Let visitors to your website vote on a poll! Then, display the results to viewers, and also set it up so certain IPs can only vote once. You can easily code this poll using Flash, and this tutorial shows you how to create your own poll.

If you don't have Adobe Flash, you can still edit Flash content on your websites. All you need is to know how to use external configuration, which you can do just from Notepad and a few .txt files. This tutorial demostrates how you can edit Flash content without having Flash Builder.

A style sheet can ensure a uniform appearance for your website, as it gives you the ability to standardize font appearance, layout and spellings of unusual words on your website. This tutorial shows you how to create a style sheet and then import it into the Adobe Flash CS5 program using ActionScript 3.

Add an extra level of functionality and user interactivity by adding sound to your menu buttons on your Flash-based website! This tutorial shows you how to create these sound files, and then incorporate them into your dynamic Flash-based menu by using the ActionScript code.

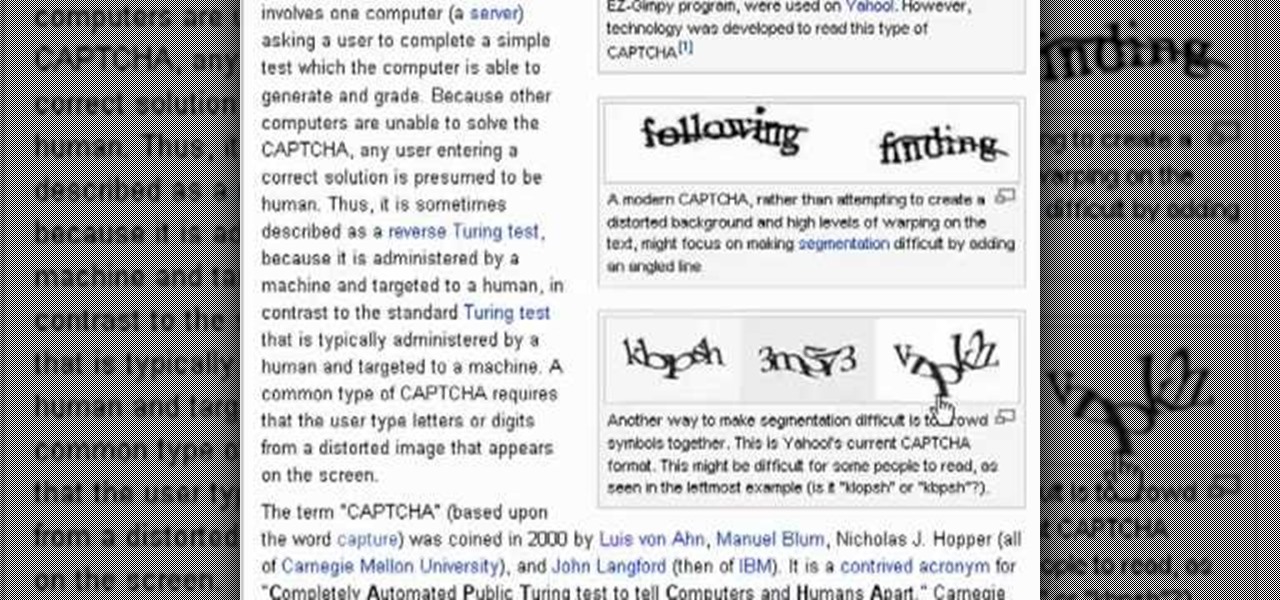
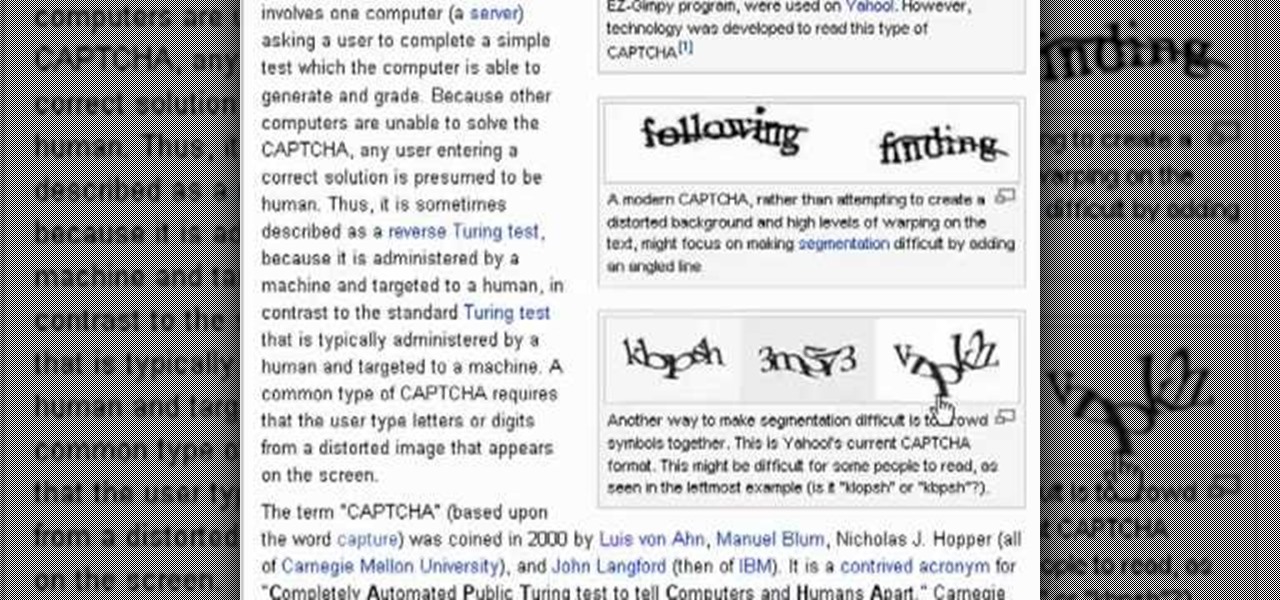
Even if you don't know what CAPTCHA stands for, you've more than likely run into them while browsing the Internet. It is actually a test to differentiate between humans and computers. In this clip from the folks at Butterscotch, you'll learn how to respond to CAPTCHA challenges when, for example, signing up for a website. For more information, including detailed, step-by-step instructions, and to get started asserting your own humanity, watch this home-computing how-to.

360 degree panoramic viewers are a staple of all kinds of websites from real estate to auto sales. This video will teach you how to create a a 360 degree view that will display on your website using Flash CS3 and Actionscript 3. Don't restrict your users to just one photo, let them see all of whatever you're showing them with the tools your learn in this video.

Does your website feel a little bland? Do you want to give your viewers the impression of traveling from the world they know into another? Well now you can. This video will show you how to create a cool 3D door-opening effect that reveals a photo on your website using Flash CS4 and Actionscript 3.

Adobe Fireworks is a powerful vector graphics editing tool for creating Flash websites. It has many powerful functions, just one of which you will learn how to use here. This video explains how to make slideshows (or image galleries for the web-savvy) that will display on your website. Making slideshows in Fireworks is easier than doing so in some other programs, so if you're lucky enough to have it watch this video and then get those photos organized!

See how to audit a live website for broken hyperlinks in a matter of minutes. With Xenu's Link Sleuth tool, it's easy. So easy, in fact, that this home computing how-to from the folks at Easily can present a complete (and somewhat talky) overview of the process in just over two minutes' time. For the specifics, and to get started checking your own website for broken links, just watch this handy how-to.

Adobe Dreamweaver is one of them most prominent and effective tools for developing really cool websites. This quick video tutorial demonstrates how to use this powerful program to create thumbnail-to-large photo galleries for your website, displaying you images in an attractive, accessible way.

Need to build some glossy buttons and bars for a website or web project and you're not sure how? Thanks to Task Tutorial, learn how! In this video, learn how to create a glass bar in Adobe Illustrator... perfect for your coming web projects! Give your website a professional look with the addition of these glossy buttons and bars.

Isn't it annoying when you sit down at a public computer and all of your favorite sites are blocked with a filter? You can use proxies to get around these blocks, but those don't always work.

Sick of not being able to check your email at work? Unable to check your Facebook in the school's computer lab? Do your parents have their parental controls on your computer on high? In this video, learn how to bypass work & school filter controls to unblock blocked websites.

With the advent of Web 2.0 sites and tools, building your own small business marketing website has never been easier. This video SEO tutorial demonstrates a WordPress plugin called SEO Friendly Images. Once installed, all the images on your blog are automatically optimized to be gulped up by search engines. For more, and to get started using SEO Friendly Images for yourself, watch this helpful video guide.

This web development software tutorial shows you how to create a custom left panel for a website using XSitePro 2. The options for XSitePro 2 have changed from XSitePro 1. Now, it's easy to change the right panel, but the options to change the left panel have been hidden. Watch as Jason shows you how to rebuild the template in XSitePro 2 to allow you to modify and customize the left panel.

Mike Lively of Northern Kentucky Universtiy demonstrates how to grab a website's resources for reconstruction in Flex using HTTRACK and Wireshark. This tutorial is especially helpful for sites you want to grab that think they are very locked down and secure. All with the free softwares HTTRACK and Wireshark.

By creating a blog, you can publish an online journal about anything you want. This iLife tutorial shows you how to create a blog to put on your website. iWeb makes it easy to add a blog to your site by providing templates. Learn how to create, add and delete blog entries in this iWeb tutorial.

Here's how to access some hidden websites at the Internet Cafe in Grand Theft Auto 4 1) Go To Internet Cafe In GTA IV

Jimmy R shows you how to make a website from scratch using just a text editor (notepad), HTML and CSS in 30 minutes.

This is a video tutorial in the Computers & Programming category where you are going to learn how to kill boredom with weird and random websites. This video lists 11 such websites and explains what each one does. The 1st one is Zigzagphilosophy. This site allows you to make a lot of zig zag lines on the screen by moving your mouse. #2 omglasergunspewpewpew. On this site you use the mouse to control a squirrel on the screen and use the left click to shoot a laser. The #3 site is allemande and ...

Twitter has become one of the most popular and powerful populists movements / websites on the web. You may want to integrate it into you Flash website or animations as a result. This two-part video will teach you how to use Twitter API to bring Twitter and all of its tweets into your website design.

Have you ever gone to websites and seen an entire URL address you have to copy and paste into your browser window? Is the thought of having such an inconvenience on your page making you wish there was a better way? Today is your lucky day because success is going to teach you step by step how to make a HTML hyperlink that user of your website can use to navigate to different portions of your website without the inconvenience of copying and pasting long dragged out links.

Using GoLive CS2, you'll learn how to create some CSS-based rollovers. This is really an easy way to create some rollovers, using CSS, which is an incredibly useful and powerful way to style and design your website pages. In this GoLive video tutorial, learn how to style not only your links, visited links, and active links using CSS, but you will also see how to give your links a rollover or hover style as well. You will quickly see how much more you can achieve by styling your links using CSS.

So, you've got your website set up, but there's something missing. Oh right- you need a PayPayl payment button so that people can easily buy your product. Watch this video to learn how to make your custom own PayPal payment button and put it on your wesbite.

Give your website a truly professional look by designing your own favicon. Your favicon will appear in the address bar and when your site is bookmared. Using a simple software like MS Paint and following the instructions of this video for editing HTML, you can make your custom favicon appear.

Want to send text messages, but don't want your recipient to know they're from you? You can use a website called AnonText.com, which lets you send anonymized text messages to any cell phone number. Use your computer, or, if you have a smartphone (like an iPhone, Droid HTC Evo), then you can navigate to the website using your phone's browser capabilities.

If you're running your own website, you'll no doubt want to upload large files. An easy and free software program you can use to set up an FTP server is FileZilla, and this tutorial shows you all the basics of the program.

A stylesheet helps keep the design elements for your website consistent - such as making sure all your headings and links are formatted exactly the same way. This tutorial shows you how to set up an external stylesheet for your own HTML based website.

Amazon provides an inexpensive and useful data storage service that nearly any web admin can find useful. CloudFront is another valuable resource for admins, and this tutorial shows you how you can use both to increase the effectiveness of your own websites.

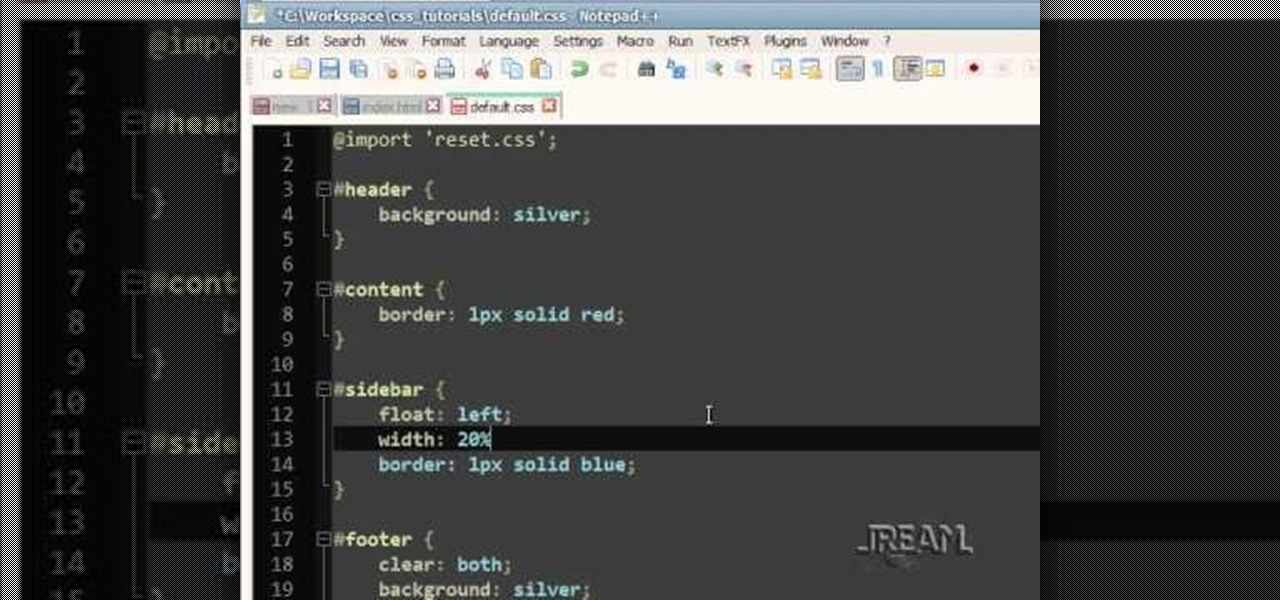
This is a tutorial on CSS floats, which shows you the difference between relative and absolute positioning on your website. This also touches a little bit on the fixed position, so you can figure out which style is the best for your own website.

A liquid layout will change size as the browser also changes size. It's a good layout to use if you're trying to design a website that can be read on many different size screens and browsers. Here's how you can implement a liquid layout in three minutes.

JQuery is a new type of JavaScript that you can use to write and design your own websites. This tutorial shows you how to download the JQuery software and set up a few basic items, like script tags. Now you're ready to start learning JQuery!

Create a list with checkboxes and assign a price to each item. As your customers check or uncheck the boxes, they'll see the estimated price below change in accordance. This is a quick and easy trick visitors to your website will definitely appreciate.

This tutorial shows you how to set up an interactive chat box on your website, so you can allow members to communicate with each other in real time. It can be a bit tricky to master, but will definitely be worth it for your site in the long run.

Ustream is a free web function you can use to broadcast not only streaming video, but live video as well. This tutorial shows you how you can set up your own Ustream feed and then embed it into your blog or website.

First, make sure that your image is hosted on a secure place online (such as your own Photobucket account). Then go to ImageMaps.com and use this free site to create your own image map that can now be added to your website.

Start with the free Google Docs, which you can get with any Gmail account. Then get one of the free web form templates (this video uses the Contact Us form as an example) and then edit and embed it on your own website.

By adding a squeeze page to your website, you can gather leads and grow the list of interested consumers in your product. Induce visitors and regulars to your website to sign up for a bonus offer, newsletter or other content.

Want to find every instance of a person's name on a particular website? This Googler's guide from the folks at Mahalo will teach you how to do just that. For all of the relevant details, and to get started using this handy Google hack yourself, watch this video tutorial.

In this video tutorial, we learn how to use SimilarWeb, a free extension for the Mozilla Firefox web browser, which makes finding new websites a relative cinch. For all the details, and to get started using this great browser extension yourself, take a look.