Twitter has become one of the most popular and powerful populists movements / websites on the web. You may want to integrate it into you Flash website or animations as a result. This two-part video will teach you how to use Twitter API to bring Twitter and all of its tweets into your website design.

Almost every website on the web has buttons that enable users to interact with it. They are easy to make, but making them interesting and reactive to user's activities is more of a challenge. This video demonstrates how to create animated rollover buttons in Adobe Flash CS4 quickly and easily. Your website will be much more dynamic and enticing if you apply the skills taught in this video.

Adobe Dreamweaver CS4 is one of the most powerful tools for creating websites today. This video teaches you how to center your swl file on your website using an xhtml workaround and css. It will look much more professional as a result, since it won't be out of alignment when viewed in large browser windows.

Have you ever gone to websites and seen an entire URL address you have to copy and paste into your browser window? Is the thought of having such an inconvenience on your page making you wish there was a better way? Today is your lucky day because success is going to teach you step by step how to make a HTML hyperlink that user of your website can use to navigate to different portions of your website without the inconvenience of copying and pasting long dragged out links.

Using GoLive CS2, you'll learn how to create some CSS-based rollovers. This is really an easy way to create some rollovers, using CSS, which is an incredibly useful and powerful way to style and design your website pages. In this GoLive video tutorial, learn how to style not only your links, visited links, and active links using CSS, but you will also see how to give your links a rollover or hover style as well. You will quickly see how much more you can achieve by styling your links using CSS.

You can set up a dynamically driven Google Map widget that can display any sort of information - such as displaying a user's location based on what they have entered into their profile. This is a useful and interactive feature for any PHP/MySQL based website.

Scroll panes can create frames within your website, which can be condensed and then scrolled through. Scroll panes help you optimize the screen space without losing out on content. Follow along with this tutorials and add a scroll pane to your own website or other Flash-based content.

Checkboxes let users to your site select or deselect items in a list (such as adding products to a shopping cart or selecting multiple answers to a quiz or poll). This tutorial shows you how to build and incorporate checkboxes to your website or other Flash project.

Let visitors to your website vote on a poll! Then, display the results to viewers, and also set it up so certain IPs can only vote once. You can easily code this poll using Flash, and this tutorial shows you how to create your own poll.

If you don't have Adobe Flash, you can still edit Flash content on your websites. All you need is to know how to use external configuration, which you can do just from Notepad and a few .txt files. This tutorial demostrates how you can edit Flash content without having Flash Builder.

A style sheet can ensure a uniform appearance for your website, as it gives you the ability to standardize font appearance, layout and spellings of unusual words on your website. This tutorial shows you how to create a style sheet and then import it into the Adobe Flash CS5 program using ActionScript 3.

Add an extra level of functionality and user interactivity by adding sound to your menu buttons on your Flash-based website! This tutorial shows you how to create these sound files, and then incorporate them into your dynamic Flash-based menu by using the ActionScript code.

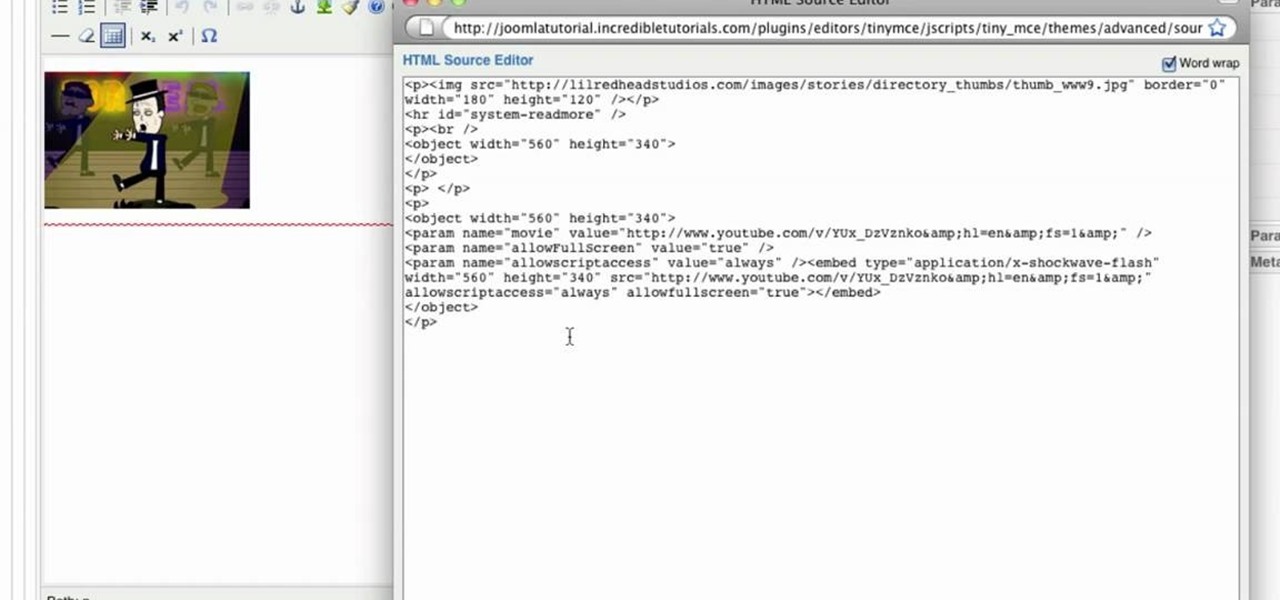
In this tutorial, we learn how to install plug-ins on a Joomla website. First, download the AllVideos plug-in through extensions.joomla.org. To upload, go to the extension manager and then enable to plug-in. Now, go to extensions, then plug-in manager. Once here, you will have access to all your plug-ins. From here, you can control which ones you want enabled and disabled. After you do this, you will be able to use the plug-in that you just uploaded to your website. Do this with all the diffe...

Google is the biggest and best search engine on Earth, and if you are a webmaster and want your website to be a big success it would really behoove you to know as much about how it works as possible. The Google Webmasters series of videos and website were created to teach webmasters, SEO professionals, and others how Google works by answering their questions and giving them insights into how they can best integrate and utilize Google's functionality to improve their business. This video will ...

In this tutorial, we learn how to use the notepad to get by school internet blocks. First, open up Notepad on your computer, then type in "<html>" "<body>", "iframe src=http://www.youtube.com", then "height=100%", then "width =100%". To finishe, type in "<iframe>>/body><html>". Save this as hack.html as all files. After this, open up your browser, then you should be able to go to the website that you wanted to go to! This is a great way to get around the security settings that your school has...

In this video, we learn how to create a free Weebly website. First, type a title in that you want for your website. After this, you will be brought to a new page where you can change the elements and designs. The design can easily be changed until you find one that works for you. After this, you can start to customize the template that you have chose and add in new paragraphs, columns, pictures, and more. Next, you can change the pages and add in links and more information. Adjust the setting...

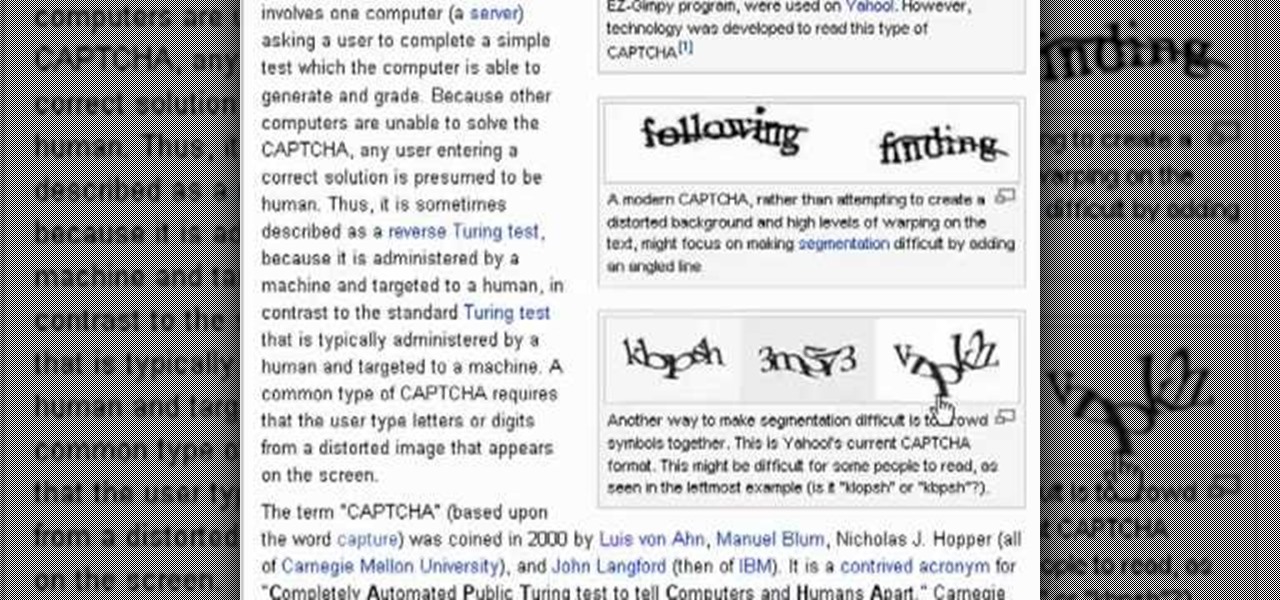
Even if you don't know what CAPTCHA stands for, you've more than likely run into them while browsing the Internet. It is actually a test to differentiate between humans and computers. In this clip from the folks at Butterscotch, you'll learn how to respond to CAPTCHA challenges when, for example, signing up for a website. For more information, including detailed, step-by-step instructions, and to get started asserting your own humanity, watch this home-computing how-to.

This video tutorial is in the Software category which will show you how to create a website in Dreamweaver and Photoshop. Open Dreamweaver and make sure you have the view on table mode. In the table mode, draw layout table and draw layout cells tools are alive. To define a new site, go to file > new folder and give the folder a name. then go to site > new site. On the site definition window that comes up now, give a name to your site and click next. Finally save this page into the ROOT folder...

360 degree panoramic viewers are a staple of all kinds of websites from real estate to auto sales. This video will teach you how to create a a 360 degree view that will display on your website using Flash CS3 and Actionscript 3. Don't restrict your users to just one photo, let them see all of whatever you're showing them with the tools your learn in this video.

Does your website feel a little bland? Do you want to give your viewers the impression of traveling from the world they know into another? Well now you can. This video will show you how to create a cool 3D door-opening effect that reveals a photo on your website using Flash CS4 and Actionscript 3.

Adobe Fireworks is a powerful vector graphics editing tool for creating Flash websites. It has many powerful functions, just one of which you will learn how to use here. This video explains how to make slideshows (or image galleries for the web-savvy) that will display on your website. Making slideshows in Fireworks is easier than doing so in some other programs, so if you're lucky enough to have it watch this video and then get those photos organized!

See how to audit a live website for broken hyperlinks in a matter of minutes. With Xenu's Link Sleuth tool, it's easy. So easy, in fact, that this home computing how-to from the folks at Easily can present a complete (and somewhat talky) overview of the process in just over two minutes' time. For the specifics, and to get started checking your own website for broken links, just watch this handy how-to.

Adobe Dreamweaver is one of them most prominent and effective tools for developing really cool websites. This quick video tutorial demonstrates how to use this powerful program to create thumbnail-to-large photo galleries for your website, displaying you images in an attractive, accessible way.

Need to build some glossy buttons and bars for a website or web project and you're not sure how? Thanks to Task Tutorial, learn how! In this video, learn how to create a glass bar in Adobe Illustrator... perfect for your coming web projects! Give your website a professional look with the addition of these glossy buttons and bars.

Almost every video on YouTube is embeddable. Only those that choose not to feature an embed code or non-embeddable. This embed code can be accessed directly on the video page of the video that strikes you. If you want to embed it, simply click the "Embed" button underneath the video player to generate the embed code. You can tweak this embed code to better serve you and your WordPress blog or website. It will generate the code automatically, and you can grab it and use it for yourself. This c...

Having downloadable files on your website is often an essential. It is an easy and fast way to share programs via the web and allow your visitors to experience software and files that you enjoy. In this tutorial, you will learn how to make a file downloadable for you website, so your visitors can easily download any file. This process is surprisingly straight forward and easy. You can follow this same process whether it is a text file, image, movie or music file. You will also learn how to tu...

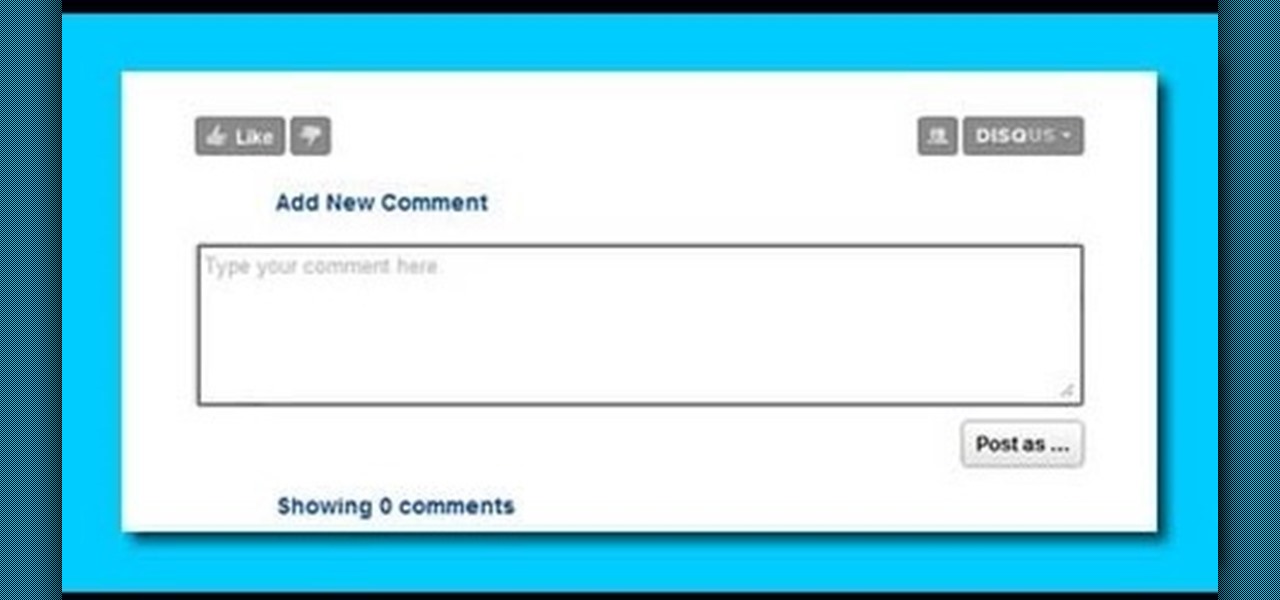
This Dreamweaver CS4 tutorial takes you on a step by step process for installing an automated comment box system for your website. The system is a great way for communicating and interacting with your website users. It has a great feature that automatically sends you an email everytime someone comments in your website. Also it will allow you to post a reply by email.

Isn't it annoying when you sit down at a public computer and all of your favorite sites are blocked with a filter? You can use proxies to get around these blocks, but those don't always work.

The video shows us how to use a proxy to bypass the Internet Filters. Most of the times in our schools and colleges most of the websites including the social networking ones will be blocked for security reasons and makes us unable to log into those websites. In such cases even the ones from the YouTube, several videos will be blocked. So in this video, we will be shown how to bypass those filters and log into those sites. Firstly go to the website Proxapp and over there you will be asked the ...

This video tutorial gives you a way to access websites that you can not normally access because of a web block or filter. What you need to do is click on the ‘Start’ button and then click on ‘Run’. In the small window, type in ‘cmd.exe’; this then opens a black window. Then type in ‘ping’ and the website; this gives you an address that you type in directly to your web browser, granting you access to a normally blocked website. This comes in very handy when you are in such locations like schoo...

For all you Facebook-addicts out there (or anybody else that needs to access blocked websites anywhere they want), this is a video that you will want to watch. In just a minute and thirty seconds, any ordinary person can learn how you can access any website they want anywhere they want, bypassing any blocks and firewalls that the network administrator has put up to stop users from getting to their desired website without using complex computer commands or other complicated methods.

Veronica Belmont shows how to get rid of browser cookies. She starts with explaining what a cookies is, that it is a small file downloaded to the computer from the internet so that the website can remember more information about the users, which she says is quite helpful if you visit a website regularly. She also explains about some malicious cookies which track user actions and report to websites. She now explains how to open options in Firefox browser or settings in Internet Explorer and wh...

Wondering how to find the Internet Protocol address of a website?

Sick of not being able to check your email at work? Unable to check your Facebook in the school's computer lab? Do your parents have their parental controls on your computer on high? In this video, learn how to bypass work & school filter controls to unblock blocked websites.

There're plenty of great ways to get traffic, especially this off-site optimization technique using classified ads to point website traffic back into your site itself.

With the advent of Web 2.0 sites and tools, building your own small business marketing website has never been easier. This video SEO tutorial demonstrates a WordPress plugin called SEO Friendly Images. Once installed, all the images on your blog are automatically optimized to be gulped up by search engines. For more, and to get started using SEO Friendly Images for yourself, watch this helpful video guide.

This web development software tutorial shows you how to create a custom left panel for a website using XSitePro 2. The options for XSitePro 2 have changed from XSitePro 1. Now, it's easy to change the right panel, but the options to change the left panel have been hidden. Watch as Jason shows you how to rebuild the template in XSitePro 2 to allow you to modify and customize the left panel.

Mike Lively of Northern Kentucky Universtiy demonstrates how to grab a website's resources for reconstruction in Flex using HTTRACK and Wireshark. This tutorial is especially helpful for sites you want to grab that think they are very locked down and secure. All with the free softwares HTTRACK and Wireshark.

By creating a blog, you can publish an online journal about anything you want. This iLife tutorial shows you how to create a blog to put on your website. iWeb makes it easy to add a blog to your site by providing templates. Learn how to create, add and delete blog entries in this iWeb tutorial.

Here are five different techniques you can use to create rounded corners for boxes on a website. There are always different ways to do things with CSS and rounded corners is a great example of that. Each of these five techniques has advantages and disadvantages. Knowing all of them so you can choose the perfect one in each situation is the kind of thing that makes you the best CSS ninja you can be! So if you want to make cool Internet websites and be the best designer around, why not start he...