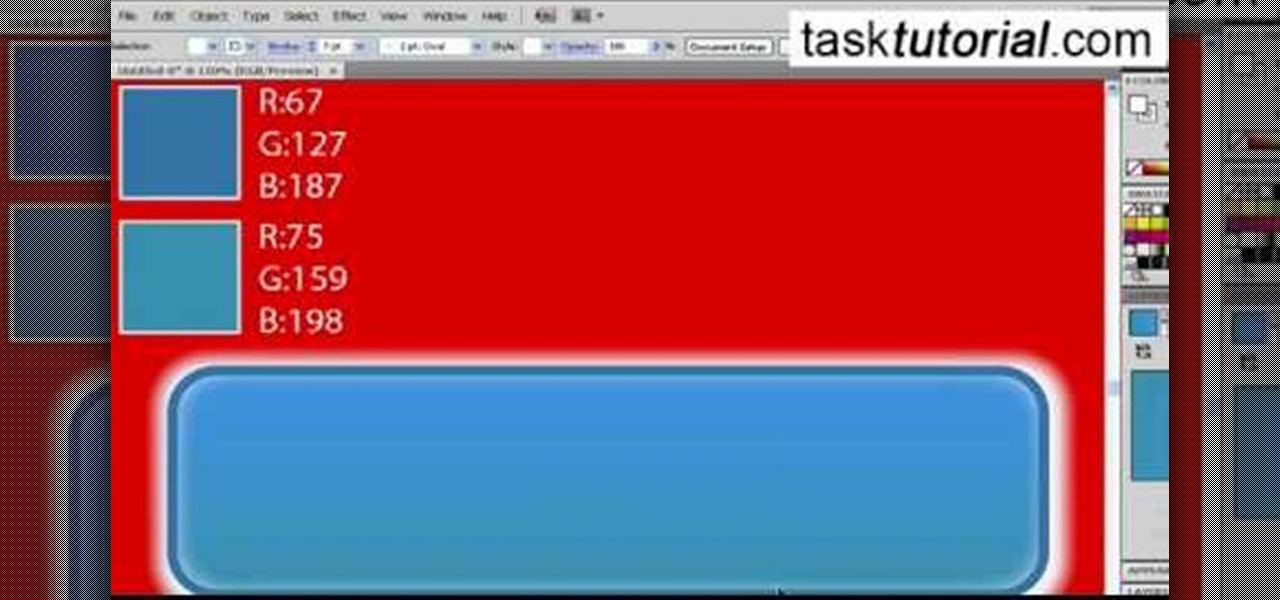
In this video tutorial, viewers learn how to create a button or banner for a website in Adobe Illustrator. Adobe Illustrator is a vector graphics editor. These buttons or banners can be used on personal websites or website channels, such as YouTube. Users are able to customize their button or banner appearance. Basic knowledge on Illustrator is required, but it is straightforward. This video will benefit those viewers who design their own website and would like to enhance their the appearance...

The instructor, Diesel, teaches how to bypass blocked websites at school like MySpace and YouTube. He shows how to make a batch file which opens the command prompt. Next, he shows how to ping a website like MySpace and how to extract the ip address of the website from the command prompt by using the mark option. Now, you can copy that address, paste it into the browser and go to the blocked site directly. By watching this video, you can easily learn to access blocked websites by bypassing them.

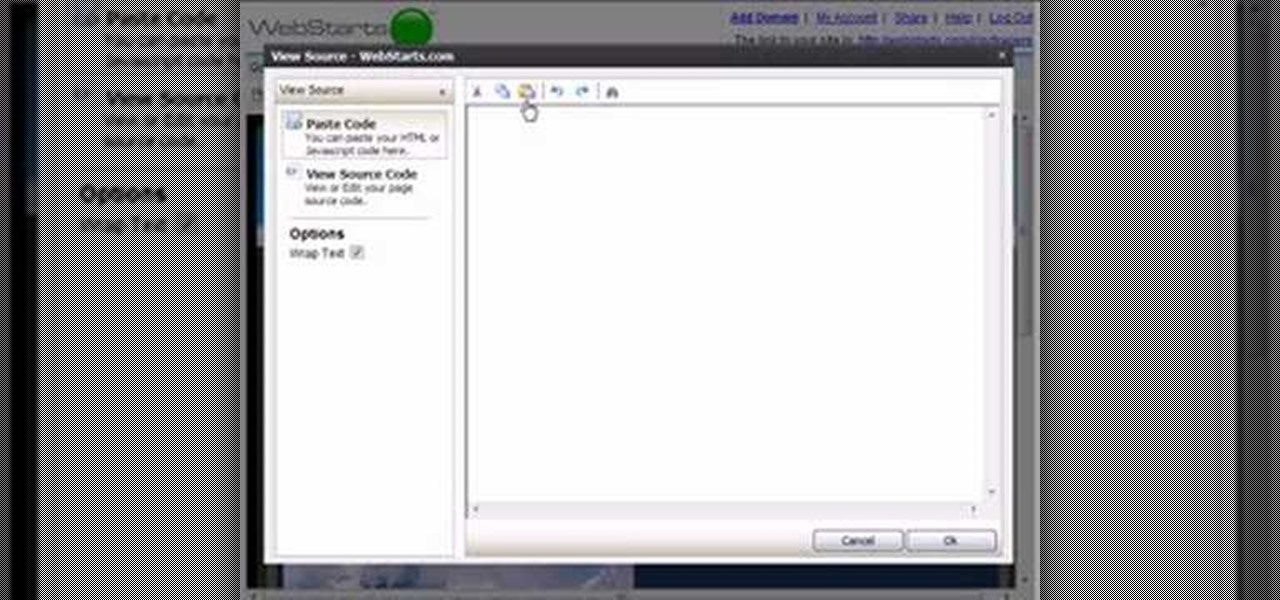
WebStarts.com is a free website creation and hosting interface with a powerful drag-and-drop design interface. In this video tutorial, you'll learn how to add streaming video to your WebStarts website. For more information, and to get streaming live video from your own WebStarts site, watch this web design video tutorial.

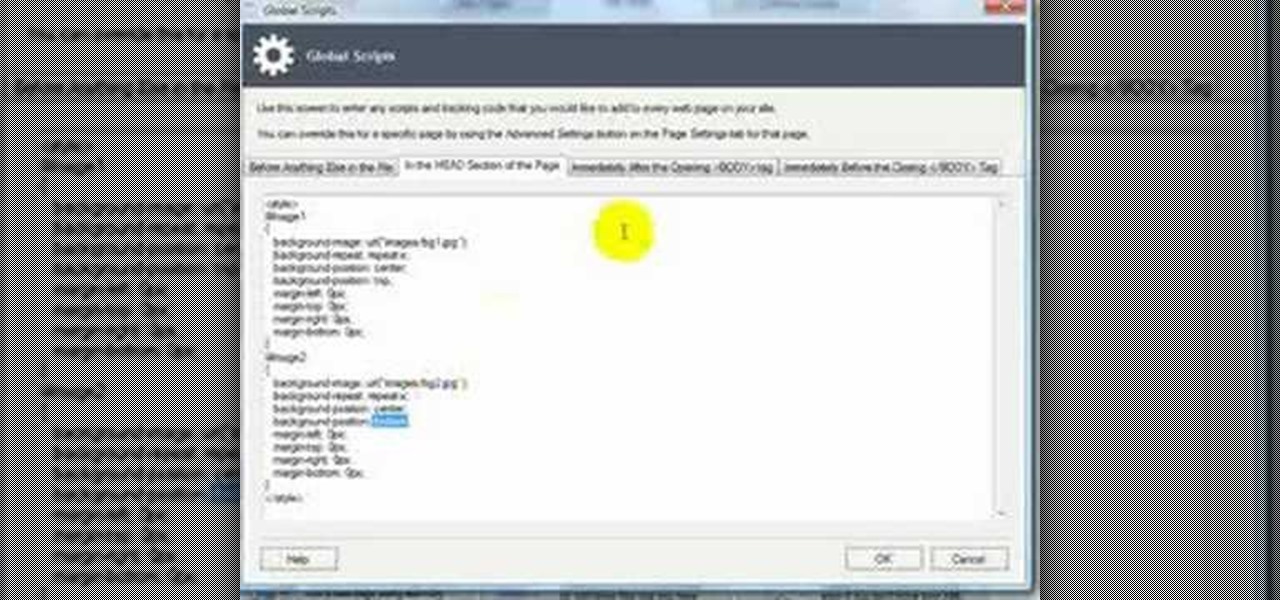
In this web development software tutorial you will learn how to create a full width header and footer for a website using XSitePro 2. Starting with a blank template that's 800 pixels wide, you'll learn how to add a black stripe running along the top and bottom of the website page. If you are building websites in XSitePro 2, this tutorial will show you how to create 100% wide headers and/or footers.

Want to access a website without using bookmarks or, heaven forbid, typing its URL into your address bar? This video tutorial offers instructions for creating a desktop shortcut to a given website while running any version of the Windows operating system and running any browser. Take a look!