Add music content to your website! If you want to add a scrollable, clickable playist to your Flash-based website (like to show off your band's music), this tutorial shows you a step by step process to building this interactive .mp3 player using Adobe Flash CS3 and Action Script

What You See Is What You Get, or WYSIWYG, is a useful type of web builder which allows new users or beginning coders create their own websites by using a type of plug and play interface. This tutorial shows you how to build an entire website using a WYSIWYG Flash-based editor.

Code your Flash-based website so that your content can remain the same, no matter if visitors are viewing your site on a computer screen, smartphone display or even a high-definition TV. This tutorial shows how you can code your fluid website to achieve the true fit effect.

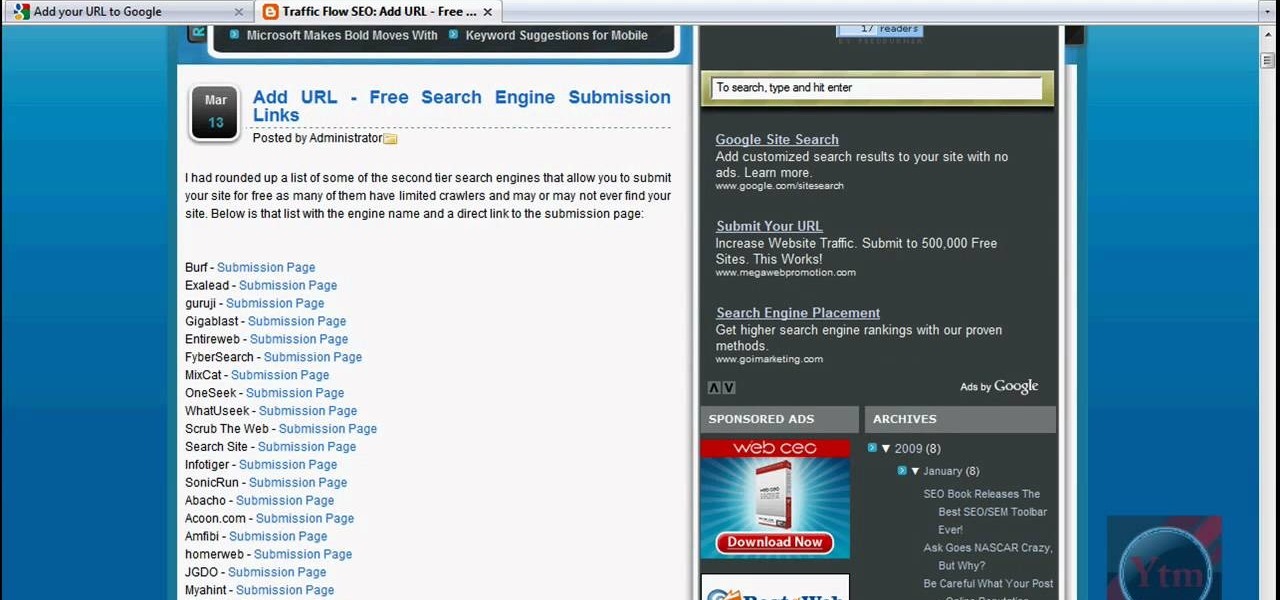
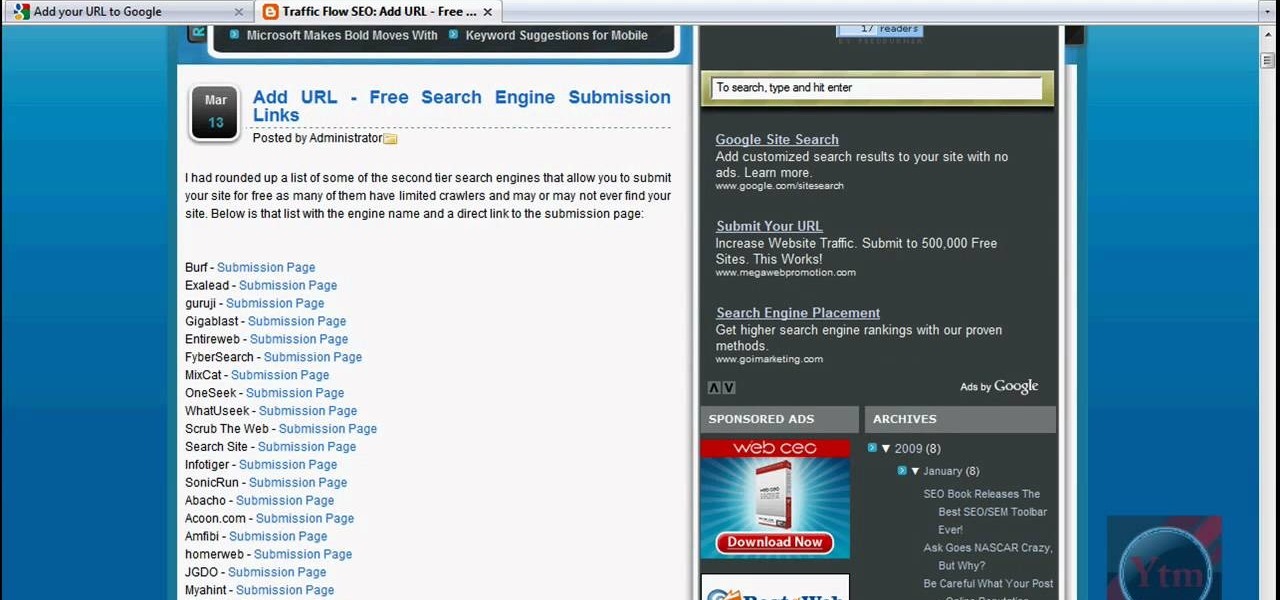
Learn how to submit your website to the Google search engine in simple steps. 1. First go the Google home page and type in the address bar '/addurl'. 2. Now type the URL of your website in the text box correctly and enter some details about your website in the Comments area. 3. Now type in the verification code to finish and add your website to Google. 4. You can even submit your website to many other search engines like Google.

A 'rollover' is a little Java animation when one text or image replaces another one of similar size. This can call attention to a featured product or allow you to have a scrolling news or update feature. This tutorial shows you how to add a rollver to your website using Dreamweaver.

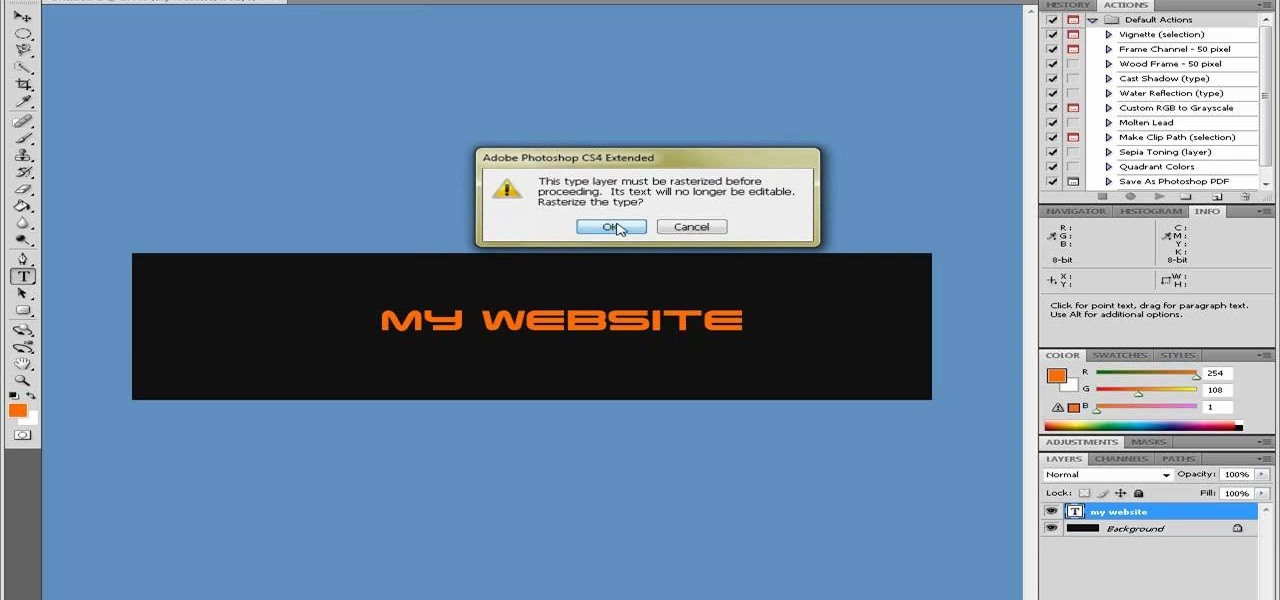
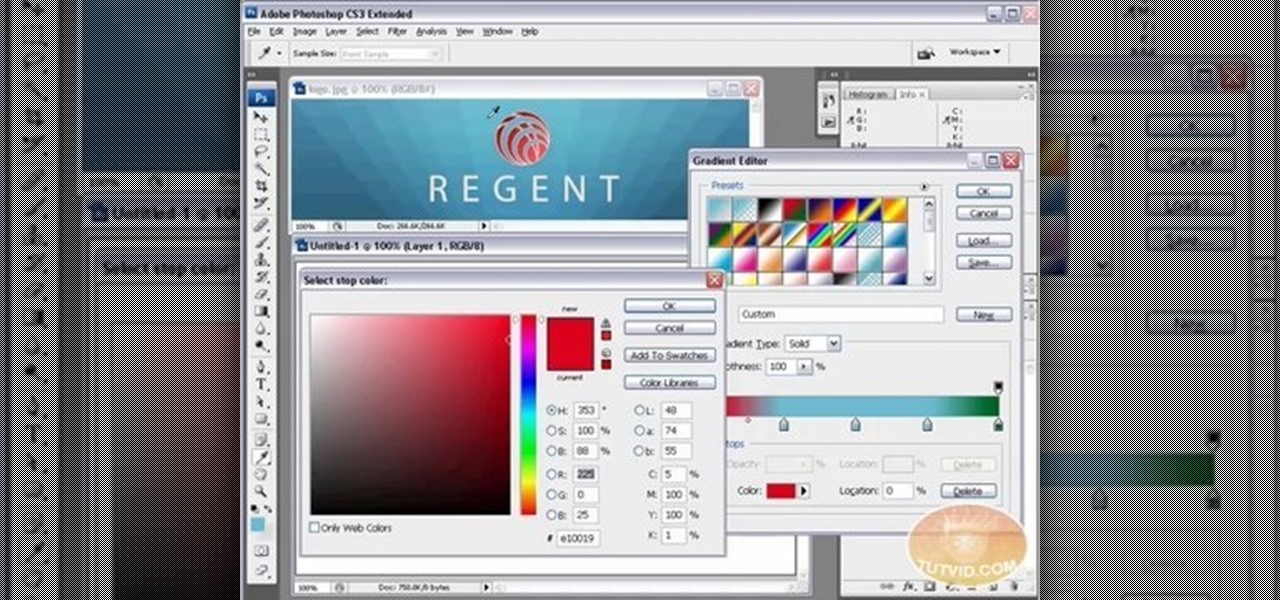
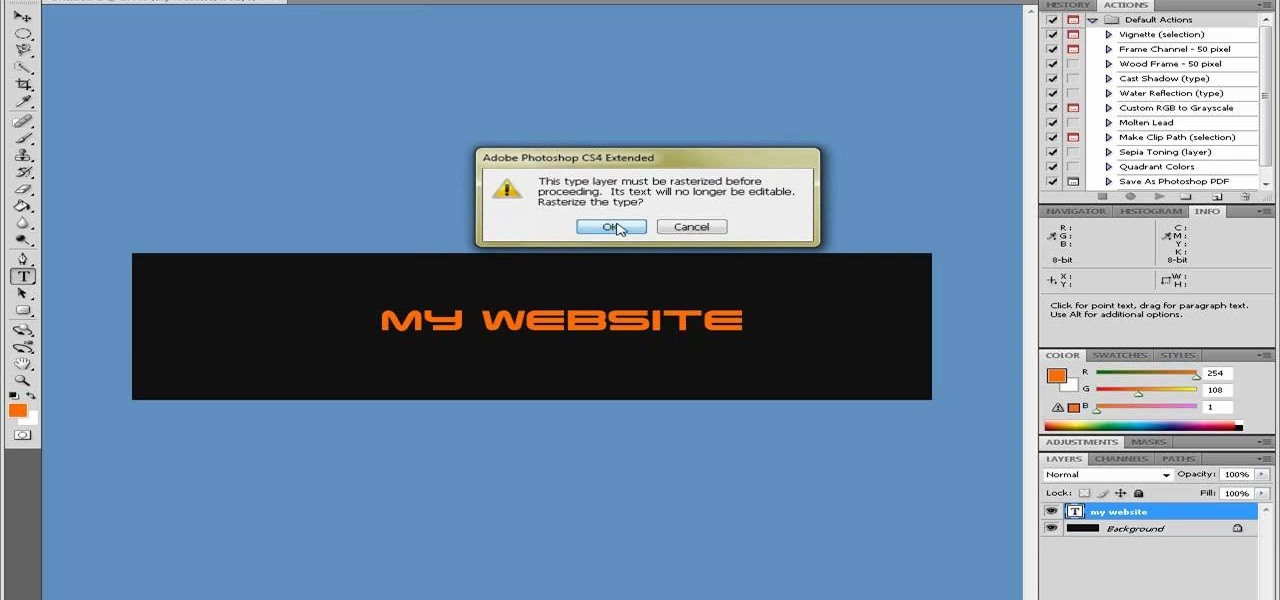
Want to create a header logo for your website in Photoshop? This lesson will show you how. Meet the Adobe Photoshop pen tool! Whether you're new to Adobe's popular image editing software or simply looking to pick up a few new tips and tricks, you're sure to benefit from this free video tutorial, which presents a complete step-by-step guide to designing custom website logos in Adobe Photoshop.

Today, see how to use GoLive CS2 to create pure CSS layouts. That's using CSS to lay your website out, which is a really nice way to layout your webpages. It's laying it out without tables, and allows the site to change based on the users resolution. In this video tutorial, see how to create website layouts made entirely of CSS using GoLive's new CSS tools and the new liquid layouts available in GoLive CS2.

In this episode of Full Disclosure we are explaining the website attack known as Cross-Site Scripting (XSS). Cross-Site Scripting is a type of security vulnerability that affects web applications that do not sanitize user input properly. This kind of vulnerability allows an "attacker" to inject HTML or client side script like JavaScript into the website. Cross-Site Scripting is most commonly used to steal cookies. Cookies are used for authenticating, tracking, and maintaining specific informa...

Using Action Script, you can turn an image into a link to a website within your animation or movie clip. This tutorial demonstrates how you make invisible buttons and attach them to your chosen images in order to turn them into links.

Netflow technology allows you to monitor web traffic to your website - find out who comes to your site, where they're coming from and where they go afterwards. You can configure a Cisco router manually to monitor netflow going through the router.

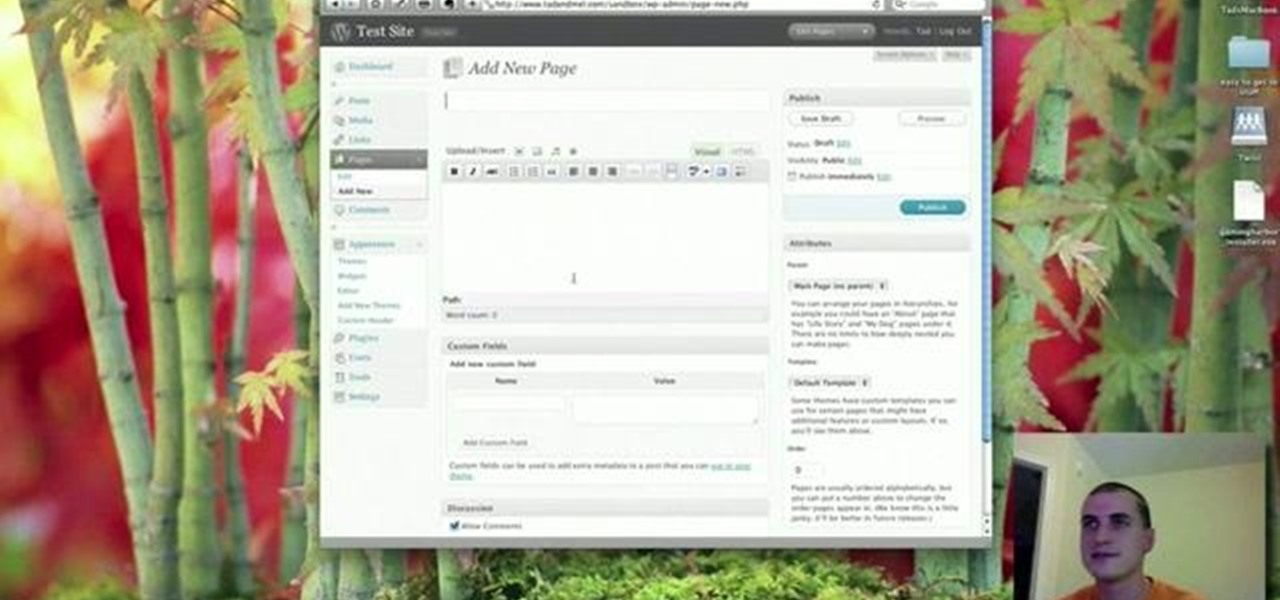
In this tutorial, you'll learn how to make a simple update to a WordPress blog or website. Every version of WordPress brings with it new features, new functions and new ways of doing things. Fortunately, the very same technology that allows an open-source blog publishing application like WordPress to exist in the first place also makes it easy for its users to share information about the abovesaid things through videos like this one. Take a look.

In this video, we learn how to make a blog website on Blogger. First, go to Blogger and set up your account. Make sure to enter in all the correct information, then at the end you will be sent a confirmation e-mail. Once you verify your e-mail and information, you can get started with your blog. You can set up a layout and change the font and colors as you prefer. You can start to type in all your daily blogs and have other people start to bookmark yours. You can also watch other people's blo...

In this clip, learn how to create, edit and publish new posts on your WordPress blog or website. Every version of WordPress brings with it new features, new functions and new ways of doing things. Fortunately, the very same technology that allows an open-source blog publishing application like WordPress to exist in the first place also makes it easy for its users to share information about the abovesaid things through videos like this one. Take a look.

Want to add location data to posts on a self-hosted WordPress blog or website? This clip will show you the way. Every version of WordPress brings with it new features, new functions and new ways of doing things. Fortunately, the very same technology that allows an open-source blog publishing application like WordPress to exist in the first place also makes it easy for its users to share information about the abovesaid things through videos like this one. Take a look.

Google is one of the most powerful forces on the Internet, and their technology can be the key to helping you find success in whatever your online endeavor might be, from web design to filmmaking. This video is a part of their Google Webmaster Series, offering help to webmasters the world over on how to best utilize Google in their work. This video will show you how to restore your Google ranking after your website has been hacked. Hopefully you never will be, but if you are this video is her...

Are you using your website or blog for exposure or business? If you would like more people on the web to notice your masterpiece, check out this clip. In it, you will get real, helpful tips on how to get people to your site, so they keep coming back. There are plenty of ways to promote yourself and you will learn all about them here. So, grab a pen and take some notes and get ready to become the next Internet superstar.

Interested in creating your own website? Have access to a copy of Dreamweaver CS3? This video guide will get you started. Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS3 workflow, you're sure to be well served by this video tutorial. For more information, including a step-by-step overview, watch this free video guide.

Needing to load website content with AS2 into Flash? You've come to the right place. In the following video, learn how to load text from a text file sitting on a web server and display it in Flash using dynamic text and Actionscript 2.0. Also taught? How to load a jpg, gif, png, and/or swf file using Actionscript 2.0. All files loaded into the flash movie within this video will be loaded from an external web server.

Radford Education teaches you how to create a website using Google Sites. You need to have a Gmail account for this. Go to Google and click More - Sites. After the login, click Create new site in the upper left corner. Complete all the fields, starting with the name of your site. You can also select your site theme below. Hit the Create Site button at the bottom, when you're done. You will then be taken to your brand new site.

Instead of using Photoshop, why not give Apple's Aperture a try? Aperture is designed more for post-production work for professional photographers, letting you cull through shoots, enhance images, manage massive libraries, and deliver stunning photos.

Need to make a custom, digital clock that will run in all major desktop and smartphone browsers? This tutorial shows you how to employ Javascript functions to communicate in real time with web page elements to get a slick CSS animated clock. Cool, eh?

Block Facebook scripts on sites that you visit with Safari, Chrome and Firefox by installing an add-on called Facebook Blocker. This removes the "Like" buttons, "Recommended" lists and prevents Facebook scripts from tracking your browsing history. Veronica from Tekzilla Daily demonstrates the features of this new add-on.

Google is one of the most powerful forces on the Internet, and their technology can be the key to helping you find success in whatever your online endeavor might be, from web design to filmmaking. This video is a part of their Google Webmaster Series, offering help to webmasters the world over on how to best utilize Google in their work. This video will show you how to ensure that Google crawls a particular section of your site without using any robots.txt.

Every version of WordPress brings with it new features, new functions and new ways of doing things. Fortunately, the very same technology that allows an open-source blog publishing application like WordPress to exist in the first place also makes it easy for its users to share information about the abovesaid things through videos like this one. Take a look.

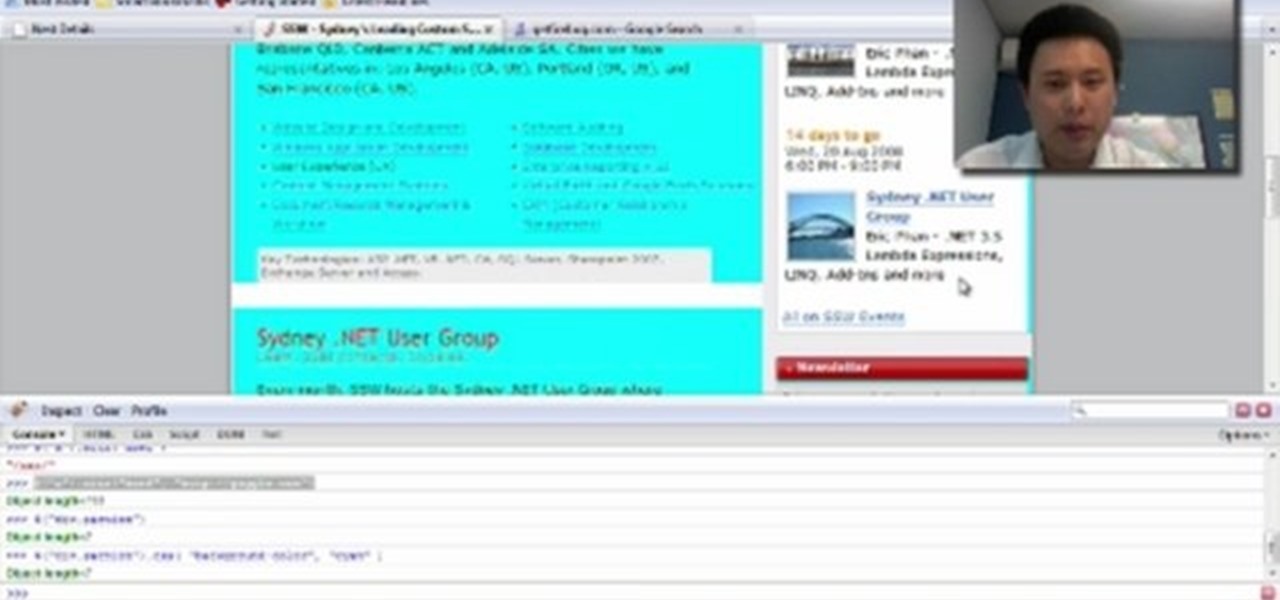
jQuery is a very powerful and very easy-to-use Javascript library that allows web designers to make much more interactive websites much more easily. This long video will walk you through the basics of using jQuery to make a website with the help of a Firefox extension called Firebug.

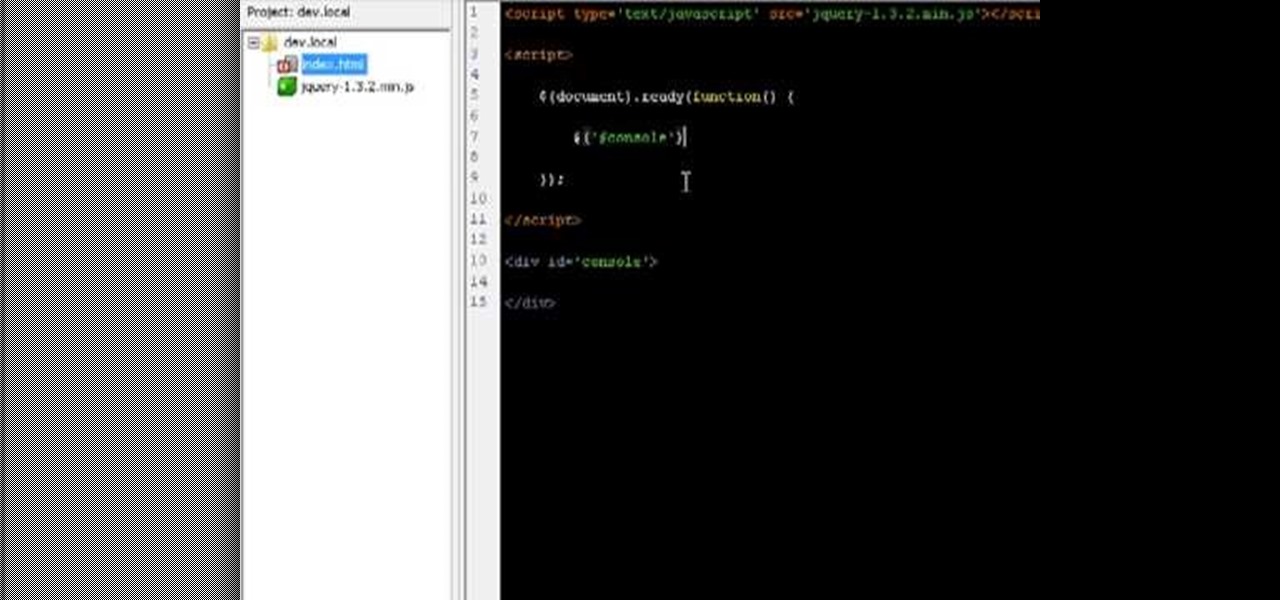
AJAX (Asyncronous Java and XML) is one of the most important parts of web design, allowing web designers to create much more dyanmic and interactive websites then they could in the past. This video for beginners will show you how to get started using AJAX with jQuery, an easy-to-use but powerful Javascript library, to make websites. It won't walk you all the way through creating a website, but is a good place to get started.

No website will be inaccessible and no web filter will deny you content once you learn the skills presented in this internet hacking video.

In this clip, learn how to create lightbox galleries for images posted to your WordPress blog. Every version of WordPress brings with it new features, new functions and new ways of doing things. Fortunately, the very same technology that allows an open-source blog publishing application like WordPress to exist in the first place also makes it easy for its users to share information about the abovesaid things through videos like this one. Take a look.

Envious of web 2.0-style websites and their fancy backgrounds? Want to learn how to make your own? You're in luck. Whether you're new to Adobe's popular image editing software or simply looking to pick up a few new tips and tricks, you're sure to benefit from this free video tutorial from TutVids. For more information, including step-by-step instructions on how to create fancy web page backgrounds, watch this graphic designer's guide.

Learn how to create a drop shadow that runs along your site, and, if your site expands, expands with it! Start in Photoshop to create a nice little drop shadow graphic and then head to Dreamweaver for some fun with CSS and divs. Looking for an easy way to create 3D shapes? Have Photoshop CS3 or later? Whether you're new to Adobe's popular image editing software or simply looking to pick up a few new tips and tricks, you're sure to benefit from this free video tutorial from TutVids.

Sometimes it can be difficult to find information essential to a citation on a webpage, like an author or a date. Here are some steps you can take to make up for this lack of information.

Using GoLive CS2, you'll learn how to create some CSS-based rollovers. This is really an easy way to create some rollovers, using CSS, which is an incredibly useful and powerful way to style and design your website pages. In this GoLive video tutorial, learn how to style not only your links, visited links, and active links using CSS, but you will also see how to give your links a rollover or hover style as well. You will quickly see how much more you can achieve by styling your links using CSS.

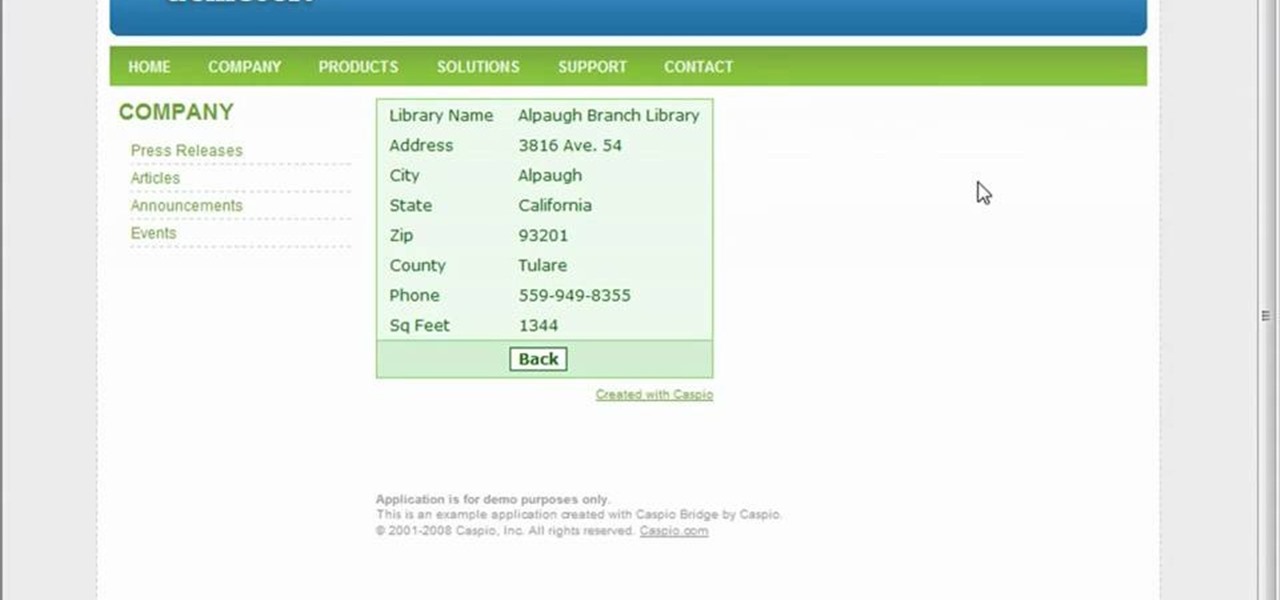
To start off the process of publishing your access database online we first look at a sample MS ACCESS database with typical formats and a online searchable application where users can search by library name or city and get details of the library. There are 3 steps to publish the database. The first step is importing data which can be done through clicking on the file menu and then click on import data through a Microsoft Access Database. Now select the file you want to import through the bro...

Watch this video series to learn how to start the conversion process of an Adobe Photoshop mockup of a website, into a real live CSS based website.

In this video tutorial, viewers learn how to create a FTP from a local computer to a website. In this video, viewers are shown (once you've chosen a web host) how to perform FTP file transfers from your local computer to your website. FTP (File Transfer Protocol) is a process that you can use to transfer files from your local computer to a remote computer (your website). Once you've set up a hosting account, your hosting company will provide you with FTP login credentials. Using an FTP softwa...

Allow visitors to your website to leave comments and feedback on your website with Flash and Action Script 3. This tutorial walks you through the process, also using PHP and MySQL, to create your guestbook and then add it to your website.

Add a background .mp3 file to play music when visitors come to your website. You can also build buttons to allow users to pause, mute or play the file while they're on your website. This tutorial shows you how to build this system using Action Script 3 and Adobe Flash CS4.

This tutorial shows you how to code an intro sequence for the first page of your Flash-based website. You're also shown how to code a dynamic loader bar, so visitors can easily tell how long the content will take to load in their browser.

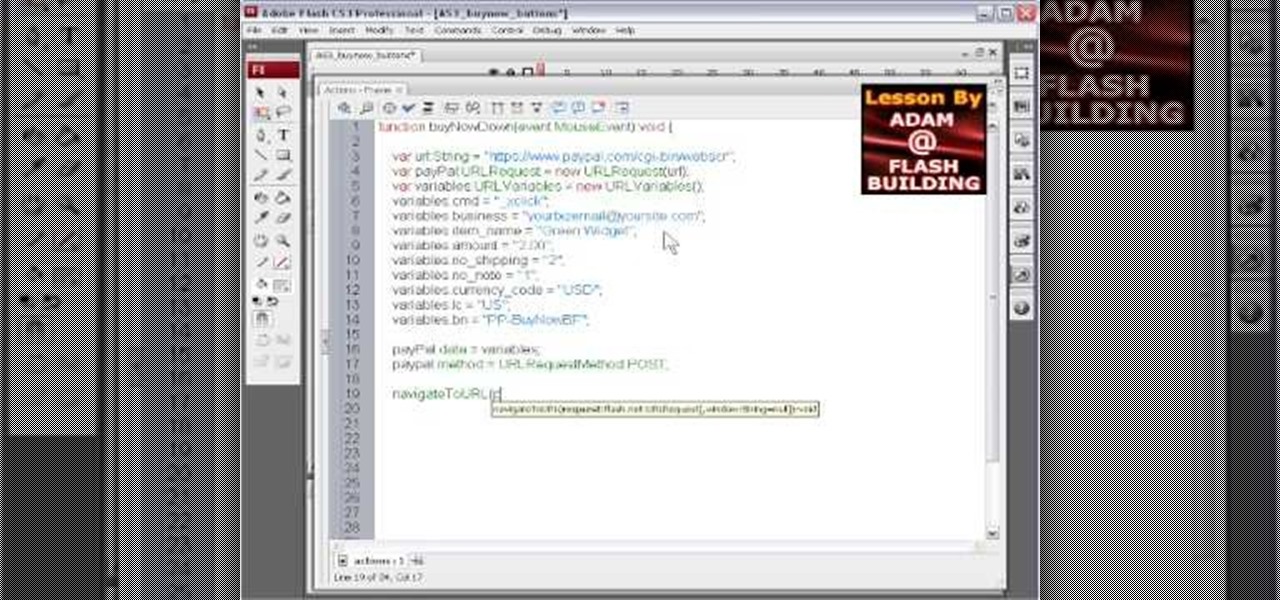
Add an extra level of security to your website by creating your own dynamic 'Buy It Now' button for PayPal-using visitors to your website. Coding this button is very easy, and you can even animate it to draw more attention to your webstore.

For first time users of Dreamweaver, this tutorial shows you how to begin designing your own new website. Start from creating a new site entirely, and then set up the program and your website to look exactly how you want it.