If you're looking to increase the ranking of your website in Google, and so increase your traffic, you'd do well to at least a rudimentary understanding of what Google looks at when considering the relevance of a web page to a given query. This SEO tutorial offers a cursory explanation of how the Google search robot sees, or spiders, your website. Drive more traffic your website with this SEO how-to.

This tutorial will teach you how to create a custom favicon for your website using MS Paint and Adobe Fireworks.

In this tutorial, we learn how to block a website using a Linksys Router. First, go to your web browser and type in "192.168.1.1" into the address bar. After this, you will need to enter in your username and password to the pop up window. From here, go to the tab that says "access restrictions" and look for where it says "policy name". Type in 'blocked website' to the bar and then click 'enable'. From here, go down to the bottom of the page and enter in the URL of the website you want to bloc...

Allow for your community to grow and expand by adding in a private messaging system to your website. Even if you're not experienced with PHP or MySQL, this tutorial walks you through the process of setting up the messaging system.

In this clip, you'll learn how to create a a simple membership system for a website with PHP and MySQL. Whether you're new to the PHP scripting language or a seasoned developer mereley looking to pick up a few new tips and tricks, you're sure to benefit from this video tutorial. Take a look.

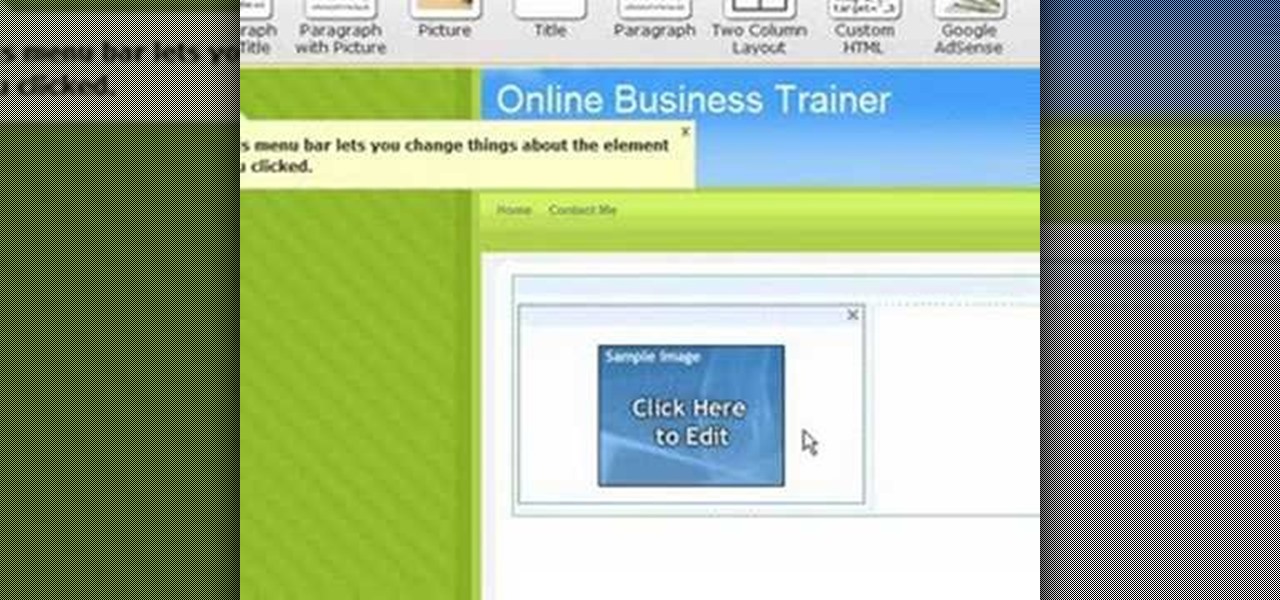
Have you been having trouble publishing your website? Well, using NetObjects Fusion Essentials v7.5 you can easily publish your website as well as upload it to the internet. This video shows you the exact steps to doing this in a quick and easy step-by-step guide. It shows how to set up your FTP, user name, and password. After doing this you can easily make changes to your website. So if you're having trouble using this program or are simply looking for a way to get your website published and...

In this software tutorial you will learn how to make a simple website using Photoshop. You may think it's too difficult to create your own site and that you need to use a template, but this tutorial will change all that! See how easy it is to design your own web page without a template right in Photoshop.

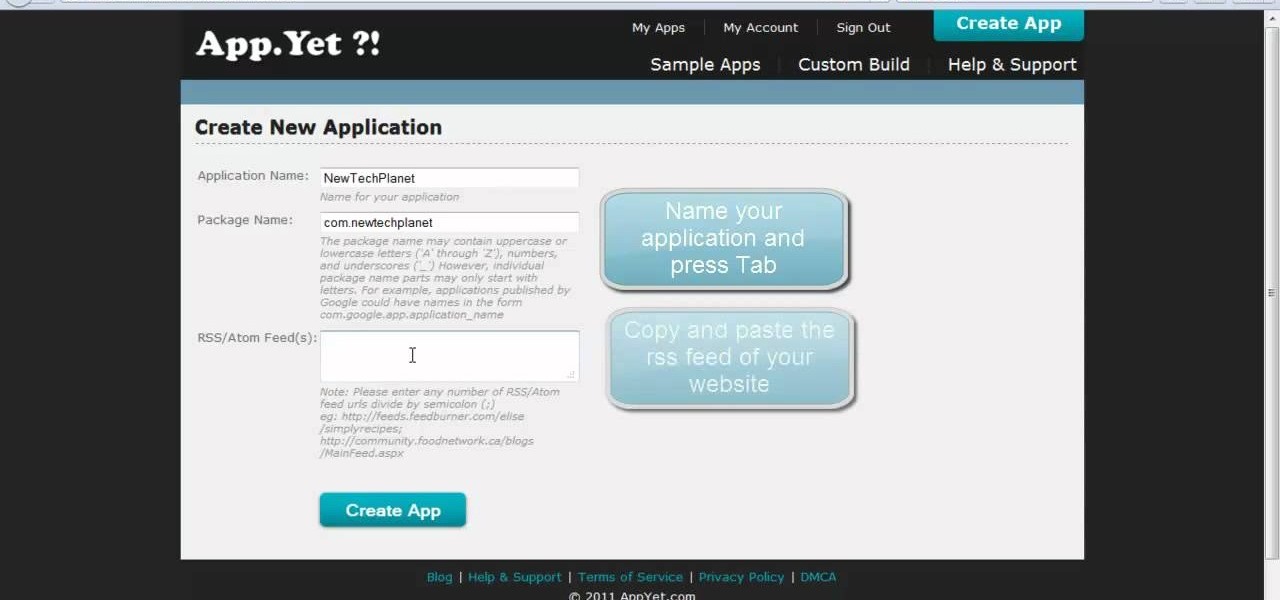
There's a quick and easy way to create an Android app for your website, and you can do it yourself. Watch this video to learn how to use AppYet.com to create an Android app for your website in less than five minutes.

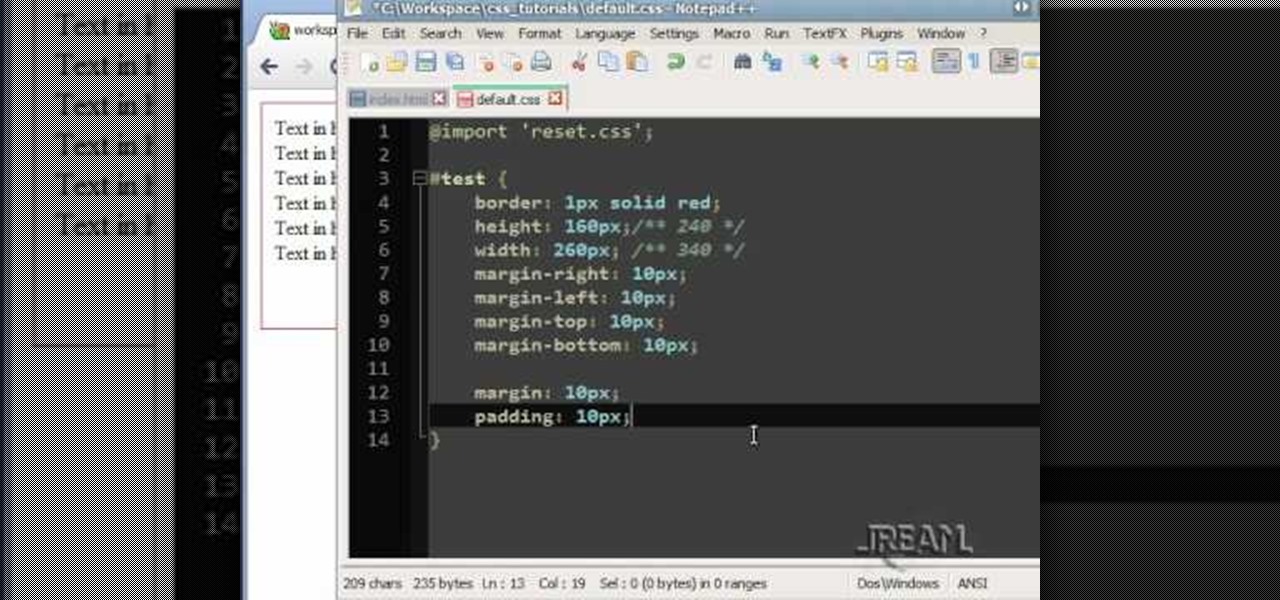
If you don't learn anything else about writing a website using CSS, learn this. This video teaches you about how to use the Box Model, which will save you hours of frustration and re-tinkering your website once you master how to use it.

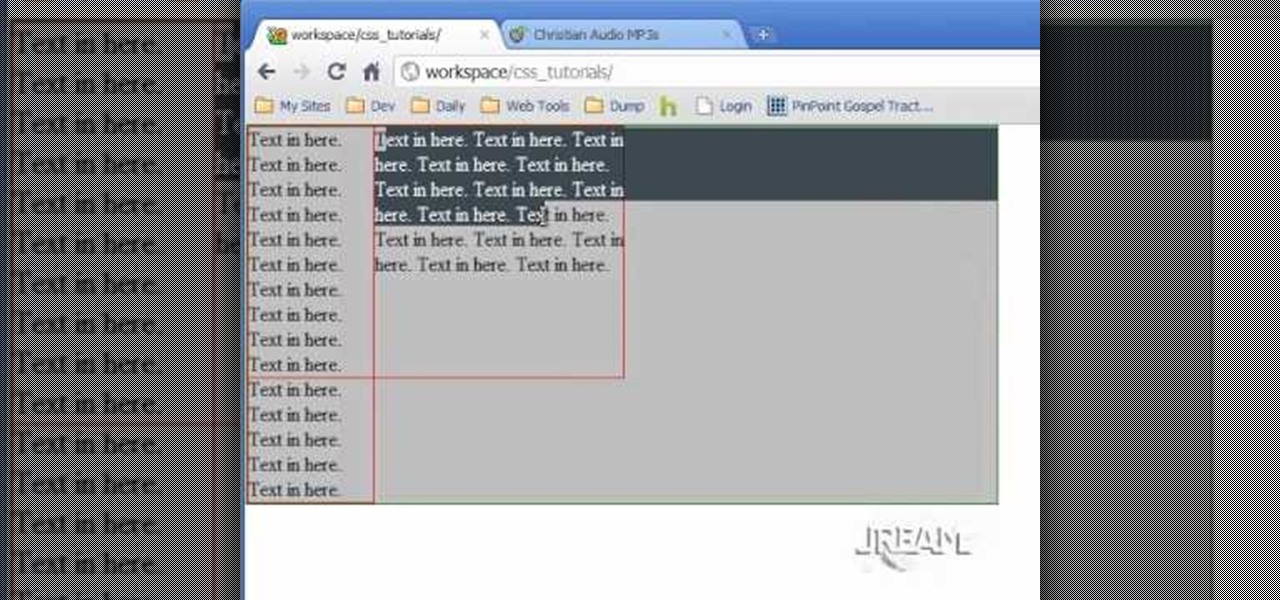
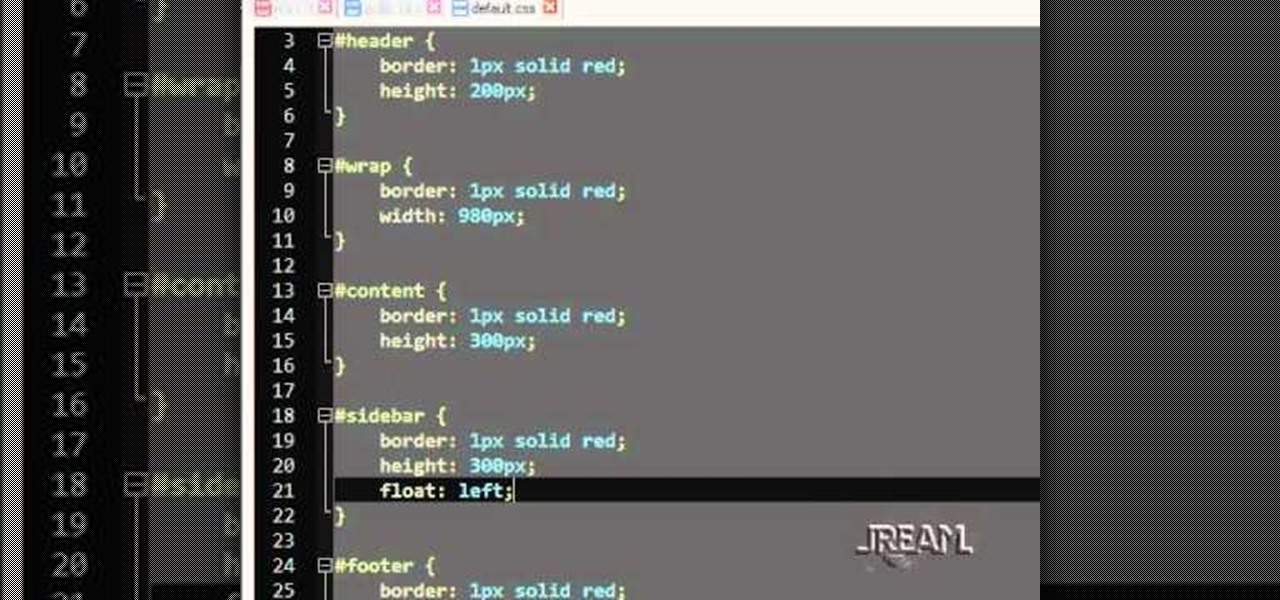
This tutorial goes from the box model and then progresses on to show you how you can use floats when designing a website using CSS. Which layout you choose will determine how your website looks, so make sure you pick the one that's the best for your needs.

A fixed layout means your website will not change size no matter the size of the browser it's being used in. This tutorial shows you an easy and quick way to set up the CSS for your website to give it a fixed layout.

This tutorial takes a screencap of a popular website, and then shows you how you can use the tracing tool and use some of the principles of web design to create an effective layout for your own website using Adobe Photoshop.

In this tutorial, we learn how to drive traffic to your website using Twitter. To get started, you will sign up for an account and then go to your profile. Start to follow people and have them follow you back as well. If someone mentions your name then all of their followers will see your name and can click on you to see your profile. If you have something interesting on your profile, then they will want to follow you! It's important to have your main website link on your website and a bio wi...

You can add a streaming, real-time Twitter feed to your website to let your members keep up with what's going on at your website, or have discussions in real time. This tutorial shows you how to set up this feed using PHP on your webpage.

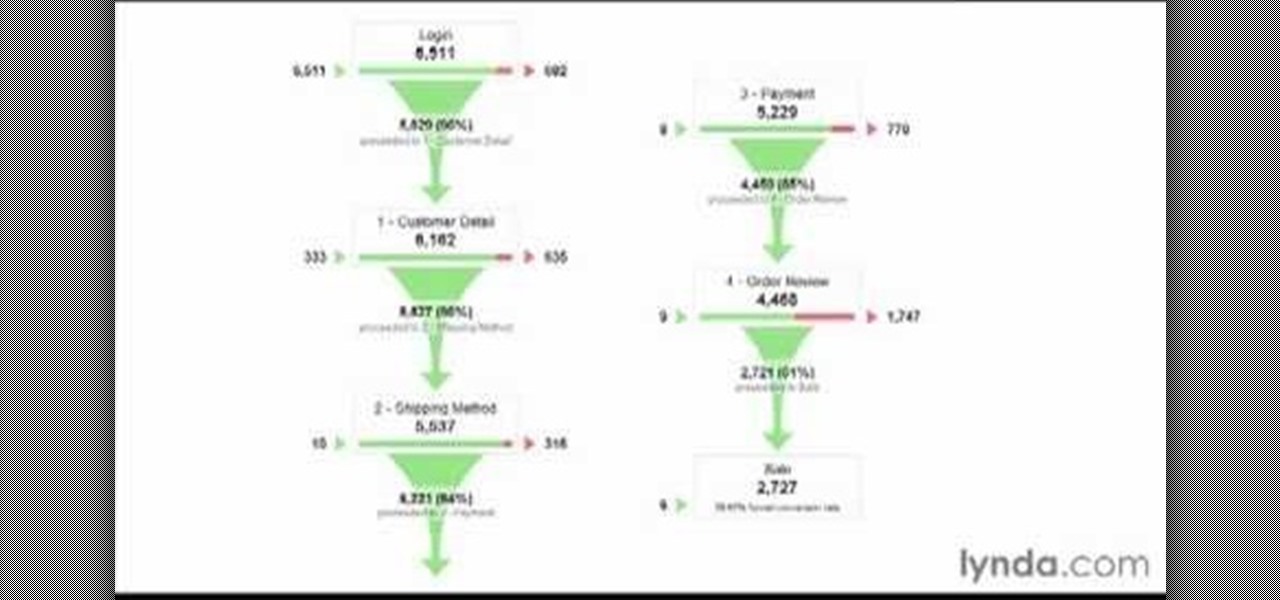
All websites have weak points and problems, and it's important to analyze the overall traffic on your site so you can address these problems and improve your site. This tutorial shows you how to employ Google Analytics and Google Website Optimizer to analyze and maximize your website's potential.

Add extra interactivity to your website by incorporating the Text Input component. This tutorial shows you how to build your own component and customize it for your website's needs. Text input allows your users to interact with the website by typing in information - like names or email addreses.

The Java windows can pop up and alert your user to important aspects of your website - such as receiving a forum message. This tutorial shows you how to make your own Java-style popup alert window using Action Script 3 and add it to your Flash-based website.

Add to the functionality and user interactivity of your website or other project constructed in Adobe Flash CS4 by incorporating the Label component. By using this component and Action Script 3, you can allow visitors or users to interact with graphics and images on your website.

Use ActionScript 3 and Adobe Flash CS3 to add in a slider component to the website or project you're building in Flash. A slider component can allow users to do things like change the size of animations on your website.

The Text Area Component is a tool available to website developers who are using Adobe Flash CS4 to build their website, and it designates a specific area of your field as text-based. You can also set up these fields as either editable or non-editable.

Included with the Adobe Dreamweaver website creation software are several default layouts you can use to customize your project. This tutorial shows you how to use these prebuilt layouts for your own website, and set up a few useful templates and CSS styles.

Create your own loader component to incorporate into your Flash-based website or other Flash application. This component will increase the ability for users to interact dynamically with your website and create more user-friendly content. This tutorial shows you how you can work with the UI loader component using Adobe Flash

Being able to load and unload .swf files to content areas in your website is useful, as it gives you the opportunity to show visitors a variety of different animations. This tutorial shows you how to use the Flash code to set up a system for loading and unloading multiple .swf files to the same area of your website.

A toggle button can let visitors to your website hide or reveal content (such as a product description or explanation attached to an image). This tutorial shows you how to make your own content toggle buttons for your Flash-based website.

Add a small bit of content which appears whenever visitors to your website mouse over a specific area of your website - such as having your company's slogan appear in a small text box when users hover their mouse over the log.

This tutorial demonstrates how you can use ActionScript and Adobe Flash CS3 to set up links on your website to allow users to download various files, such as making .pdfs, .docs or .mp3s available for download. You're also shown how to link to an external website, or set up an email-to link.

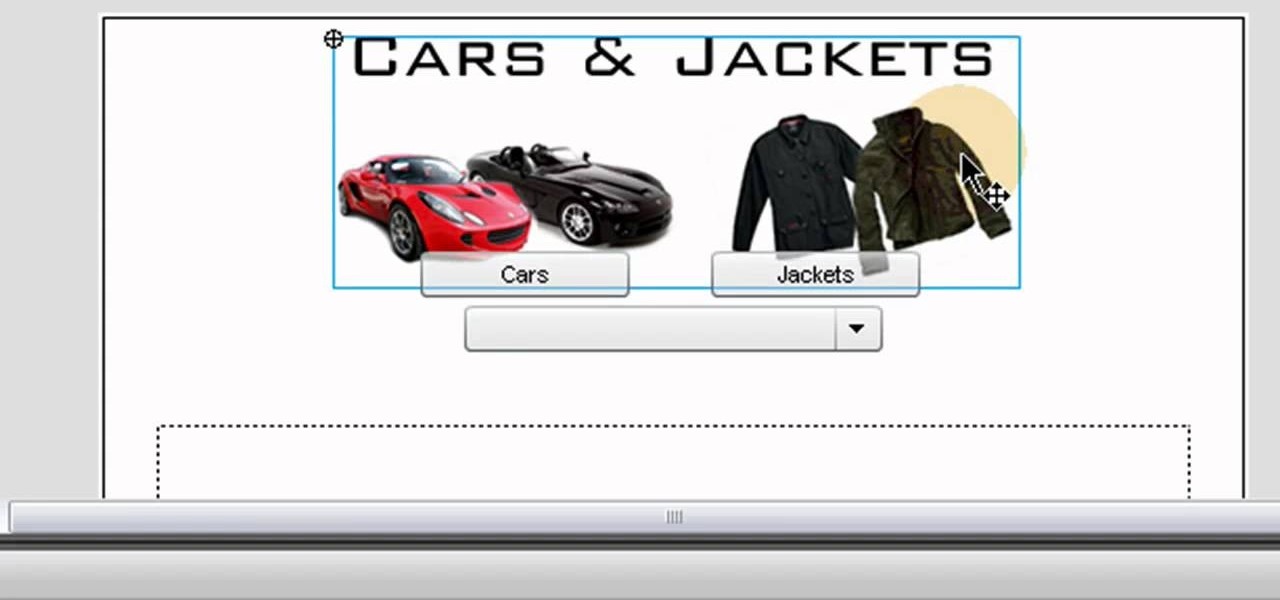
The ComboBox component in Adobe Flash CS4 allows you to create drop-down menus, which you can incorporate into your own website in any number of dynamic ways, especially for those running their own e-store. This tutorial shows you how to set up your own ComboBox and add it to your website.

You'll of course want to set up an admin account when you create your own website, so you can restrict access for everyone else but the admins. This tutorial shows you how to set up an admin account on your website using Dreamweaver.

Want to embed a Buy Now Paypal button on your website? Let this video be your guide. It's easy and this clip presents a complete, step-by-step overview of the process. For more information, including detailed instructions, and to get started selling goods and services on your own website with PayPal, take a look.

In this video, we learn how to create a free website with Office Live. First, go to the website OfficeLive and sign up for an account. After this, you can get started designing your site. In this window, you will see an editor and a site designer. Through here, you can change the different information that is listed on your site and also change the layout. You can add images, music, videos, and more. You can also create tables and change the text that is written. Have fun with creating your w...

In this tutorial, we learn how to create a free website with uCoz. First, register an account at uCoz. After this, log into the site and add your page to the website by clicking "page editor" on the side toolbar. Next, click "add new page", then use the HTML editor and type in the page name at the top. After this, your page will be brought to the site and you can save it. Then, you use the website to edit your page and change different things on it. Add friends and links to your site to get y...

In this video tutorial, viewers learn how to use the Peter Answers - Virtual Tarot website. Peter Answers is a fake fortune telling website that is usually used as a prank. Begin by going to the website. In the Petition space, type in a period. A "P" will be displayed. Then type in the answer too the question and press the space bar until it spells "Peter, please answer the following question:". Then type in the question in the bottom space. This video will benefit those viewers who enjoy pla...

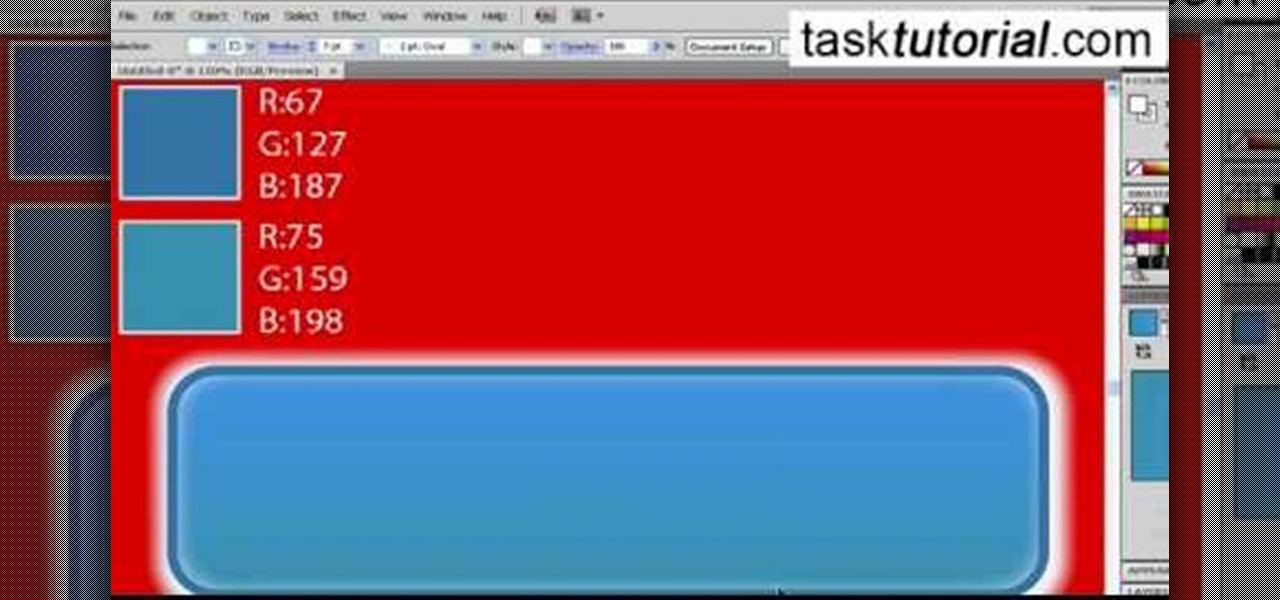
In this video tutorial, viewers learn how to create a button or banner for a website in Adobe Illustrator. Adobe Illustrator is a vector graphics editor. These buttons or banners can be used on personal websites or website channels, such as YouTube. Users are able to customize their button or banner appearance. Basic knowledge on Illustrator is required, but it is straightforward. This video will benefit those viewers who design their own website and would like to enhance their the appearance...

This video takes you through the details of creating a website using Nvu without paying any amount of money to anyone. This program will take you through the basic steps in creating and setting your own website. You will learn how to format a page, give the page the color and background you prefer, placement of cells, insert the needed icons and setting instructions and links to the needed cell. All you have to do is follow these easy steps and get started with your own website.

WebStarts.com is a free website creation and hosting interface with a powerful drag-and-drop design interface. In this video tutorial, you'll learn how to add streaming video to your WebStarts website. For more information, and to get streaming live video from your own WebStarts site, watch this web design video tutorial.

Want to access a website without using bookmarks or, heaven forbid, typing its URL into your address bar? This video tutorial offers instructions for creating a desktop shortcut to a given website while running any version of the Windows operating system and running any browser. Take a look!

This video tutorial shows you how to create links to other webpages from your website. A great use of HTML to create more traffic on your website.

AddWeb Website Promoter is an extremely popular program that helps webmasters promote their site on search engines. In this installment, we explore AddWeb's Quick Rank Feature.This feature allows you to run ranking reports that are not tied to profiles. You will want to do this when you want to test out keywords and phrases without committing them to be part of your normal website profile.

In order to block websites on your computer, you will need the address for the website that you want to block. Gather that information first. Then, click on Start. Then, go to Run. Next, type in the following: c://windows/system32/drivers/etc. Click OK.

1. On the browser, type www.weebly.com. If you are a new user, then sign up. Write your username, email, password, and click on Sign Up and Start Creating.