
This video gives you a visual walk through on how to block websites on Mozilla Firefox. First, it shows you where to download the add on and it shows you which add on you need to download. Then it shows you how to install the add-on and use it to enter in the websites you would like to block. This is a very helpful video for people who have websites that they want to block but don't know how.

In this tutorial, you are shown very simple steps to put live chat option on your website. In this video web designer Jeff shows you how to put free Yahoo live chat on your website in very easy steps. This tutorial will change your website look more effective and useful. This tutorial shown in very detailed explanation about creating live chat box on your website. He shows a live demo creating professional chat box on your website, but also shows that you can create your live chat box per you...

In this tutorial the author shows how to use a proxy at your school and get on the blocked site like MySpace etc. Now he points to the Dot.tk website and how to access it from Google.com. Now if you want to access any website you just need to copy the link and paste it into the pointed field in the Dot.tk website and now you can choose a new domain name for the website. Now you can choose the free domain option in the next page where the new website is setup. Now he shows how to go through th...

The author shows how to bypass SurfControl and access blocked websites at school. He shows how to open the OperaMini website from Google and to access the demo of OperaMini in that website. Now in that demo we can key in the website address and easily access the website from there. In this manner we can easily bypass small security software like SurfControl. If you are having trouble accessing websites because of SurfControl just follow the steps in this tutorial and you will be able to acces...

Breaking a lease is almost always considered a legal breach of contract, even if a tenant has a good excuse. Here are some exceptions to the rule

This web building software tutorial shows you how to use XSitePro to change an existing XSitePro website template with a new XSitePro template. Don't worry if clients, or you, change your mind about what you want your XSitePro website to look like. This tutorial will show you how easy it is to change from one template to another for an existing website in XSitePro.

If you're looking to increase the ranking of your website in Google, and so increase your traffic, you'd do well to at least a rudimentary understanding of what Google looks at when considering the relevance of a web page to a given query. This SEO tutorial offers a cursory explanation of how the Google search robot sees, or spiders, your website. Drive more traffic your website with this SEO how-to.

In this message video we are going to be talking about how to give a full body massage. This is all a matter of personal choice. You can start your body face up or face down. They're going to be covered. If you want to start at the feet, you can start at the feet. If you want to start at the head, you start over there and work your way down. From the feet, you're going to work your way up. The full body massage is a sought after relaxation activity. Learn the art of giving a full body massage...

Vegetables are the foundation of a healthy, balanced diet, many experts recommending 3-5 servings a day. When choosing your vegetables, it's always best to choose fresh; although, frozen and canned still have nutritional value and benefits as well. Also, look for vegetables that are bright in color like this red pepper, also carrots that are brightly orange and brightly-colored green broccoli. The brighter the color, the more nutrients that are in it. Try these tips for buying vegetables in t...

This tutorial will teach you how to create a custom favicon for your website using MS Paint and Adobe Fireworks.

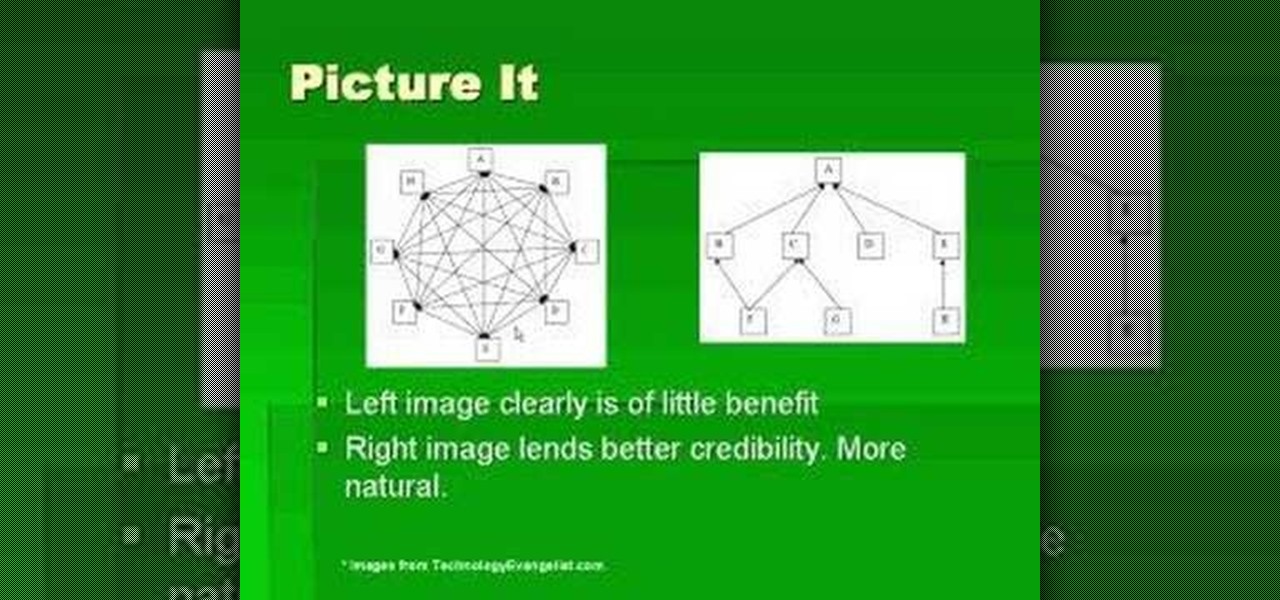
Explains the strategy of cross-linking your websites in order to increase traffic and SEO (search engine optimization).

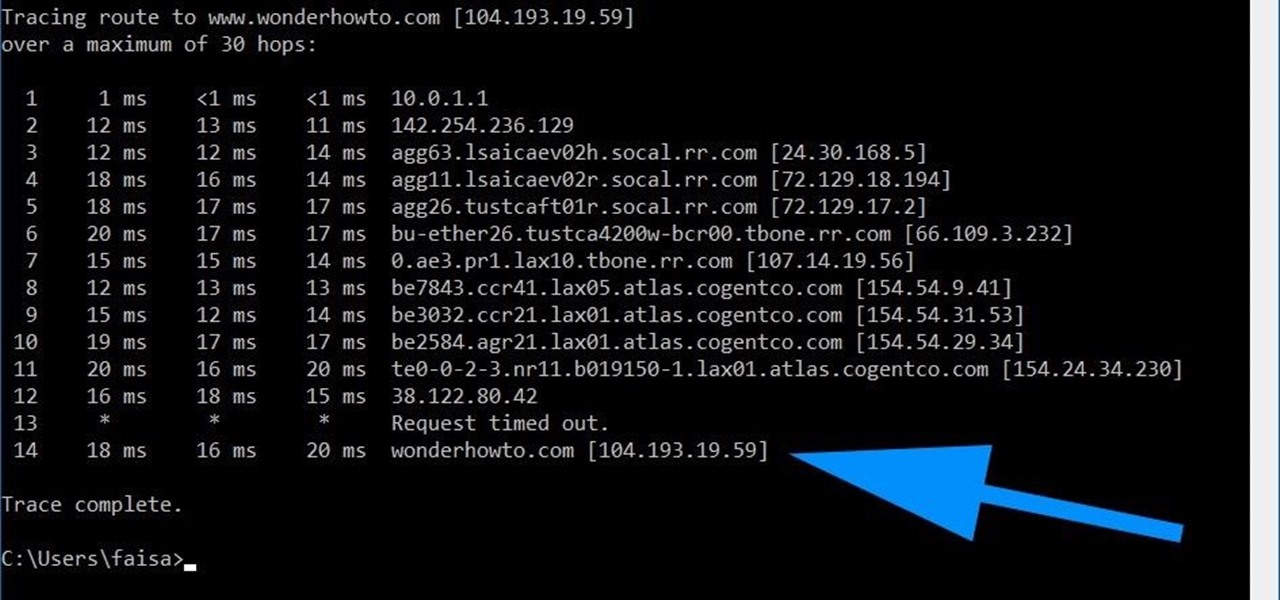
Using a simple trace trick, you can easily look up the IP address and its location for any website. This method uses a command line command to first find the IP address of a given website, and then uses a free online tool to get that IP's location.

Augmented reality startup 6D.ai is now accepting applicants for the closed beta of its 6D SDK. While operating in the background on a smartphone, the computer vision platform captures a dense 3D mesh in real time using just the device's camera (such a feat typically requires a depth sensor).

Add a background .mp3 file to play music when visitors come to your website. You can also build buttons to allow users to pause, mute or play the file while they're on your website. This tutorial shows you how to build this system using Action Script 3 and Adobe Flash CS4.

Add an extra level of security to your website by creating your own dynamic 'Buy It Now' button for PayPal-using visitors to your website. Coding this button is very easy, and you can even animate it to draw more attention to your webstore.

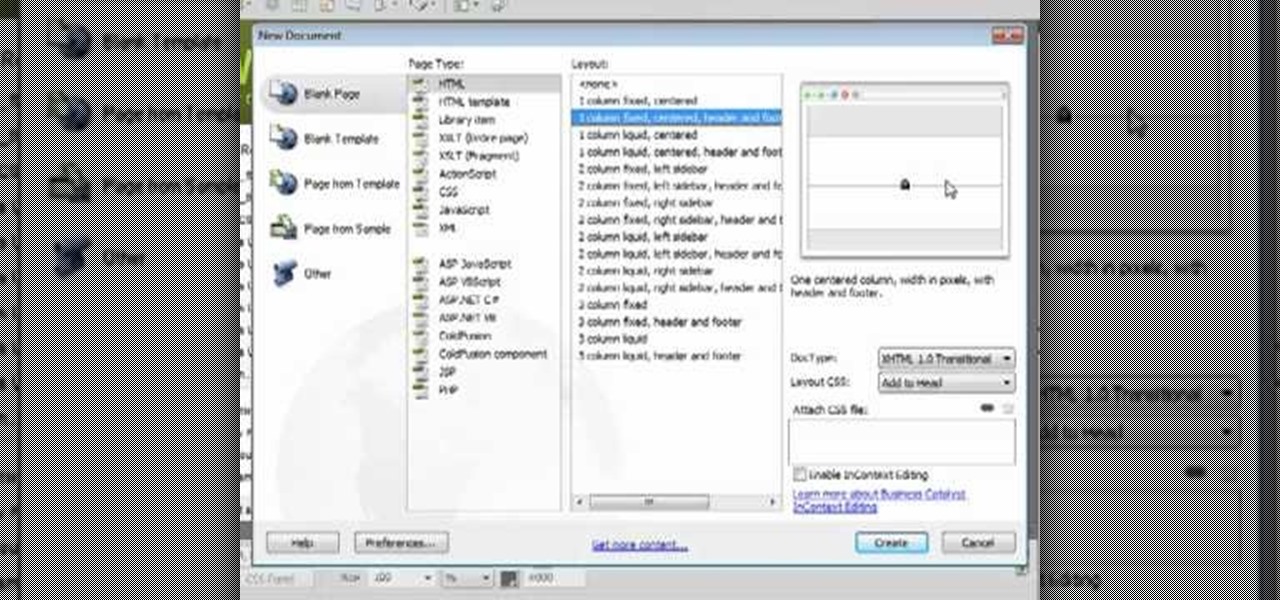
For first time users of Dreamweaver, this tutorial shows you how to begin designing your own new website. Start from creating a new site entirely, and then set up the program and your website to look exactly how you want it.

A great tool for any system administrators, the iPhone (or other Apple wifi device) app Ping a Majig allows you to enter in the IP addresses of websites. Then you can keep checking on them to make sure they are running smoothly and operating correctly. You can click on the website for more data regarding pings and site health.

Here is a tutorial on using Httrack to download websites for off line viewing.Httrack is a website copier and 99% of the people on the web will use this software responsibly. This tutorial is for that 99%. Using Httrack is a great way to download a site you need to modify when the site server passwords have been lost.

A 'rollover' is a little Java animation when one text or image replaces another one of similar size. This can call attention to a featured product or allow you to have a scrolling news or update feature. This tutorial shows you how to add a rollver to your website using Dreamweaver.

In this video tutorial, viewers learn how to protect their privacy online. Some information that is exposed every time you visit a website are your I.P. address, operating system and browser. To view what information that you are revealing to a website, visit the site provided in the video. This site will give you all the information that you are exposing in a website. This video will benefit those viewers who visit a lot of websites, and would like to learn how to view the their exposed info...

Today, see how to use GoLive CS2 to create pure CSS layouts. That's using CSS to lay your website out, which is a really nice way to layout your webpages. It's laying it out without tables, and allows the site to change based on the users resolution. In this video tutorial, see how to create website layouts made entirely of CSS using GoLive's new CSS tools and the new liquid layouts available in GoLive CS2.

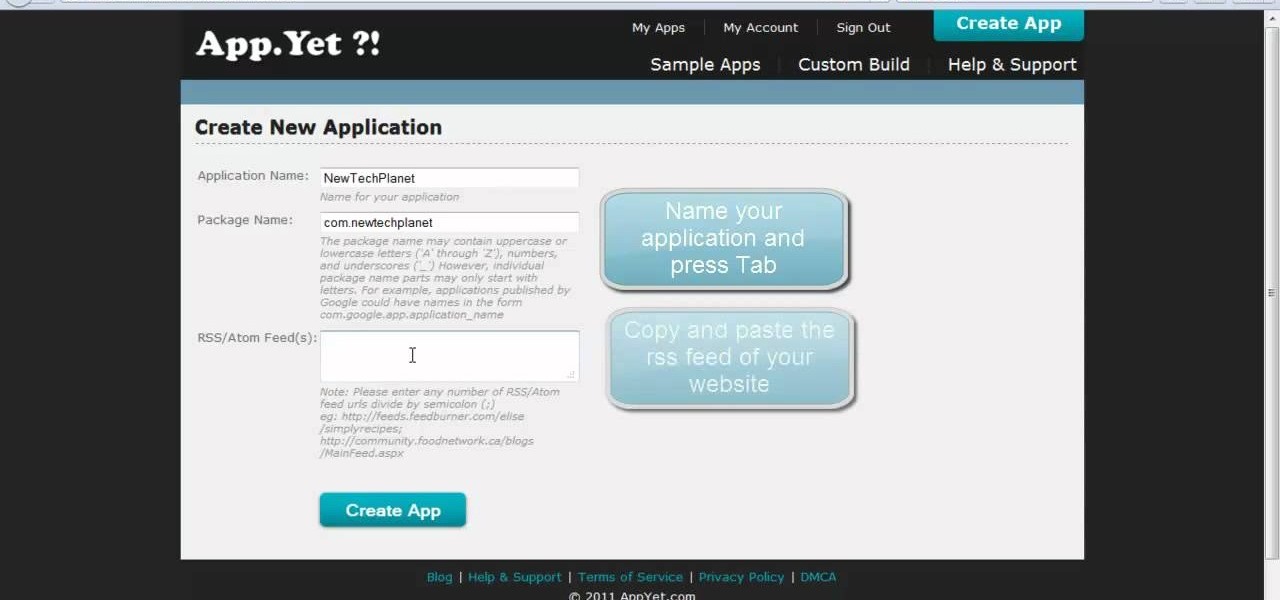
There's a quick and easy way to create an Android app for your website, and you can do it yourself. Watch this video to learn how to use AppYet.com to create an Android app for your website in less than five minutes.

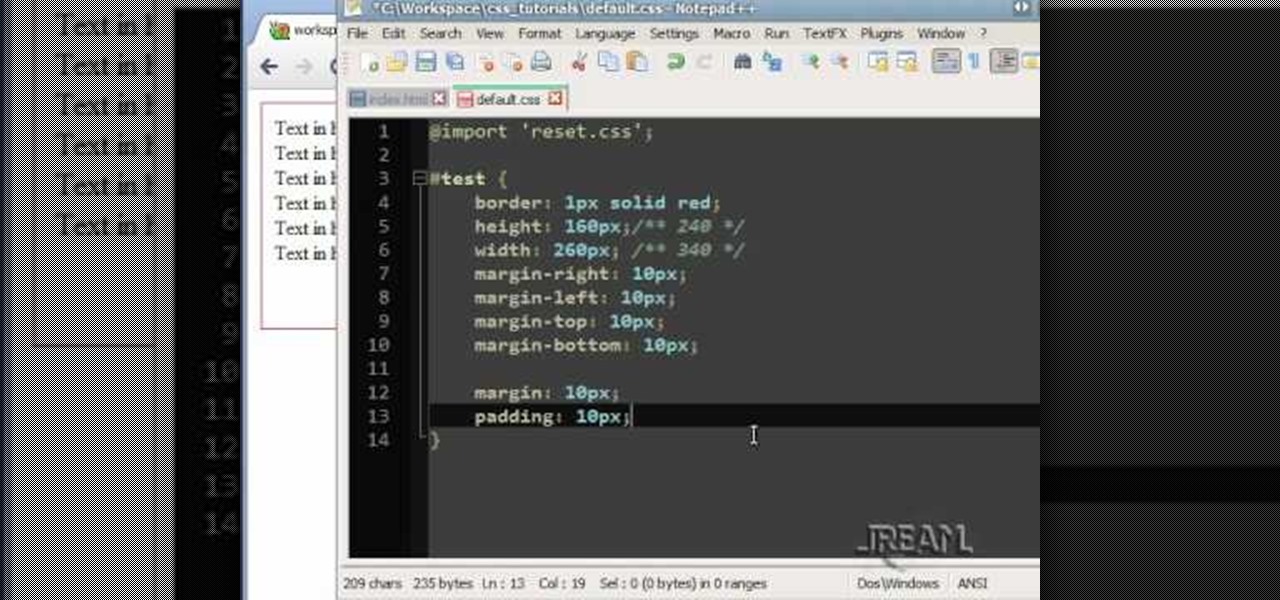
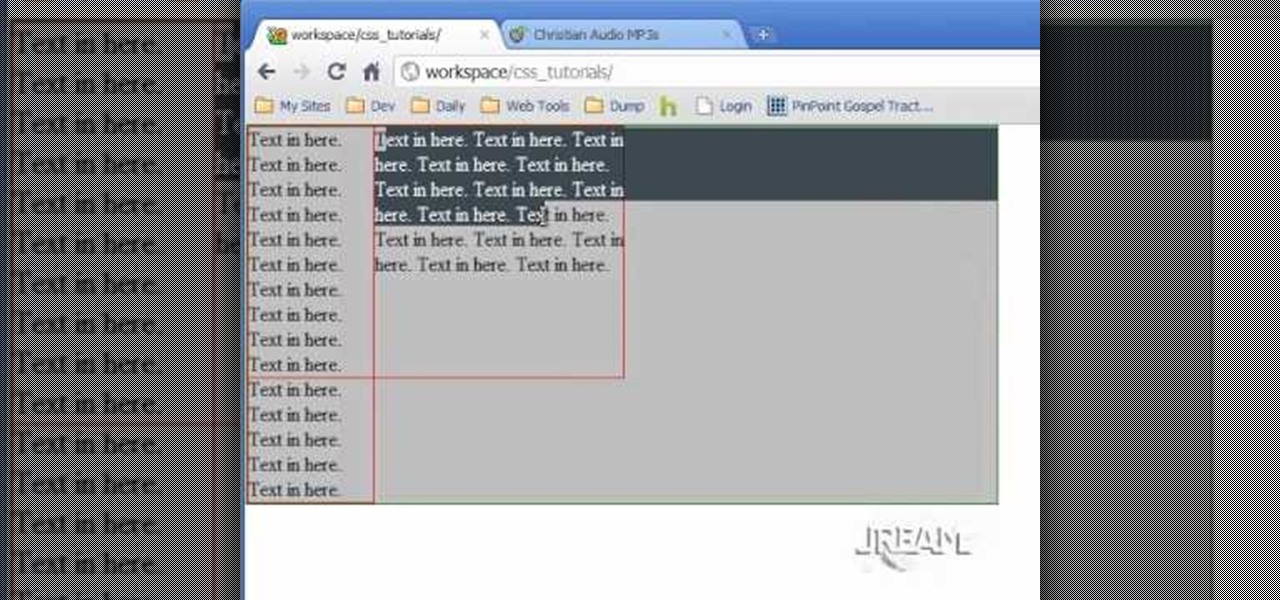
If you don't learn anything else about writing a website using CSS, learn this. This video teaches you about how to use the Box Model, which will save you hours of frustration and re-tinkering your website once you master how to use it.

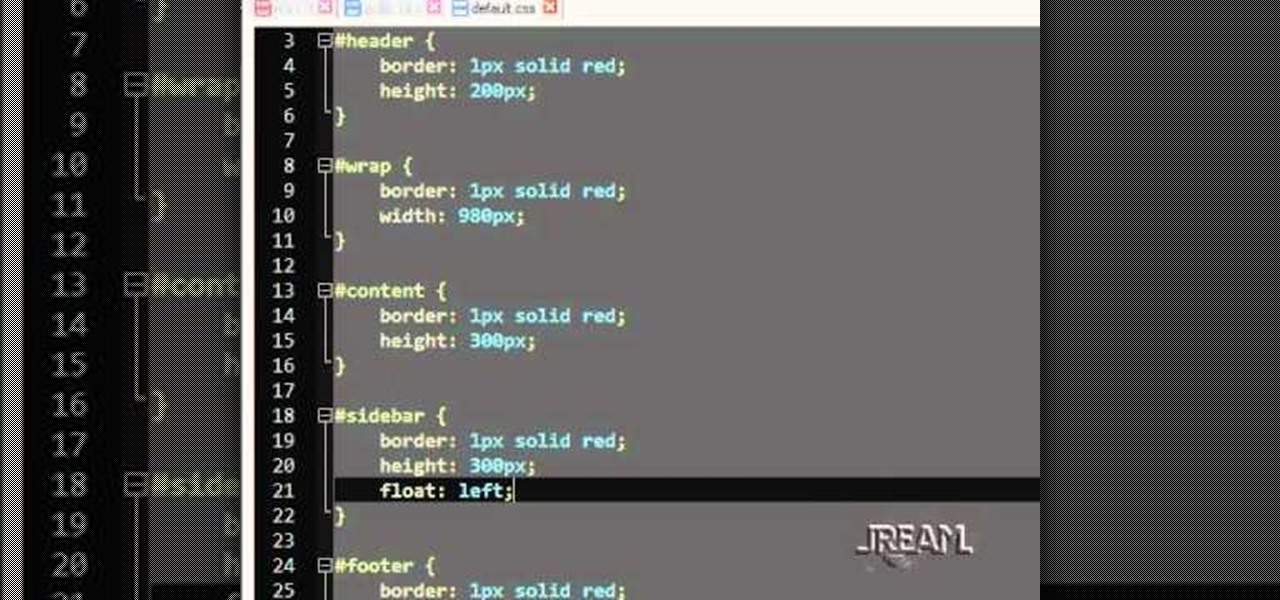
This tutorial goes from the box model and then progresses on to show you how you can use floats when designing a website using CSS. Which layout you choose will determine how your website looks, so make sure you pick the one that's the best for your needs.

A fixed layout means your website will not change size no matter the size of the browser it's being used in. This tutorial shows you an easy and quick way to set up the CSS for your website to give it a fixed layout.

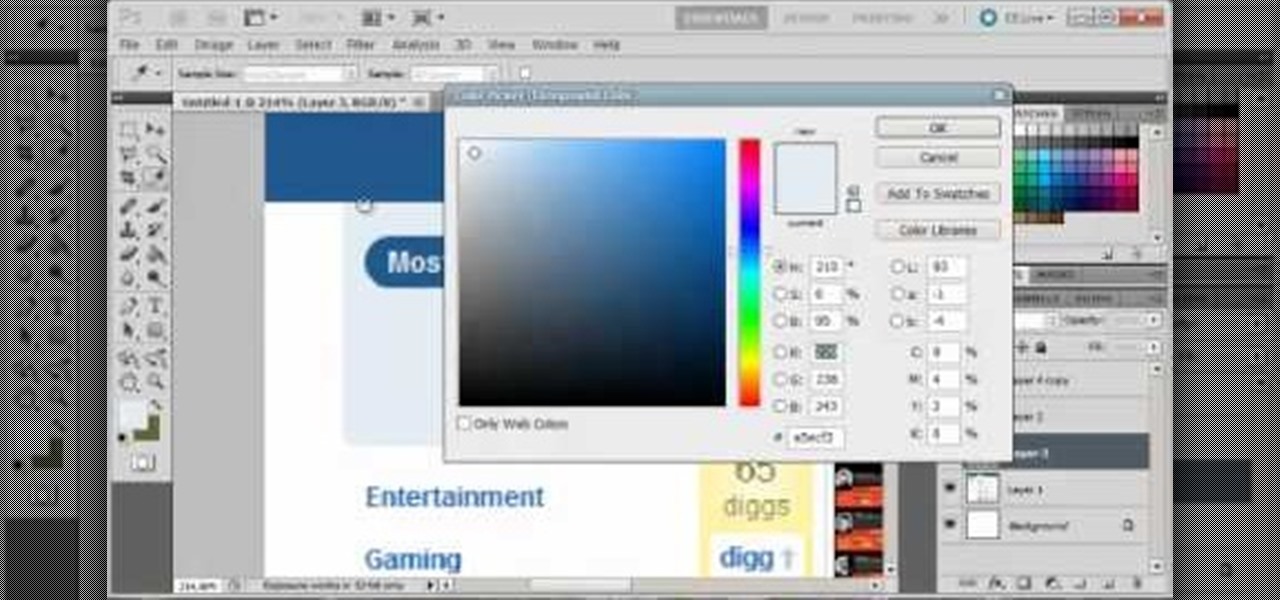
This tutorial takes a screencap of a popular website, and then shows you how you can use the tracing tool and use some of the principles of web design to create an effective layout for your own website using Adobe Photoshop.

In this tutorial, we learn how to block a website using a Linksys Router. First, go to your web browser and type in "192.168.1.1" into the address bar. After this, you will need to enter in your username and password to the pop up window. From here, go to the tab that says "access restrictions" and look for where it says "policy name". Type in 'blocked website' to the bar and then click 'enable'. From here, go down to the bottom of the page and enter in the URL of the website you want to bloc...

You can add a streaming, real-time Twitter feed to your website to let your members keep up with what's going on at your website, or have discussions in real time. This tutorial shows you how to set up this feed using PHP on your webpage.

Allow for your community to grow and expand by adding in a private messaging system to your website. Even if you're not experienced with PHP or MySQL, this tutorial walks you through the process of setting up the messaging system.

In this clip, you'll learn how to create a a simple membership system for a website with PHP and MySQL. Whether you're new to the PHP scripting language or a seasoned developer mereley looking to pick up a few new tips and tricks, you're sure to benefit from this video tutorial. Take a look.

The Java windows can pop up and alert your user to important aspects of your website - such as receiving a forum message. This tutorial shows you how to make your own Java-style popup alert window using Action Script 3 and add it to your Flash-based website.

Add to the functionality and user interactivity of your website or other project constructed in Adobe Flash CS4 by incorporating the Label component. By using this component and Action Script 3, you can allow visitors or users to interact with graphics and images on your website.

Use ActionScript 3 and Adobe Flash CS3 to add in a slider component to the website or project you're building in Flash. A slider component can allow users to do things like change the size of animations on your website.

The Text Area Component is a tool available to website developers who are using Adobe Flash CS4 to build their website, and it designates a specific area of your field as text-based. You can also set up these fields as either editable or non-editable.

Included with the Adobe Dreamweaver website creation software are several default layouts you can use to customize your project. This tutorial shows you how to use these prebuilt layouts for your own website, and set up a few useful templates and CSS styles.

Use the Flash CS3 website builder and the Action Script code to load in a series of images, then create Next and Previous buttons so you can add a gallery or slideshow feature to your website. Allow users to browse images or a portfolio on your website!

Create your own loader component to incorporate into your Flash-based website or other Flash application. This component will increase the ability for users to interact dynamically with your website and create more user-friendly content. This tutorial shows you how you can work with the UI loader component using Adobe Flash

Being able to load and unload .swf files to content areas in your website is useful, as it gives you the opportunity to show visitors a variety of different animations. This tutorial shows you how to use the Flash code to set up a system for loading and unloading multiple .swf files to the same area of your website.

A toggle button can let visitors to your website hide or reveal content (such as a product description or explanation attached to an image). This tutorial shows you how to make your own content toggle buttons for your Flash-based website.

Add a small bit of content which appears whenever visitors to your website mouse over a specific area of your website - such as having your company's slogan appear in a small text box when users hover their mouse over the log.