
PHP is a script language used for developing web pages. On a website, you can use PHP to create complex organizational systems like a calender or even a reservation system (great for a restaurant's official website).

This video tutorial shows you how to create links to other webpages from your website. A great use of HTML to create more traffic on your website.

This how-to video is about how to use command prompt to view the blocked websites at school. This step by step instruction will help one to open the blocked websites at school.

Check out this informative video tutorial from Apple on how to add a blog to your website in iWeb '09.

Check out this informative video tutorial from Apple on how to add a movie to your website in iWeb '09.

There are a few significant improvements for your iPhone with the iOS 17.5 software update, released May 13, but my favorite is Apple's enhancements to the Apple News app, which is making its Puzzles section even more fun with Game Center integration and even a new type of word puzzle.

Fast-food chain Jack in the Box has decided to put an augmented reality twist on the traditional sweepstakes promotion by employing the immersive powers of Snapchat.

With the same starting price as its predecessor and a nice list of improvements, the OnePlus 6T is a great buy for a number of reasons. But for many Android users, the main selling point for the latest OnePlus flagship is how easy it will be to root and mod the device.

While it has been slower to arrive than a walker limping through thick Georgia mud, location-based augmented reality game Walking Dead: Our World finally has a confirmed launch date: July 12.

Welcome back, my tenderfoot hackers! WordPress-based websites are among the most numerous on this planet (maybe other planets too, but I can't vouch for that). According to WordPress's own website, WordPress powers 23% of the top 10 million websites. That's approximately 2.3 million sites using WordPress!

Many people use Facebook login detail to enter different apps or websites. This is somehow dangerous because unethical websites or apps may use your Facebook detail. So to avoid this warning Facebook is generating a temporary password for you. Now you could use this detail to login app or websites. You don't have to use your Facebook original login detail.

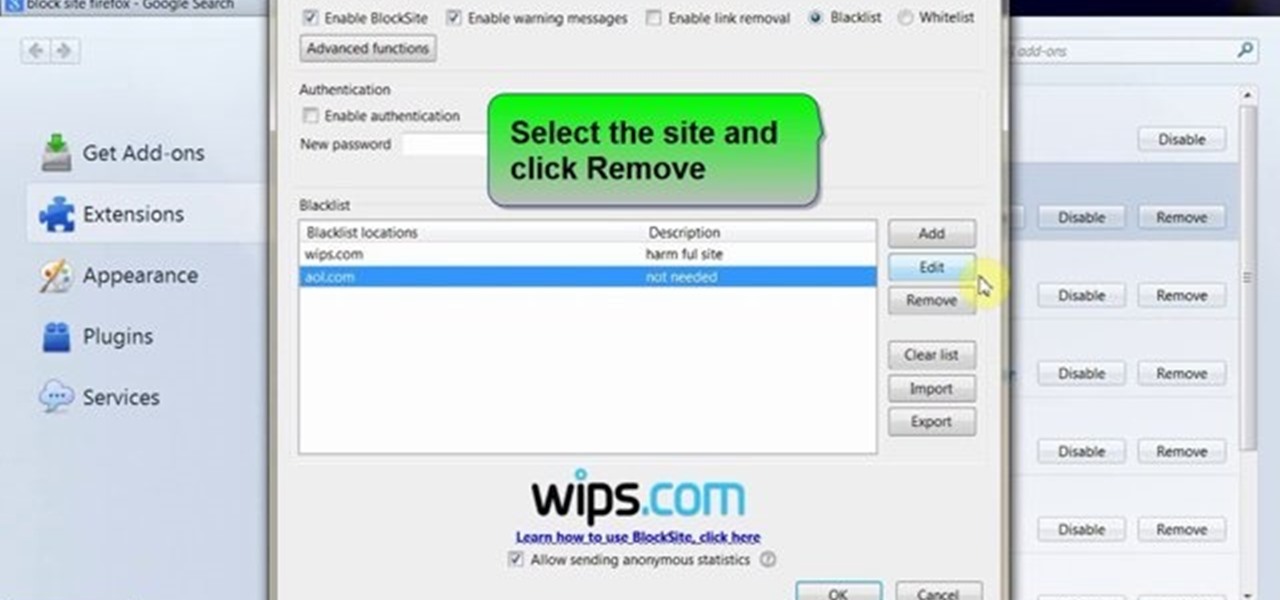
This video will guide you how to block website in Firefox and Google Chrome browser. The video also shows how to unblock those websites. With the help of this tutorial video you could block a website on your PC.

In order to block websites on your computer, you will need the address for the website that you want to block. Gather that information first. Then, click on Start. Then, go to Run. Next, type in the following: c://windows/system32/drivers/etc. Click OK.

Bridge is one of the most popular games in the world. The rules may seem overwhelming, but all you need are a few easy steps to learn the basics.

This is a video tutorial in the Computers & Programming category where you are going to learn how to kill boredom with weird and random websites. This video lists 11 such websites and explains what each one does. The 1st one is Zigzagphilosophy. This site allows you to make a lot of zig zag lines on the screen by moving your mouse. #2 omglasergunspewpewpew. On this site you use the mouse to control a squirrel on the screen and use the left click to shoot a laser. The #3 site is allemande and ...

In this how-to from Household Hacker, we learn of a number of free proxy services that make getting around your school's Internet filter software a breeze. For all of the details, and to start accessing and using all of your favorite websites when at school, watch this video guide.

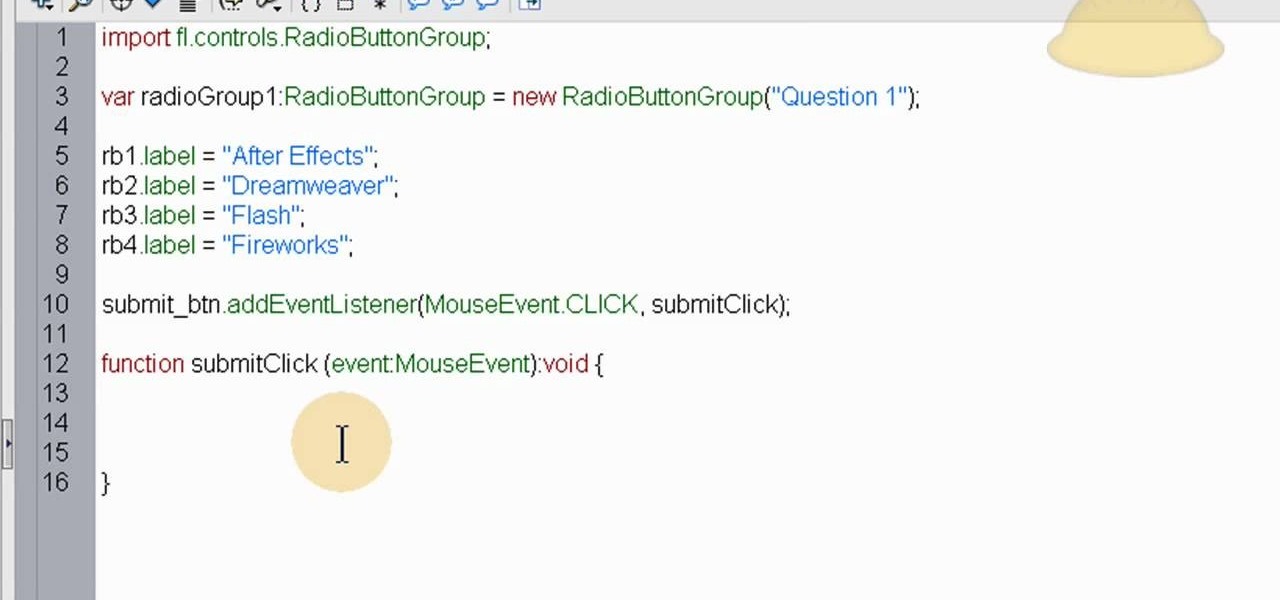
The quiz - a popular and pervasive form of content for websites. They can be just for fun, or to help you collect demographic data on visitors to your website. This tutorial shows you how to use radio buttons to write quizzes, tests and other similar forms in Adobe Flash CS3.

Using Action Script, you can turn an image into a link to a website within your animation or movie clip. This tutorial demonstrates how you make invisible buttons and attach them to your chosen images in order to turn them into links.

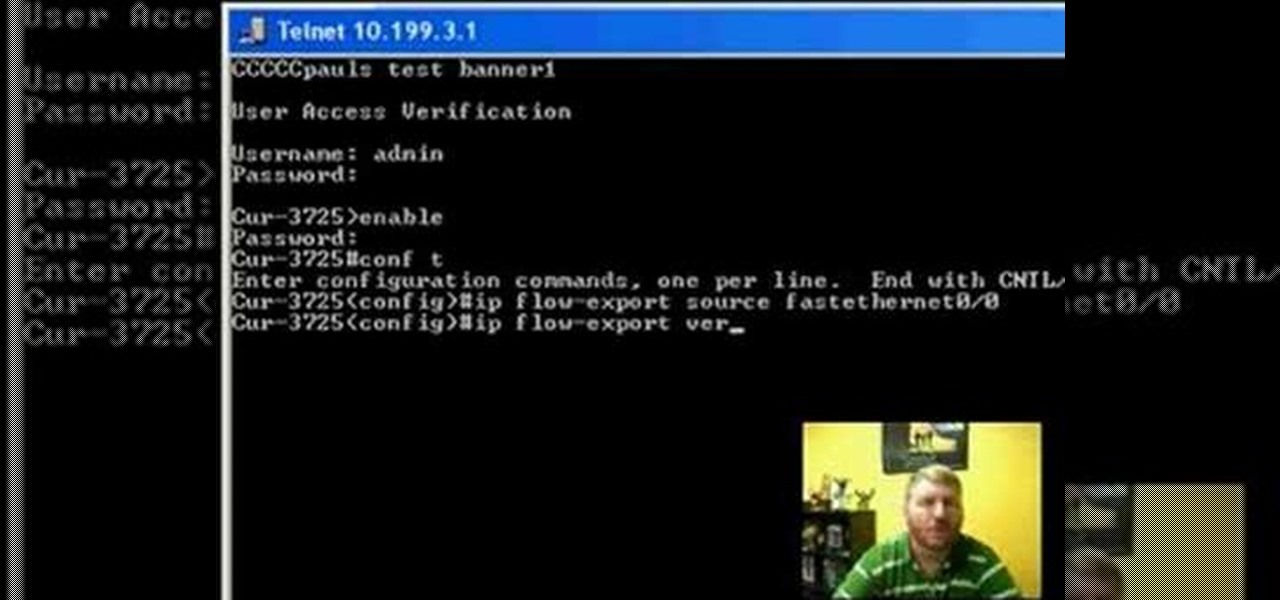
Netflow technology allows you to monitor web traffic to your website - find out who comes to your site, where they're coming from and where they go afterwards. You can configure a Cisco router manually to monitor netflow going through the router.

In this tutorial, you'll learn how to make a simple update to a WordPress blog or website. Every version of WordPress brings with it new features, new functions and new ways of doing things. Fortunately, the very same technology that allows an open-source blog publishing application like WordPress to exist in the first place also makes it easy for its users to share information about the abovesaid things through videos like this one. Take a look.

Glossy buttons are the preferred type of button to use on websites for links. If you're here, chances are you're wondering how to make them yourself. You've come to the right place. This video will teach you how to quickly and easily create glossy buttons for your website using Photoshop CS4. Give your links some flair!

Depending on what your website is for, you may or may not care about allowing your users to download files from you. If hosting downloadable content sounds like something you want to do, watch this video! It will teach you how to allow your users to download files from your website using Dreamweaver. It's not very hard, and your users will probably be thankful that they don't have to go on the web every time they want to access your content.

Twitter has become one of the most popular and powerful populists movements / websites on the web. You may want to integrate it into you Flash website or animations as a result. This two-part video will teach you how to use Twitter API to bring Twitter and all of its tweets into your website design.

Almost every website on the web has buttons that enable users to interact with it. They are easy to make, but making them interesting and reactive to user's activities is more of a challenge. This video demonstrates how to create animated rollover buttons in Adobe Flash CS4 quickly and easily. Your website will be much more dynamic and enticing if you apply the skills taught in this video.

Adobe Dreamweaver CS4 is one of the most powerful tools for creating websites today. This video teaches you how to center your swl file on your website using an xhtml workaround and css. It will look much more professional as a result, since it won't be out of alignment when viewed in large browser windows.

Have you ever gone to websites and seen an entire URL address you have to copy and paste into your browser window? Is the thought of having such an inconvenience on your page making you wish there was a better way? Today is your lucky day because success is going to teach you step by step how to make a HTML hyperlink that user of your website can use to navigate to different portions of your website without the inconvenience of copying and pasting long dragged out links.

Using GoLive CS2, you'll learn how to create some CSS-based rollovers. This is really an easy way to create some rollovers, using CSS, which is an incredibly useful and powerful way to style and design your website pages. In this GoLive video tutorial, learn how to style not only your links, visited links, and active links using CSS, but you will also see how to give your links a rollover or hover style as well. You will quickly see how much more you can achieve by styling your links using CSS.

You can set up a dynamically driven Google Map widget that can display any sort of information - such as displaying a user's location based on what they have entered into their profile. This is a useful and interactive feature for any PHP/MySQL based website.

Scroll panes can create frames within your website, which can be condensed and then scrolled through. Scroll panes help you optimize the screen space without losing out on content. Follow along with this tutorials and add a scroll pane to your own website or other Flash-based content.

Checkboxes let users to your site select or deselect items in a list (such as adding products to a shopping cart or selecting multiple answers to a quiz or poll). This tutorial shows you how to build and incorporate checkboxes to your website or other Flash project.

Let visitors to your website vote on a poll! Then, display the results to viewers, and also set it up so certain IPs can only vote once. You can easily code this poll using Flash, and this tutorial shows you how to create your own poll.

If you don't have Adobe Flash, you can still edit Flash content on your websites. All you need is to know how to use external configuration, which you can do just from Notepad and a few .txt files. This tutorial demostrates how you can edit Flash content without having Flash Builder.

A style sheet can ensure a uniform appearance for your website, as it gives you the ability to standardize font appearance, layout and spellings of unusual words on your website. This tutorial shows you how to create a style sheet and then import it into the Adobe Flash CS5 program using ActionScript 3.

Add an extra level of functionality and user interactivity by adding sound to your menu buttons on your Flash-based website! This tutorial shows you how to create these sound files, and then incorporate them into your dynamic Flash-based menu by using the ActionScript code.

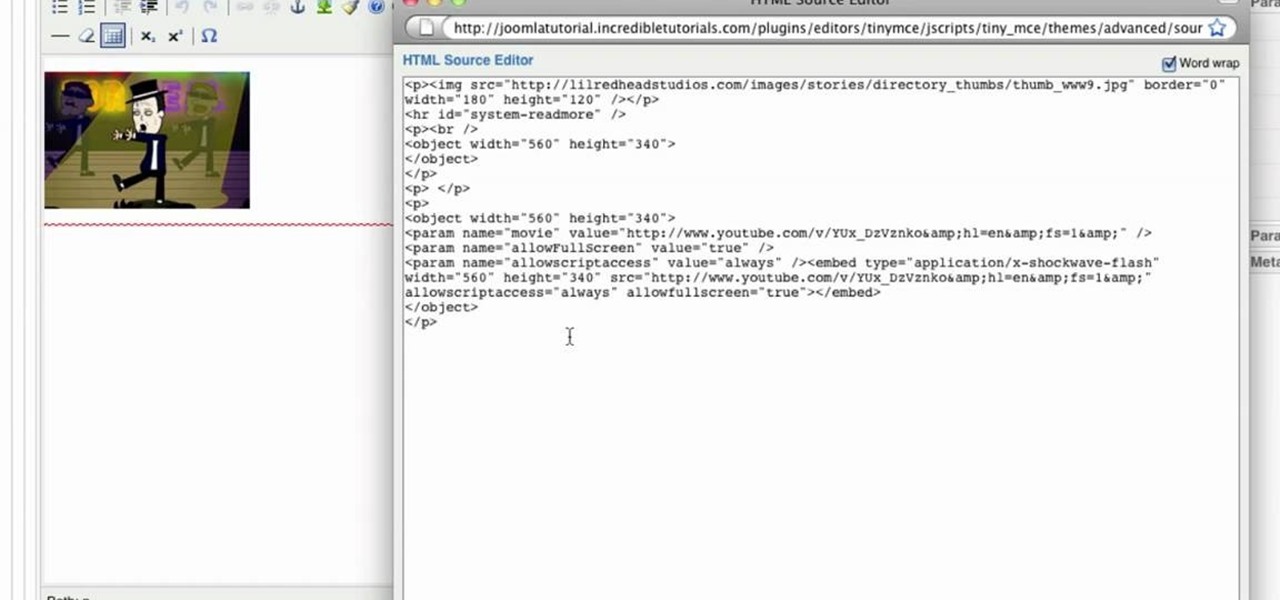
In this tutorial, we learn how to install plug-ins on a Joomla website. First, download the AllVideos plug-in through extensions.joomla.org. To upload, go to the extension manager and then enable to plug-in. Now, go to extensions, then plug-in manager. Once here, you will have access to all your plug-ins. From here, you can control which ones you want enabled and disabled. After you do this, you will be able to use the plug-in that you just uploaded to your website. Do this with all the diffe...

Google is the biggest and best search engine on Earth, and if you are a webmaster and want your website to be a big success it would really behoove you to know as much about how it works as possible. The Google Webmasters series of videos and website were created to teach webmasters, SEO professionals, and others how Google works by answering their questions and giving them insights into how they can best integrate and utilize Google's functionality to improve their business. This video will ...

In this tutorial, we learn how to use the notepad to get by school internet blocks. First, open up Notepad on your computer, then type in "<html>" "<body>", "iframe src=http://www.youtube.com", then "height=100%", then "width =100%". To finishe, type in "<iframe>>/body><html>". Save this as hack.html as all files. After this, open up your browser, then you should be able to go to the website that you wanted to go to! This is a great way to get around the security settings that your school has...

In this video, we learn how to create a free Weebly website. First, type a title in that you want for your website. After this, you will be brought to a new page where you can change the elements and designs. The design can easily be changed until you find one that works for you. After this, you can start to customize the template that you have chose and add in new paragraphs, columns, pictures, and more. Next, you can change the pages and add in links and more information. Adjust the setting...

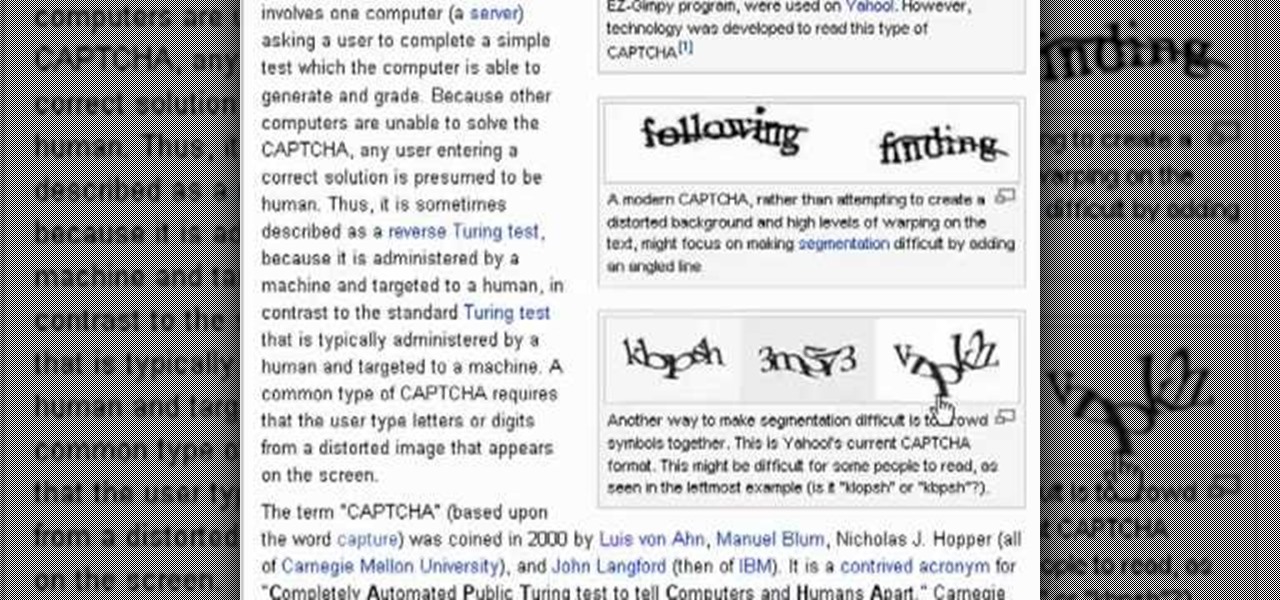
Even if you don't know what CAPTCHA stands for, you've more than likely run into them while browsing the Internet. It is actually a test to differentiate between humans and computers. In this clip from the folks at Butterscotch, you'll learn how to respond to CAPTCHA challenges when, for example, signing up for a website. For more information, including detailed, step-by-step instructions, and to get started asserting your own humanity, watch this home-computing how-to.

360 degree panoramic viewers are a staple of all kinds of websites from real estate to auto sales. This video will teach you how to create a a 360 degree view that will display on your website using Flash CS3 and Actionscript 3. Don't restrict your users to just one photo, let them see all of whatever you're showing them with the tools your learn in this video.